开始
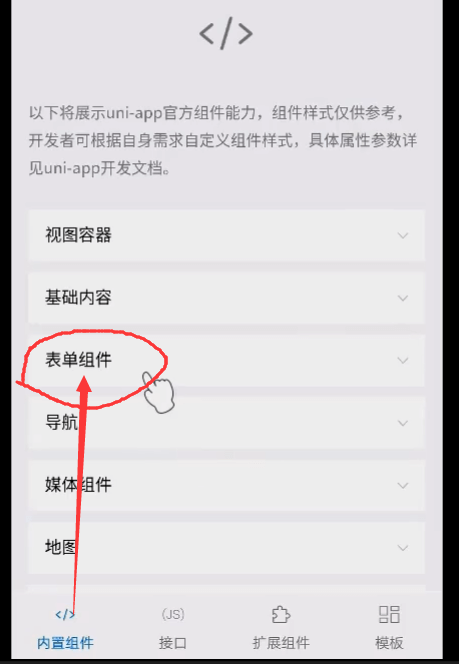
扩展组件—->list列表
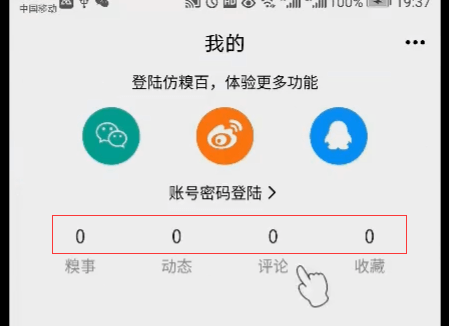
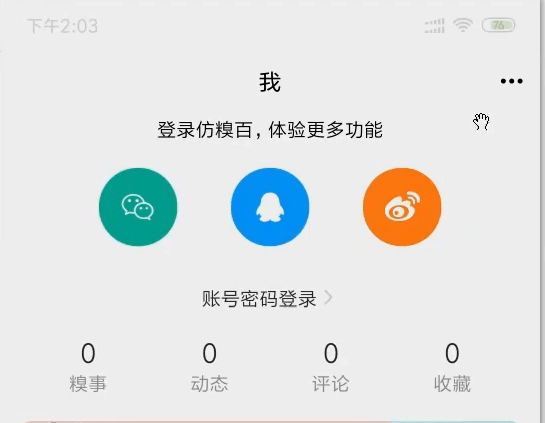
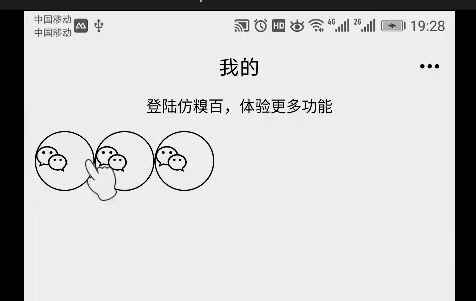
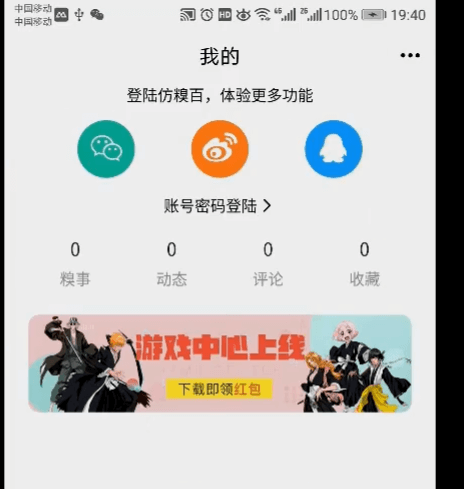
构建个人中心的UI
垂直水平方向居中

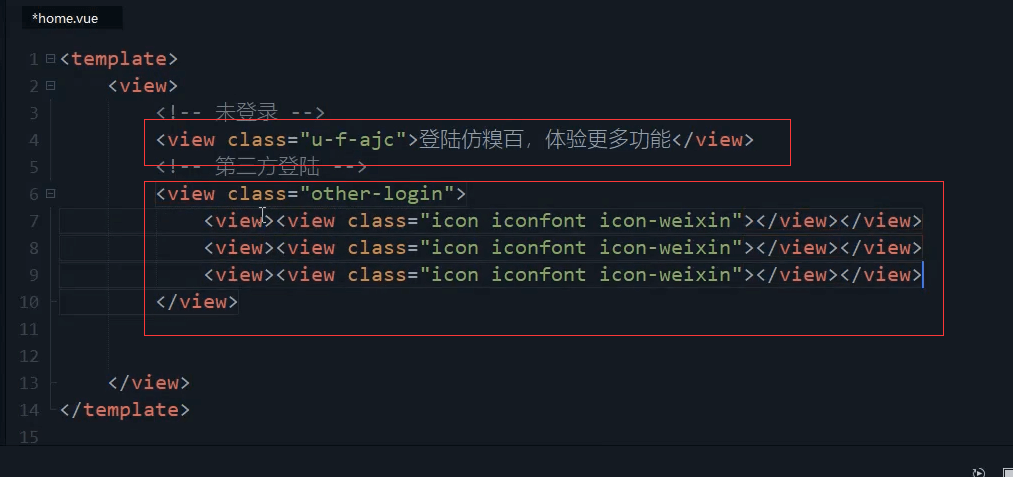
<view><!-- 未登陆 --><view class="u-f-ajc">登陆仿糗百,体验更多功能</view><!-- 第三方登陆 --><view class="other-login"><view><view class="icon iconfont icon-weixin"></view></view><view><view class="icon iconfont icon-weixin"></view></view><view><view class="icon iconfont icon-weixin"></view></view></view></view>
垂直居中


.other-login{padding:20upx;}.other-login>view>view{width: 100upx;height: 100upx;border: 1px solid;border-radius: 100%;font-size: 55upx;}
此时没有居中显示。
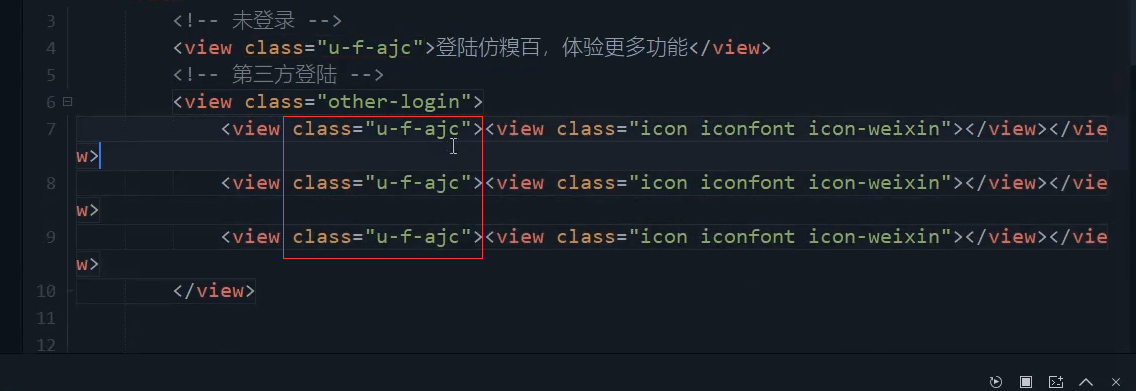
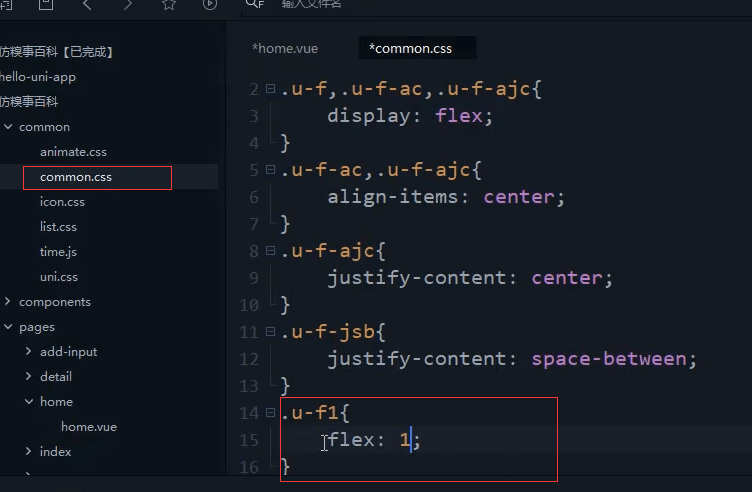
封装flex ,让每一个都占flex:1
.u-f1{flex: 1;}

<view class="other-login u-f-ac"><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin"></view></view></view>
他们的间距有点大了。
左右的间距搞大一点。
.other-login{padding:20upx 40upx;}
图标都垂直布局
<view class="other-login u-f-ac"><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin u-f-ajc"></view></view></view>

间距改成80
左右间距变大,这样3个图标就会越往中间靠
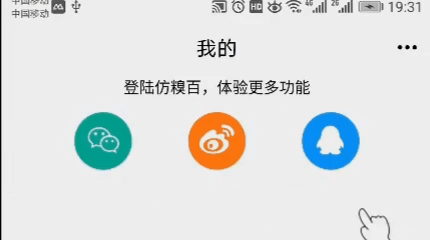
改下图标
<view class="other-login u-f-ac"><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-xinlangweibo u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-QQ u-f-ajc"></view></view></view>
边框删掉
添加默认的颜色,其他三个图标都单独设置样式
吸取这3个图标的颜色

.other-login .icon-QQ{background: #2CAEFC;}.other-login .icon-weixin{background: #2BD19B;}.other-login .icon-xinlangweibo{background: #FC7729;}



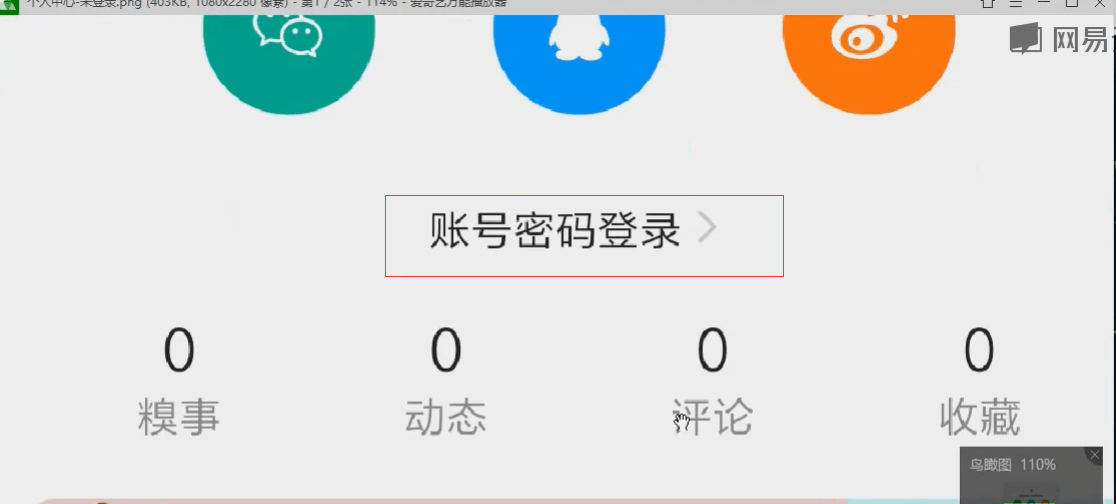
<!-- 账号密码登陆 --><view class="u-f-ajc">账号密码登陆<view class="icon iconfont icon-jinru"></view></view>
数据
分为4个部分
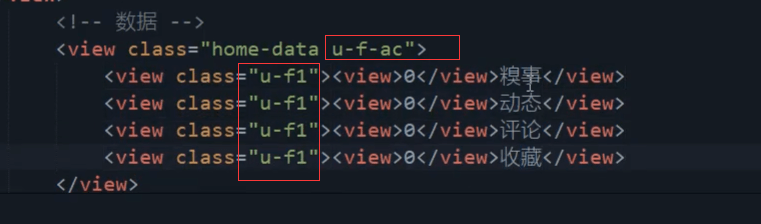
<view class="home-data"><view><view>0</view>糗事</view><view><view>0</view>动态</view><view><view>0</view>评论</view><view><view>0</view>收藏</view></view>
父元素是flex布局,下面每个元素平均等分4个部分。
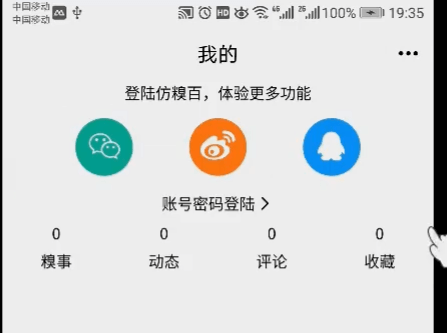
<view class="home-data u-f-ac"><view class="u-f1"><view>0</view>糗事</view><view class="u-f1"><view>0</view>动态</view><view class="u-f1"><view>0</view>评论</view><view class="u-f1"><view>0</view>收藏</view></view>
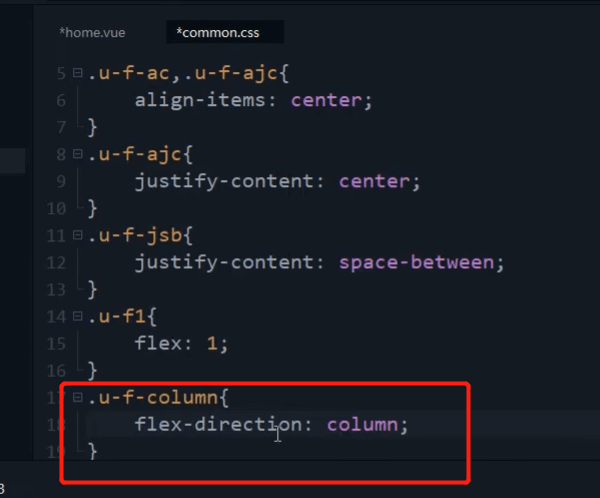
flex布局 column上下布局
.u-f-column{flex-direction: column;}
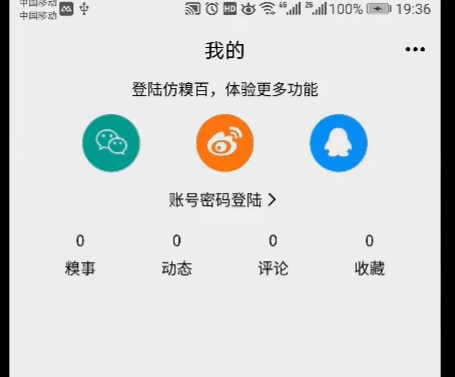
flex布局 水平垂直居中,然后是上下结构的flex布局。
<view class="home-data u-f-ac"><view class="u-f1 u-f-ajc u-f-column"><view>0</view>糗事</view><view class="u-f1 u-f-ajc u-f-column"><view>0</view>动态</view><view class="u-f1 u-f-ajc u-f-column"><view>0</view>评论</view><view class="u-f1 u-f-ajc u-f-column"><view>0</view>收藏</view></view>

上下20,左右40. 左右内边距大一点,让按钮往中间聚聚

文字的颜色

.home-data>view{color: #989898;}
里面数字的大小

数字的颜色,单独设置。数字颜色要比下面文字黑一点
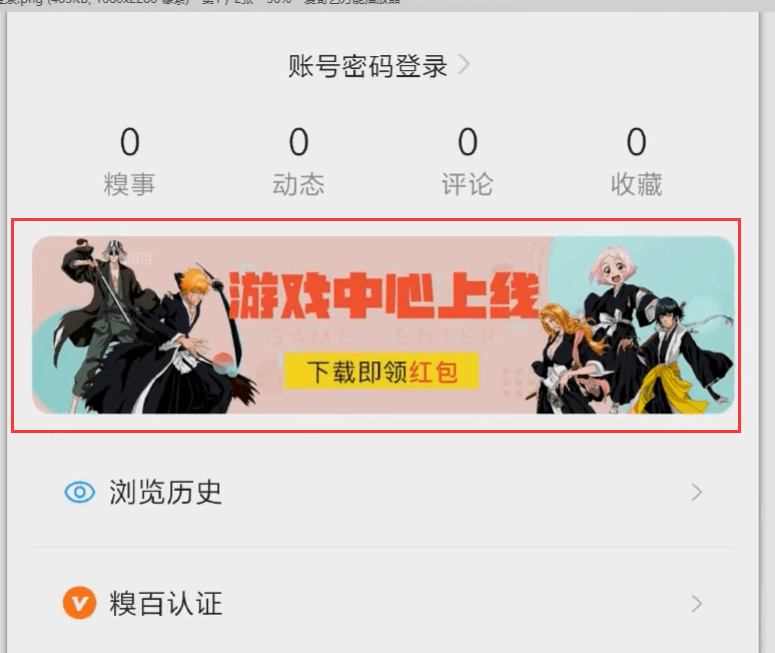
广告位


还是外层套view的形式
图片是水平+垂直居中。
<!-- 广告位 --><view class="home-adv u-f-ajc"><image src="../../static/demo/demo20.jpg"mode="widthFix"lazy-load="true"></image></view>
整体的内边距。图片的圆角。
.home-adv{padding: 20upx;}.home-adv>image{border-radius: 20upx;}

加一个图片的高度。

.home-adv>image{border-radius: 20upx;height: 150upx;}

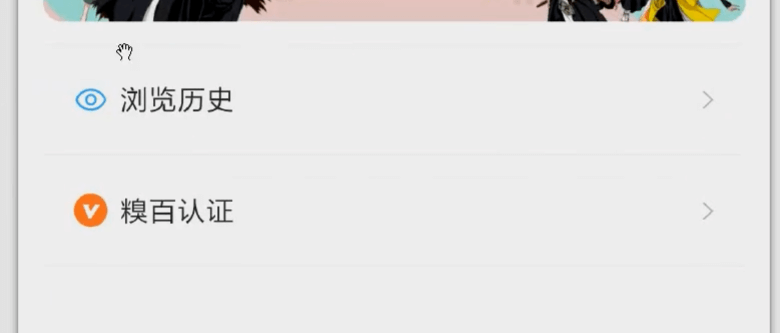
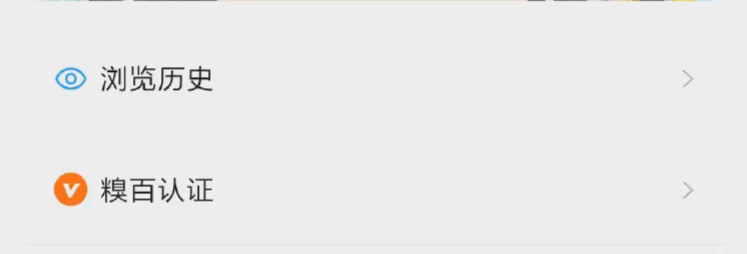
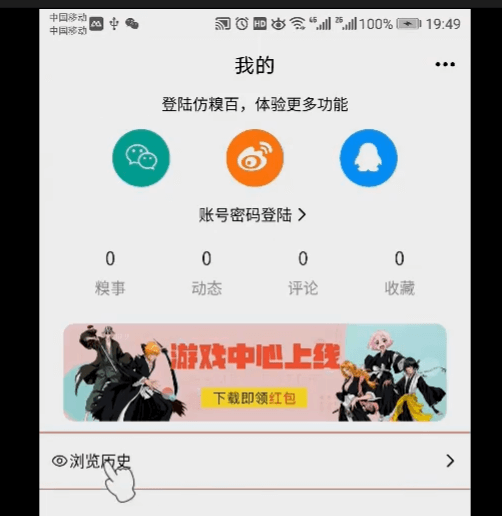
浏览历史,糗百认证




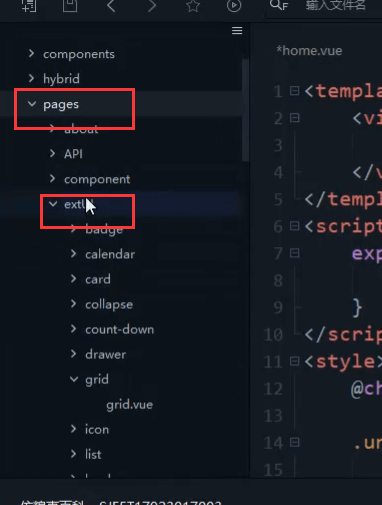
找到官方demo的代码

D:\demos\uni-app\hello-uni-app2022\pages\extUI\list\list.nvue


把官方的demo复制过来
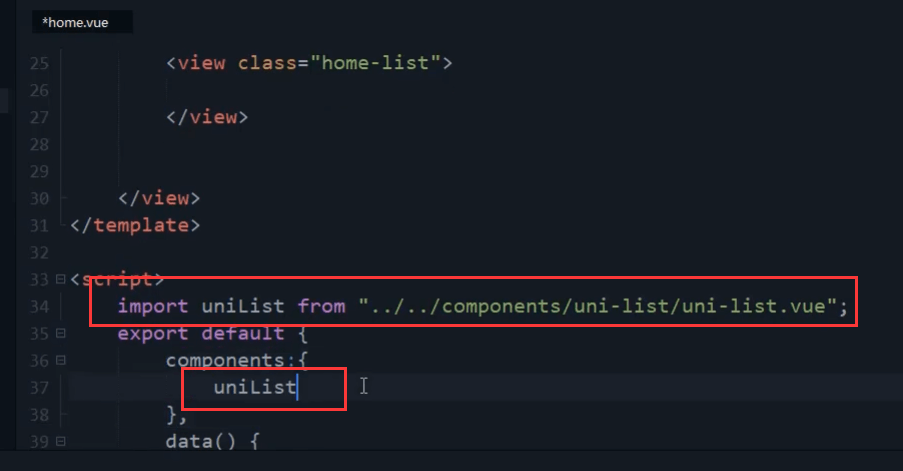
最新版本的uni-ui已经不再这样引用了。下面是视频中引用的方式。

<!-- 功能列表 --><view class="home-list"><uni-list>测试</uni-list></view>
自己封装
所以不需要用到 这个组件,我们自己来封装

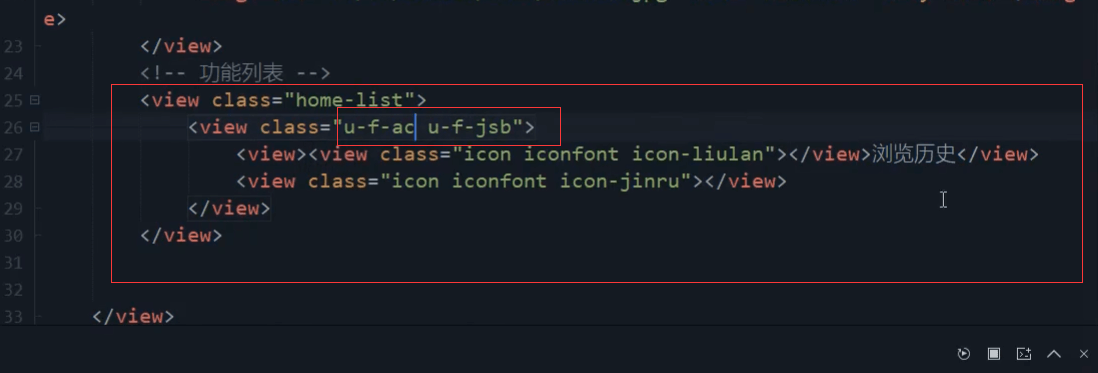
<!-- 功能列表 --><view class="home-list"><view class="u-f-ac u-f-jsb"><view class=""><view class="icon iconfont icon-liulan"></view>浏览历史</view><view class="icon iconfont icon-jinru"></view></view></view>
flex布局
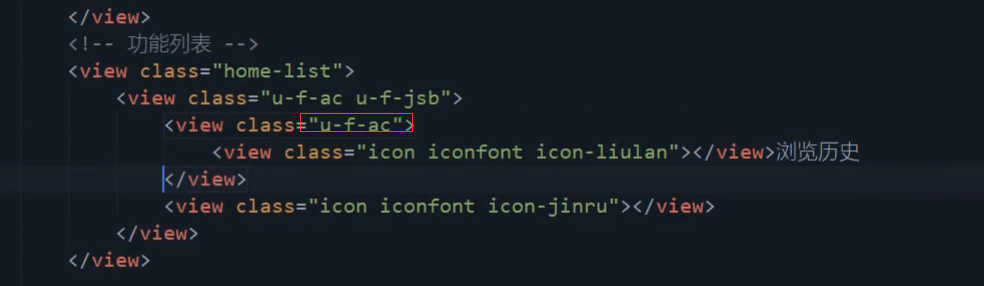
<!-- 功能列表 --><view class="home-list"><view class="u-f-ac u-f-jsb"><view class="u-f-ac"><view class="icon iconfont icon-liulan"></view>浏览历史</view><view class="icon iconfont icon-jinru"></view></view></view>

每个元素单独加一个样式
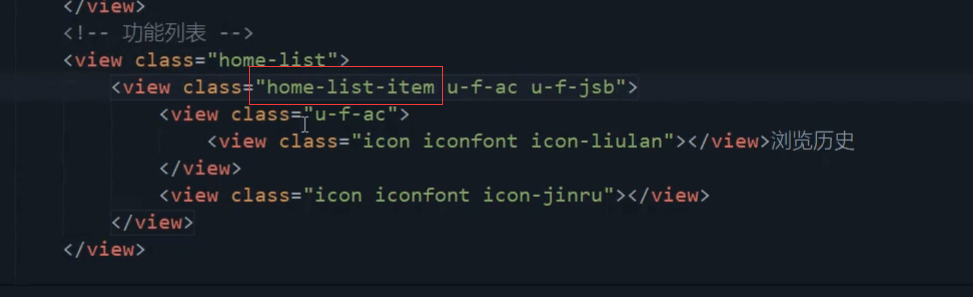
<!-- 功能列表 --><view class="home-list"><view class="home-list-item u-f-ac u-f-jsb"><view class="u-f-ac"><view class="icon iconfont icon-liulan"></view>浏览历史</view><view class="icon iconfont icon-jinru"></view></view></view>

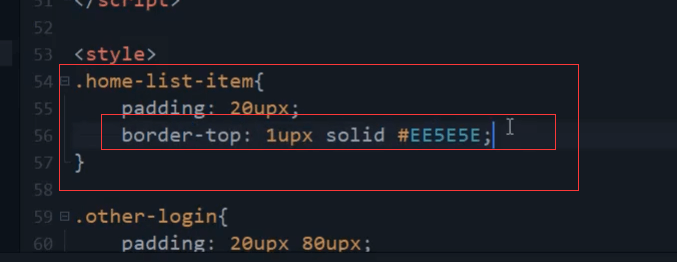
上下边框
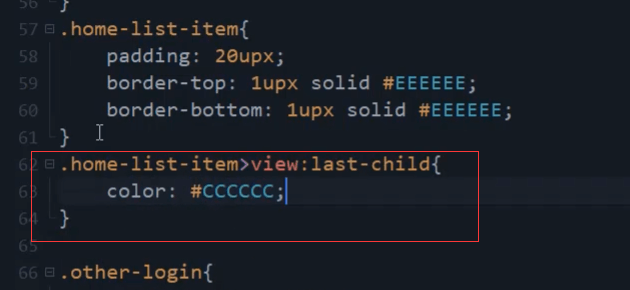
.home-list-item{padding: 20upx;border-top: 1upx solid #EE5E5E;border-bottom: 1upx solid #EE5E5E;}

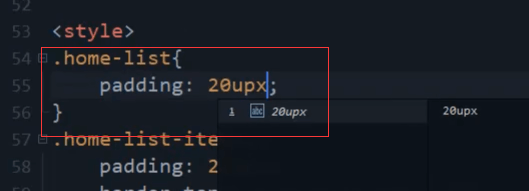
最爱我曾加个内边距

右侧箭头颜色
/* 右边箭头 */.home-list-item>view:last-child{color: #CCCCCC;}


.home-list-item>view:first-child{color: #333333;}

点击效果

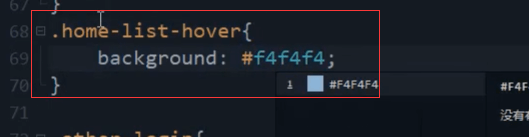
home-list-hover
点击后的效果。
鼠标电商就是有选中的效果
左边图标 外边距
/* 左侧图标距离文字的间距 */.home-list-item>view:first-child>view{margin-right: 10upx;}
点击深色效果。
加到item上
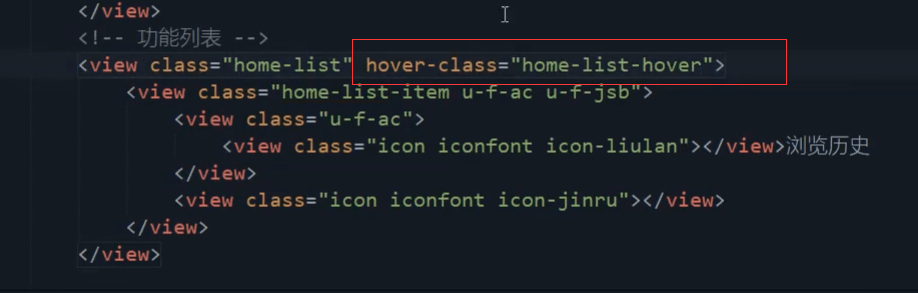
hover-class="home-list-hover"

本节代码
<template><view><!-- 未登陆 --><view class="u-f-ajc">登陆仿糗百,体验更多功能</view><!-- 第三方登陆 --><view class="other-login u-f-ac"><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-xinlangweibo u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-QQ u-f-ajc"></view></view></view><!-- 账号密码登陆 --><view class="u-f-ajc">账号密码登陆<view class="icon iconfont icon-jinru"></view></view><view class="home-data u-f-ac"><view class="u-f1 u-f-ajc u-f-column"><view>0</view>糗事</view><view class="u-f1 u-f-ajc u-f-column"><view>0</view>动态</view><view class="u-f1 u-f-ajc u-f-column"><view>0</view>评论</view><view class="u-f1 u-f-ajc u-f-column"><view>0</view>收藏</view></view><!-- 广告位 --><view class="home-adv u-f-ajc"><image src="../../static/demo/demo20.jpg"mode="widthFix"lazy-load="true"></image></view><!-- 功能列表 --><view class="home-list"><view class="home-list-item u-f-ac u-f-jsb" hover-class="home-list-hover"><view class="u-f-ac"><view class="icon iconfont icon-liulan"></view>浏览历史</view><view class="icon iconfont icon-jinru"></view></view></view></view></template><script>export default {data() {return {}},onNavigationBarButtonTap(e) {if(e.index==0) {console.log('跳转设置页');}},methods: {}}</script><style>.home-list{padding: 20upx;}.home-list-item{padding: 20upx;border-top: 1upx solid #EEEEEE;border-bottom: 1upx solid #EEEEEE;}.home-list-item>view:first-child{color: #333333;}/* 左侧图标距离文字的间距 */.home-list-item>view:first-child>view{margin-right: 10upx;}/* 右边箭头 */.home-list-item>view:last-child{color: #CCCCCC;}.home-list-hover{background: #f4f4f4;}.other-login{padding:20upx 80upx;}.other-login>view>view{width: 100upx;height: 100upx;/* border: 1px solid; */border-radius: 100%;font-size: 55upx;color: #FFFFFF;}.other-login .icon-QQ{background: #2CAEFC;}.other-login .icon-weixin{background: #2BD19B;}.other-login .icon-xinlangweibo{background: #FC7729;}.home-data{padding: 20upx 40upx;}.home-data>view{color: #989898;}.home-data>view>view{font-size: 32upx;color: #333333;}.home-adv{padding: 20upx;}.home-adv>image{border-radius: 20upx;height: 150upx;}</style>