开始

第三行做成分享的这种格式
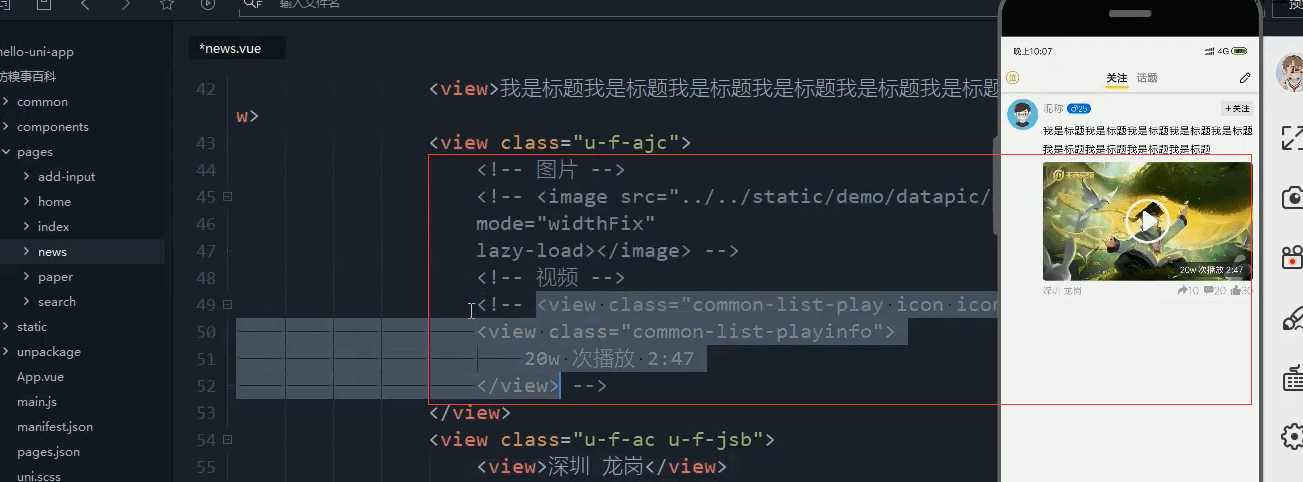
把之前做的先注释掉
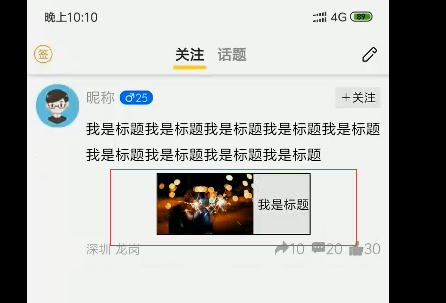
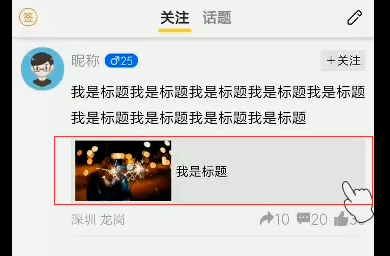
分析:有点背景色, 左边是图片,右边是文字。

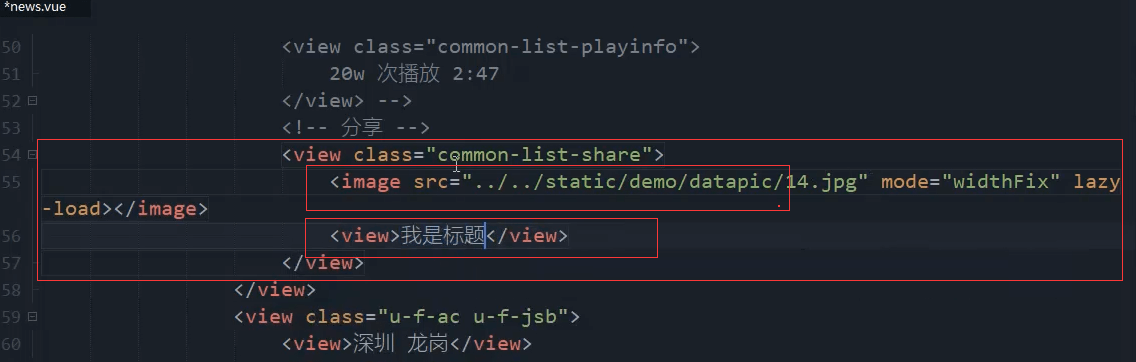
<view class="common-list-share"><image src="../../static/demo/datapic/14.jpg"mode="widthFix" lazy-load="true"></image><view class="">我是标题</view></view>
垂直方向居中
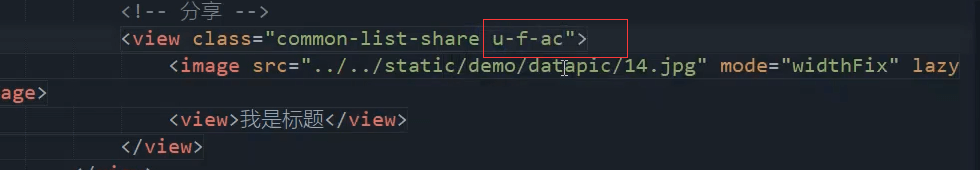
<!-- 分享 --><view class="common-list-share u-f-ac"><image src="../../static/demo/datapic/14.jpg"mode="widthFix" lazy-load="true"></image><view class="">我是标题</view></view>
写样式
首先是要给一个背景色。给图片设置宽和高
加一个右边距
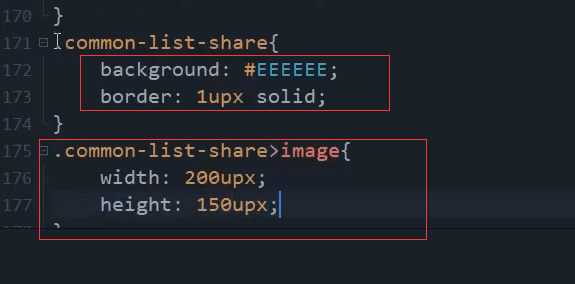
.common-list-share{background: #EEEEEE;border: 1upx solid;}.common-list-share>image{width: 200upx;height: 150upx;margin-right: 10upx;}
并没有显示100%
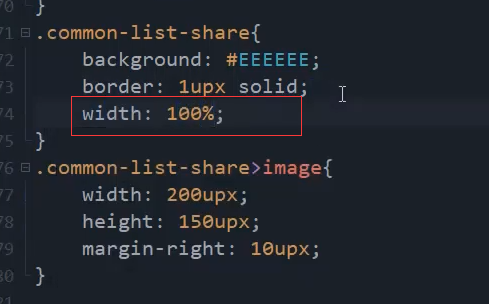
加一个宽度
.common-list-share{background: #EEEEEE;border: 1upx solid;width: 100%;}

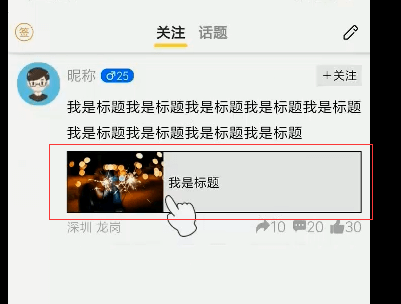
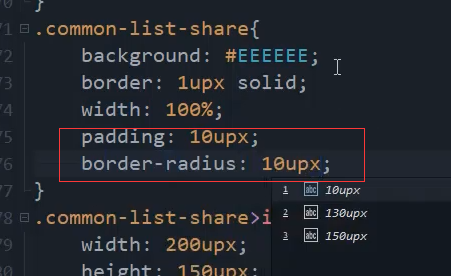
加圆角,再加内边距。然后把边框删掉。
.common-list-share{background: #EEEEEE;border: 1upx solid;width: 100%;padding: 10upx;border-radius: 10upx;}
最外层边框去掉。
本节代码
html
<view class="common-list-share u-f-ac"><image src="../../static/demo/datapic/14.jpg"mode="widthFix" lazy-load="true"></image><view class="">我是标题</view></view>
css
.common-list-share{background: #EEEEEE;/* border: 1upx solid; */width: 100%;padding: 10upx;border-radius: 10upx;}.common-list-share>image{width: 200upx;height: 150upx;margin-right: 10upx;}

