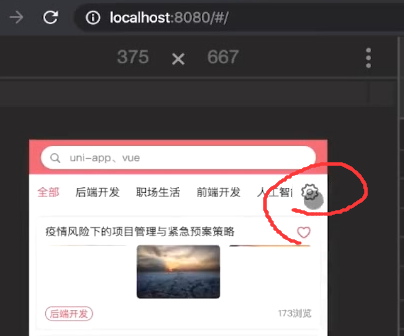
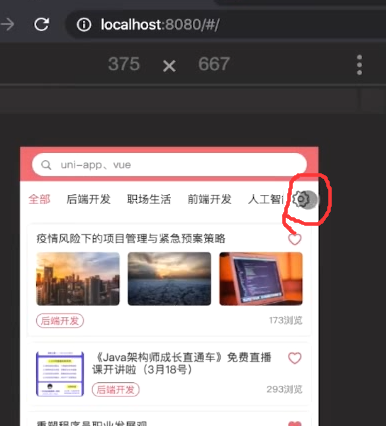
设置的图标,可以编辑选项卡显示的内容。
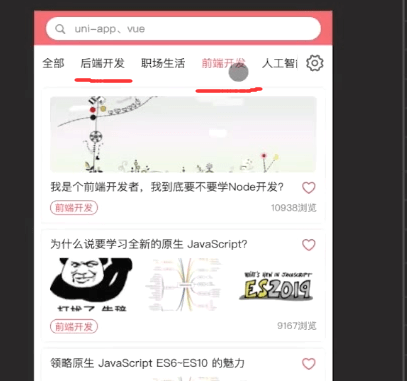
可以让我们的前端开发和后端开发是否在页面内显示。
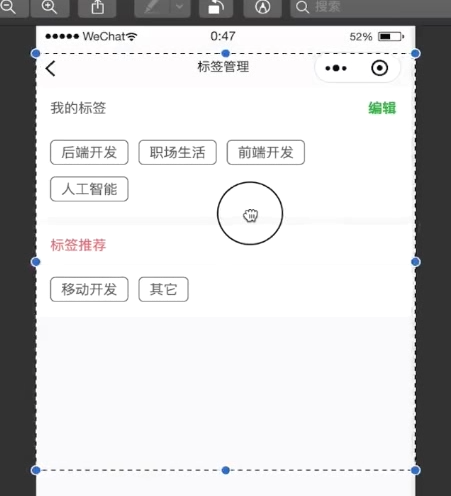
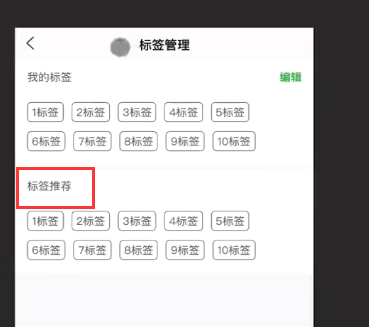
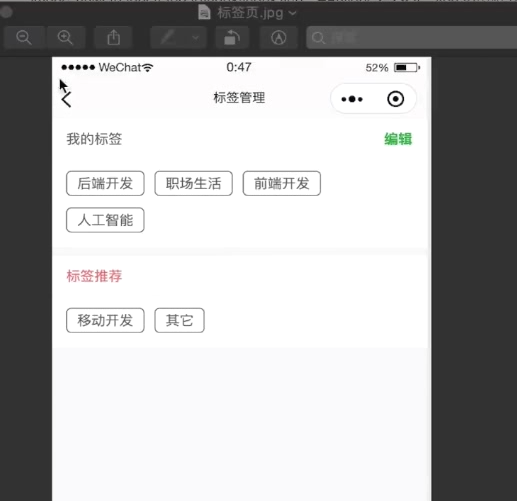
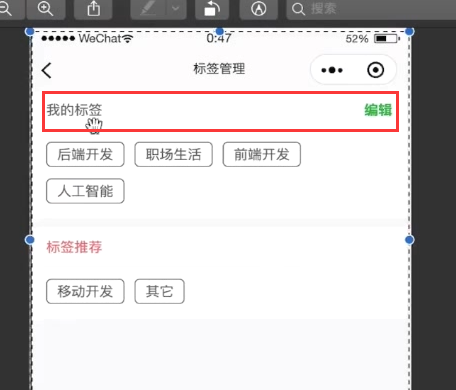
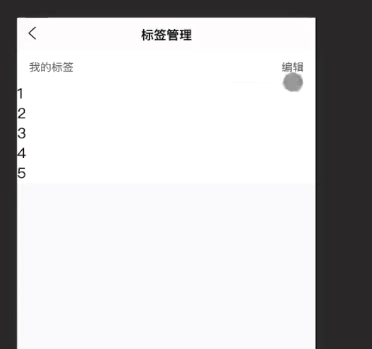
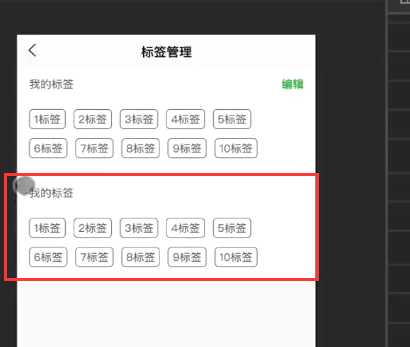
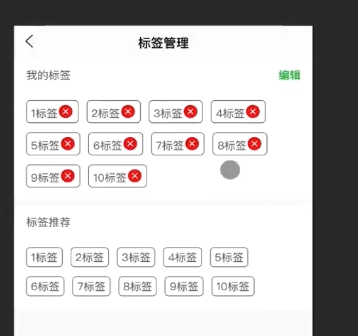
效果图
我的标签就是页面上tab显示的栏目,标签推荐就是其他没有显示的标签。点击右上角的编辑,可以编辑我们的标签,标签右上角会出现小差号,可以选择从我的标签里面删除。点击标签推荐里面的标签,会添加到我的标签。
实现标签管理页面布局
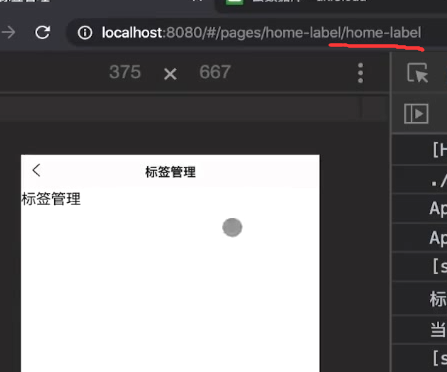
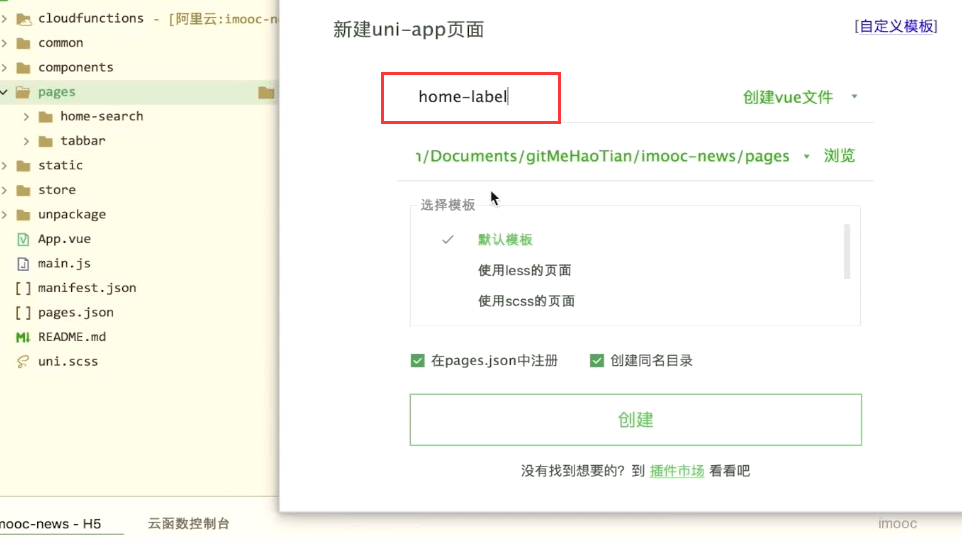
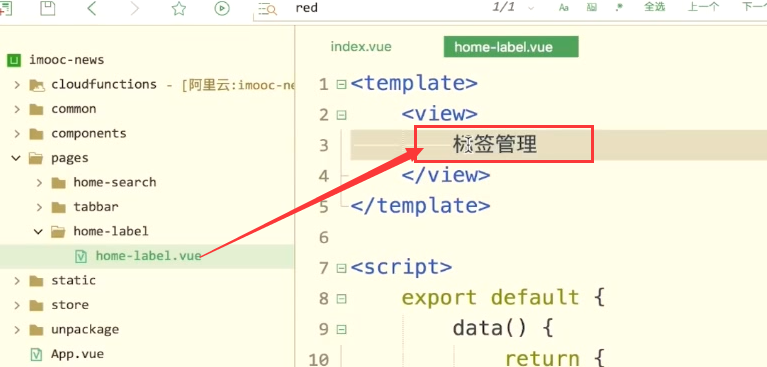
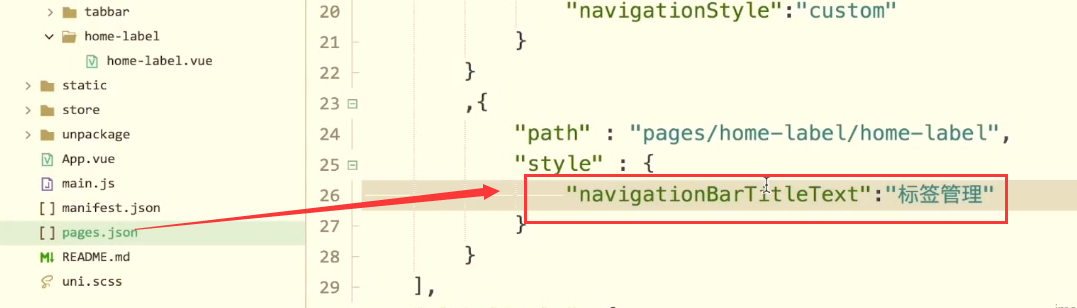
先来添加页面


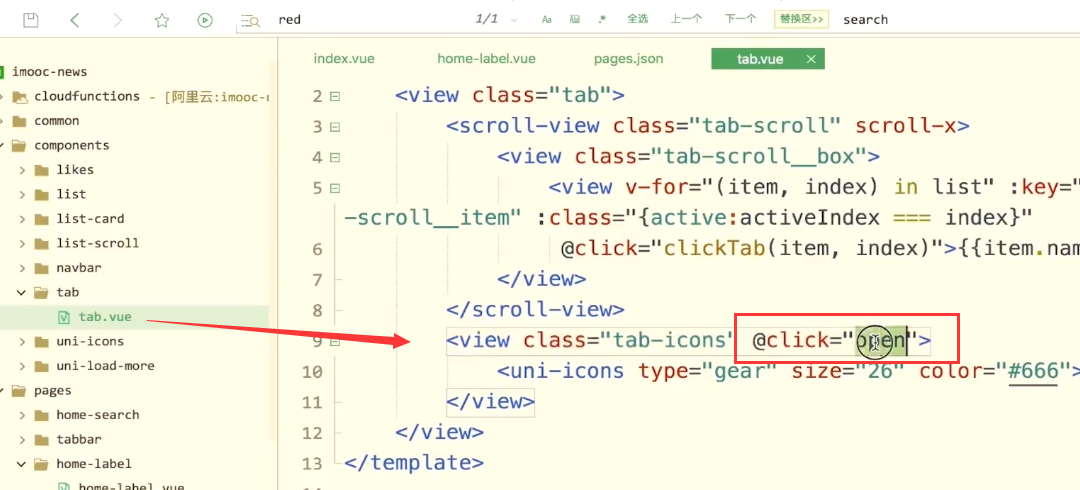
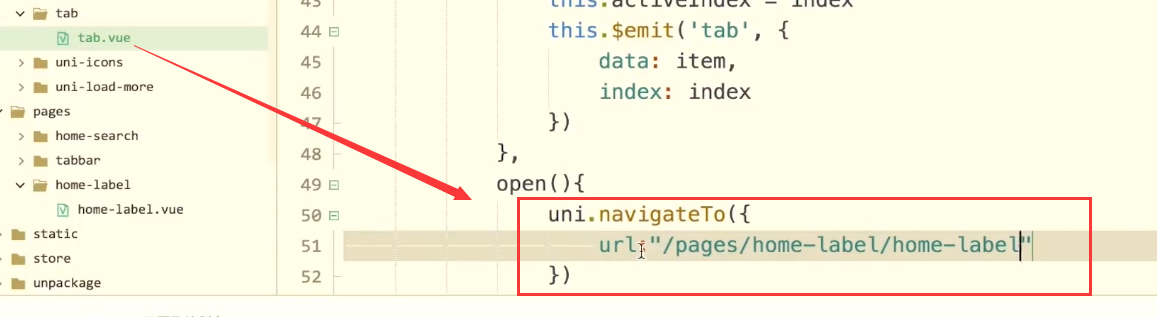
首页标签管理按钮的事件

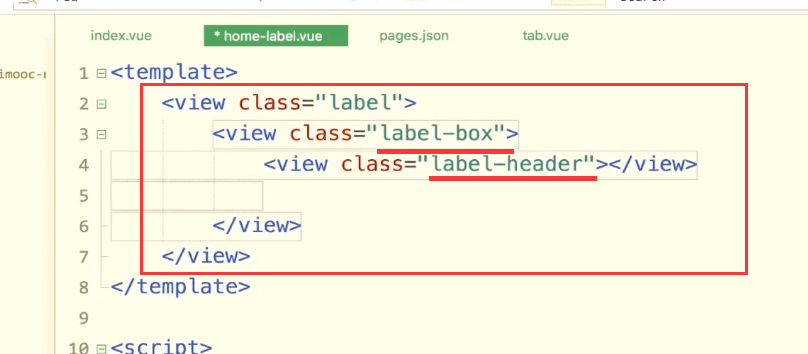
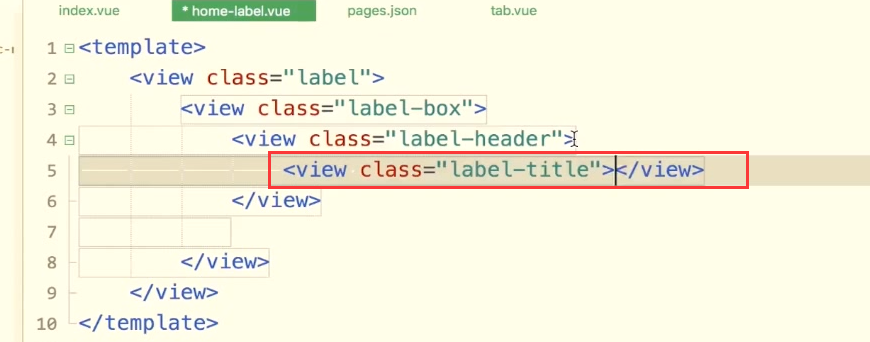
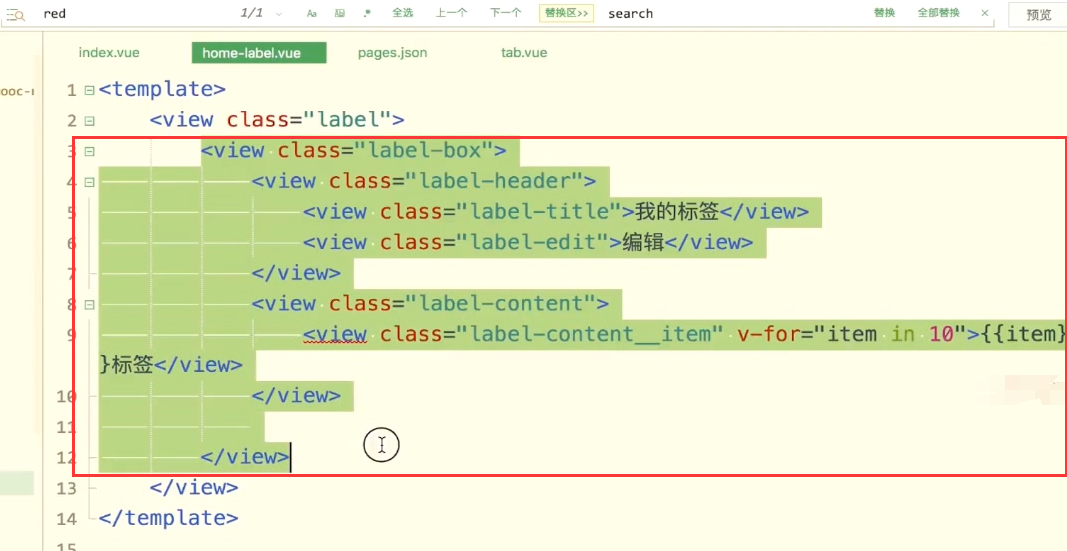
开始布局

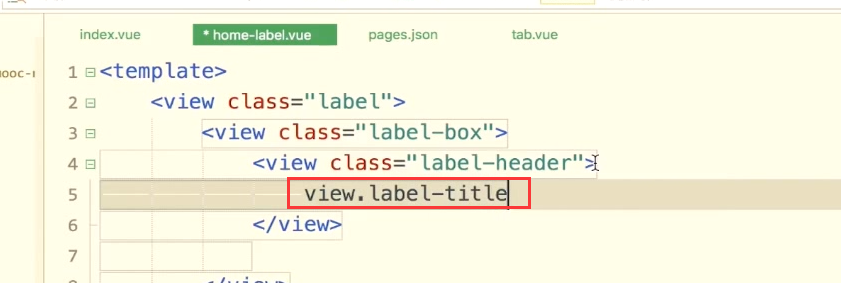
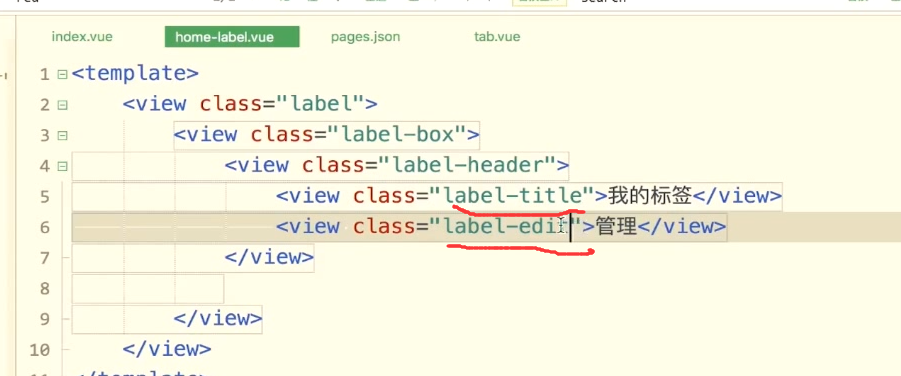
header里面有两个内容,一个是我的标签,一个是右上角的编辑按钮。

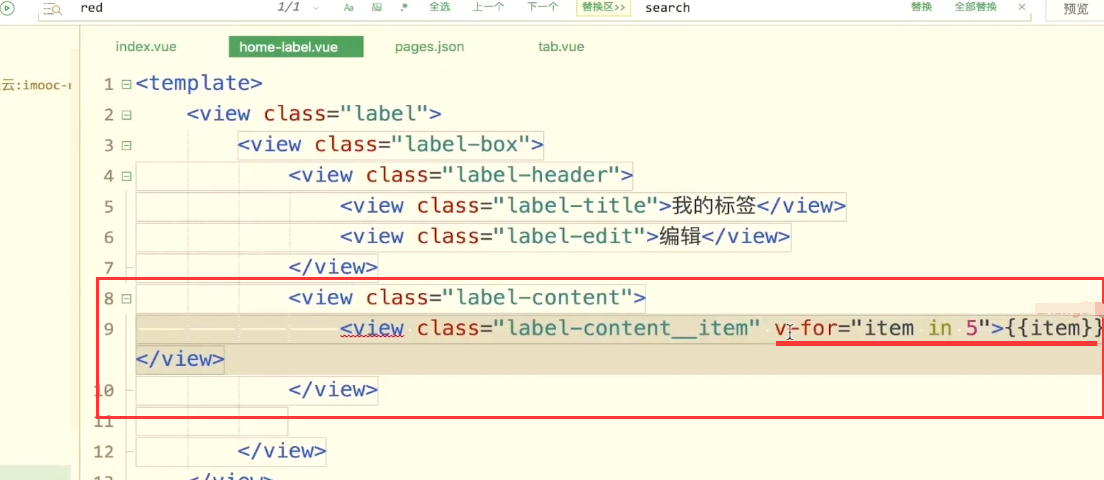
自动生成

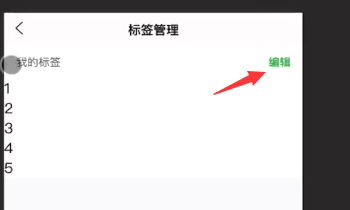
内容区域,,先循环5次
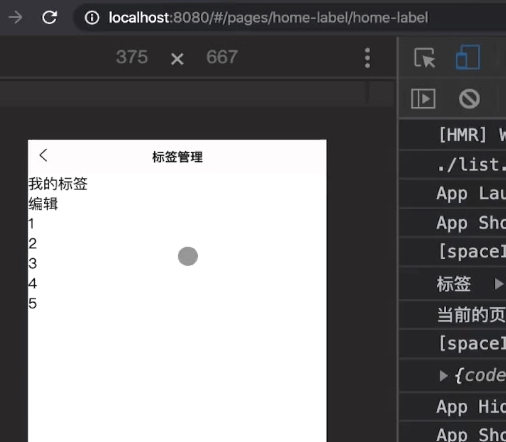
内容已经渲染出来了
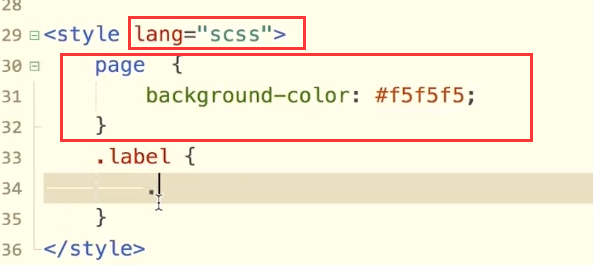
样式
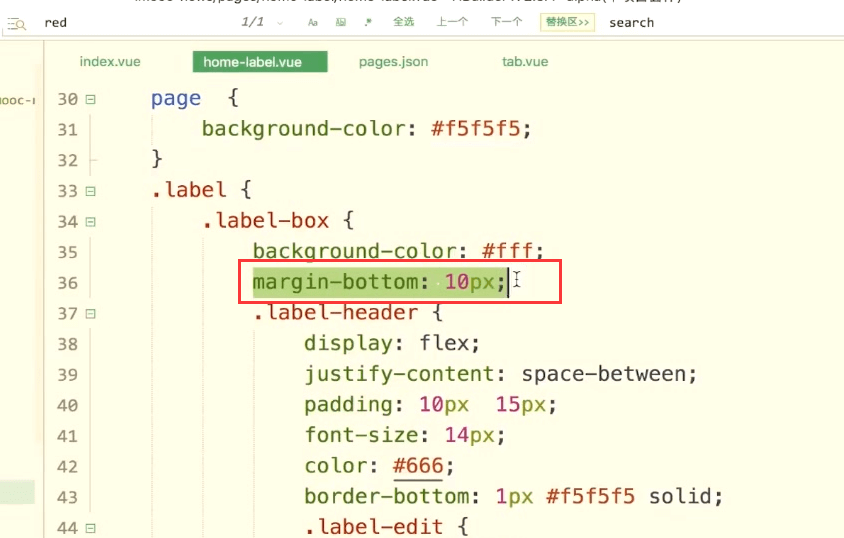
先来给整个页面加个背景颜色

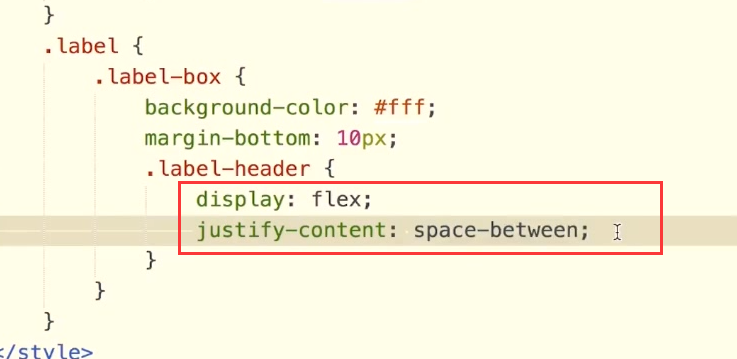
下面实现标题的样式。flex布局,然后希望它的子元素是左右对齐的。
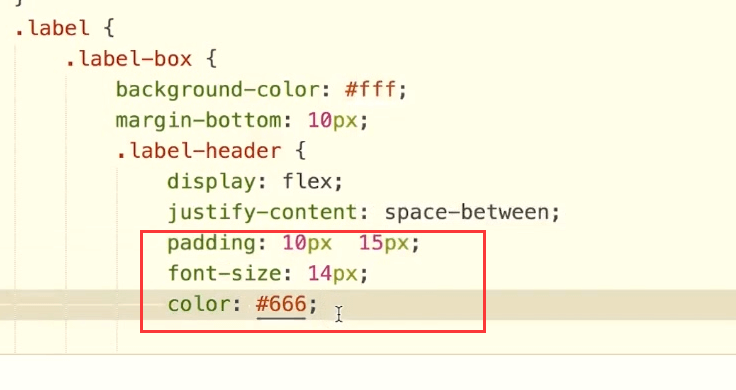
padding,上下是10 左右是15
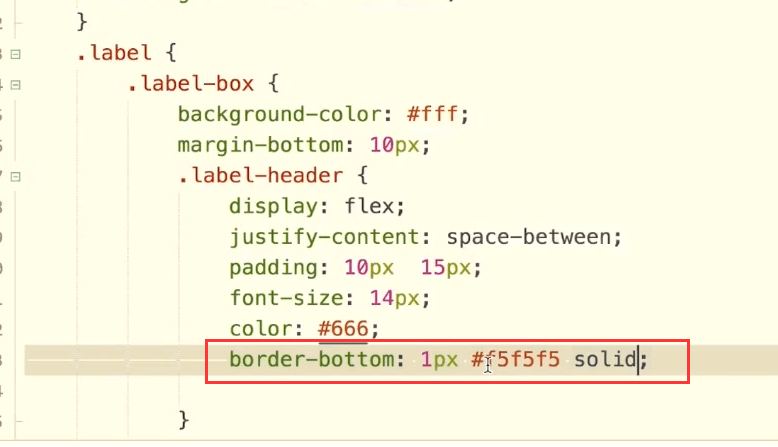
加个边框来测试下

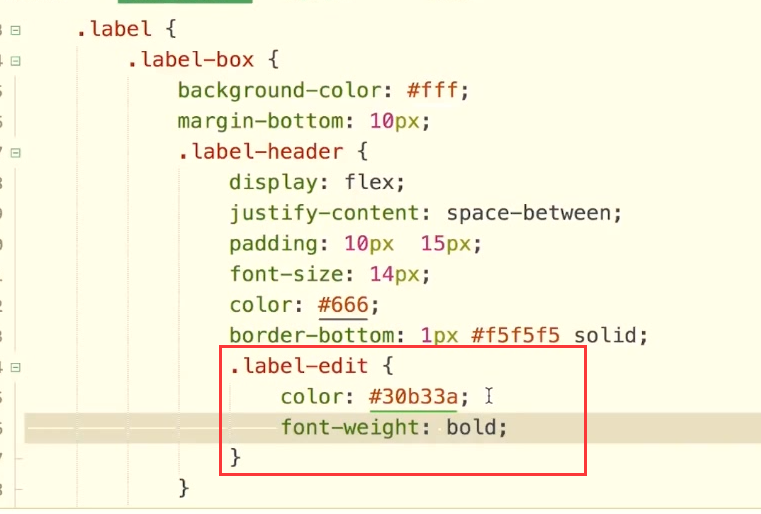
编辑按钮颜色 绿色,加粗
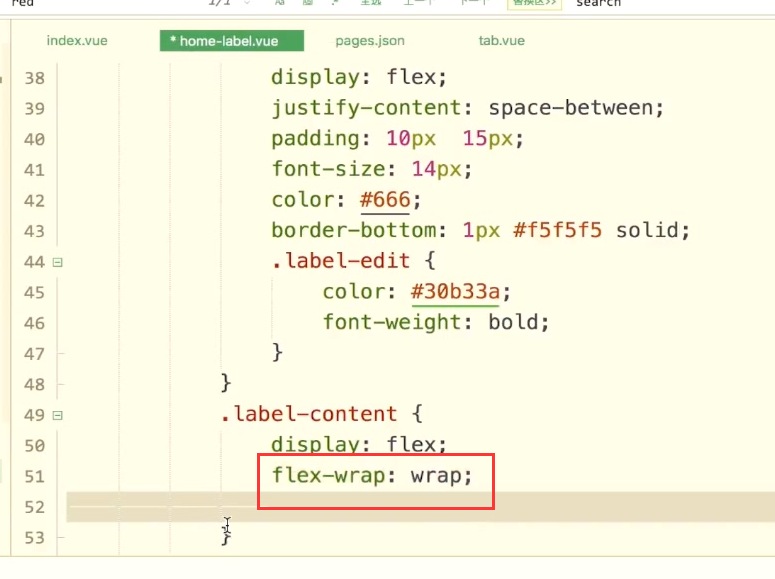
实现内容
flex布局,标题超出换行。
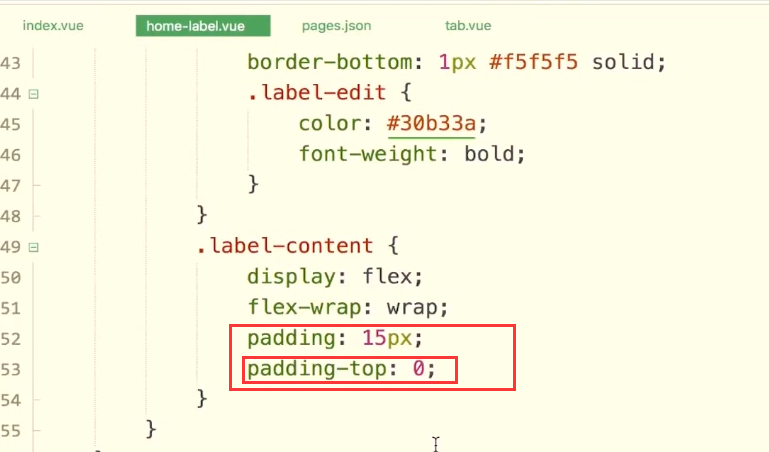
因为上面以偶margin-bottom是0
所以下面我们把pdding-top设置为了0.
item的样式

改成循环10个对象

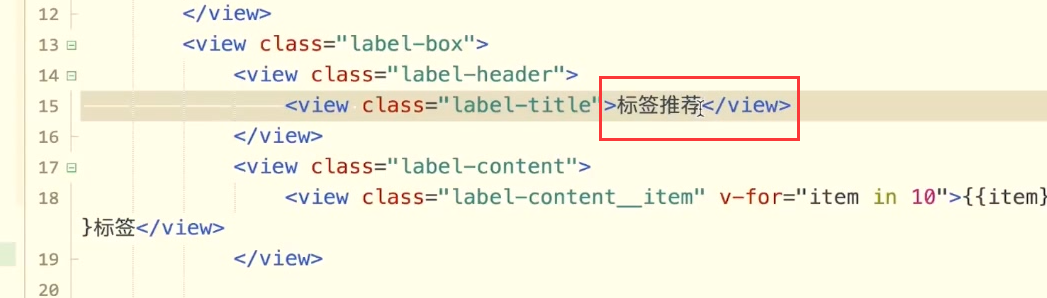
推荐标签
复制整段代码
把编辑按钮去掉

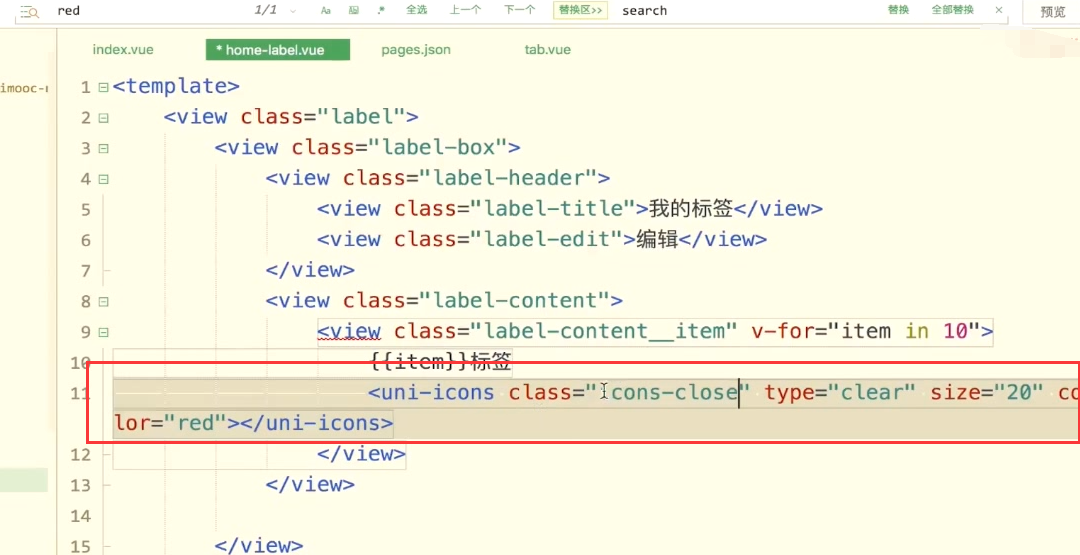
点击编辑,标签右上角有差号
使用uni-icon
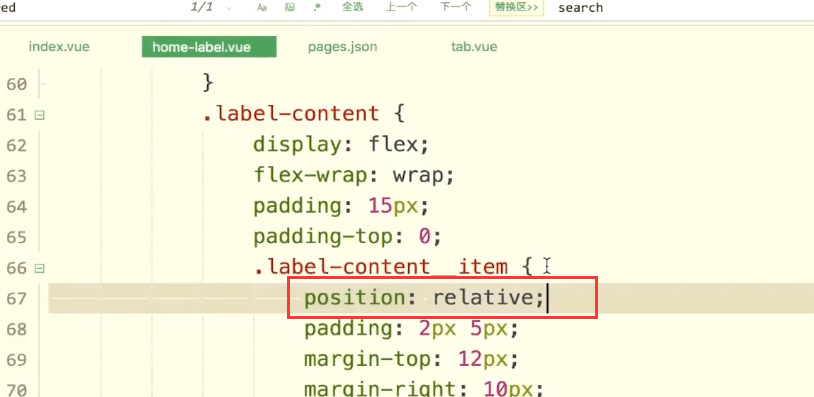
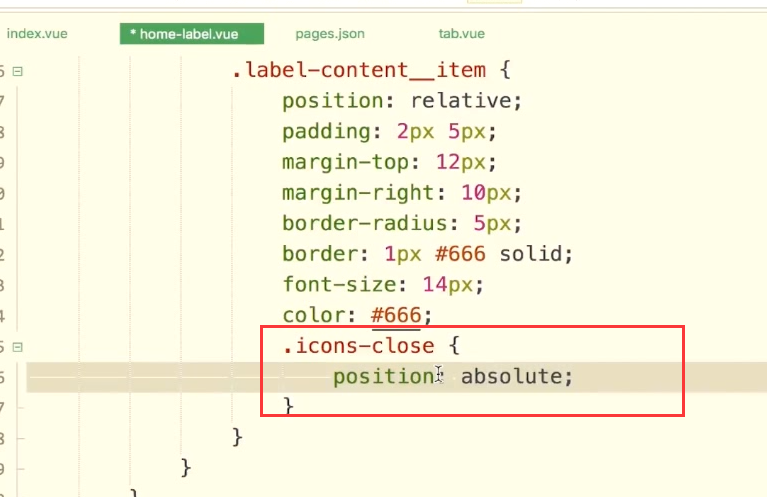
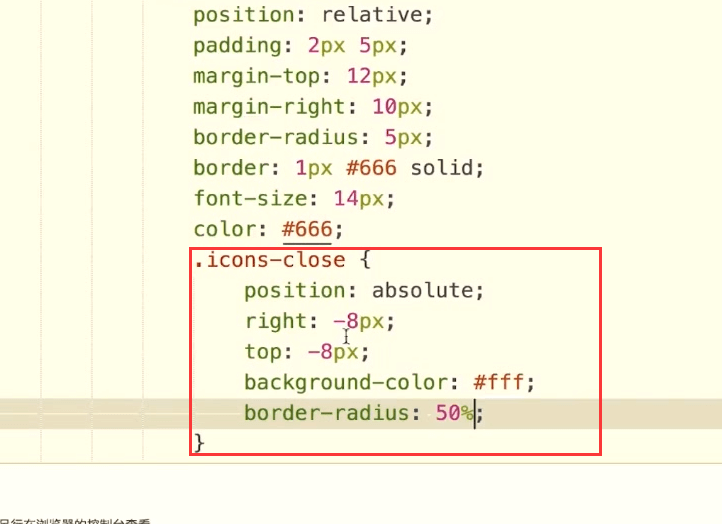
图标的样式。首先我们要把它定位到右上角。
首先父元素设置为相对定位
然后让图标是一个绝对定位

差号就显示在右上角了。