开始
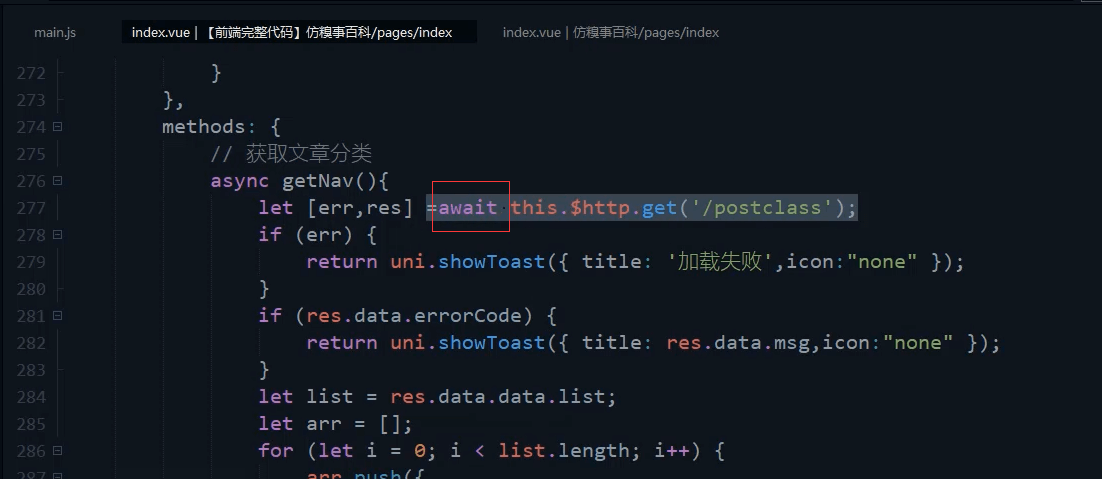
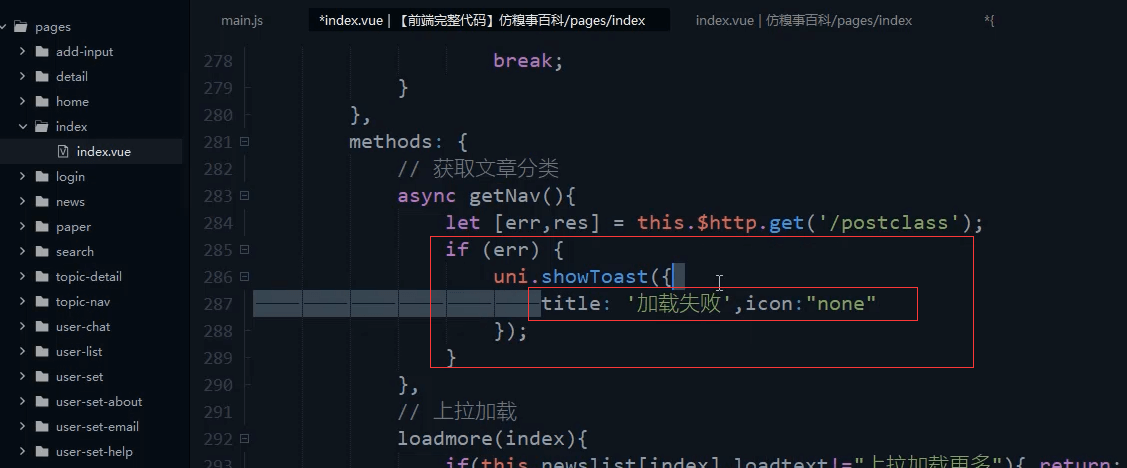
开始写首页的接口
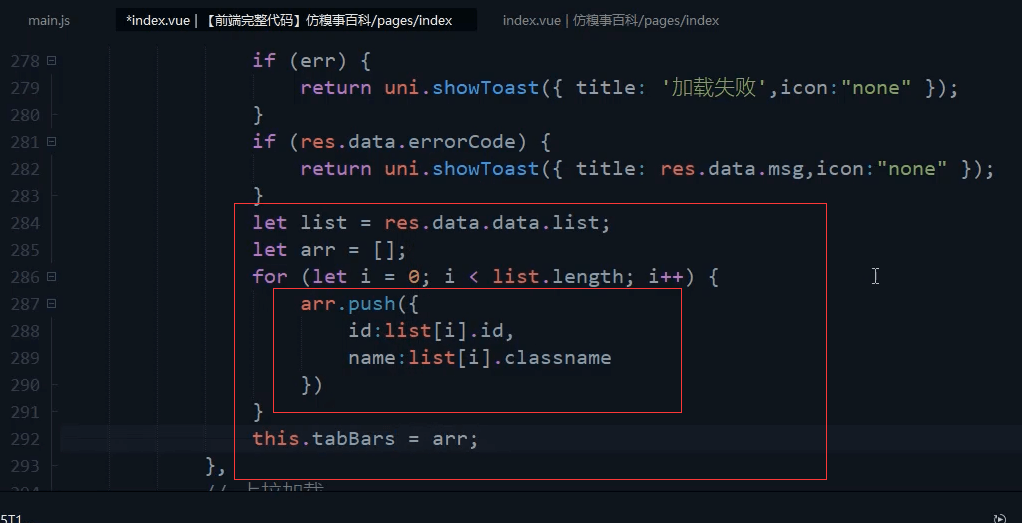
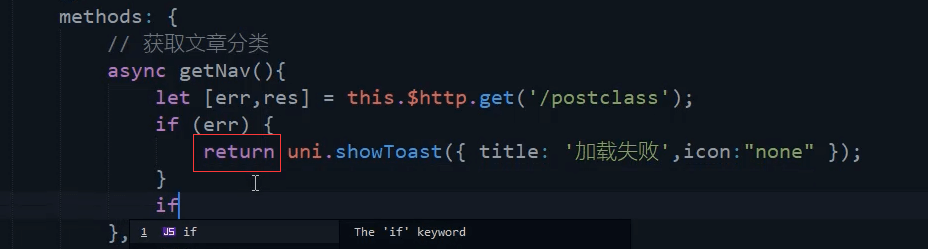
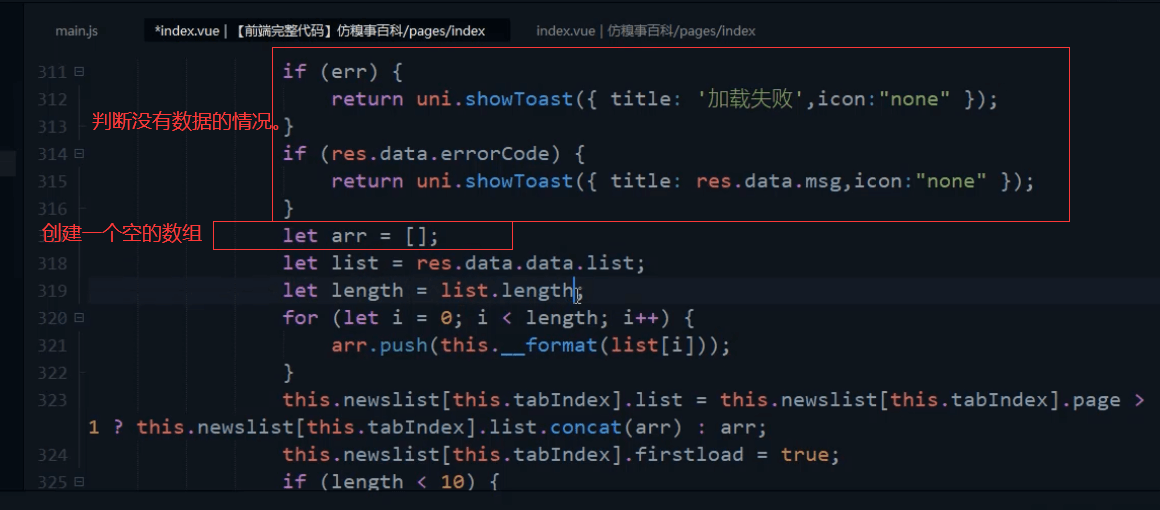
请求失败 ,给个提示。
还要终止他的运行
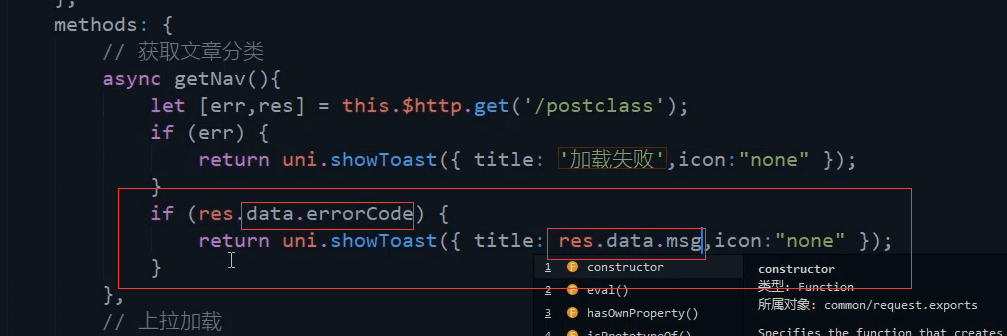
如果有错误代码,就提示错误信息

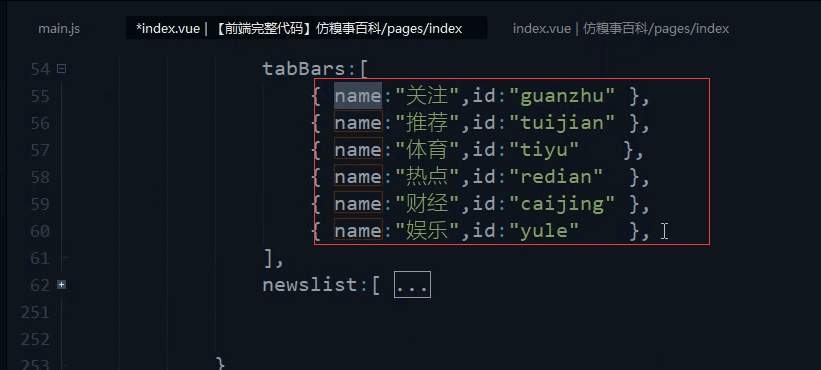
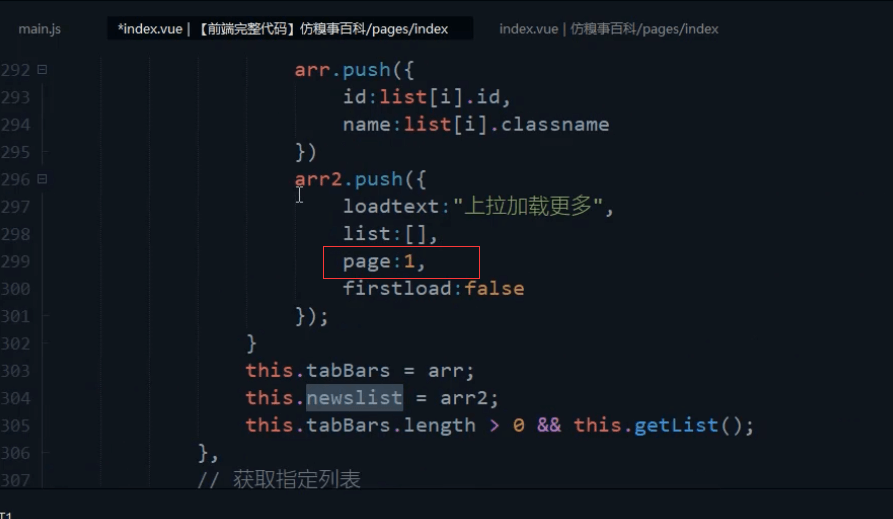
原来的数据用的是id和name
把数据先清空掉。
newslist

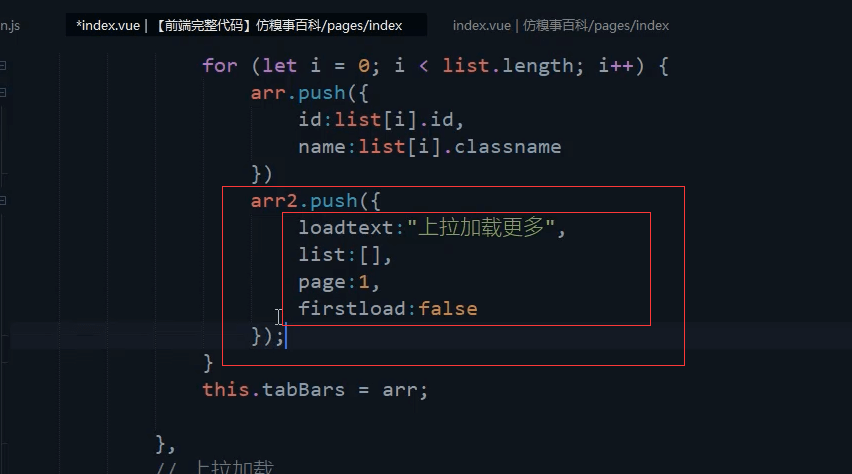
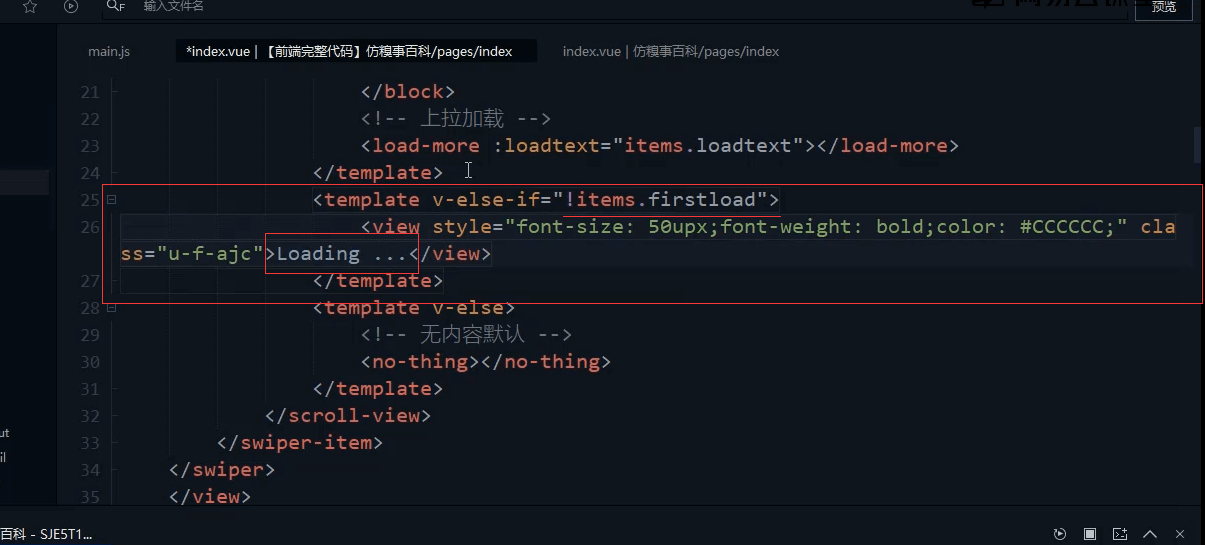
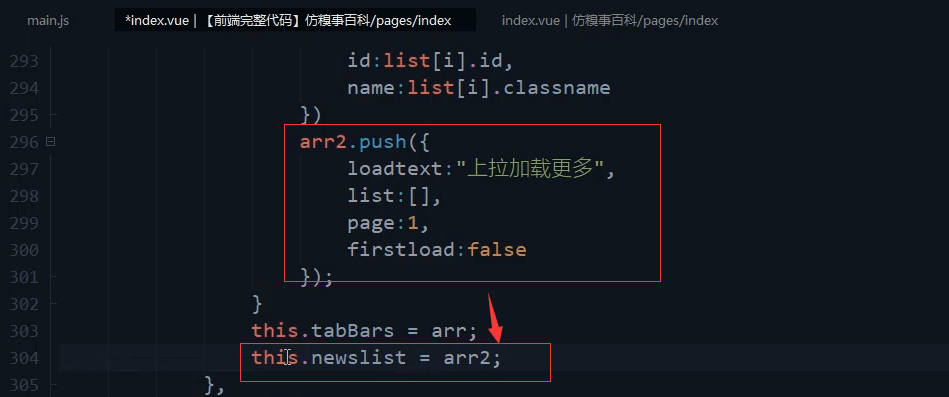
新定义数组,填充默认数据
判断是否是第一次加载,如果不是,那么现实加载中的效果。

赋值给newslist
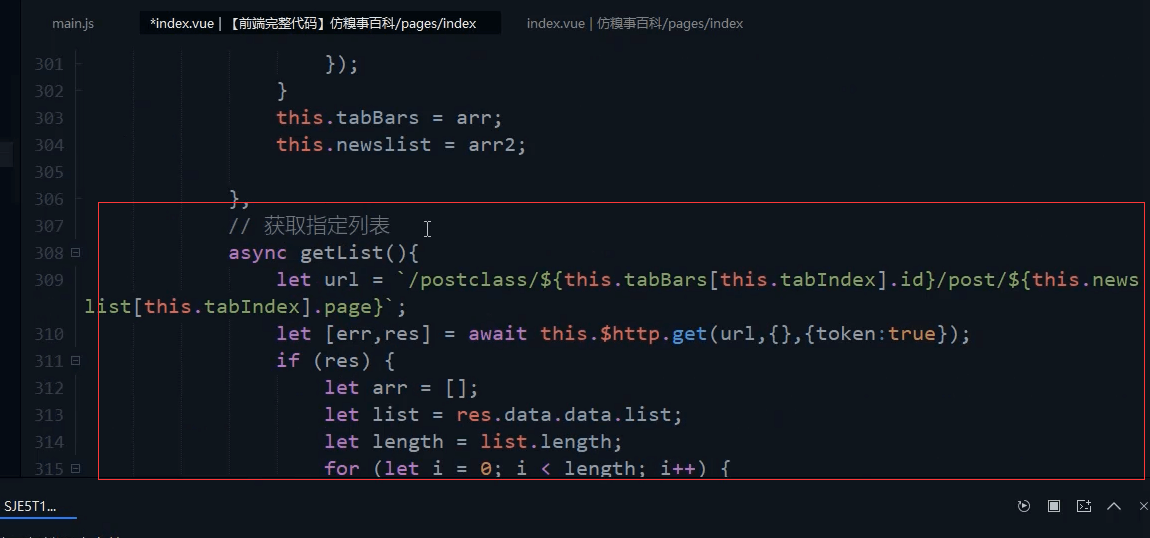
默认进入页面加载第一个tab的数据。写好的方法直接复制过来。
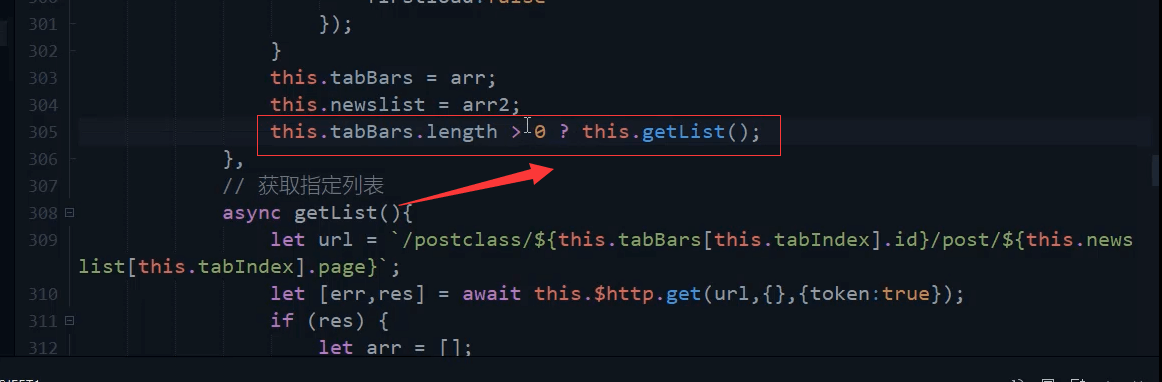
只有tabbar大于0才去加载数据
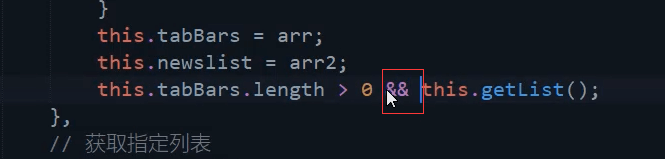
改成&&
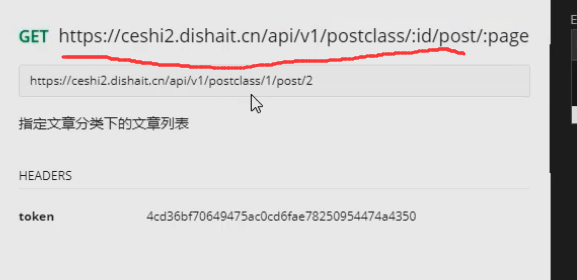
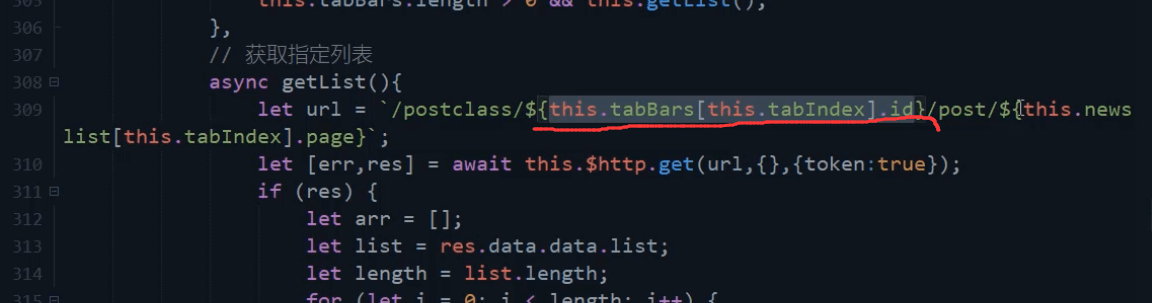
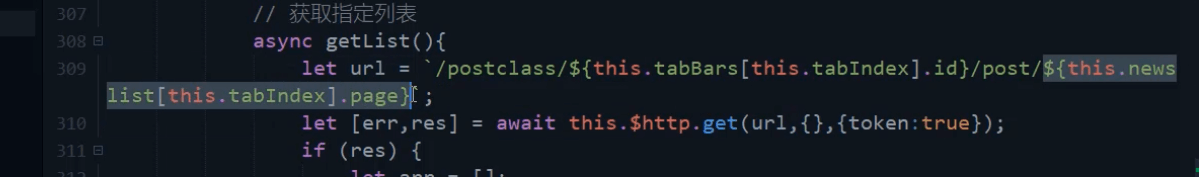
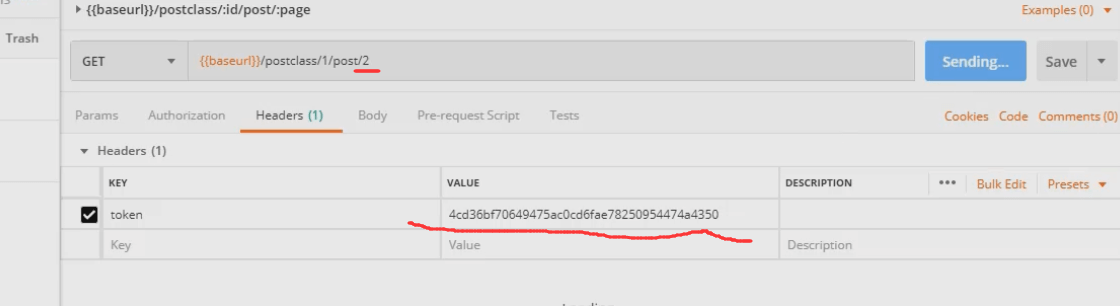
加载数据的链接是这一个
这里拿的是当前选中的tab的索引的id
后面的页码是
就是这里初始化的时候的page的值。

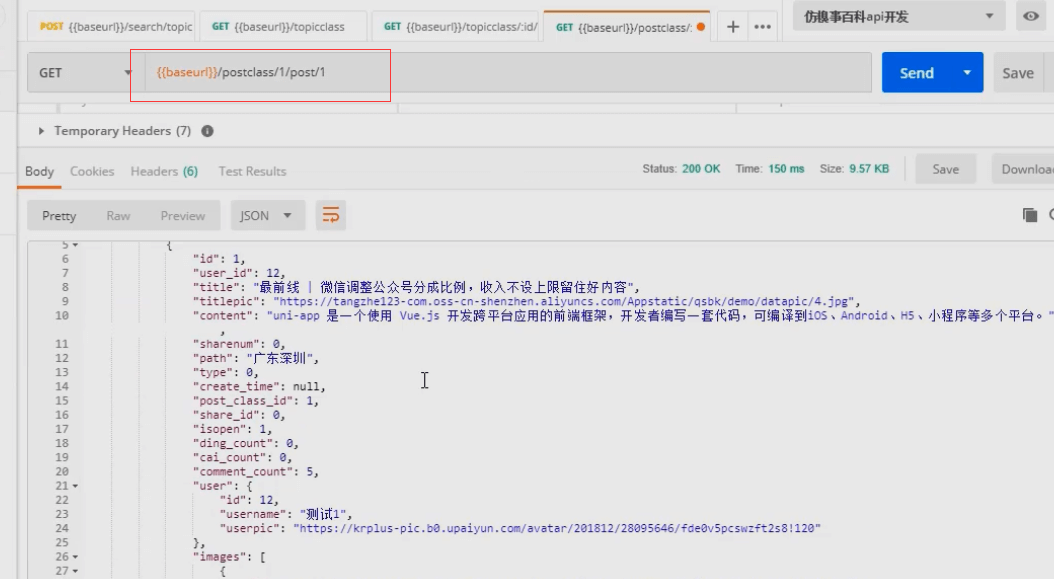
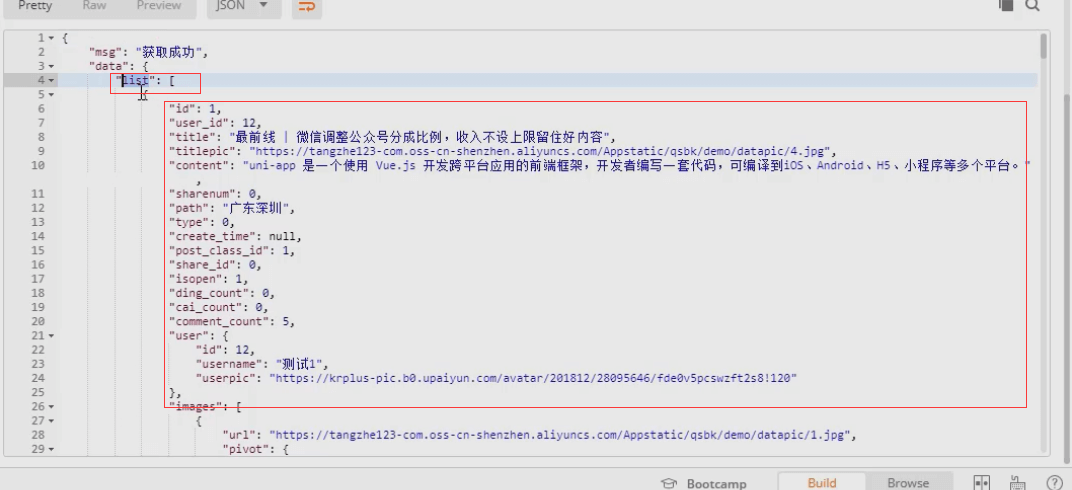
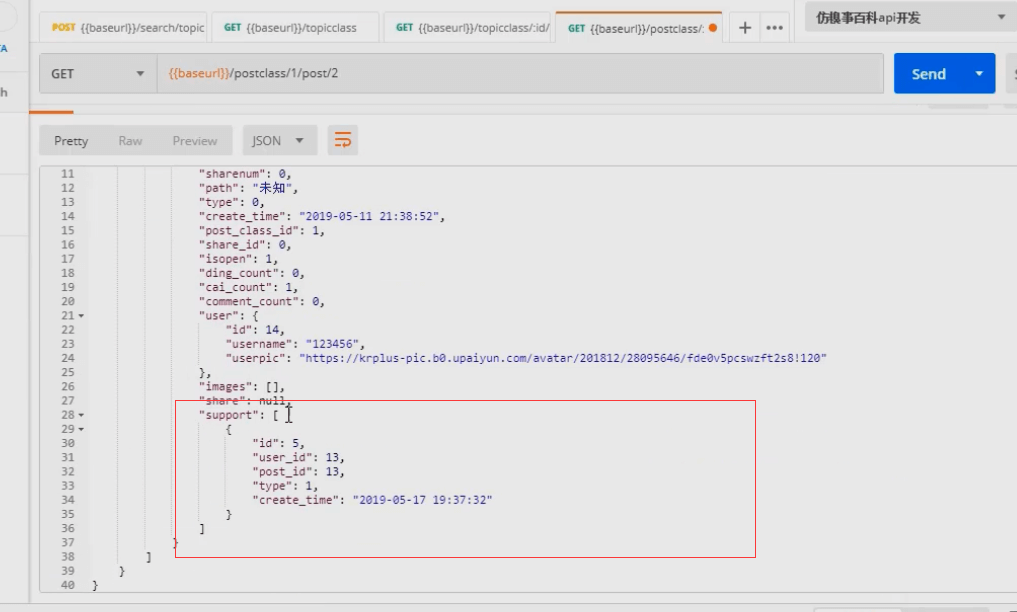
用postman来演示一下

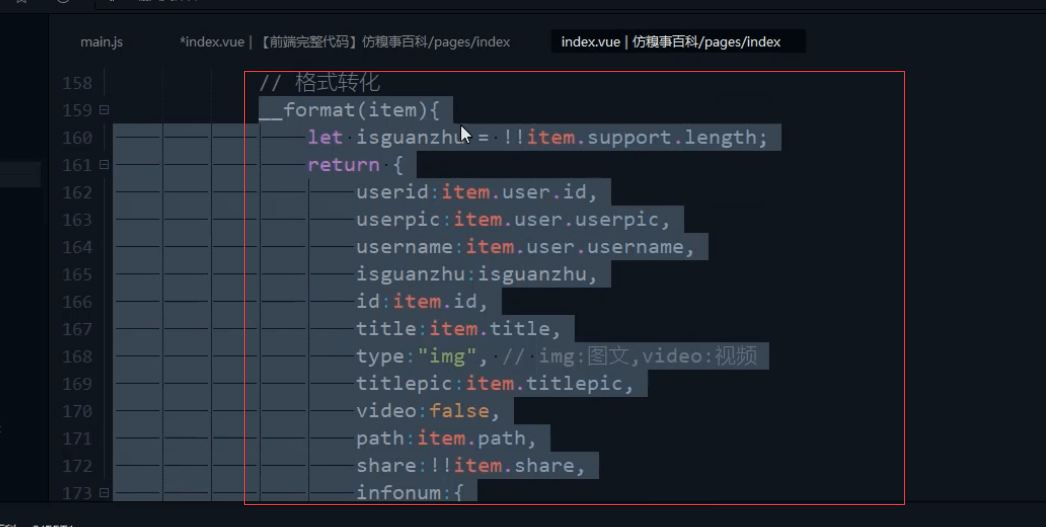
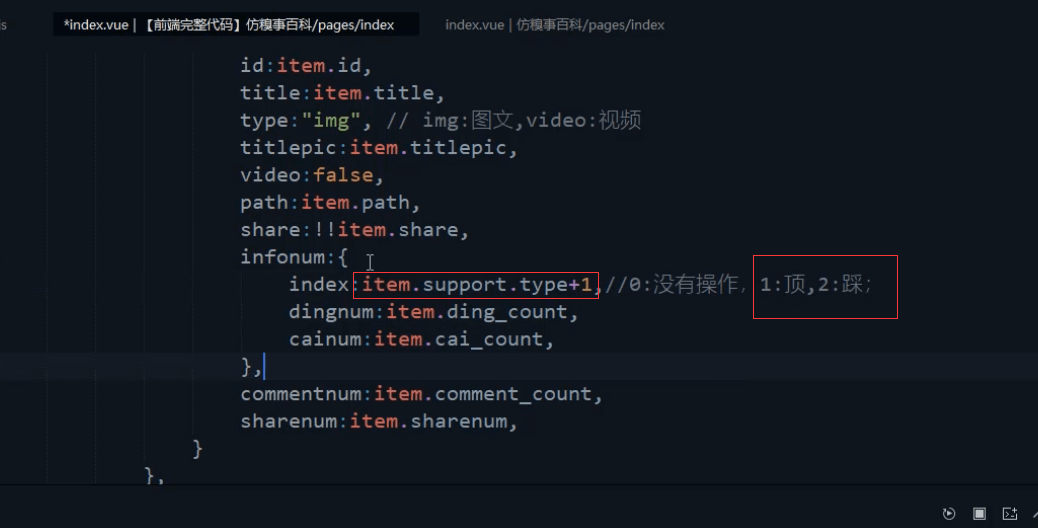
格式转换的方法
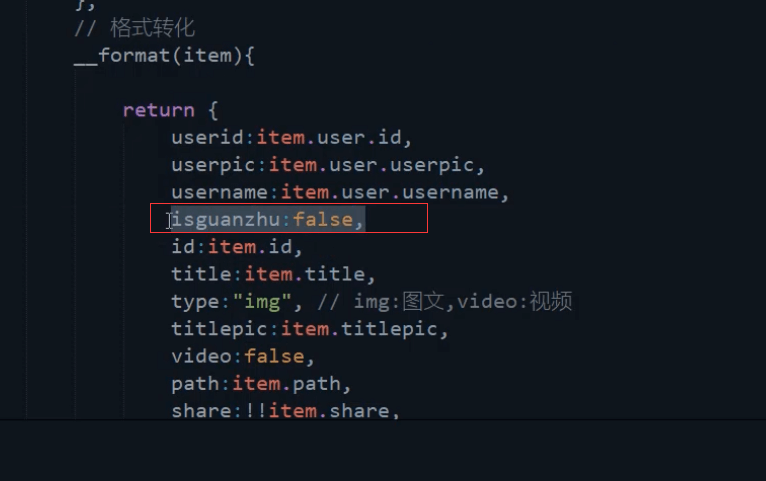
是否关注,后面再来讲。
请求接口的时候,传递了token的值
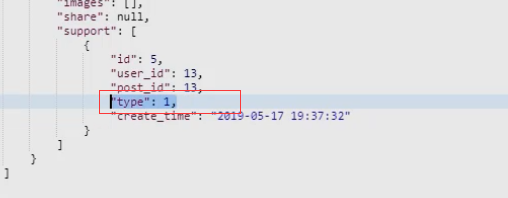
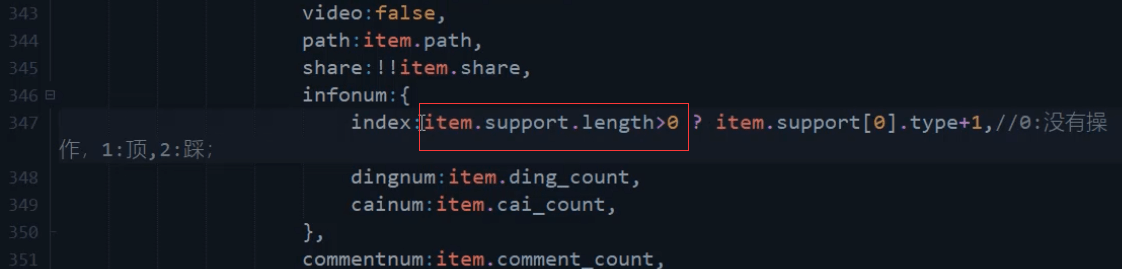
返回了support数据。代表了当前用户顶了当前这篇文章还是踩了当前文章。
type为1就是踩了,0就是顶了。
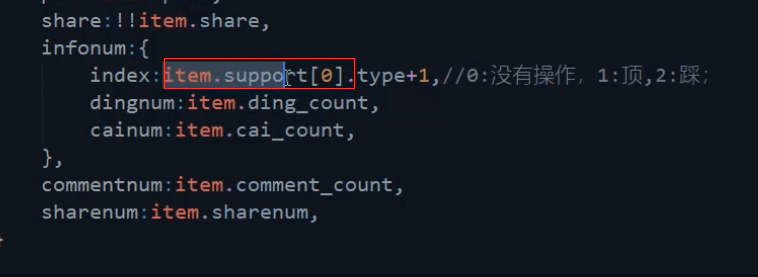
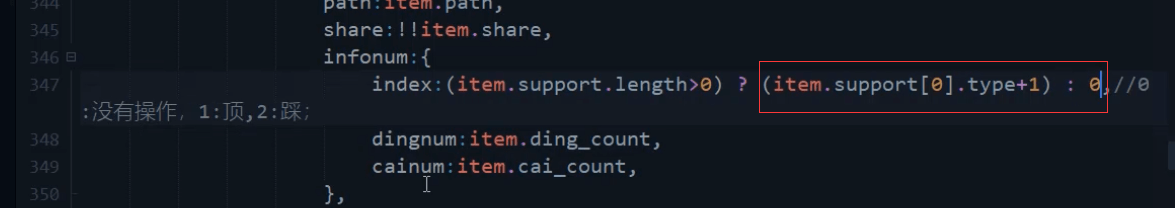
所以这里数据加1 才能转换成 1是顶 2 是踩 这种对应关系。
数组的第0个
数组有值才去赋值。
否则,默认数据为0
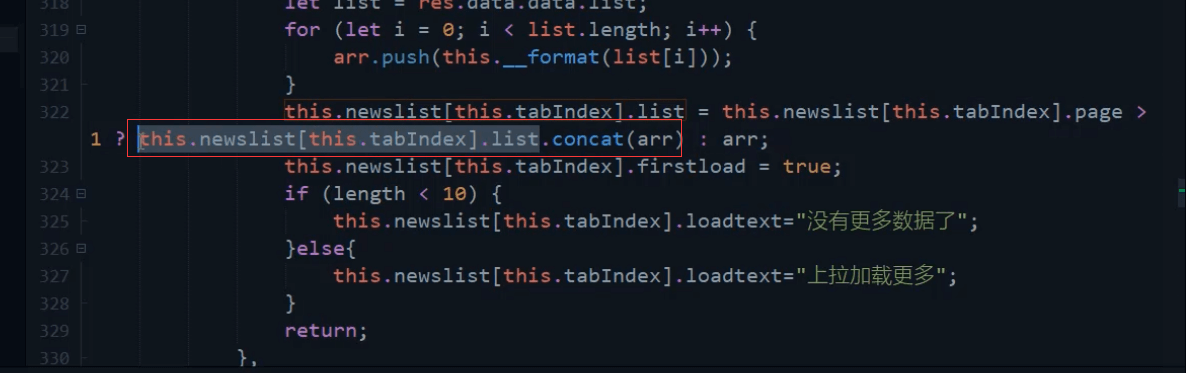
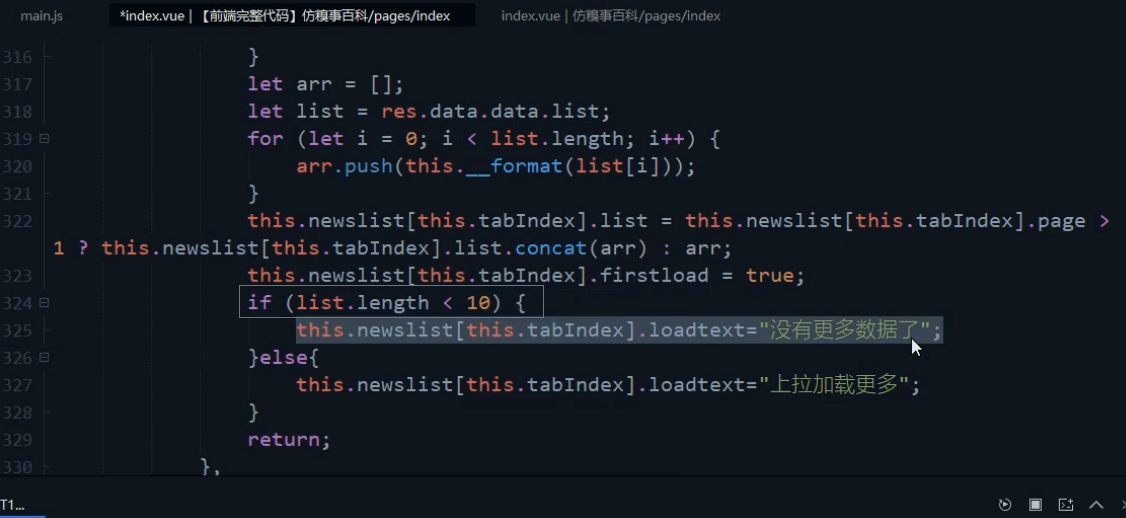
如果当前大于第一页,那么数据就要合并原来的数据,如果是第一页数据那么就是当前的数组arr
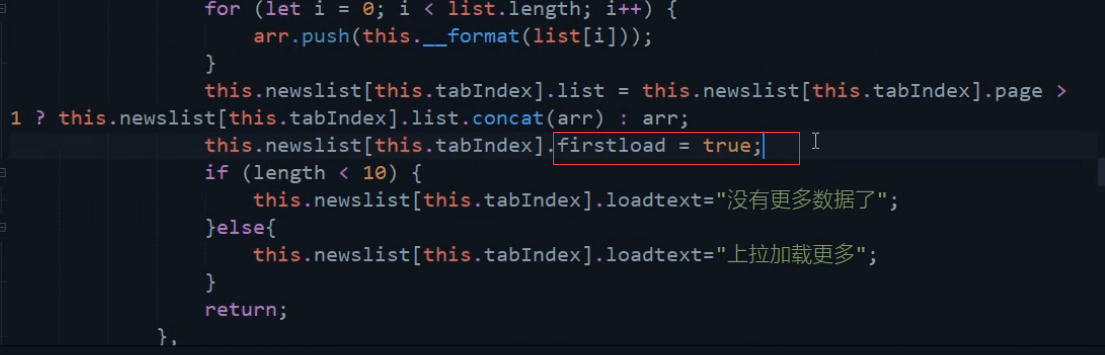
表示数据加载过了。
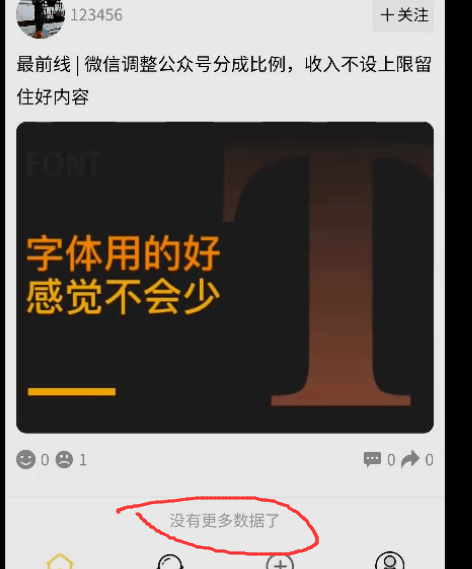
我们每页显示的是10条数据,如果拿到数据小于10那么就表示当前是最后一页了
上拉加载更多
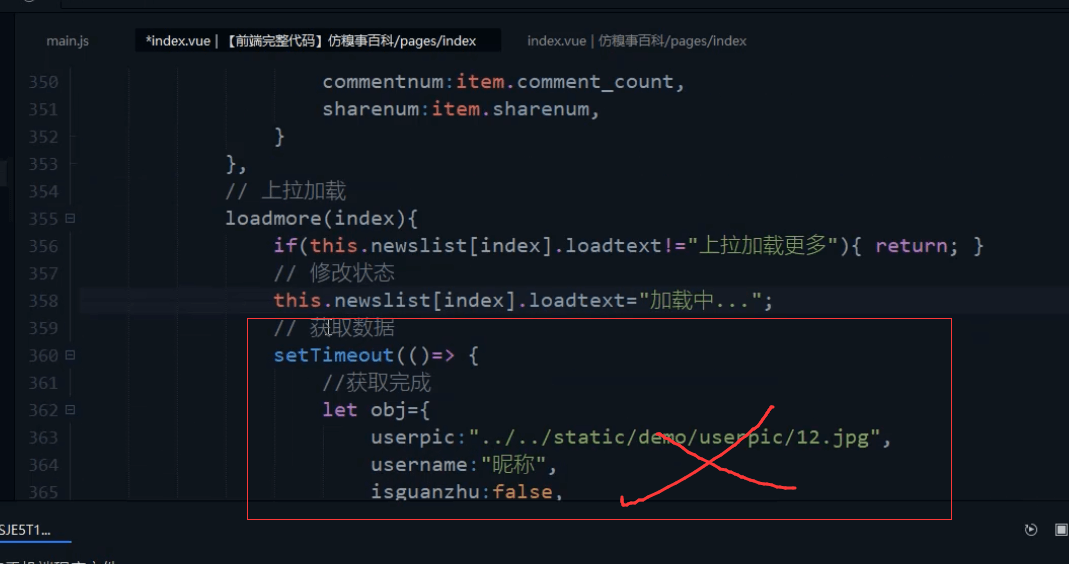
开始写上拉加载更多的代码
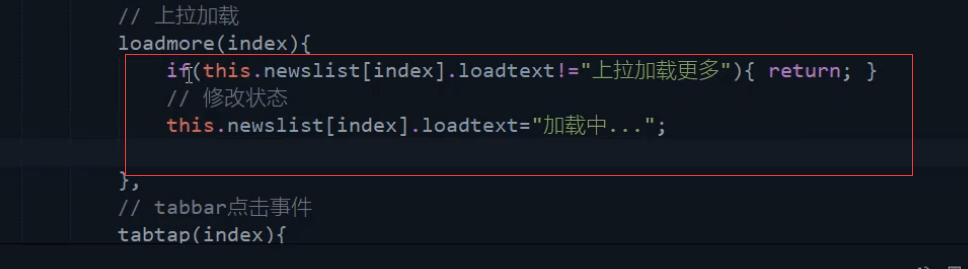
把原来的代码大部分都删掉。
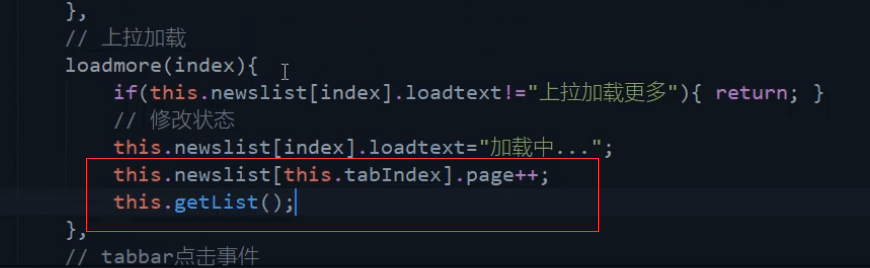
让里面的页数加1。然后再调用getList方法。
切换tab的时候要去请求接口的数据