开始
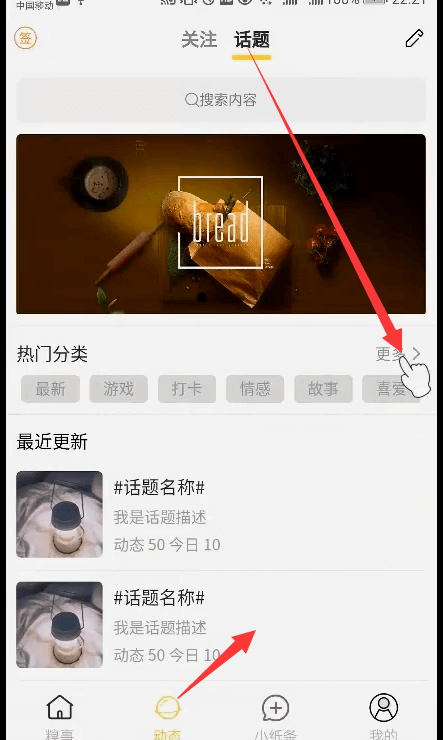
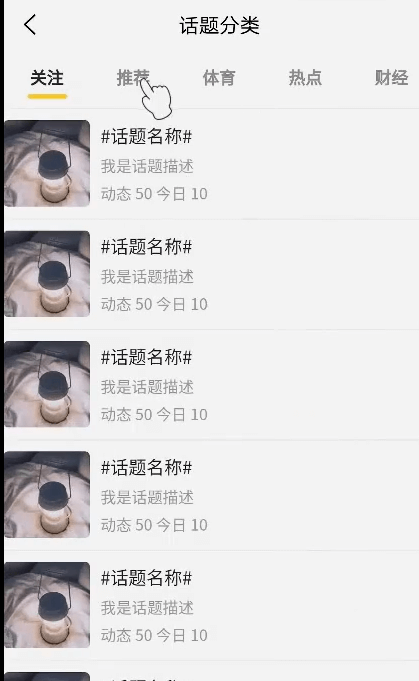
看起来和首页非常的类似
创建页面。
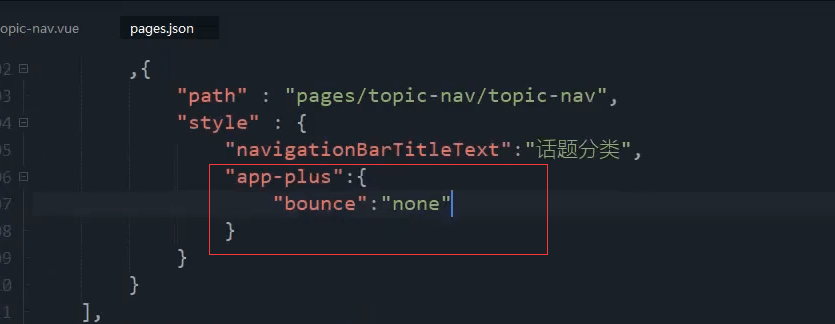
配置参数
页面的标题
"navigationBarTitleText": "话题分类",
app上关掉回弹的效果
"app-plus": {"bounce": "none"}
我们直接复制首页的代码

注册组件
首页整段复制过来。
<view><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"></swiper-tab-head></view>
复制数据
tabIndex: 0,tabBars: [{name: "关注",id: "guanzhu"},{name: "推荐",id: "tuijian"},{name: "体育",id: "tiyu"},{name: "热点",id: "redian"},{name: "财经",id: "caijing"},{name: "娱乐",id: "yule"},],

复制事件
tabtap(index){console.log(index);this.tabIndex=index;},
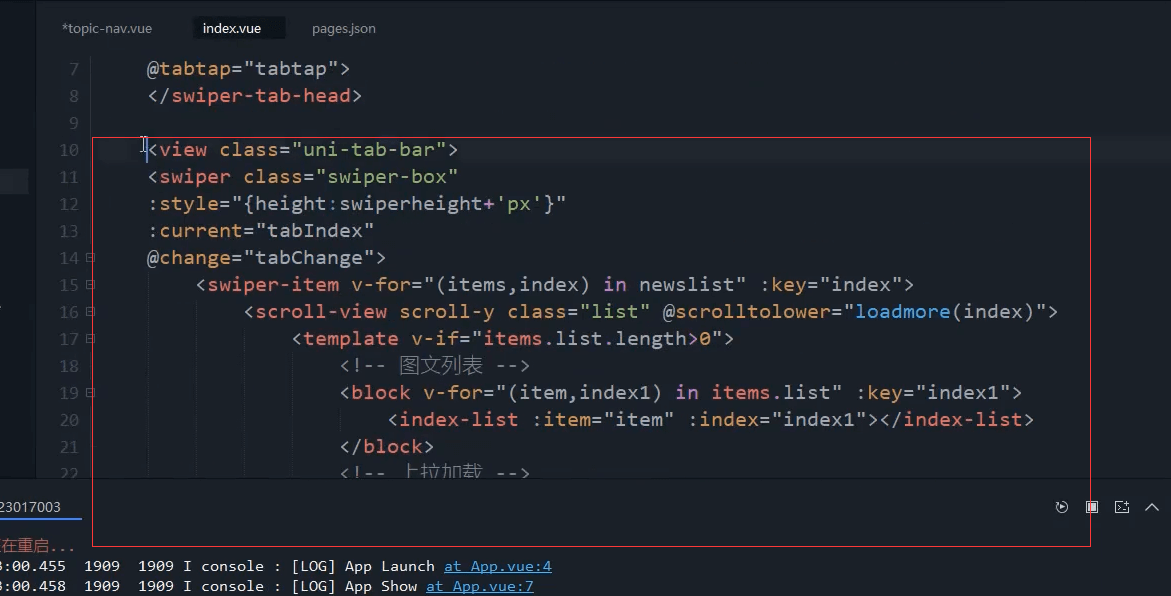
再复制这整个一块
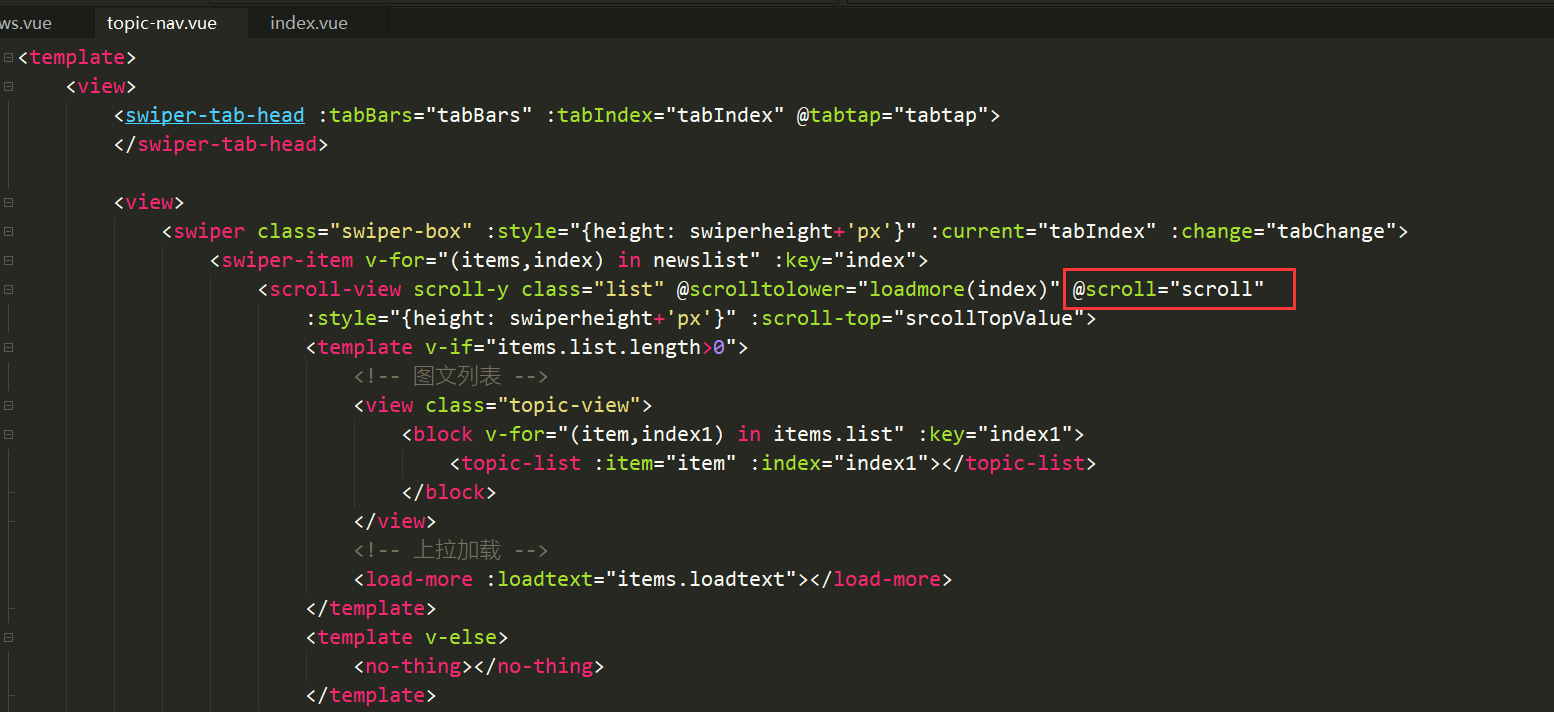
<view><swiper class="swiper-box":style="{height: swiperheight+'px'}":current="tabIndex":change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":style="{height: swiperheight+'px'}":scroll-top="srcollTopValue"><template v-if="items.list.length>0"><!-- 图文列表 --><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block><!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more></template><template v-else><no-thing></no-thing></template></scroll-view></swiper-item></swiper></view>

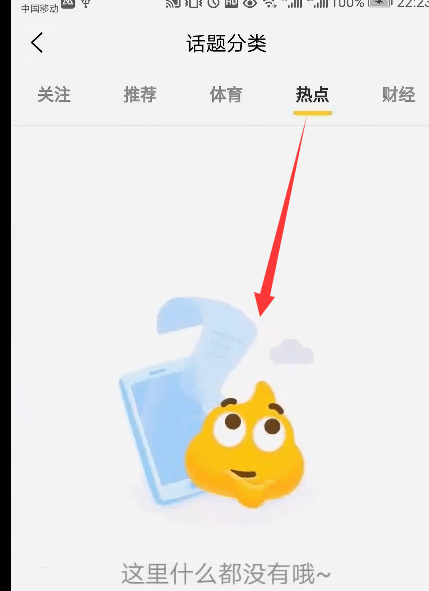
没有数据不显示的组件也复制过来。
import noThing from '@/components/common/no-thing.vue';


onLoad也复制过来
onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},
数据结构也是差不多的 ,复制过来。
复制过来后,list数据不用。和首页是不一样的
list都先设置为空了
newslist: [{loadtext:'上拉加载更多',list: []},{loadtext:'上拉加载更多',list: []},{loadtext:'上拉加载更多',list: []},{loadtext:'上拉加载更多',list: []},{loadtext:'上拉加载更多',list: []},{loadtext:'上拉加载更多',list: []}]
复制滑动事件
// 滑动事件tabChange(e) {this.tabIndex = e.details.current},
上拉加载也复制
import loadMore from '@/components/common/load-more.vue';
注册组件
上拉加载方法复制过来
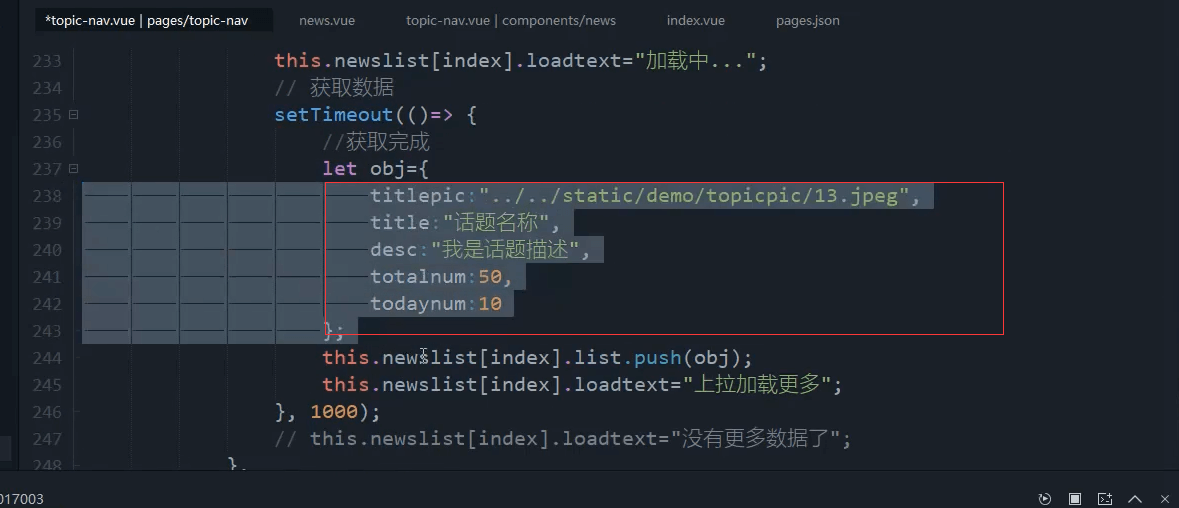
loadmore(index) {console.log('触底事件');// this.newslist[index].loadtext="上拉加载更多";if(this.newslist[index].loadtext!='上拉加载更多'){return;}console.log('加载更多数据....');this.newslist[index].loadtext="加载中...";setTimeout(() => {let obj={userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,};this.newslist[index].list.push(obj);this.newslist[index].loadtext="上拉加载更多";},1000);// this.newslist[index].loadtext="没有更多数据了";}
改本组件内

news页面引入这个话题列表
import topicList from '@/components/news/topic-list.vue';topicList

组件使用 ,复制过来就行
<topic-list :item="item" :index="index"></topic-list>
改成index1
<topic-list :item="item" :index="index1"></topic-list>
list数据初始化。news页面下的topic的
topic下的list
粘贴到这里
list: [{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10}]
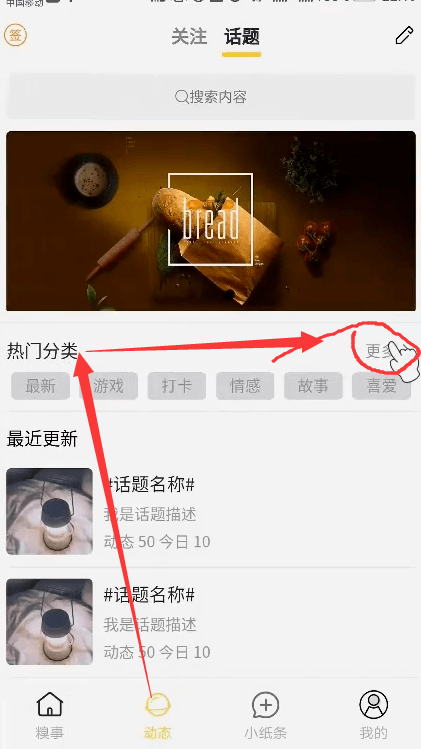
入口事件
热门分类的入口在这里
top-nav这个组件内,更多增加点击事件

methods:{openTopicNav(){uni.navigateTo({url:'/pages/topic-nav/topic-nav'})}}
优化样式
外层再嵌套一个view
<view class="topic-view">
增加内边距。上下为0 左右为20
.topic-view{padding: 0 20upx;}
加载更多的数据,替换成我们本页面数据的格式的数据




注意事项!!!!!
复制首页的代码的时候,还需要把scroll方法也复制过来。
scroll(e){// console.log(e);this.srcollTopValue=e.detail.scrollTop;},
本节代码
组件topic-nav
主要是openTopicNav的点击事件
<view class="u-f-ajc">更多<view class="icon iconfont icon-jinru" @tap="openTopicNav"></view></view>methods:{openTopicNav(){uni.navigateTo({url:'/pages/topic-nav/topic-nav'})}}
topic-nav.vue页面
<template><view><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap"></swiper-tab-head><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":style="{height: swiperheight+'px'}" :scroll-top="srcollTopValue"><template v-if="items.list.length>0"><!-- 图文列表 --><view class="topic-view"><block v-for="(item,index1) in items.list" :key="index1"><topic-list :item="item" :index="index1"></topic-list></block></view><!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more></template><template v-else><no-thing></no-thing></template></scroll-view></swiper-item></swiper></view></view></template><script>import swiperTabHead from '@/components/index/swiper-tab-head.vue';import noThing from '@/components/common/no-thing.vue';import loadMore from '@/components/common/load-more.vue';import topicList from '@/components/news/topic-list.vue';export default {components: {swiperTabHead,noThing,loadMore,topicList},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0tabIndex: 0,tabBars: [{name: "关注",id: "guanzhu"},{name: "推荐",id: "tuijian"},{name: "体育",id: "tiyu"},{name: "热点",id: "redian"},{name: "财经",id: "caijing"},{name: "娱乐",id: "yule"},],newslist: [{loadtext: '上拉加载更多',list: [{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10}]},{loadtext: '上拉加载更多',list: [{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10}]},{loadtext: '上拉加载更多',list: []},{loadtext: '上拉加载更多',list: []},{loadtext: '上拉加载更多',list: []},{loadtext: '上拉加载更多',list: []}]}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e){// console.log(e);this.srcollTopValue=e.detail.scrollTop;},tabtap(index) {console.log(index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},loadmore(index) {console.log('触底事件');// this.newslist[index].loadtext="上拉加载更多";if (this.newslist[index].loadtext != '上拉加载更多') {return;}console.log('加载更多数据....');this.newslist[index].loadtext = "加载中...";setTimeout(() => {let obj = {titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10};this.newslist[index].list.push(obj);this.newslist[index].loadtext = "上拉加载更多";}, 1000);// this.newslist[index].loadtext="没有更多数据了";}}}</script><style>.topic-view {padding: 0 20upx;}</style>