开始
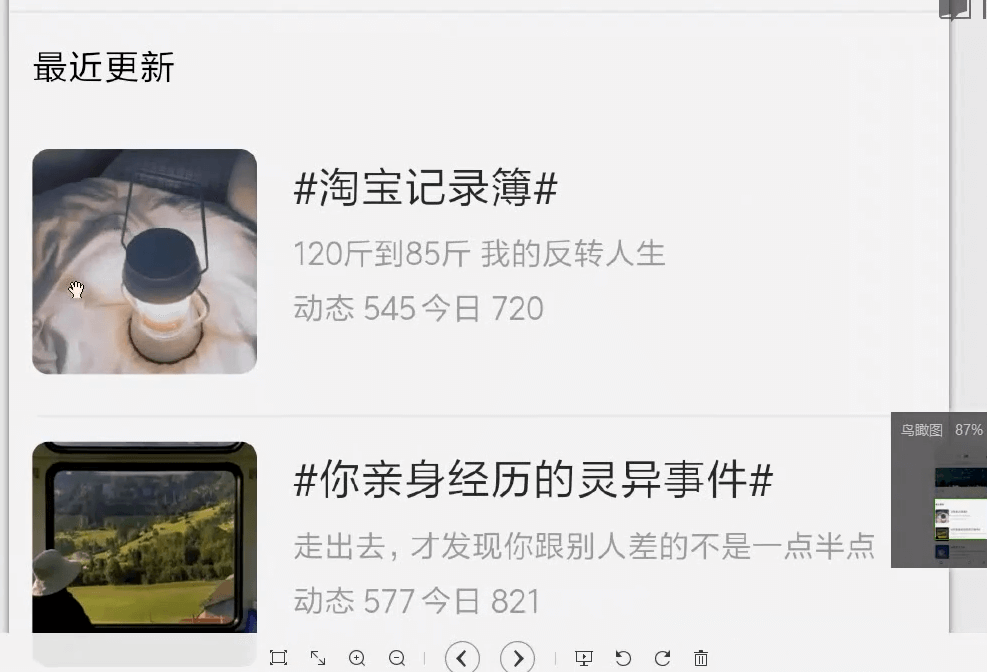
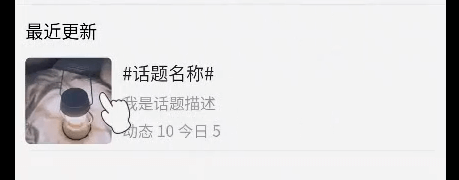
构造布局

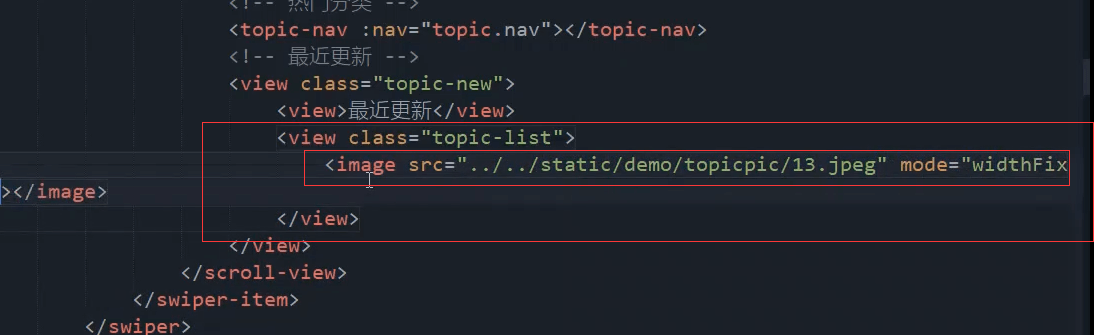
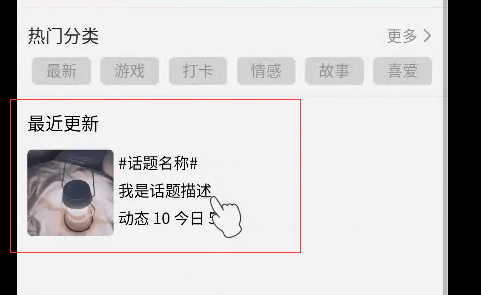
列表左边是图片
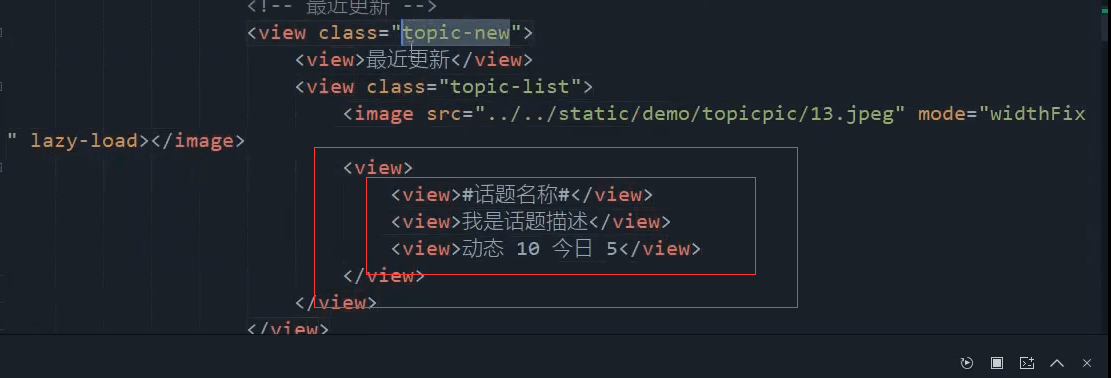
右边是一个view里面再嵌套3个view
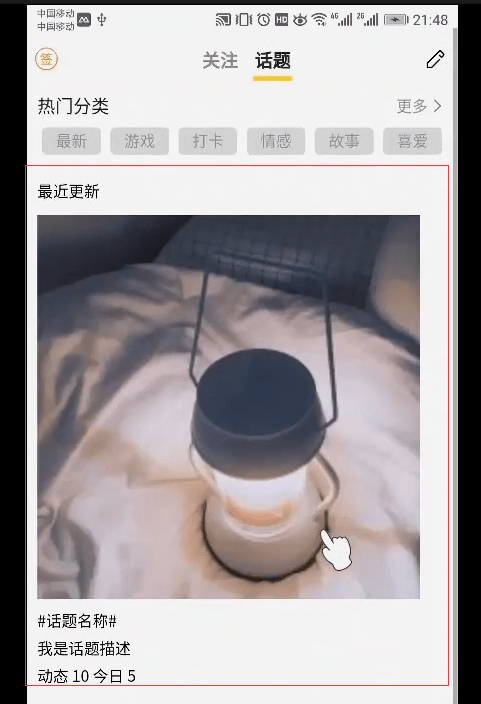
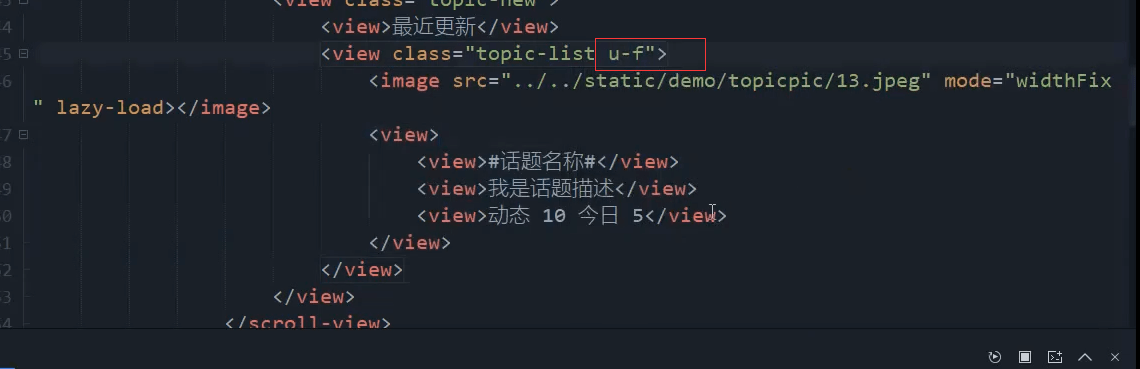
<view class="topic-new"><view class="">最近更新</view><view class="topic-list"><image src="../../static/demo/topicpic/13.jpeg"mode="widthFix" lazy-load="true"></image><view class=""><view class="">#话题名称</view><view class="">我是话题描述</view><view class="">动态 10 今日 5</view></view></view></view>
css

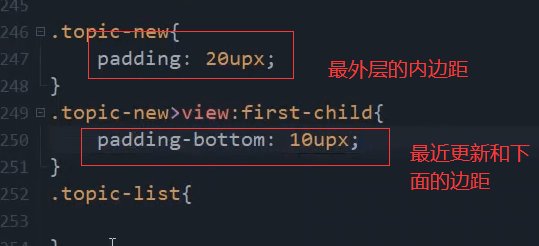
.topic-new{padding: 20upx;}.topic-new>view:first-child{padding-bottom: 10upx;}
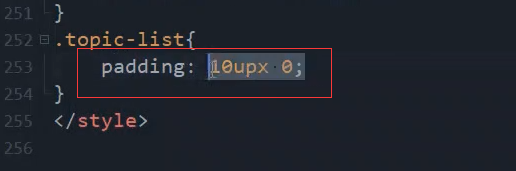
列表和上下也有边距。上下为10 左右为0

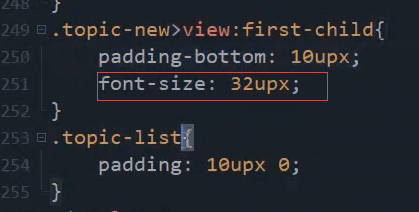
最近更新字体放大
.topic-new>view:first-child{padding-bottom: 10upx;font-size: 32upx;}
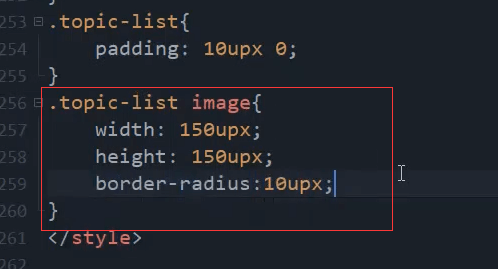
图片圆角居左。
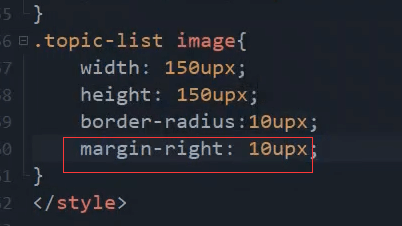
右边加点间距
.topic-list image{width: 150upx;height: 150upx;border-radius: 10upx;margin-right: 10upx;}
flex布局

图片和右边间距增大
最下面有一条线

.topic-list{padding: 10upx 0;border-bottom: 1upx solid #EEEEEE;}
标题字体要大一些
取色灰色的字体
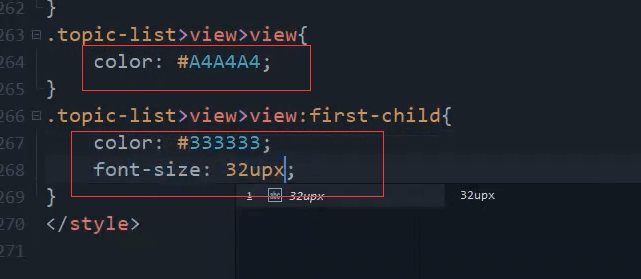
然后是标题自己,自定义字体的颜色
.topic-list>view>view{color: #A4A4A4;}.topic-list>view>view:first-child{color: #333333;font-size: 32upx;}

本节代码
news.vue
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":scroll-top="srcollTopValue" :style="{height: swiperheight+'px'}"><!-- 列表 --><block v-for="(item,index) in guanzhu.list" :ket="index"><common-list :item="item" :index="index"></common-list></block><!-- 上拉加载 --><load-more :loadtext="guanzhu.loadtext"></load-more></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list"><!-- 搜索框 --><view class="search-input"><input class="uni-input" placeholder-class="icon iconfont icon-sousuo topic-search"placeholder="搜索内容" /></view><!-- 轮播图 --><swiper class="topic-swiper" :indicator-dots="true" :autoplay="true" :interval="3000":duration="1000"><block v-for="(item,index) in topic.swiper" :key="index"><swiper-item><image :src="item.src" mode="widthFix" lazy-load="true"></image></swiper-item></block></swiper><!-- 热门分类 --><topic-nav :nav="topic.nav"></topic-nav><!-- 最近更新 --><view class="topic-new"><view class="">最近更新</view><view class="topic-list u-f"><image src="../../static/demo/topicpic/13.jpeg"mode="widthFix" lazy-load="true"></image><view class=""><view class="">#话题名称</view><view class="">我是话题描述</view><view class="">动态 10 今日 5</view></view></view></view></scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';import loadMore from '@/components/common/load-more.vue';import topicNav from '@/components/news/topic-nav.vue';export default {components: {commonList,newsNavBar,loadMore,topicNav},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0tabIndex: 1,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],guanzhu: {loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},topic: {swiper: [{src: "../../static/demo/banner1.jpg"},{src: "../../static/demo/banner2.jpg"},{src: "../../static/demo/banner3.jpg"},],nav: [{name: "最新"},{name: "游戏"},{name: "打卡"},{name: "情感"},{name: "故事"},{name: "喜爱"},]}}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e) {// console.log('scroll事件',e);this.scrollTopValue = e.detail.scrollTop;},// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}}}</script><style>.search-input {/* border: 1upx solid; */padding: 20upx;}.search-input>input {/* border: 1upx solid; */background: #F4F4F4;border-radius: 10upx;}.topic-search {display: flex;justify-content: center;font-size: 27upx;}.topic-swiper {padding: 0 20upx 20upx 20upx;}.topic-swiper image {width: 100%;border-radius: 10upx;}.topic-new{padding: 20upx;}.topic-new>view:first-child{padding-bottom: 10upx;font-size: 32upx;}.topic-list{padding: 10upx 0;border-bottom: 1upx solid #EEEEEE;}.topic-list>view>view{color: #A4A4A4;}.topic-list>view>view:first-child{color: #333333;font-size: 32upx;}.topic-list image{width: 150upx;height: 150upx;border-radius: 10upx;margin-right: 20upx;}</style>