开始
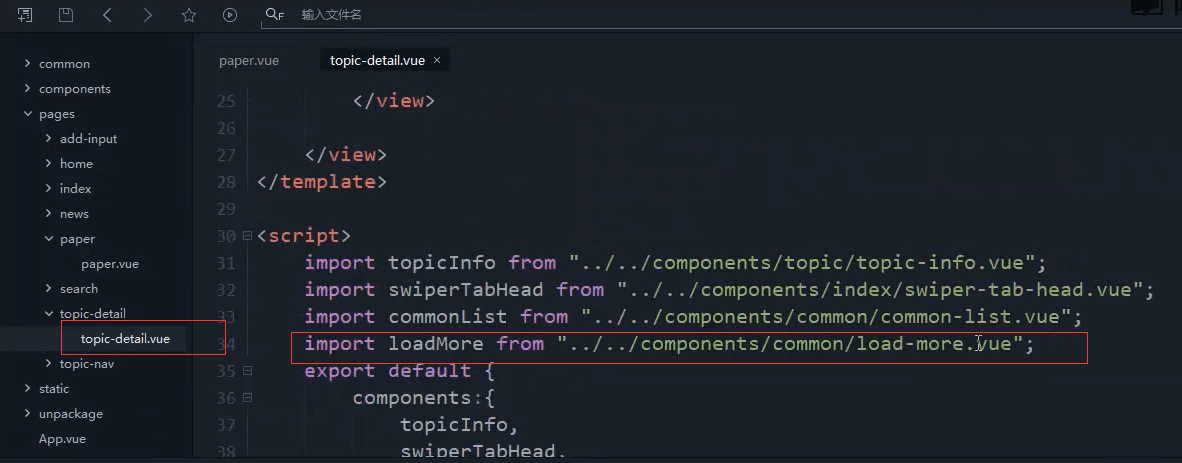
参考话题详情页的代码

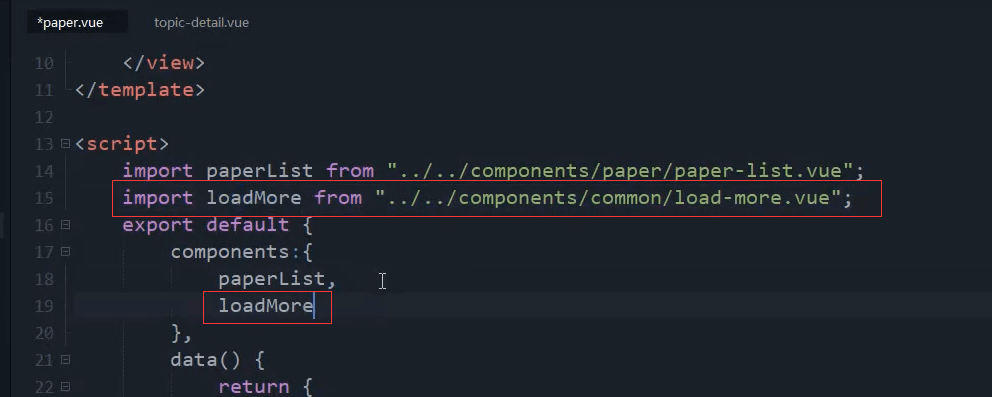
import loadMore from '@/components/common/load-more.vue';loadMore

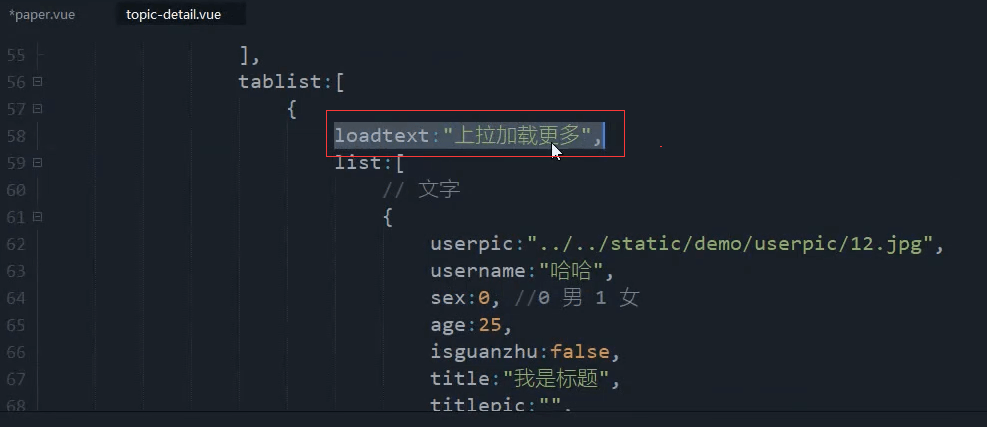
loadtext:"上拉加载更多",
整个页面就一个列表数据,所以我们就写在data里面就可以了

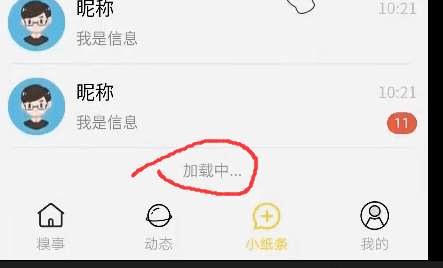
<!-- 上拉加载 --><load-more :loadtext="loadtext"></load-more>

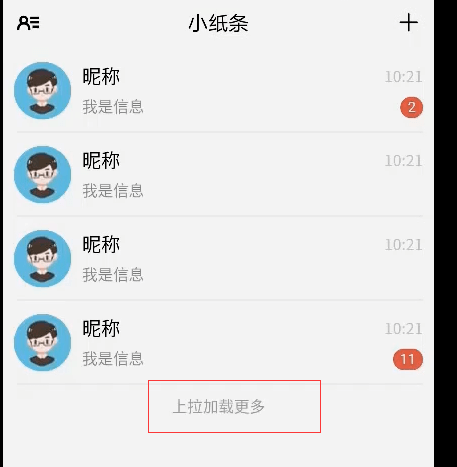
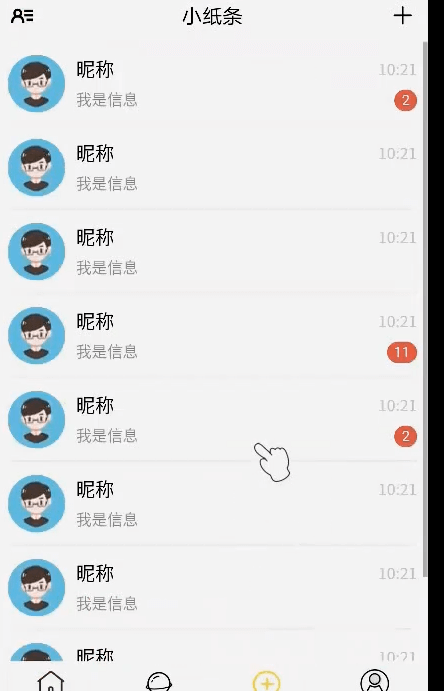
目前数据太少了。
多加一些数据 ,让数据出现滚动
list:[{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:2},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:0},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:0},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:11},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:2},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:0},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:0},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:11}]
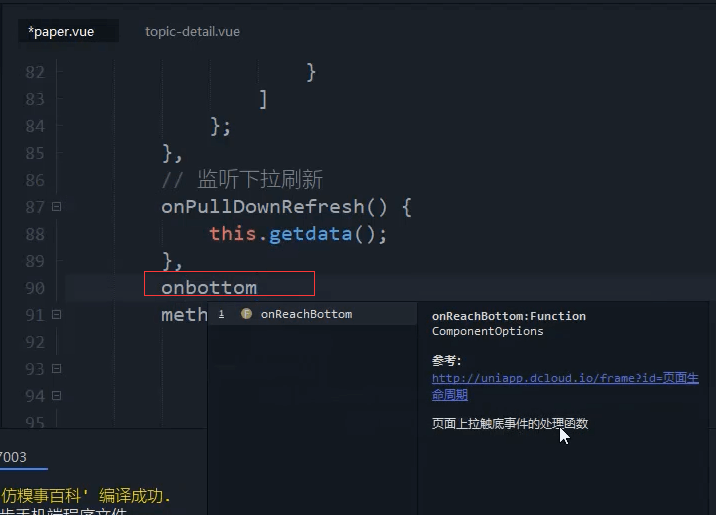
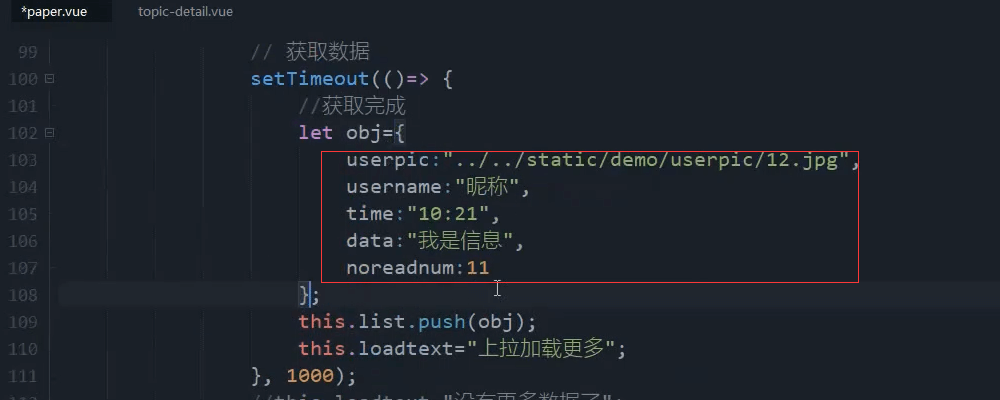
监听页面的滚动事件

onReachBottom() {},

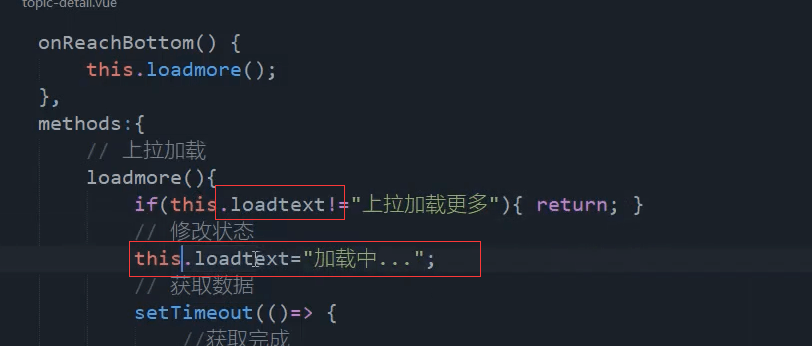
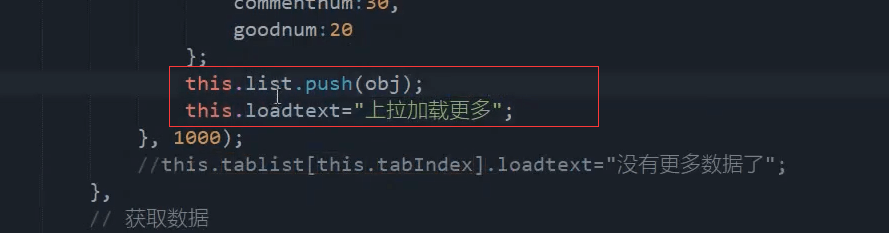
复制详情页的上拉加载的代码


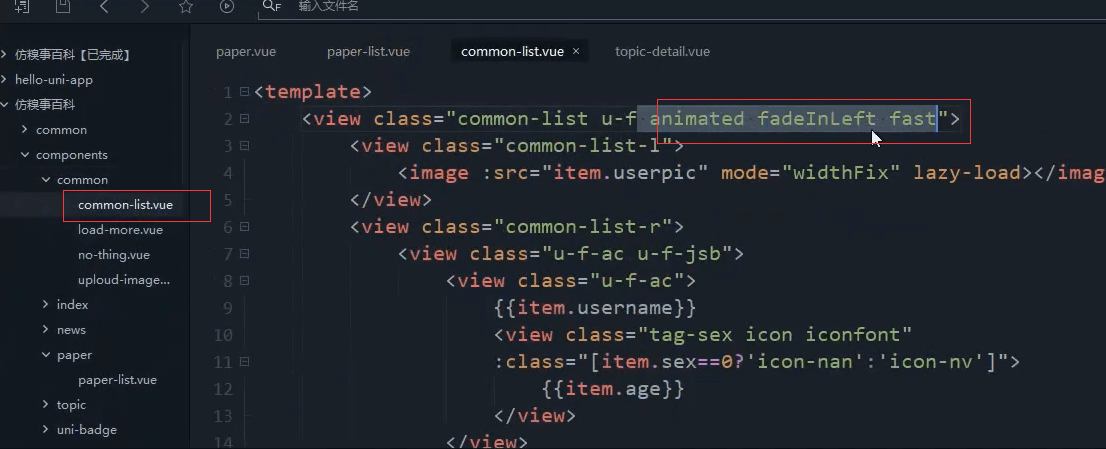
动画效果
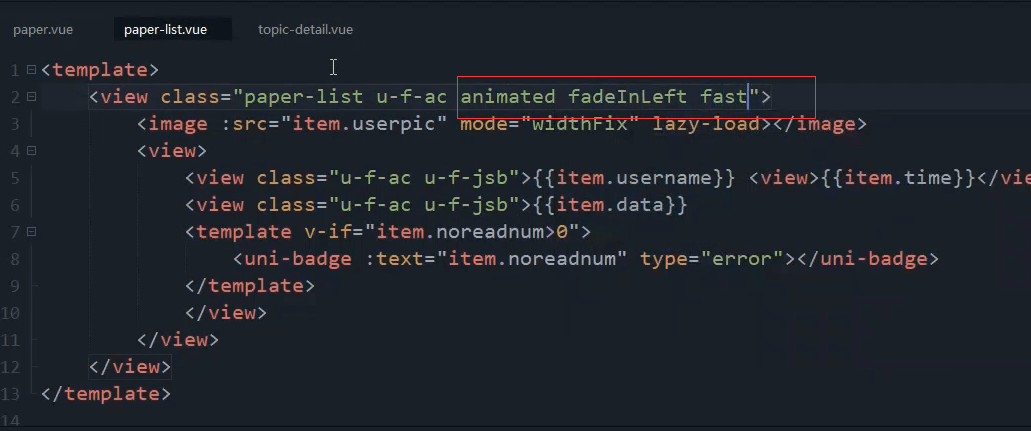
复制这里的动画效果

<view class="paper-list u-f-ac animated fadeInLeft faster">
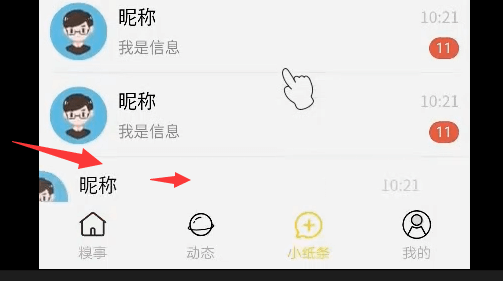
从左到右出现新数据
本节代码
<template><view class="body"><!-- 小纸条列表 --><block v-for="(item,index) in list" :key="index"><paper-list :item="item" :index="index"></paper-list></block><!-- 上拉加载 --><load-more :loadtext="loadtext"></load-more></view></template><script>import paperList from '@/components/paper/paper-list.vue';import loadMore from '@/components/common/load-more.vue';export default {components: {paperList,loadMore},data() {return {loadtext: "上拉加载更多",list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11}]}},// 监听下拉刷新onPullDownRefresh() {this.getdata()},onReachBottom() {this.loadmore();},methods: {// 上拉加载loadmore() {if (this.loadtext != "上拉加载更多") {return;}// 修改状态this.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11};this.list.push(obj);this.loadtext = "上拉加载更多";}, 1000);//this.loadtext="没有更多数据了";},// 获取数据getdata() {setTimeout(() => {// 服务器获取数据let arr = [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称1111",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称222",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称333",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称444",time: "10:21",data: "我是信息",noreadnum: 11}];// 赋值this.list = arr;// 关闭下拉刷新uni.stopPullDownRefresh();}, 2000);}}}</script><style>.body {padding: 0 20upx;}</style>