开始
先完善下面内容的切换。
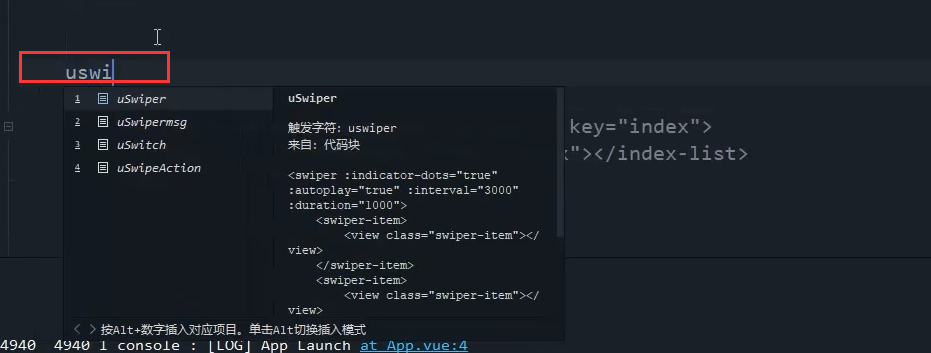
首先来看官方给的模板是怎么切换的。下面用的是swiper
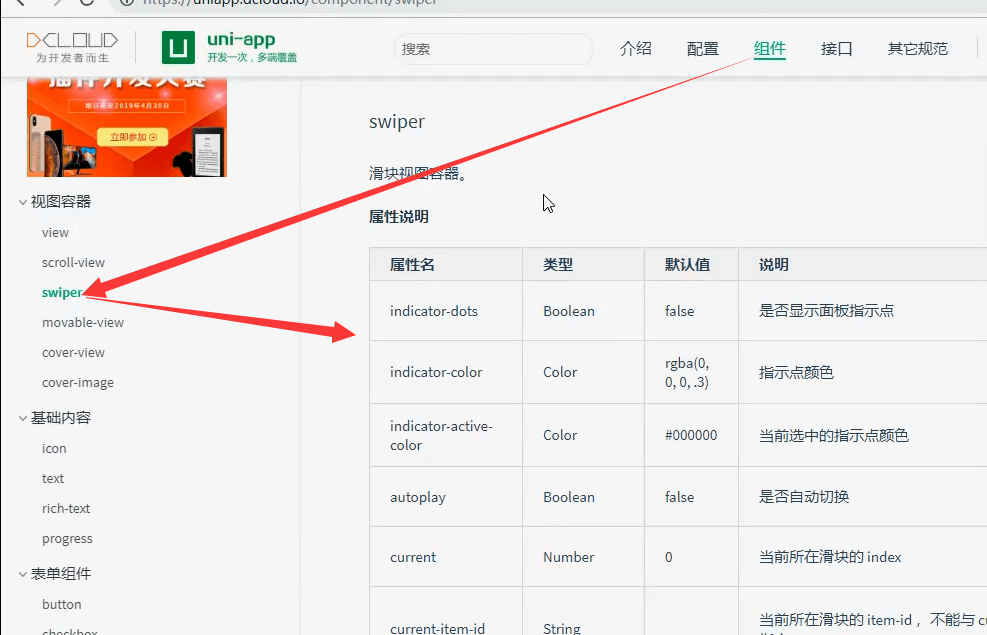
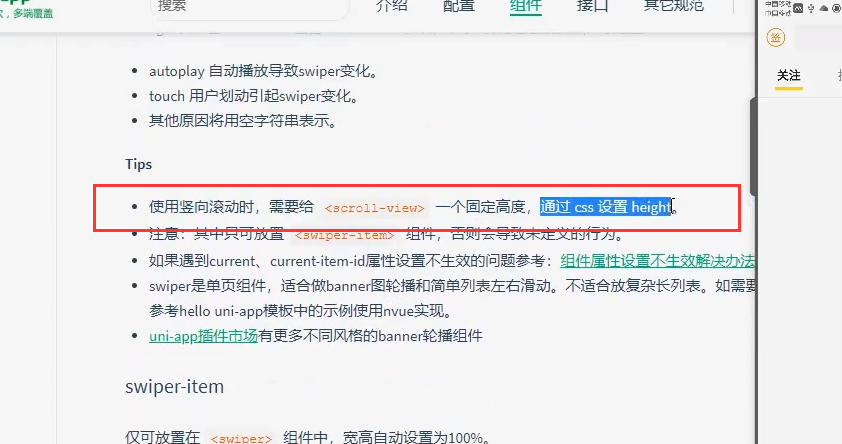
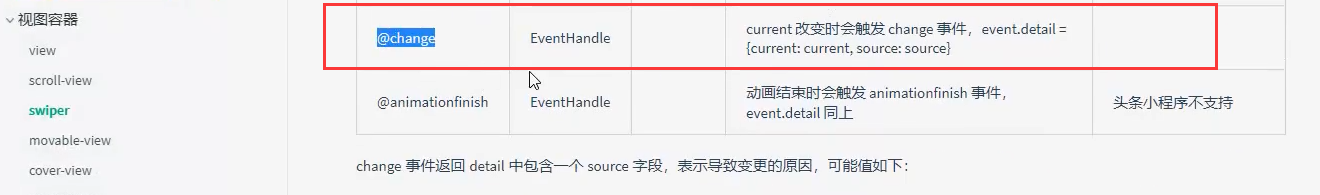
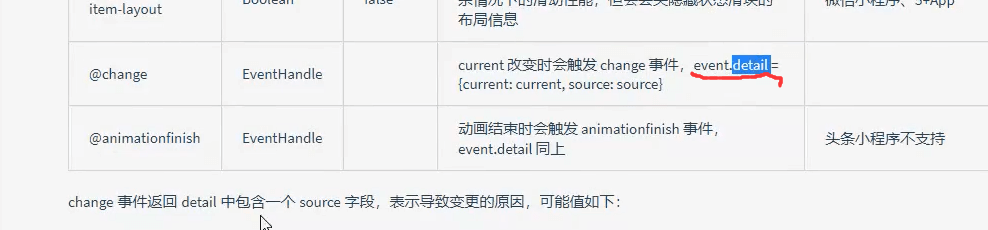
先来看下官方给的组件
https://uniapp.dcloud.io/component/swiper.html

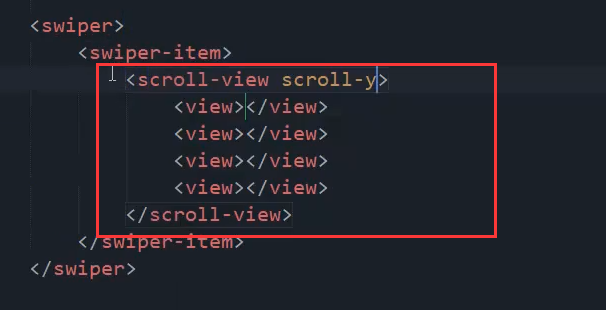
里面嵌套的就是scroll-view

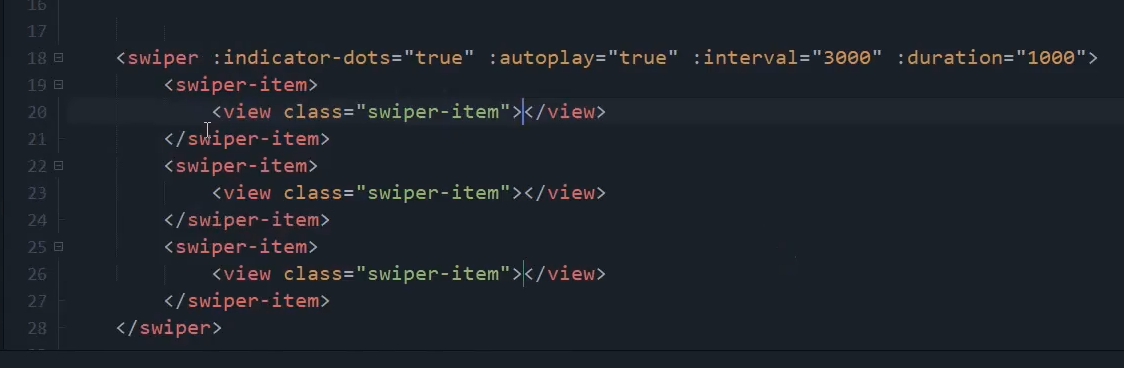
生成这一堆
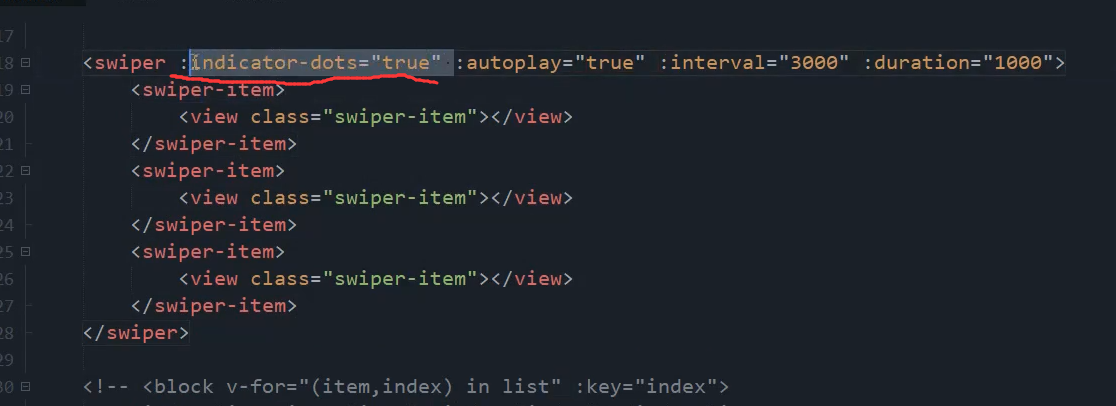
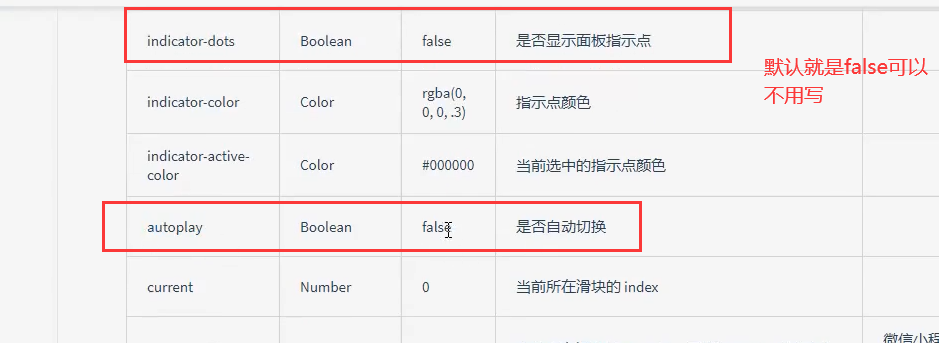
滚动的时候 ,底部的点 滚动到第几个了。
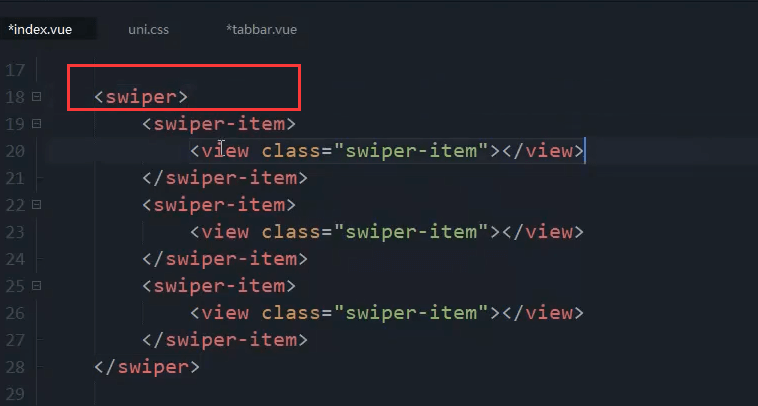
这里我们就设置为false,然后自动播放也设置为false

都是默认false的 所以就取消掉了。
<swiper><swiper-item><view class="swiper-item"></view></swiper-item><swiper-item><view class="swiper-item"></view></swiper-item></swiper>
里面就嵌套scroll-view
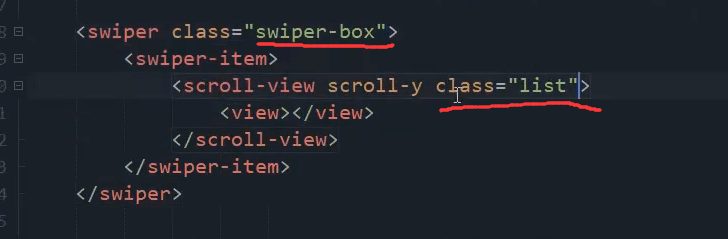
把官方例子的class复制过来。

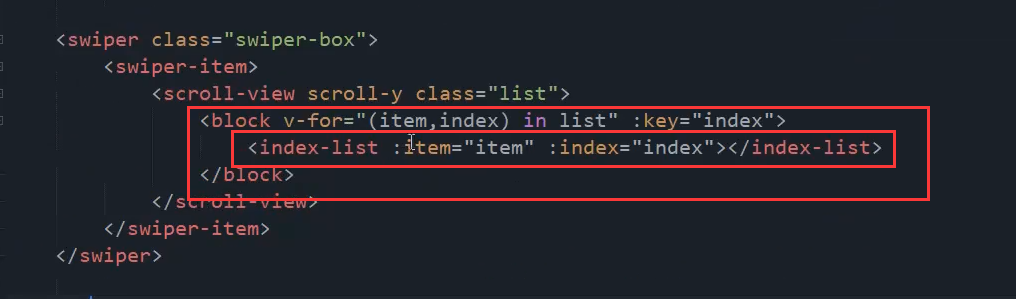
连就放我们的列表数据
<swiper class="swiper-box"><swiper-item><scroll-view scroll-y class="list"><block v-for="(item,index) in list" :key="index"><index-list :item="item" :index="index"></index-list></block></scroll-view></swiper-item></swiper>
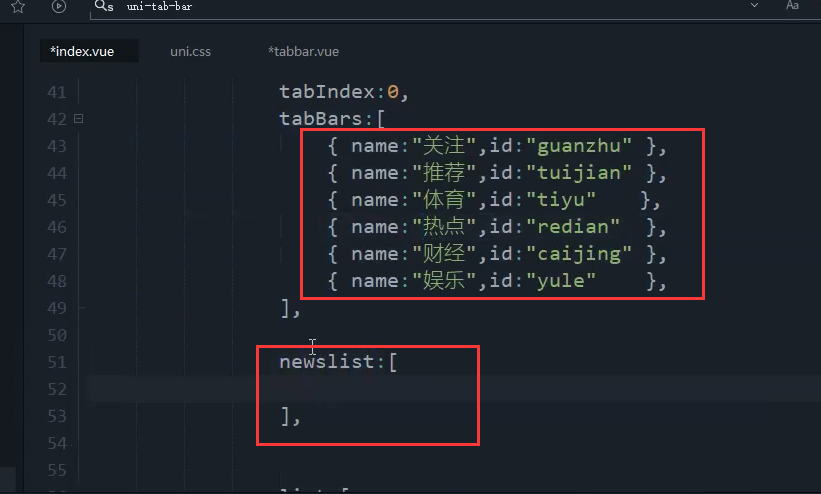
有多少个tab就写多少个list数据
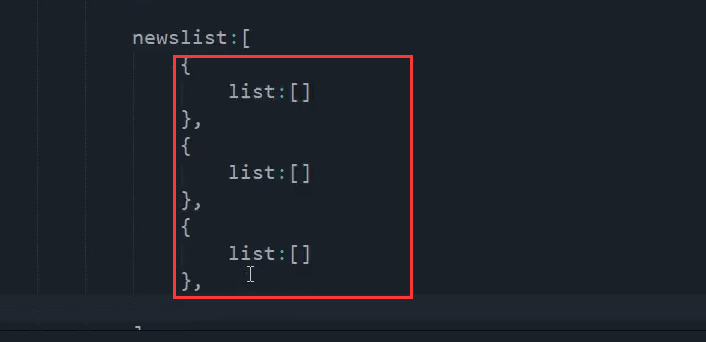
有几个tab就造几个list对象

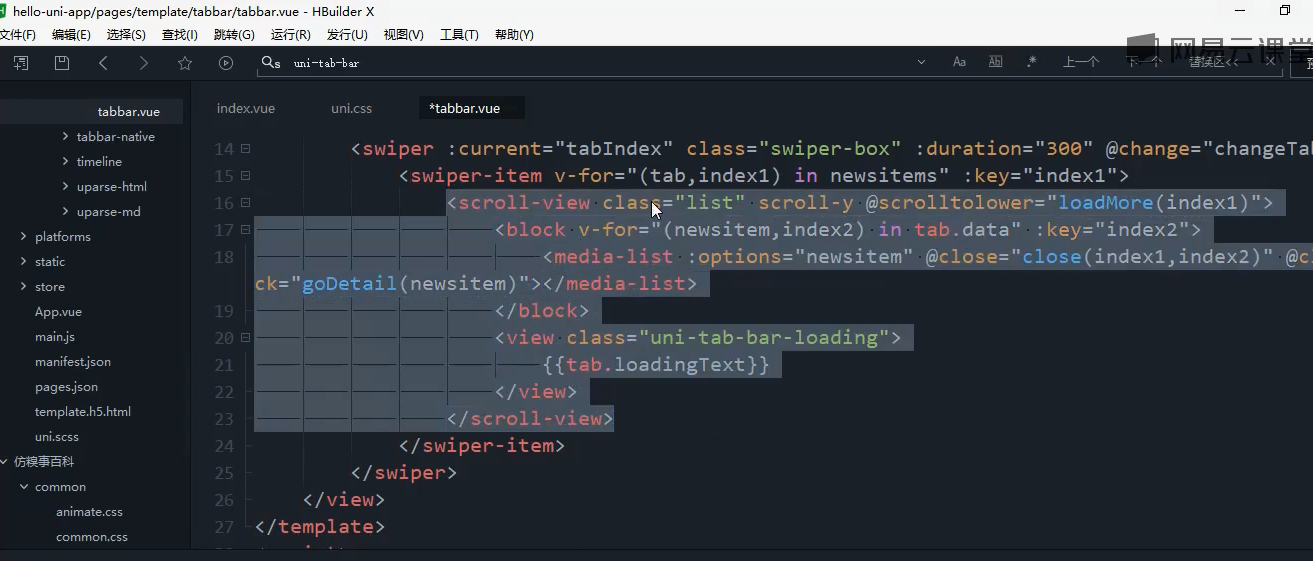
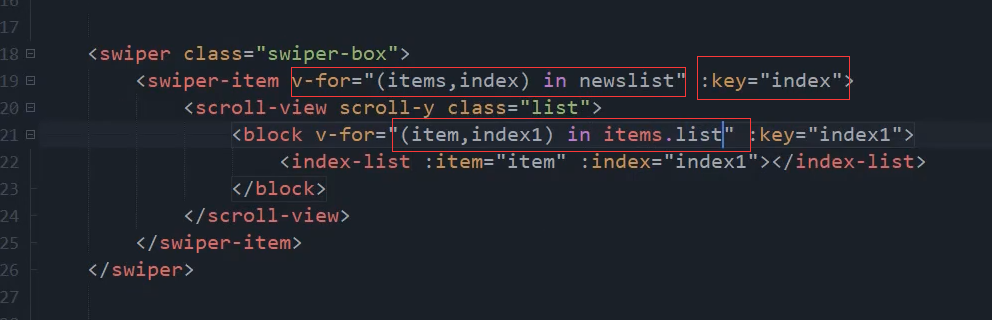
<swiper class="swiper-box"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list"><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block></scroll-view></swiper-item></swiper>
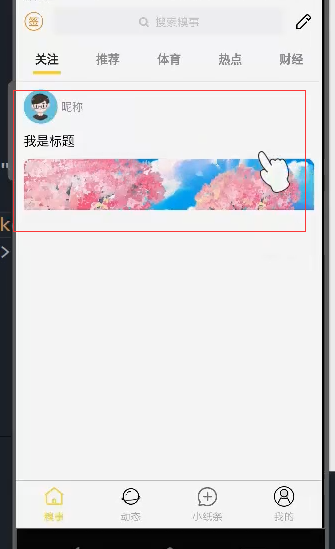
显示不全,样式有问题。
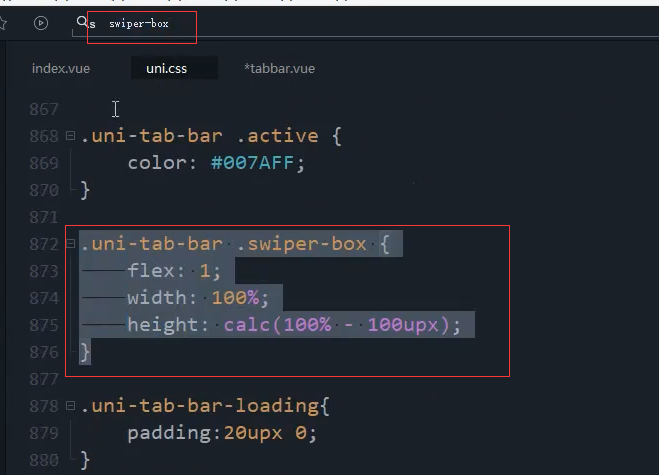
官方默认的样式
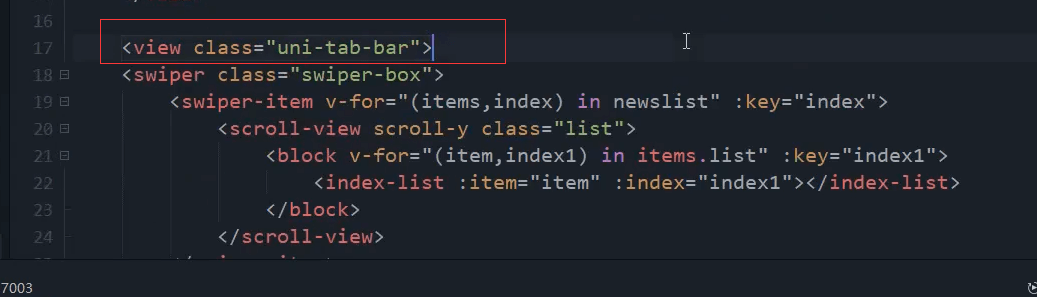
外层嵌套一个view
<view class="uni-tab-bar"><swiper class="swiper-box"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list"><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block></scroll-view></swiper-item></swiper></view>
直接啥也不显示了。肯定就是我们的高度没有起效果。
整个窗口的可视区域减去tabbar的高度
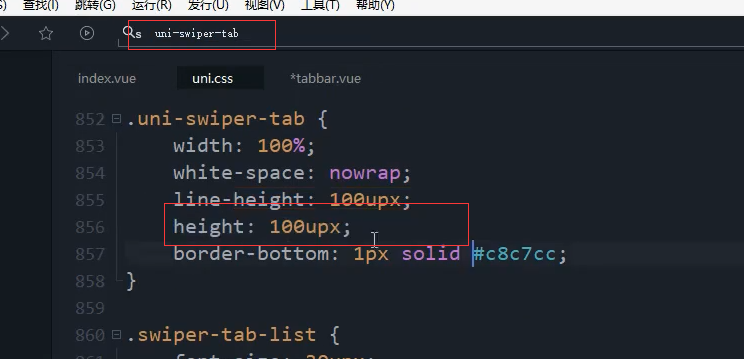
搜索到tab的高度
用uni-app提供的接口获取窗口的高度,减去tab的高度。
先来给box随便设置一个高度试试。
有效果,但是高度不足,空白部分,高度没有到这里,所以我们要把高度赋值给swiper-box
设置高度的变量。
swiperheight:500,
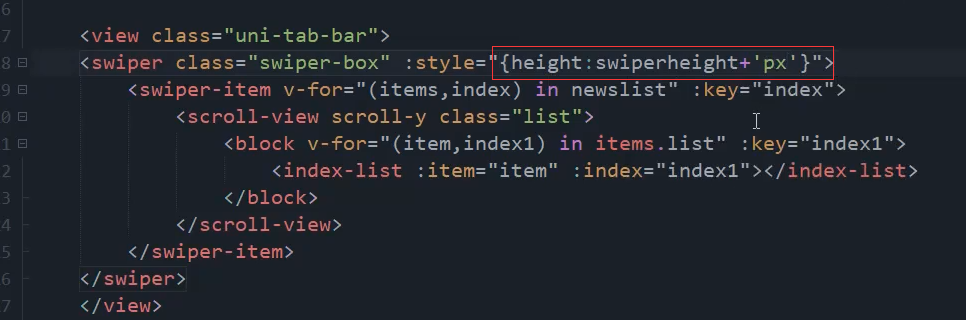
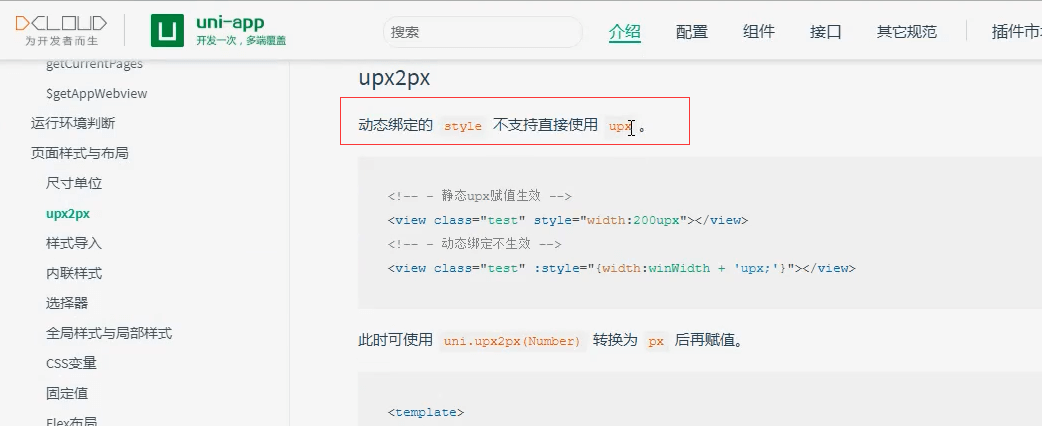
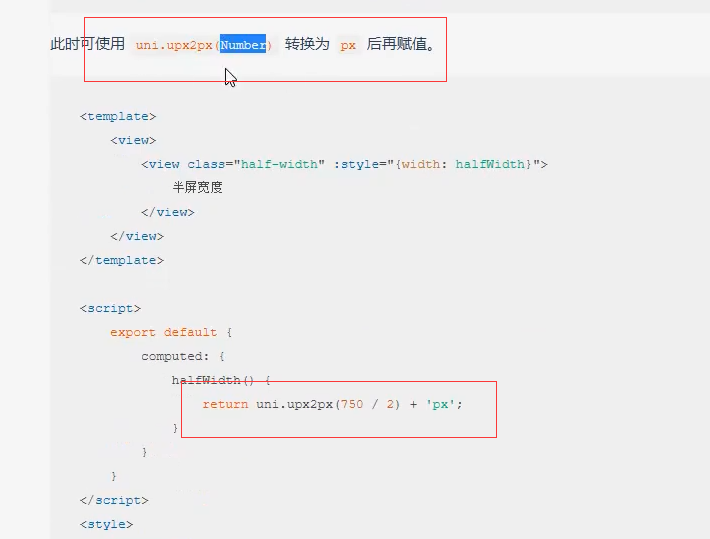
这里为什么用px呢?
<swiper class="swiper-box" :style="{height: swiperheight+'px'}">

直接在dom元素上写style的高度智能用px ,不支持upx

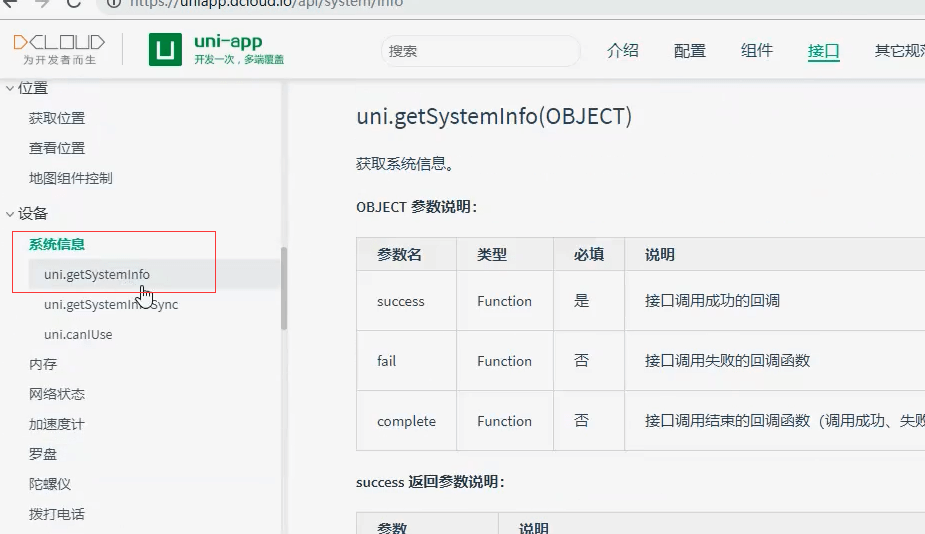
获取手机的可视窗口https://uniapp.dcloud.io/api/system/info.html#getsysteminfo


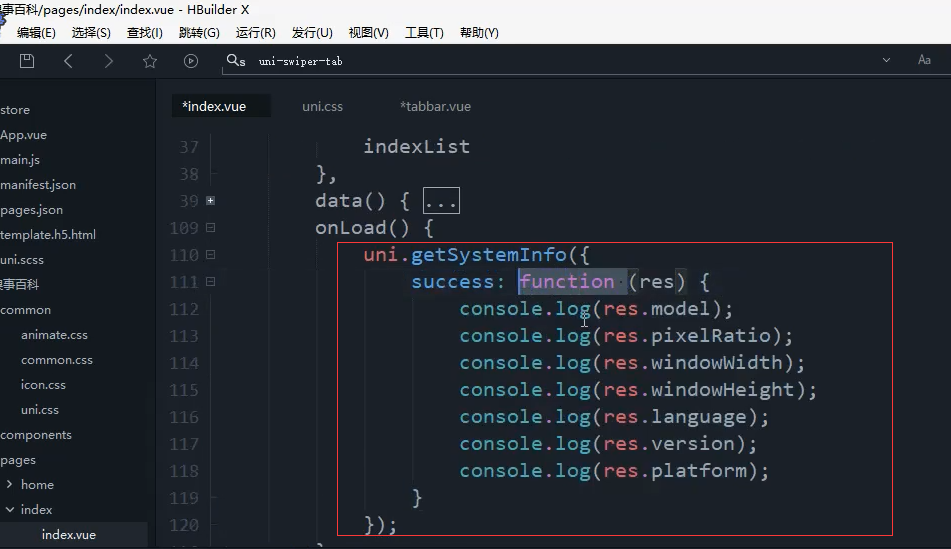
复制代码
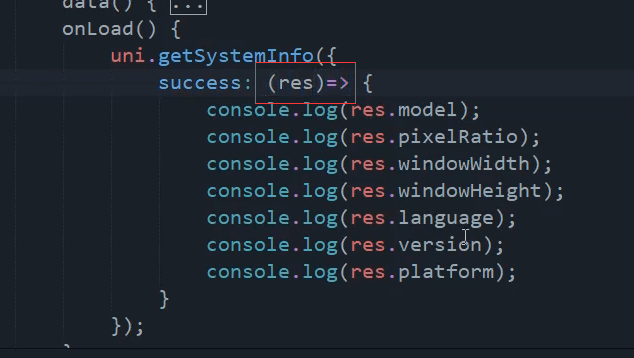
uni.getSystemInfo({success: function (res) {console.log(res.model);console.log(res.pixelRatio);console.log(res.windowWidth);console.log(res.windowHeight);console.log(res.language);console.log(res.version);console.log(res.platform);}});

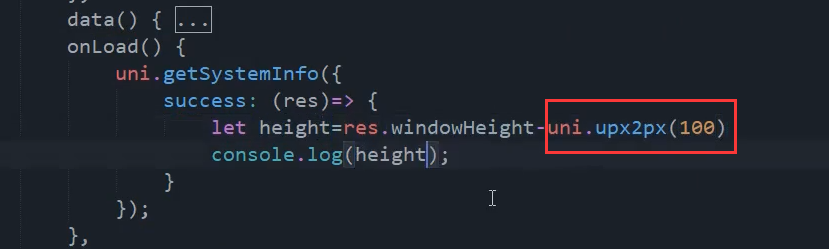
改成es6写法,箭头函数


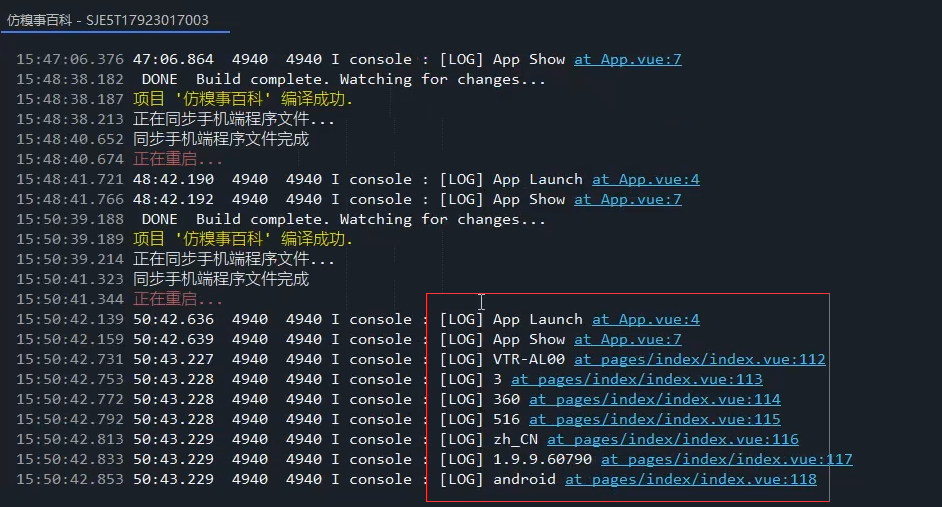
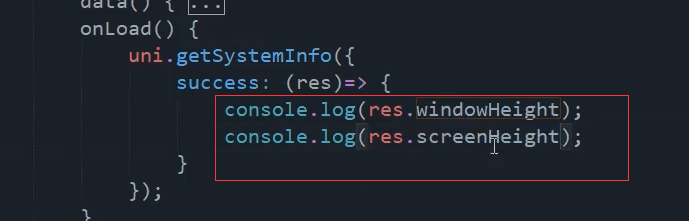
onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);}});},
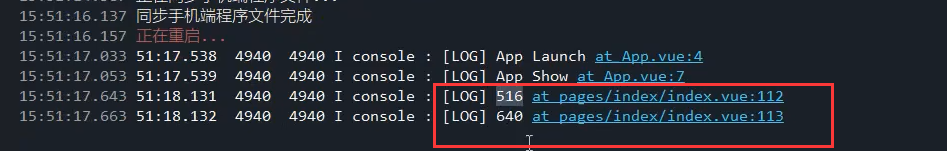
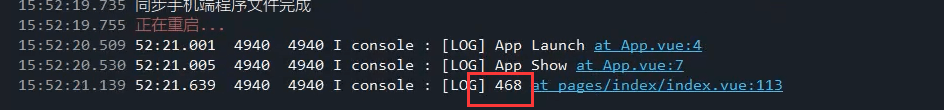
516才是我们想要的。
减去tab的高度100
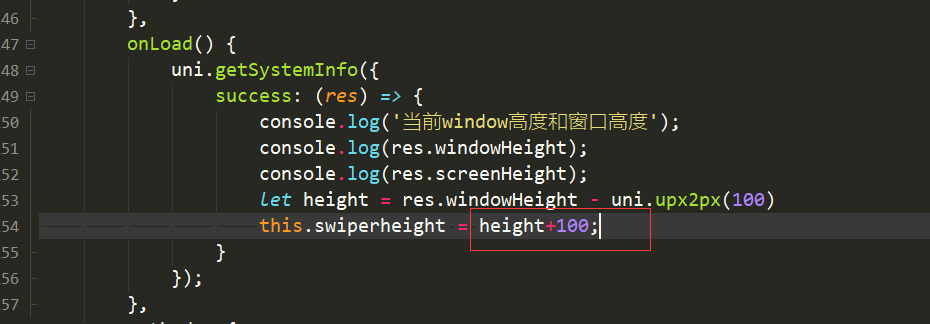
onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height+100;}});},
得到468
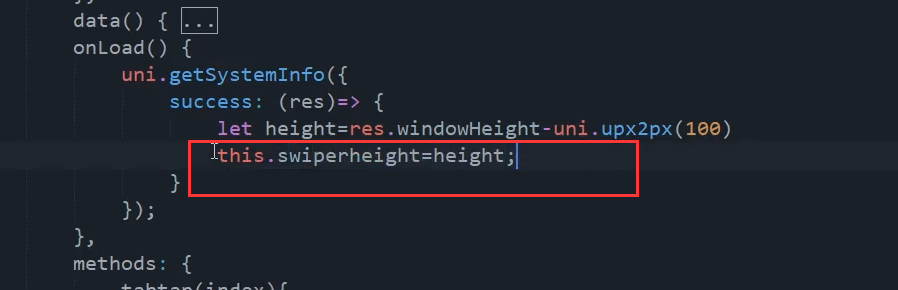
计算出来的高度赋值给变量。
我本机在H5上测试,这里如果减去了100 最后一条数据无法显示全,所以我在最后又加上了100.这样2条数据正好显示出来了。 带滚动条的。
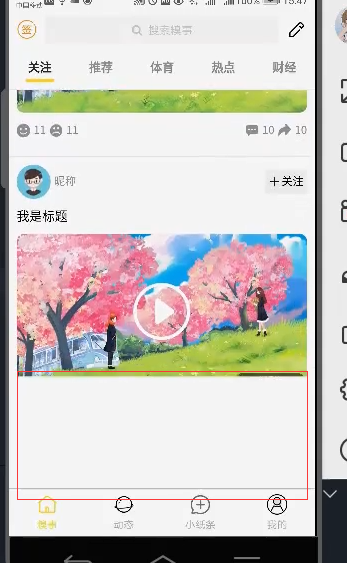
这个时候高度就刚刚好了
tab数据切换
第二个tab也造上数据。还有第三个
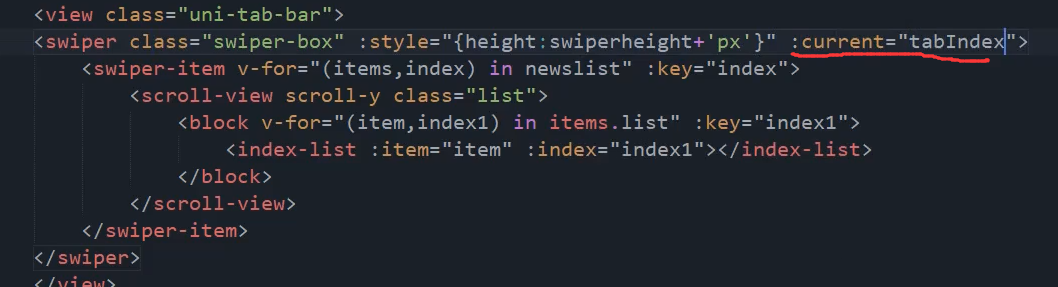
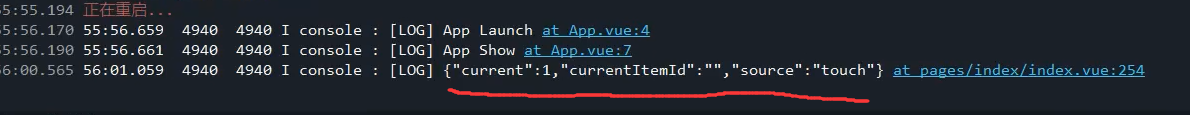
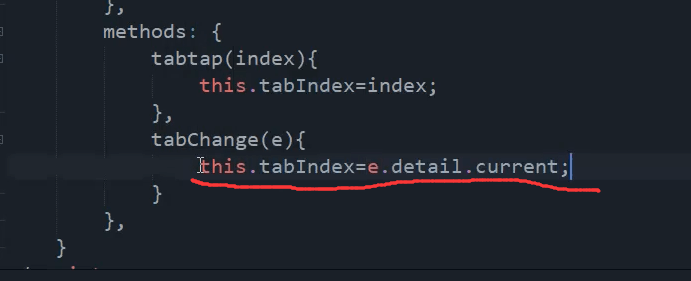
当前选中的

滚动了
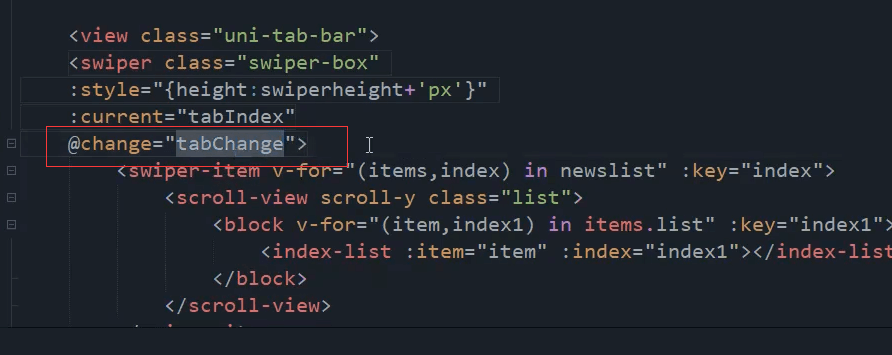
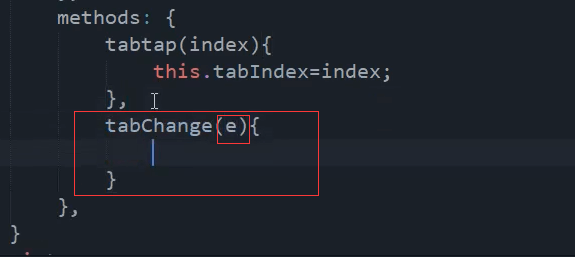
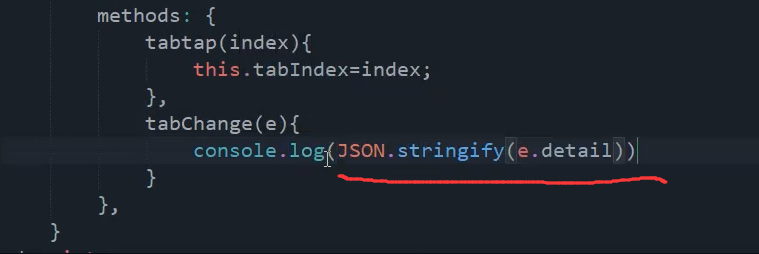
增加一个监听事件


<swiper class="swiper-box":style="{height: swiperheight+'px'}":current="tabIndex":change="tabChange">





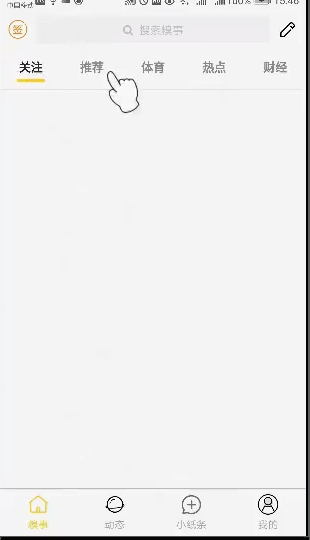
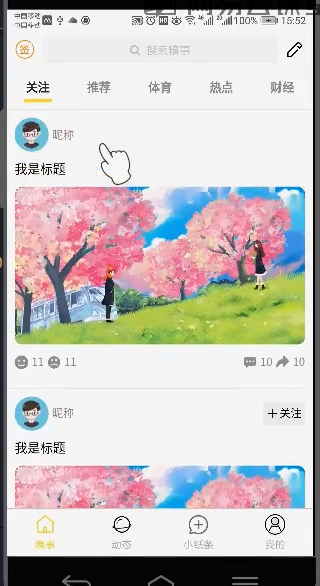
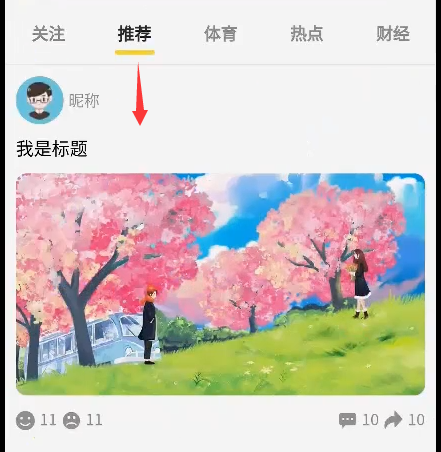
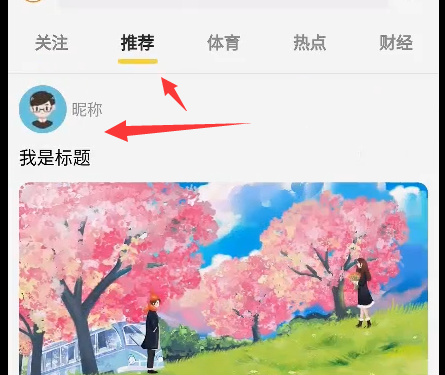
最终效果
向左滑动 切换了tab
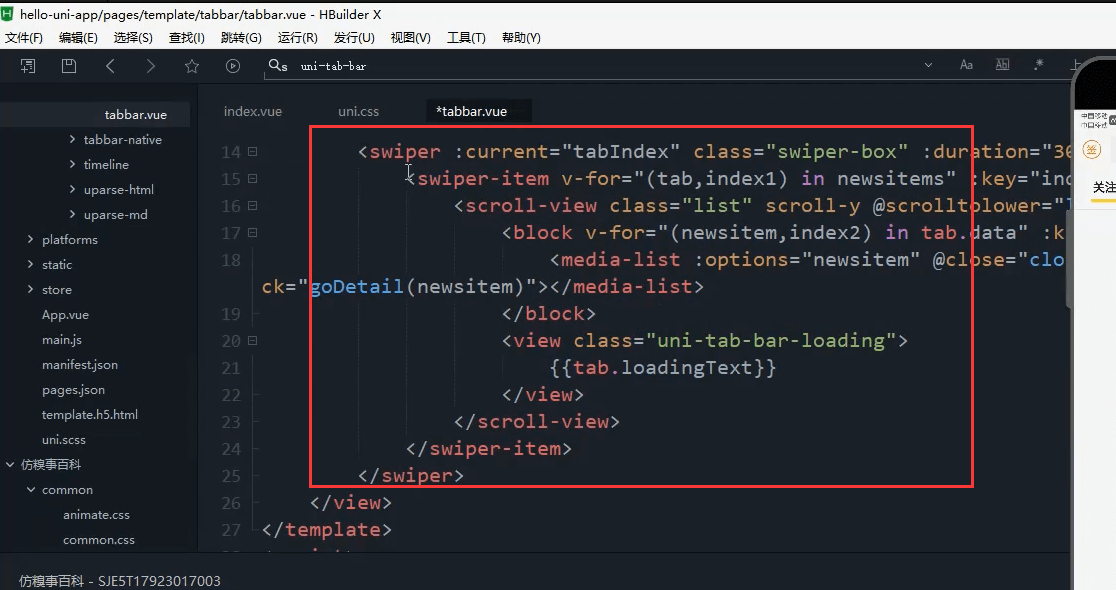
本节最终代码
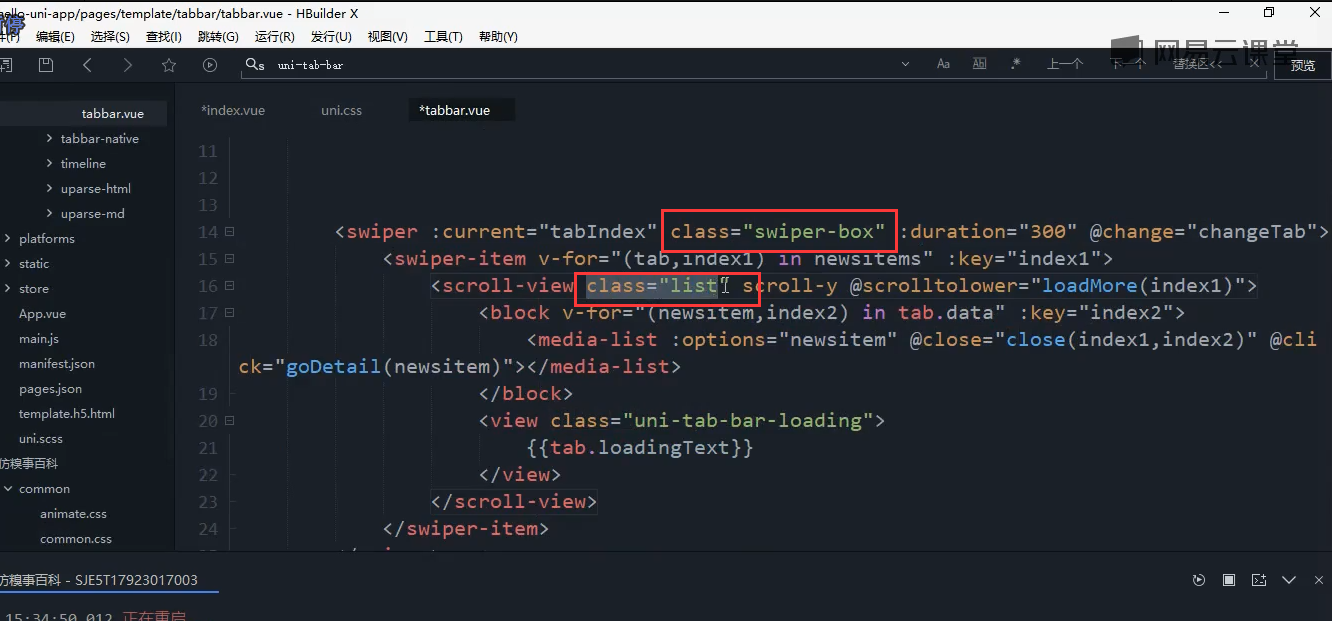
这里的class=”swiper-box” 我没有嵌套在带uni-tab-bar的view下面,如果嵌套了页面数据会全都不显示。自己在做的时候发现和视频中不一样
<template><view><view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="swiper-tab-list" :class="{'active':tabIndex==index}" @tap="tabtap(index)">{{tab.name}}<view class="swiper-tab-line"></view></view></block></scroll-view></view><!-- class="uni-tab-bar" --><view><swiper class="swiper-box":style="{height: swiperheight+'px'}":current="tabIndex":change="tabChange"><swiper-item v-for="(items,index) in newslist" :key="index"><scroll-view scroll-y class="list"><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block></scroll-view></swiper-item></swiper></view></view></template><script>import indexList from '@/components/index/index-list.vue';export default {components: {indexList},data() {return {swiperheight:500,tabIndex: 0,tabBars: [{name: "关注",id: "guanzhu"},{name: "推荐",id: "tuijian"},{name: "体育",id: "tiyu"},{name: "热点",id: "redian"},{name: "财经",id: "caijing"},{name: "娱乐",id: "yule"},],newslist: [{list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]},{list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]},{list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: false,title: "我是标题",type: "img", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",infonum: {index: 0, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",isguanzhu: true,title: "我是标题",type: "video", // img:图文,video:视频titlepic: "../../static/demo/datapic/11.jpg",playnum: "20w",long: "2:47",infonum: {index: 1, //0:没有操作,1:顶,2:踩;dingnum: 11,cainum: 11,},commentnum: 10,sharenum: 10,}]},{list: []},{list: []},{list: []}]}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height+100;}});},methods: {// tabbar点击事件tabtap(index) {this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current}}}</script><style>.uni-swiper-tab {border-bottom: 1upx solid #EEEEEE;}.swiper-tab-list {color: #969696;font-weight: bold;}.uni-tab-bar .active {color: #343434;}.active .swiper-tab-line {/* border-bottom: 6upx solid #FEDE33; */width: 70upx;margin-top: -30upx;/* margin: auto; */margin-left: 40upx;border-top: 12upx solid #FEDE33;border-radius: 20upx;}/* .swiper-box{height: 700upx!important;} */</style>