开始
本机路径
D:\wjw\学习中\uni-app\网易云课堂 - uni-app实战仿糗事百科app开发
E:\uni-app\网易云课堂 - uni-app实战仿糗事百科app开发
后端测试地址
http://ceshi.dishait.cn/api/v1/postclass

所有课程地址
https://study.163.com/series/1202883608.htm
websocket 测试地址
http://www.websocket-test.com/
没看的章节
113节
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/mxgqak
122
123
124
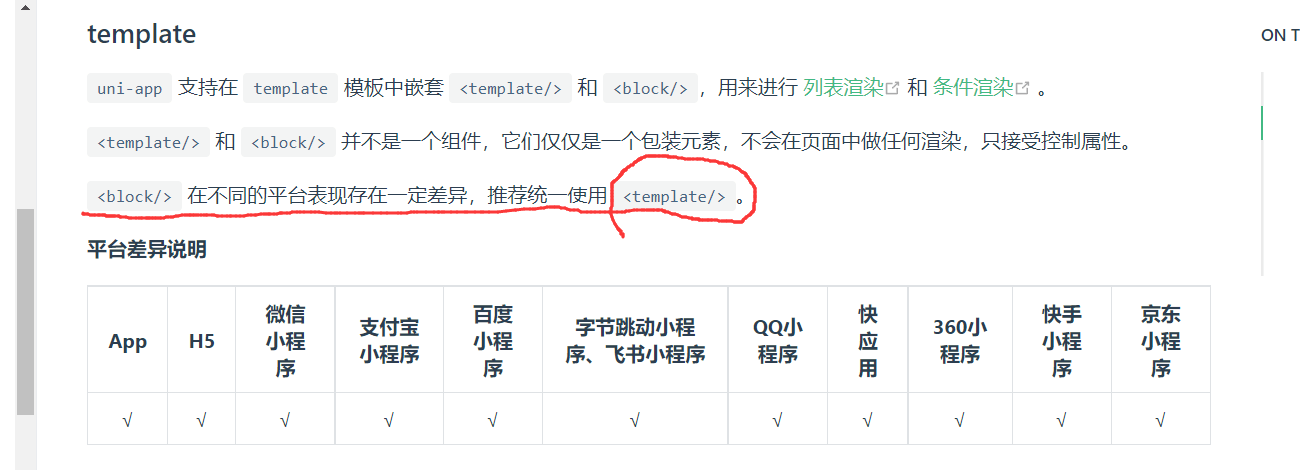
凡是循环用block。凡是条件用template
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/ar5h99
https://uniapp.dcloud.io/component/vue-component.html#template
时间戳转换
https://www.matools.com/timestamp
第一次切图
34
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/ac1w7z
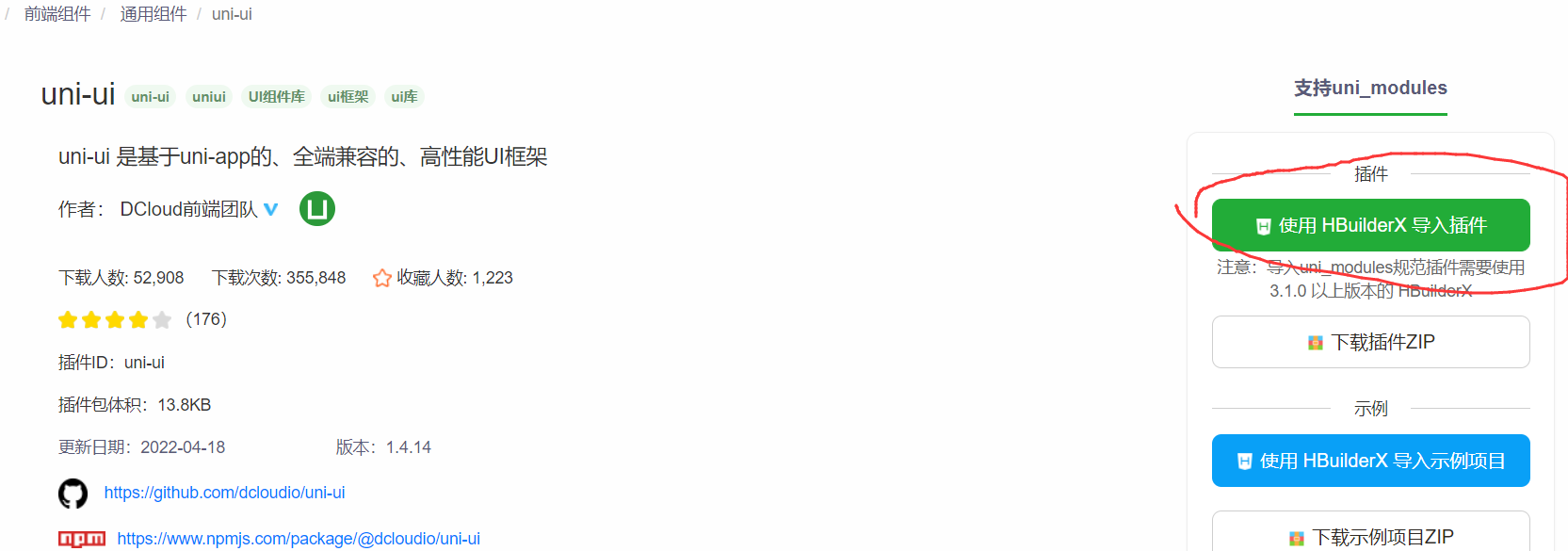
uni-ui组件
官方文档
https://uniapp.dcloud.io/component/uniui/uni-nav-bar.html#api
一些组件教程里面用到的,最新版本的uni-app已经封装到了uni-ui里面了。
例如37课用到的uni-nav-bar
https://uniapp.dcloud.io/component/uniui/quickstart.html
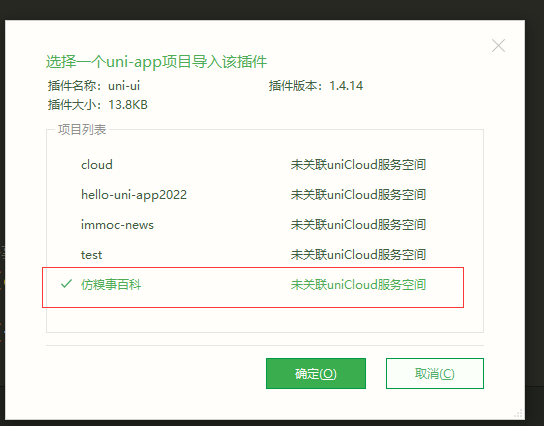
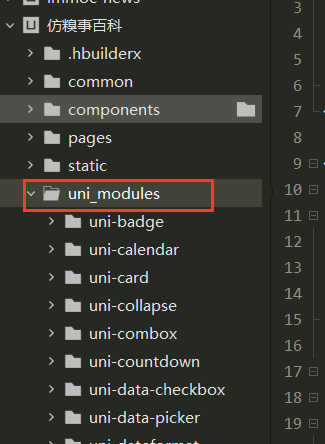
导入组件
https://ext.dcloud.net.cn/plugin?id=55

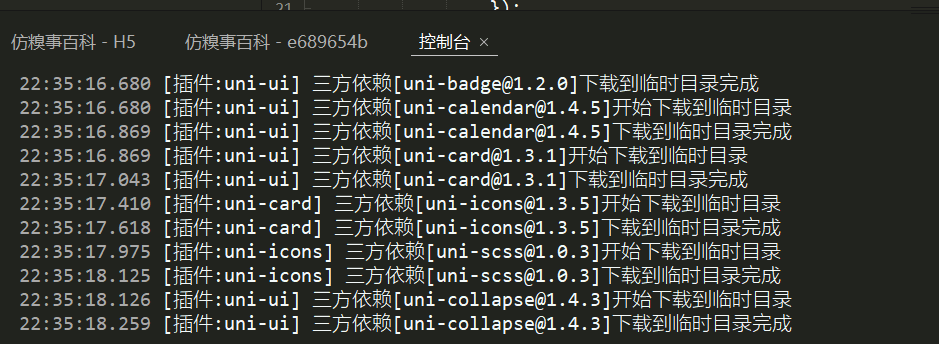
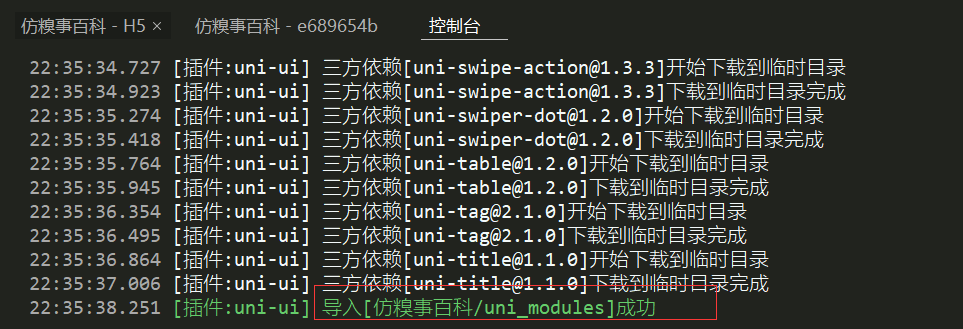
控制台就会下载文件


首页上拉加载组件无法触发触底事件
31节
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/ky0xi9#gri9c
存在问题的37节
uni-nav-bar组件问题
标题栏居中和更改标题栏的值修改失败
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/pt4zrn
D:\demos\uni-app\hello-uni-app2022\pages\extUI\nav-bar\nav-bar.nvue
官方组件文档 uni-nav-nar
https://uniapp.dcloud.io/component/uniui/uni-nav-bar.html#%E7%A4%BA%E4%BE%8B
uni-nav-bar官方demo
https://hellouniapp.dcloud.net.cn/pages/extUI/nav-bar/nav-bar
小程序端问题
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/fau93l
flex布局
flex布局防止被压缩。就设置flex-shrink:0
.common-list-l{flex-shrink: 0;}
列表的上拉刷新事件:onReachBottom
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/rx6cda
onReachBottom() {this.loadmore();},
上拉刷新事件:onPullDownRefresh
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/sbalkm
onPullDownRefresh() {this.getdata();},
上拉刷新不需要设置父元素高度的例子
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/dfhf1i
几个监听事件 84节
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/gipt1s
// 监听原生标题导航按钮点击事件onNavigationBarButtonTap(e) {if (e.index == 0) {uni.navigateBack({delta: 1});}},// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {console.log("监听点击搜索按钮事件" + JSON.stringify(e.text));this.searchtext=e.text;},// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {console.log("监听点击搜索按钮事件" + JSON.stringify(e.text));if(e.index){this.issearch=true;this.getdata(e.index);}},// 触底事件onReachBottom() {this.loadmore();},// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {if (e.text) {this.getdata(e.text);}},// 监听搜索框文本变化onNavigationBarSearchInputChanged(e) {if (e.text) {this.getdata(e.text);}},// 监听下拉刷新onPullDownRefresh() {this.getdata();uni.stopPullDownRefresh();// 关闭下拉刷新},
picker选择器
在104节课讲的,组件在内置组件===》表单组件===》picker
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/oq3ic6
官方的文档;
https://uniapp.dcloud.net.cn/component/picker.html

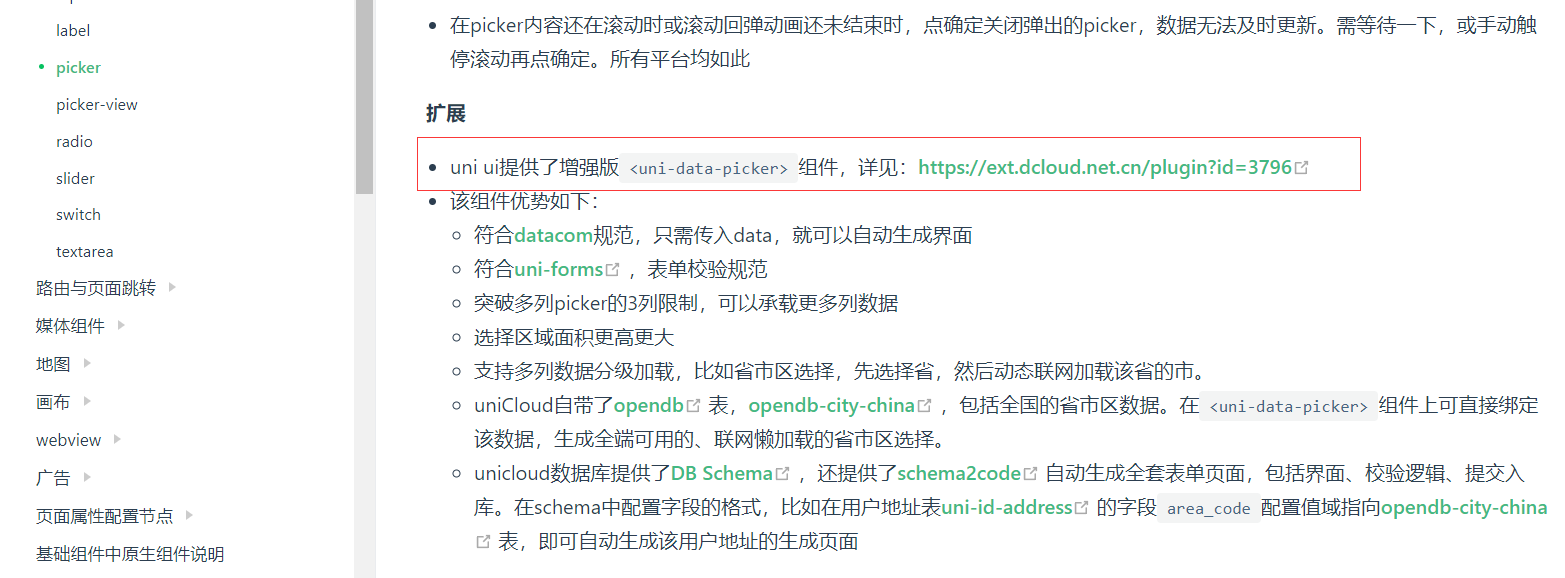
uni-data-picker 数据驱动的picker选择器
https://ext.dcloud.net.cn/plugin?id=3796
正则表达是文件在98节
D:\wjw\学习中\uni-app\网易云课堂 - uni-app实战仿糗事百科app开发\糗事\课时98.表单验证功能实现\js常用验证正则表达式.html
后端接口
测试的接口地址
http://ceshi.dishait.cn/api/v1/post/1
这个账号密码可以登陆。
273节课上有这个
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/ydk0na