开始
话题详情页
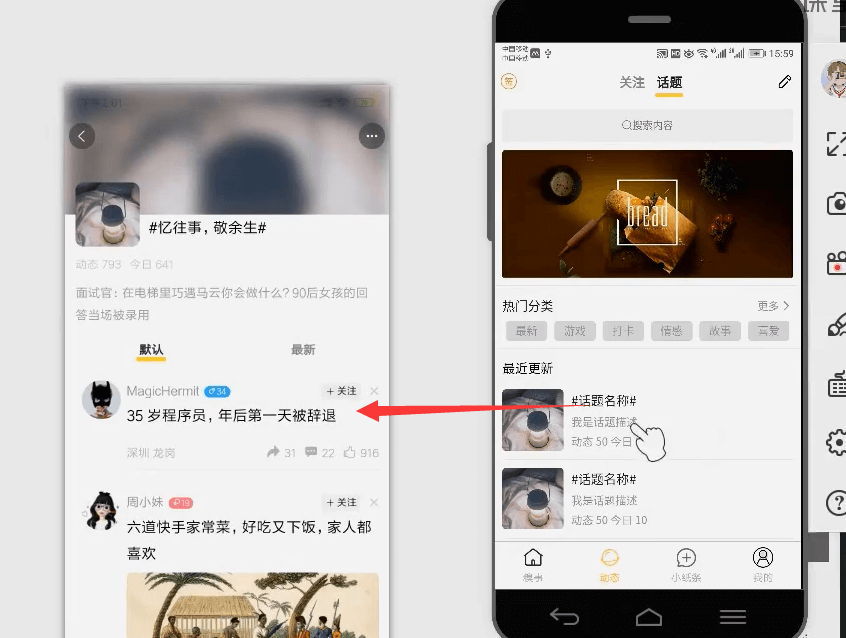
点击每一个话题进入话题详情页
新建页面 topic-details
添加事件跳转到详情页
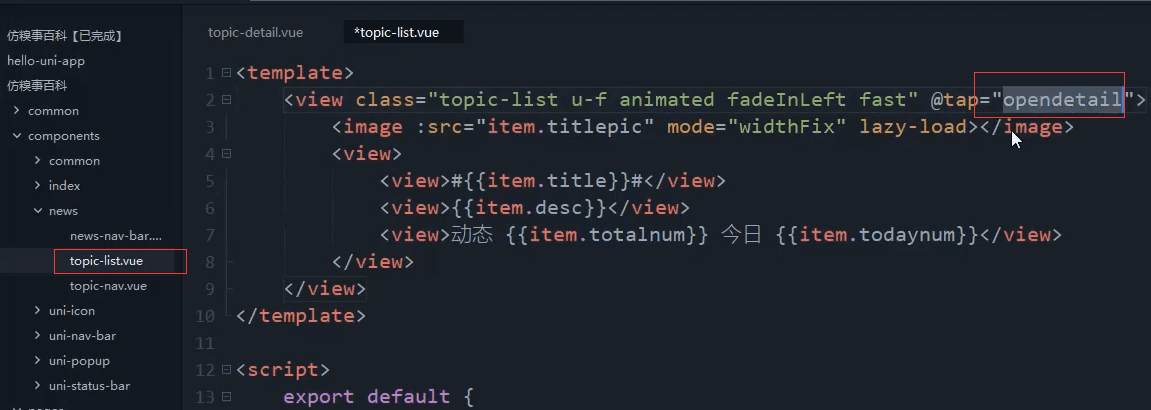
话题的组件内,添加事件要跳转到话题的详情页
@tap="opendetail"
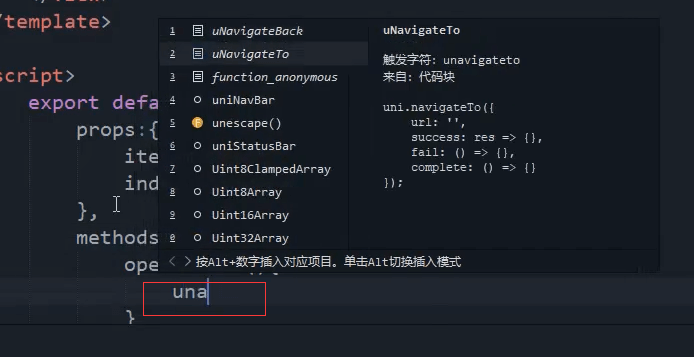
输入unav

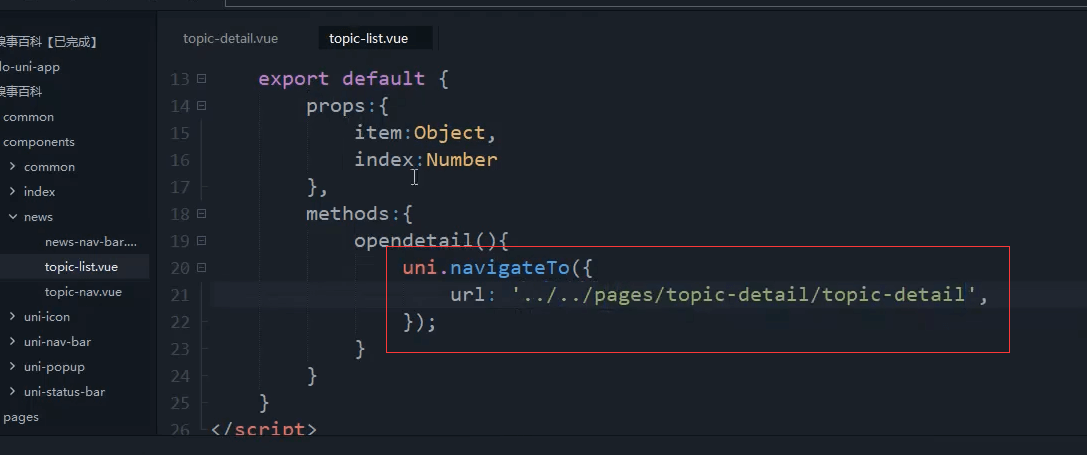
methods:{opendetail(){uni.navigateTo({url:'/pages/topic-detail/topic-detail'})}}

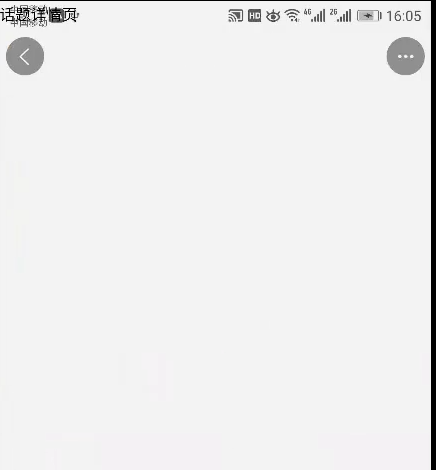
打开了详情页
配置参数
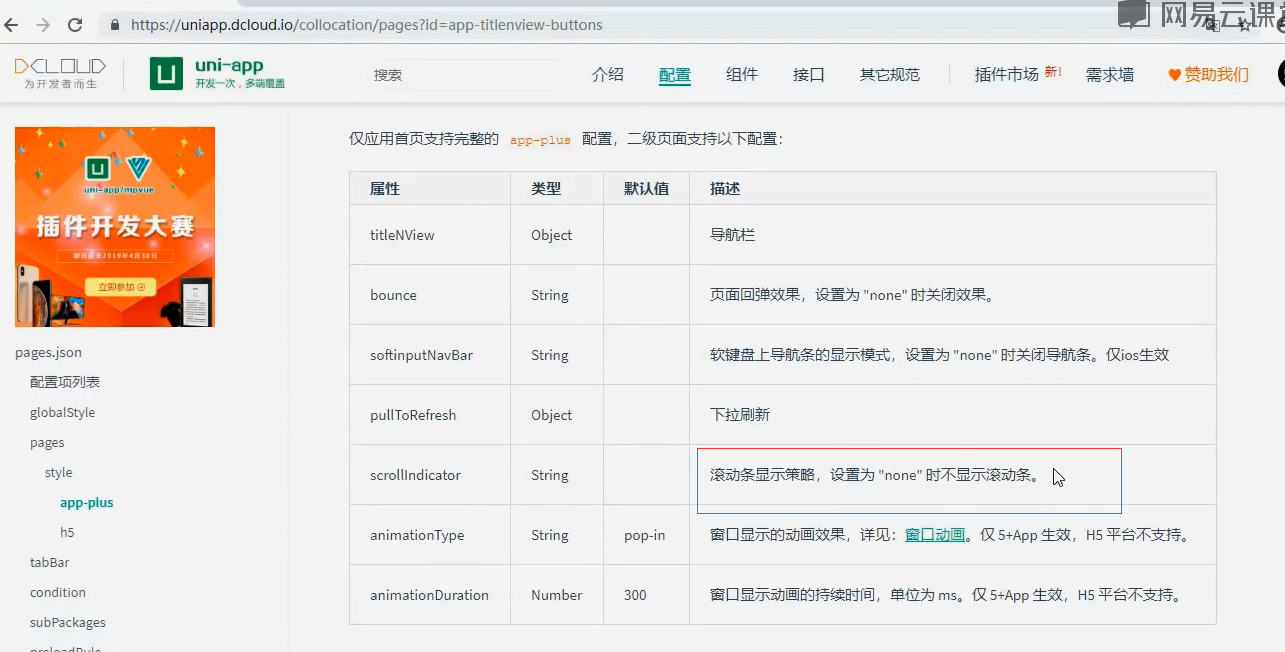
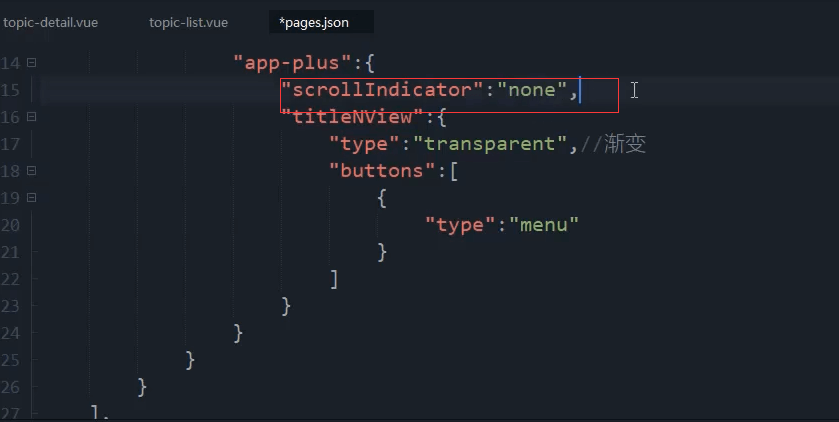
首先头部的导航是渐变的,隐藏页面的滚动条。右上角有个按钮。

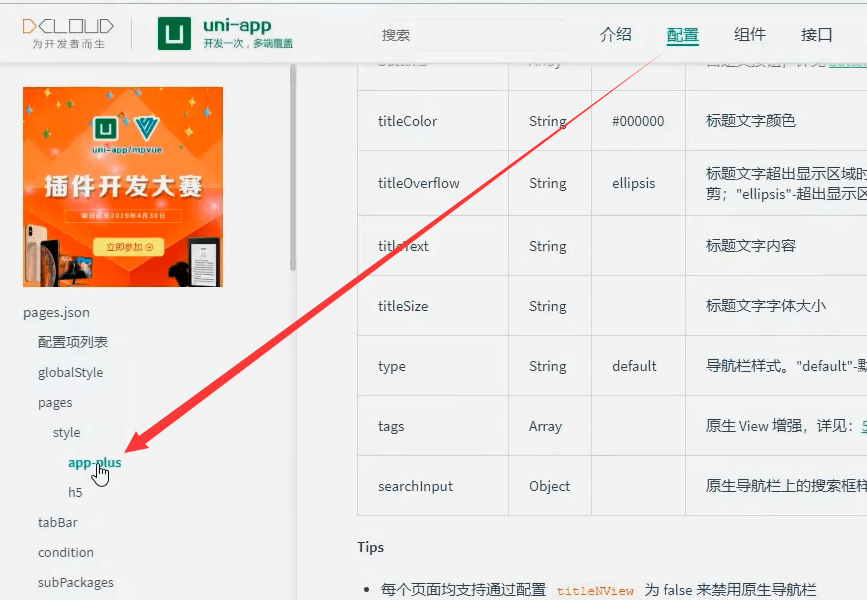
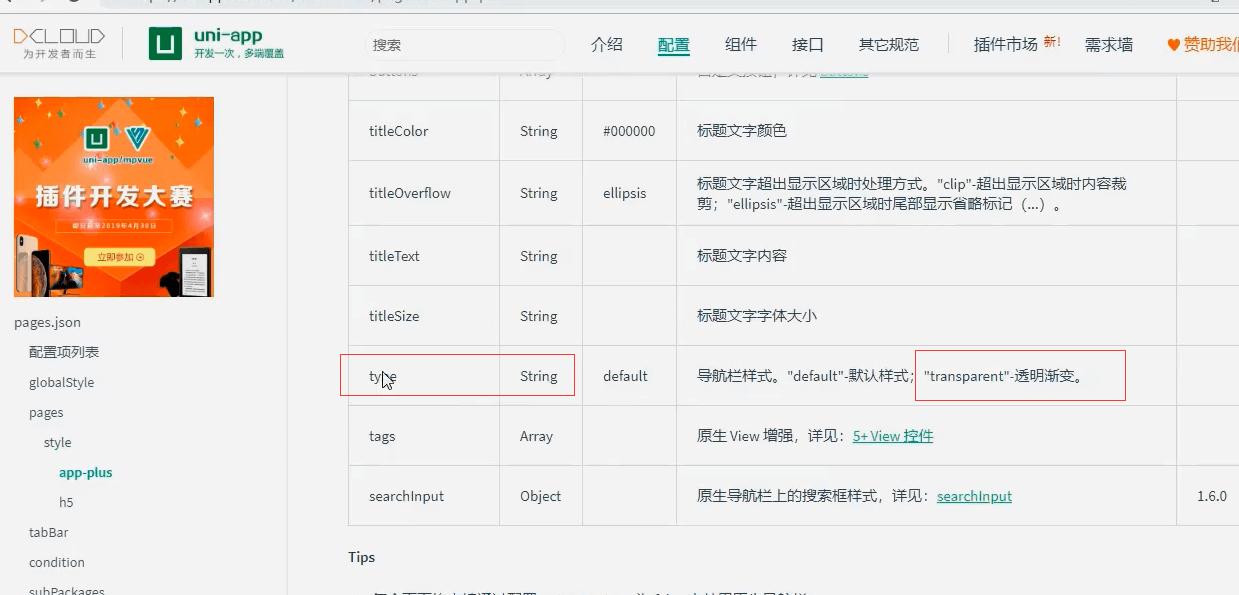
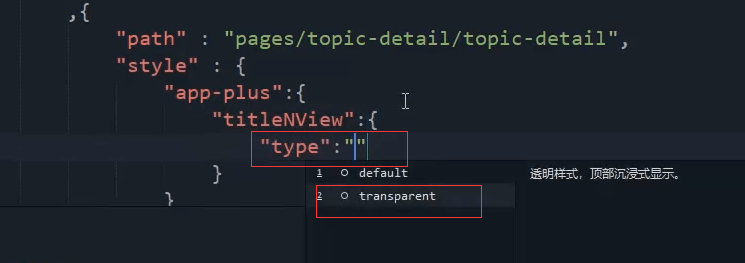
先来配置导航栏
https://uniapp.dcloud.io/collocation/pages.html#style

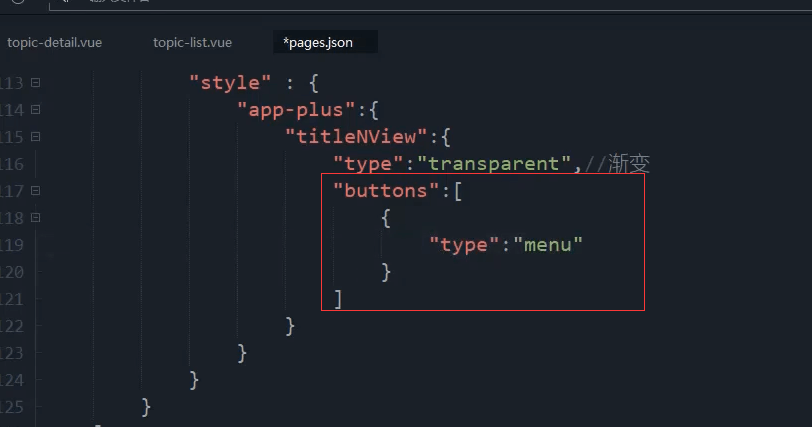
"app-plus": {"titleNView": {"type": "transparent"}}
官方给我们预设了menu的样式
"buttons": [{"type": "menu"}]


"app-plus": {"scrollIndicator": "none","titleNView": {"type": "transparent","buttons": [{"type": "menu"}]}}