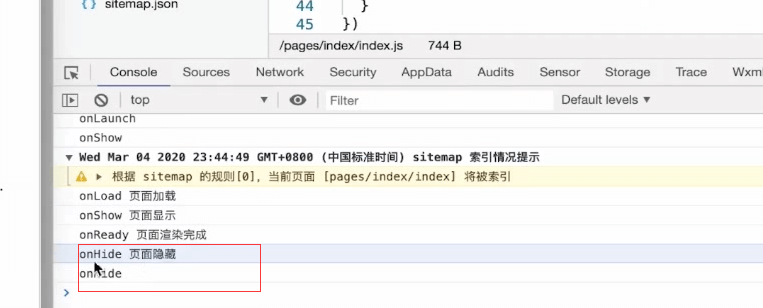
切到后台会执行
入口有一个onHide,最后也给onHide表示我们页面进入后台。
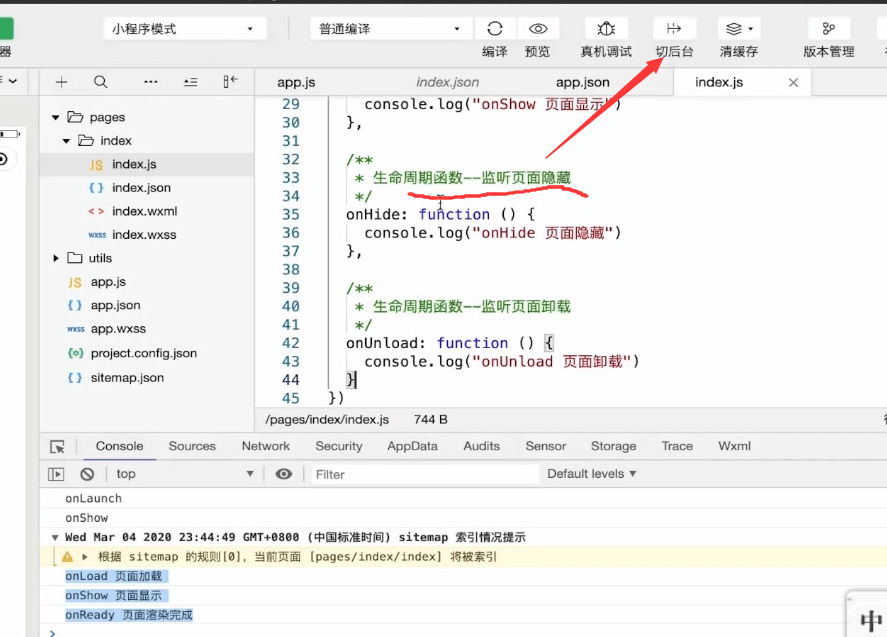
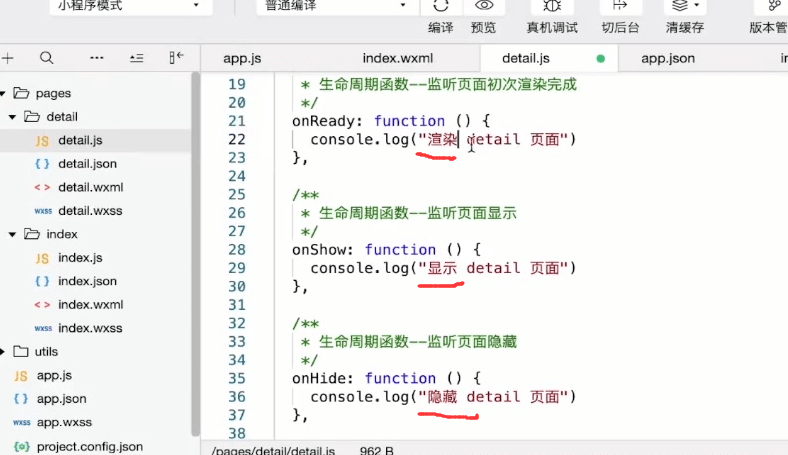
前面的onHide表示我们的页面隐藏。
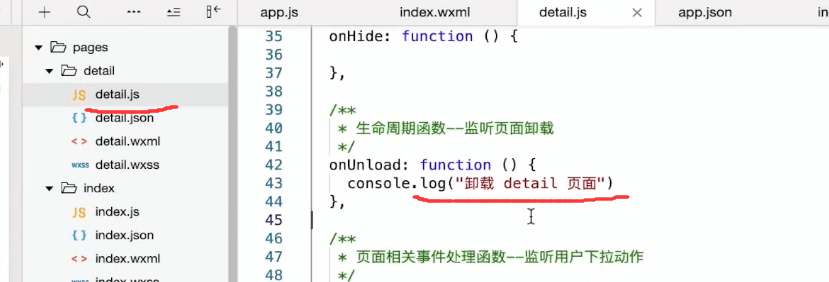
onUnload
那么什么时候执行onUnload呢?
新建detail目录
新建detail的page
回车后会创建四个文件
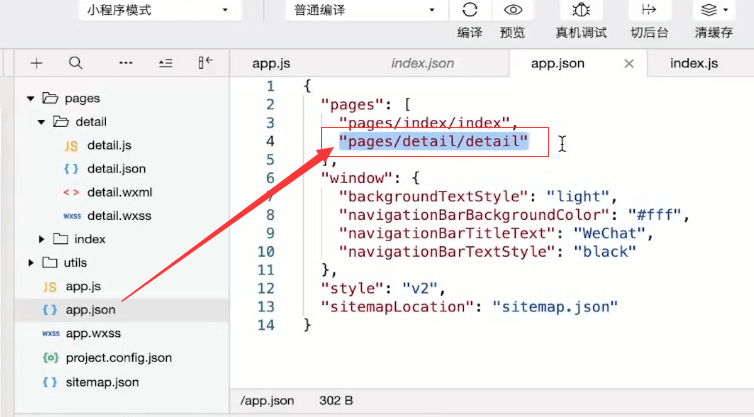
自动给我们生成了。pages的配置
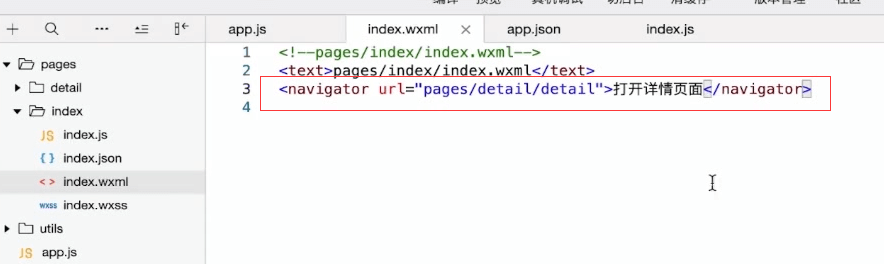
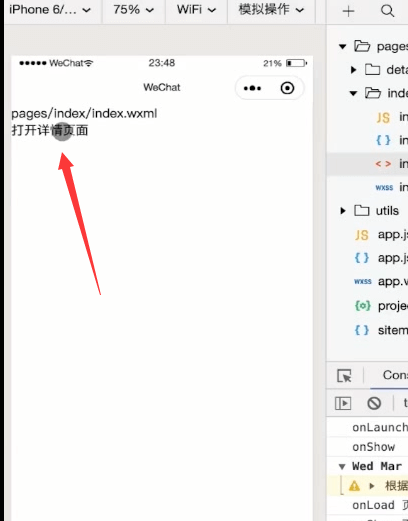
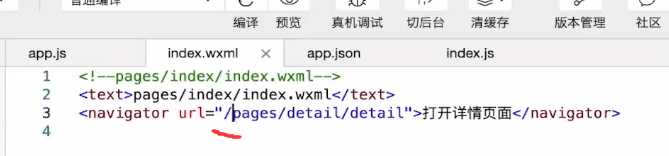
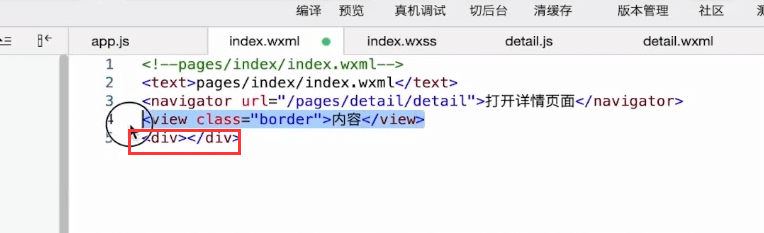
在index内访问detail。用navigator标签。url是指向的页面地址在。
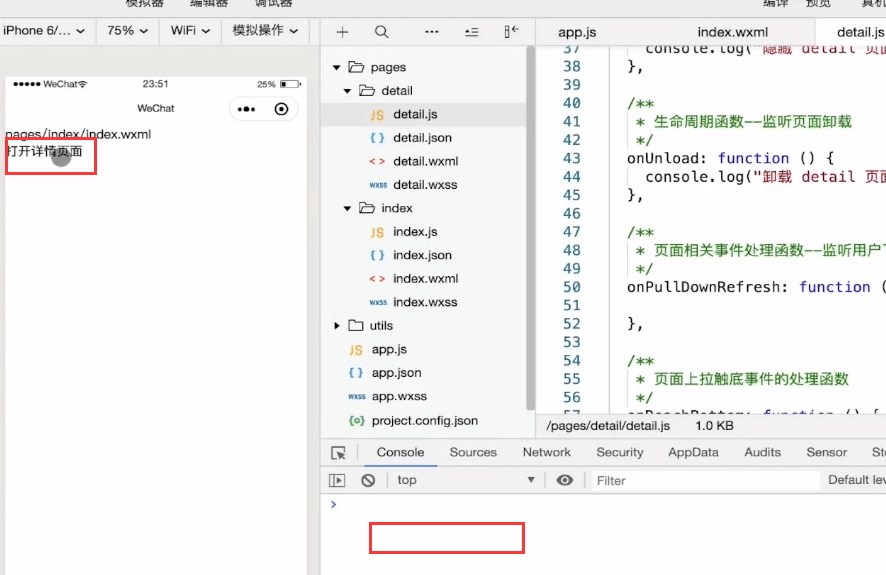
点击文字链接
最前面需要加上斜线,表示一个绝对的路径。
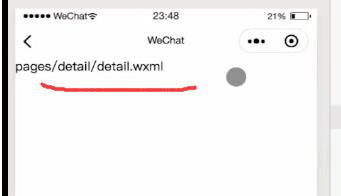
navigator是微信小程序给我们提供的小程序页面跳转的组件。点击可以打开到详情页。
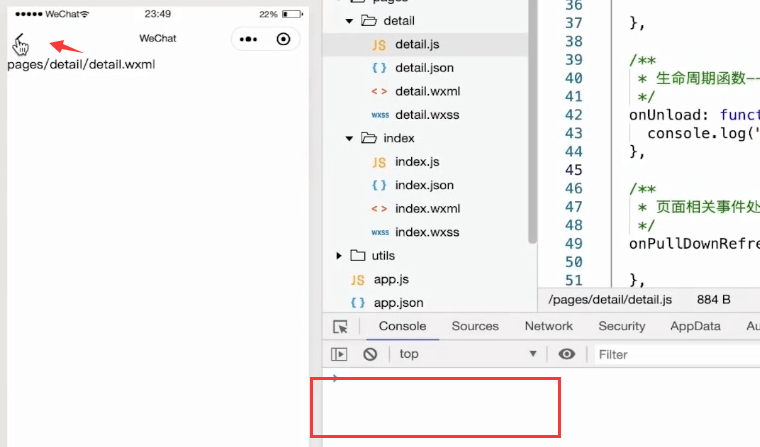
先把控制台清空
监听b页面的卸载。
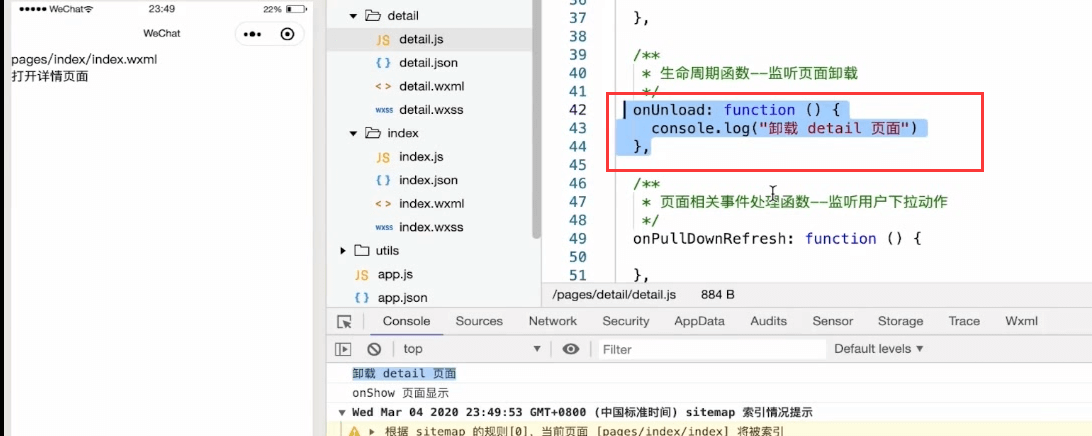
首先打开详情页,清空控制台,然后点击左上角的返回,
返回触发了detail的卸载
把console都加上
测试
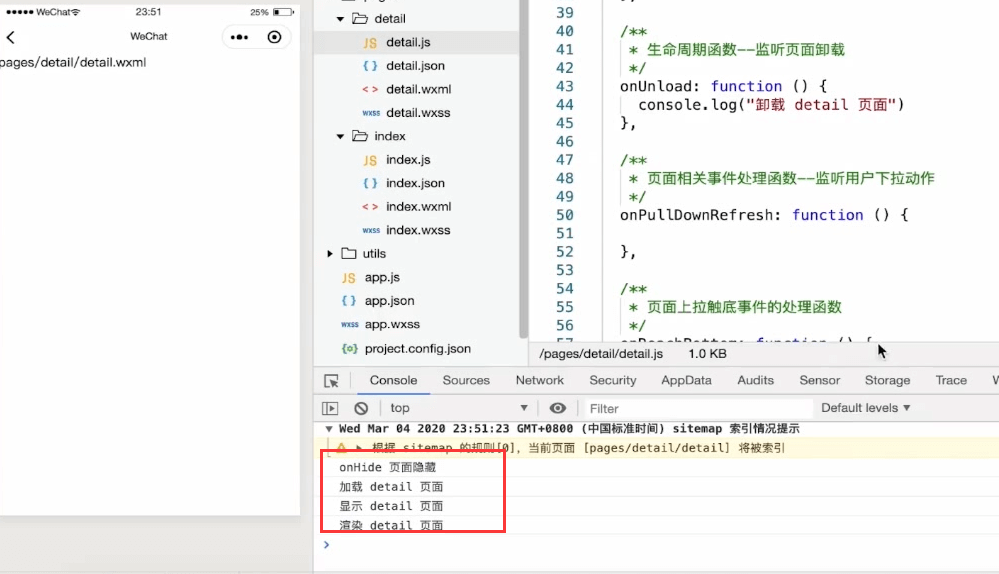
清空控制台,从index页面点击进入detail页面
首先触发的是index页面的onHide表示我们的页面隐藏,然后触发detail页面的 onLoader和onShow 、onReady
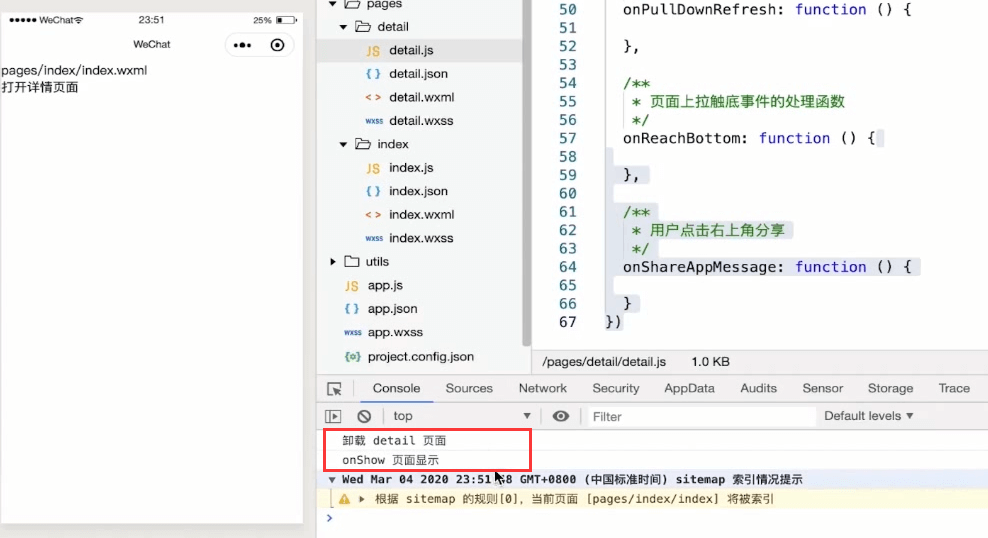
点击左上角的返回,触发detail页面的卸载。触发index页面的show。
了解页面布局和演示

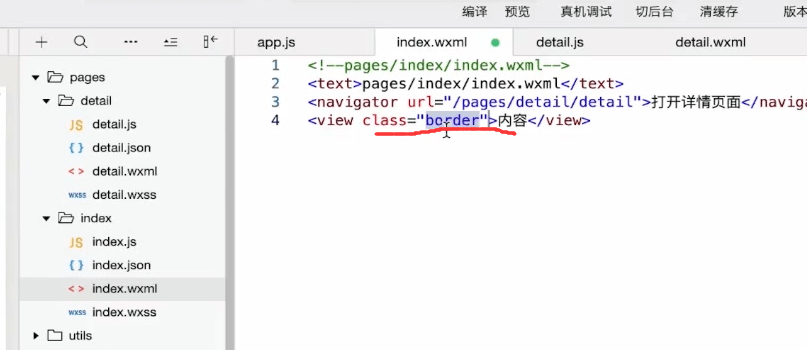
样式和平时的web开发没有什么区别。

我们平时用的div标签。在小程序里面写成了view。view就是小程序标签的规范。微信规定我们去这么写。
三个内容

数据绑定
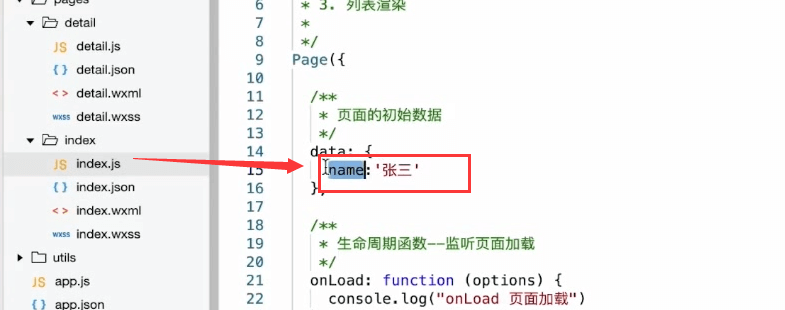
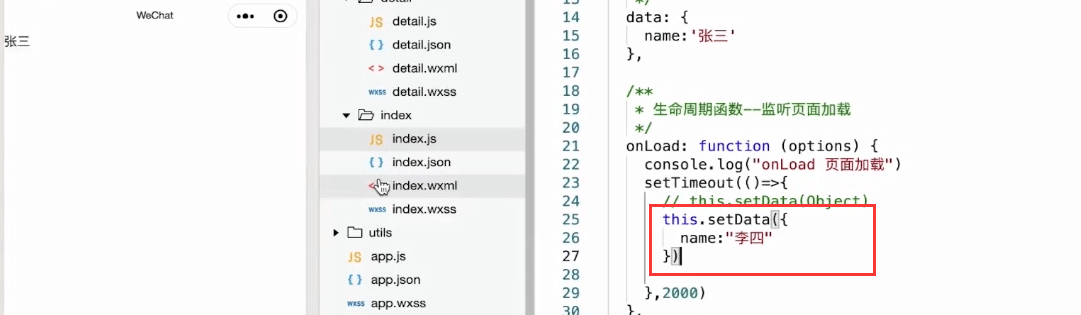
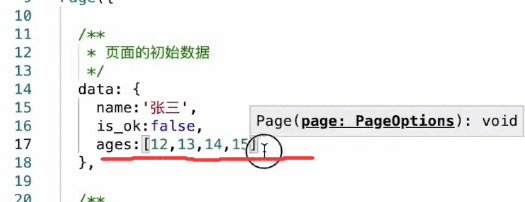
初始化数据,一个name
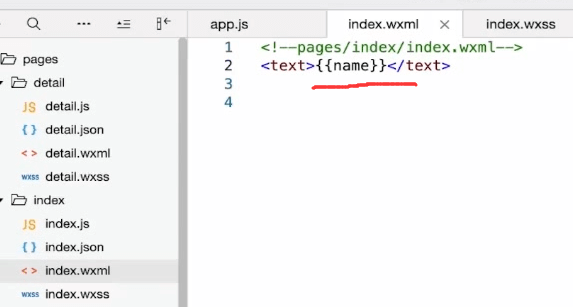
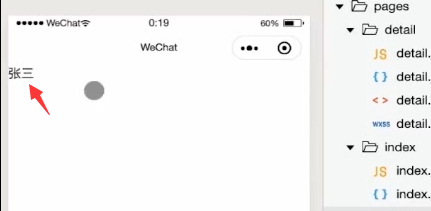
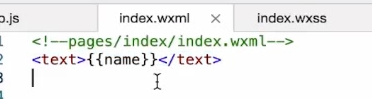
在页面渲染字段。

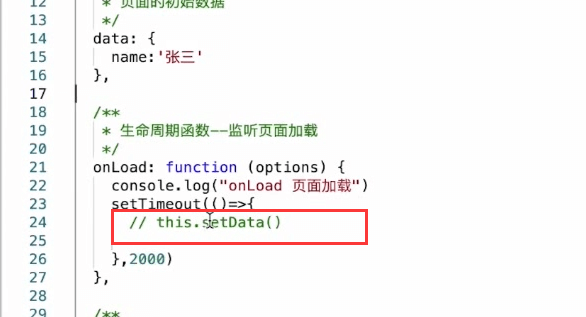
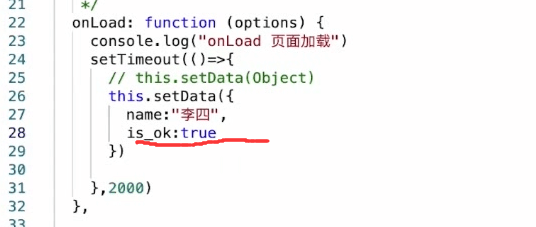
平时的开发过程中,数据肯定是一个动态的数据。2秒后改变name的值。this是当前的page对象。上面有个setData方法。setData方法可以去改变data里面的数据。


条件判断
判断某些内容是否要显示。
希望页面加载2秒后才去显示text这个标签,否则就不显示。
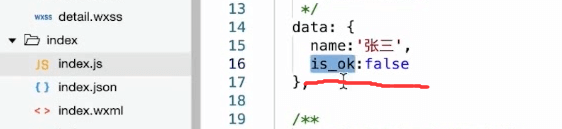
定义一个is_ok
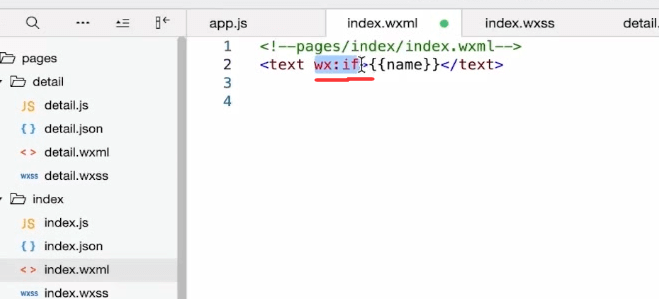
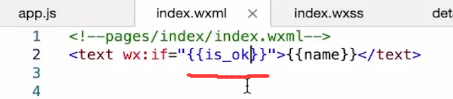
wx:if控制标签是否渲染,。
变量要写在花括号内
默认是没有显示的。
希望2秒后显示
2秒后显示了
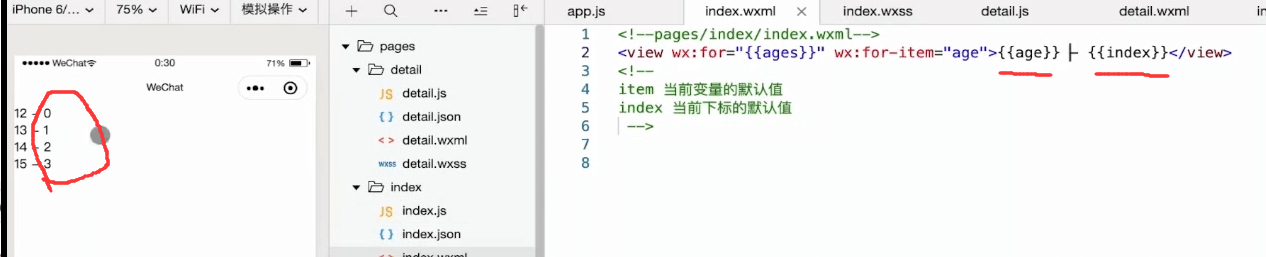
列表渲染
给它一个数组或者是对象。让它想办法渲染到我们的页面里面
比如说当前我有个数组。年龄ages

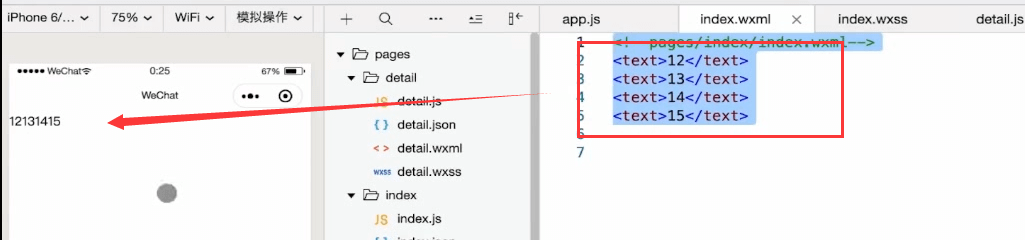
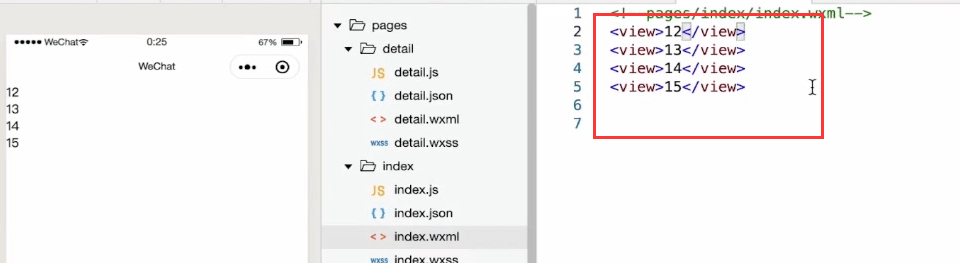
用view展示
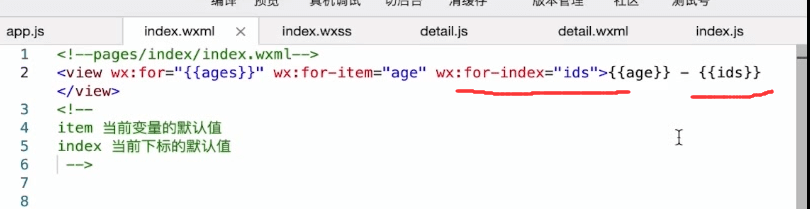
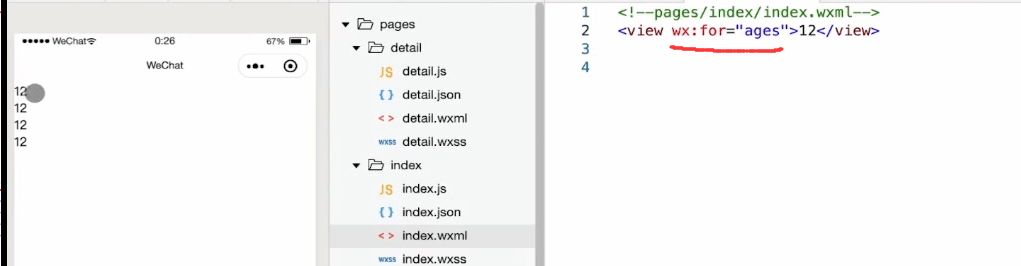
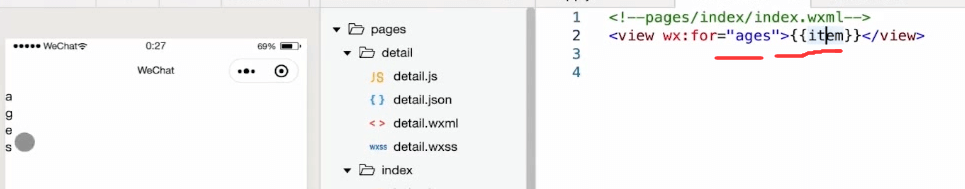
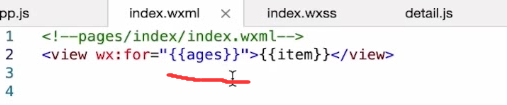
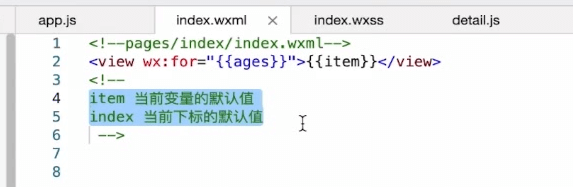
使用for循环

用花括号,表示当前是一个变量


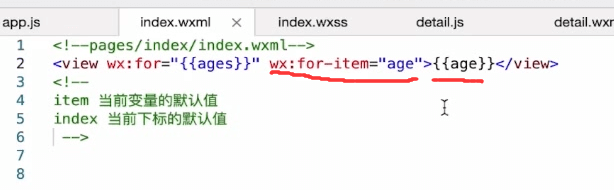
把item用age表示。


index换成ids