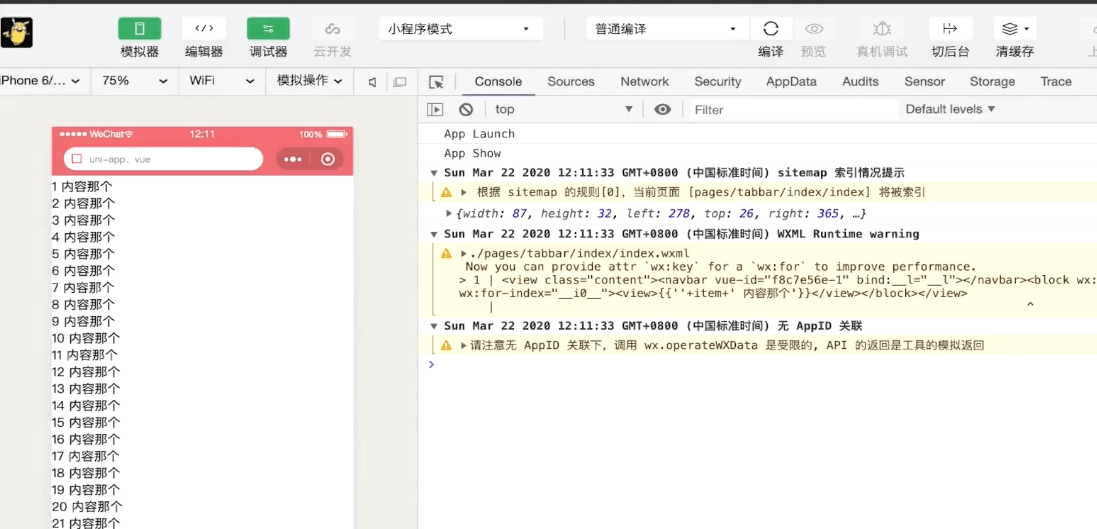
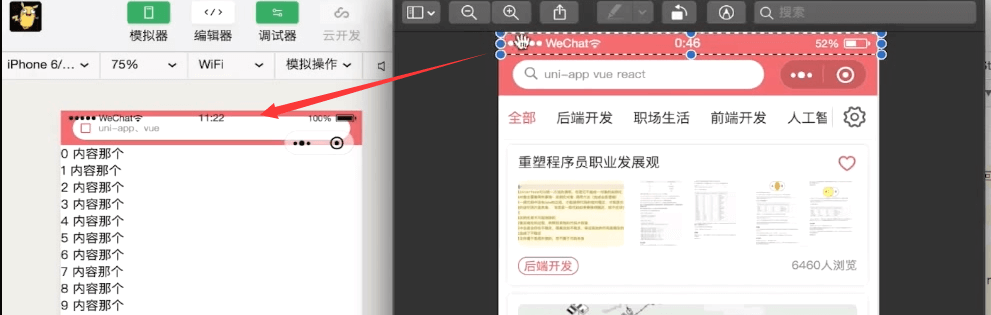
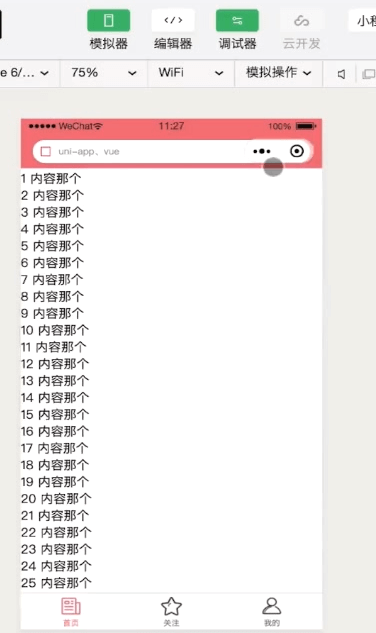
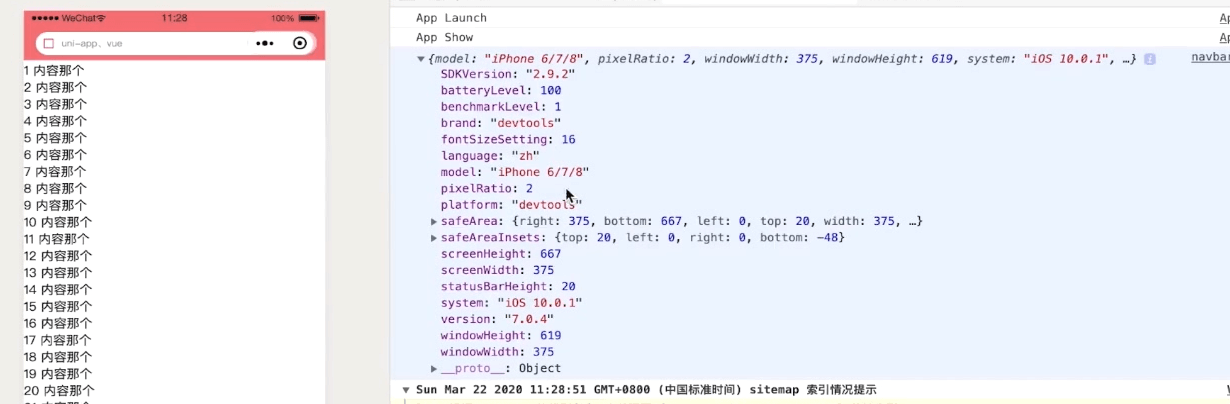
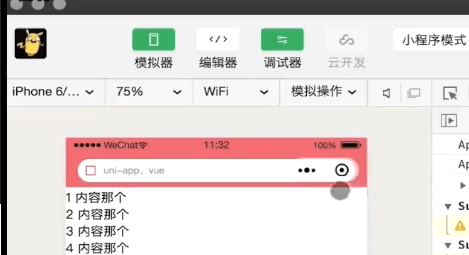
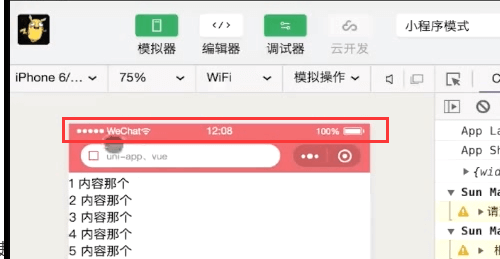
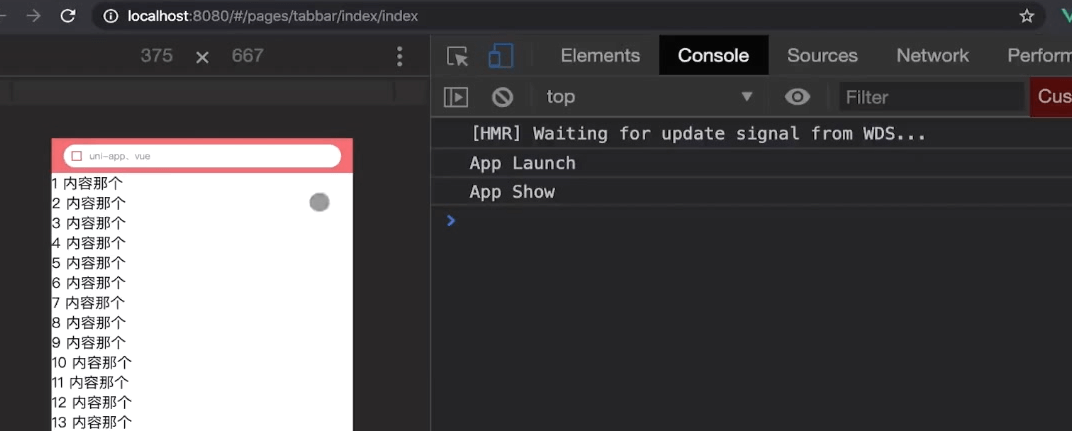
导航栏在微信开发者工具中运行起来
运行起来 导航栏是有问题的
我们之前说过,在导航栏的上面是有状态栏的,我们在H5的实现中,忽略了这个状态栏的高度。
所以高度会整体的向上偏移状态栏的高度。
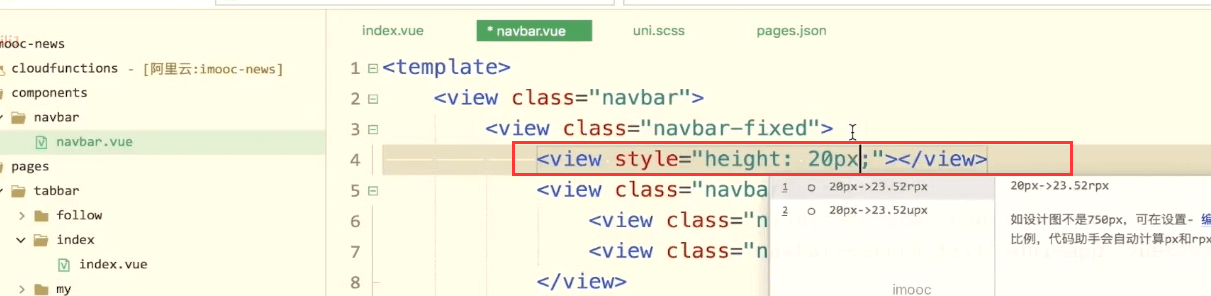
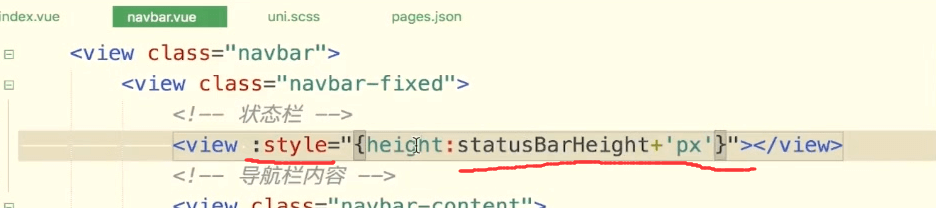
所以状态栏我们需要添加一下,给状态栏做一个占位。
加一个20px的元素。
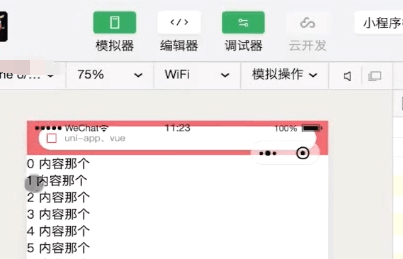
现在没有什么变化
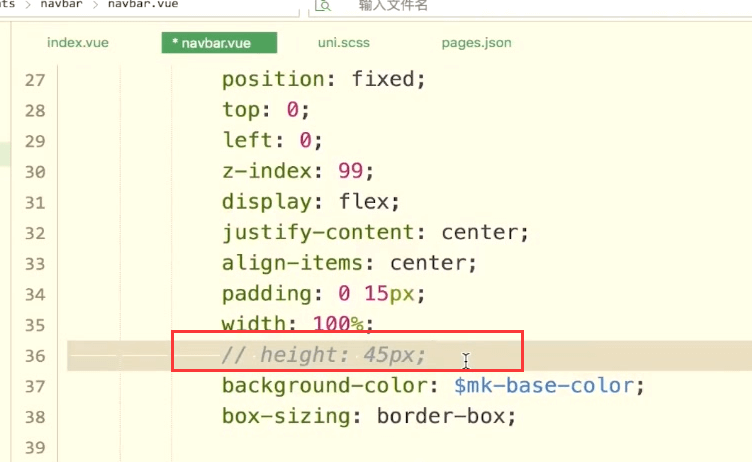
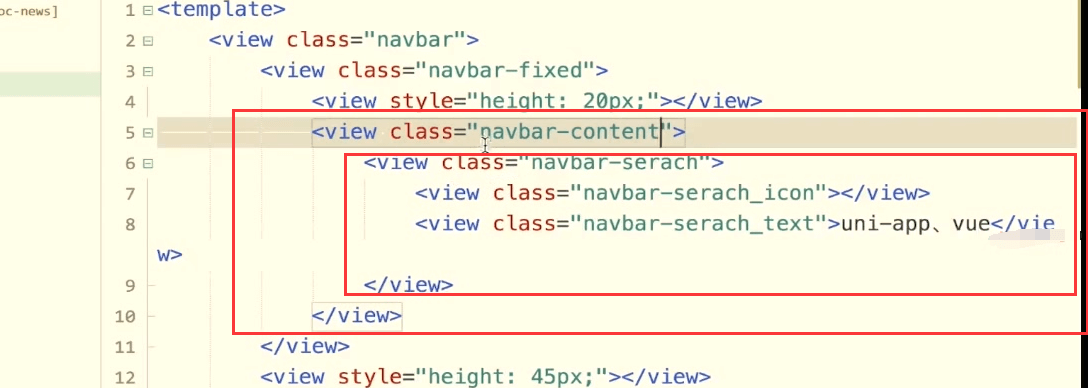
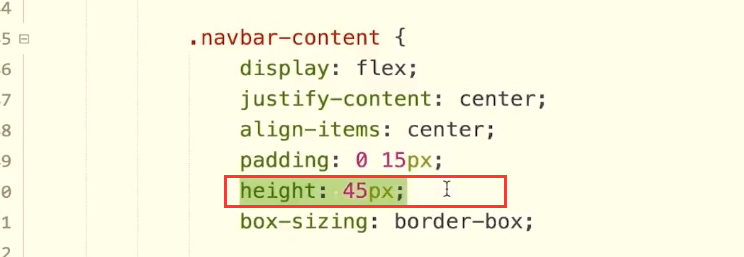
先把这里的高度先注释掉
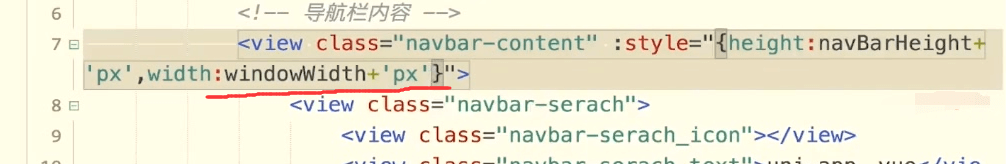
再增加一个navbar-content,把搜索框,放在它的里面,
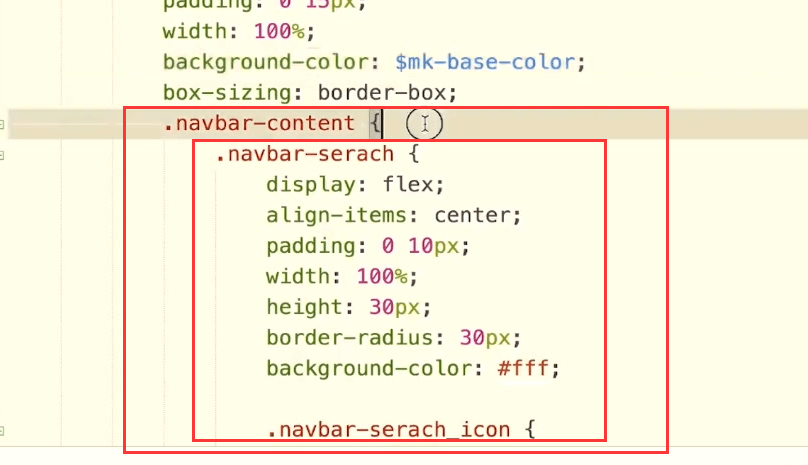
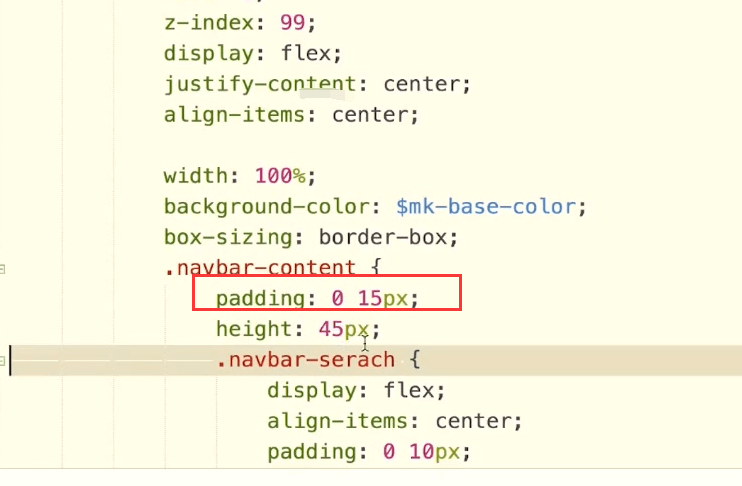
把下面的css属性都移动到navbar-content类的下面。
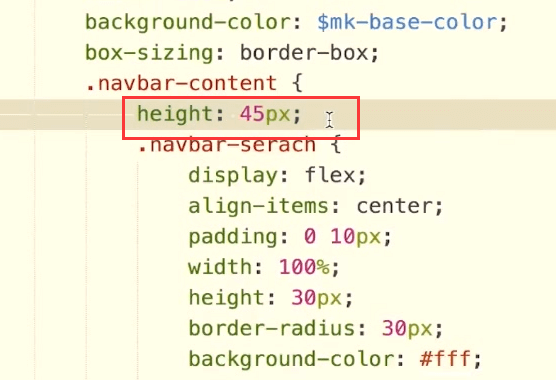
然后把高度放在.navbar-content里面。
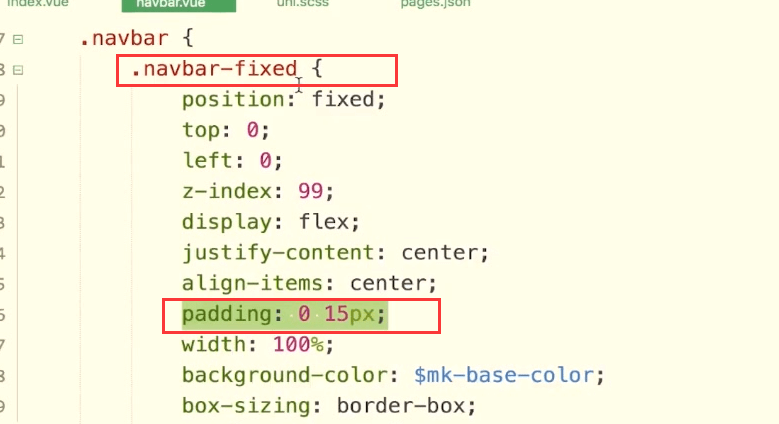
我们之前做的padding左右各15px是在fixed里面的,它相当于是我们的最外层的元素。
我们把padding也拿下来
上面的属性移动到下面这些
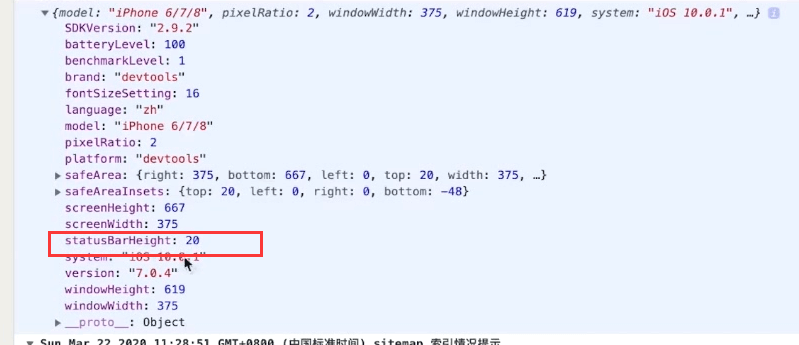
现在看起来比较正常了。但是状态栏我们给定的是一个20px固定的高度。在不同的设备上,它可能不是固定的这个高度。会有一些差异。
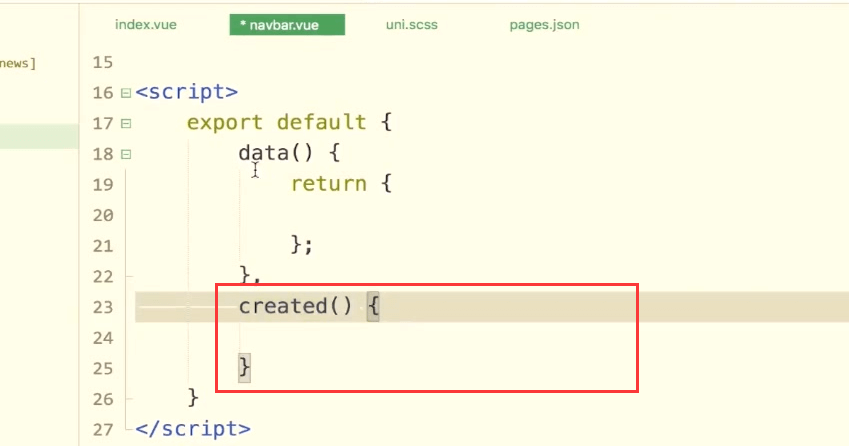
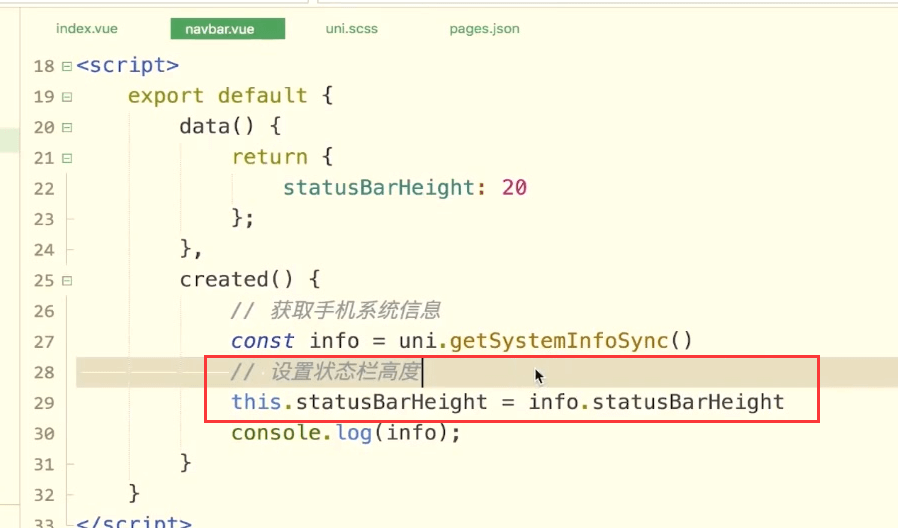
在created声明周期里面,它相当于我们页面的onLoad。组件在加载的时候会执行created里面的逻辑。
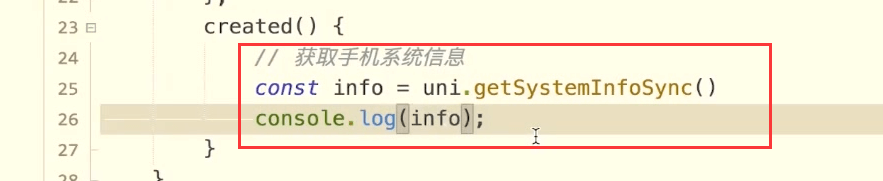
使用同步的方法。


这里有状态栏的高度。这里虽然和我们设定的值是一样的20.
但是我们还是声明称一个变量的形式
动态的赋值给状态栏占位。
状态栏高度动态赋值
当前小程序是正常的
H5中也正常了。
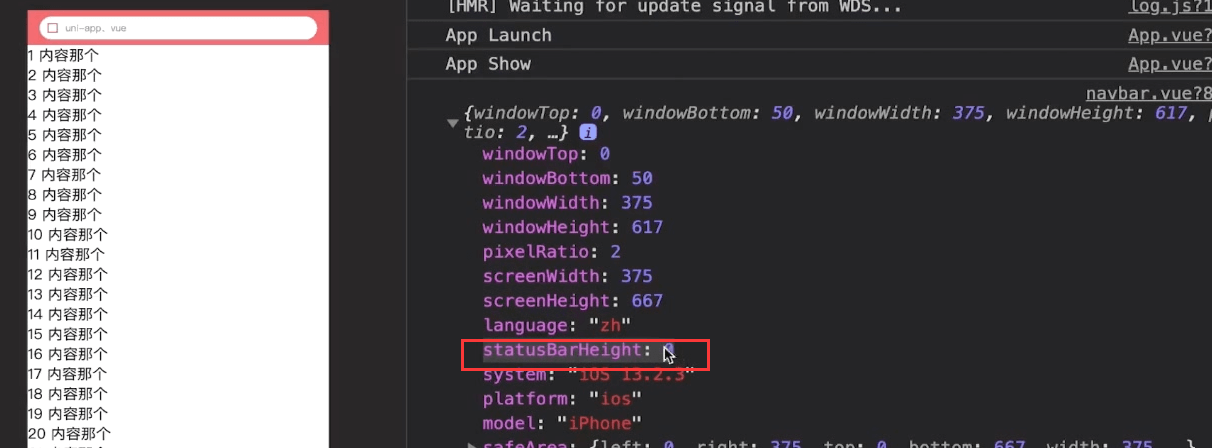
在H5中输出的状态栏的高度就是0.
内容我们默认给的高度是45
微信中的高度不一定是45
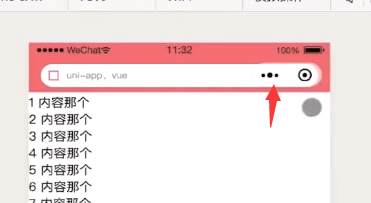
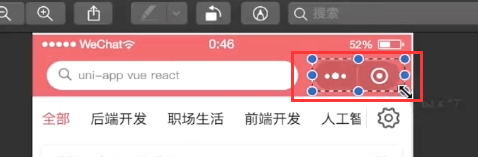
因为这里有个胶囊,我们要动态赋值一个状态栏实际的高度。
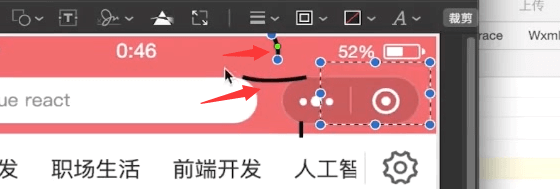
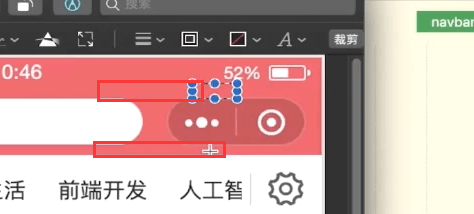
就是这部分的高度
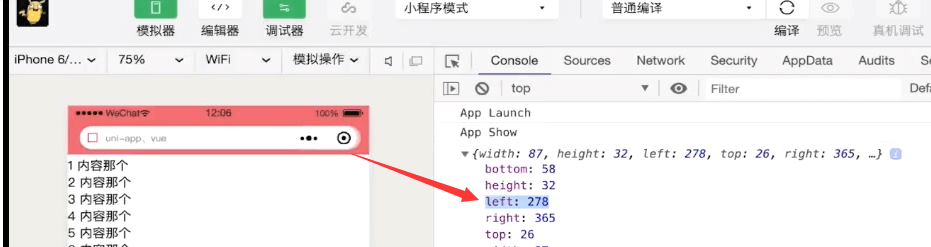
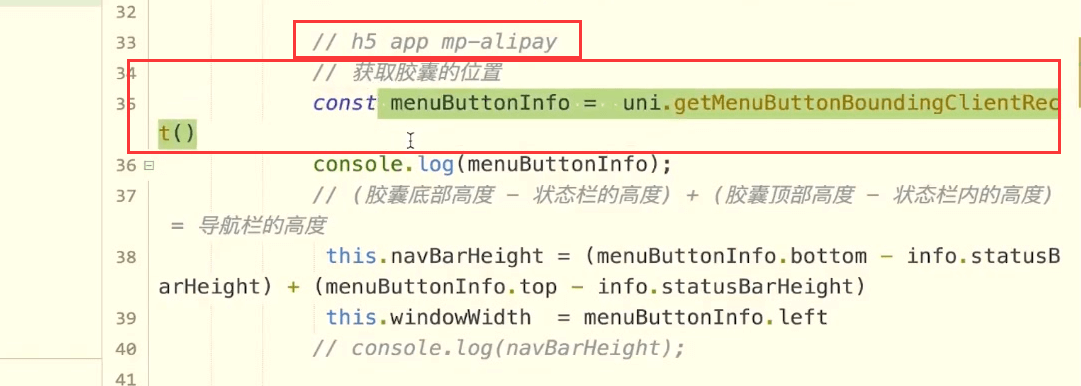
有api可以获取胶囊的位置
胶囊

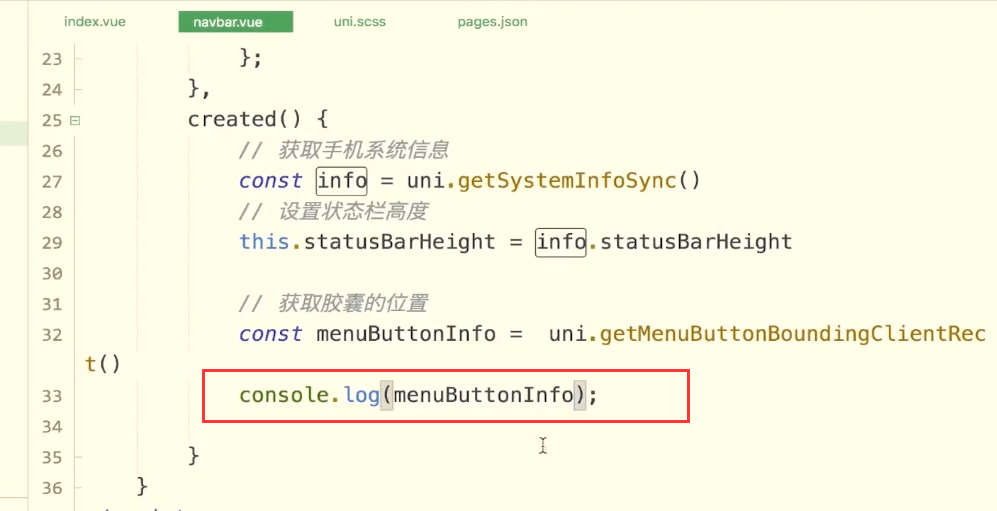
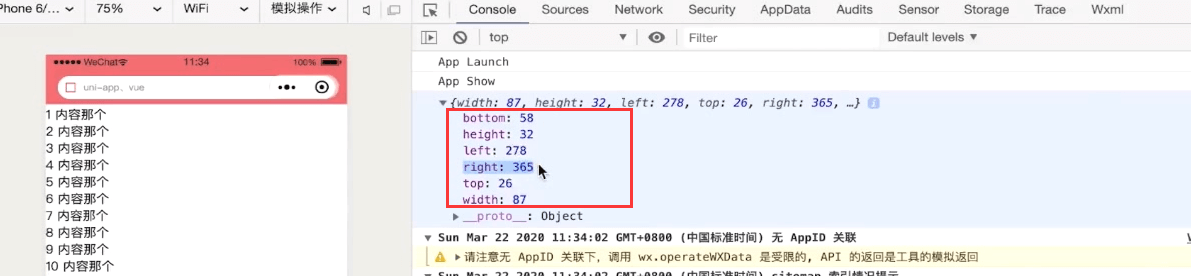
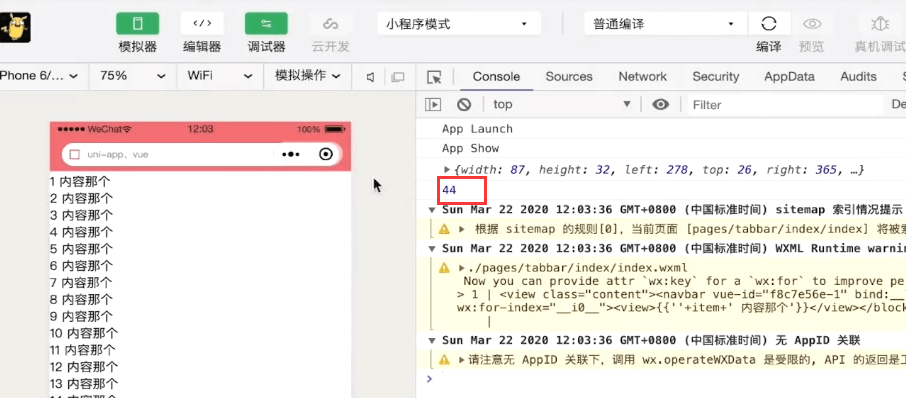
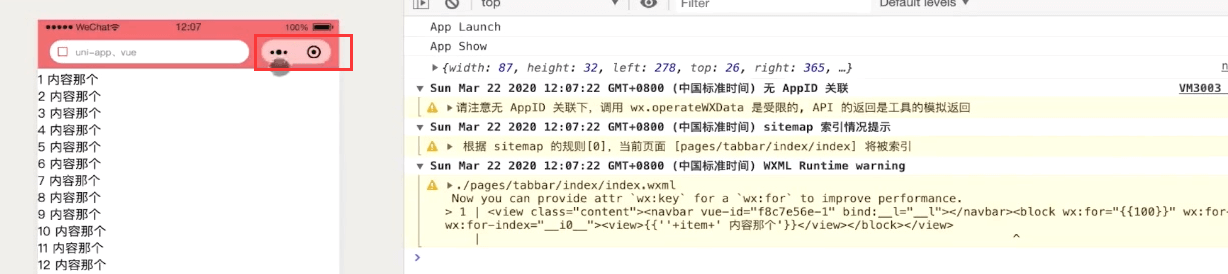
先来打印一下获取的信息

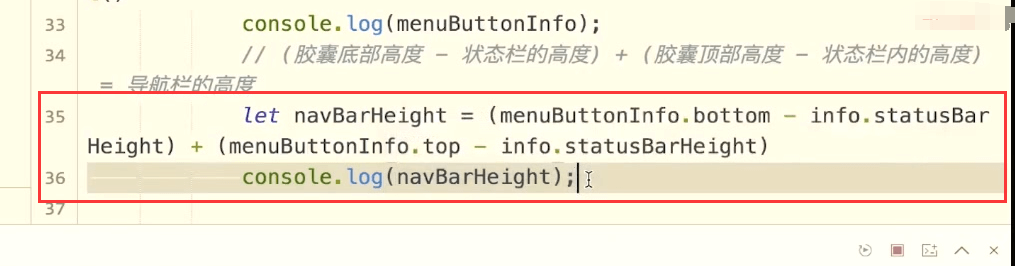
拿到胶囊下面具体导航栏底部的高度
用胶囊的top减去状态栏的高度。
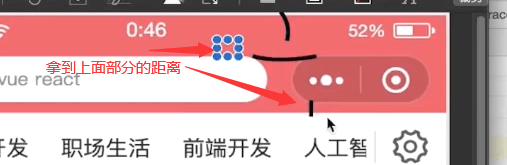
就拿到了胶囊在搜索框中具体顶部的距离和胶囊距离导航栏下面的距离是一样的。

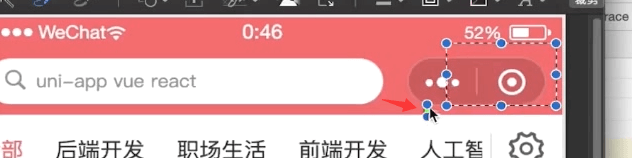
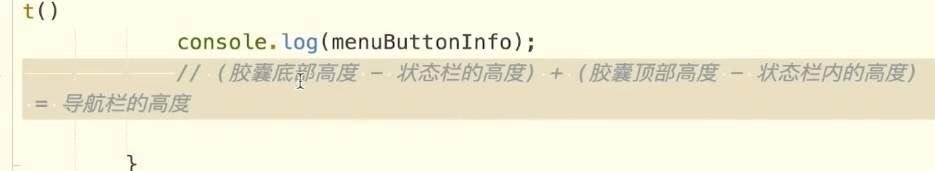
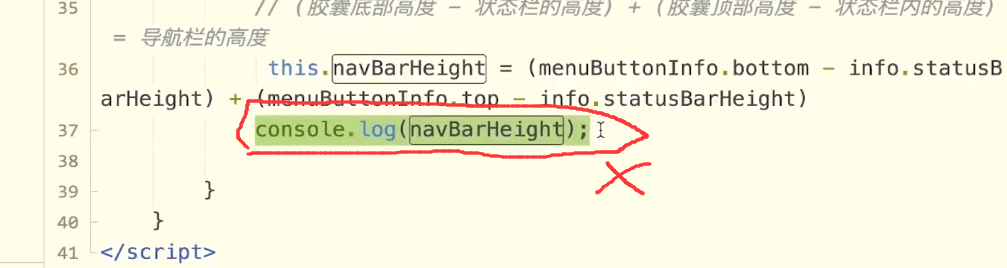
首先胶囊底部高度 减 状态栏高度就是下面圈出来的高度。
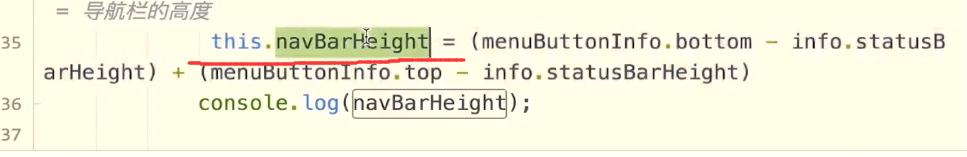
这俩的高度是一样的,所以上面的加上底部的高度 就是导航栏的高速。

高速是44
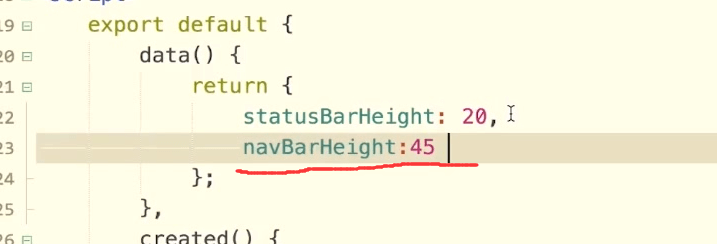
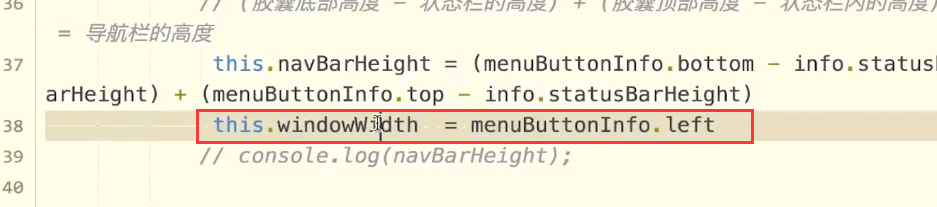
增加一个变量改接收这个导航栏的高度
给它一个默认值就是45
看效果
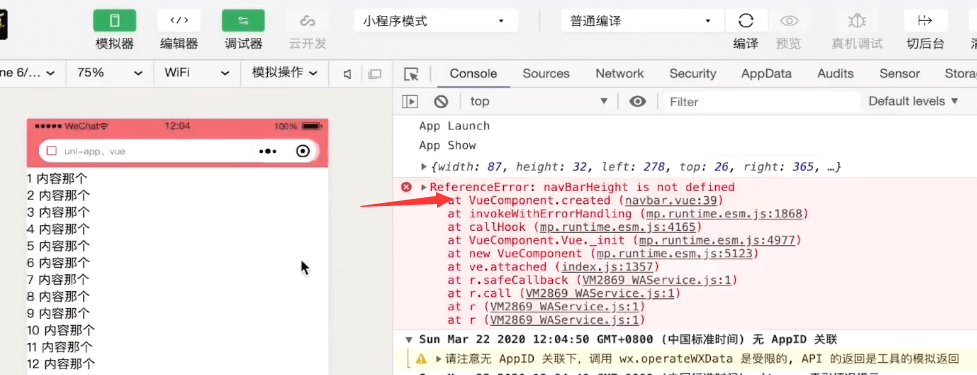
刷新下,看到这里有个报错
这是一位我们console输出了一个没有的变量
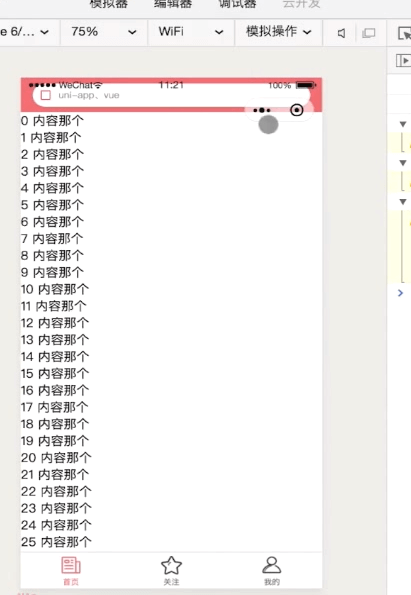
这样高度就正常多了
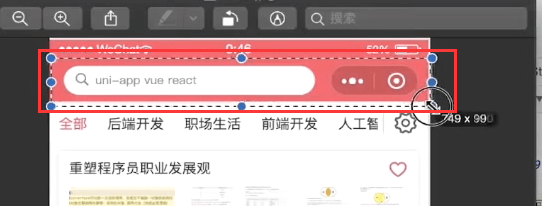
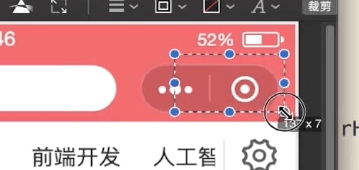
胶囊覆盖搜索框
内容的宽度和胶囊有一定的覆盖

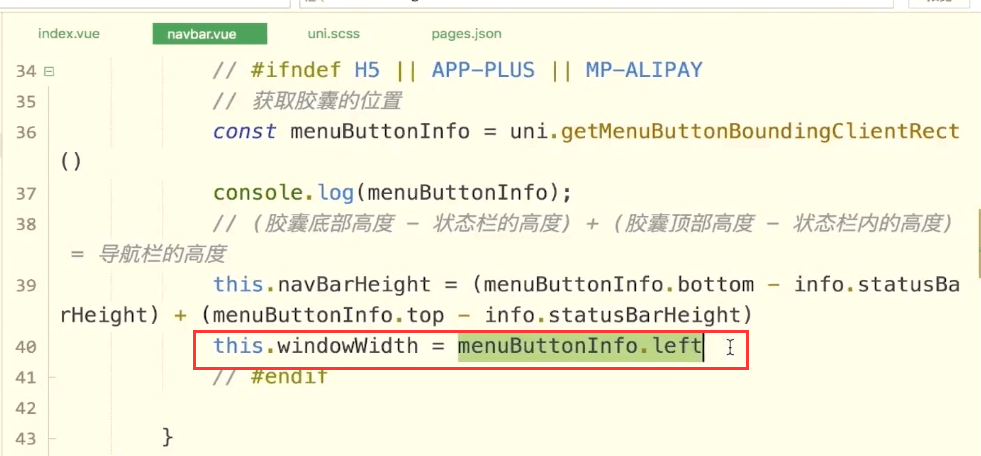
left就是这段距离
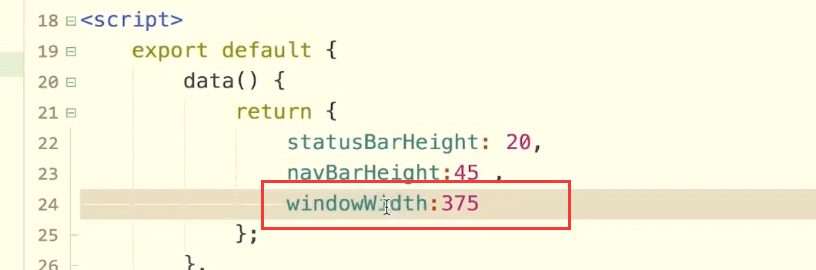
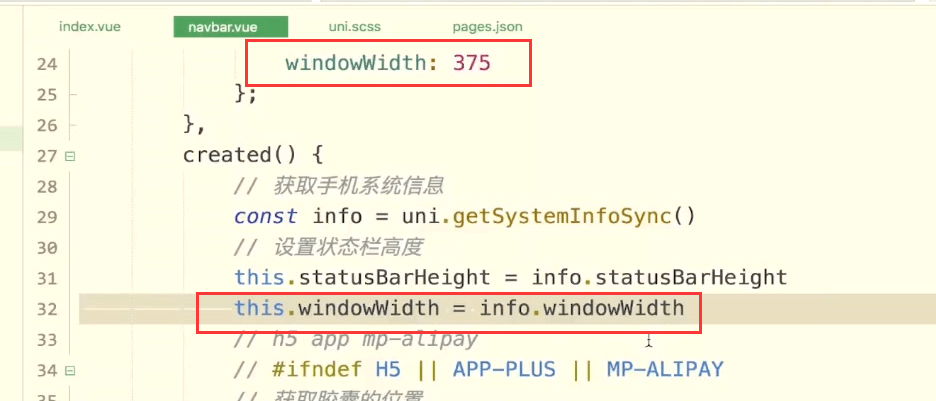
增加一个变量默认375,就是我们屏幕的宽度,但是这里肯定是不对的,我们下面还需要计算出来。


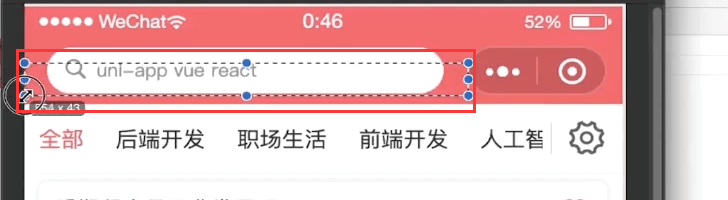
这样正好把胶囊的位置避开了。
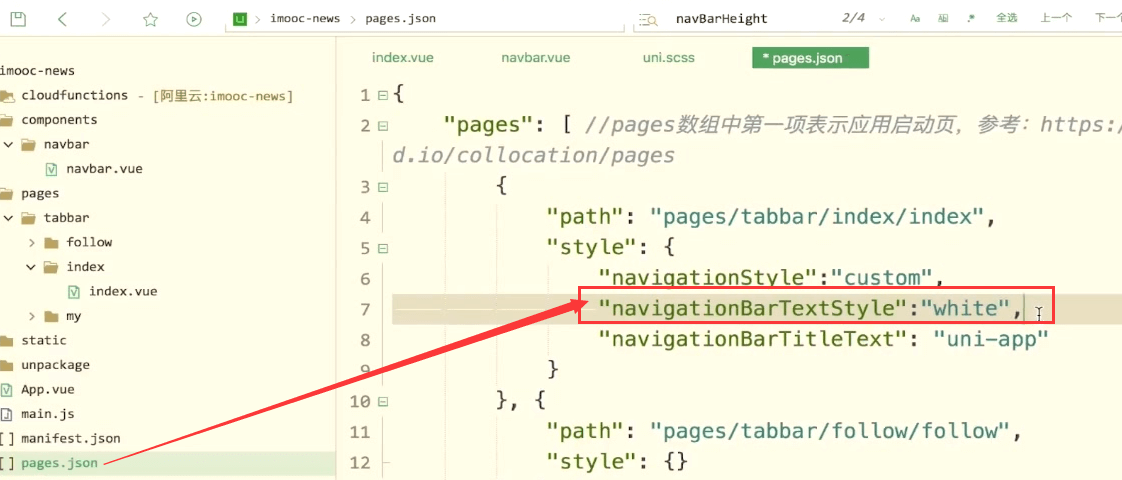
状态栏黑色前景色

只有两个值,一个是黑色一个是白色。这里我们使用白色的前景色。
这样看起来就舒服多了。
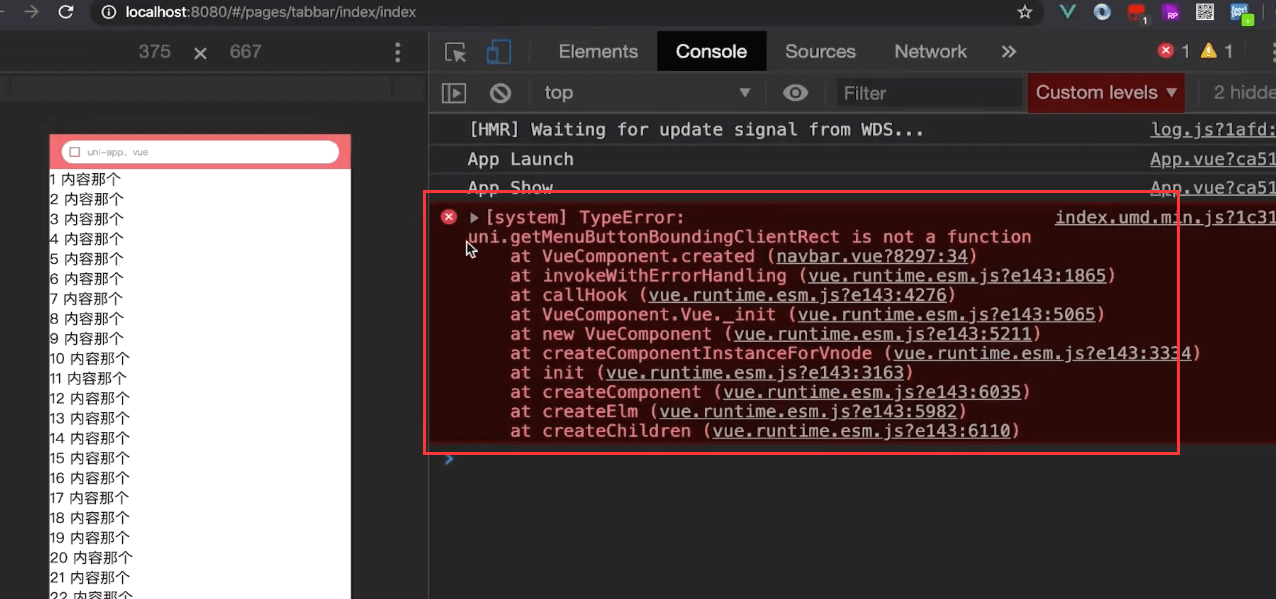
回到 H5中报错
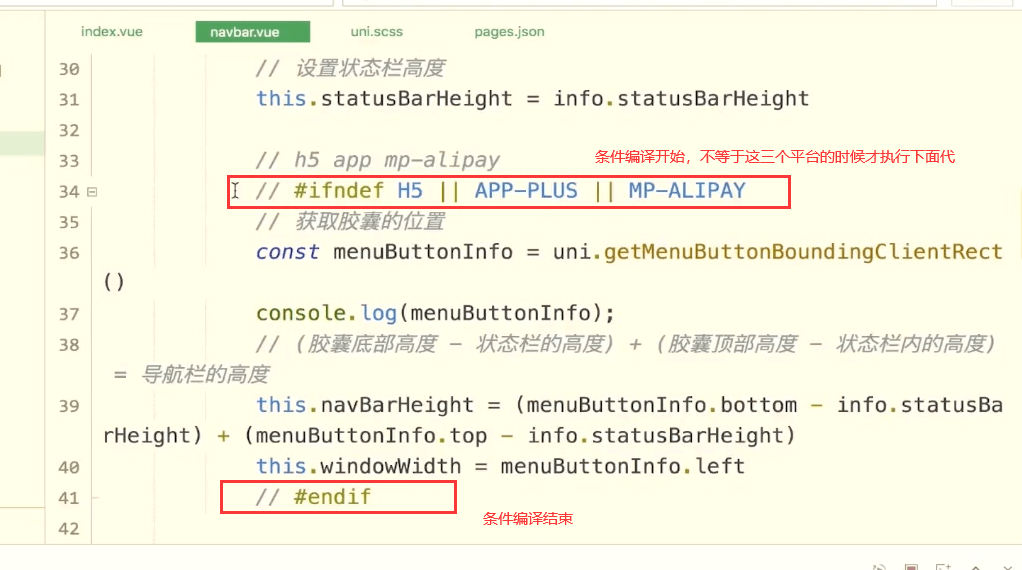
增加条件编译
在h5、app 和支付宝小程序都是不支持胶囊这段代码的方法的
这段代码只会在微信小程序,百度、qq这些支持的小程序里面去运行。
屏幕的宽度我们需要让他在getSystemInfoSync里面获取的宽度。
默认值是375,我们上来给他赋值一个屏幕本来应该有的宽度。
最后在小程序平台下 我们才去给他赋值一个胶囊距离左边的距离。
H5下刷新页面,就不报错了。
在微信开发者工具中也是正常的了。