开始
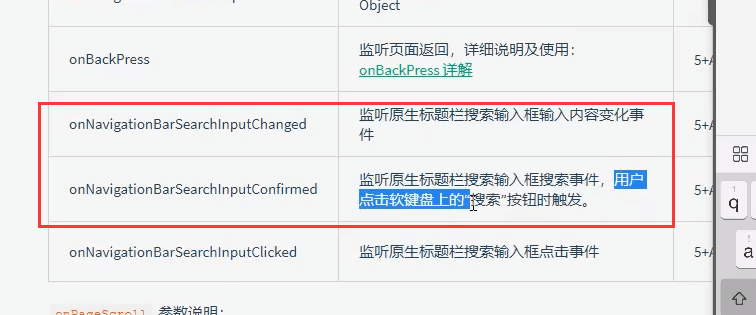
监听输入的时候文本的变化。然后就是输入之后按下手机键盘的搜索键





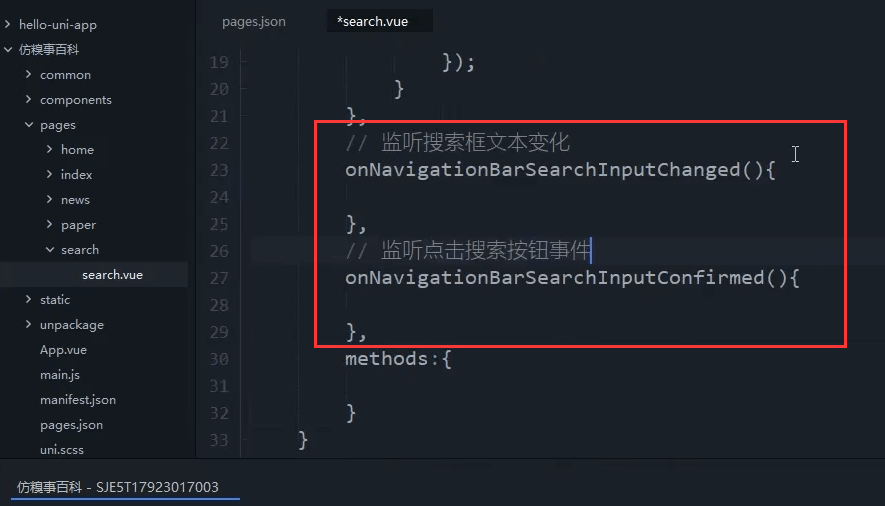
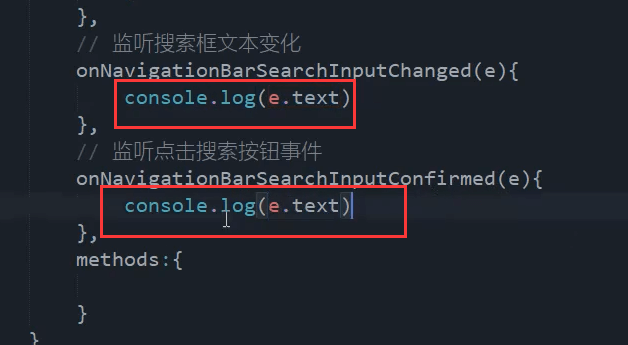
// 监听搜索框文本变化onNavigationBarSearchInputChanged(){},// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed() {},
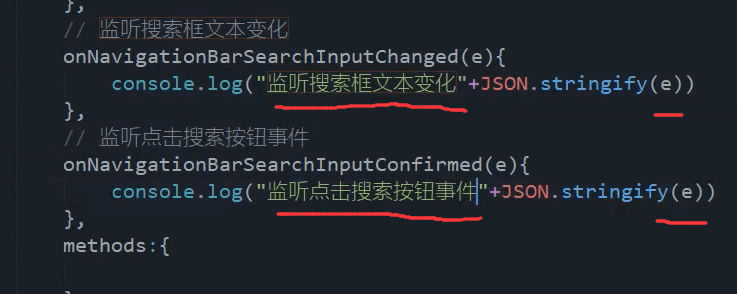
打印对象

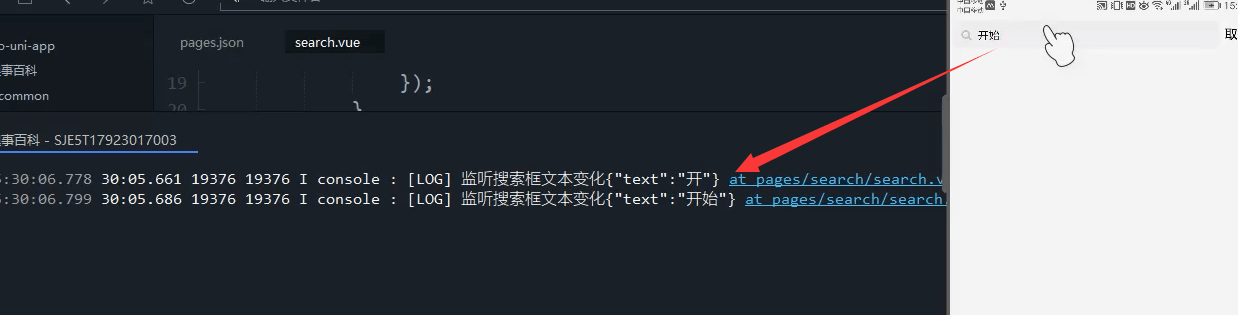
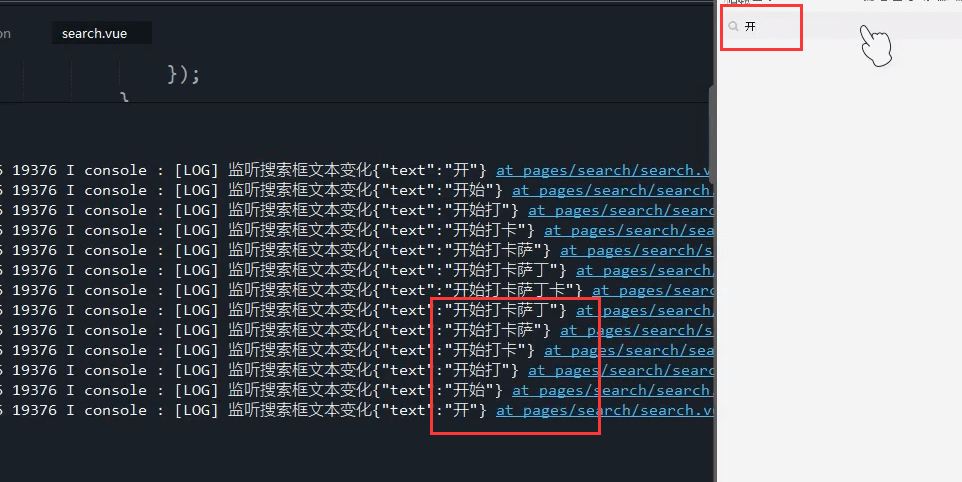
每打一个字,监听一次。
删除的时候也会监听到
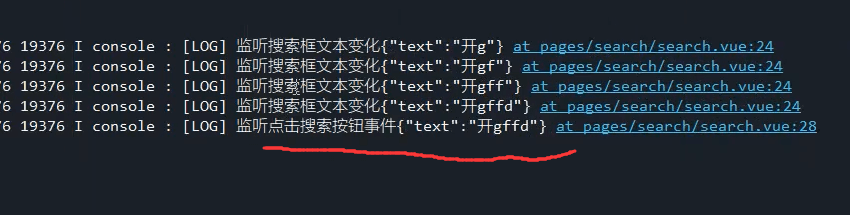
点击搜索按钮的输出

这样最终在这里预留两个接口
H5页面上onNavigationBarSearchInputConfirmed 就是点击回车按钮事件
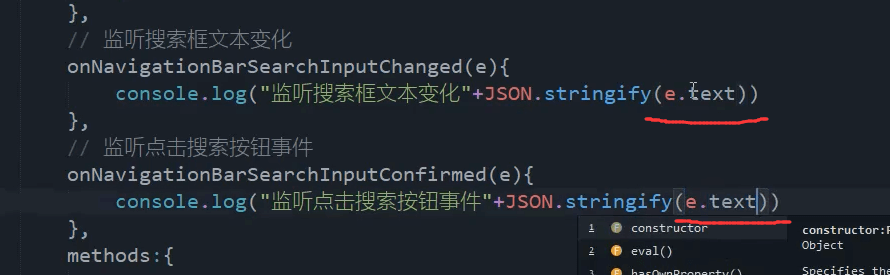
// 监听搜索框文本变化onNavigationBarSearchInputChanged(e){console.log("监听点击搜索按钮事件"+JSON.stringify(e.text));},// 监听点击搜索按钮事件onNavigationBarSearchInputConfirmed(e) {console.log("监听点击搜索按钮事件"+JSON.stringify(e.text));},

