
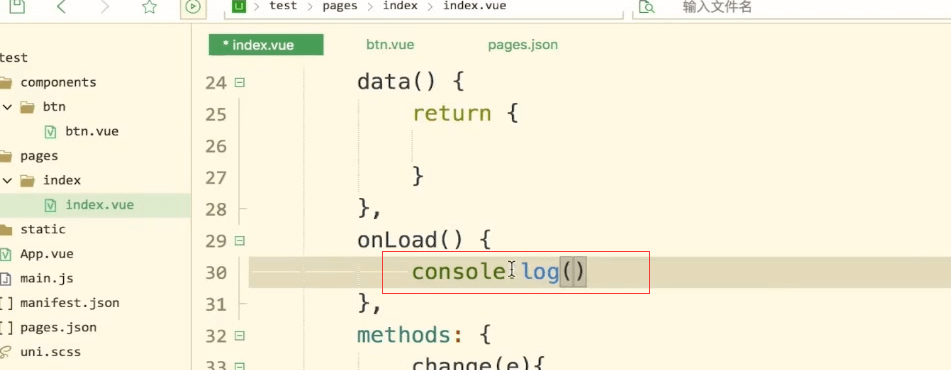
比如console.log 这就是我们基础的api
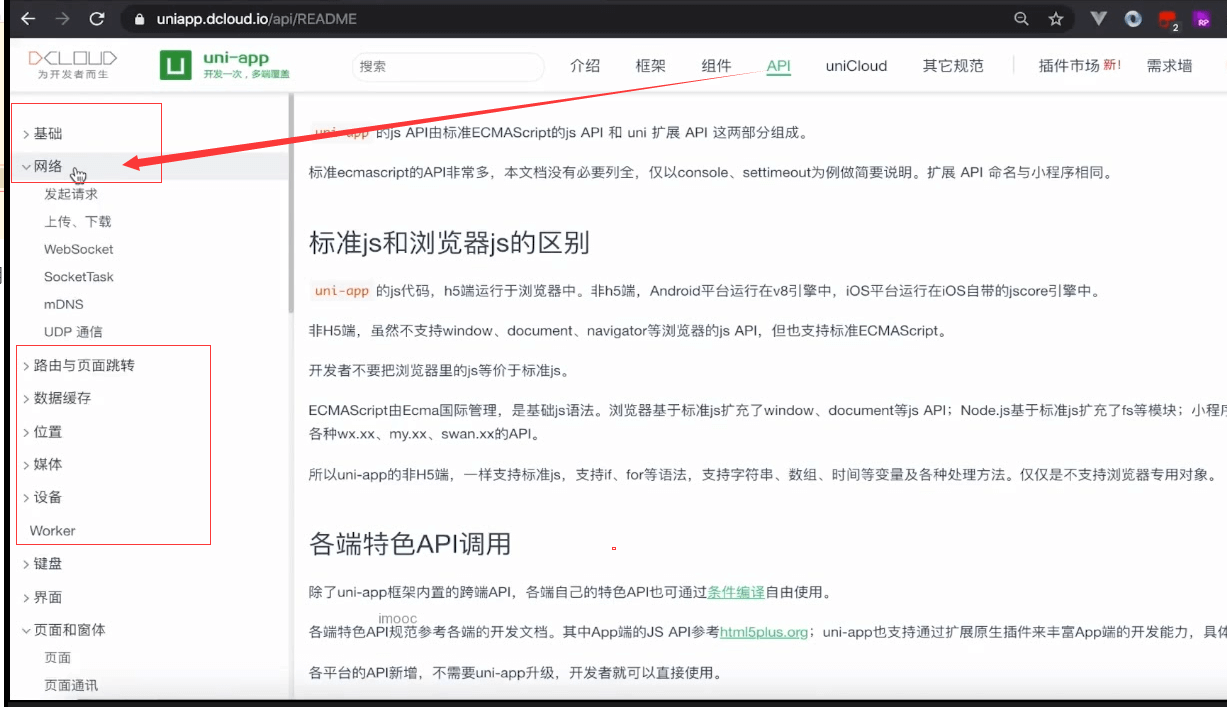
uni-app给我们封装了很多的基础api供我们使用。
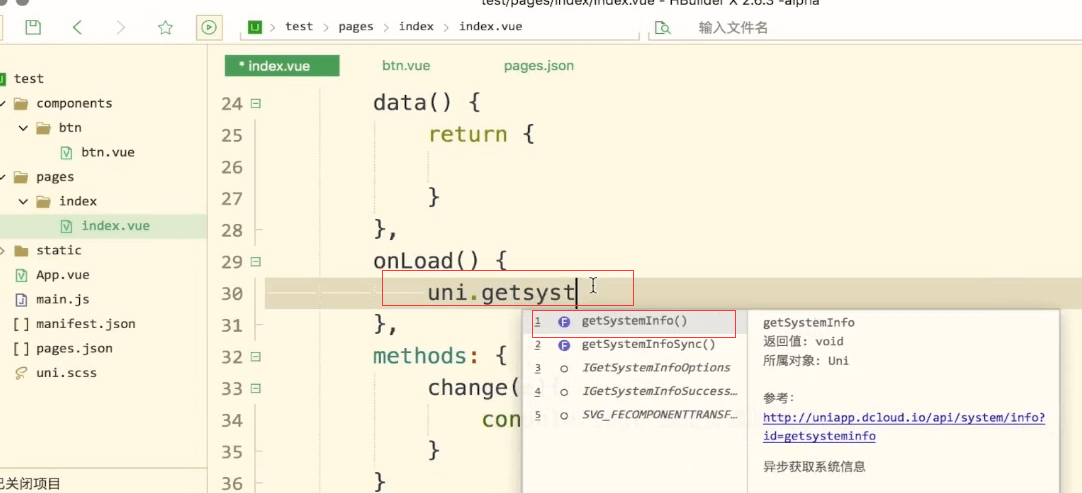
用一个简单的例子来讲解
https://uniapp.dcloud.io/api/system/info.html

在这里写一个成功的回调,返回一个值res
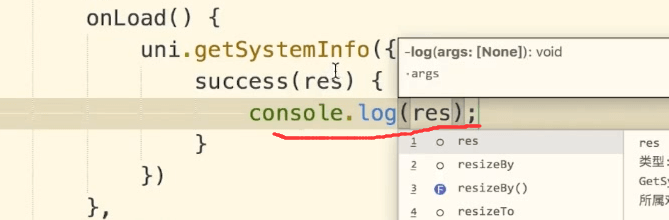
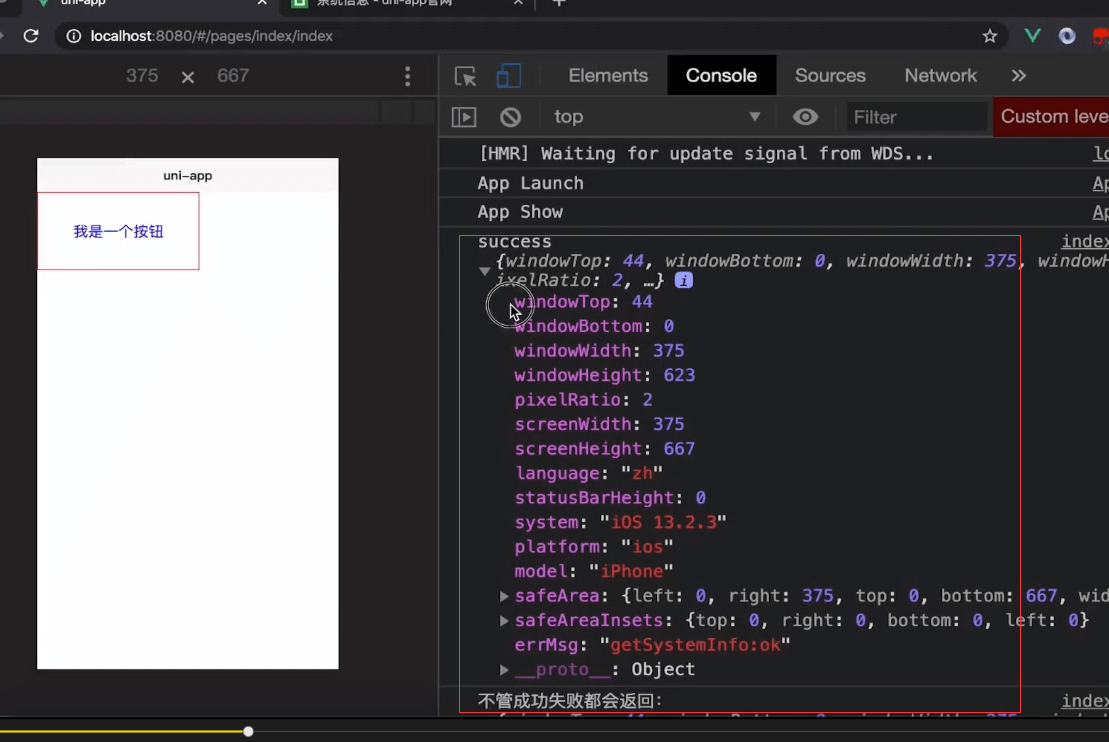
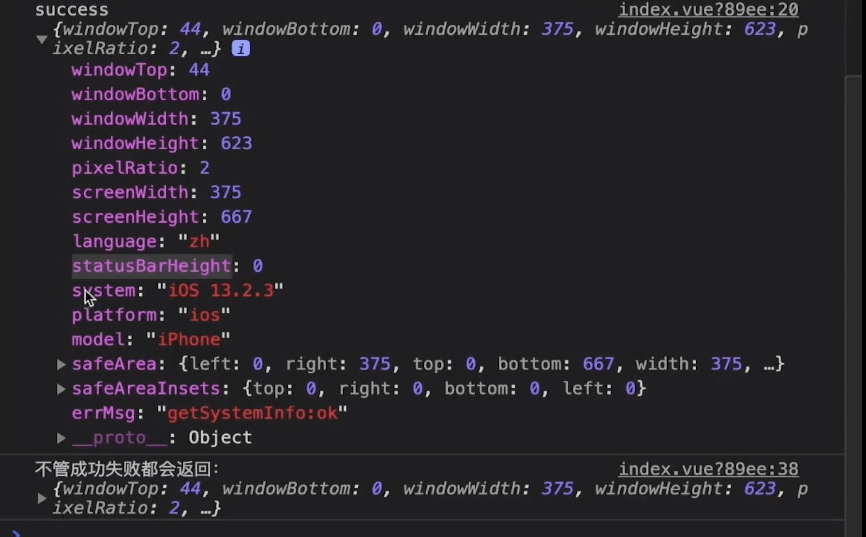
打印这个值。这个uni.getSystemInfo接口去请求系统信息,如果请求成功之后会从success回调里面去返回我们的系统信息。
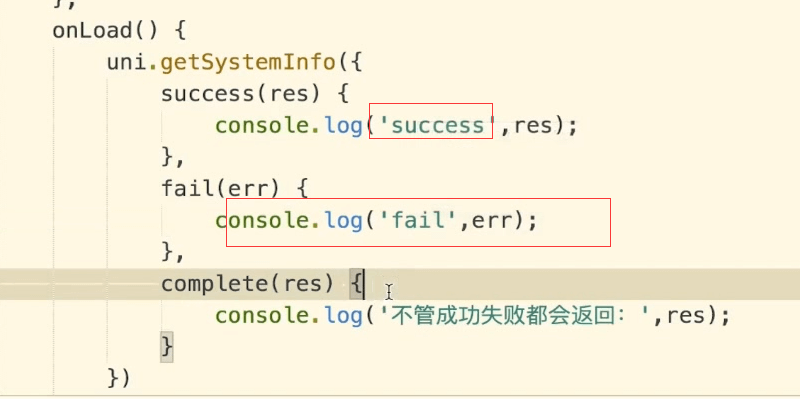
onLoad() {uni.getSystemInfo({success(res) {console.log(res);}})},
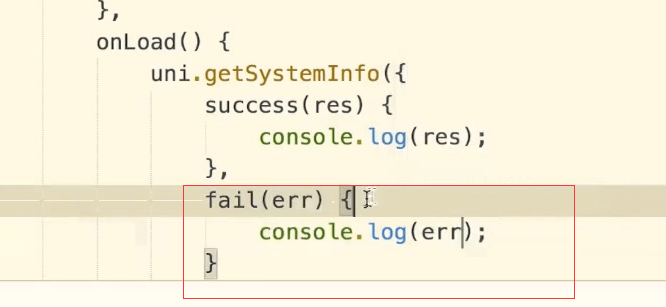
失败的情况
uni.getSystemInfo({success(res) {console.log(res);},fail(err) {console.log(err)}})

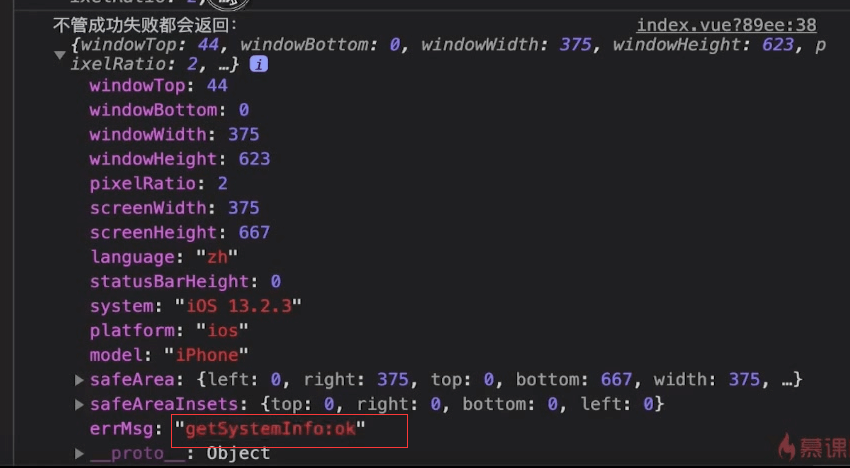
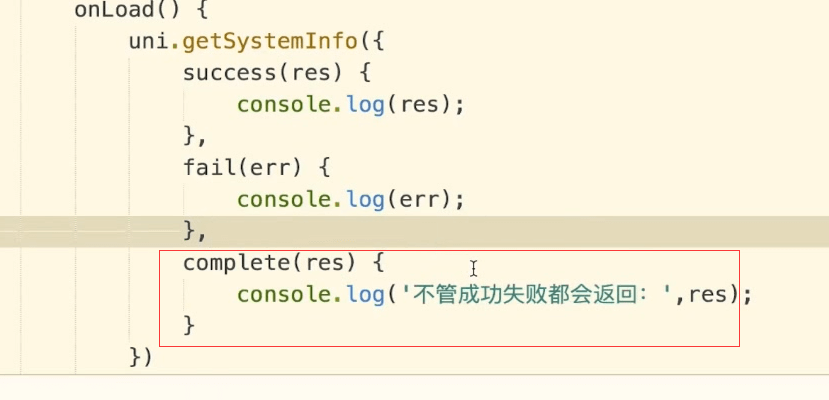
complete(res) {console.log('不管成功失败都会返回:'+res);}



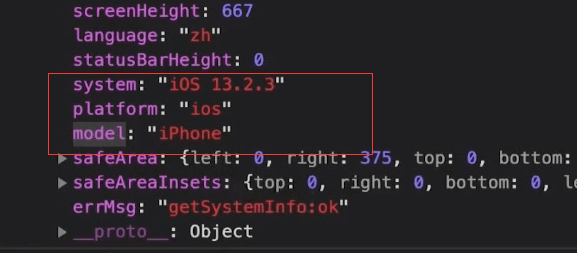
平台,手机型号,都返回了
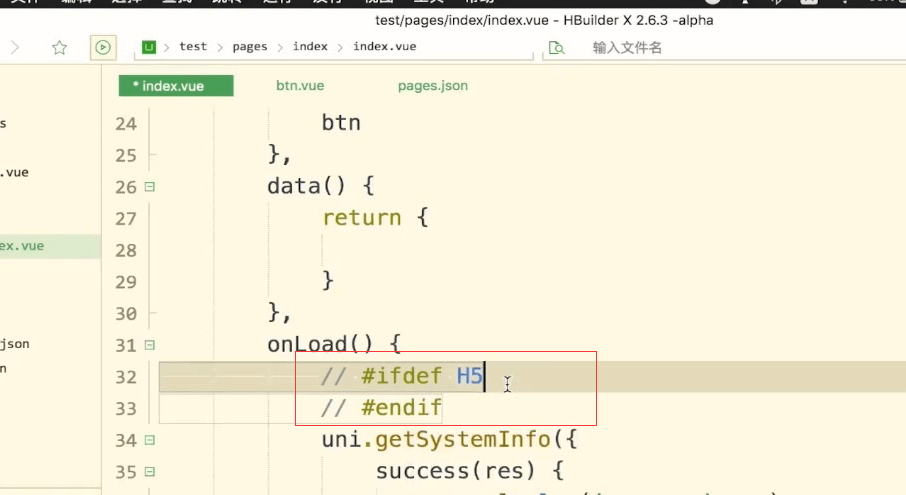
条件编译
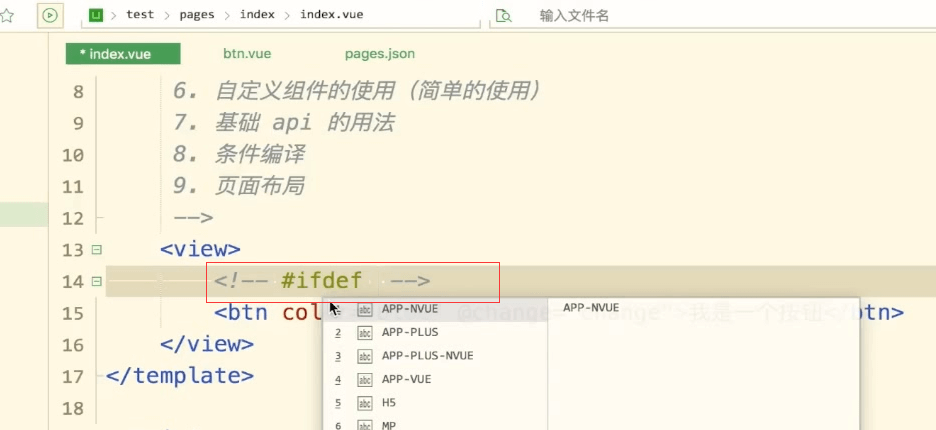
写在注释里面
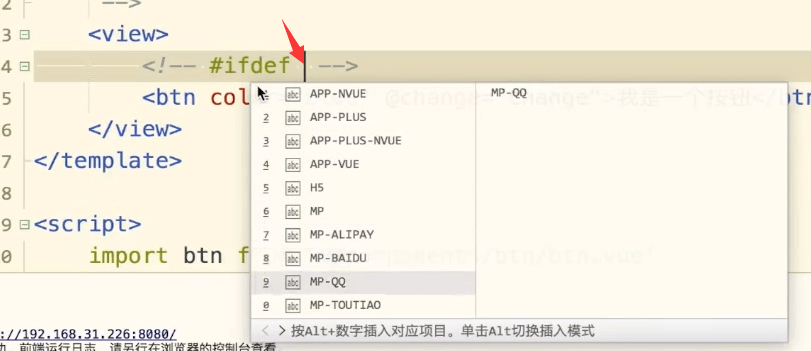
这里加个空格,然后就会有代码提示
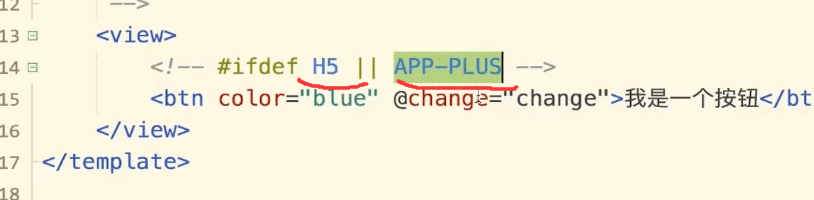
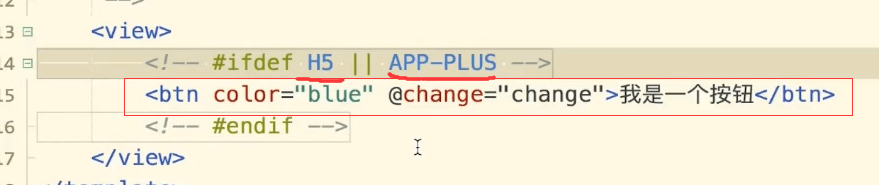
编译到H5和App-PLUS平台
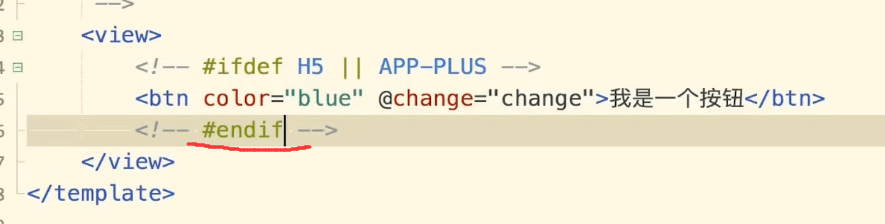
结束用#endif
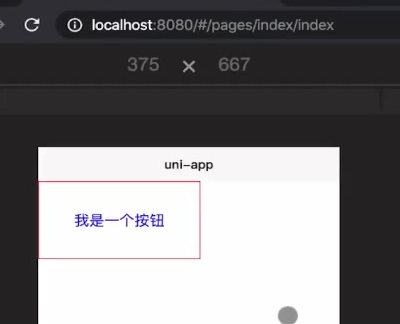
这样我们中间写的代码就只会编译到我们的H5和App平台。
<!-- #ifdef H5 || APP-PLUS -->btn 按钮<!-- #endif -->

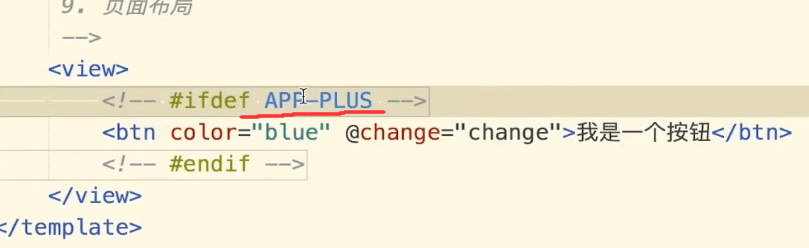
把H5删除掉
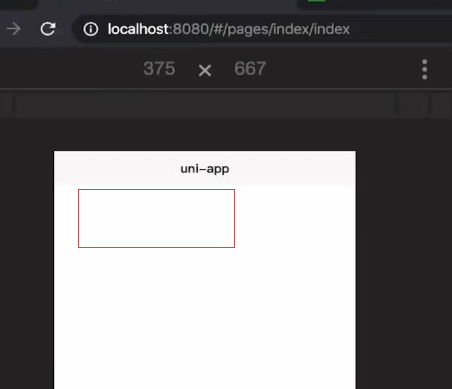
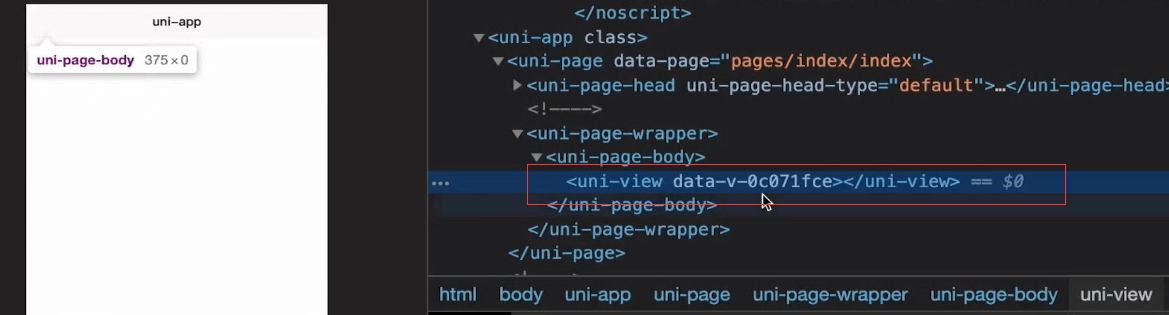
组件消失了在H5页面上
看下Dom元素内,没有任何的东西。这就是我们条件编译的好处。
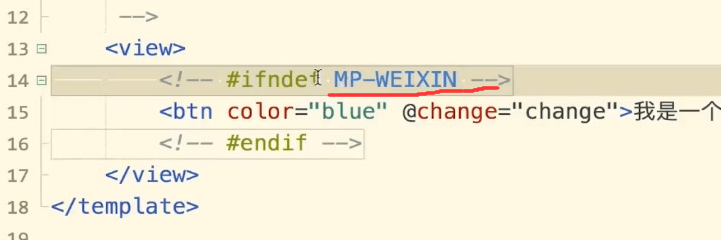
在某个平台不显示
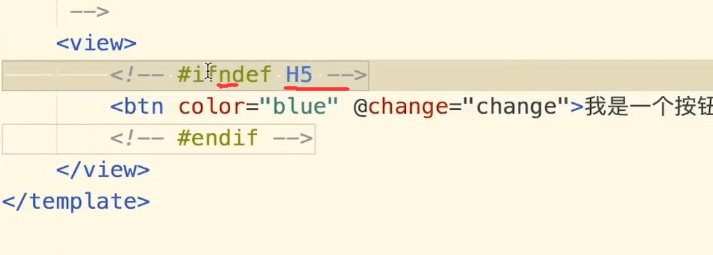
在if后面加一个n
微信小程序平台不显示,其他平台都显示。
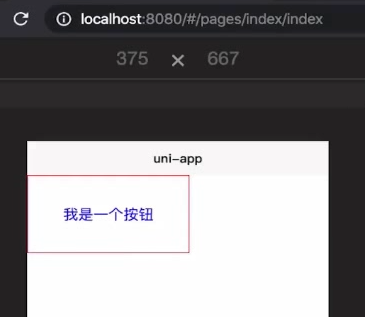
H5下组件可以正常显示
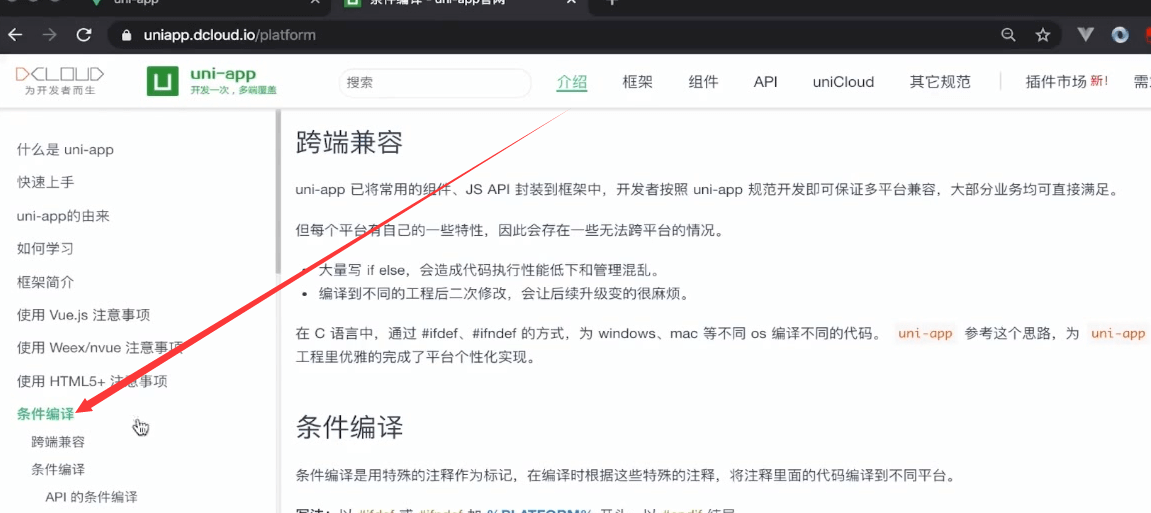
条件编译的文档
https://uniapp.dcloud.io/platform?id=%e8%b7%a8%e7%ab%af%e5%85%bc%e5%ae%b9

代码中可以这么用
cass中
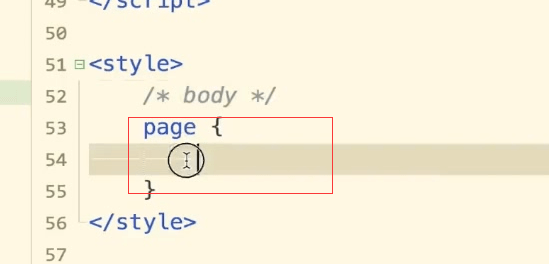
页面布局
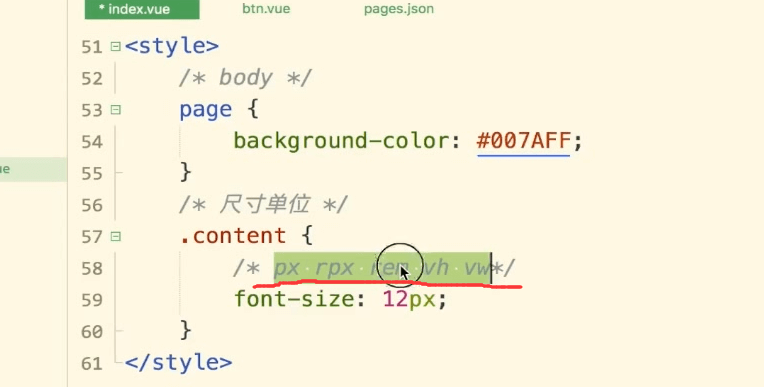
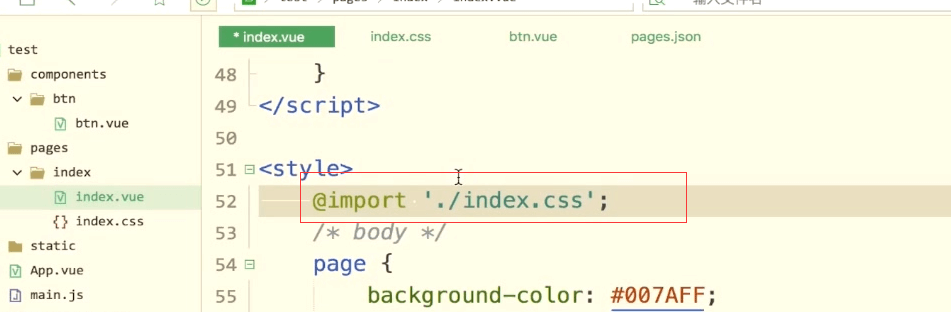
page就相当于我们的body
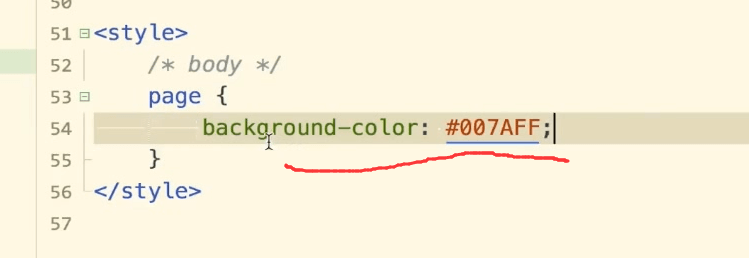
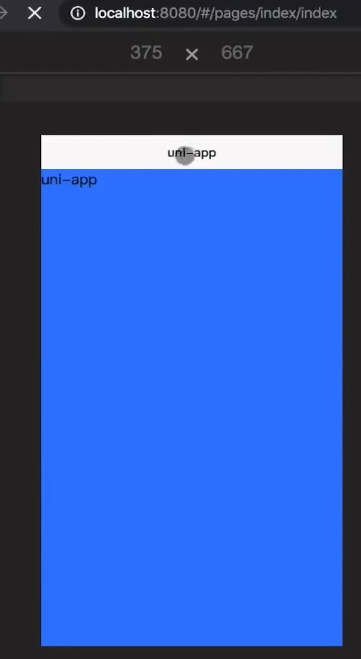
例如我们加个背景色

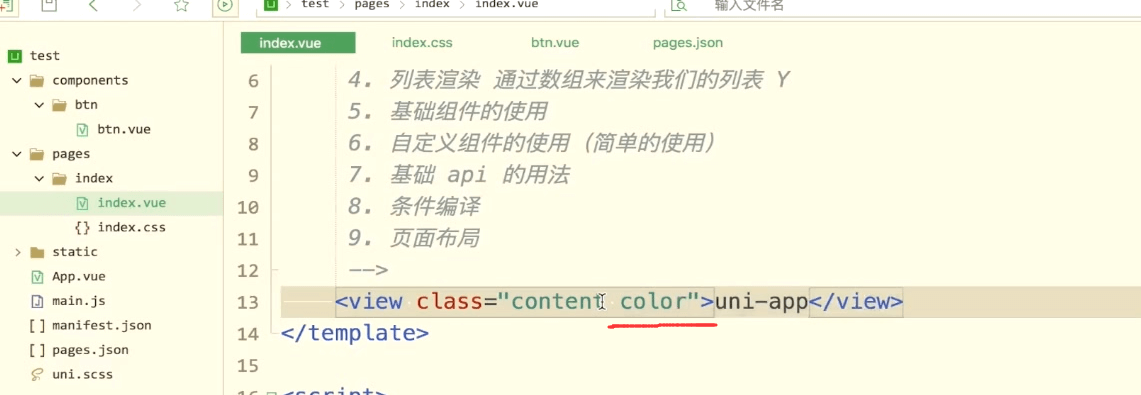
定义类名content
这些单位在uni-app都可以使用。
rpx和px需要换算。
rpx是一种根据屏幕宽度,自适应的动态单位,所以在uni-app中,它是以750的宽度为基准单位,750的rpx正好是屏幕宽度,屏幕变宽了,rpx的实际显示效果会等比的有一个放大,这就是rpx的注意事项。
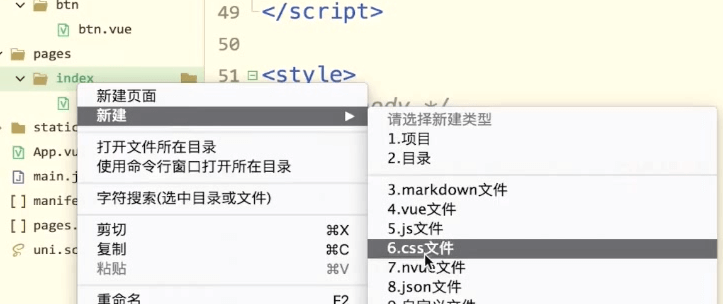
引入外部样式
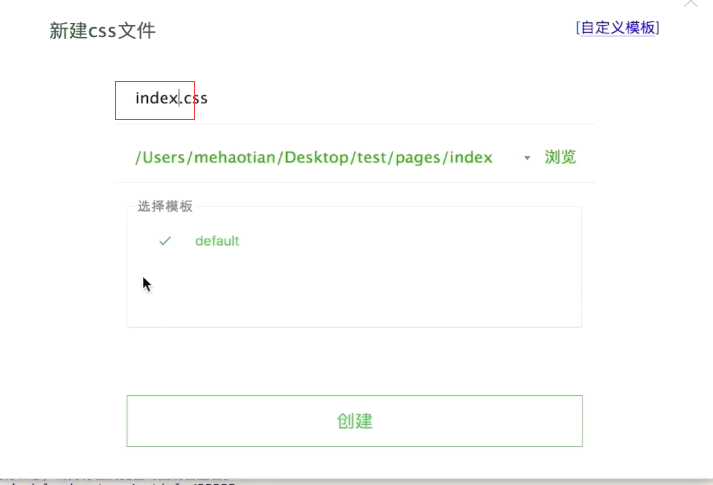
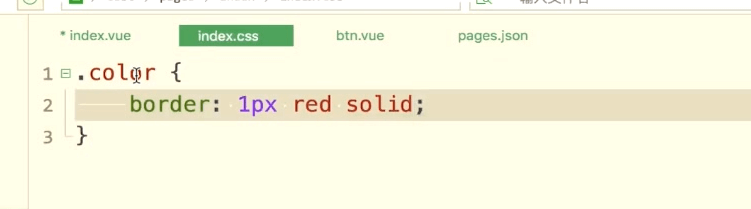
新建css文件


使用@import导入

样式生效了
开发布局建议使用flex