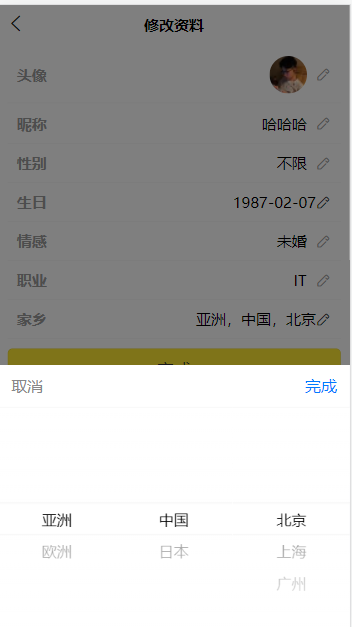
开始








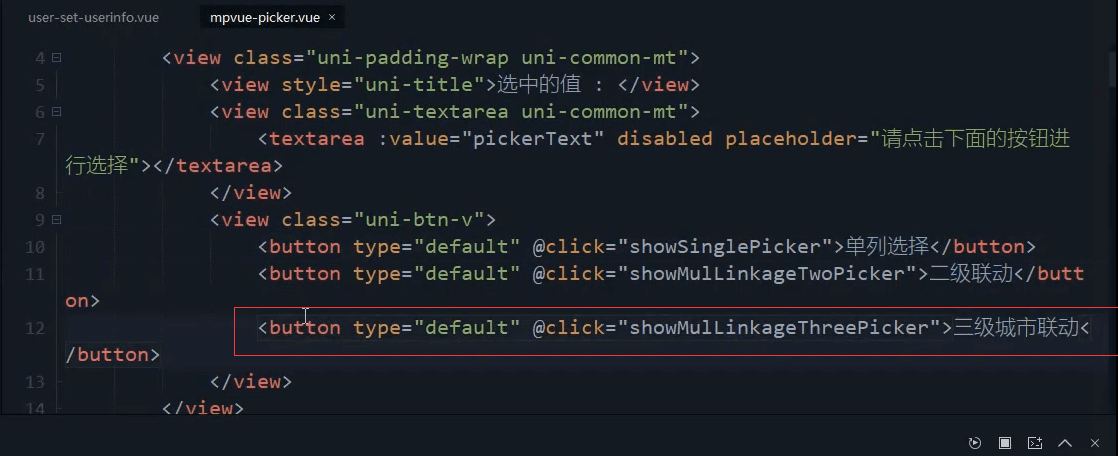
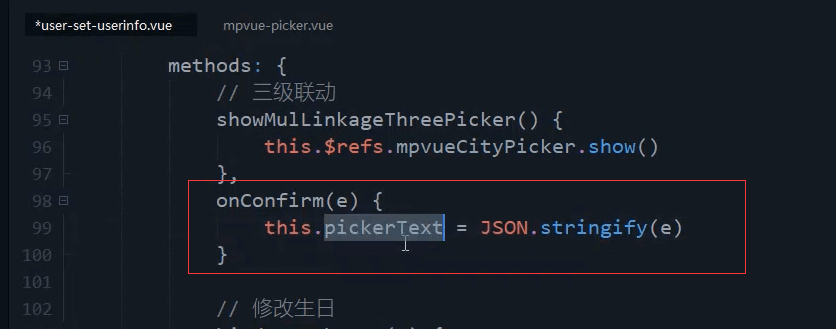
把事件复制过来
三级联动的事件


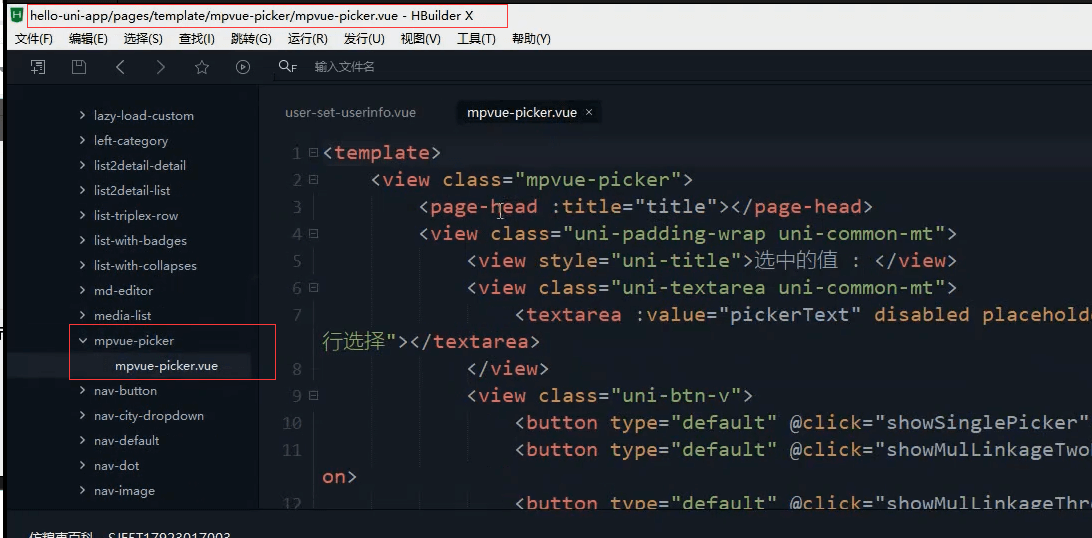
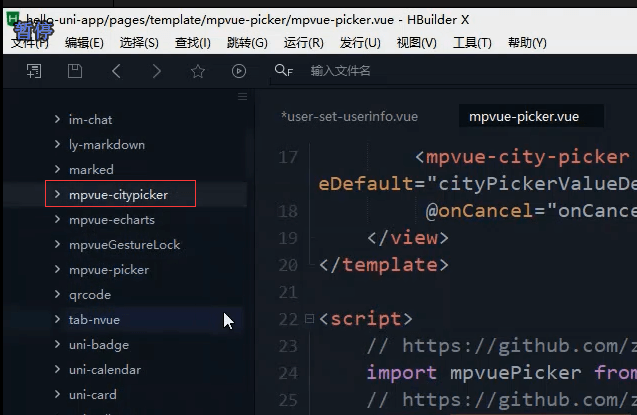
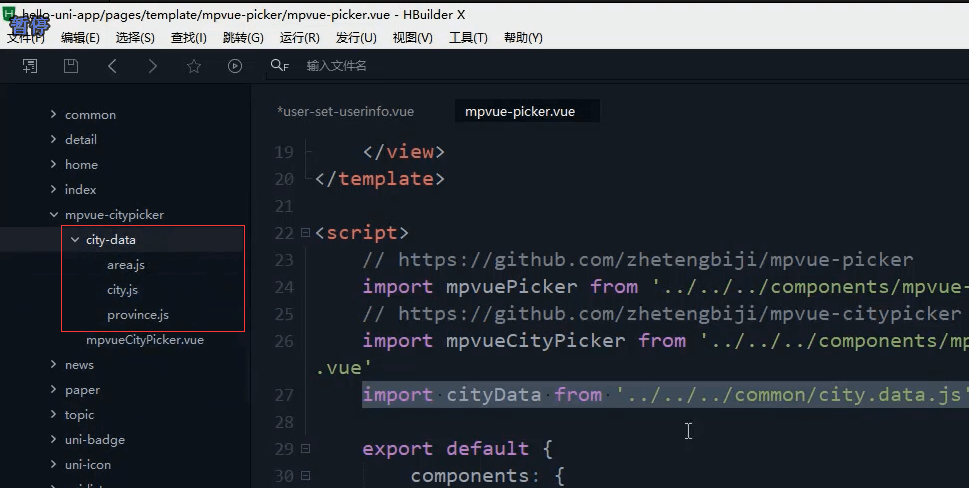
把这个组件复制到我们的项目里

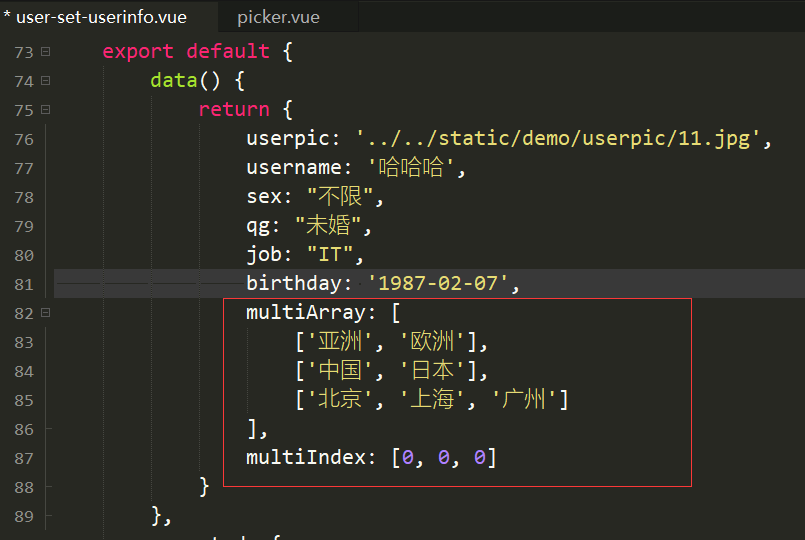
数据的js
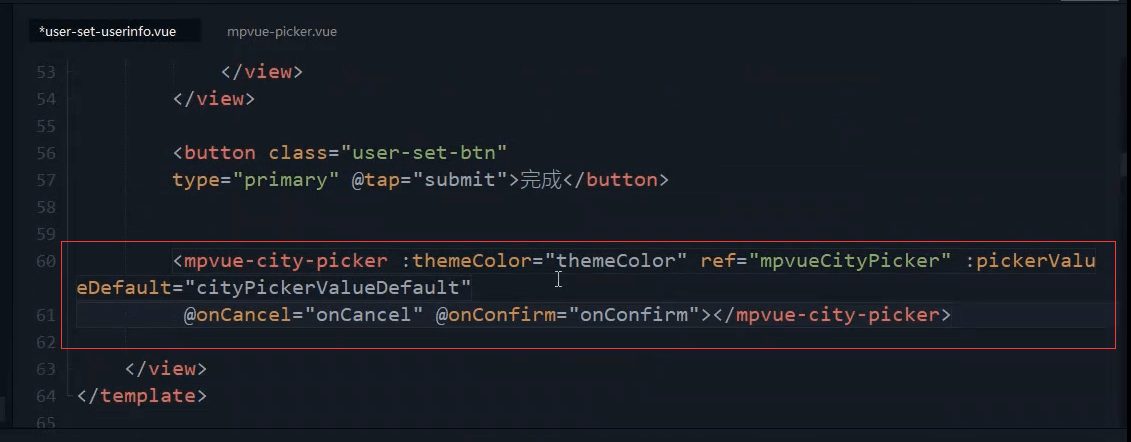
复制过来这块代码。
主题颜色我们不需要变,直接写死即可
默认选中值复制过来



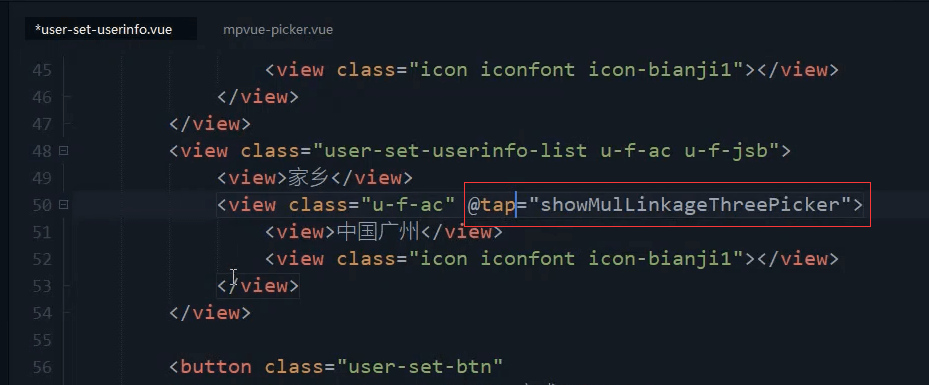
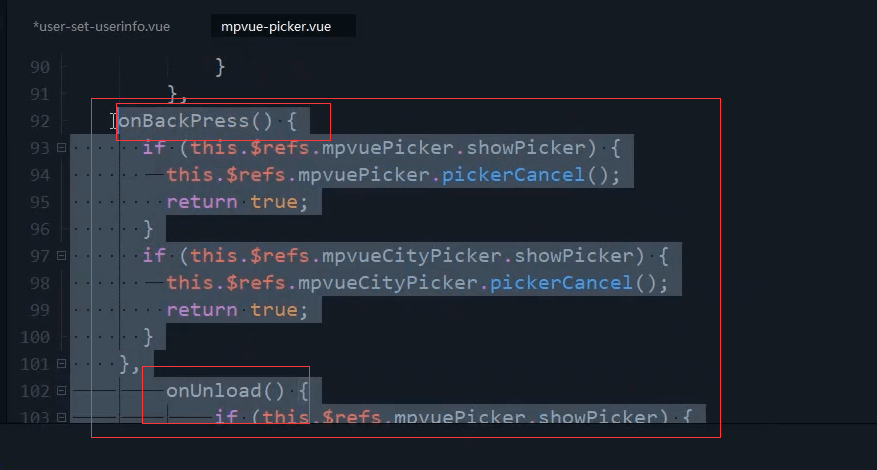
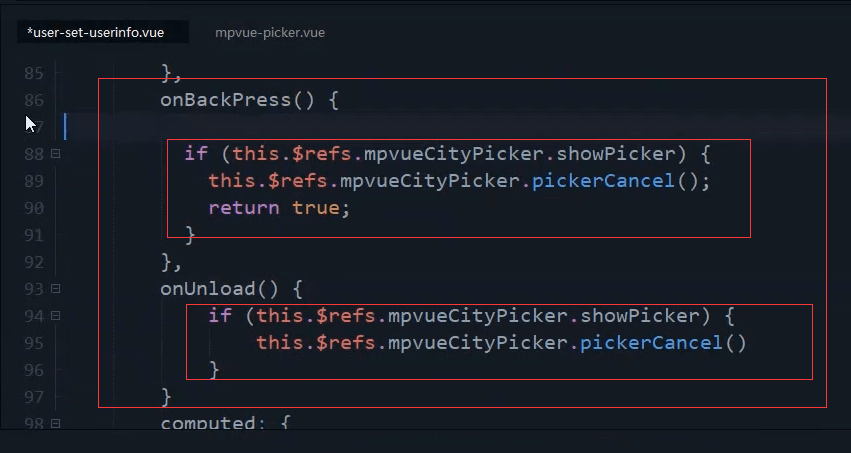
监听点击返回的事件
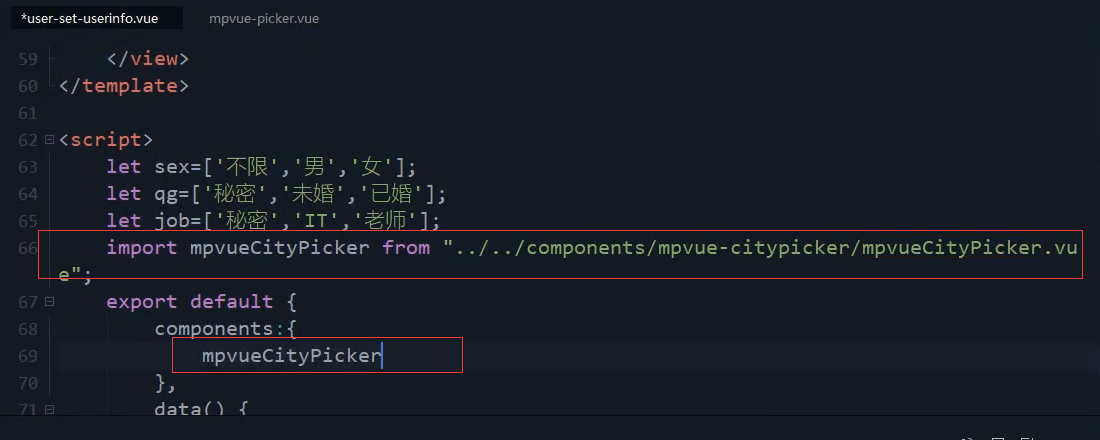
都复制过来
删掉上面复制的代码 。保留下面的if


我们只需要label

预留一个默认值

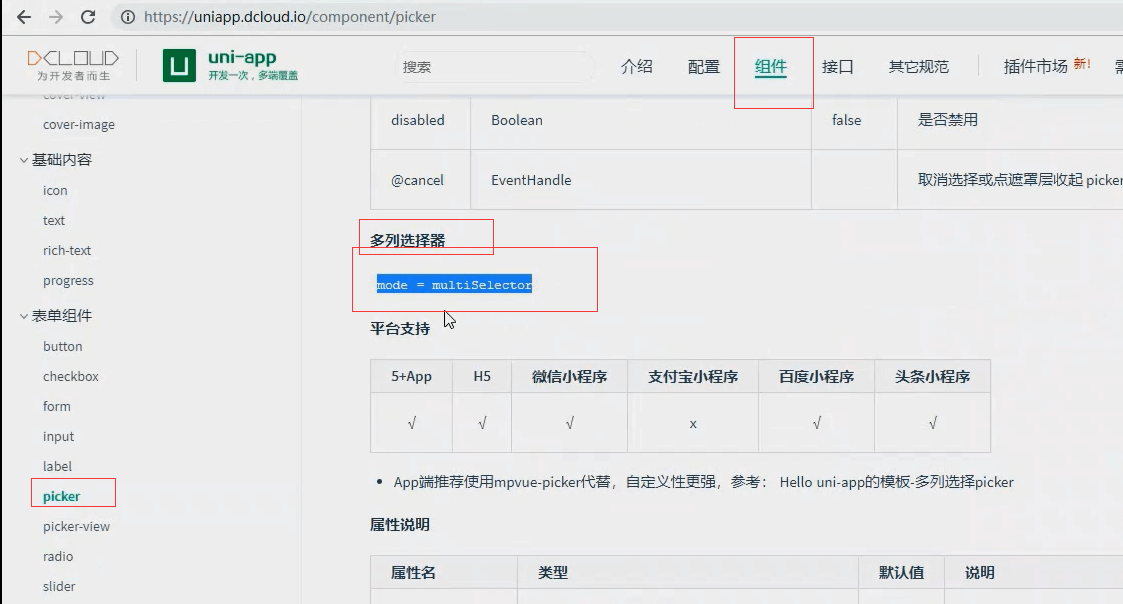
2022年最新组件地址
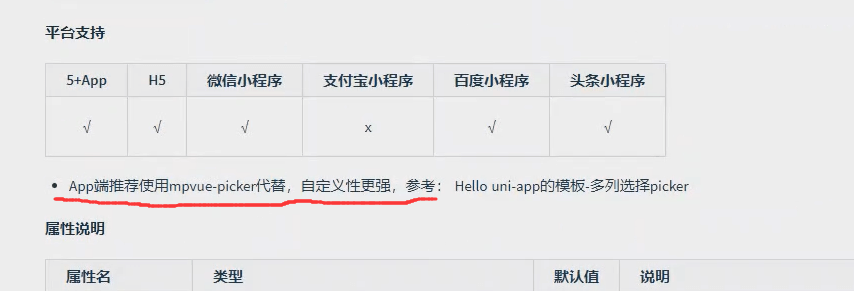
内置组件==》表单组件==》picker

文件的路径
D:\demos\uni-app\hello-uni-app2022\pages\component\picker\picker.vue
主要代码:
<picker mode="multiSelector" @columnchange="bindMultiPickerColumnChange" :value="multiIndex":range="multiArray"><view class="u-f-ac"><view>{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}</view><view class="icon iconfont icon-bianji1"></view></view></picker>

multiArray: [['亚洲', '欧洲'],['中国', '日本'],['北京', '上海', '广州']],multiIndex: [0, 0, 0]
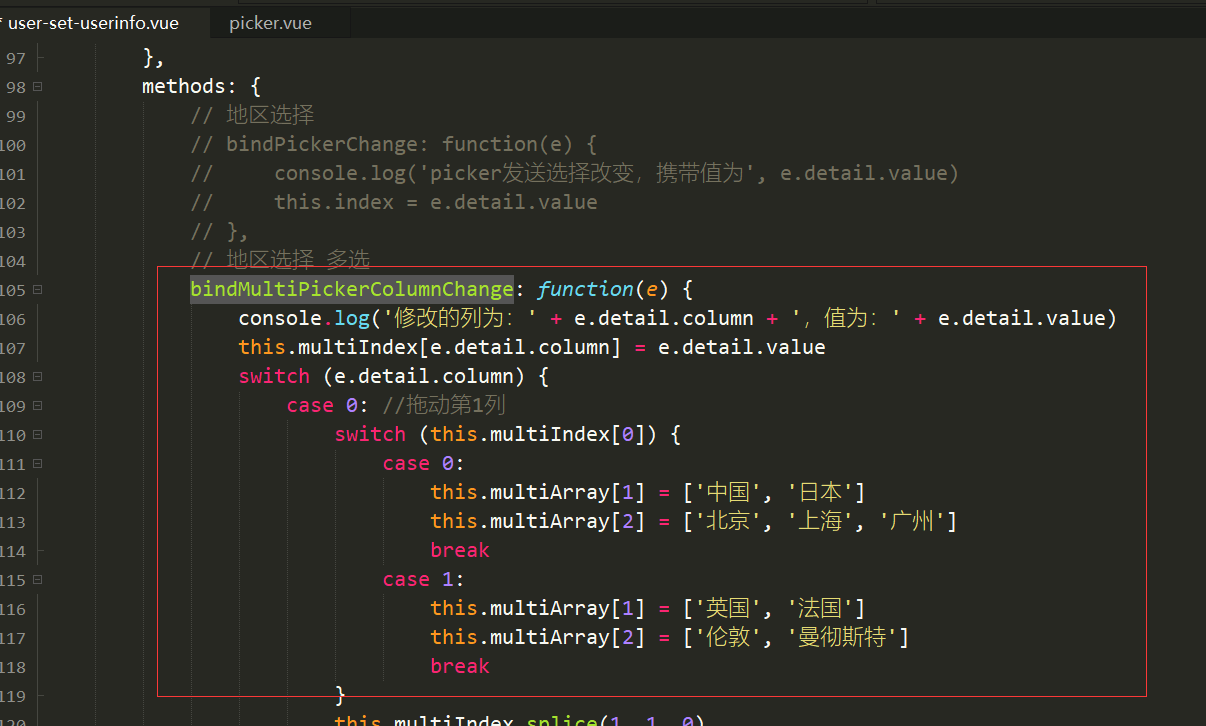
选择的事件方法
bindMultiPickerColumnChange: function(e) {console.log('修改的列为:' + e.detail.column + ',值为:' + e.detail.value)this.multiIndex[e.detail.column] = e.detail.valueswitch (e.detail.column) {case 0: //拖动第1列switch (this.multiIndex[0]) {case 0:this.multiArray[1] = ['中国', '日本']this.multiArray[2] = ['北京', '上海', '广州']breakcase 1:this.multiArray[1] = ['英国', '法国']this.multiArray[2] = ['伦敦', '曼彻斯特']break}this.multiIndex.splice(1, 1, 0)this.multiIndex.splice(2, 1, 0)breakcase 1: //拖动第2列switch (this.multiIndex[0]) { //判断第一列是什么case 0:switch (this.multiIndex[1]) {case 0:this.multiArray[2] = ['北京', '上海', '广州']breakcase 1:this.multiArray[2] = ['东京', '北海道']break}breakcase 1:switch (this.multiIndex[1]) {case 0:this.multiArray[2] = ['伦敦', '曼彻斯特']breakcase 1:this.multiArray[2] = ['巴黎', '马赛']break}break}this.multiIndex.splice(2, 1, 0)break}this.$forceUpdate()},
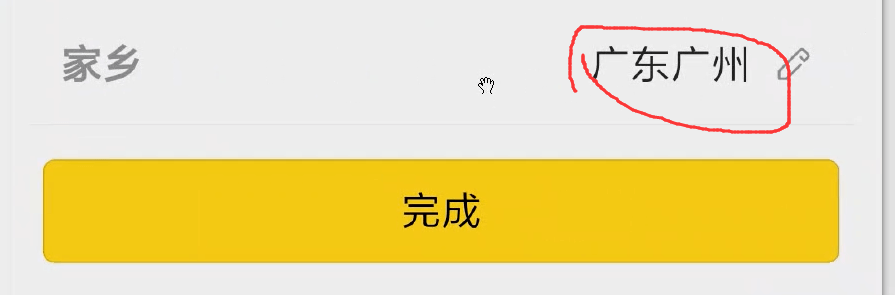
最终效果