开始
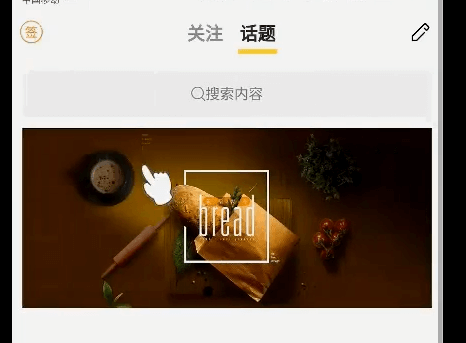
轮播图
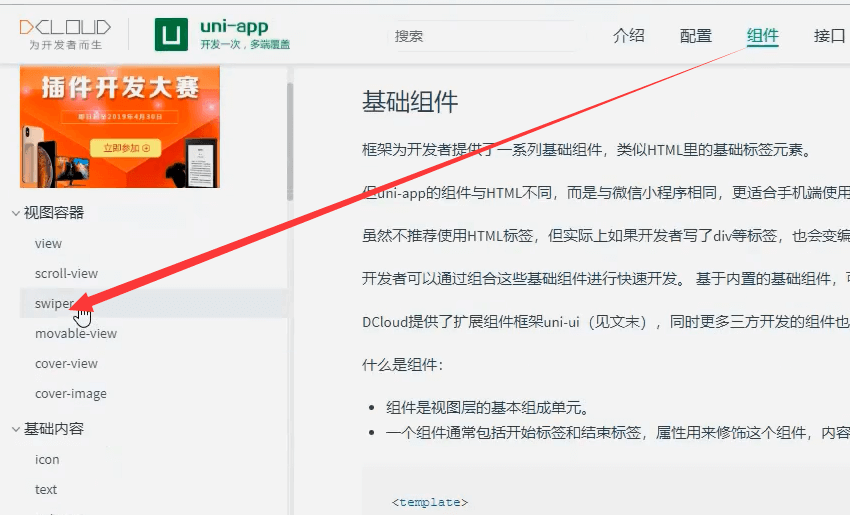
用到官网提供的swiper组件。
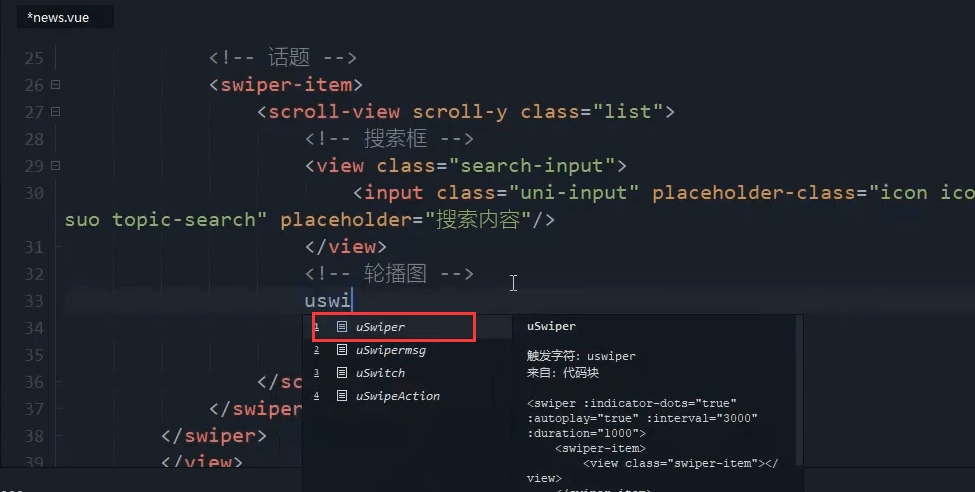
输入uswi
生成的代码
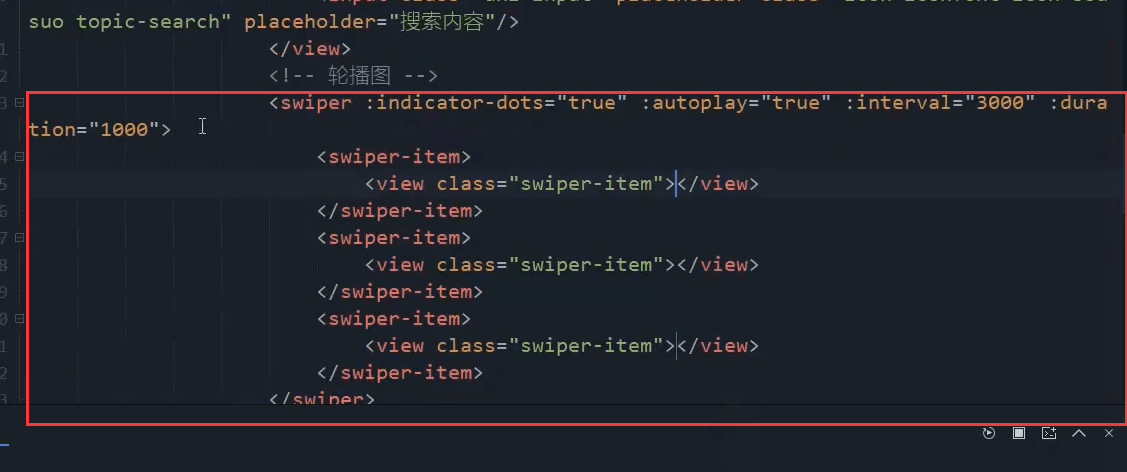
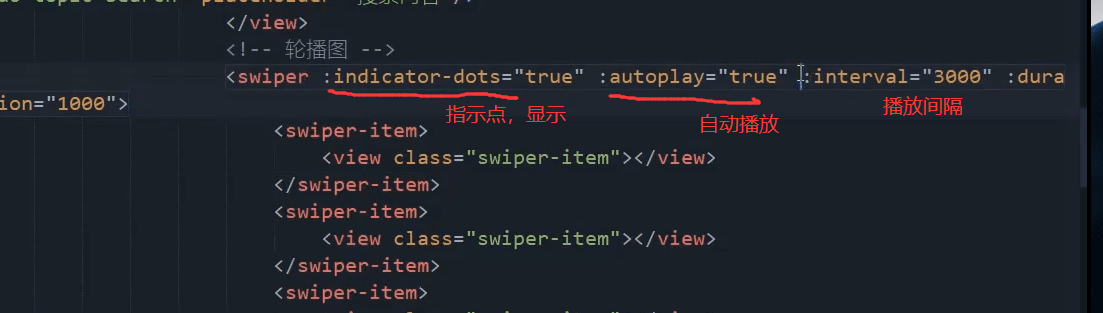
<!-- 轮播图 --><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000"><swiper-item><view class="swiper-item"></view></swiper-item><swiper-item><view class="swiper-item"></view></swiper-item></swiper>


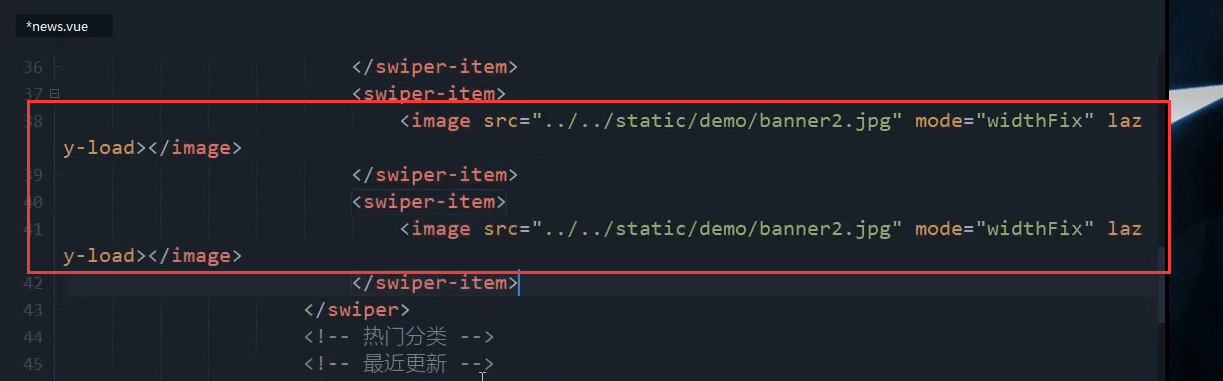
复制3个里面,放图片就可以了。
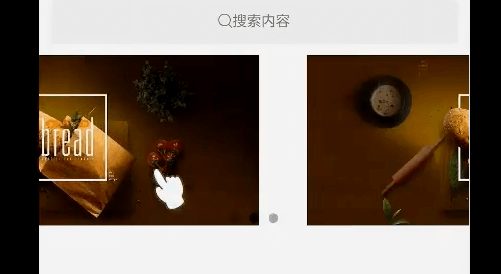
<swiper :indicator-dots="true":autoplay="true":interval="3000":duration="1000"><swiper-item><image src="../../static/demo/banner1.jpg" mode=""></image></swiper-item><swiper-item><image src="../../static/demo/banner2.jpg" mode=""></image></swiper-item><swiper-item><image src="../../static/demo/banner2.jpg" mode=""></image></swiper-item></swiper>
加个样式
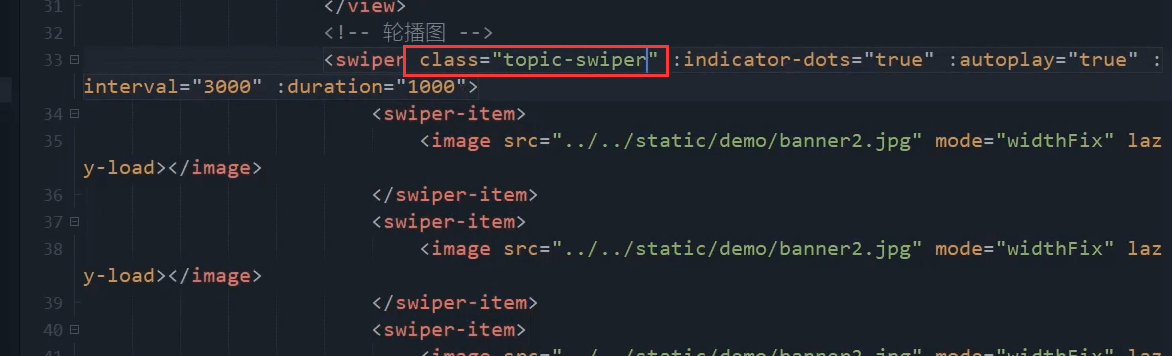
class="topic-swiper"
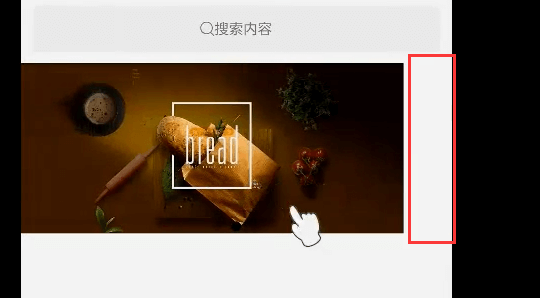
优化
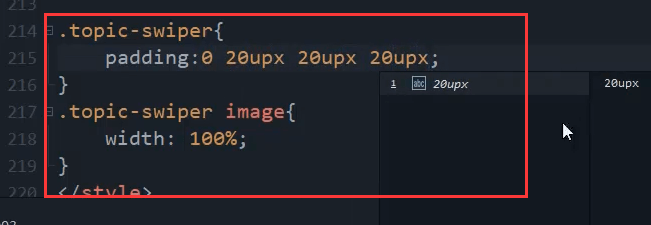
增加内边距,然后 图片100%宽度。
.topic-swiper{padding: 0 20upx 20upx 20upx;}.topic-swiper image{width: 100%;}

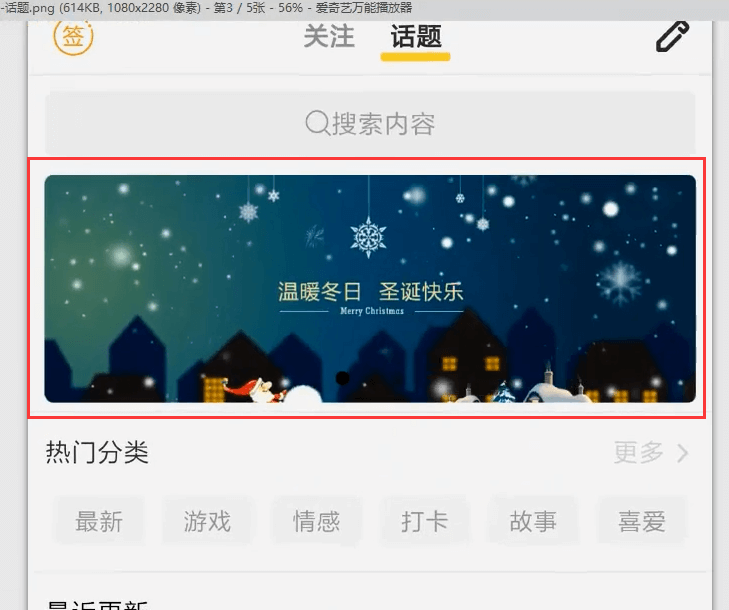
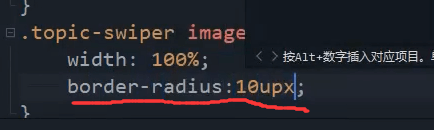
增加圆角
.topic-swiper image{width: 100%;border-radius: 10upx;}

本节代码
<!-- 轮播图 --><swiper class="topic-swiper" :indicator-dots="true":autoplay="true":interval="3000":duration="1000"><swiper-item><image src="../../static/demo/banner1.jpg" mode=""></image></swiper-item><swiper-item><image src="../../static/demo/banner2.jpg" mode=""></image></swiper-item><swiper-item><image src="../../static/demo/banner2.jpg" mode=""></image></swiper-item></swiper>
.topic-swiper{padding: 0 20upx 20upx 20upx;}.topic-swiper image{width: 100%;border-radius: 10upx;}