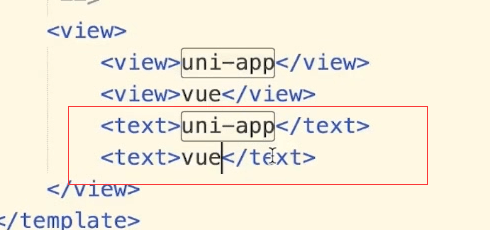
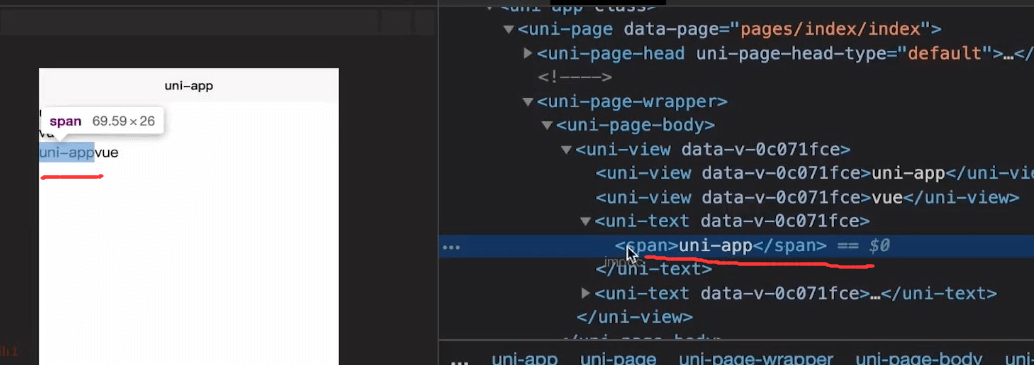
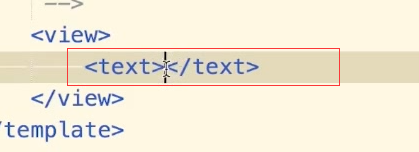
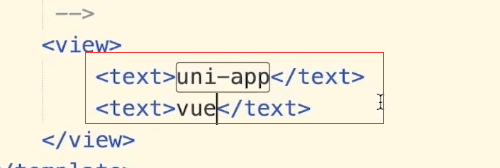
text表示文本


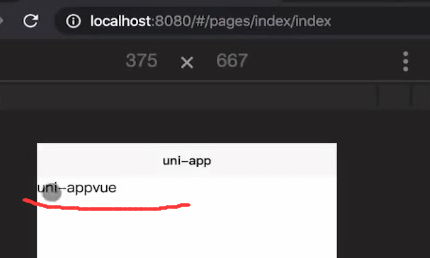
在一行显示了,这和我们web开发中的span标签很像
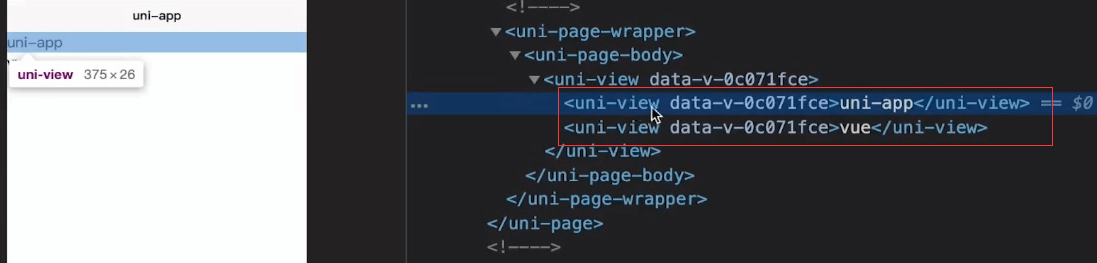
view元素就相当于我们web开发中的div标签,是一个块级元素,会占据我们的一整行。
俩view
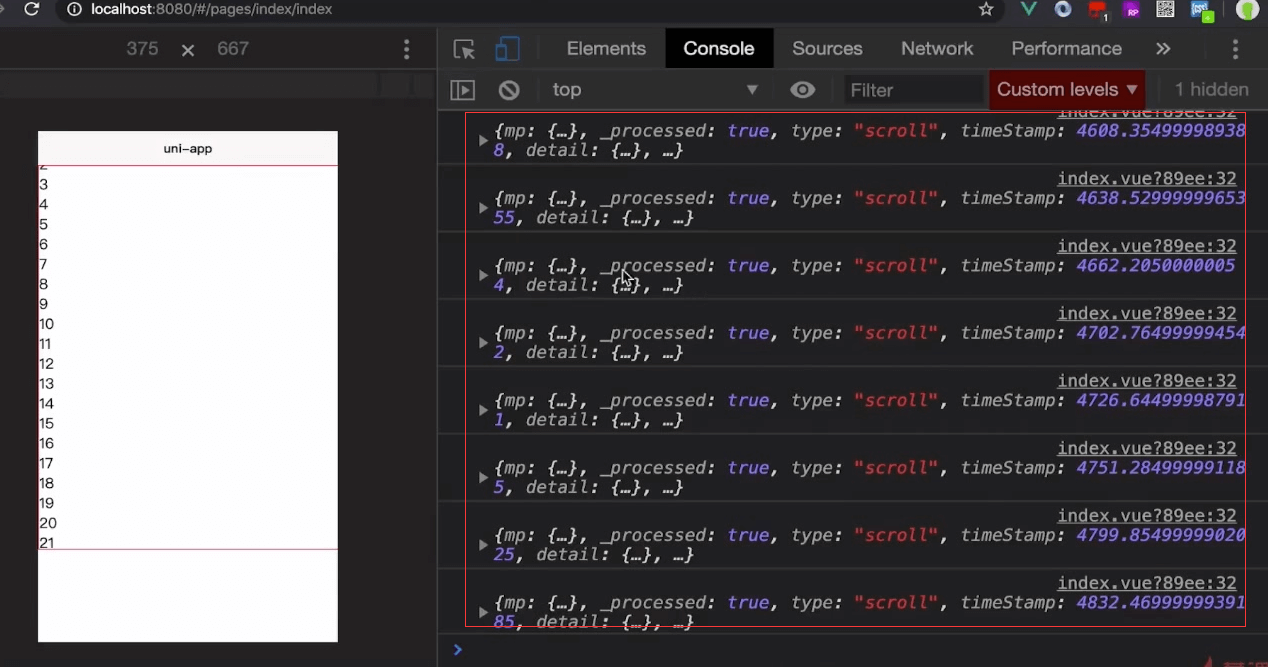
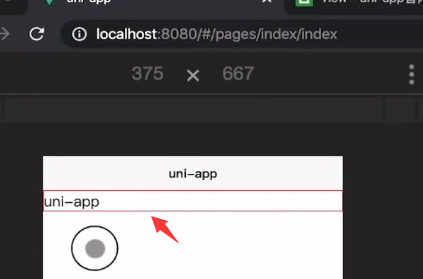
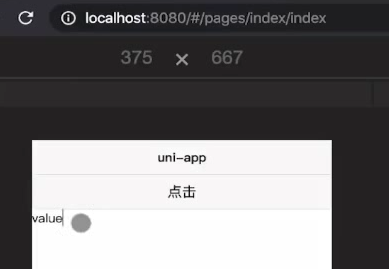
localhost:8080/#/pages/index/index
375
x667
wi
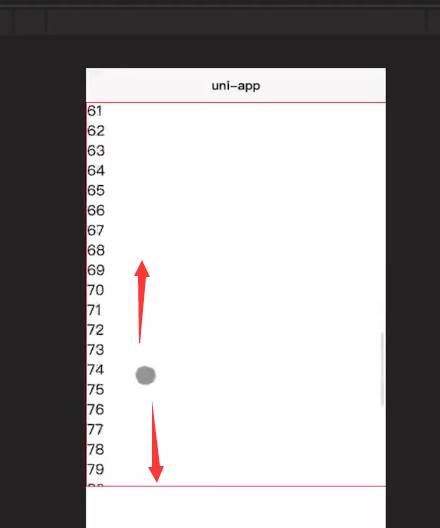
uni-app
uni-app
vuc
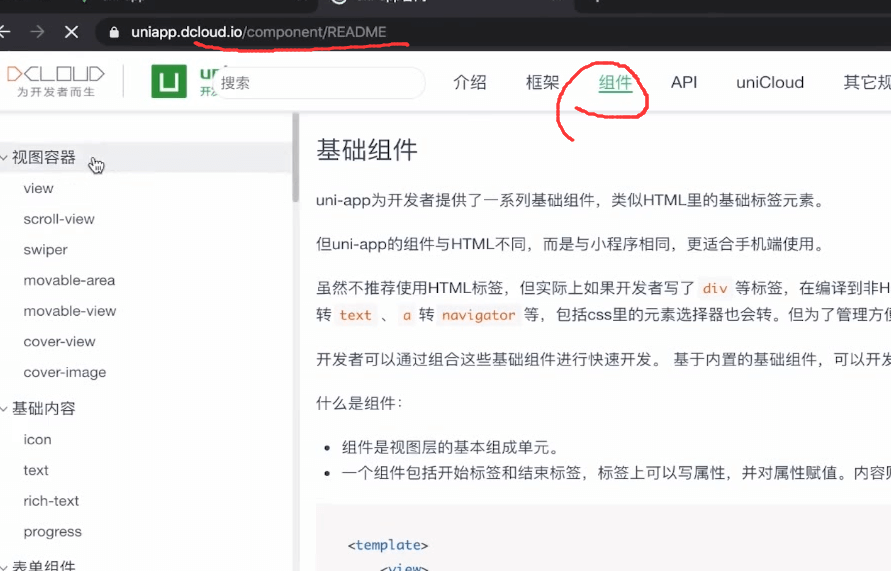
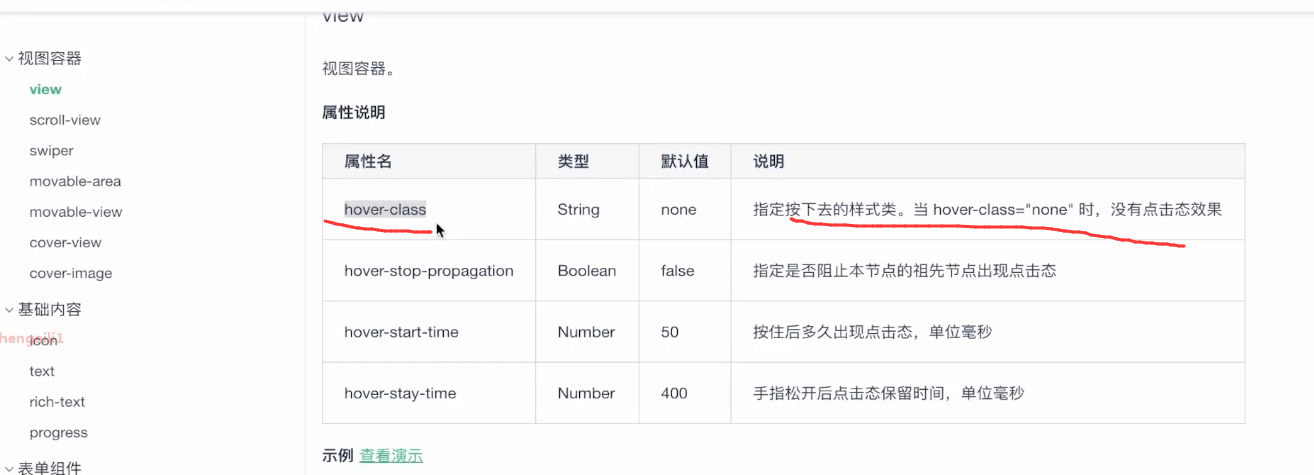
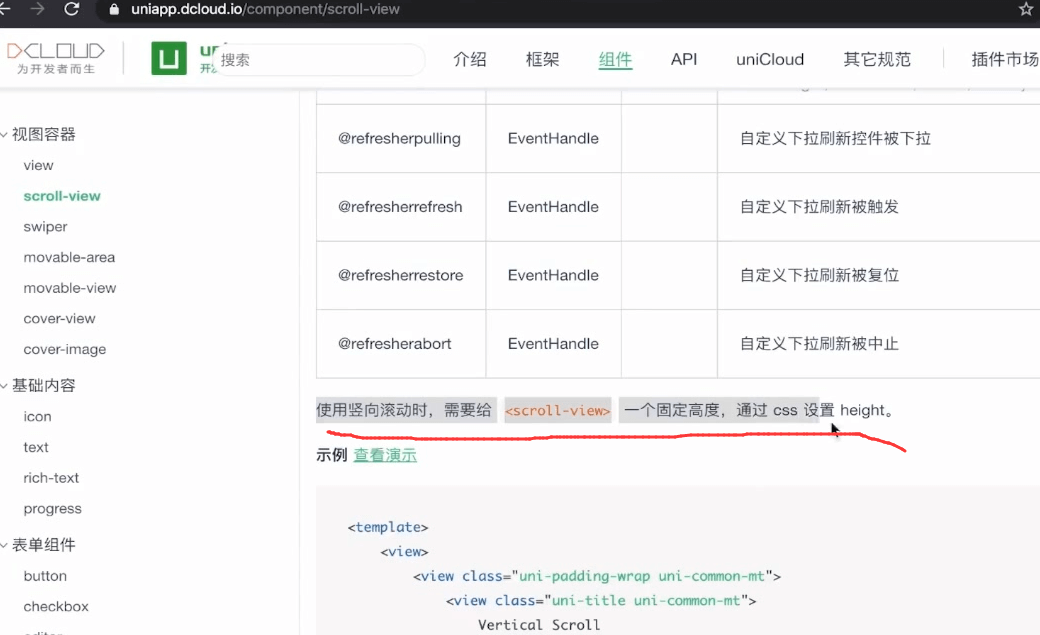
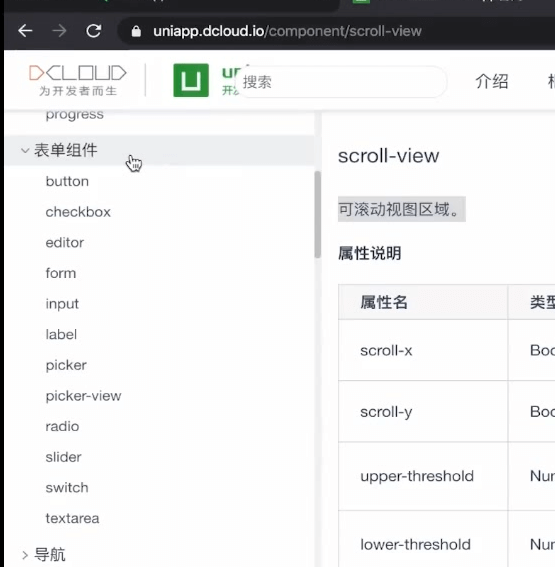
官方查看基础组件有哪些
https://uniapp.dcloud.io/component/view.html

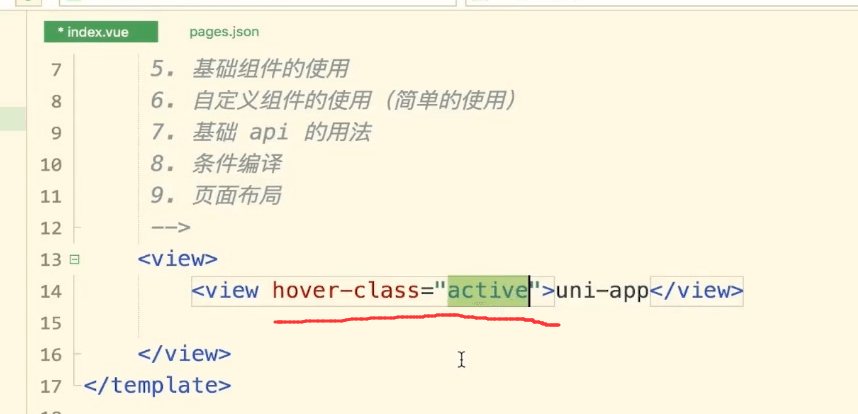
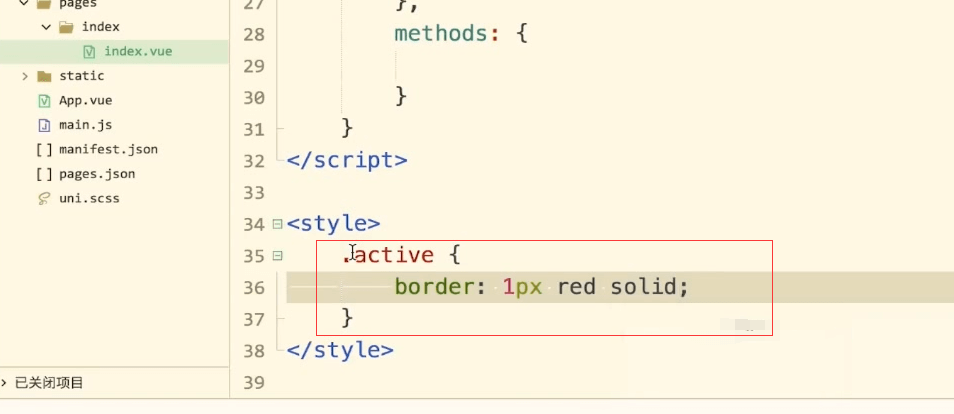
给这个view加上hover-class属性

按下鼠标的时候
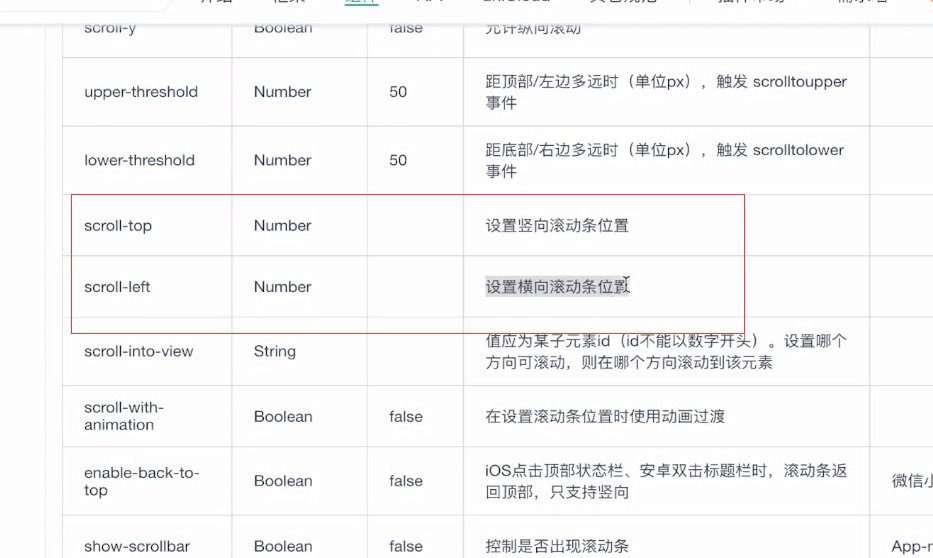
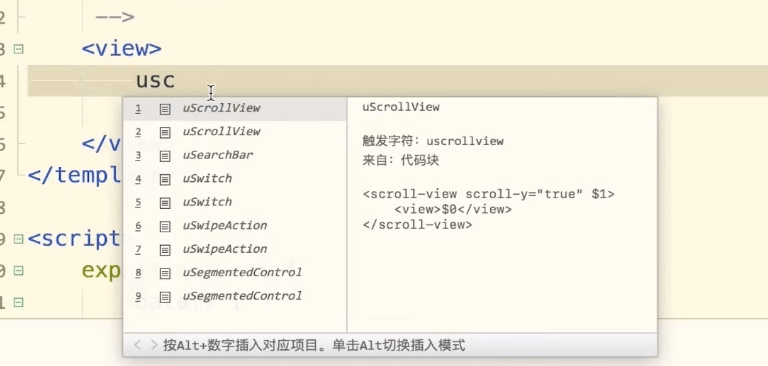
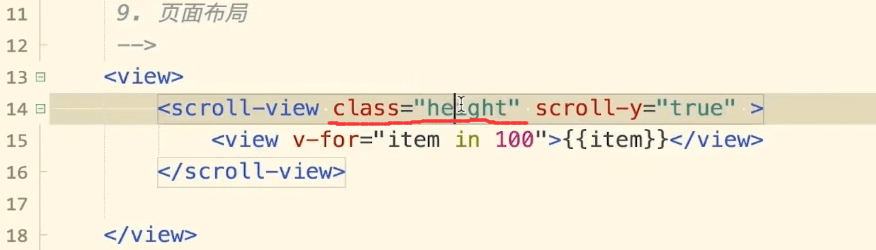
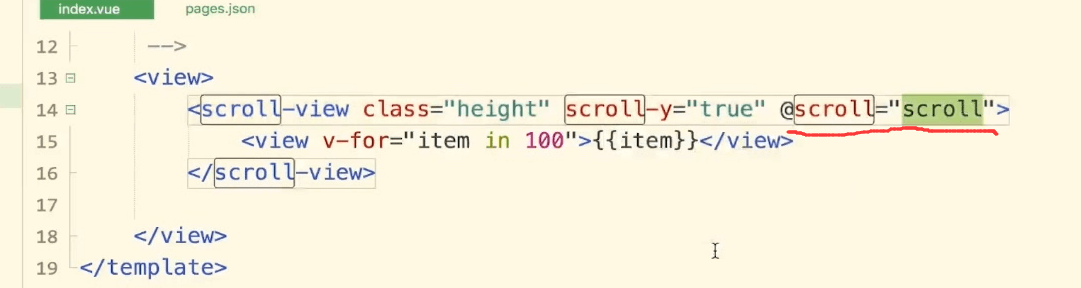
scroll-view

快捷点
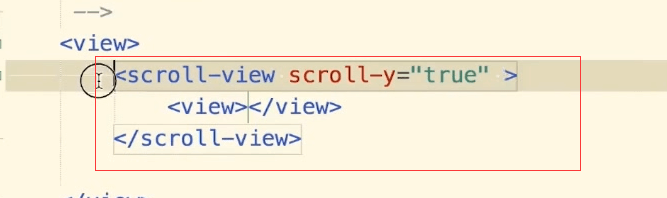
scroll-y 表示可以垂直的滚动。

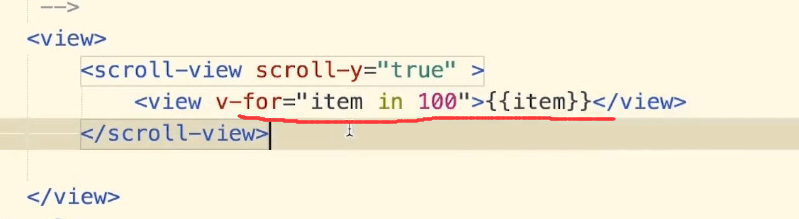
没有生效,因为会把整体的高度撑开。
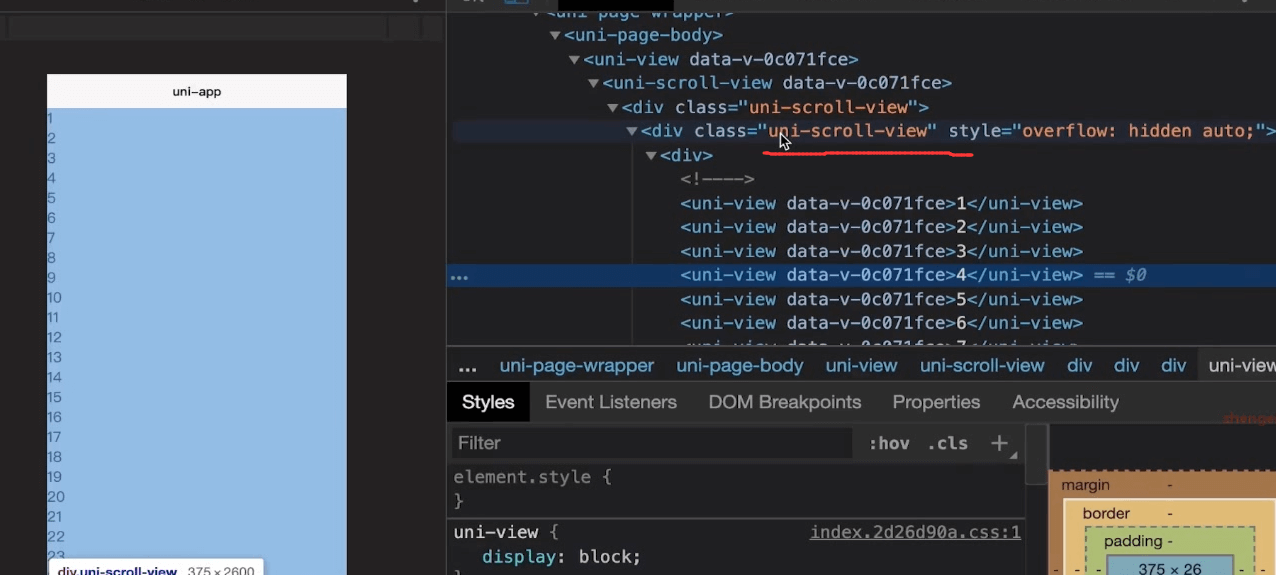
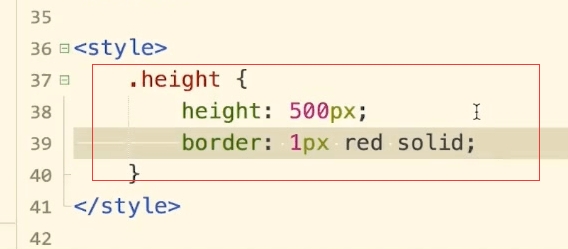
我们的scroll-view需要给它指定一个高度。

给他设置一个类名


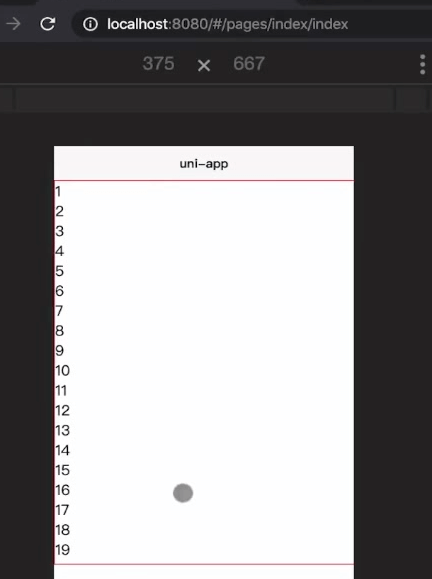
可以正常的上下滚动
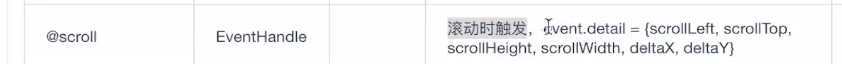
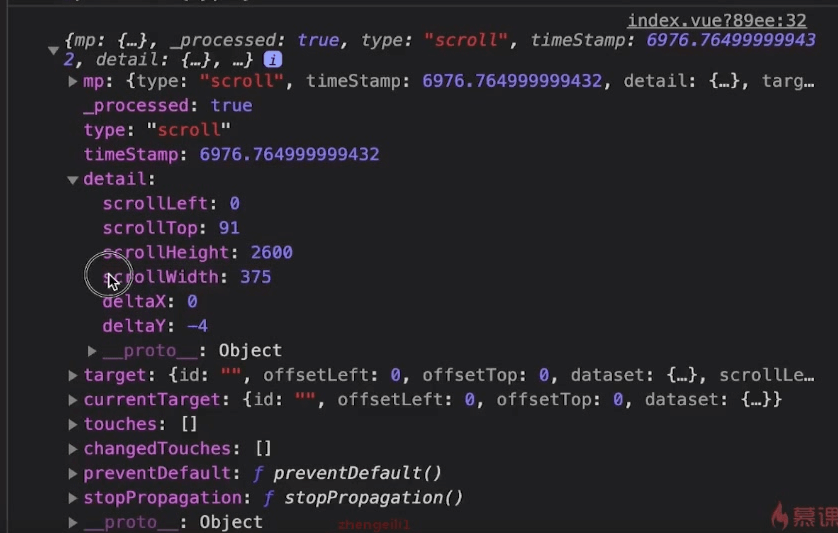
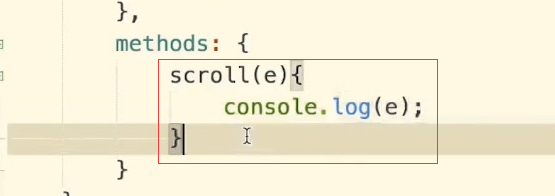
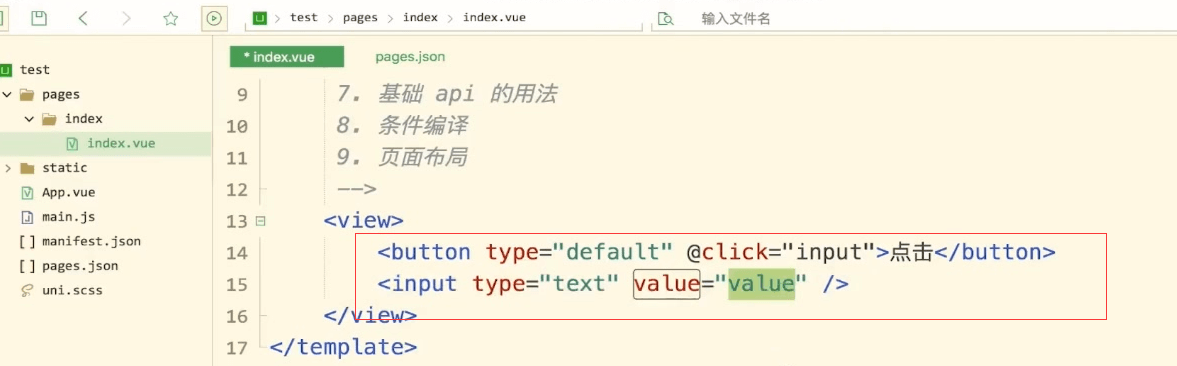
事件


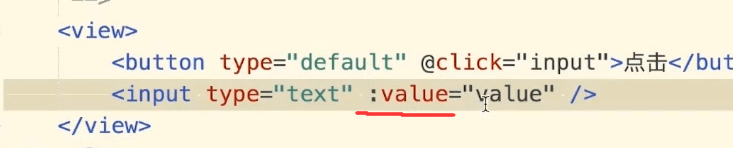
表单组件





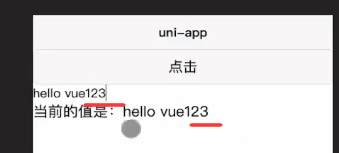
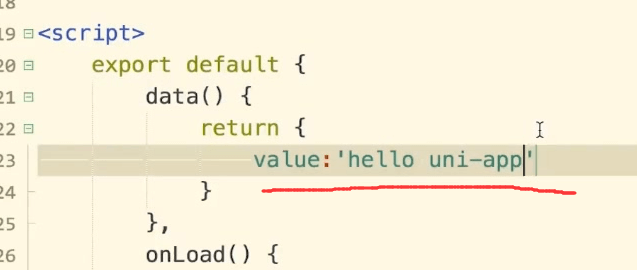
加上冒号,绑定值
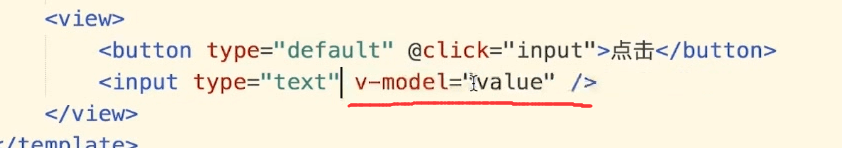
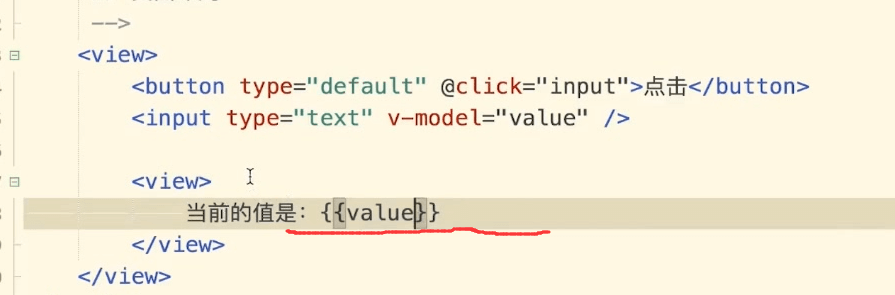
也可以用双向绑定

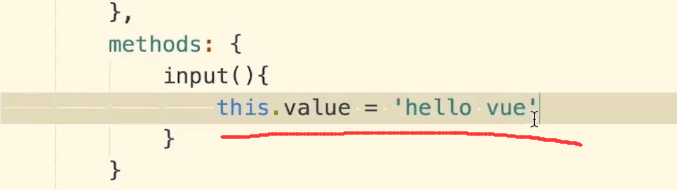
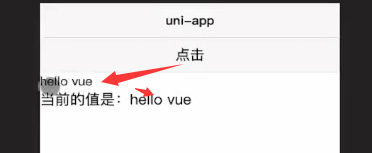
点击按钮
输入123,下面的值同样会改变