开始
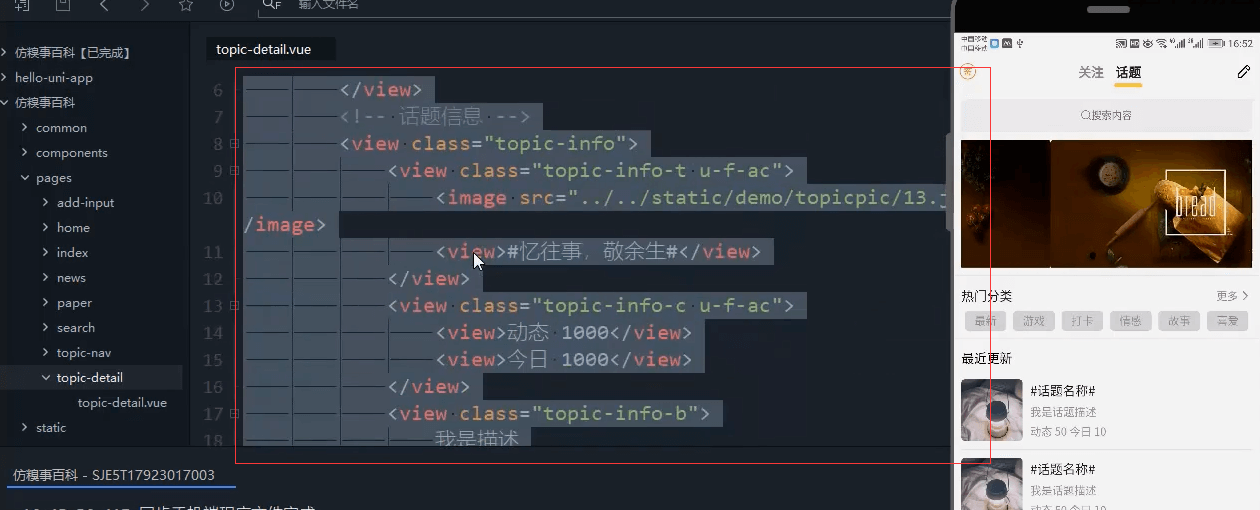
把整个代码封装到一个组件
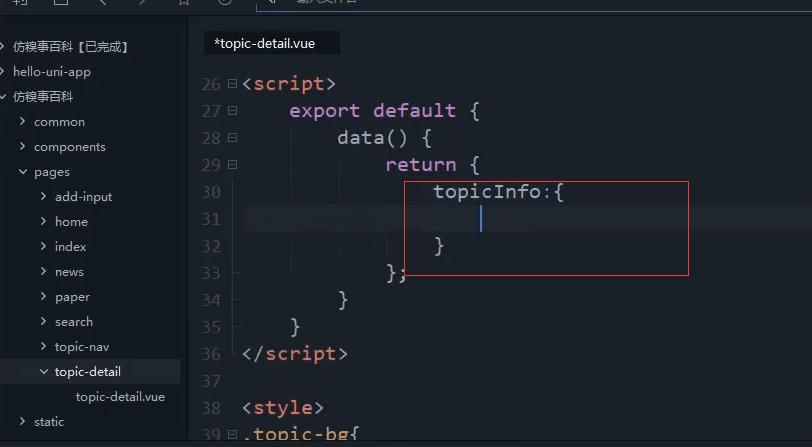
数据统一放到一起


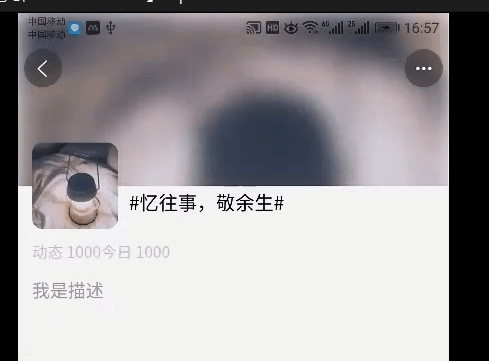
topicInfo: {titlepic: "../../static/demo/topicpic/13.jpeg",title: "忆往事,敬余生",desc: "我是描述",totalnum: 1000,todaynum: 1000,}


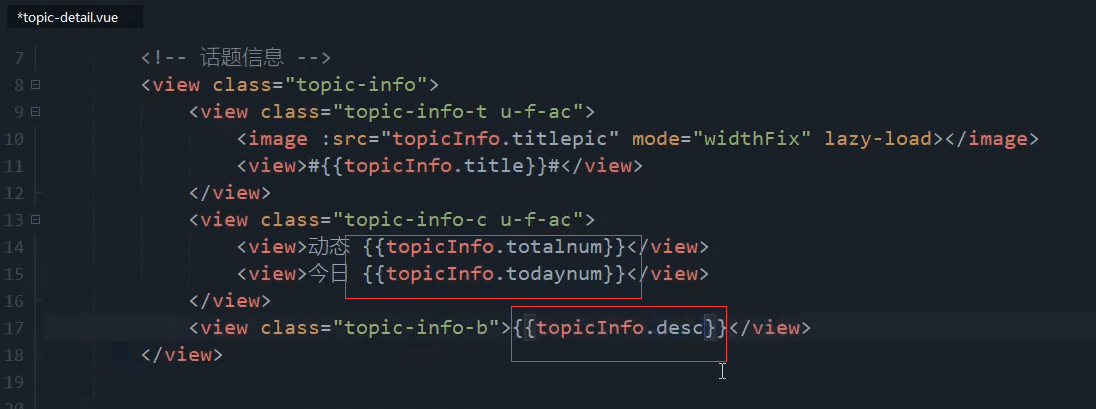
<template><view><view class="topic-bg"><image :src="topicInfo.titlepic" mode="widthFix" lazy-load="true"></image></view><!-- 话题信息 --><view class="topic-info"><view class="topic-info-t u-f-ac"><image :src="topicInfo.titlepic" mode="widthFix" lazy-load="true"></image><view class="">#{{topicInfo.title}}#</view></view><view class="topic-info-c u-f-ac"><view class="">动态 {{topicInfo.totalnum}}</view><view class="">今日 {{topicInfo.todaynum}}</view></view><view class="topic-info-b">{{topicInfo.desc}}</view></view></view></template>
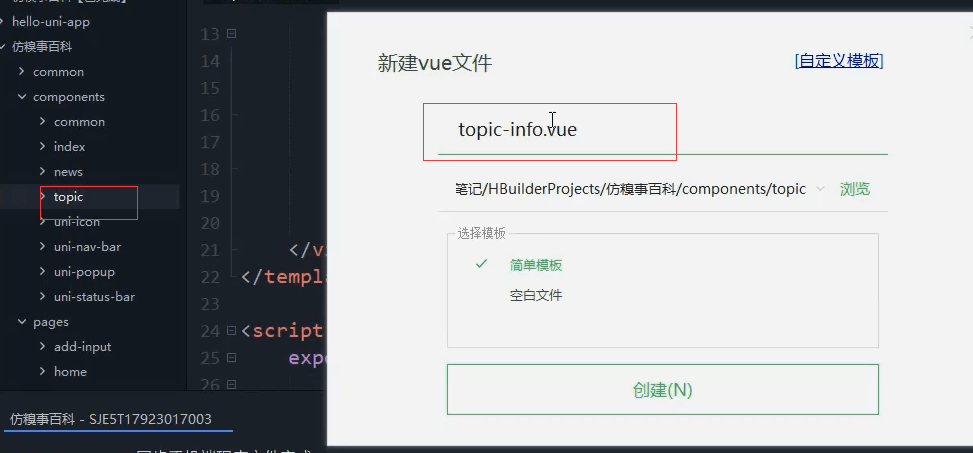
封装组件

最外层,嵌套一个view。里面放复制过来的代码。

<view class=""><view class="topic-bg"><image :src="topicInfo.titlepic" mode="widthFix" lazy-load="true"></image></view><!-- 话题信息 --><view class="topic-info"><view class="topic-info-t u-f-ac"><image :src="topicInfo.titlepic" mode="widthFix" lazy-load="true"></image><view class="">#{{topicInfo.title}}#</view></view><view class="topic-info-c u-f-ac"><view class="">动态 {{topicInfo.totalnum}}</view><view class="">今日 {{topicInfo.todaynum}}</view></view><view class="topic-info-b">{{topicInfo.desc}}</view></view></view>
css复制过来

<style scoped>.topic-bg {width: 100%;height: 300upx;position: relative;overflow: hidden;}.topic-bg>image {width: 100%;position: absolute;filter: blur(10px);}.topic-info {padding: 0 25upx;}.topic-info-t {position: relative;}.topic-info-t>image {width: 150upx;height: 150upx;border-radius: 20upx;position: absolute;top: -75upx;}.topic-info-t>view {font-size: 35upx;margin-left: 170upx;flex: 1;}.topic-info-c {padding: 40upx 0 15upx 0;}.topic-info-c view {color: #CDCDCD;}.topic-info-b {color: #A3A3A3;font-size: 32upx;padding-bottom: 10upx;}</style>

<script>export default {props:{item: Object}}</script>

<view class=""><view class="topic-bg"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image></view><!-- 话题信息 --><view class="topic-info"><view class="topic-info-t u-f-ac"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image><view class="">#{{item.title}}#</view></view><view class="topic-info-c u-f-ac"><view class="">动态 {{item.totalnum}}</view><view class="">今日 {{item.todaynum}}</view></view><view class="topic-info-b">{{item.desc}}</view></view></view>
组件引用

<topic-info :item="topicInfo"></topic-info>import topicInfo from '@/components/topic/topic-info.vue';comments:{topicInfo},

本节代码
topic-info组件
<template><view class=""><view class="topic-bg"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image></view><!-- 话题信息 --><view class="topic-info"><view class="topic-info-t u-f-ac"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image><view class="">#{{item.title}}#</view></view><view class="topic-info-c u-f-ac"><view class="">动态 {{item.totalnum}}</view><view class="">今日 {{item.todaynum}}</view></view><view class="topic-info-b">{{item.desc}}</view></view></view></template><script>export default {props:{item: Object}}</script><style scoped>.topic-bg {width: 100%;height: 300upx;position: relative;overflow: hidden;}.topic-bg>image {width: 100%;position: absolute;filter: blur(10px);}.topic-info {padding: 0 25upx;}.topic-info-t {position: relative;}.topic-info-t>image {width: 150upx;height: 150upx;border-radius: 20upx;position: absolute;top: -75upx;}.topic-info-t>view {font-size: 35upx;margin-left: 170upx;flex: 1;}.topic-info-c {padding: 40upx 0 15upx 0;}.topic-info-c view {color: #CDCDCD;}.topic-info-b {color: #A3A3A3;font-size: 32upx;padding-bottom: 10upx;}</style>
topic-detail.vue页面
<template><view><topic-info :item="topicInfo"></topic-info></view></template><script>import topicInfo from '@/components/topic/topic-info.vue';export default {components:{topicInfo},data() {return {topicInfo: {titlepic: "../../static/demo/topicpic/13.jpeg",title: "忆往事,敬余生",desc: "我是描述",totalnum: 1000,todaynum: 1000,}}},methods: {}}</script><style></style>

