选择图片
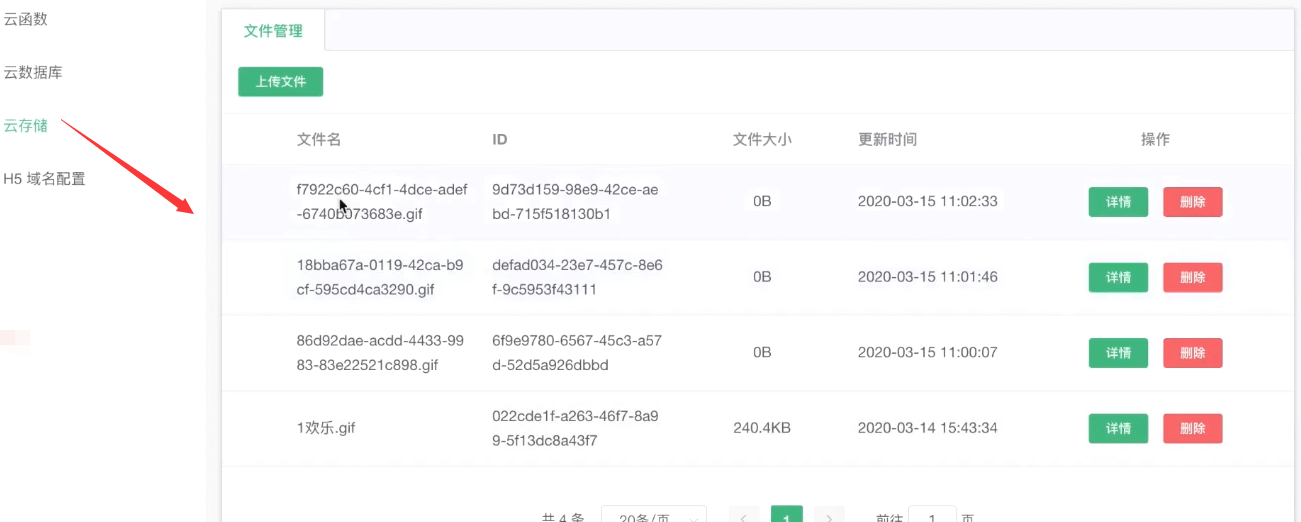
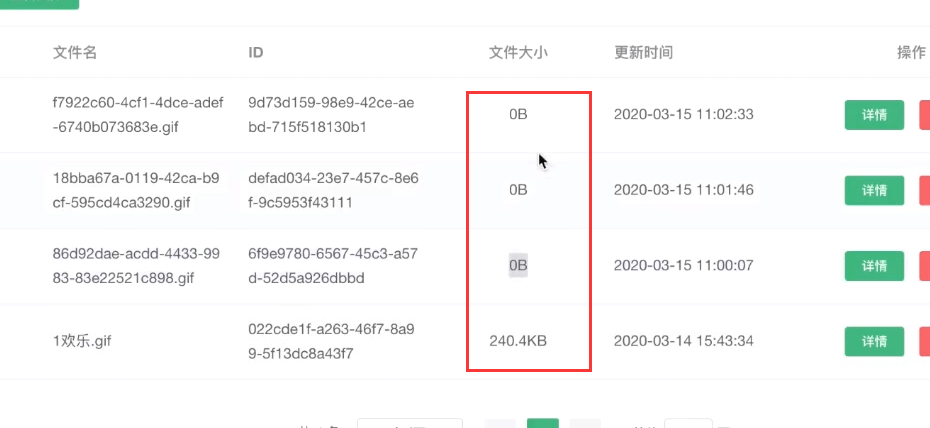
将图片视频等文件上传到uniCloud里面
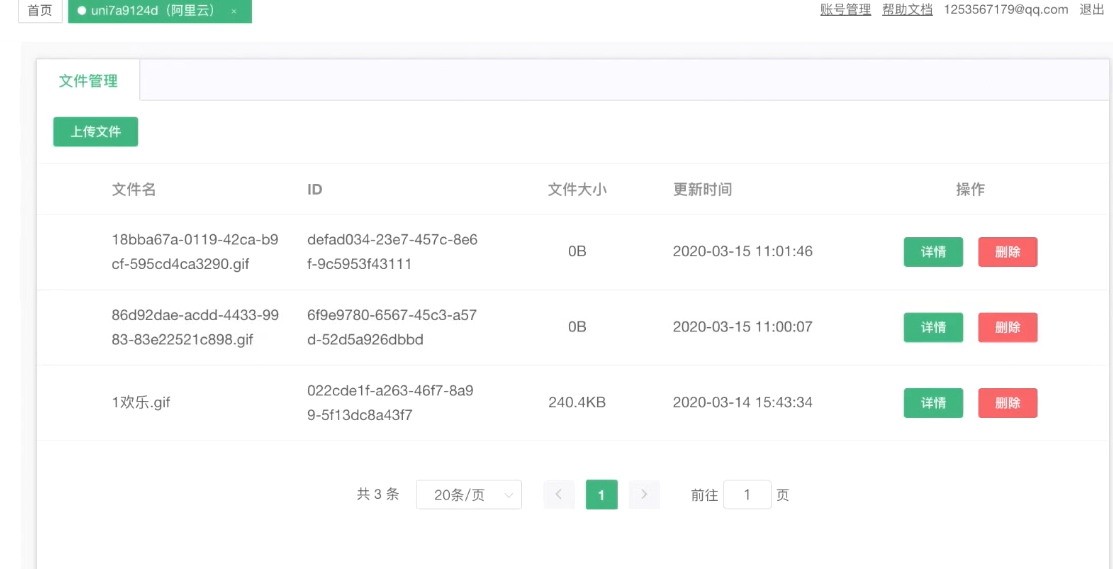
上传到这里,方便项目的使用
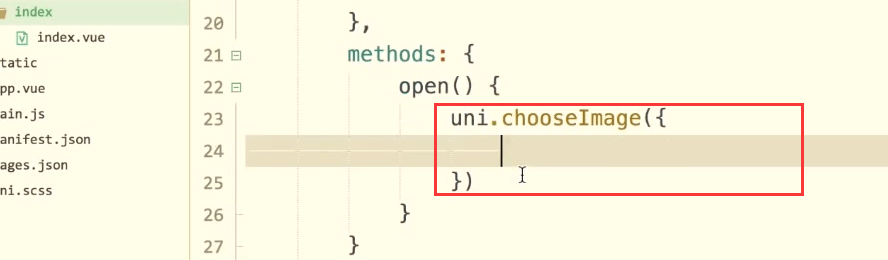
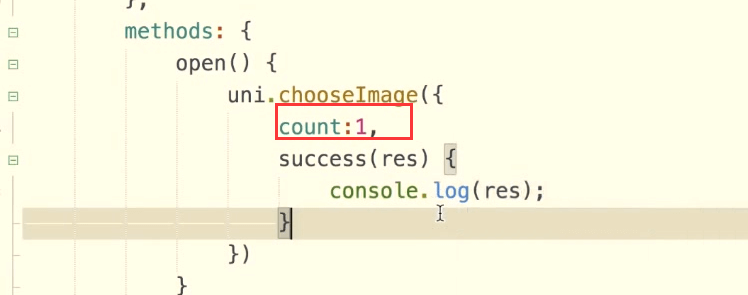
使用uni-app图片选择的一个api
uni.chooseFile({})
count为1选择一张图片
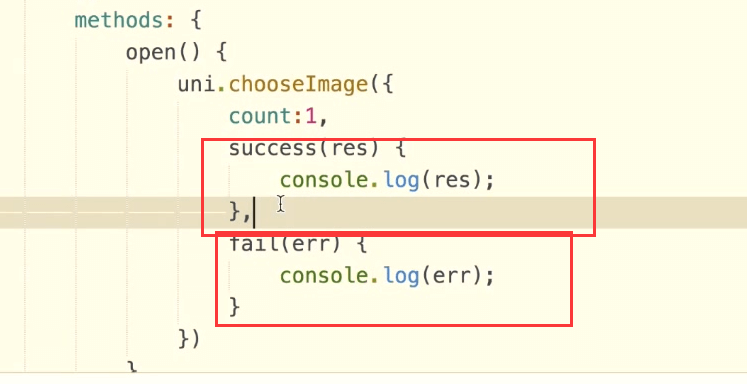
成功和失败的回调
uni.chooseImage({count:1,success(res) {console.log(res)},fail(err) {console.log(err)}})
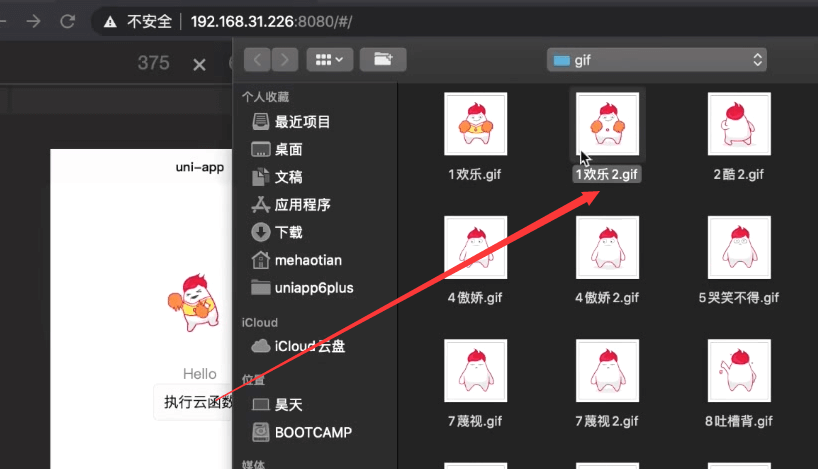
点击选择图片
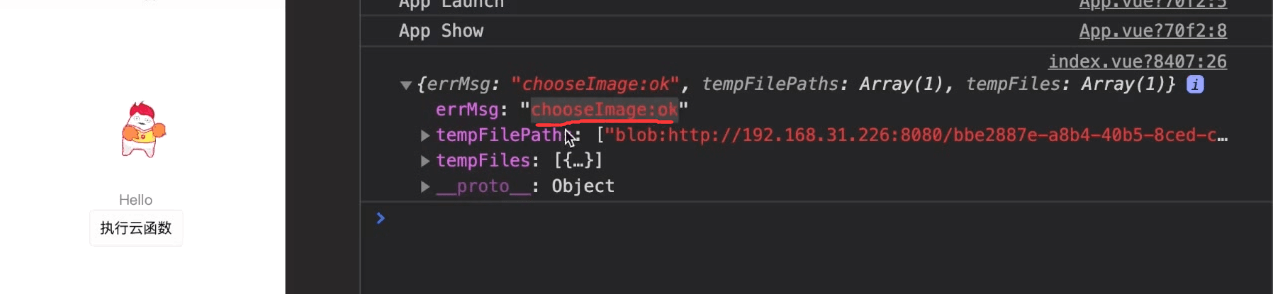
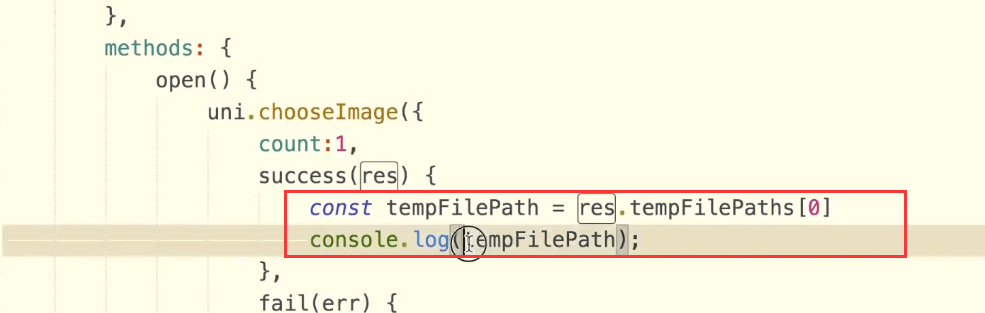
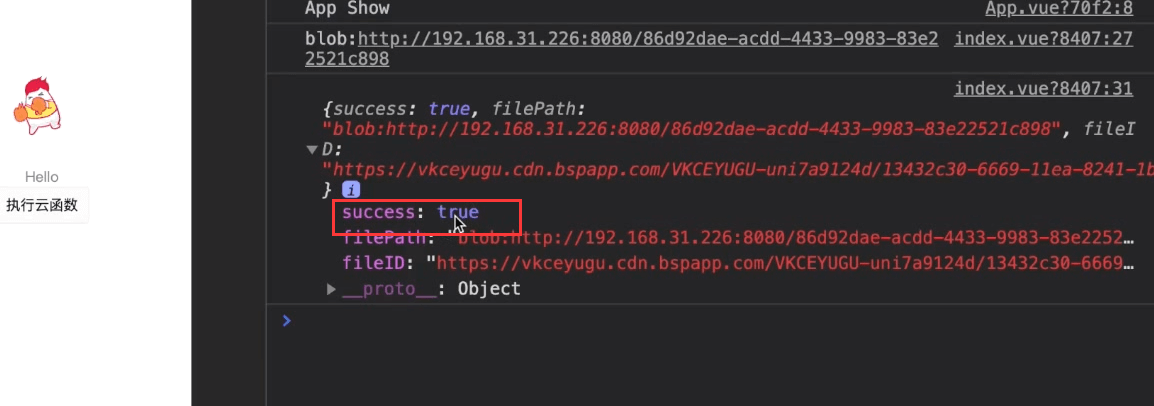
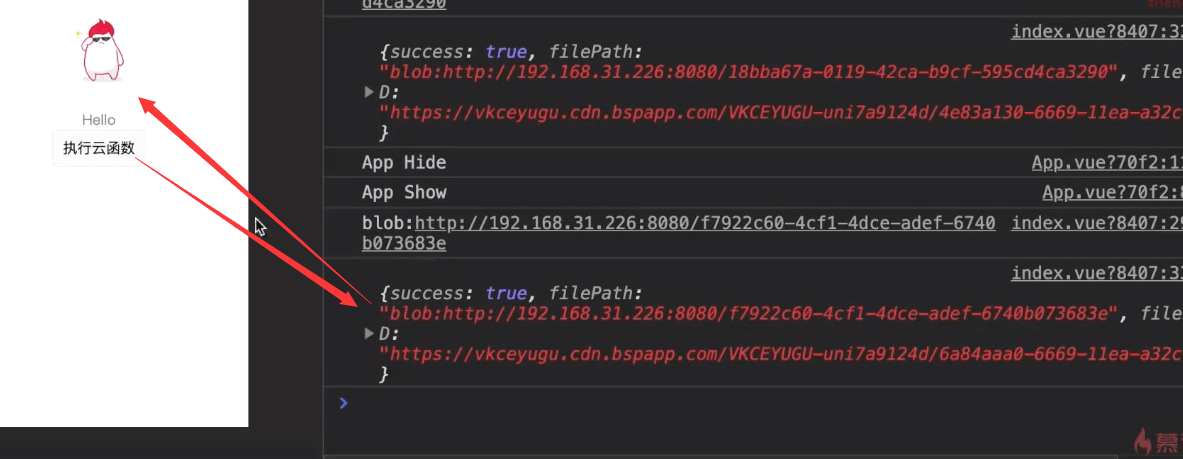
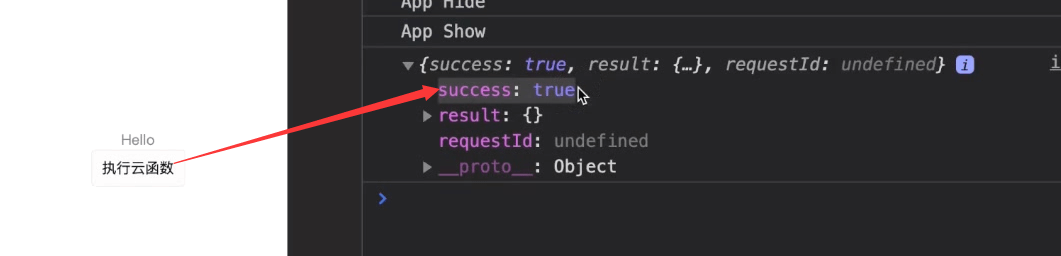
成功的信息
打印图片的地址
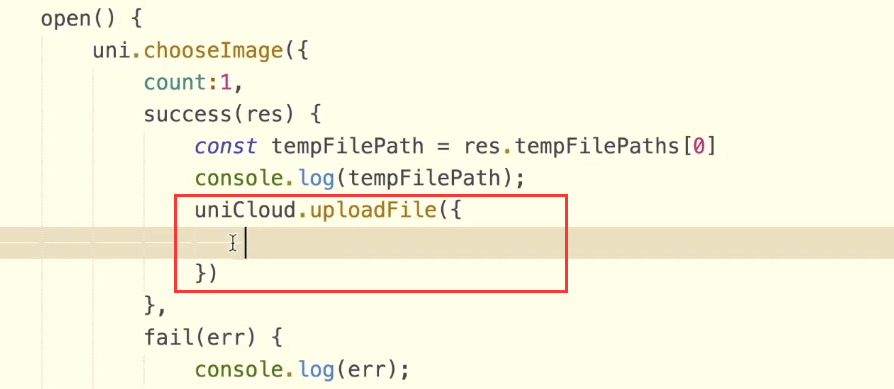
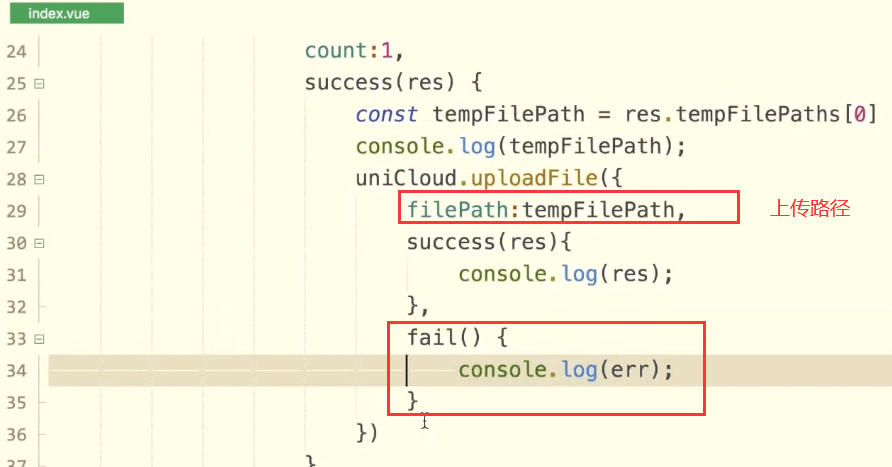
上传


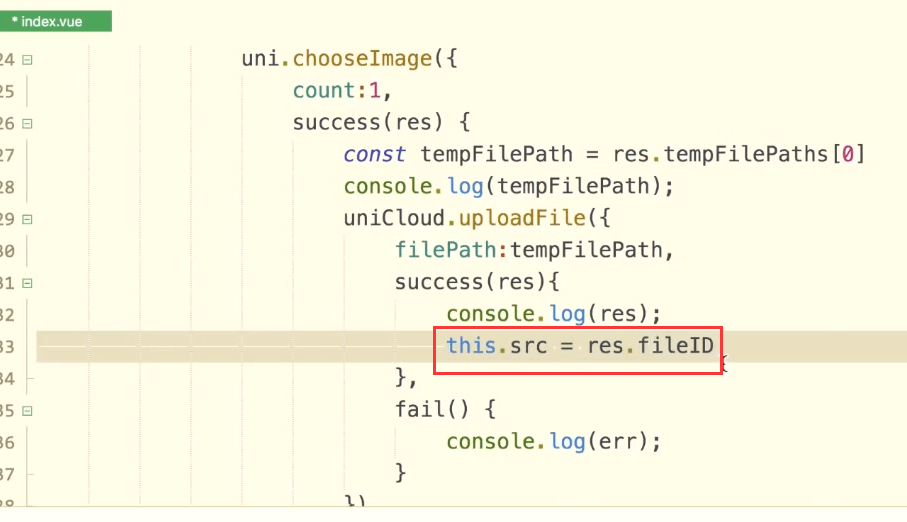
uni.chooseImage({count:1,success(res) {const tempFilePath = res.tempFilePaths[0];console.log(tempFilePath)uniCloud.uploadFile({filePath:tempFilePath,success(res) {console.log(res)},fail(err) {console.log(err)}})},fail(err) {console.log(err)}})
选择图片

CloudPath不合法
https://uniapp.dcloud.io/uniCloud/storage.html#%E5%AE%A2%E6%88%B7%E7%AB%AFapi
解决方法参考
https://www.cnblogs.com/xuan99/p/15449312.html
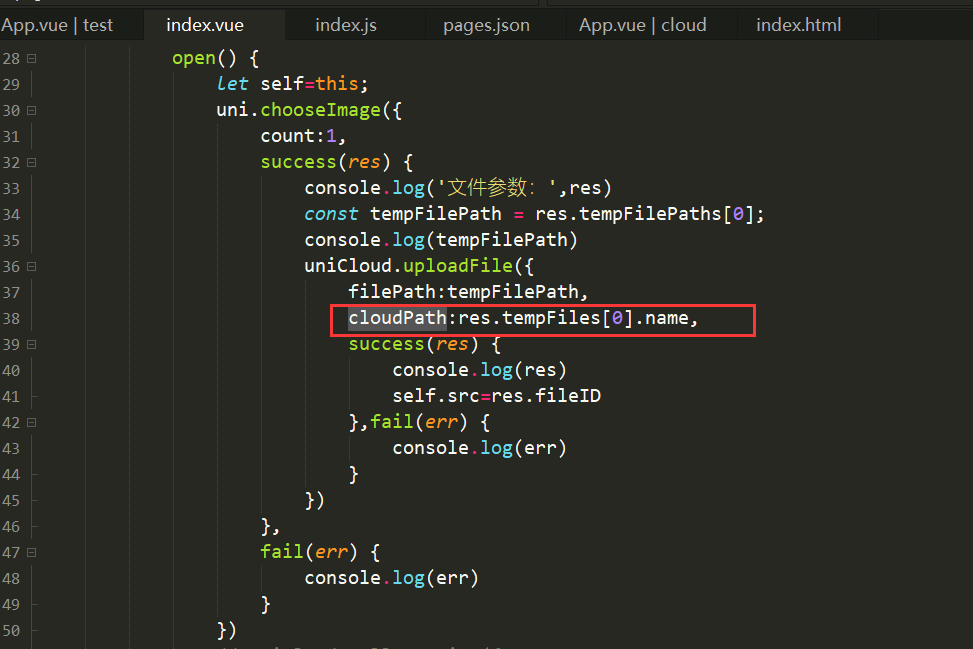
cloudPath为文件名称
上传后的图片显示在页面中
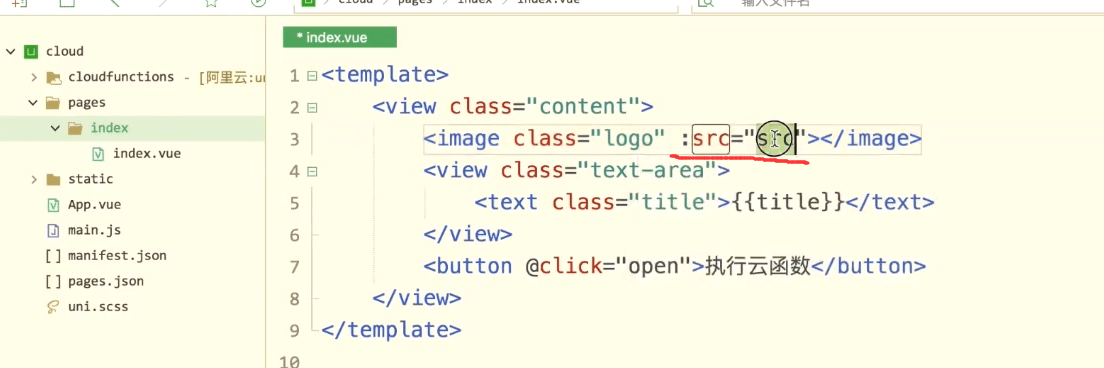
把src改成变量
<image class="logo" :src="src"></image>
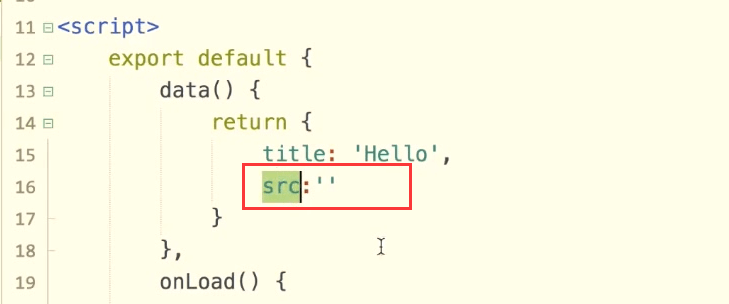
在data中声明,初始值为空
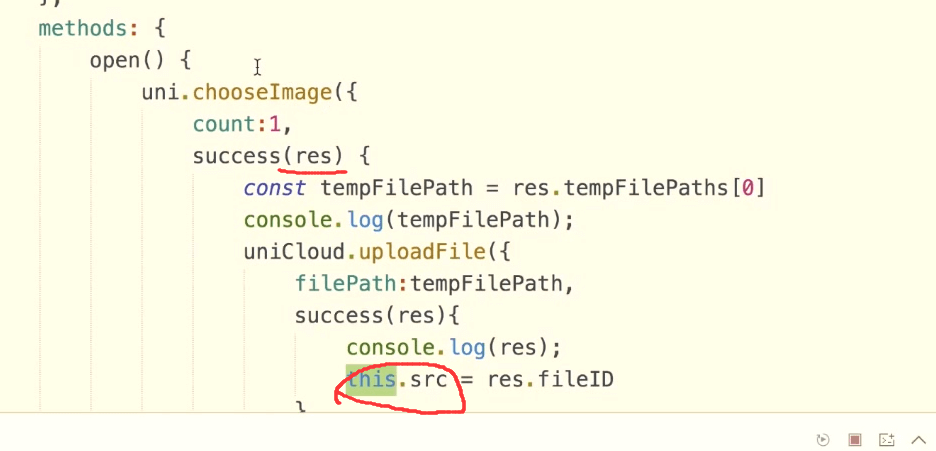
上传成功后的赋值

图片没有显示成功
这里的success是function的形式,当前的this指向是错误的
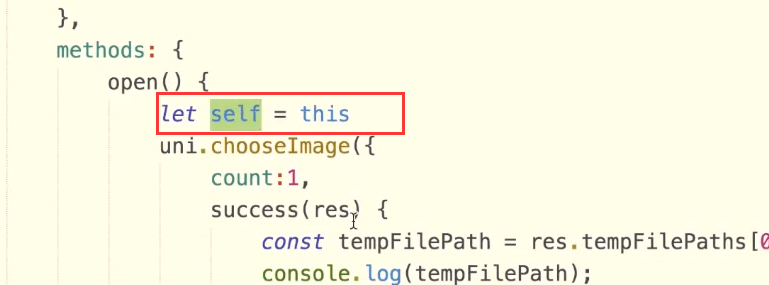
在上面声明self等于this对象
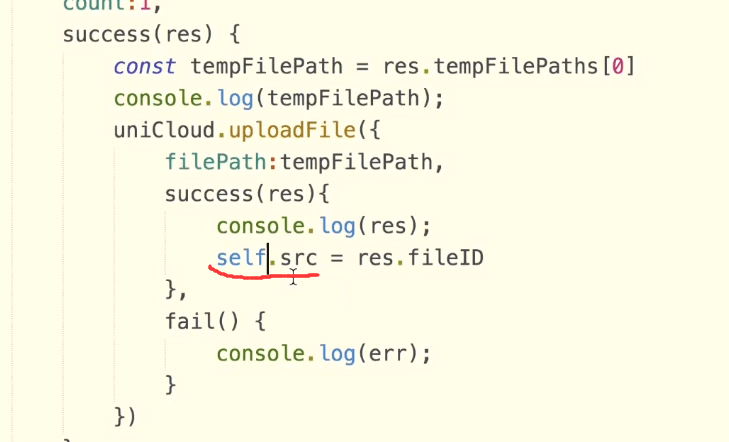
然后这里改成self
再执行一次
let self=this;uni.chooseImage({count:1,success(res) {console.log('文件参数:',res)const tempFilePath = res.tempFilePaths[0];console.log(tempFilePath)uniCloud.uploadFile({filePath:tempFilePath,cloudPath:res.tempFiles[0].name,success(res) {console.log(res)self.src=res.fileID},fail(err) {console.log(err)}})},fail(err) {console.log(err)}})
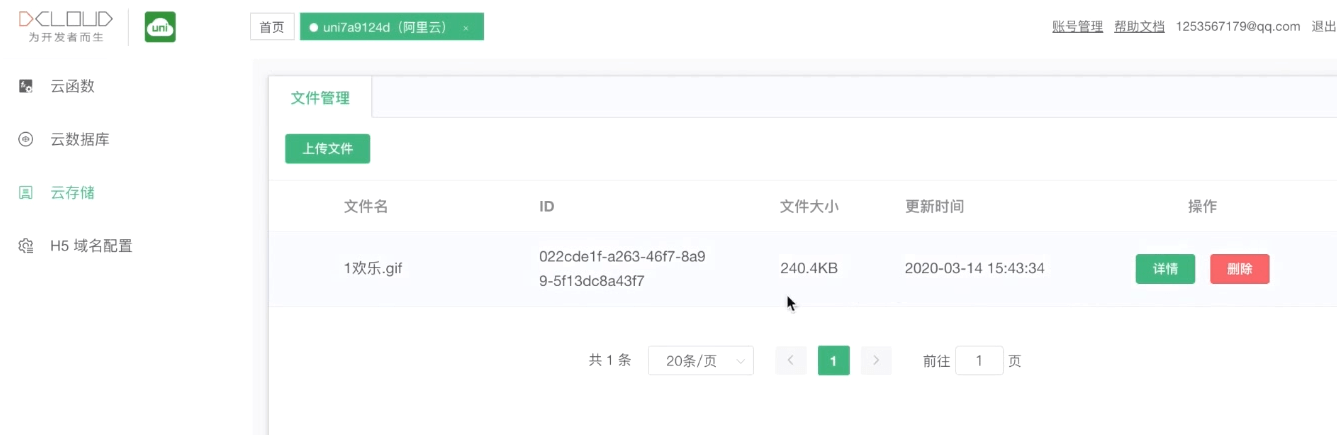
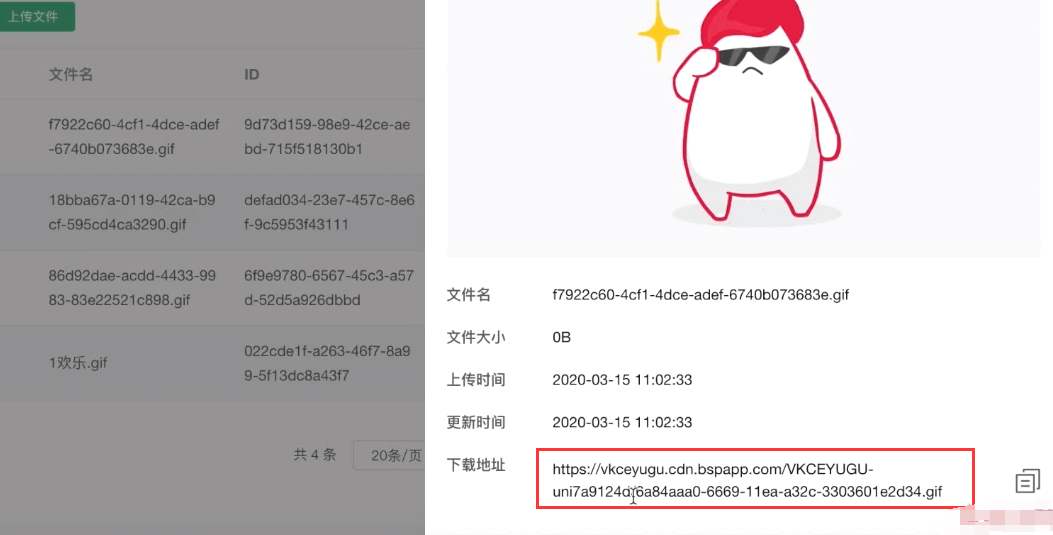
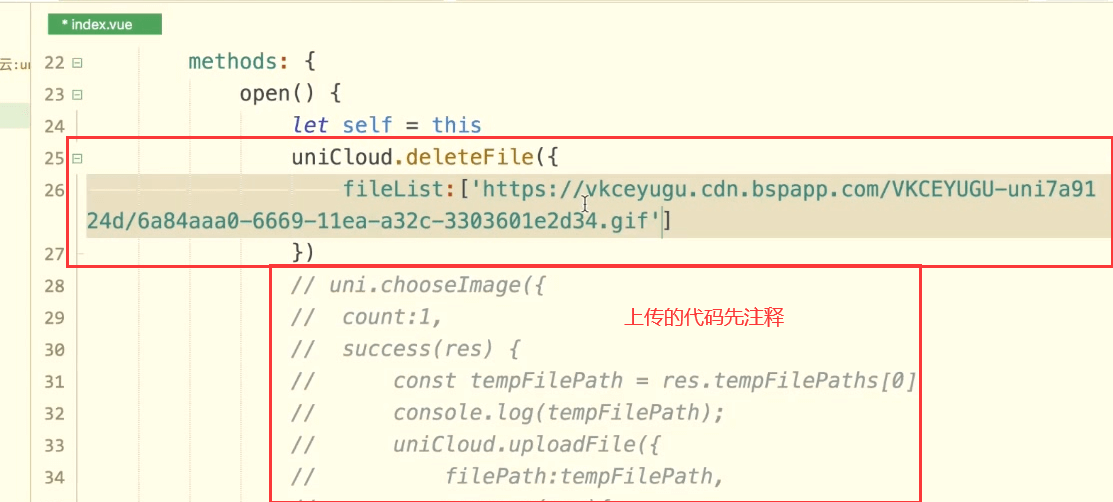
删除图片
复制图片的路径。

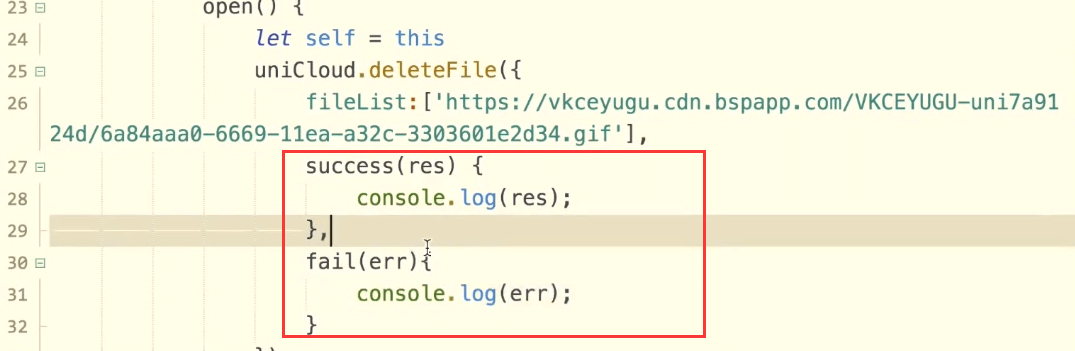
打印成功和失败

刷新控制台,图片已经消失了。