开始
本节课来开发项目的首页
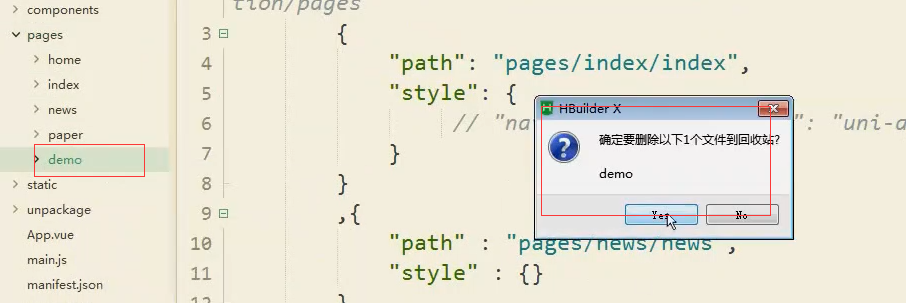
把之前的demo删除掉
真机配置
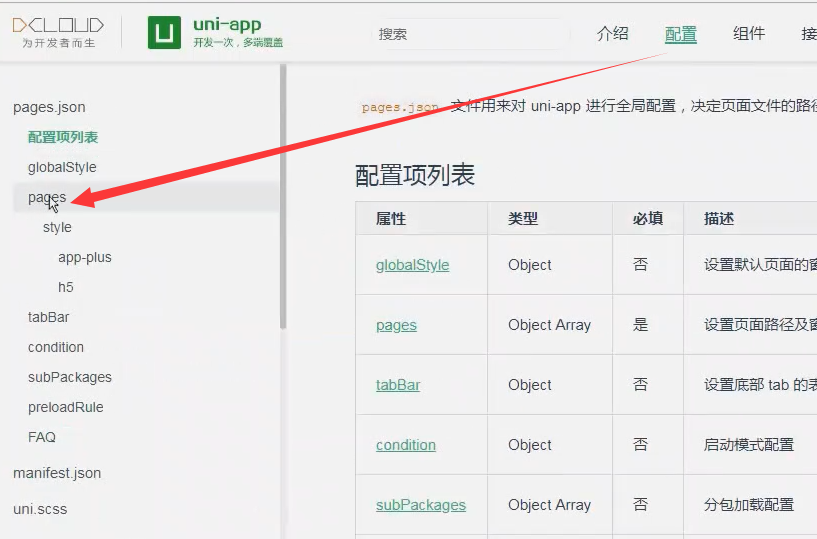
https://uniapp.dcloud.io/collocation/pages.html#pages

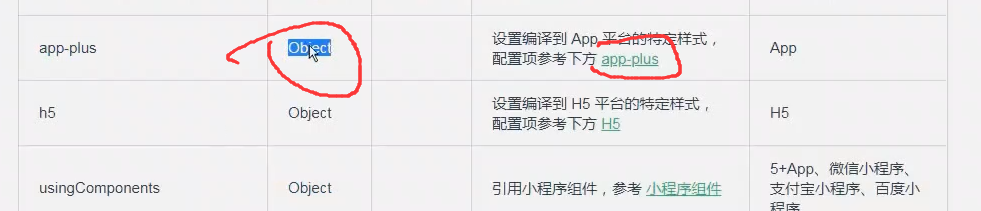
因为目前是在app上做的真机调试,所以这里我们先配置app-plus
https://uniapp.dcloud.io/collocation/pages.html#style

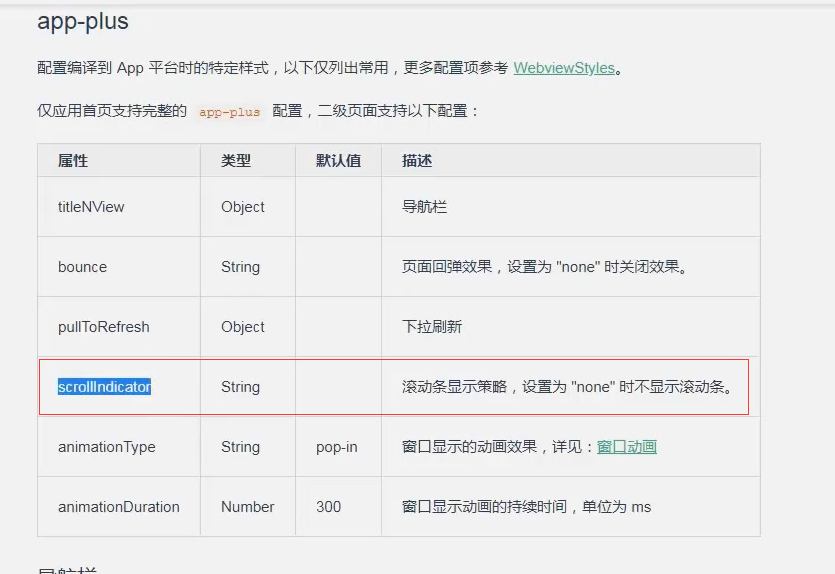
首先滚动条我们先隐藏起来。

滚动条显示策略,不显示滚动条
"style": {"app-plus": {"scrollIndicator": "none"}}
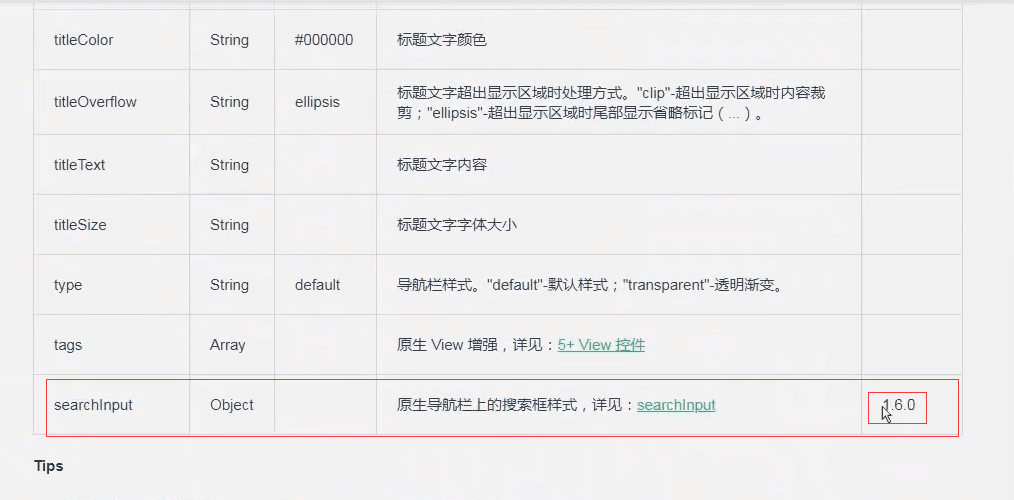
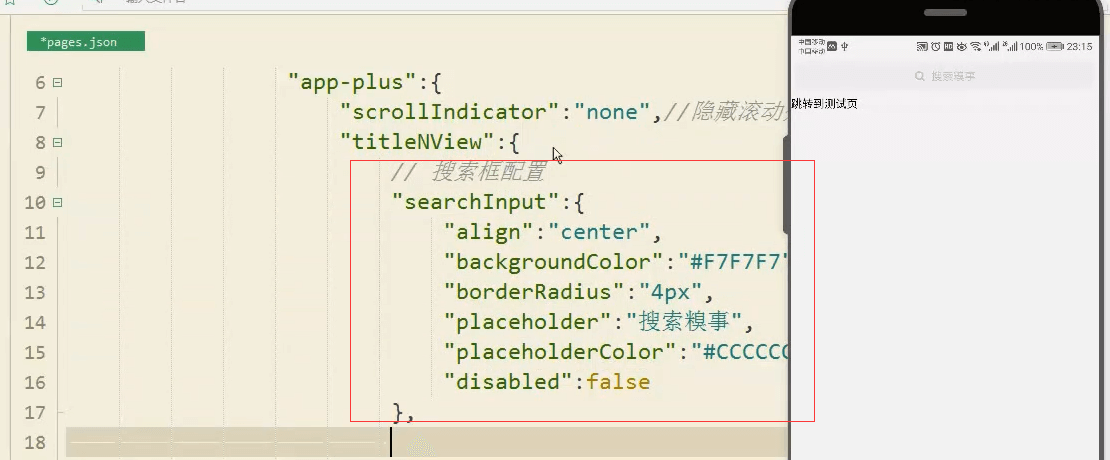
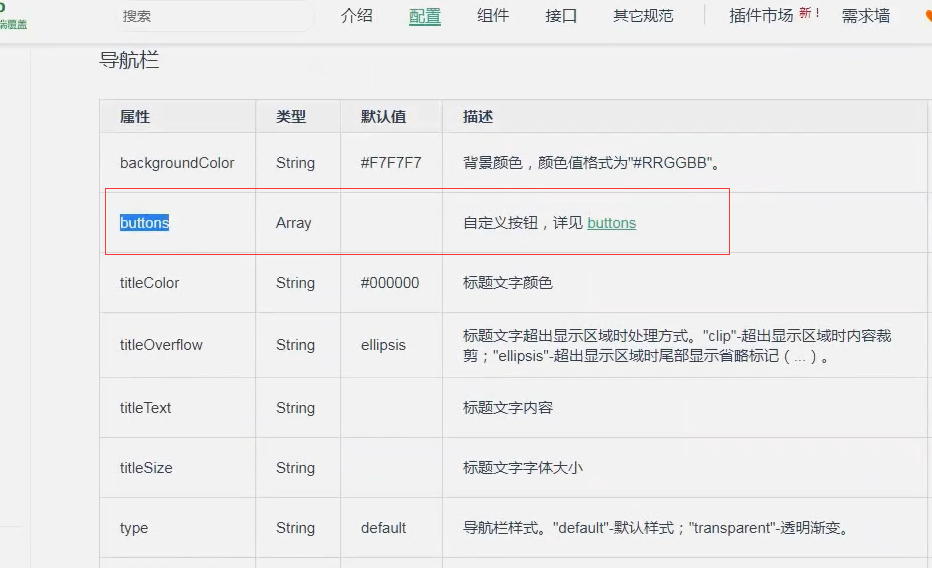
导航栏-搜索框配置


我们这里左边一个按钮 右边也有一个按钮
搜索框的样式先弄出来。 1.6的版本之后才出的。

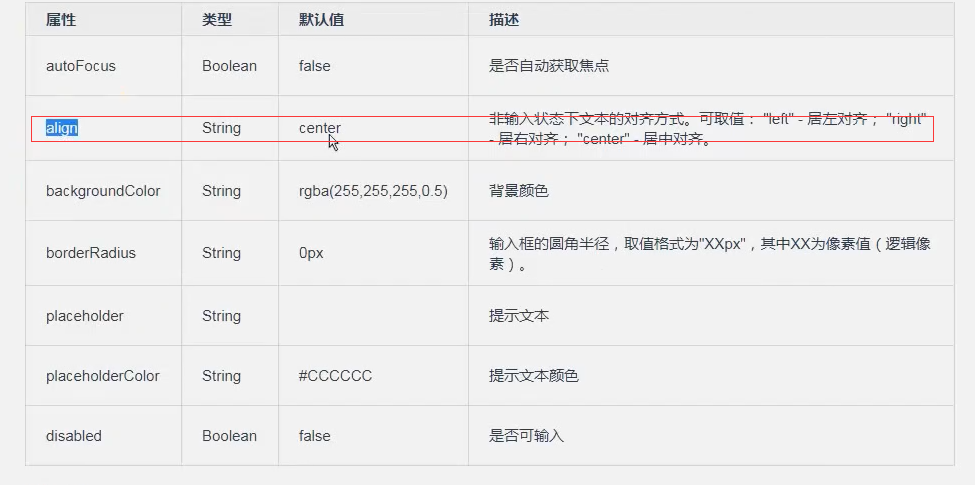
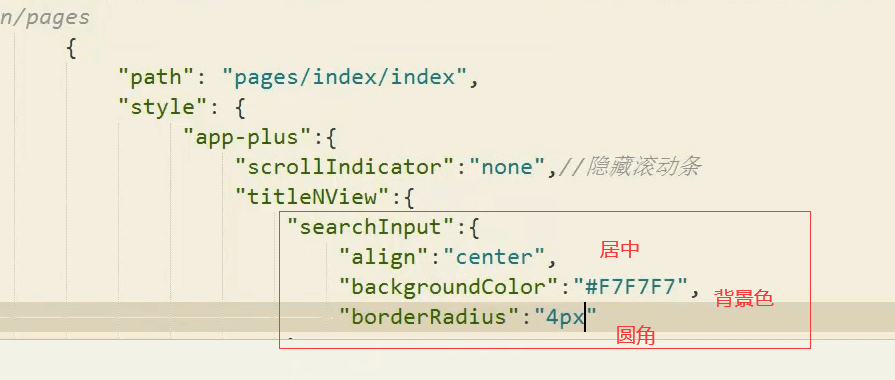
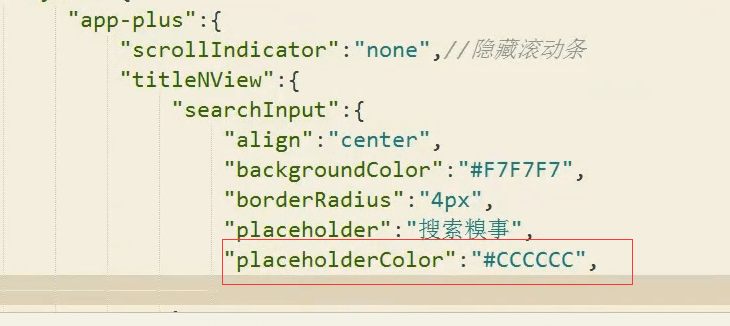
我们需要它的文字居中
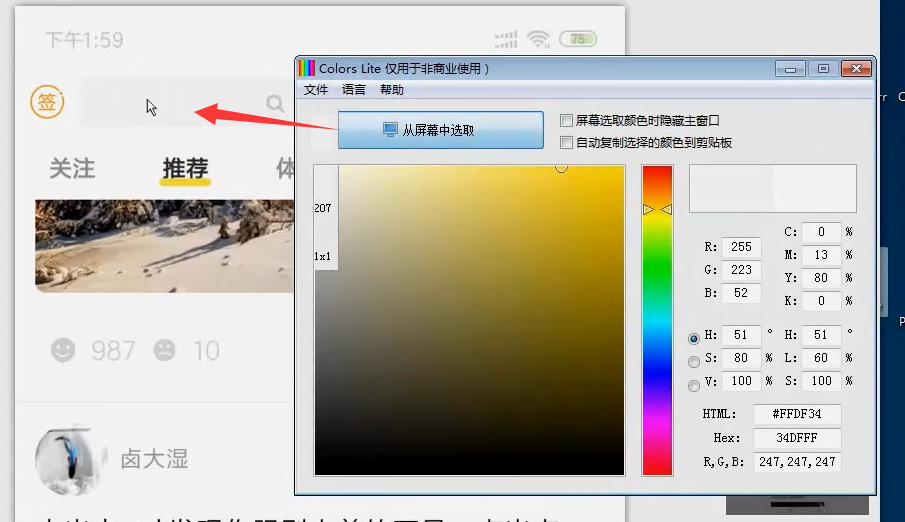
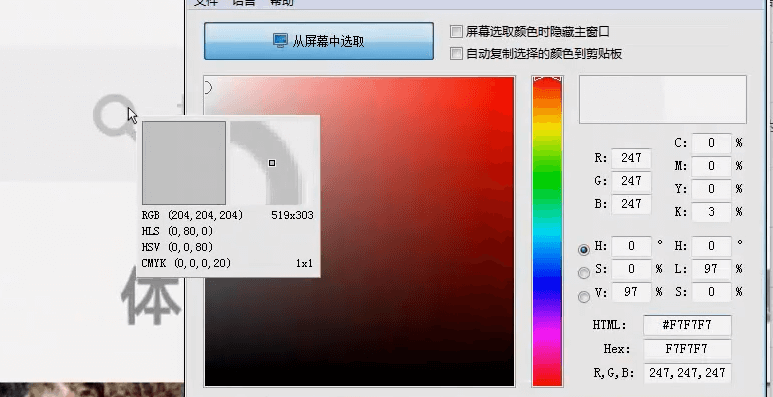
取色器 吸取一个文本框的背景色
文本框需要圆角
圆角,用px表示的

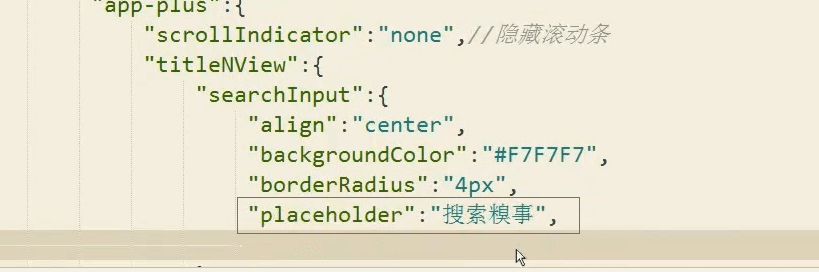
文本框内的提示文本

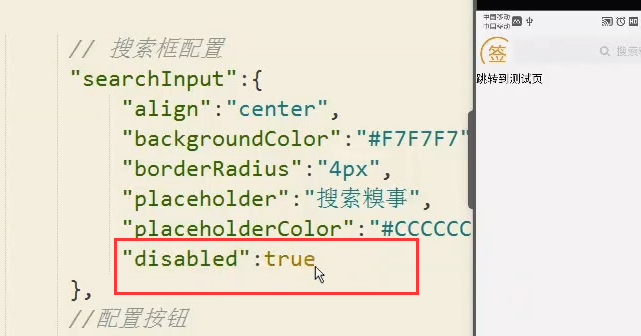
"titleNView": {"searchInput": {"align": "center","backgroundColor": "#F7F7F7","borderRadius": "4px","placeholder": "搜索糗事"}}
提示文本的颜色

"placeholderColor": "#CCCCCC"
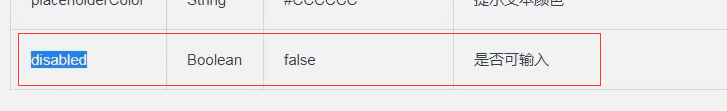
我们希望点击的时候,直接跳转到搜索页。所以这里禁止搜索输入。

"disabled": false
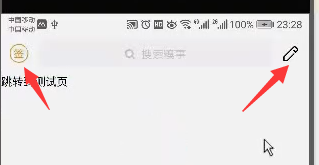
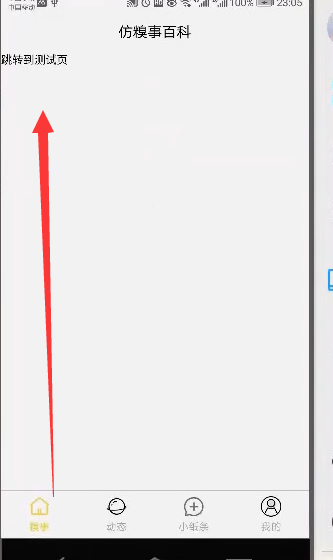
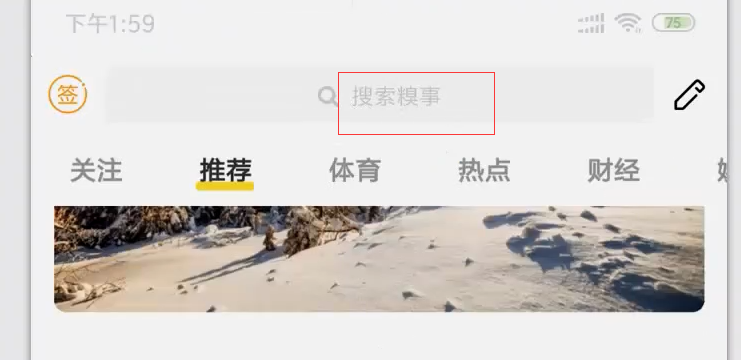
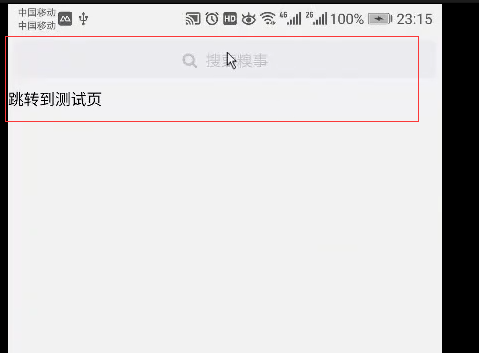
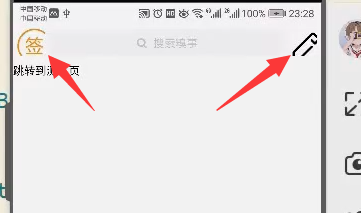
真机效果。

搜索框左右的按钮


我们的需求就是要左右这两个图标
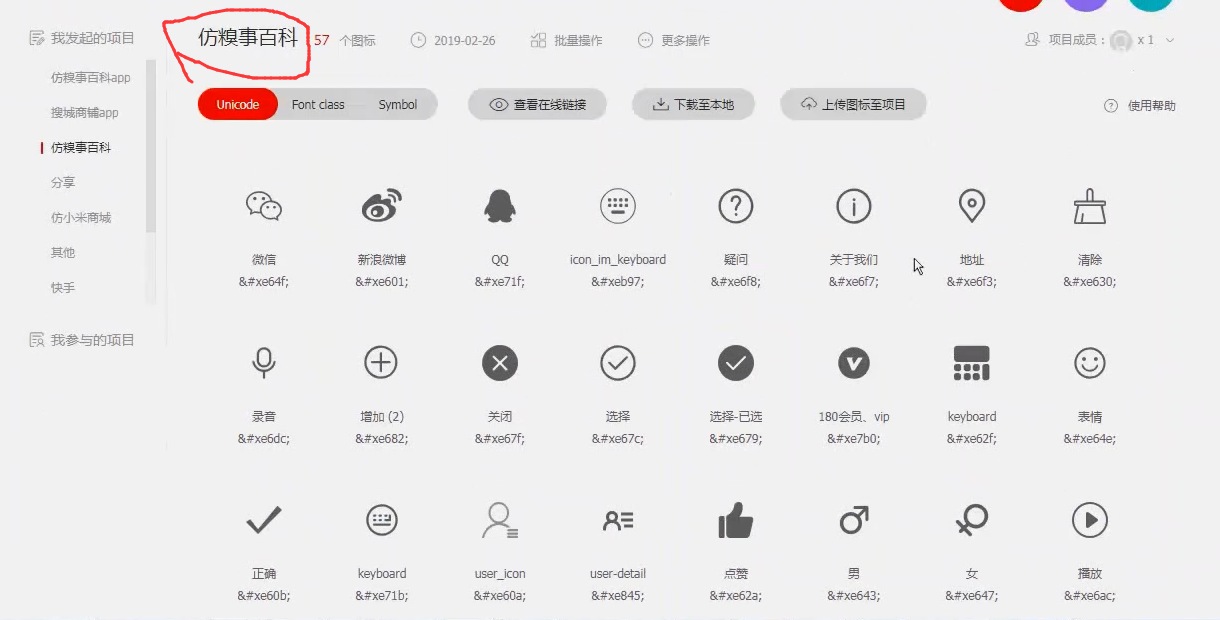
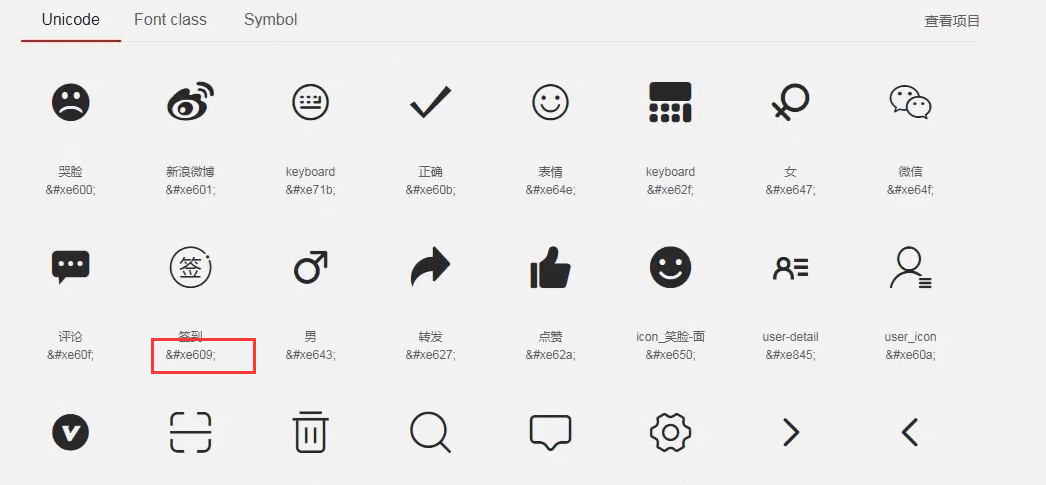
在阿里巴巴的iconfont上找到对应的。针对这个项目的所有的图标会发给大家。
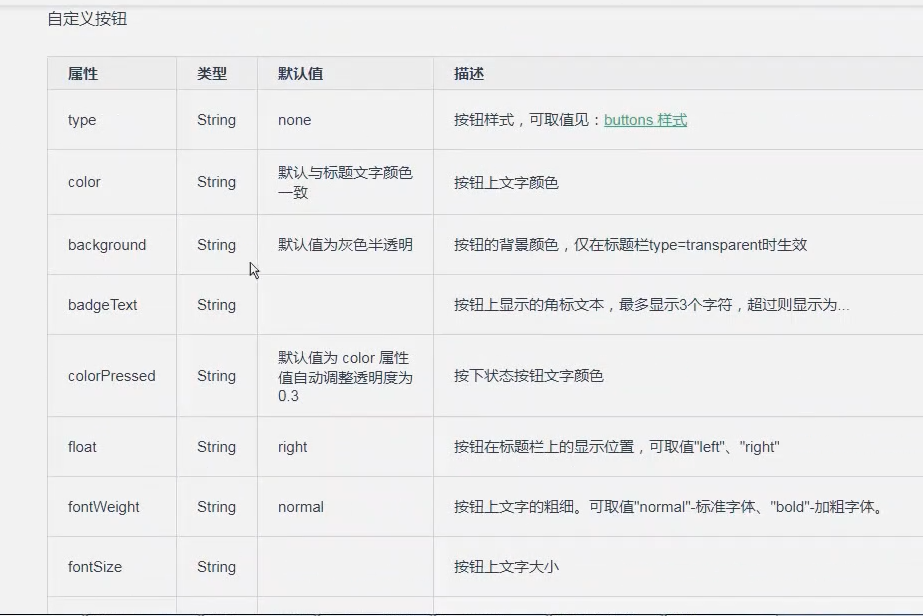
吸取左边按钮的颜色。
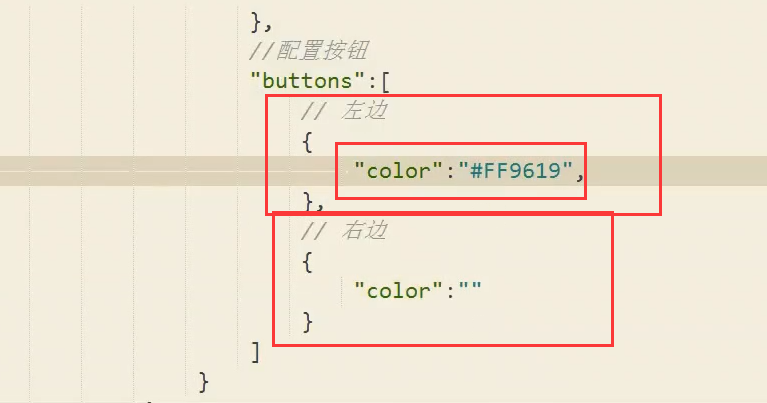
button和searchInput同级别

右边颜色
右边按钮
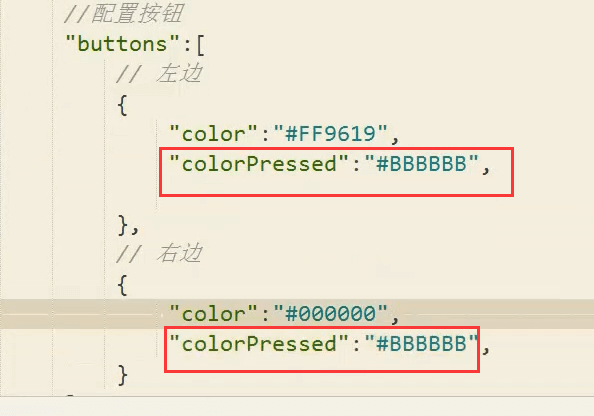
按钮按下的颜色 默认给他一个灰色。
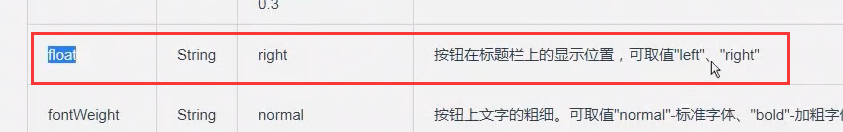
按钮的浮动。
一左一右
图标的大小
先默认给个40试试
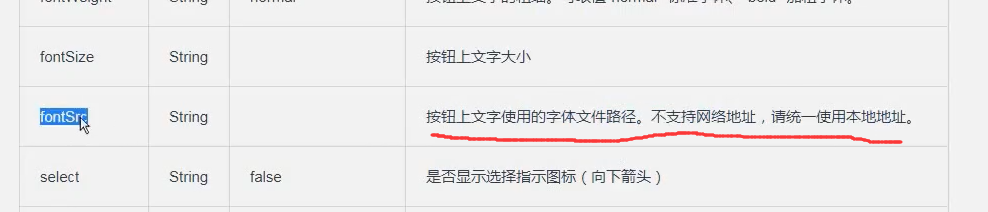
字体文件的路径。
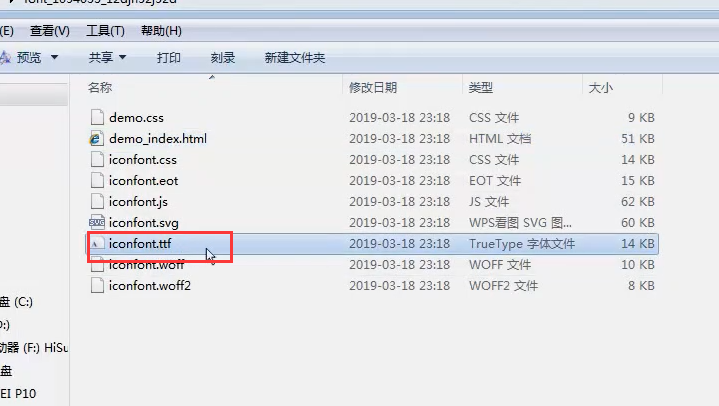
这是下载好的字体库。
我们主要用到.ttf的文件
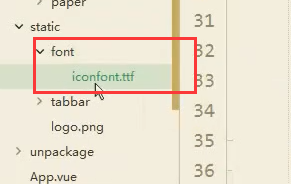
创建font目录,把这个点ttf的文件 粘贴到这里。
改个名字

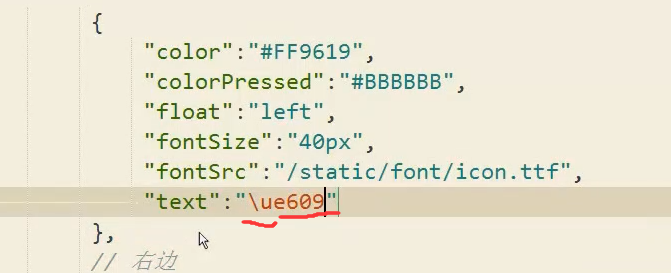
"buttons": [// 左边{"color": "#FF9616","colorPressed": "#BBBBBB","float": "left","fontSize": "40px","fontSrc": "/static/font/icon.ttf"}]
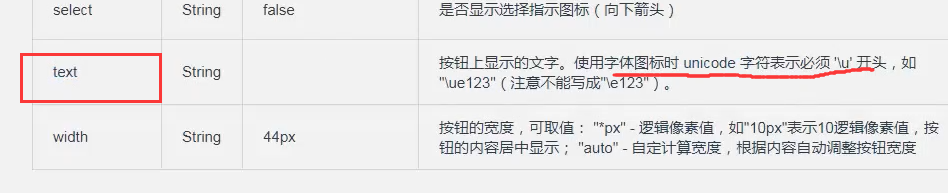
text是必须要配置的。
打开这个html
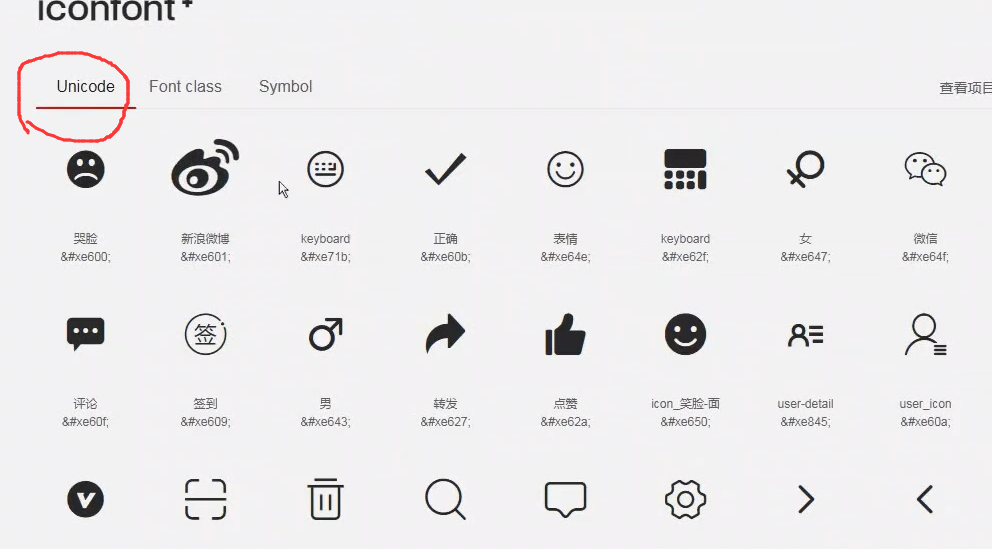
打开后第一个就是Unicode

必须是\u开头。
前面的不要,就复制后面的e609
那么我们就是\u开头,后面加e609
{"color": "#FF9616","colorPressed": "#BBBBBB","float": "left","fontSize": "40px","fontSrc": "/static/font/icon.ttf","text": "\ue609"}
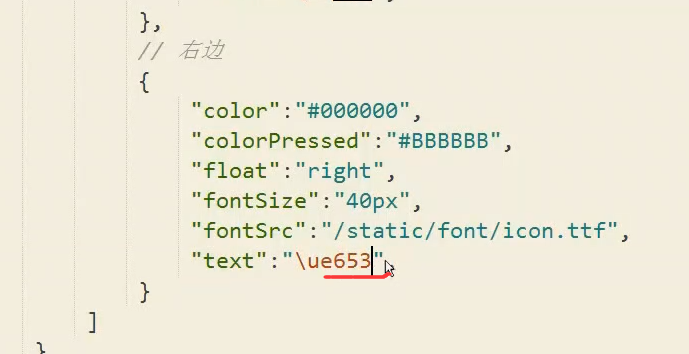
右边按钮。

// 右边按钮{"color": "#000000","colorPressed": "#BBBBBB","float": "right","fontSize": "40px","fontSrc": "/static/font/icon.ttf","text": "\ue653"}
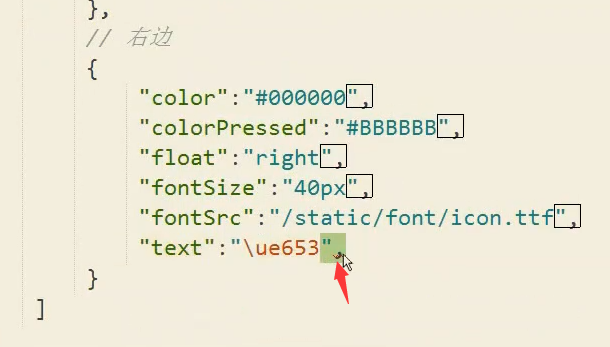
最后的逗号要去掉
测试

图标大小改成22 试试
禁用输入文本。