正式编写项目代码
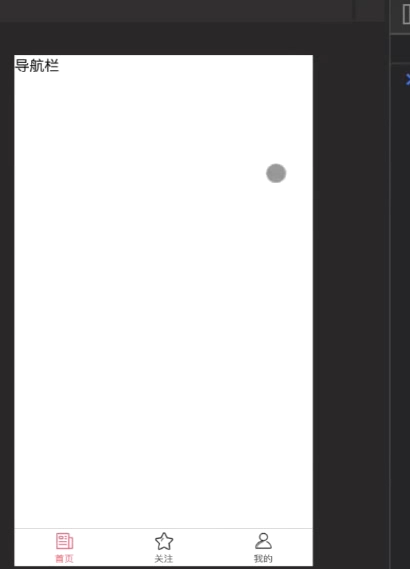
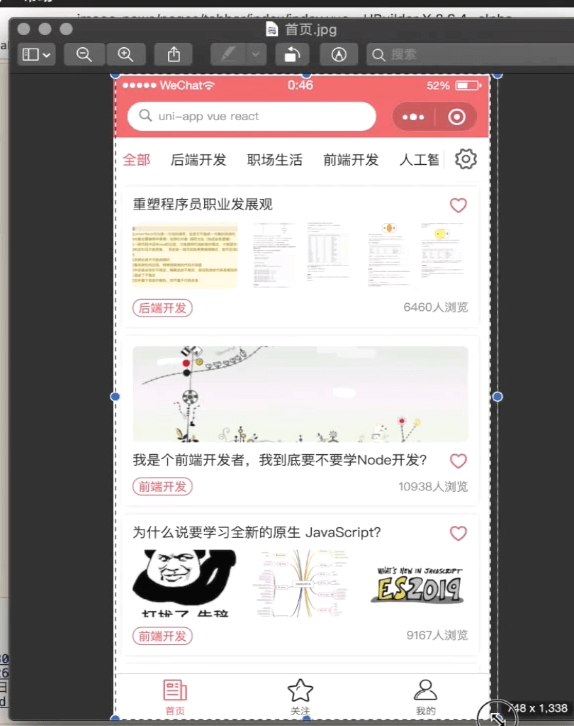
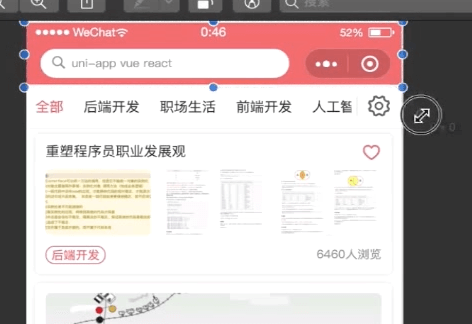
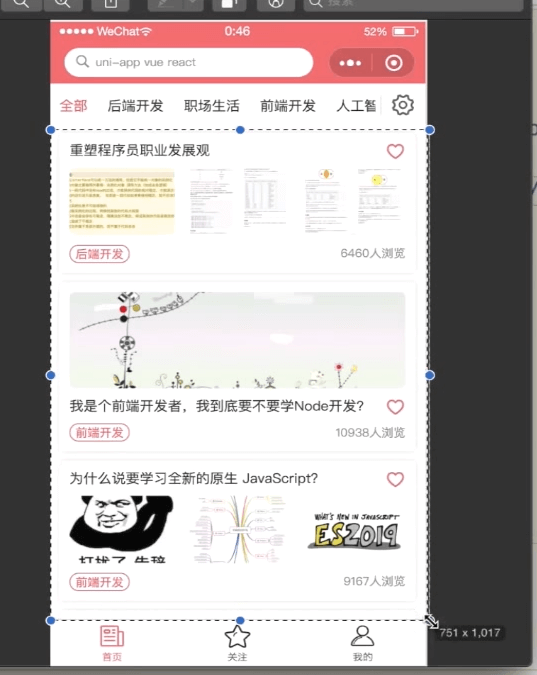
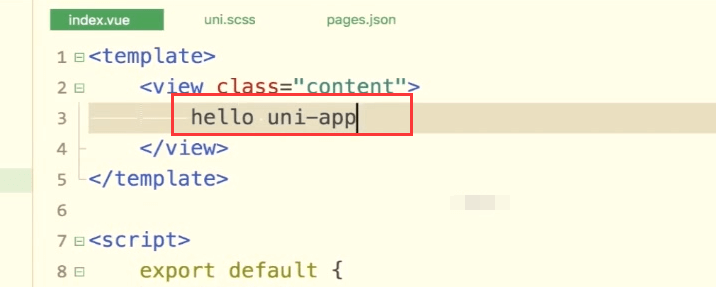
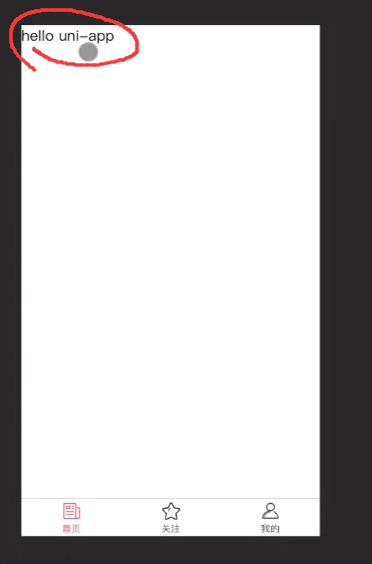
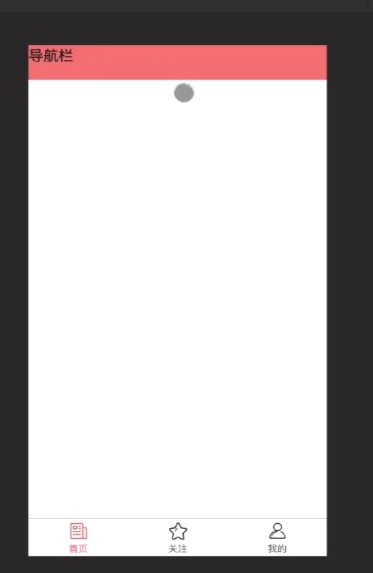
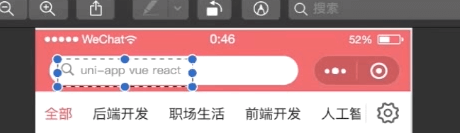
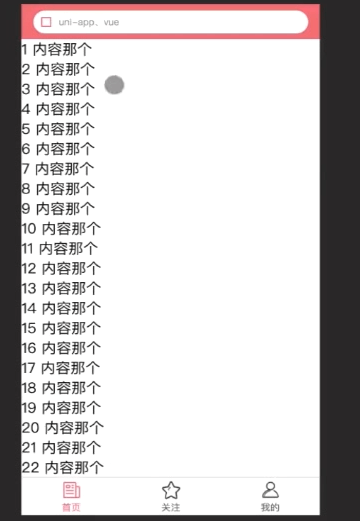
这是我们首页的内容
分为3个部分,顶部是导航栏
中间是选项卡
下面是内容部分
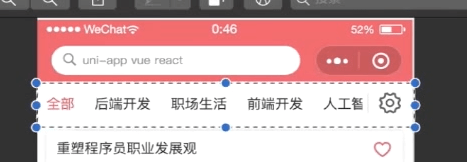
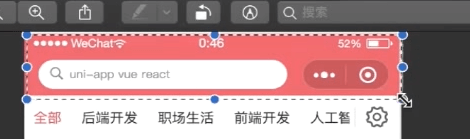
导航栏
先来实现导航栏。
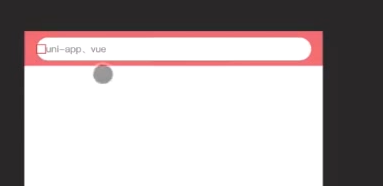
红色背景,搜索框不可输入,在点击的时候会跳转到搜索的页面。
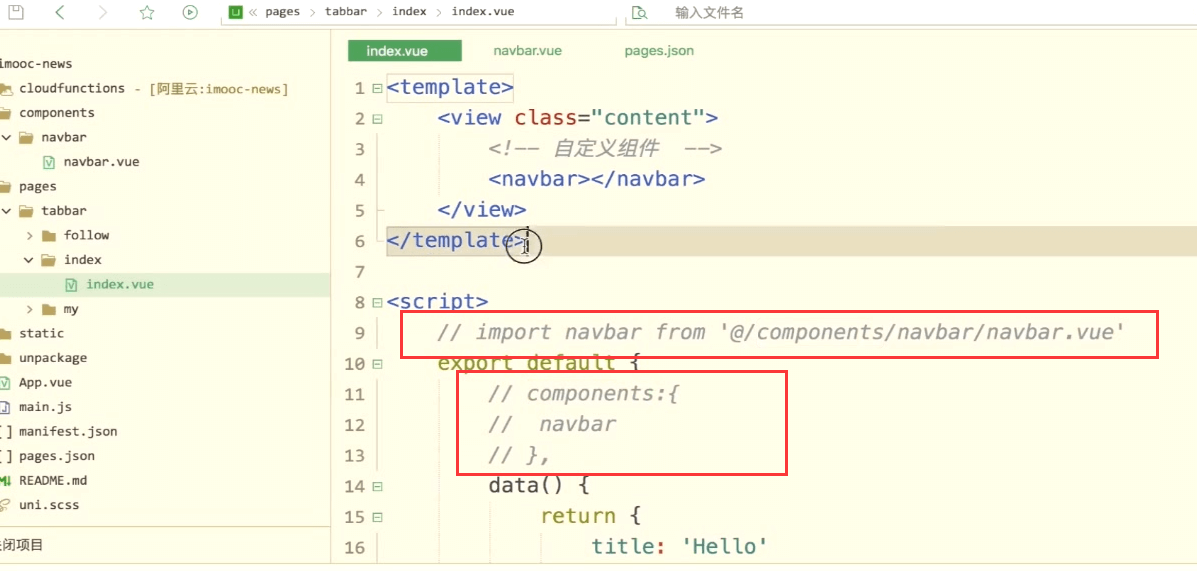
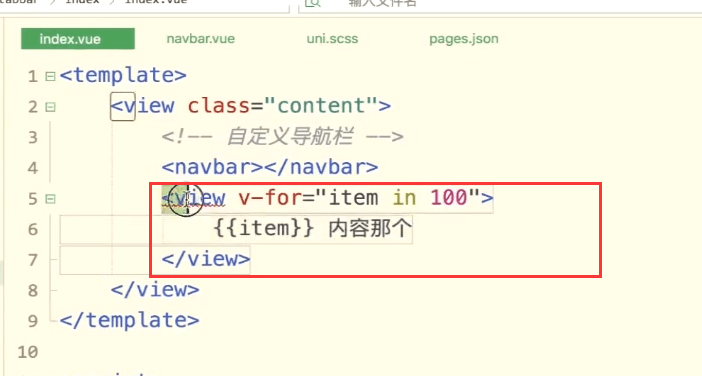
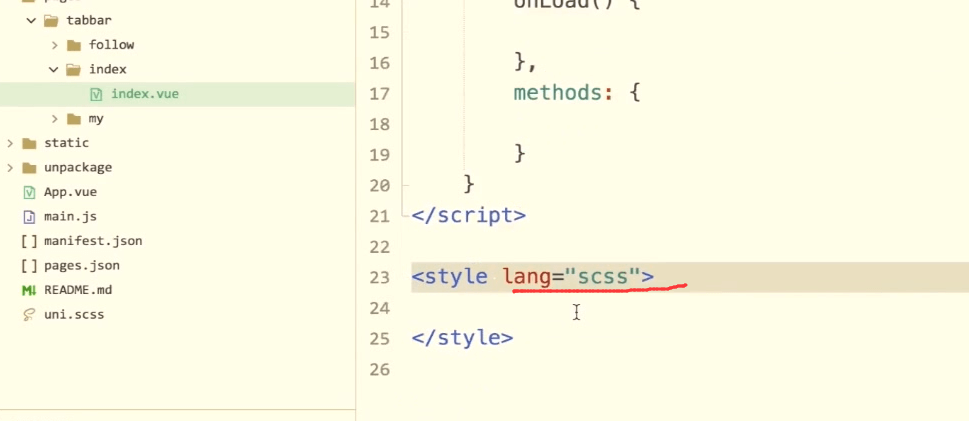
index页面。
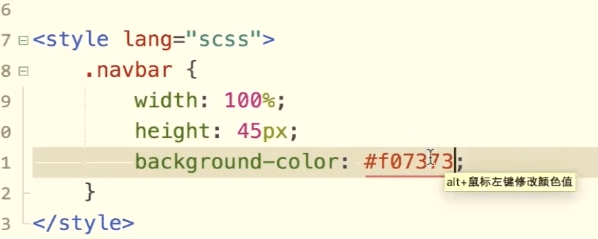
使用scss开发

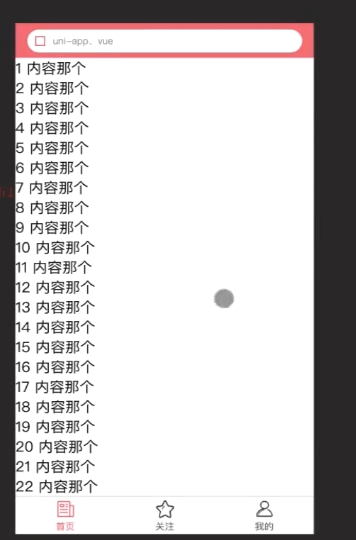
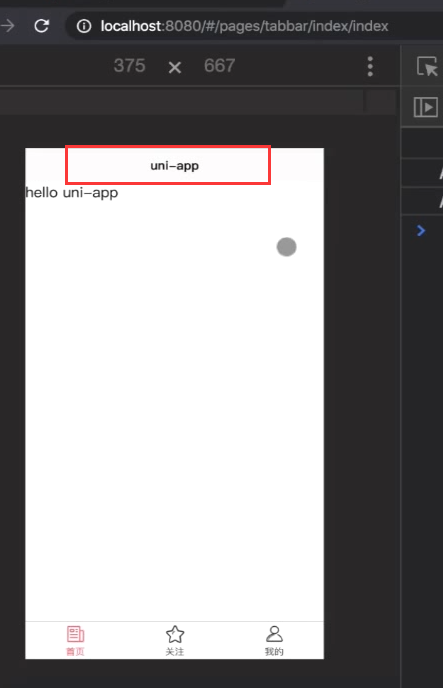
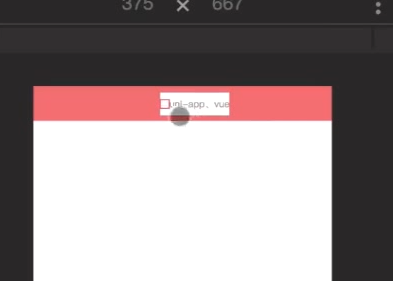
运行起来,上面是有一个原生导航栏的。如果在原生导航栏里面实现搜索功能的话,是不太好实现的。所以只能把原生导航栏去掉。然后自己去实现一个自定义的导航栏。
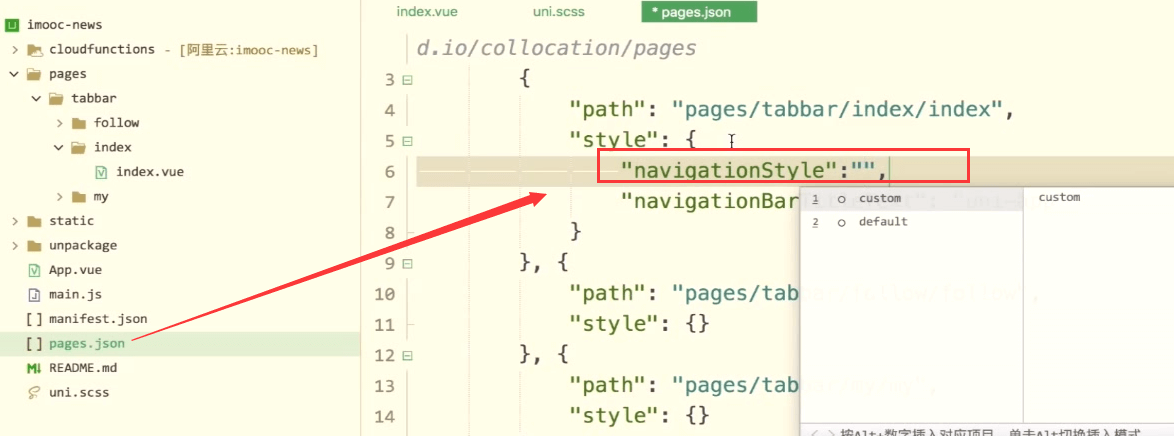
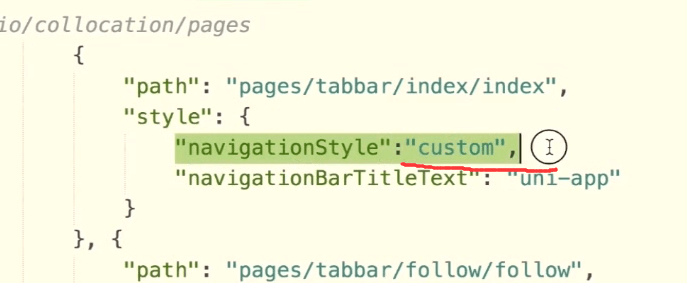
去掉原生导航栏
navigationStyle可以定义原生导航栏的样式。
选择自定义
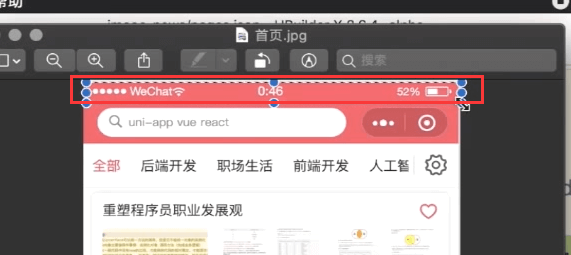
这样我们的导航栏就取消掉了。需要注意的是在H5中和小程序中表现不太一样。H5中是没有状态栏的。
我们的图里面有这个状态栏的,H5里面是没有的, 所以在H5的实现中。 
我们先不考虑H5的问题,先来把页面实现出来。
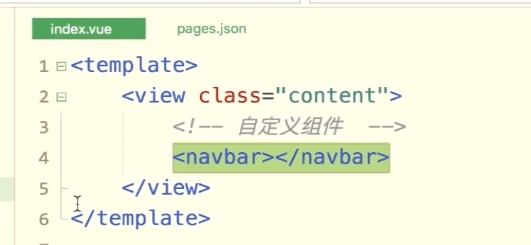
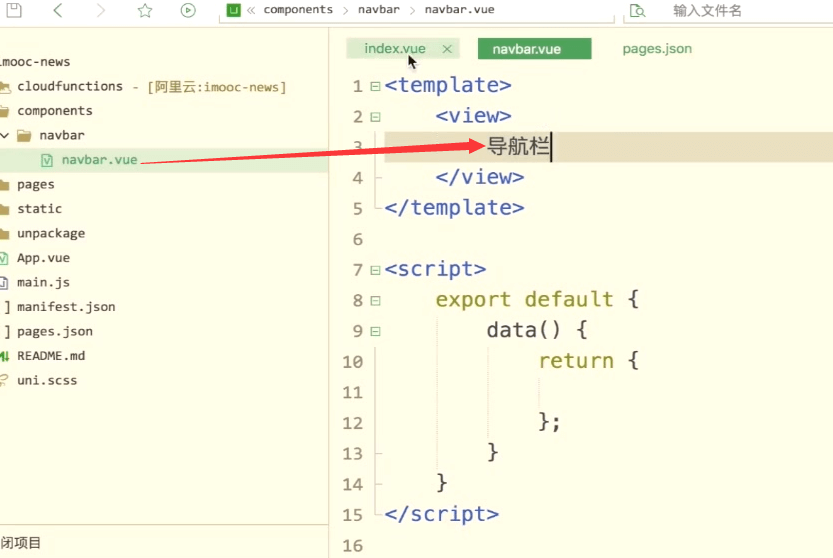
先来实现一个自定义组件
我们把它放到一个组件里面。
创建组件的目录
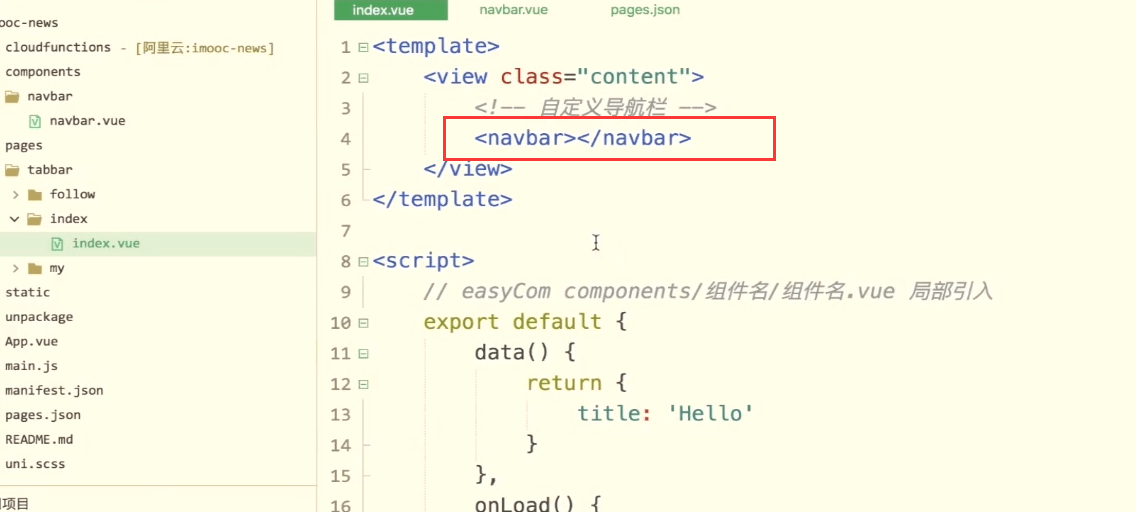
新建组件


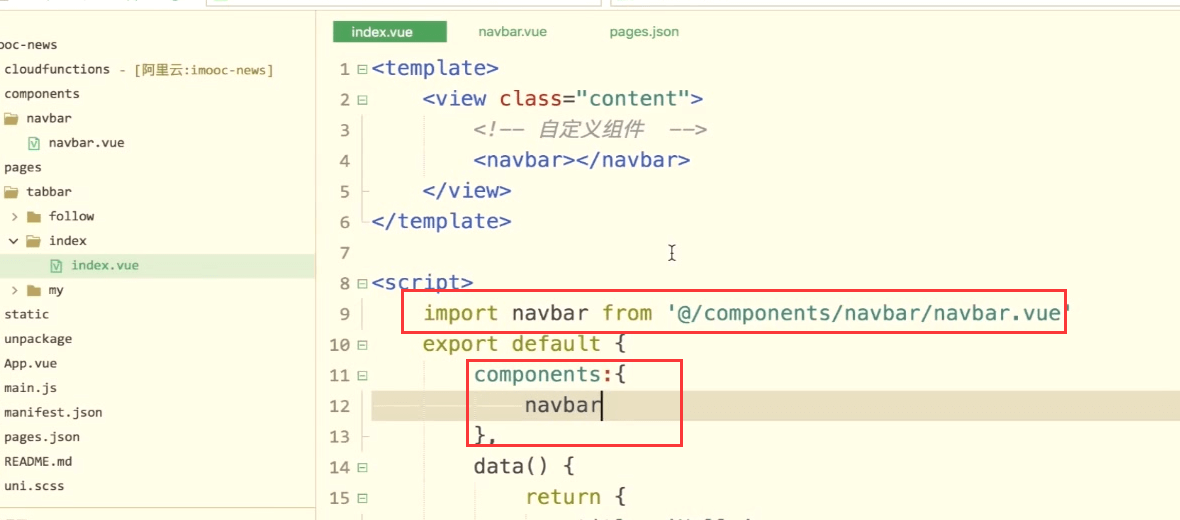
首页引用并注册这个组件。这样就完成了组件的引用、注册、使用。
easyCom
当我们的组件名和目录是一致的,就可以直接使用组件。而不需要传统的引用+注册的方式。这就是easyCom的功能。当然它还有更多的配置,可以查询官网。
这样引进来的组件是局部引入。假设我们有很多的组件,只有说 用到的组件才会编译到我们的项目。
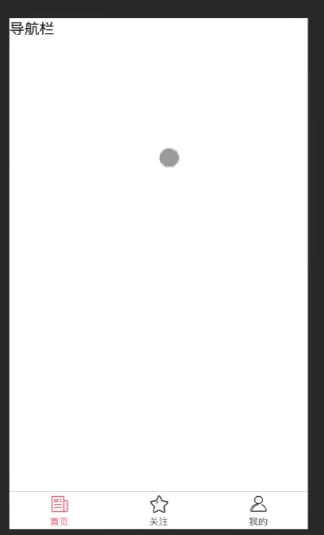
页面还是正常显示的,导航栏还是正常显示的。

导航栏实现
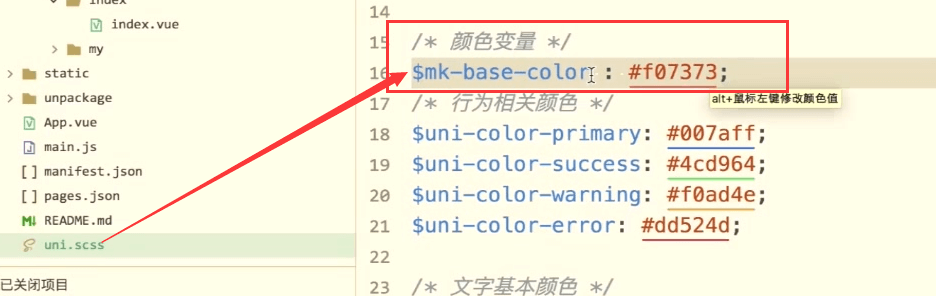
f07373是本项目的主色调。可能会有很多地方会用到。

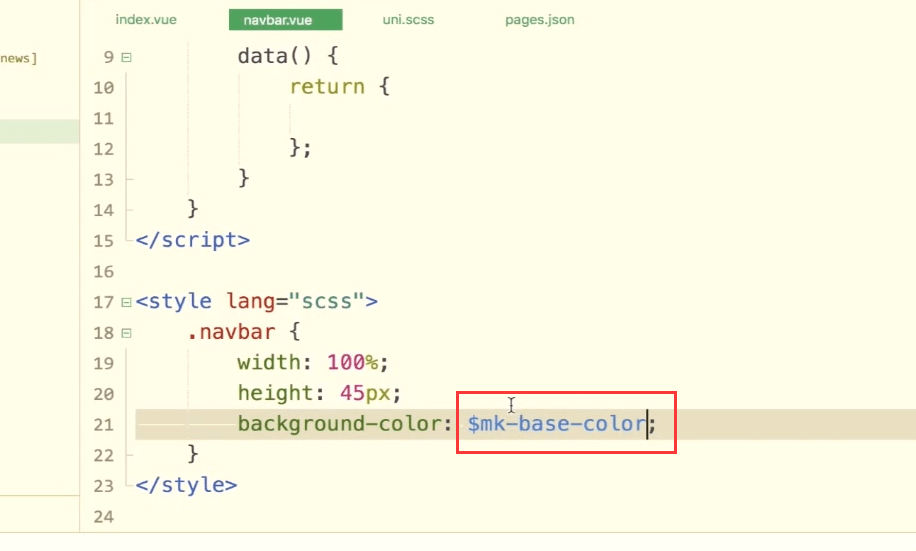
声明一个全局的变量



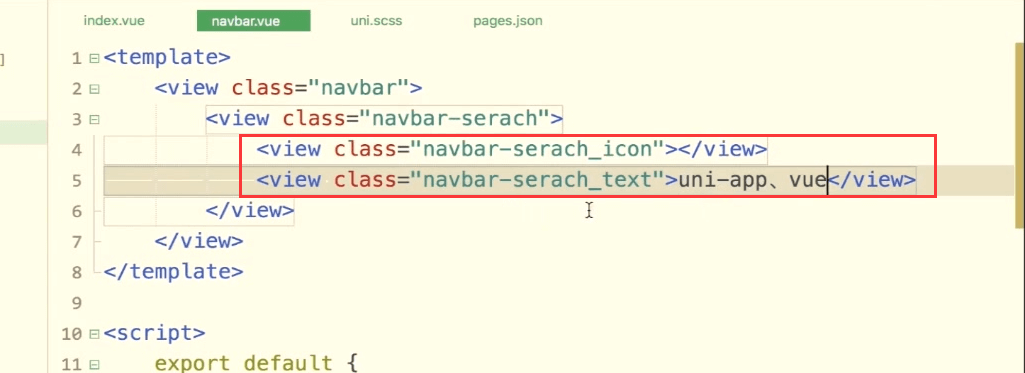
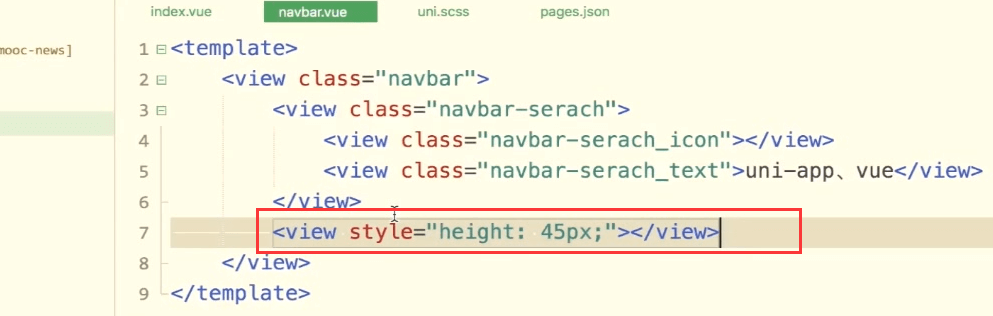
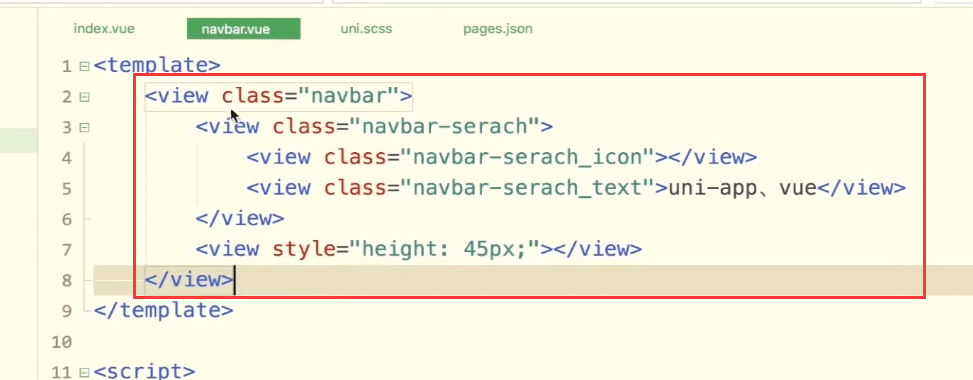
图标和实际的内容
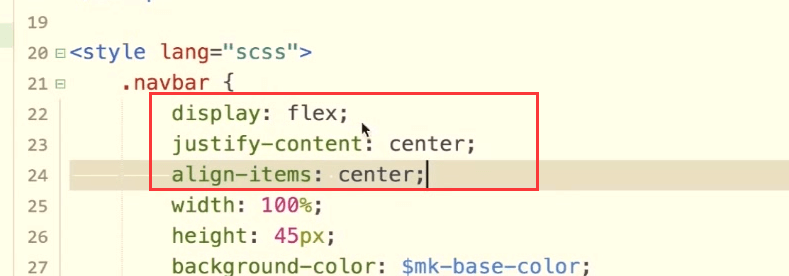
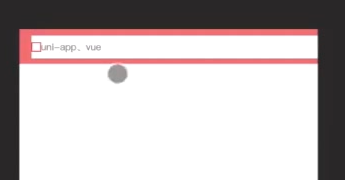
实现搜索内容和图标在一行显示




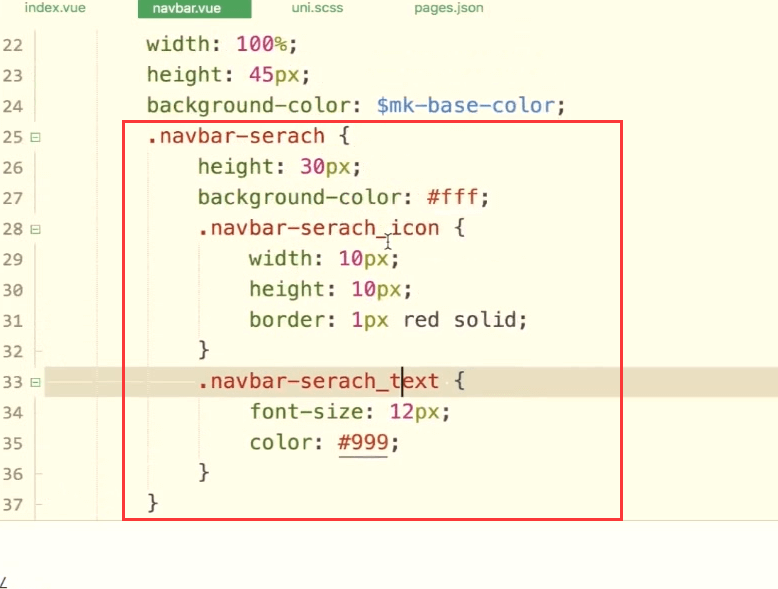
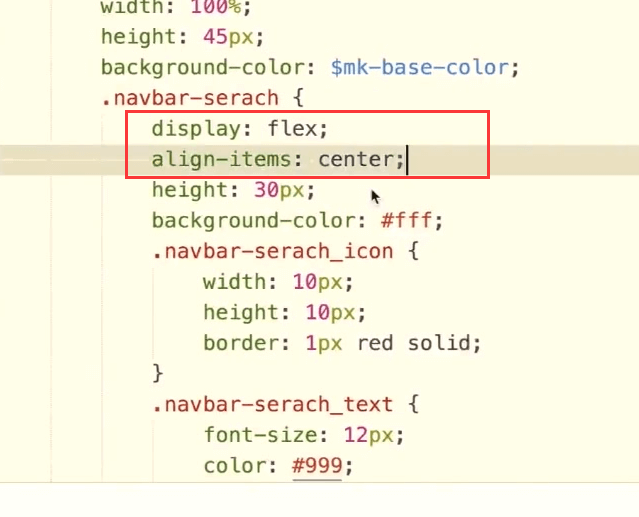
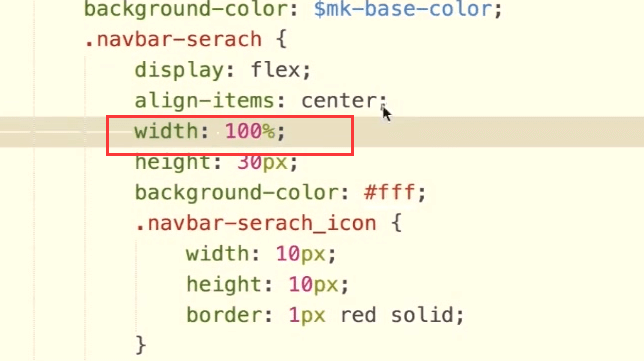
白色搜索框。flex布局,水平方向,垂直方向。




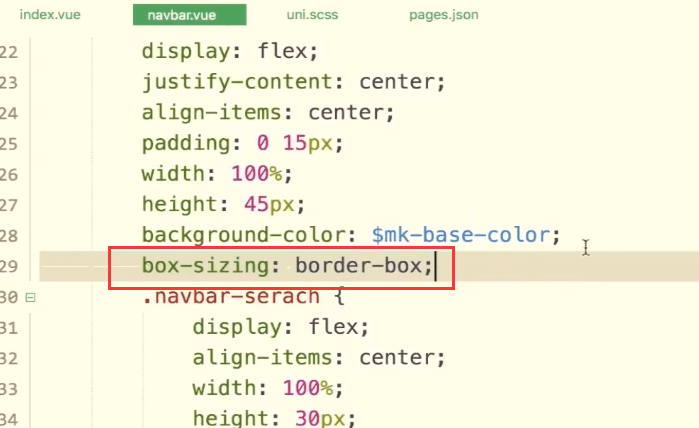
让他在盒内显示

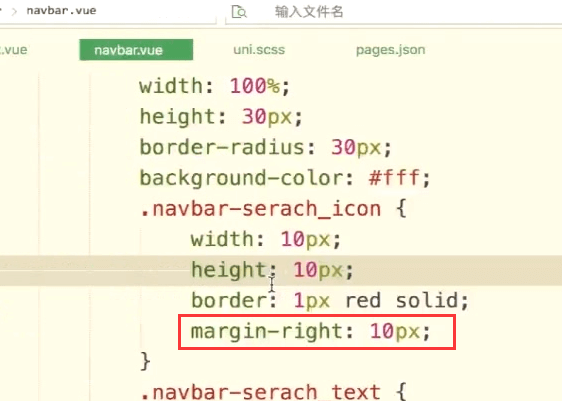
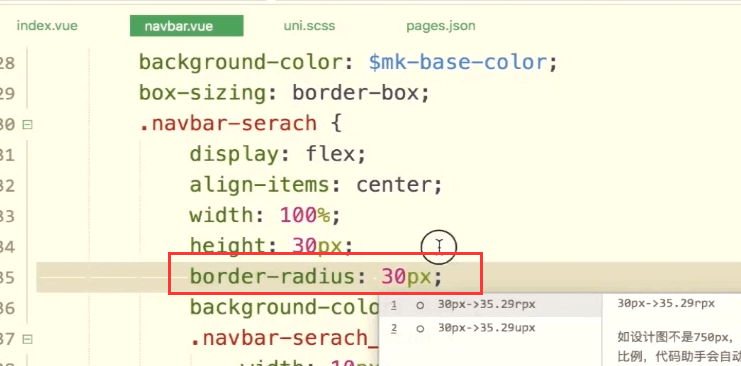
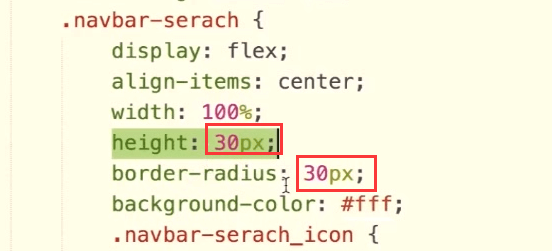
圆角。
每个角的大小是高度的距离就可以实现圆角。

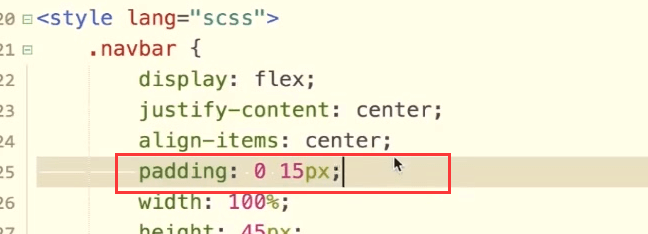
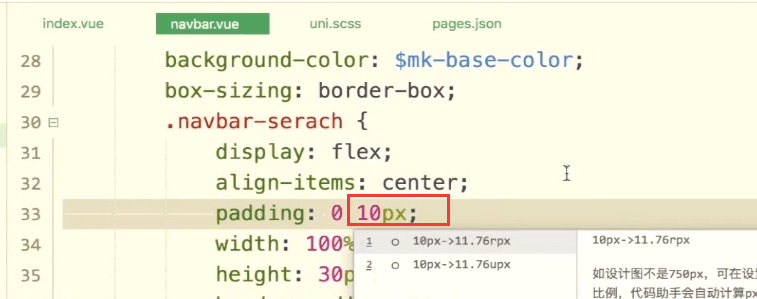
文字居外层的父元素左右都有一个10px的距离。上下为0 左右为10px。
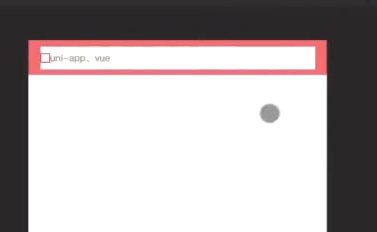
这样自定义的导航栏就实现完成了。
icon
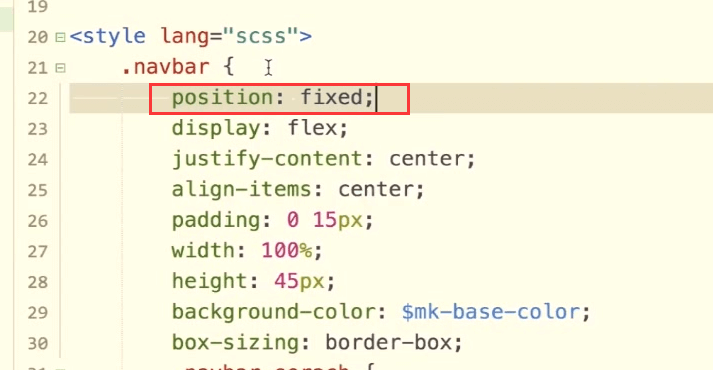
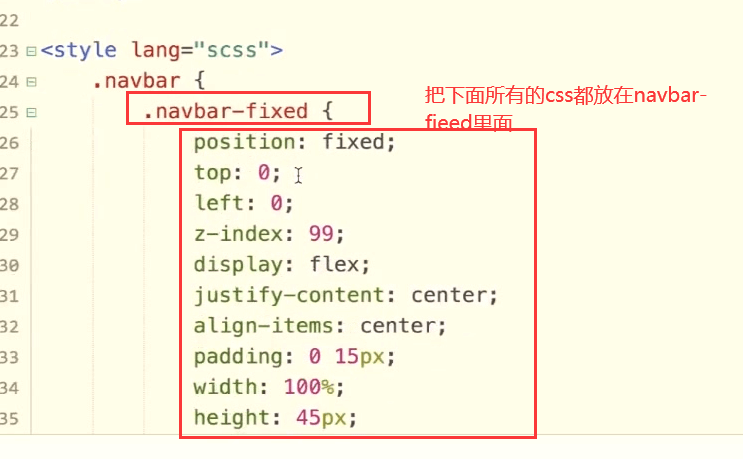
固定导航栏
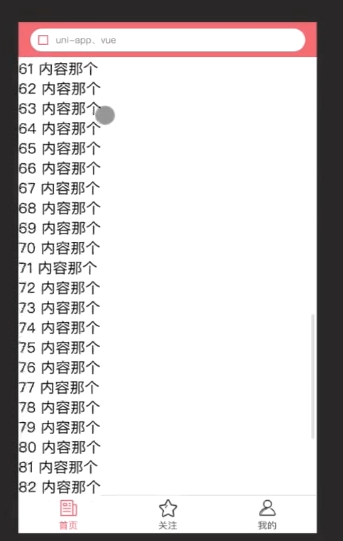
让导航栏是固定的,不动的。

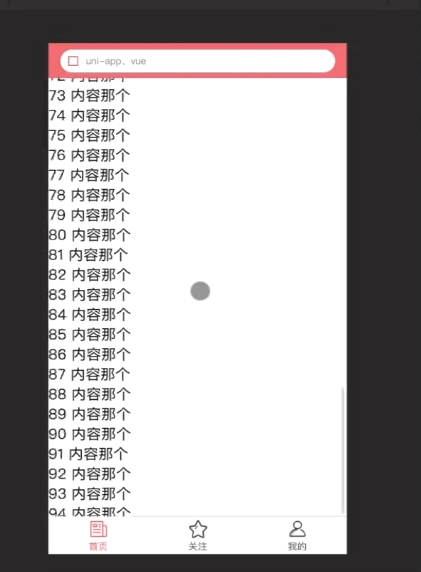
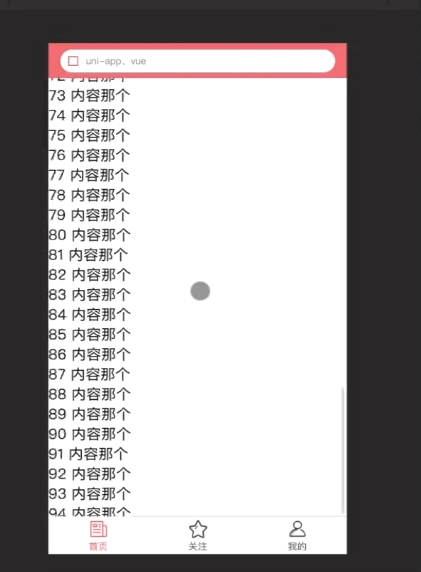
这样再滚动就没事了。虽然会固定,但是会盖住内容。
加一个占位,这样可以把内容挤下去。
但是没有效果。
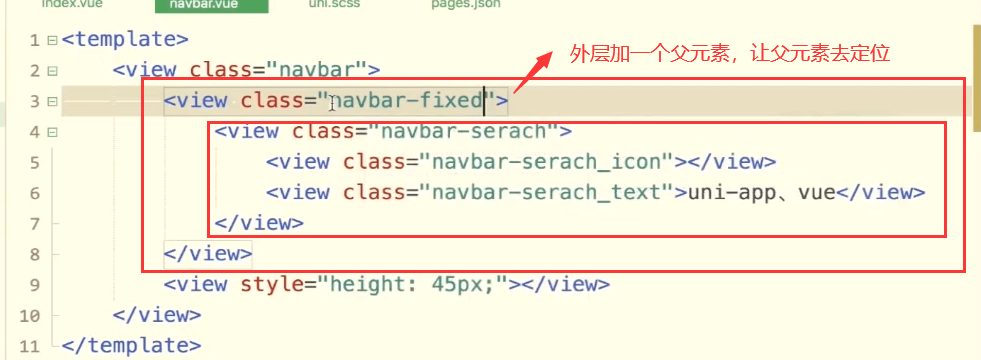
是因为我们整个元素都是定位的
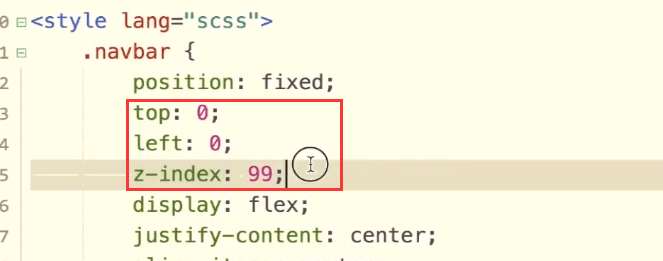
让navbar-fixed去做固定定位。


这样内容看起来就没有被盖住了。
这样就实现了基础的,自定义的导航栏