开始
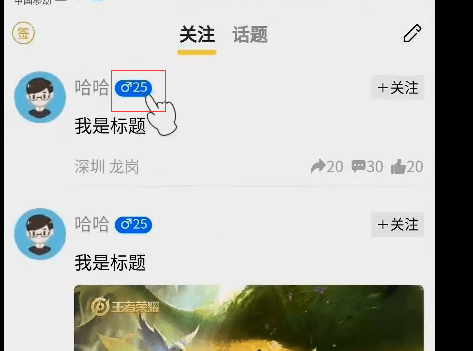
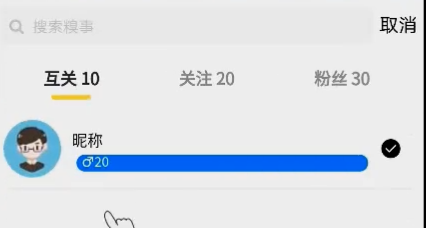
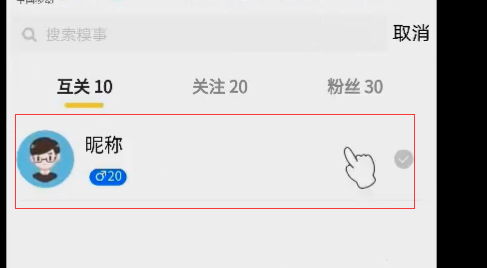
好友列表组件。划分为左中右 三部分。
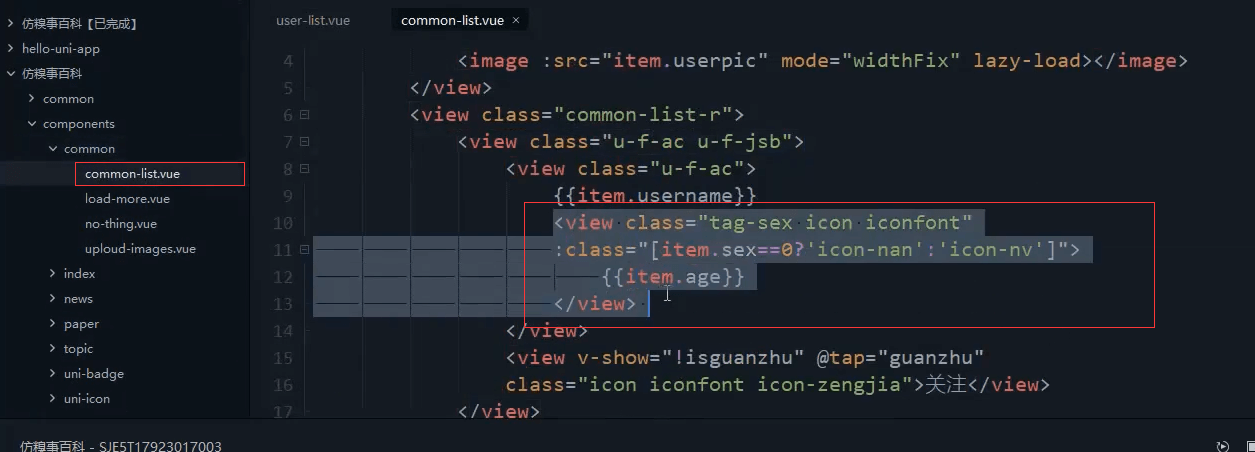
左边是一个头像,右边是一个按钮。中间分为上下两行,第一行是昵称,第二行是性别和年龄。

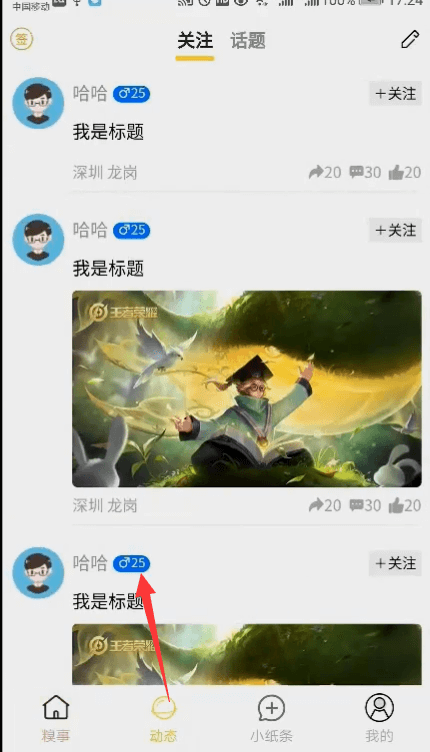
性别和年龄,之前开发过这个小组件。在动态页。

单独封装性别年龄组件

在common下继续新建组件。tag-sex-age.vue
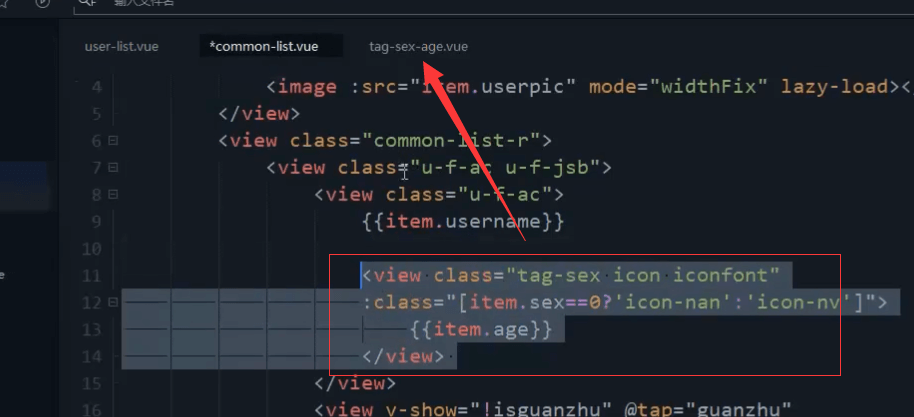
复制过去
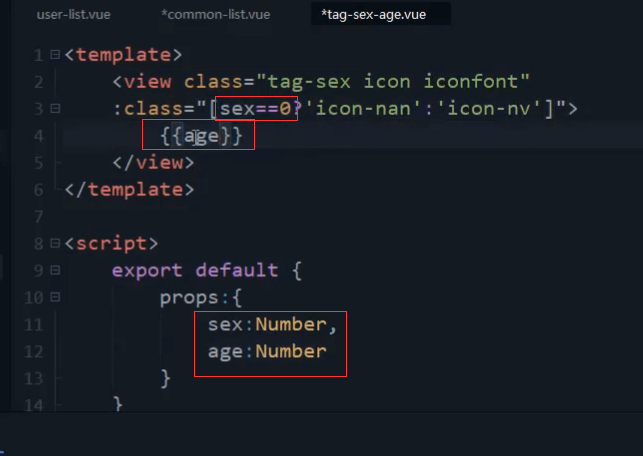
注意sex和age要改掉。改成当前自己组件内的变量
<view class="tag-sex icon iconfont icon-nan":class="[sex==0?'icon-nan':'icon-nv']">{{age}}</view>
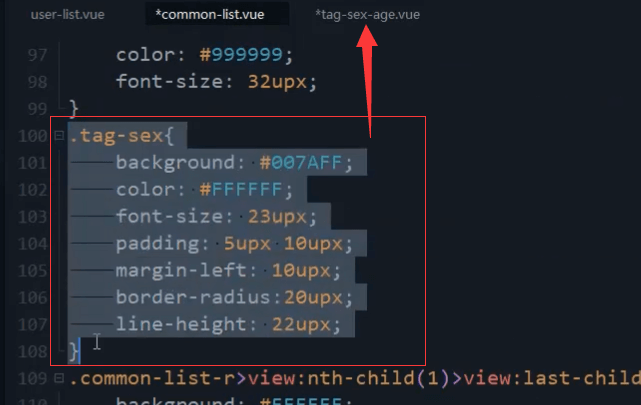
复制css
.tag-sex {background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 5upx 10upx;margin-left: 10upx;border-radius: 20upx;line-height: 22upx;}

<script>export default{props:{sex:Number,age:Number}}</script>
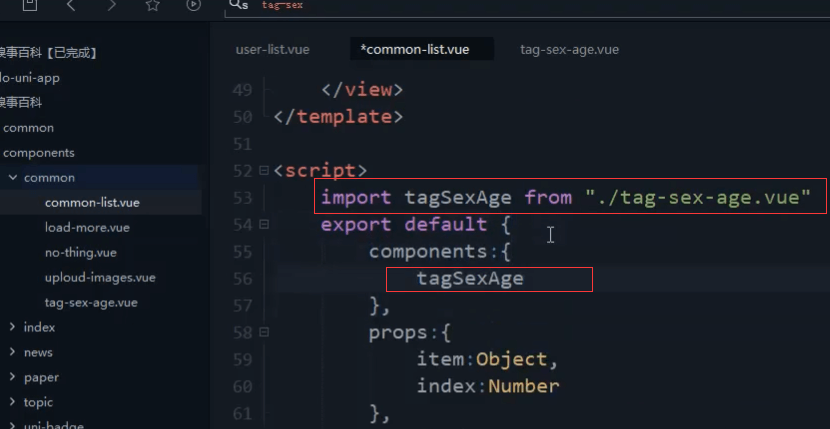
引入组件
import tagSexAge from '@/components/common/tag-sex-age.vue';tagSexAge

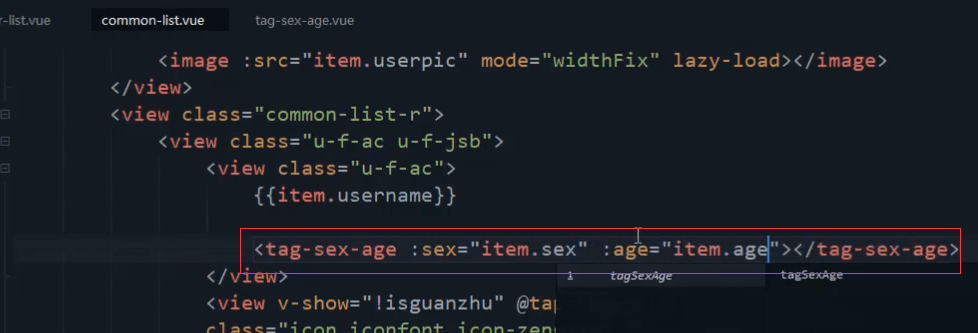
<tag-sex-age :sex="item.sex" :age="item.age"></tag-sex-age>
原有动态页不影响
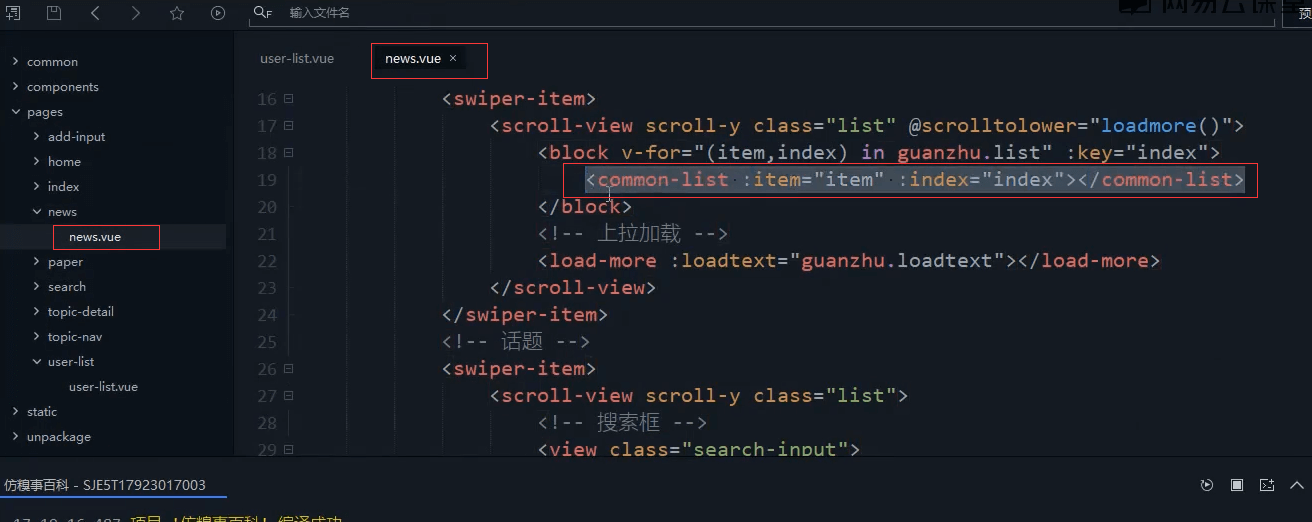
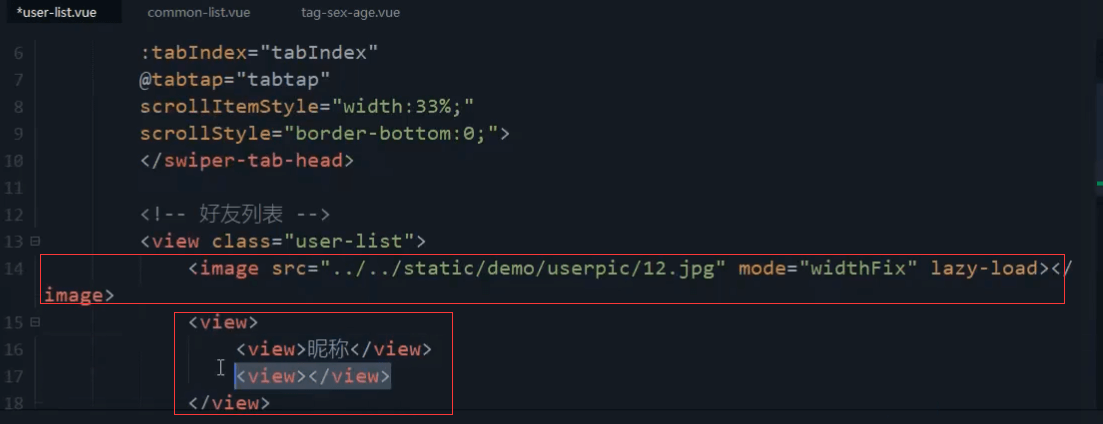
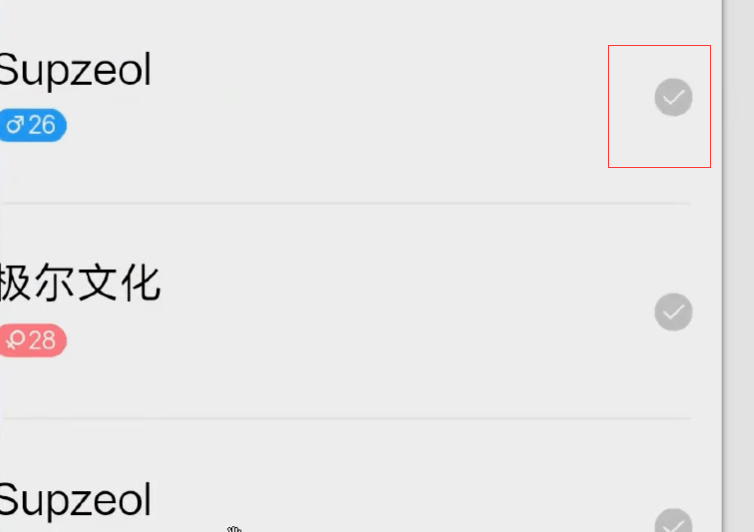
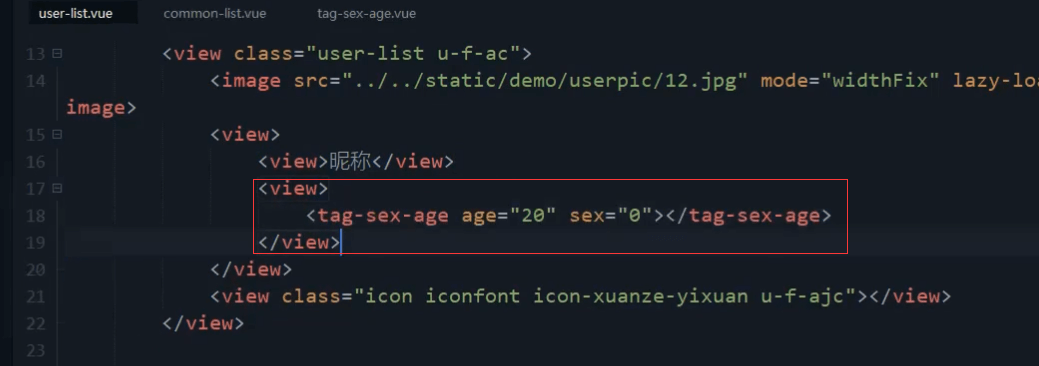
好友列表-结构
左边是头像,中间是上下两行
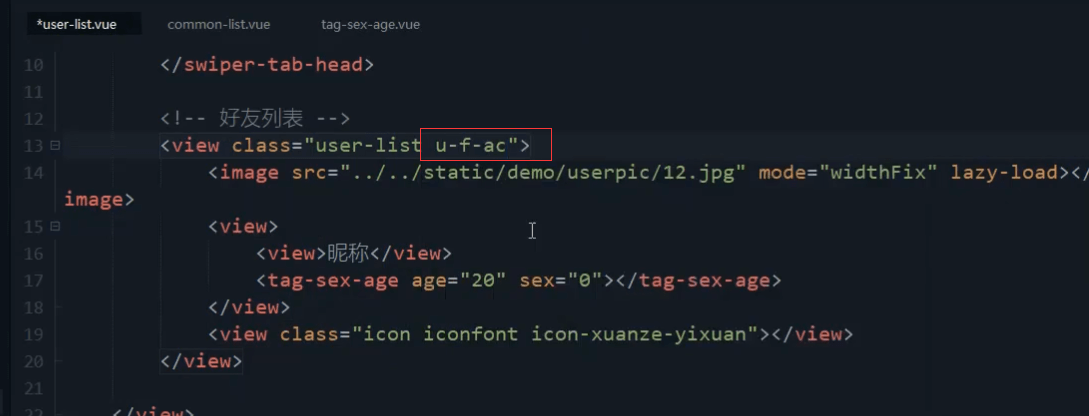
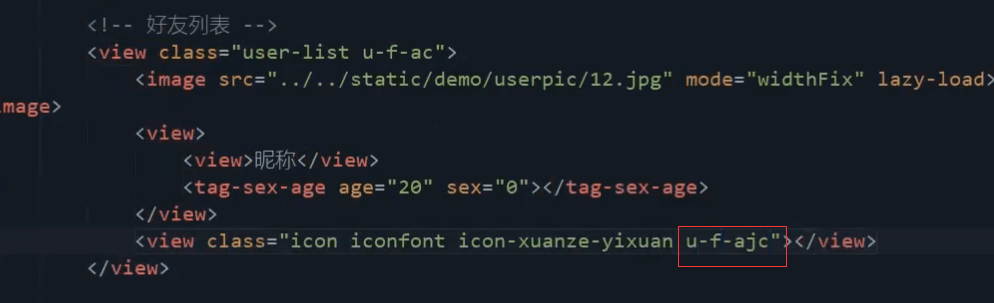
<!-- 好友列表 --><view class="user-list"><image src="../../static/demo/userpic/12.jpg" mode="widthFix"lazy-load="true"></image><view><view>昵称</view><view></view></view></view>
中间第二行是性别和年龄的组件
import tagSexAge from '@/components/common/tag-sex-age.vue';tagSexAge
年龄和岁数先写死。
<tag-sex-age age="20" sex="0"></tag-sex-age>
最右侧的对号,

加个flex布局,横向排列
<view class="user-list u-f-ac">
头像的宽度和高度,圆角
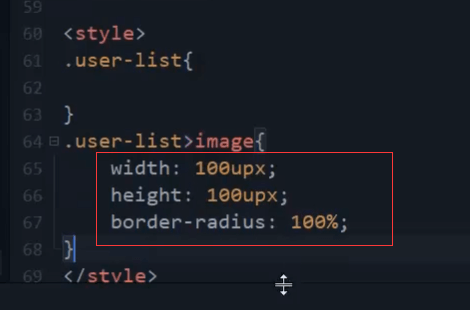
.user-list>image{width: 100upx;height: 100upx;border-radius: 100%;}
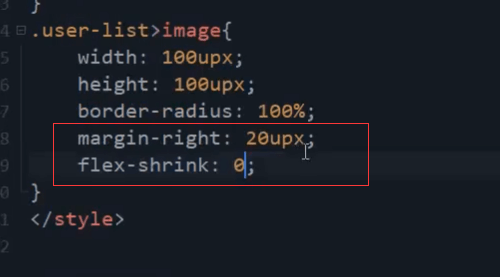
向右的外边距。因为是flex布局,不希望它被压缩,所以使用flex-shrink
.user-list>image{width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}
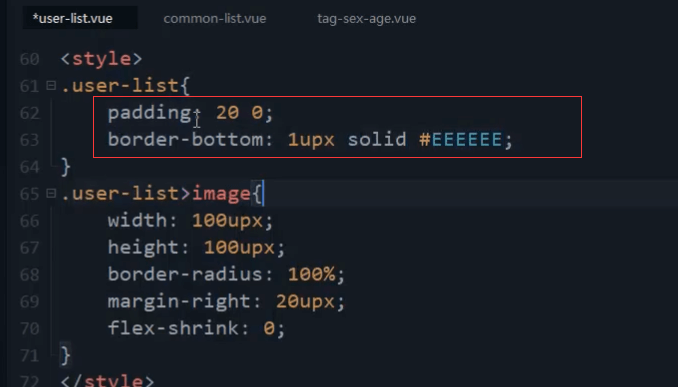
最外层,一条线。上下都有内边距

.user-list{padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}
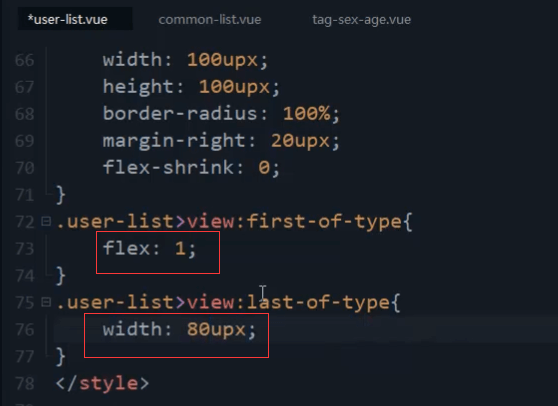
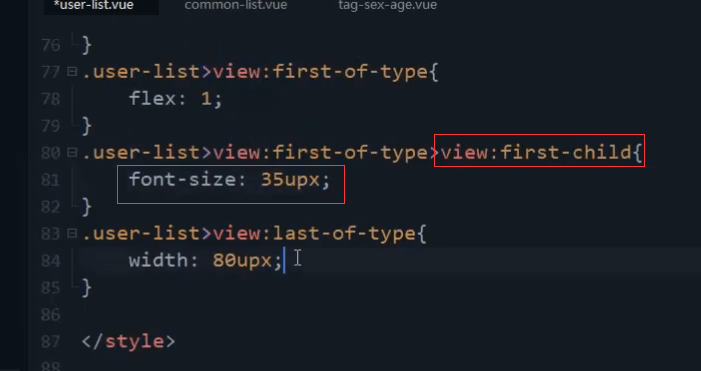
最右侧,对号,固定的宽度80,中间用flex:1表示占剩余的宽度。
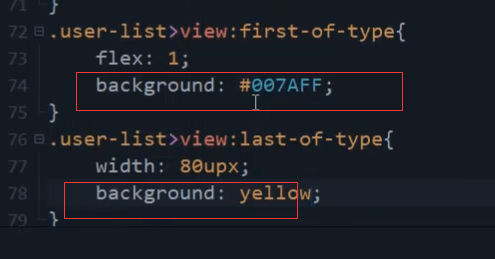
为了布局效果明显一点。都加上背景色。
.user-list>view:first-of-type{flex: 1;background: #007AFF;}.user-list>view:last-of-type{width: 80upx;background: yellow;}
图标水平垂直居中。
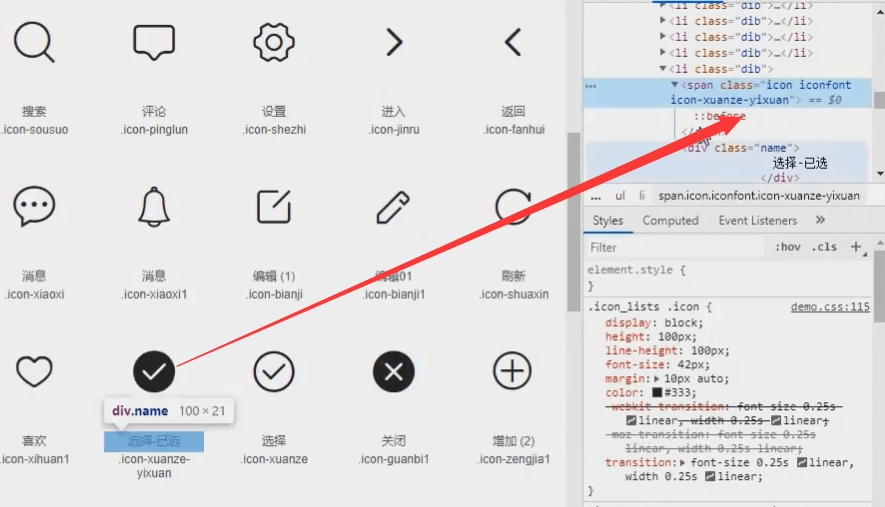
<view class="icon iconfont icon-xuanze-yixuan u-f-ajc"></view>
上下的内边距。
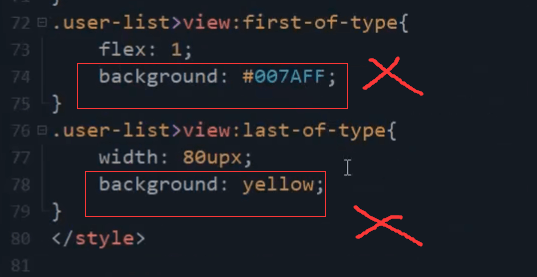
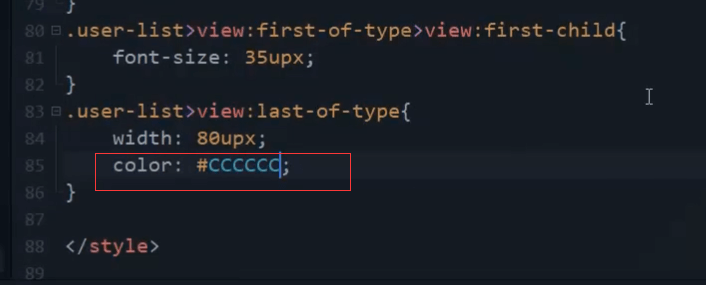
首先去掉颜色
这里漏了单位
和窗口也是有间距的
最外层的class加一个body
<view class="body">
上下为0,左右为20upx
.body{padding: 0 20upx;}
性别年龄组件的样式有点问题。
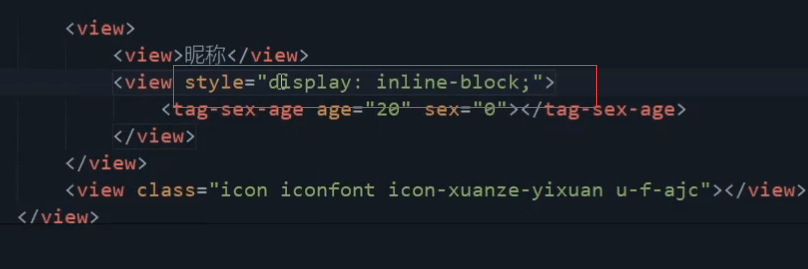
组件外层再嵌套一个view组件。
<view><tag-sex-age age="20" sex="0"></tag-sex-age></view>

把这个view转成了行内快元素,不知道这里具体是为啥?。。。。
<view style="display: inline-block;">

昵称字体字体调大
吸取对号图标的颜色


本节代码
<template><view class="body"><!-- tabbar切换 --><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head><!-- 好友列表 --><view class="user-list u-f-ac"><image src="../../static/demo/userpic/12.jpg" mode="widthFix"lazy-load="true"></image><view><view>昵称</view><view style="display: inline-block;"><tag-sex-age age="20" sex="0"></tag-sex-age></view></view><view class="icon iconfont icon-xuanze-yixuan u-f-ajc"></view></view></view></template><script>import swiperTabHead from '@/components/index/swiper-tab-head.vue';import tagSexAge from '@/components/common/tag-sex-age.vue';export default {components:{swiperTabHead,tagSexAge},data() {return {tabIndex: 0,tabBars: [{name: "互关",id: "huguan",num:10},{name: "关注",id: "guanzhu",num:20},{name: "粉丝",id: "fensi",num:30},]}},onNavigationBarButtonTap(e) {if(e.index==0){uni.navigateBack({delta:1})}},methods: {// tabbar点击事件tabtap(index) {this.tabIndex = index;}}}</script><style>.body{padding: 0 20upx;}.user-list{padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.user-list>image{width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}.user-list>view:first-of-type{flex: 1;/* background: #007AFF; */}.user-list>view:first-of-type>view:first{font-size: 35upx;}.user-list>view:last-of-type{width: 80upx;color: #CCCCCC;/* background: yellow; */}</style>