点击选项卡或者是左右滑动切换内容的时候,去加载正确分类的数据
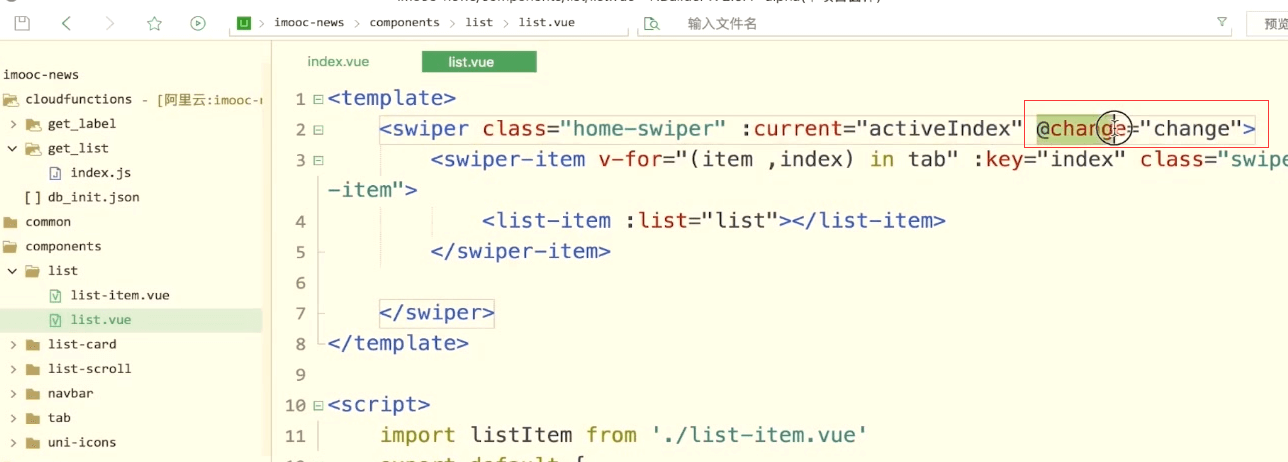
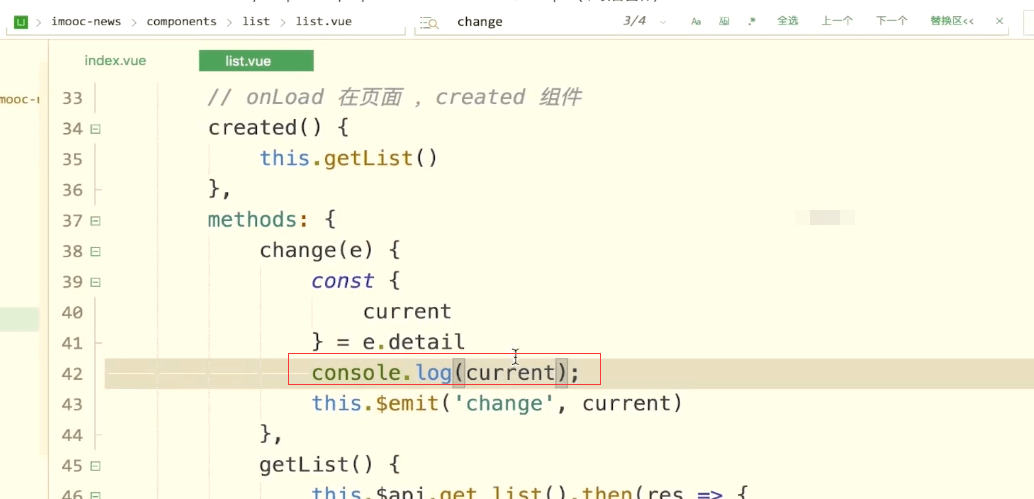
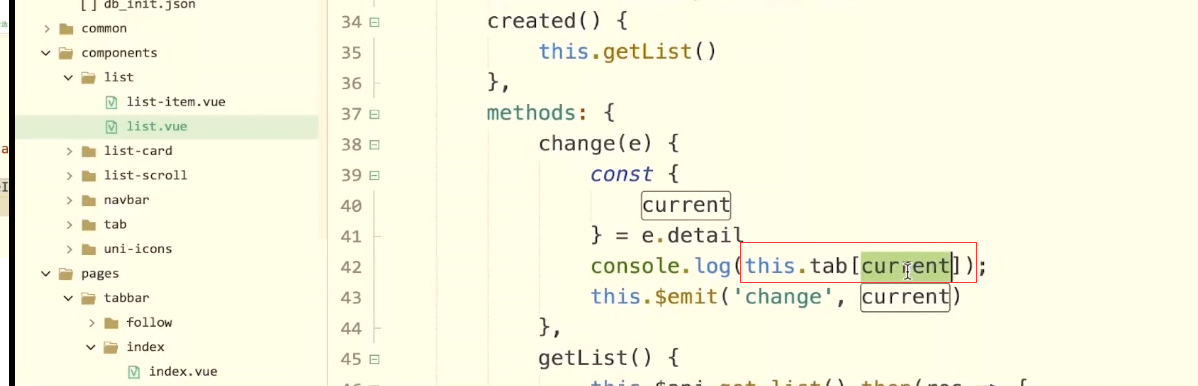
swiper更改的时候触发change事件。
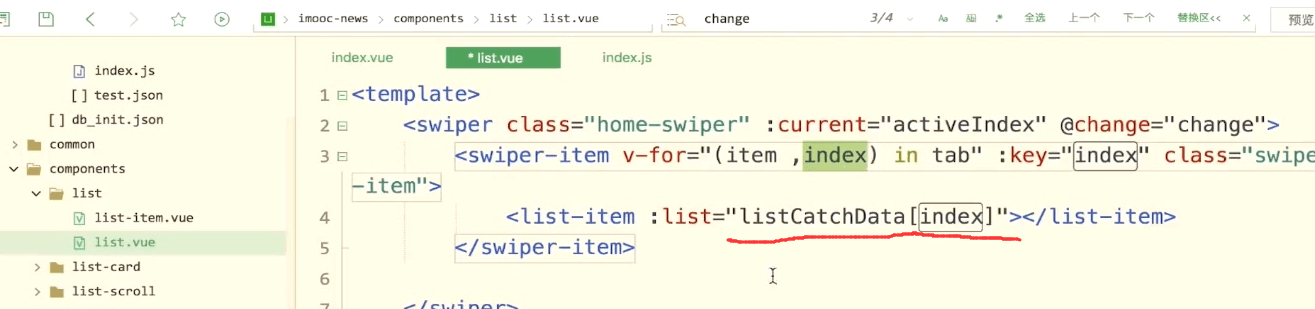
我们子在chang事件里面打印日志,在切换swiper的时候会拿到swiper的下标。

拿到下标值后怎么去获取分类呢、?
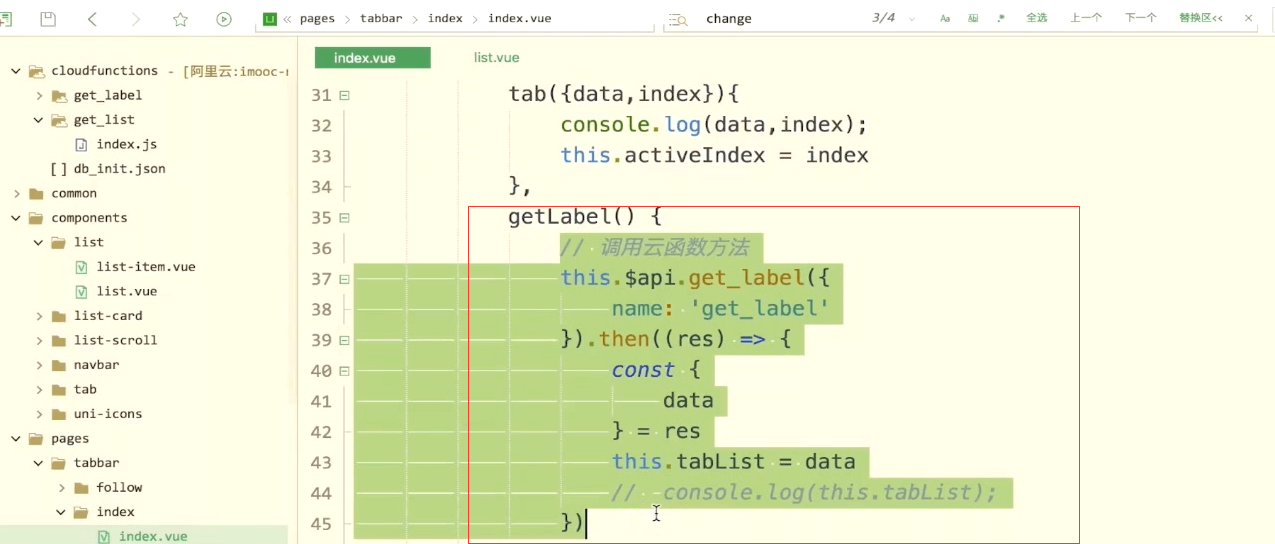
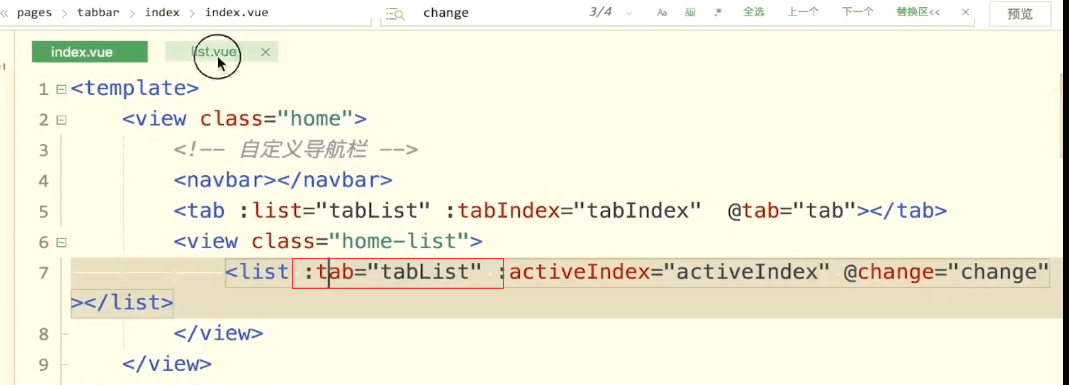
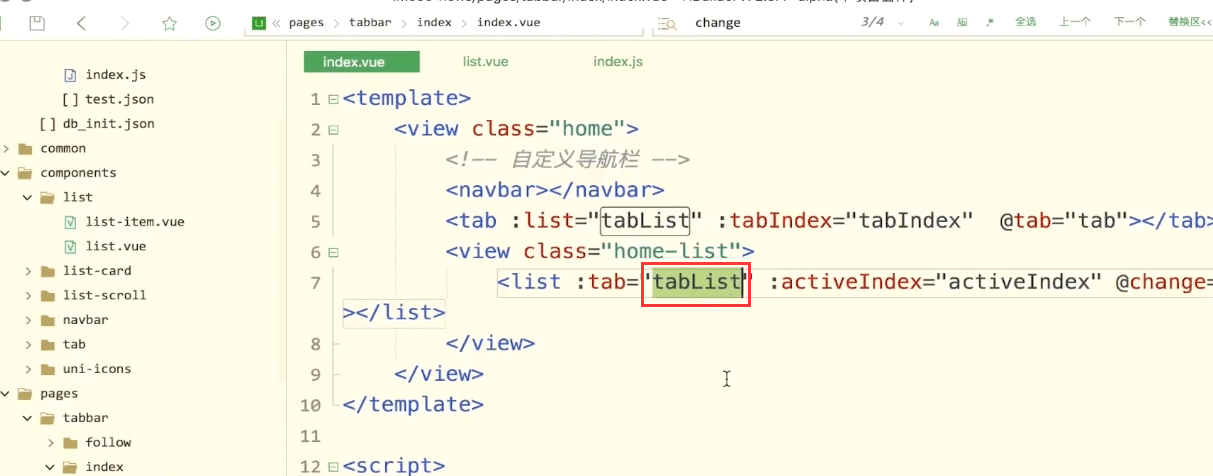
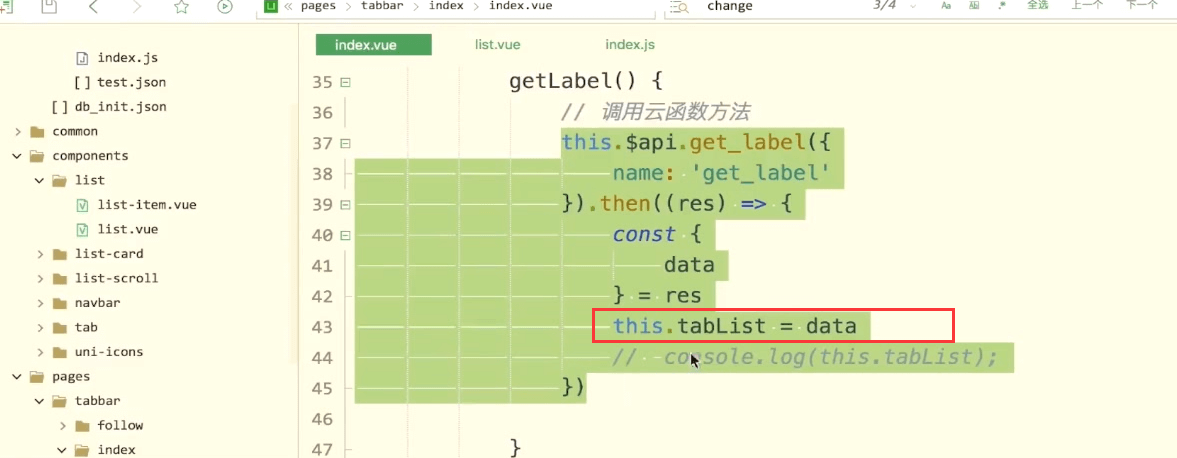
分类是在首页里面getLabel会获取所有的分类信息
分类信息再传给tab
list组件也接收了tab的属性。
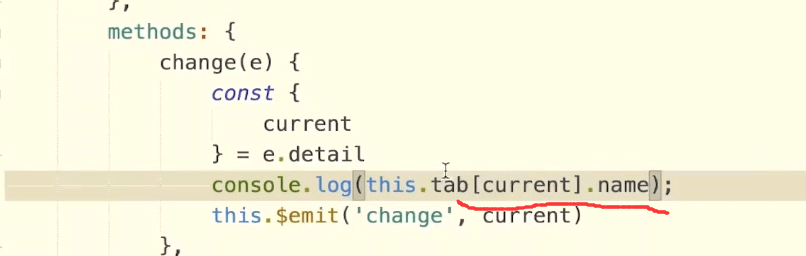
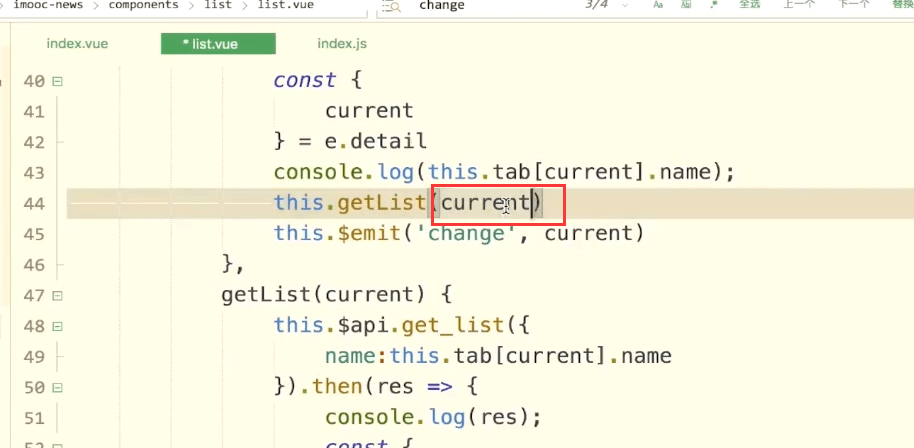
根据下标获取输出,这样就可以获取到具体切换的是某一项。


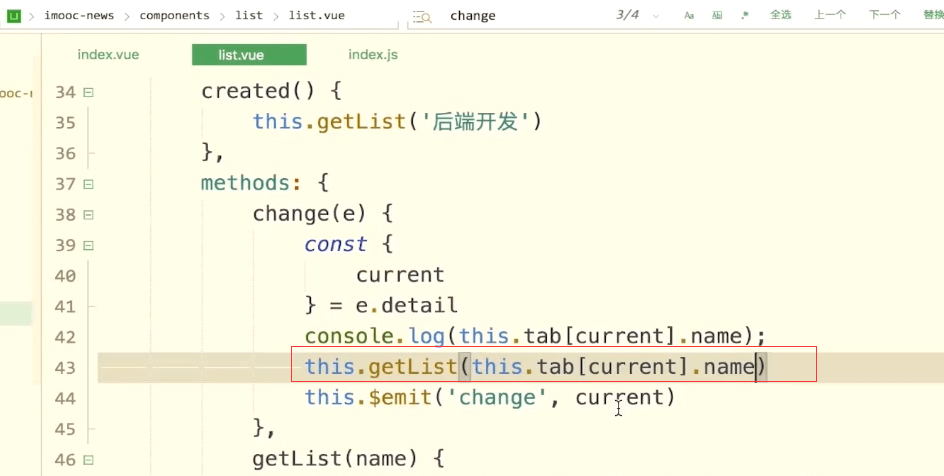
只需要获取.name就是分类的名称。
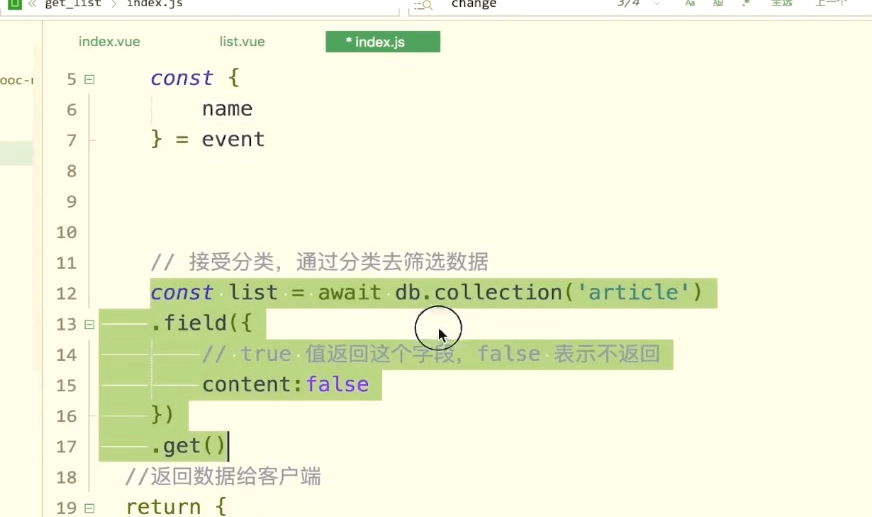
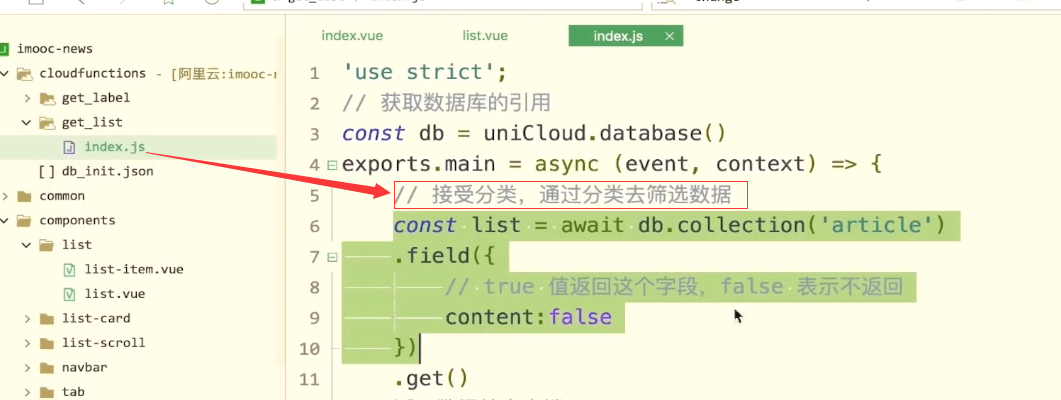
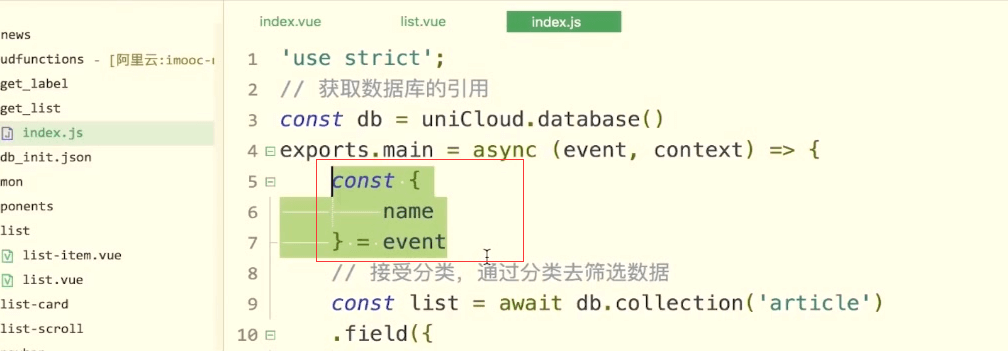
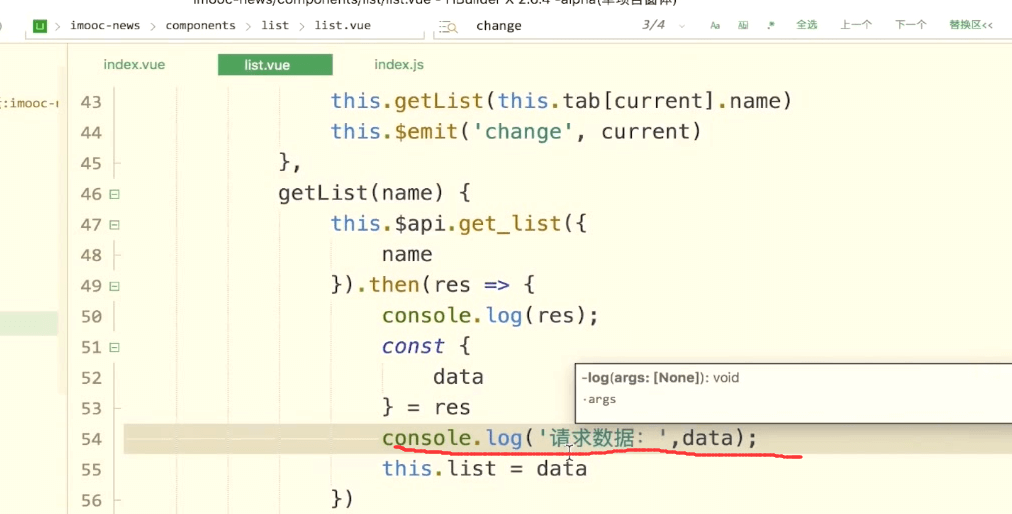
接收分类,通过分类去筛选数据
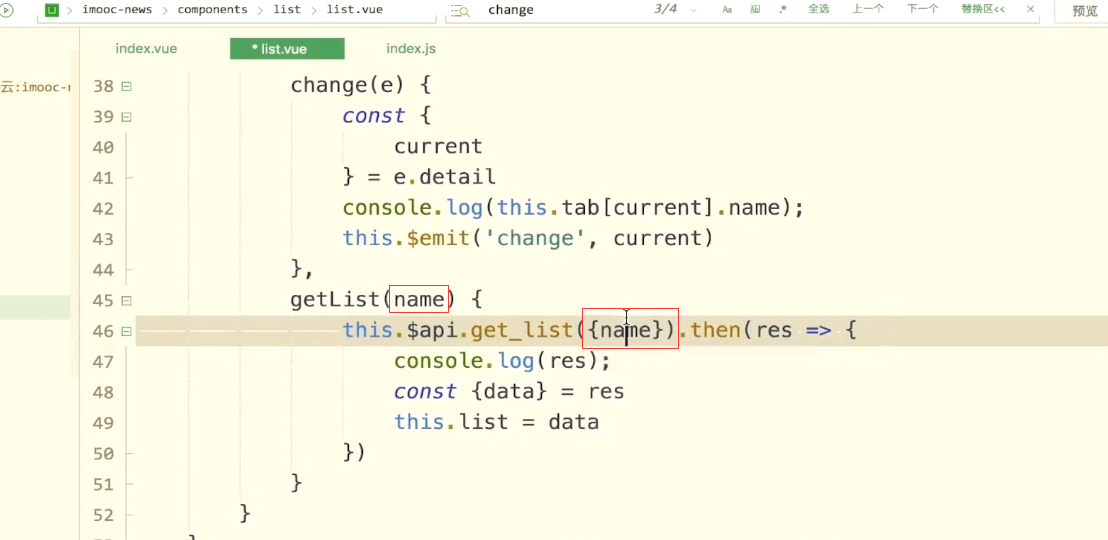
把name值传递给云函数。

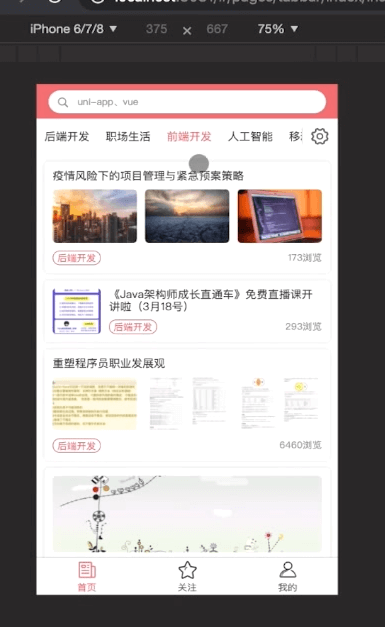
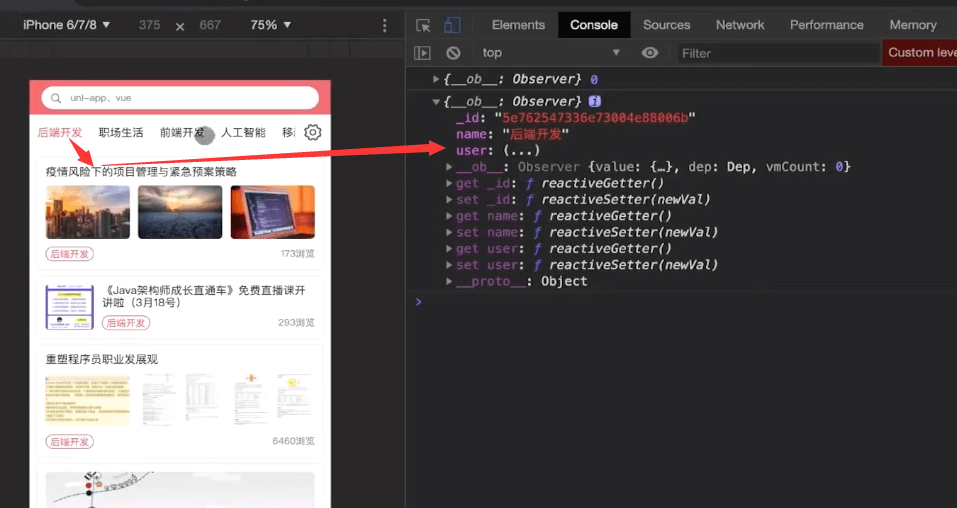
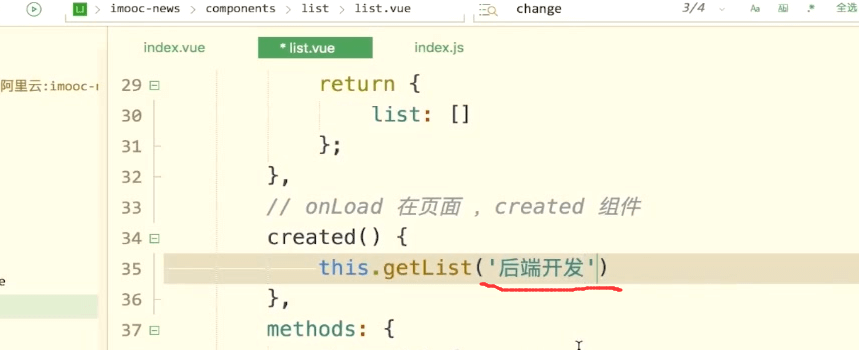
默认调用的时候传第一个分类,后端开发。
切换的时候也需要调用一下
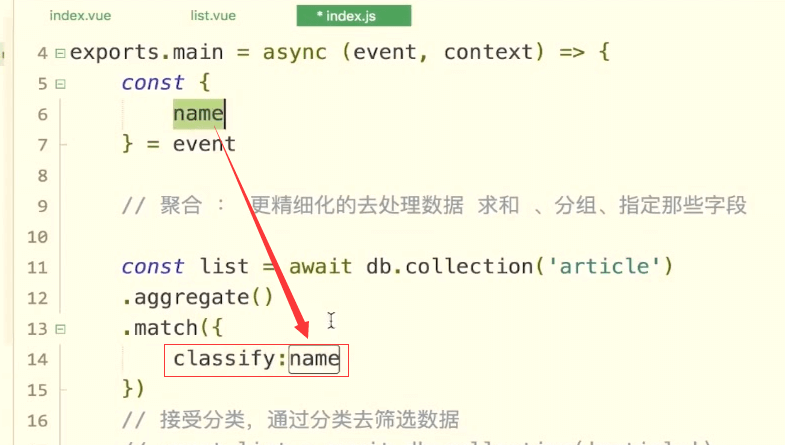
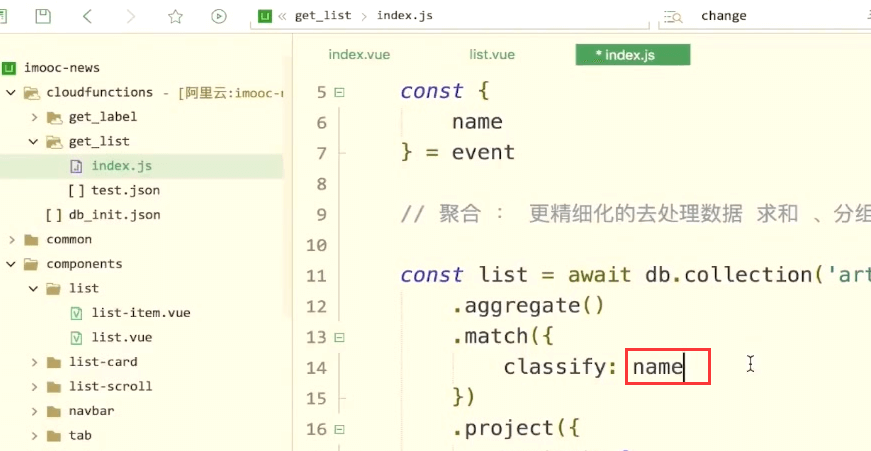
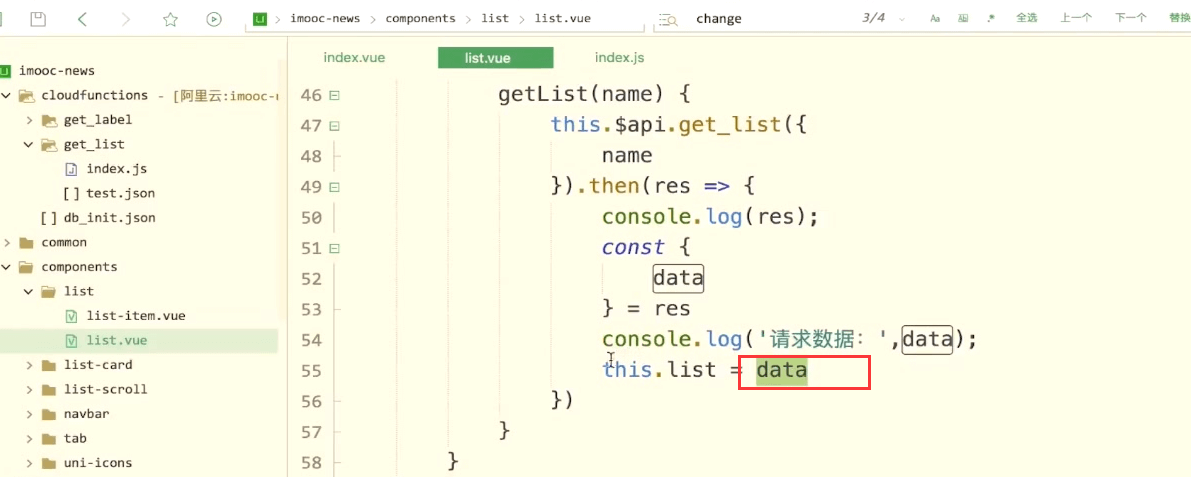
云函数接收值

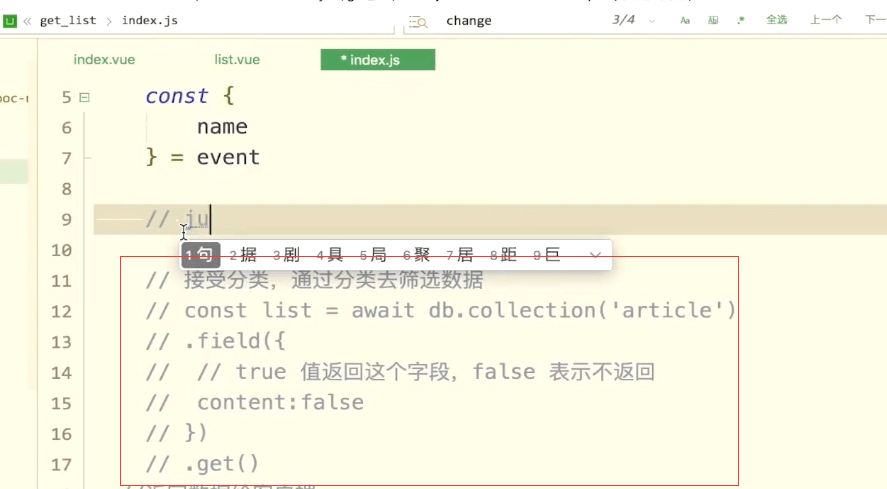
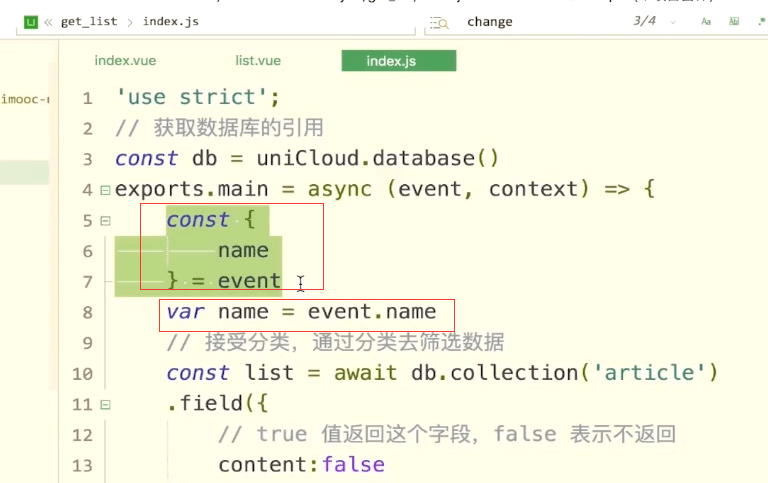
这两种写法是一样的
我们可以能会接收其他的参数,所以我们用上面的这种写法
在这里进行打印
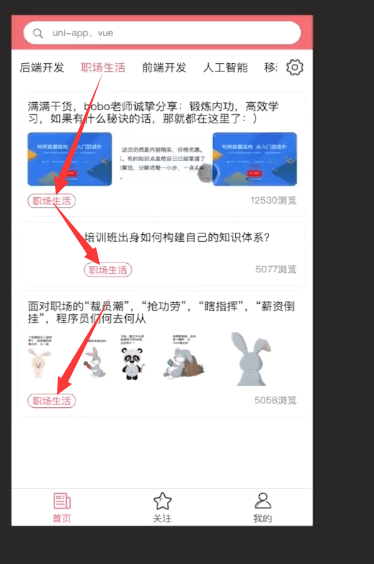
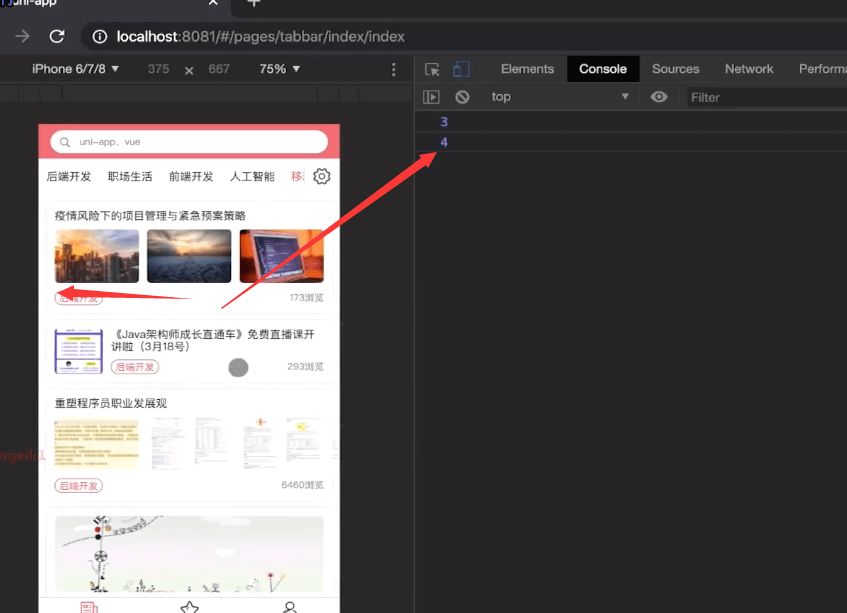
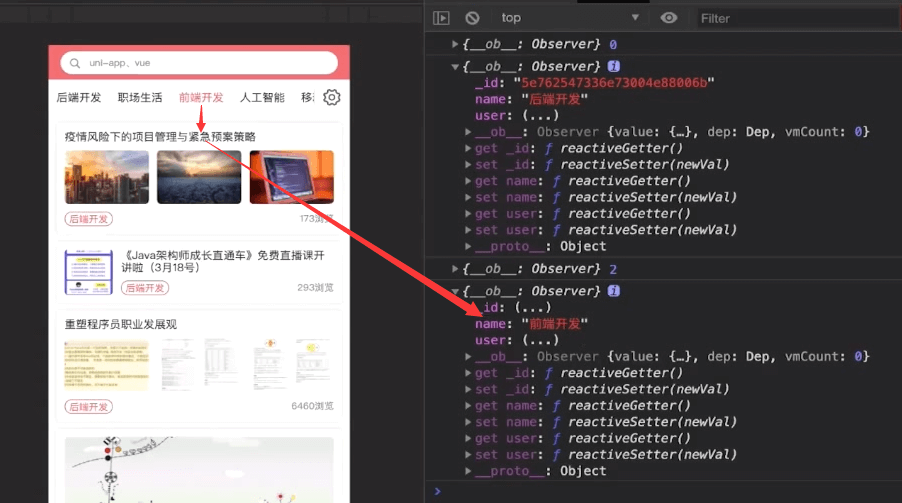
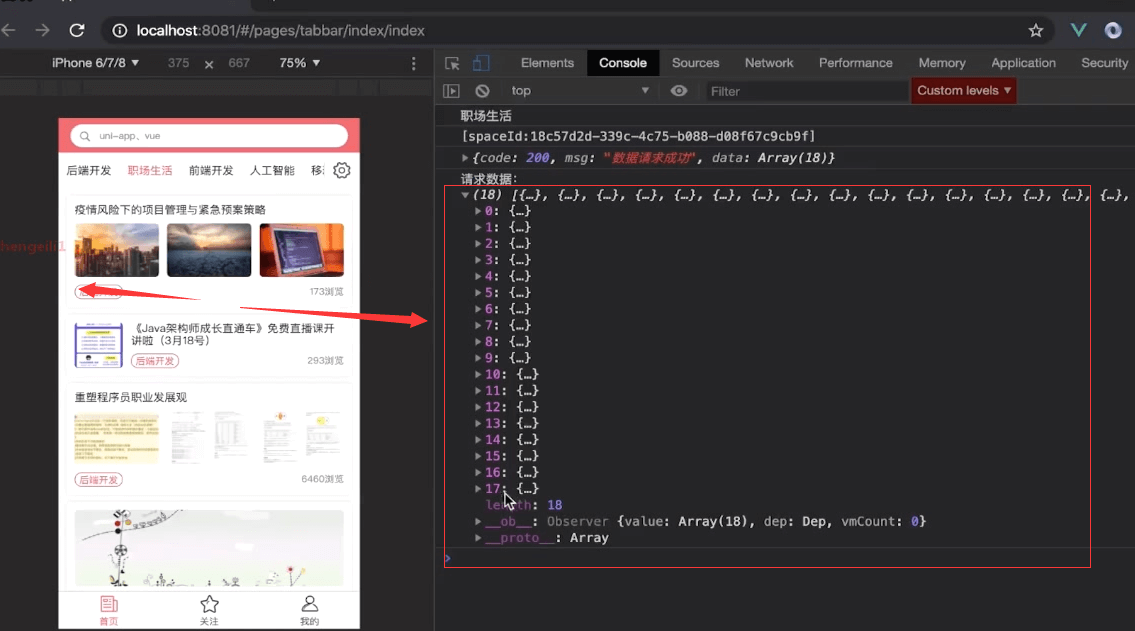
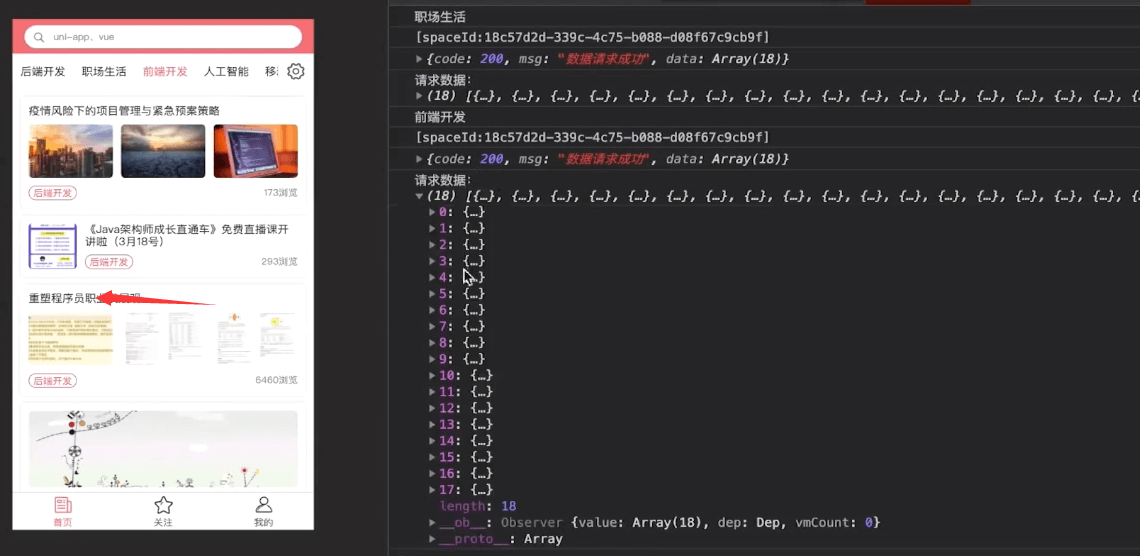
向左滑动输出了内容
再切换。数据是当前所有的数据。
做分类
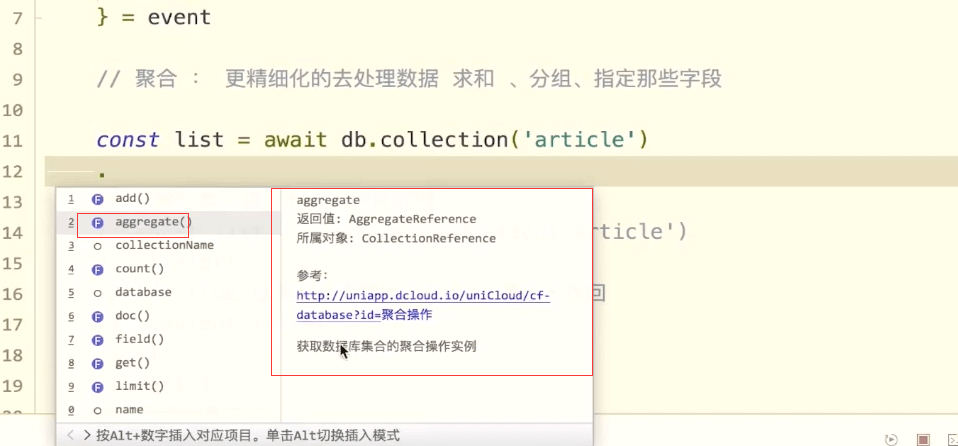
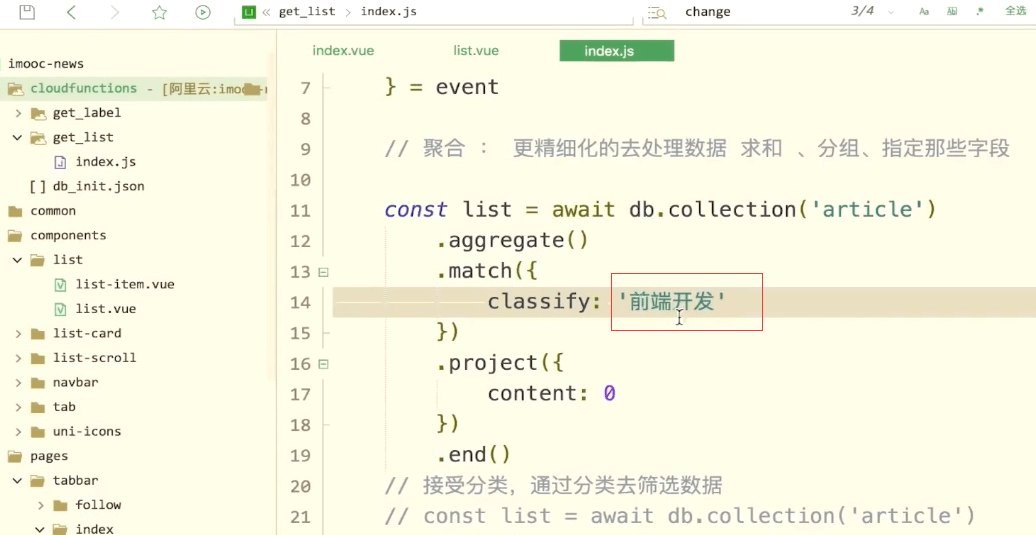
聚合
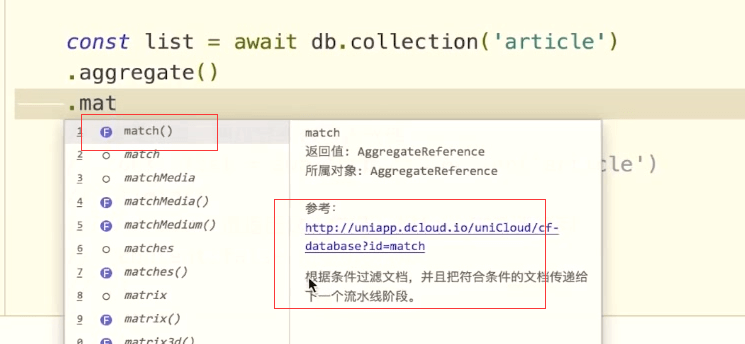
我们使用一种叫做聚合的方式。
获取数据库集合的聚合操作实例。
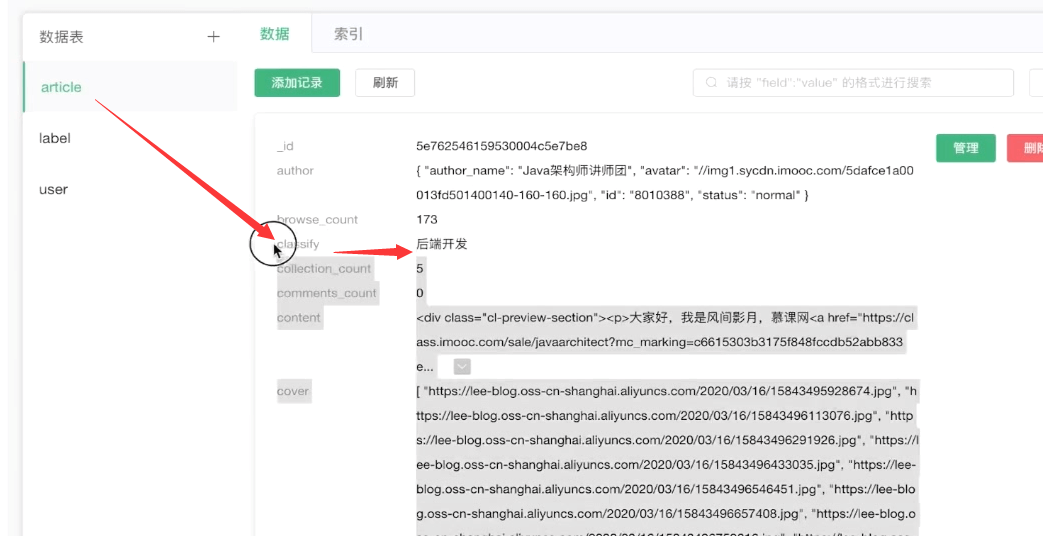
先来看下数据
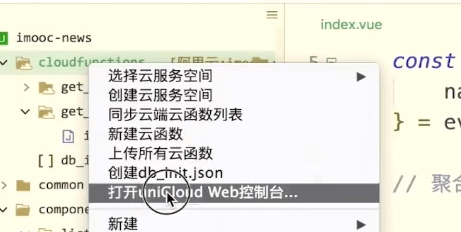
点击详情—-》进入云数据库。
我们要帅选分类信息的字段。

当分类是传递过来的name值的时候。然后把获取到的数据传递给下一个流水线。
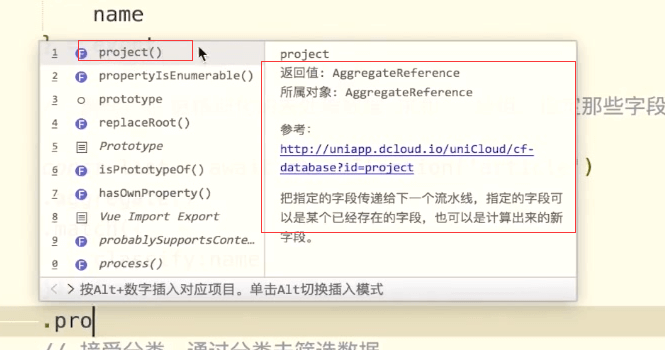
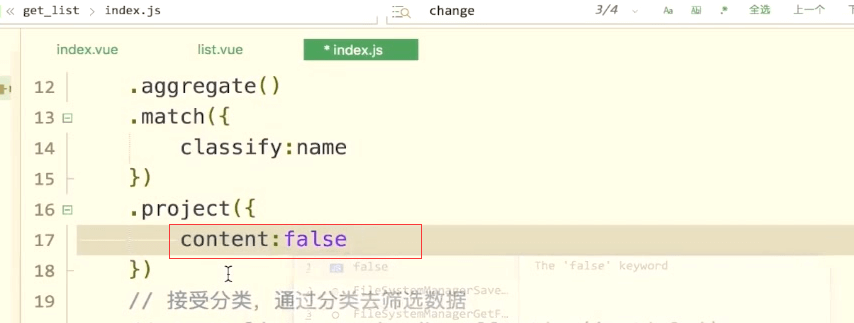
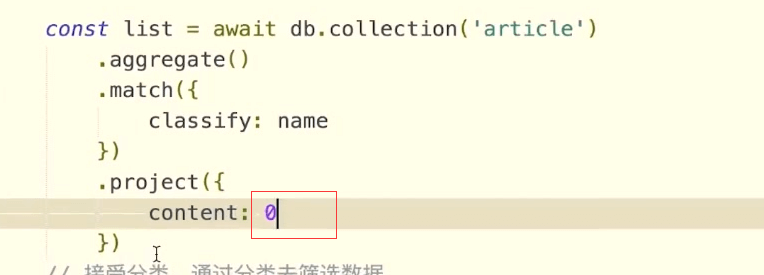
project是把指定的字段传递给下一个流水线。这里就可以指定某些字段返回到数据中,或者是某些字段不返回到数据中。
这里不返回content返回一个0或者是false。
这里传0也是表示false的意思。
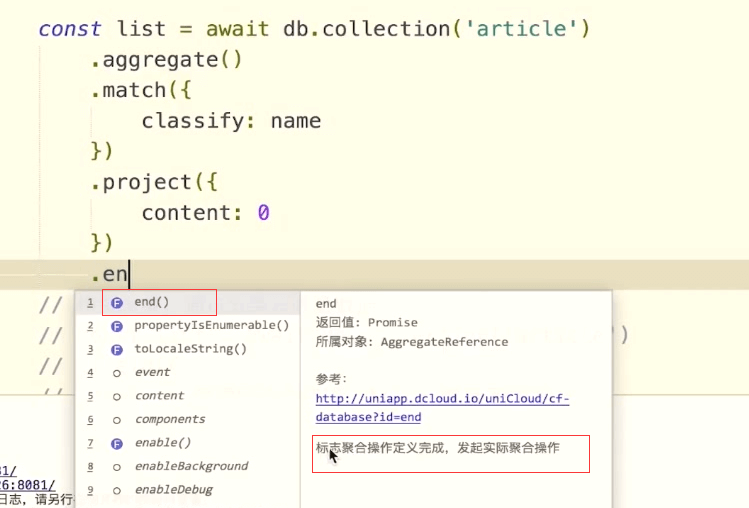
最后使用一个end
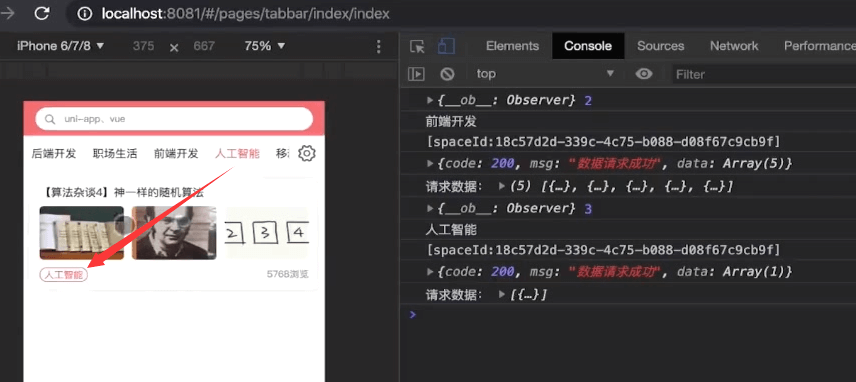
我们来运行测试下,所以把这里改成前端开发。

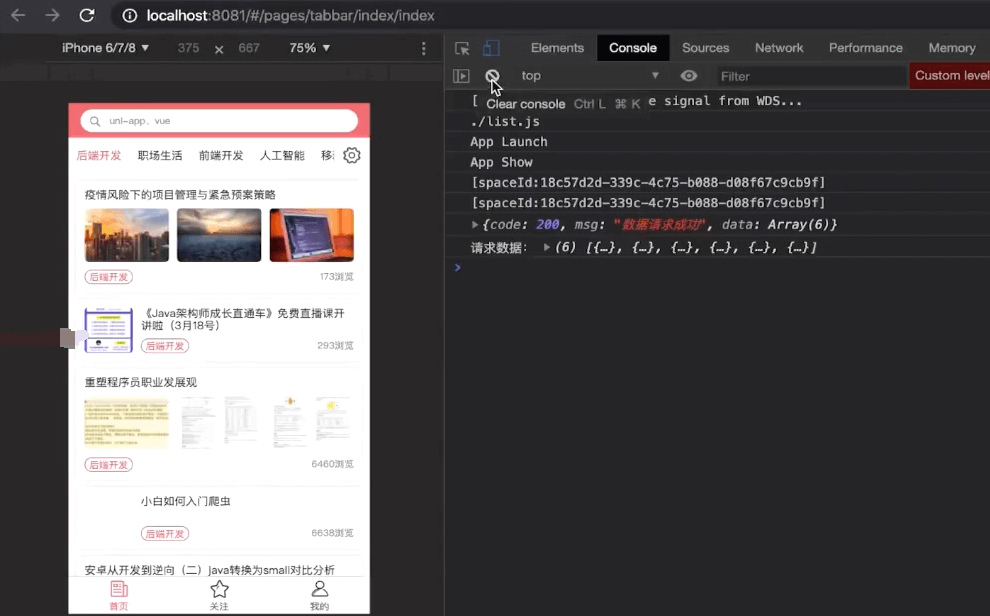
右键,清空下我们的控制台
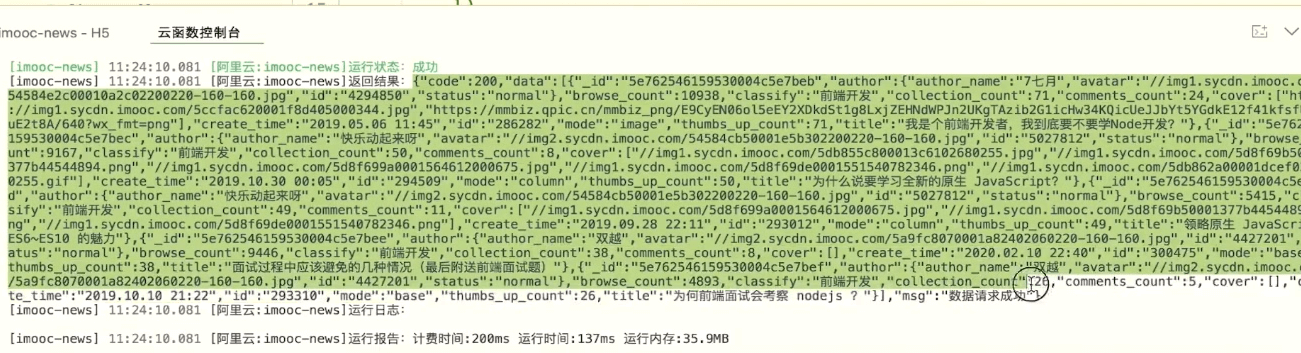
运行后返回的信息
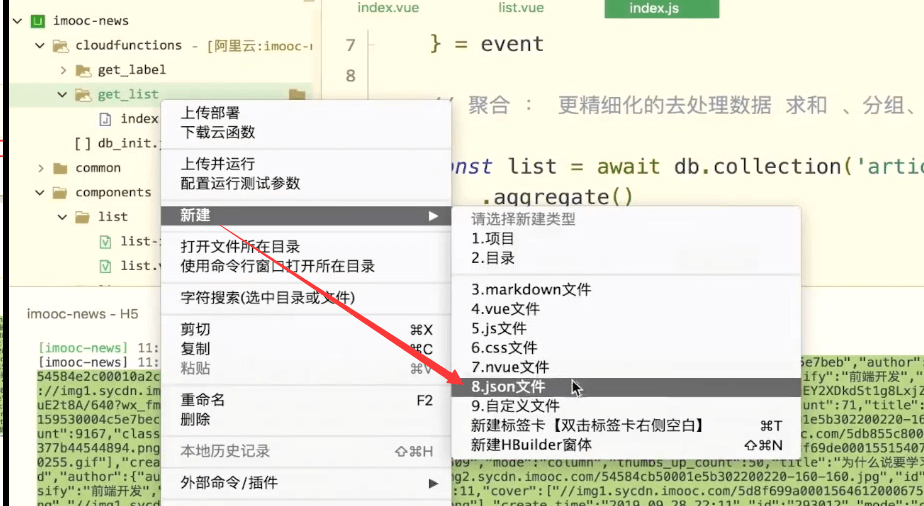
新建一个json的文件

这里只是验证数据的正确性
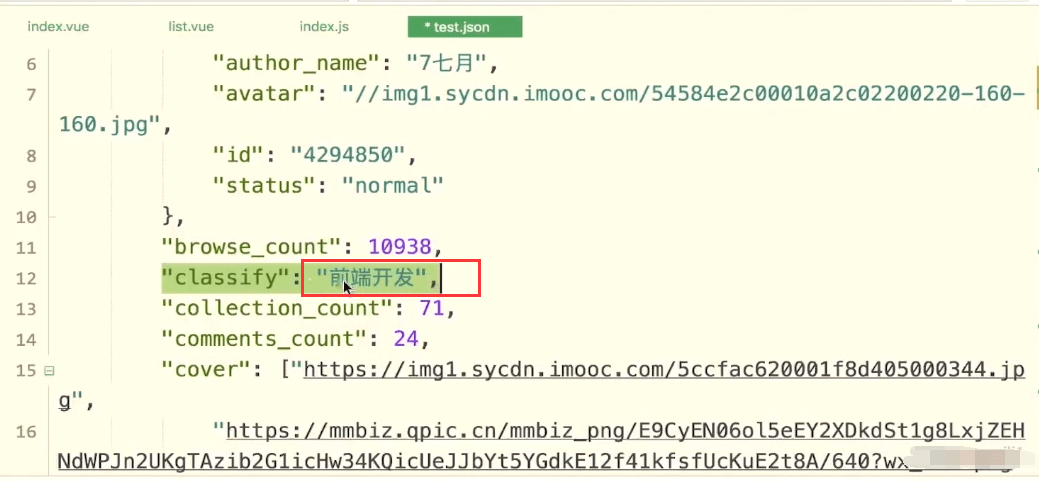
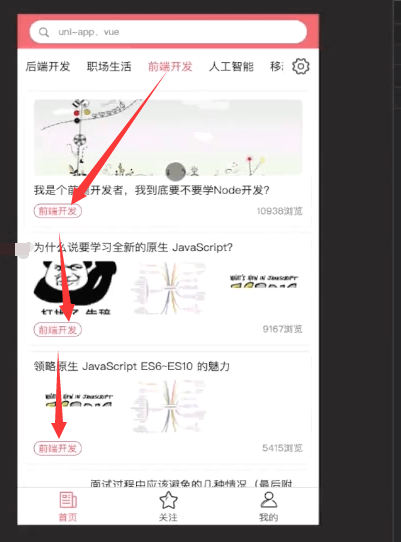
验证下返回的数据是不是都是前端开发这个分类的
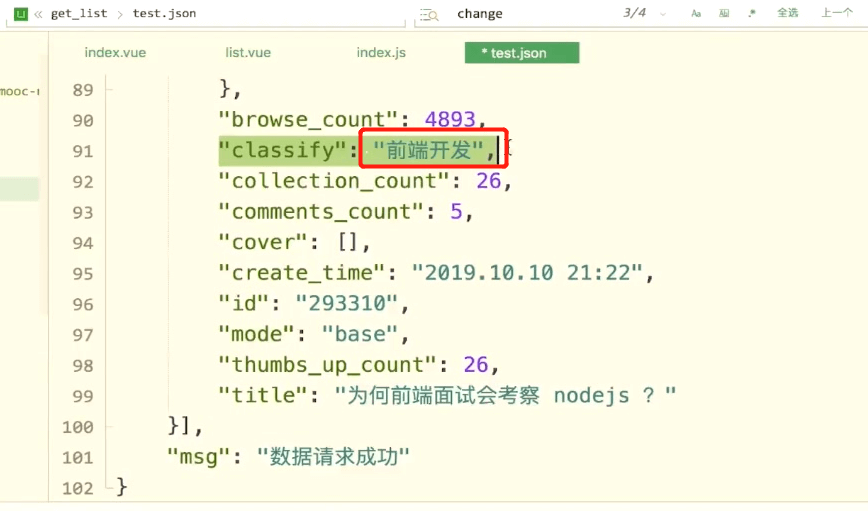
返回的所有数据都是前端开发分类的
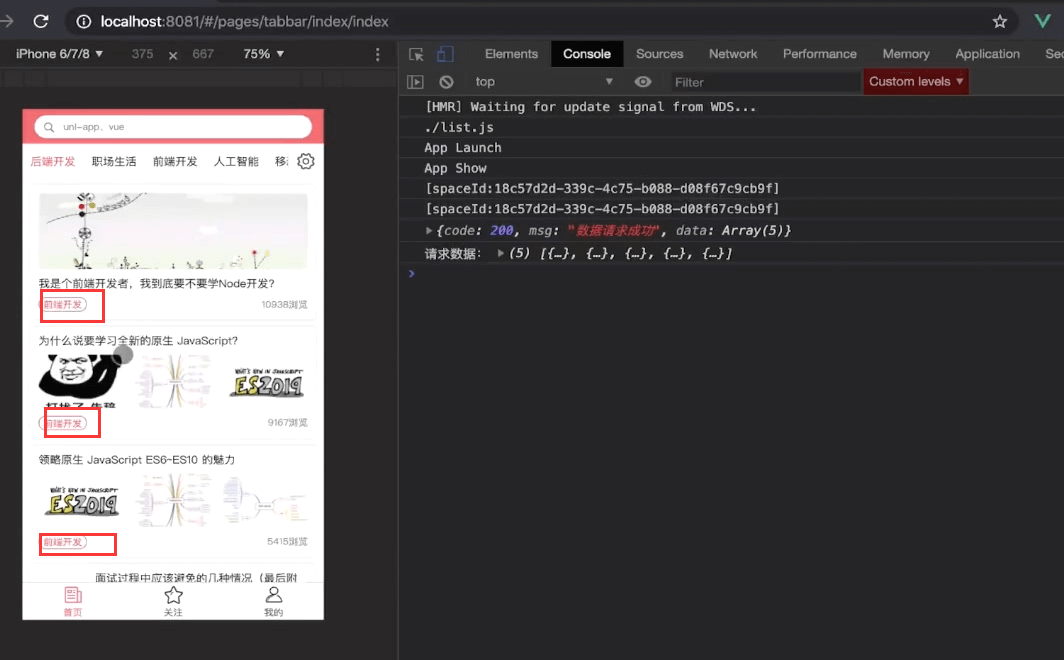
刷新页面看下返回的数据
把接口的name值还原回来
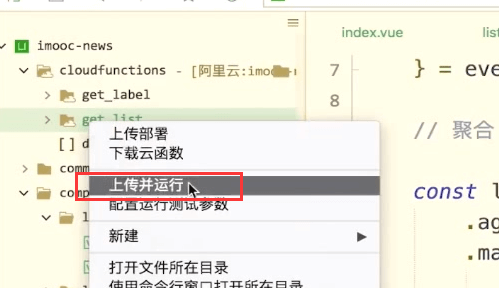
上传部署云函数


处理闪一下的问题
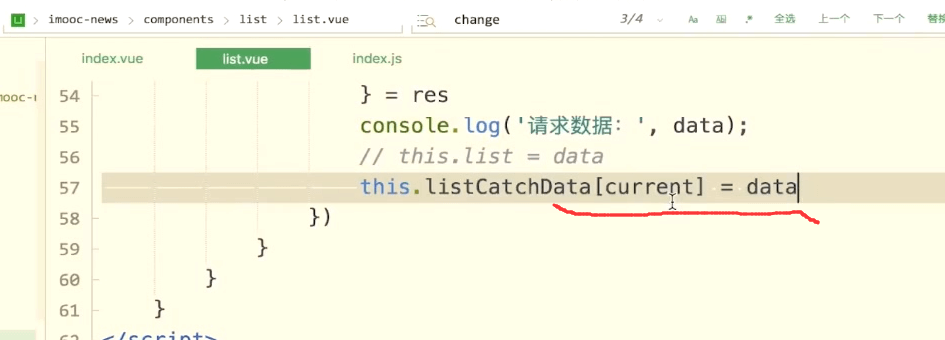
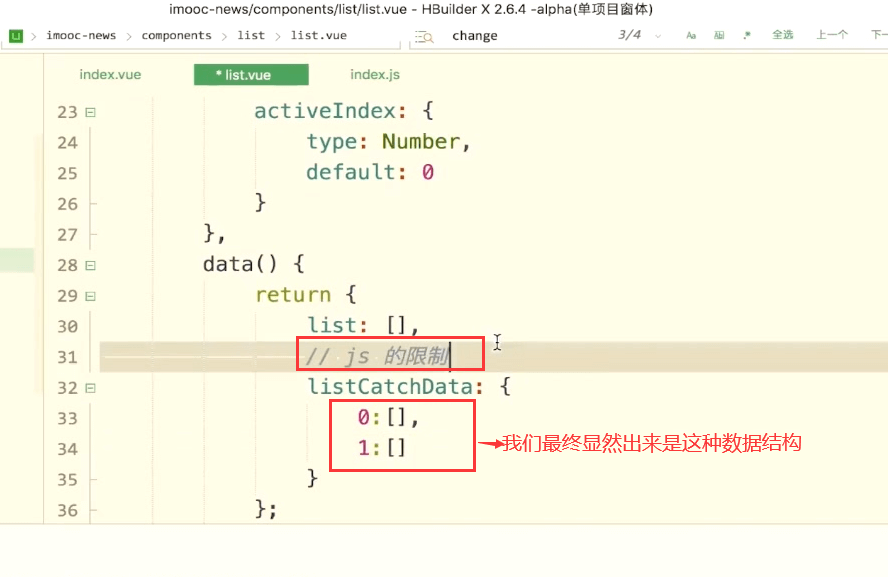
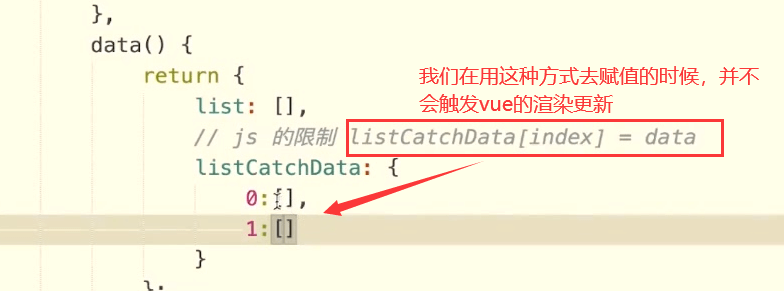
出现闪一下的原因是这里每次会赋一个新值。新值之前它是一个旧的值。
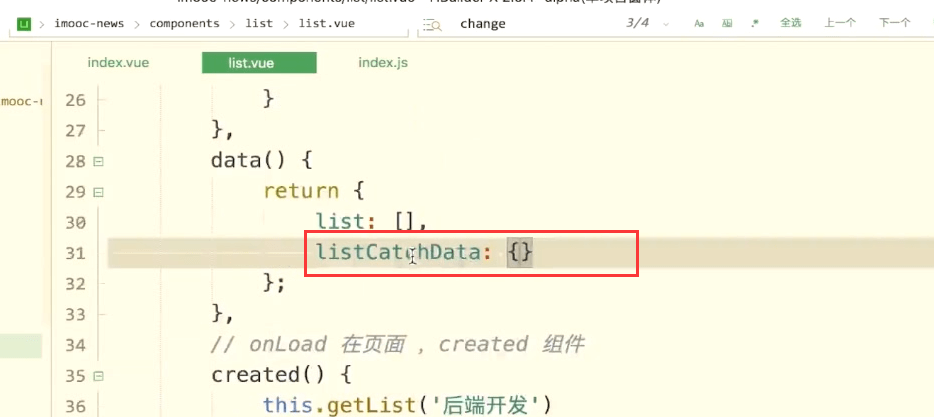
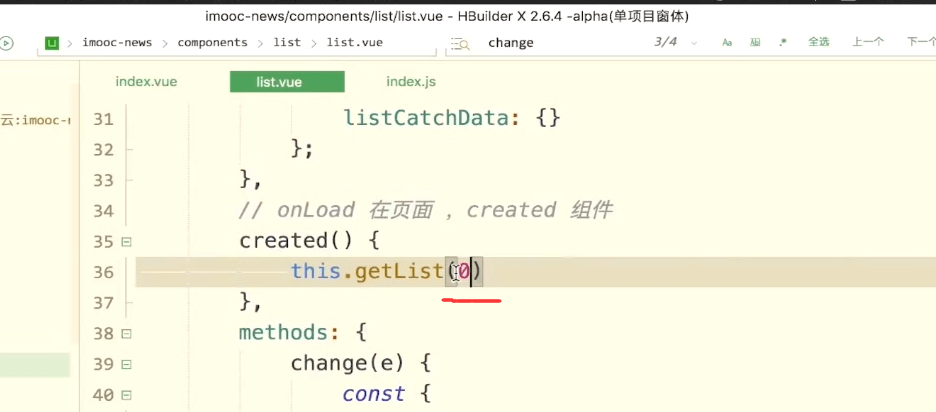
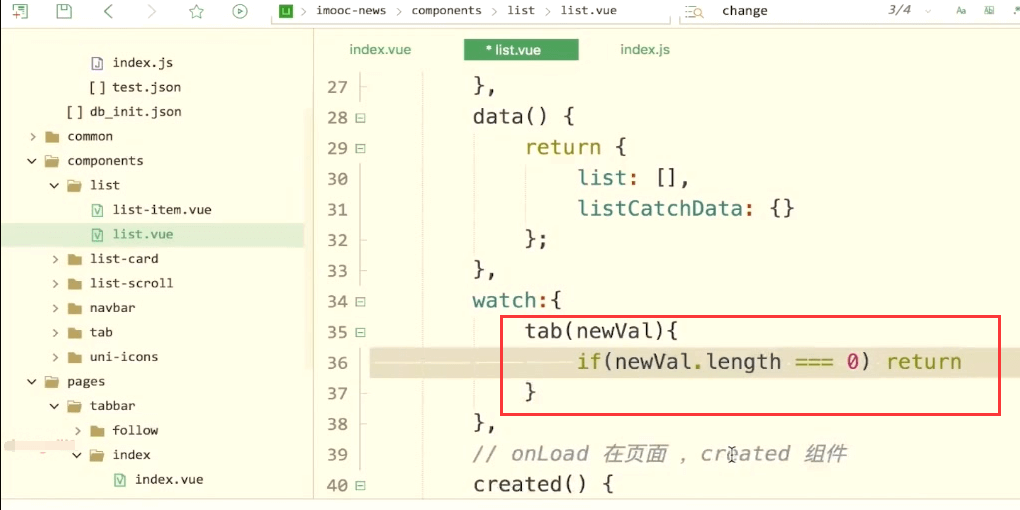
声明这个属性是一个对象,我们对数据做一个缓存。
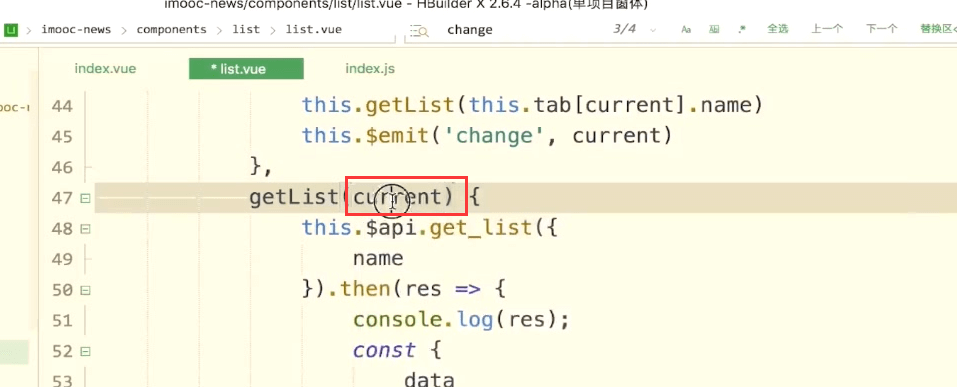
通过current索引来做缓存。
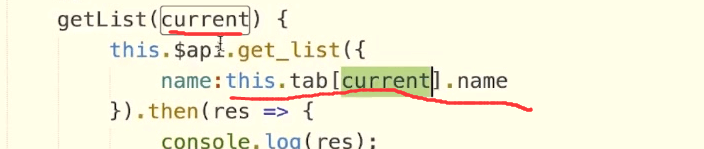
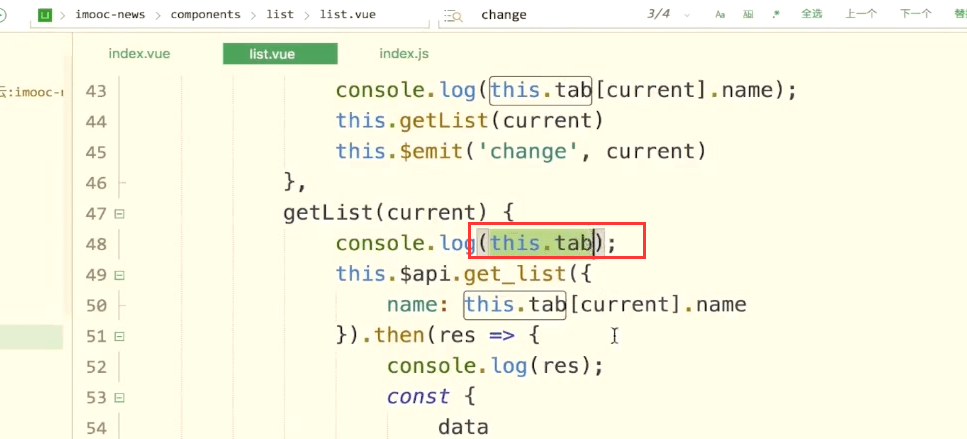
改成索引后,name就要这么去获取了


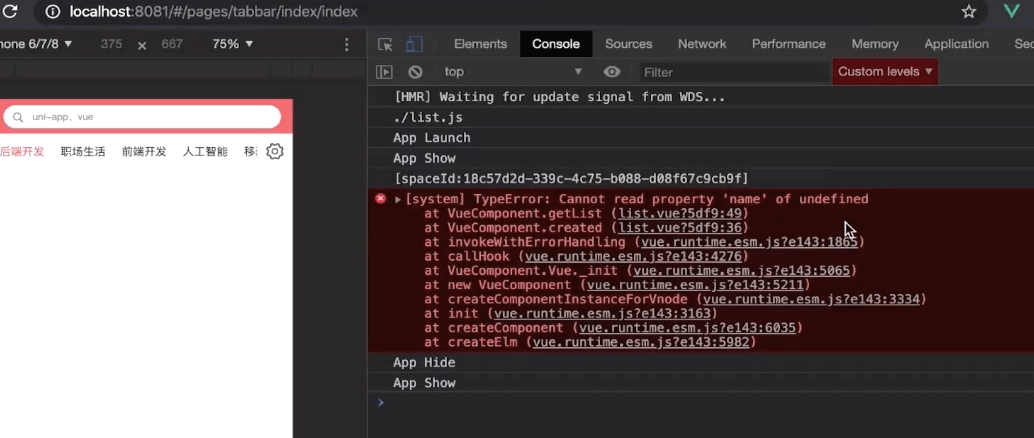
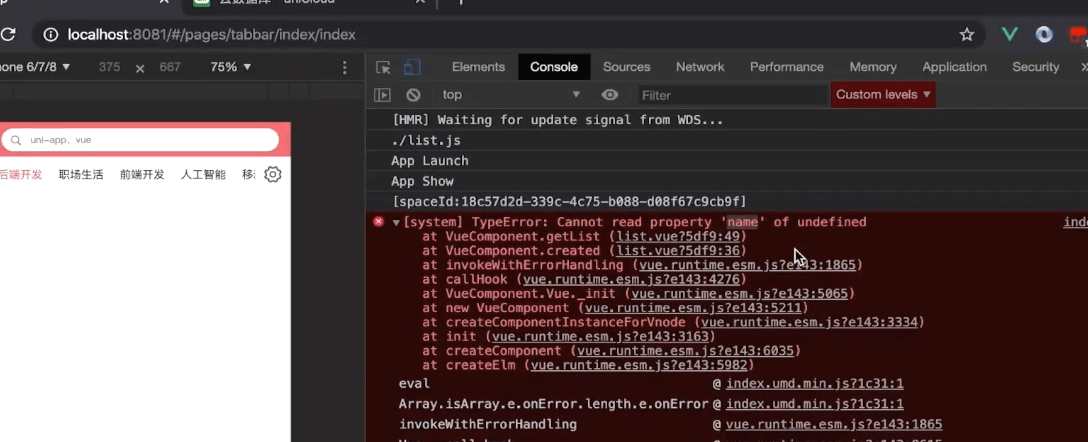
出现错误
这里默认改成0
还是有错误。
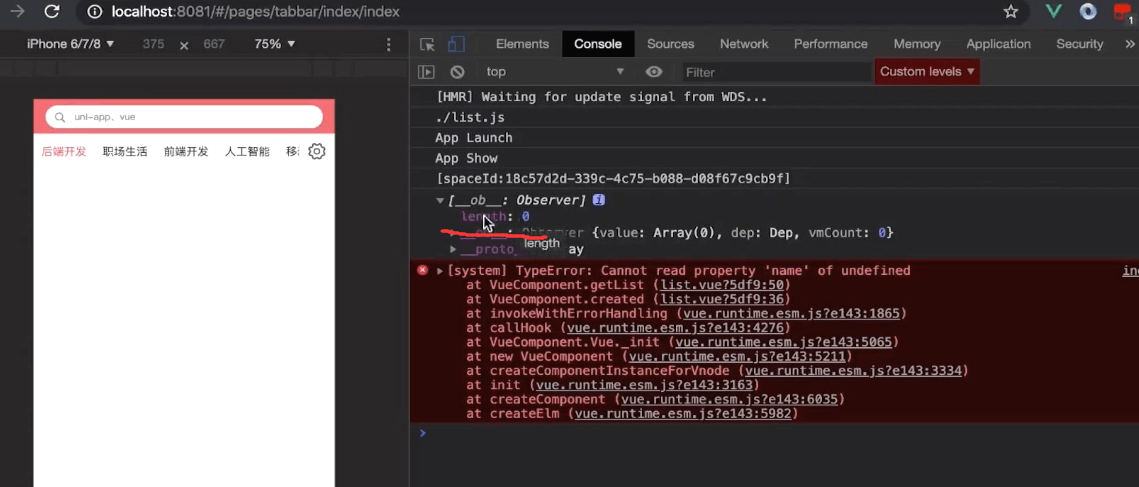
这里输出tab对象
默认的tab是一个空数组。
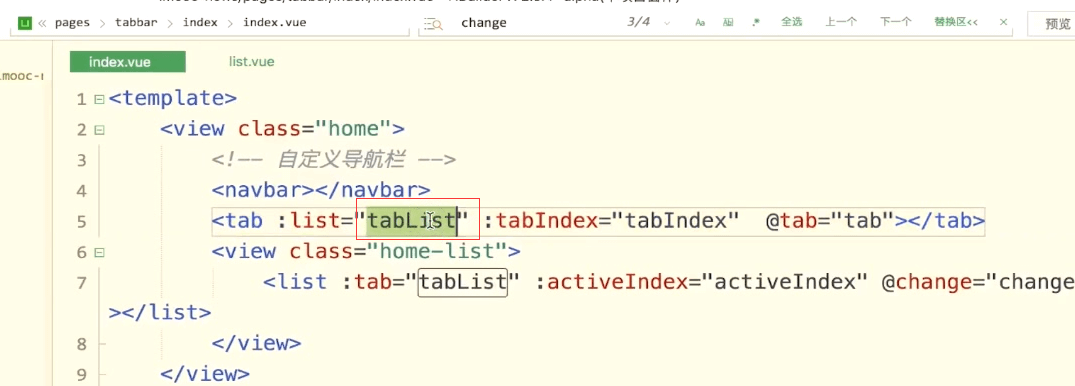
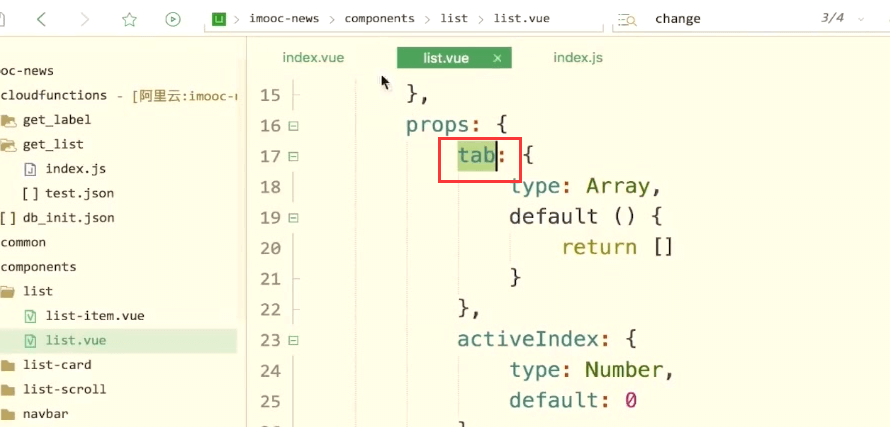
这是因为tab是从外面传递进来的
在index内传递的是一个tabList
赋值的时候同样是需要请求云函数去获取内容。也就是我们第一次去渲染的时候,还是空的数据。
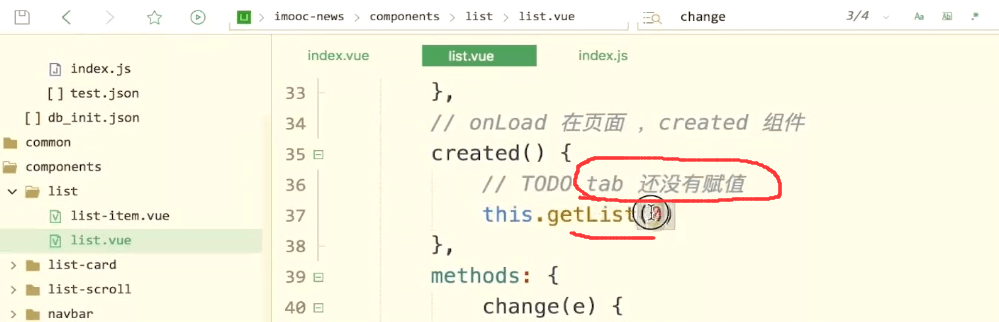
tab还没有赋值,所以你去传递0 的时候,下面去获取this.tab它是一个空的数组。
监听tab值的变化
监听tab,如果新的值length为0的话,就不对它进行操作。避免我们的getList报错。
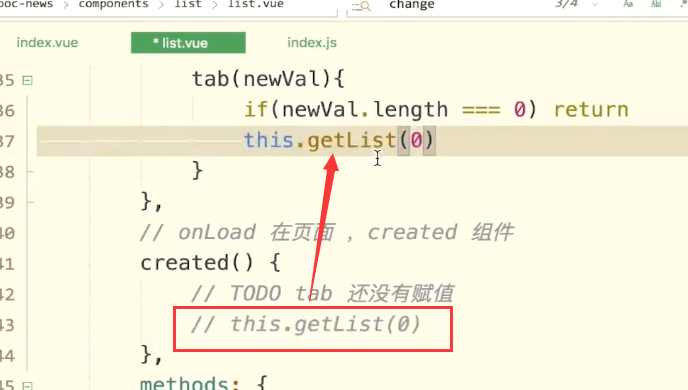
注释掉放到上面去执行,只有当我们的tab的长度不是0的时候才去执行getList方法。
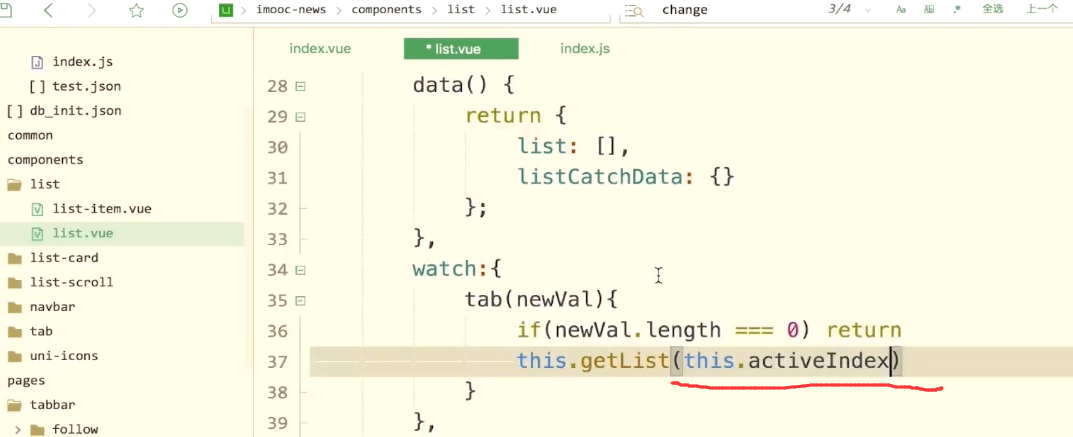
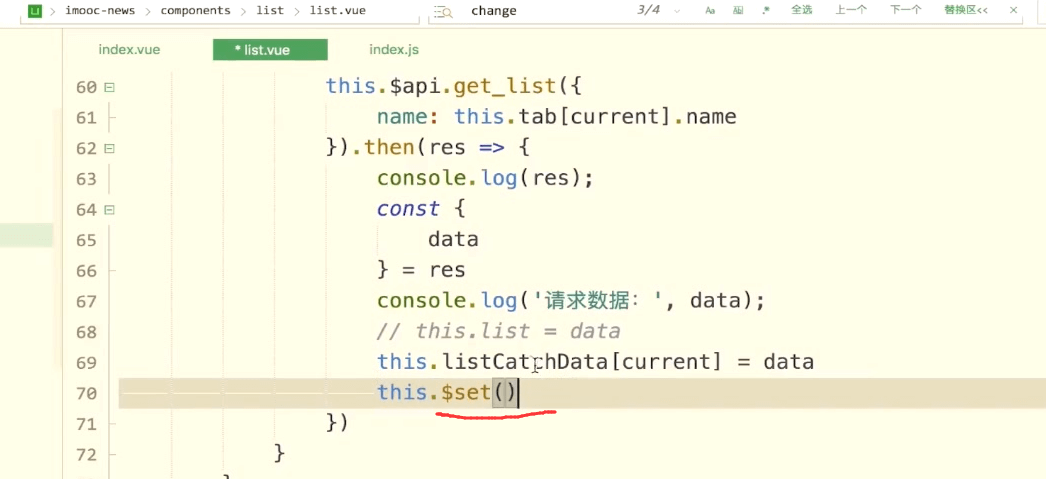
这里我们传入this.activeIndex
activeIndex表示我们当前是第几项。
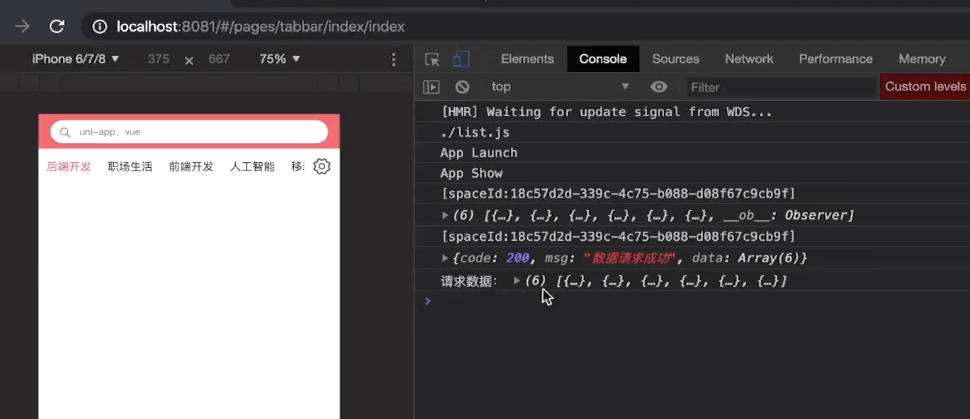
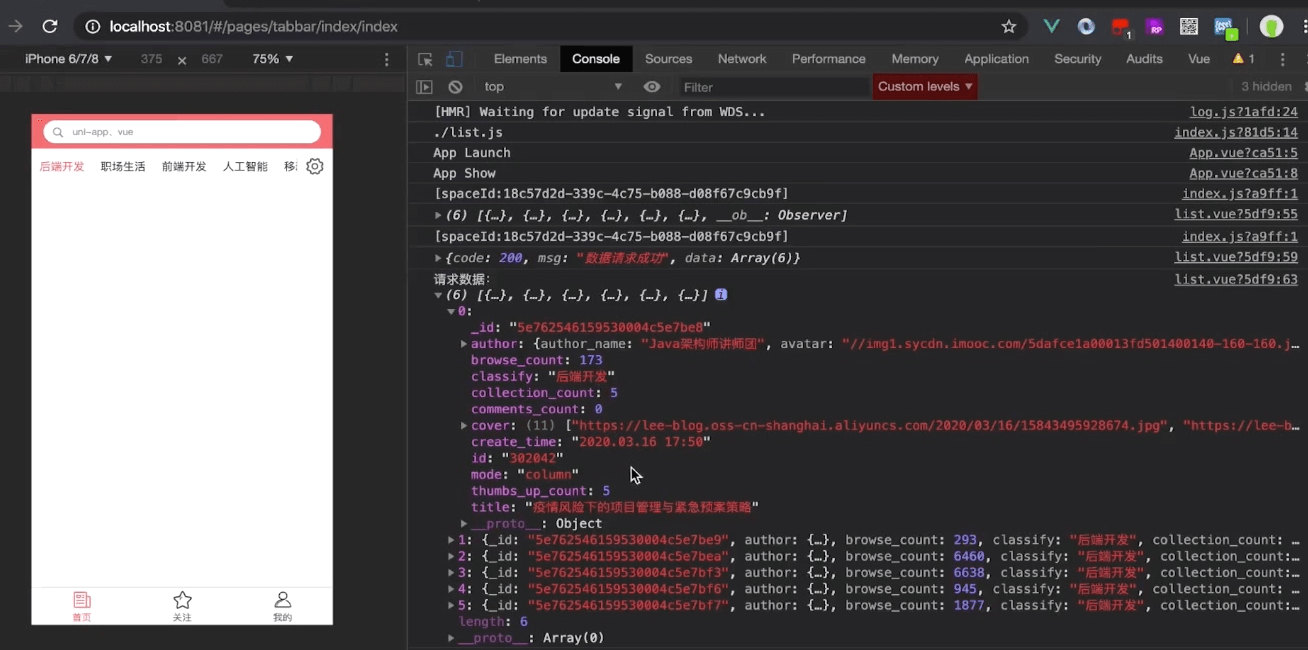
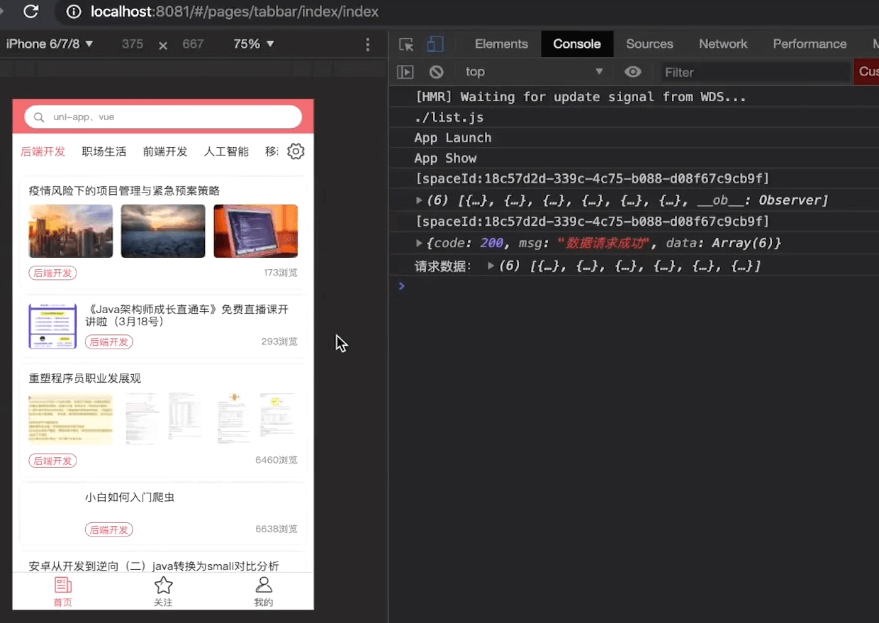
刷新页面,查看效果。
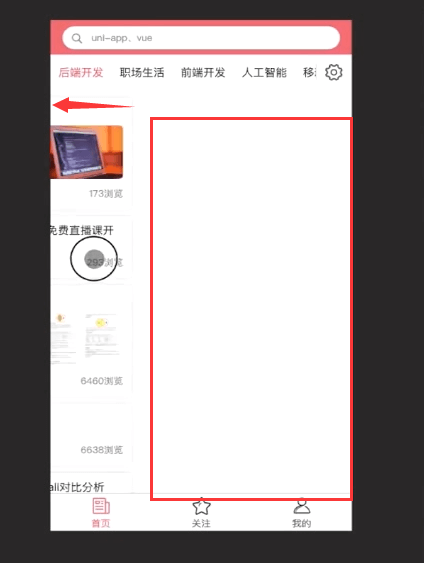
可以看到我们的请求数据是成功的。但是页面并没有显示我们的内容。
页面内容的显示,传递索引值。 
数据有了,但是页面依然没有数据

因为我们的数组是一个引用类型。更改之后,它不认为你发生变化了。所以并不会发生一个渲染。
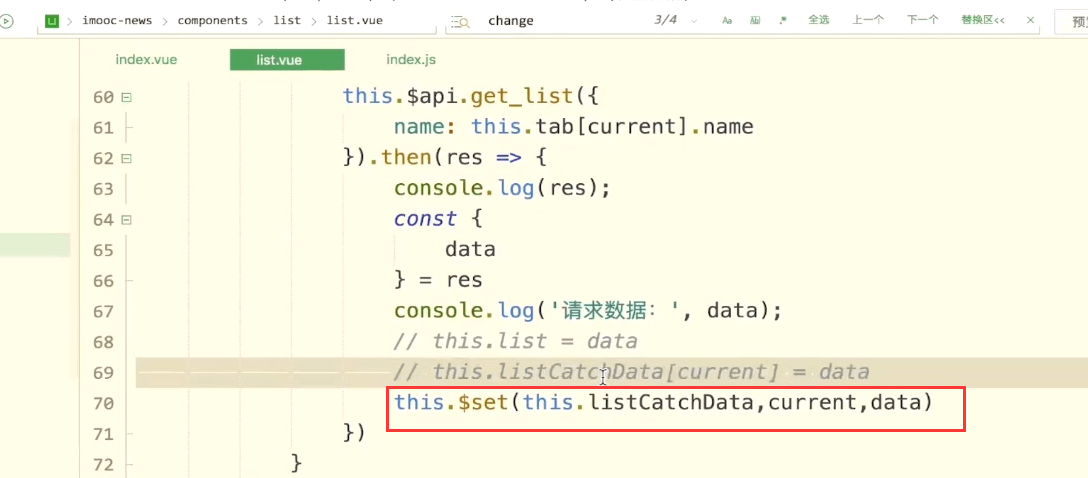
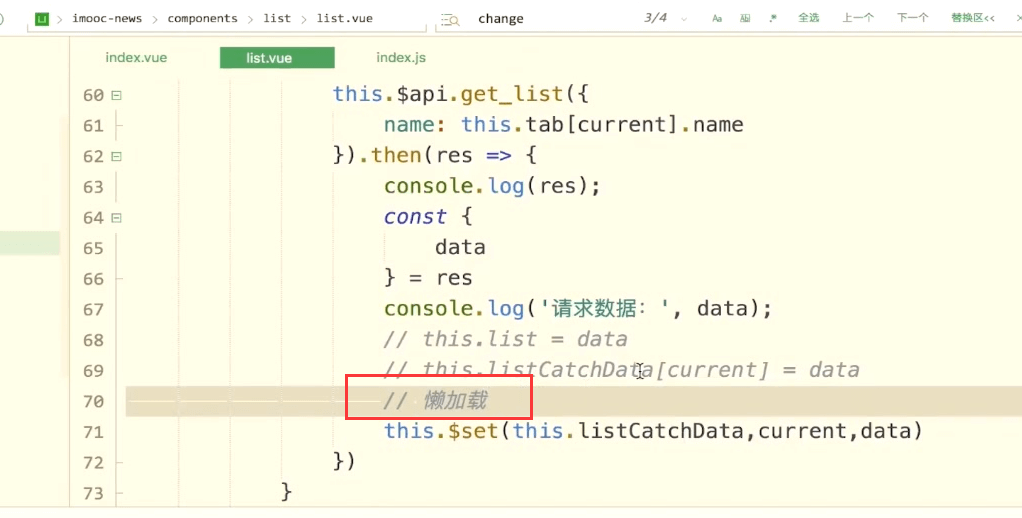
$set
$set可以帮助我们通知页面 ,我们的数组或者对象发生了变化。你去帮我去刷新一下。
用法,需要三个值,参数1:要去改变的数组,参数2:要修的是第几项,参数3:实际要去修改的内容
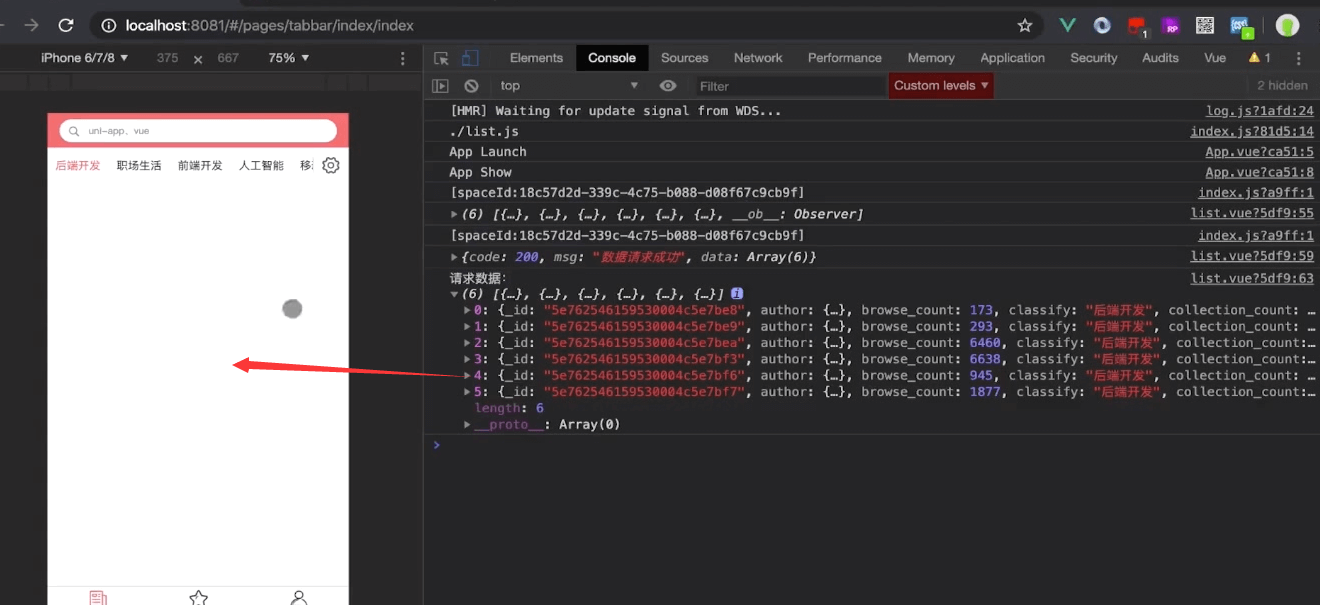
刷新页面
再去切换页面的时候 这里是空白的,也就是下一个tab的内容是空的
这就是数据的懒加载。加载过一次以后,再切换就会默认已经有了内容。
数据存到一个对象里面,需要的时候直接获取。