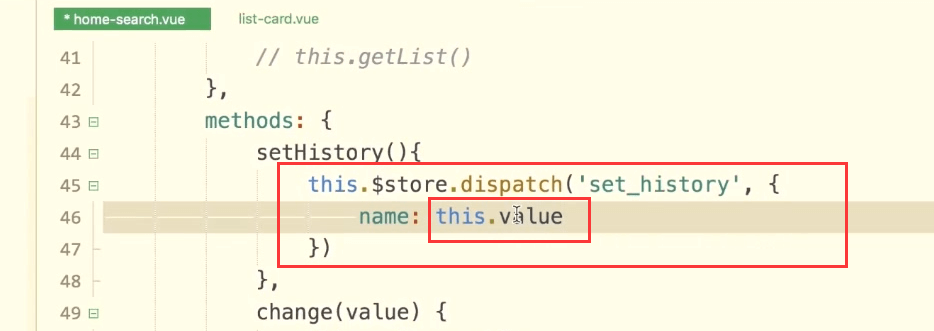
搜索到了内容,点击内容。把历史记录存起来。存到vuex里面。
list-card的点击事件里面,发送时间到父组件。
在homeSearch组件内接收事件
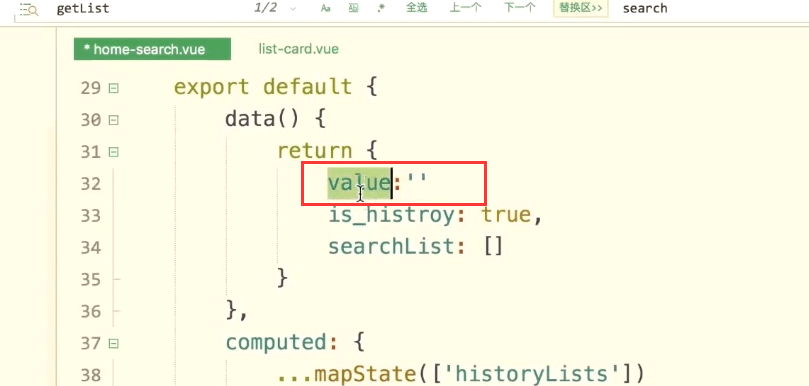
定义属性value,表示当前查询的关键字。




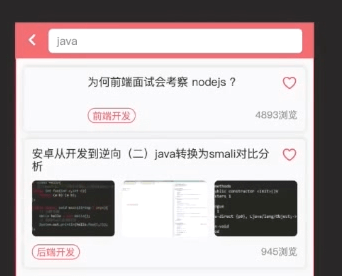
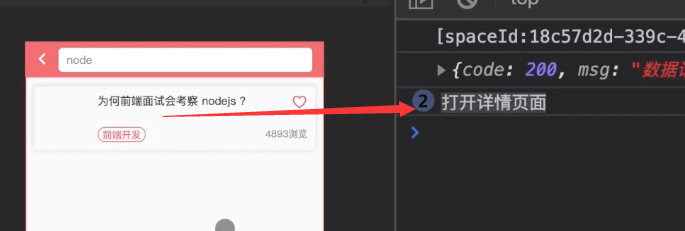
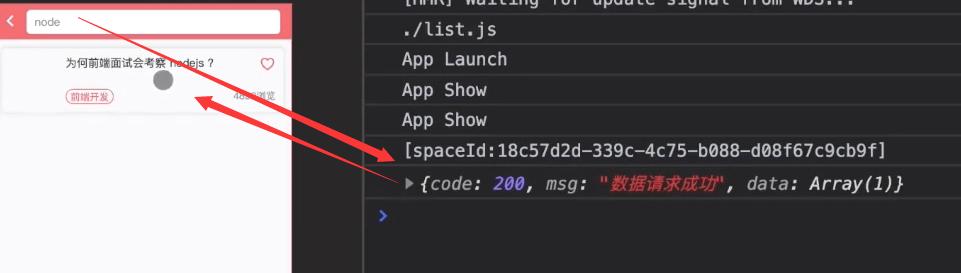
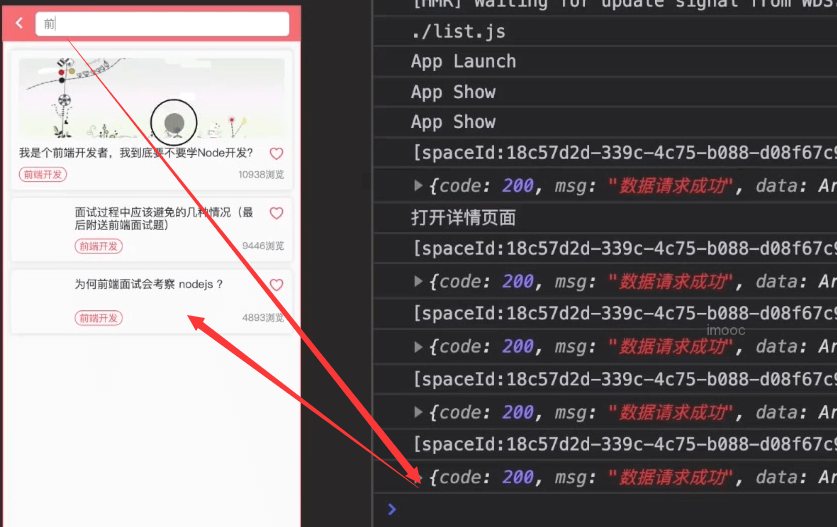
输入node关键字查询
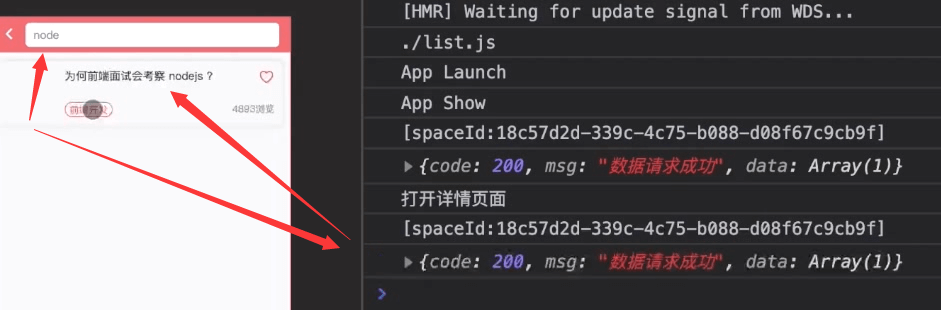
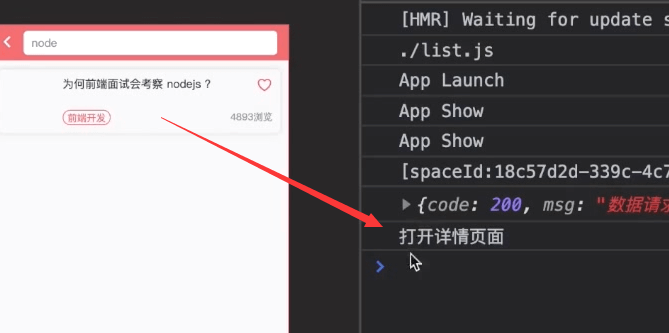
点击打开详情
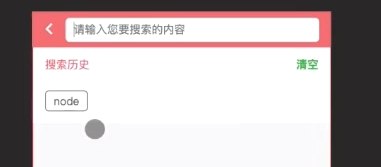
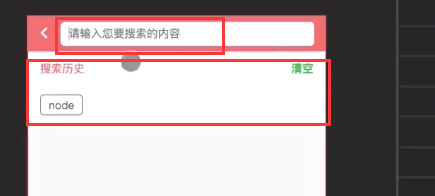
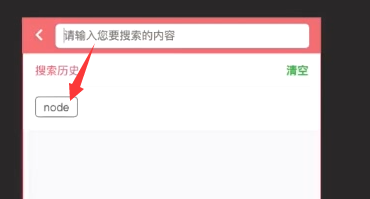
把关键字node删掉

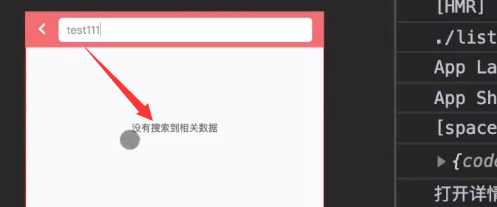
删除数据后
搜索历史标签点击事件
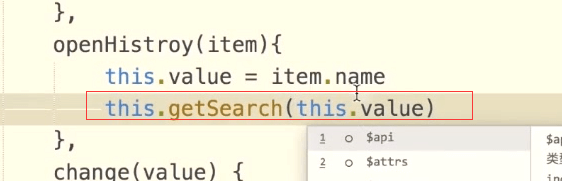
点击搜索历史的标签,搜索框获取到值,并进行搜索。
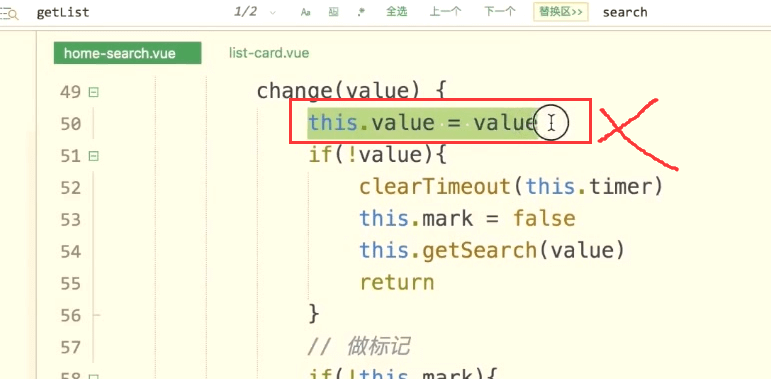
双向绑定一个value值。
双向绑定的value就是我们在属性里面定义的value值

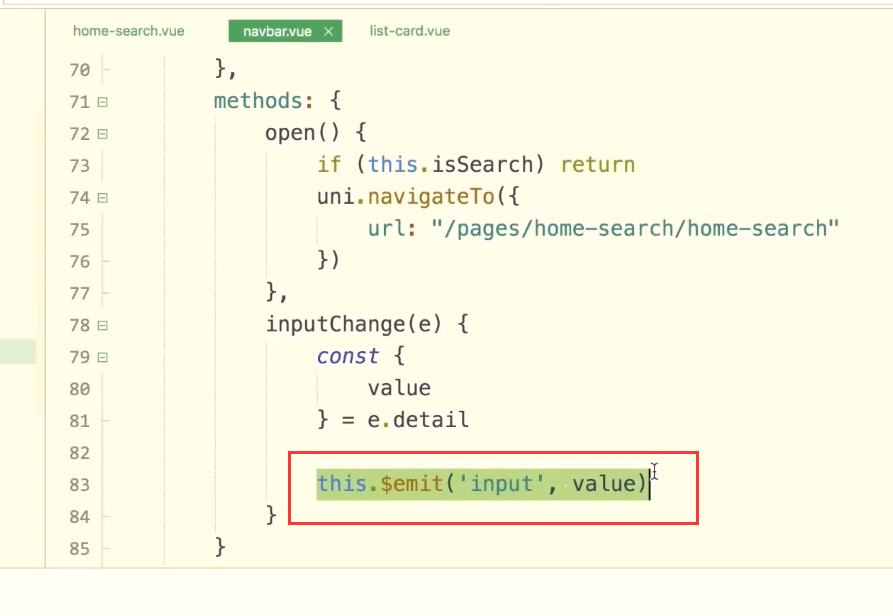
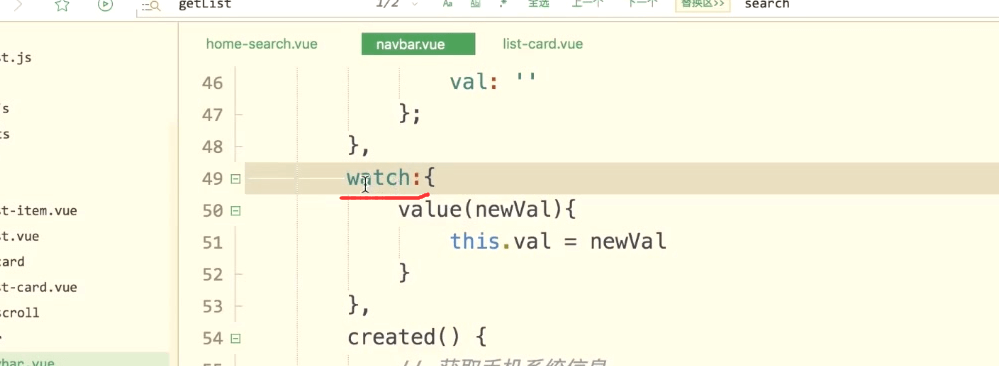
在navbar组件内,定义一个value,可以是String类型也可以是Number类型的,默认为空字符串。
watch监听value
最终的是这里的this.$emit给父节点返回了一个input事件。当前的值传递给了父组件。
父组件这里接收了子组件传递过来的事件。复制给了父节点的value
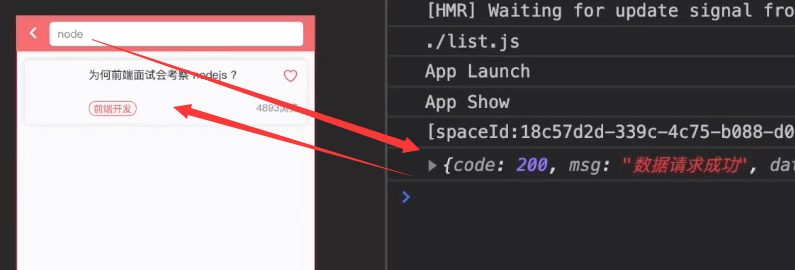
传入一个node



删除搜索的关键字
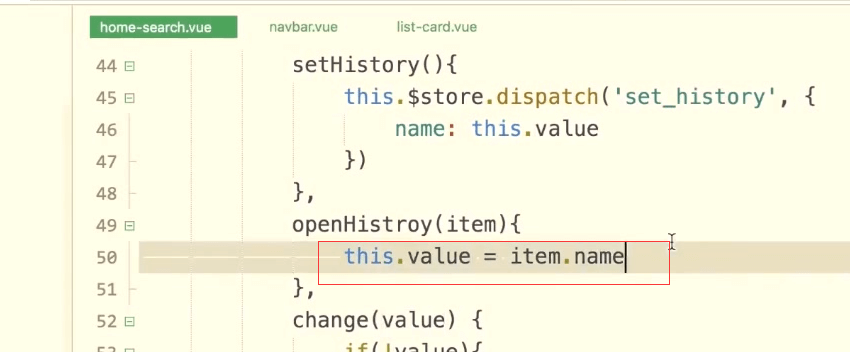
点击标签,绑定事件


需要把item传递到事件里
赋值。
同时完成一个搜索的操作
点击
点击了node进行了搜索,
input还没有给赋值
这里的watch单词拼错了。修正后↓
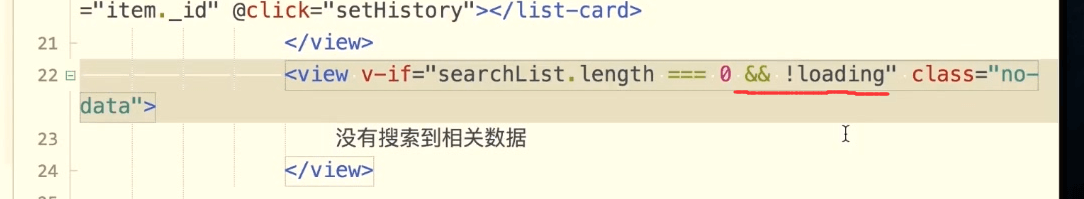
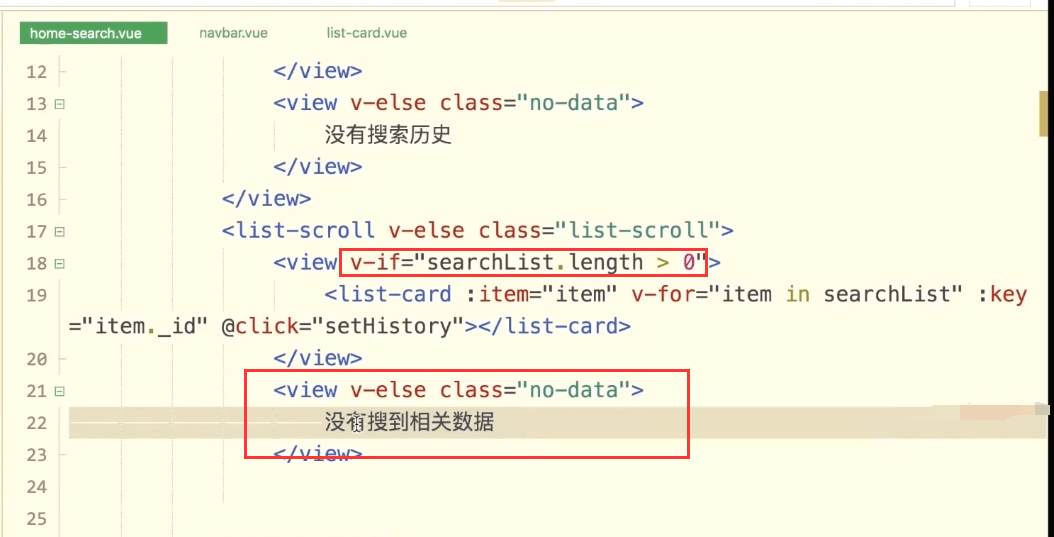
如果没有搜索到内容,添加显示无内容

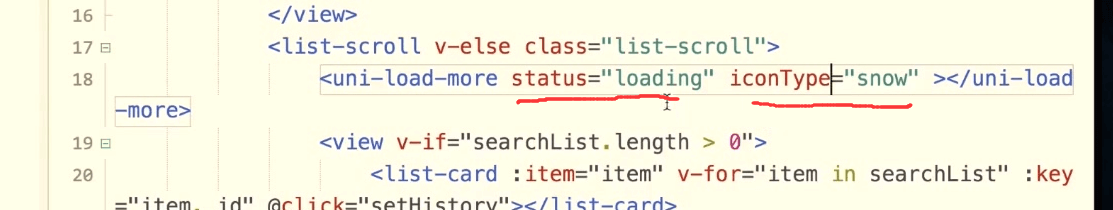
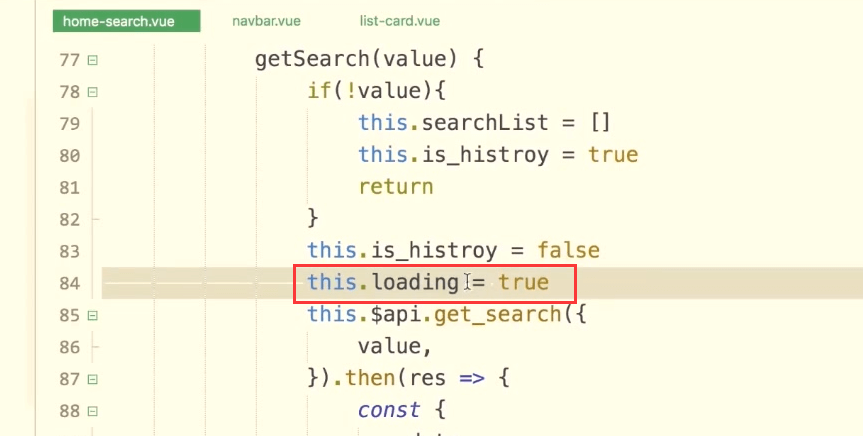
添加loading


输入关键字下面显示正在加载中。
通过条件判断,是否要显示。
声明loading的属性

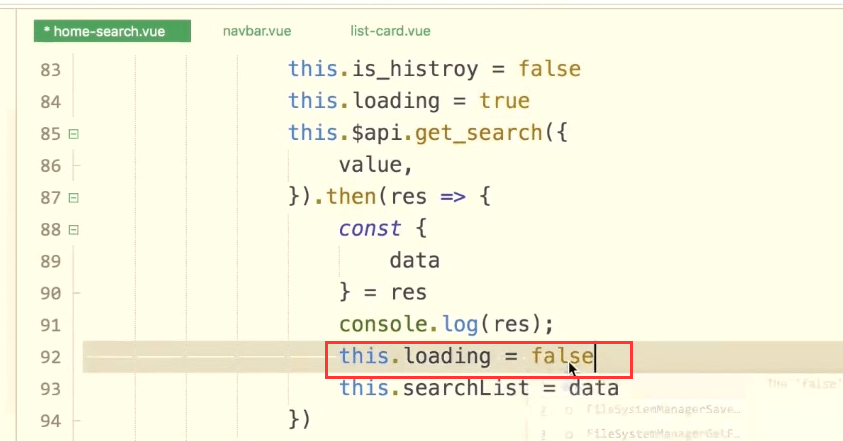
请求完数据变成false
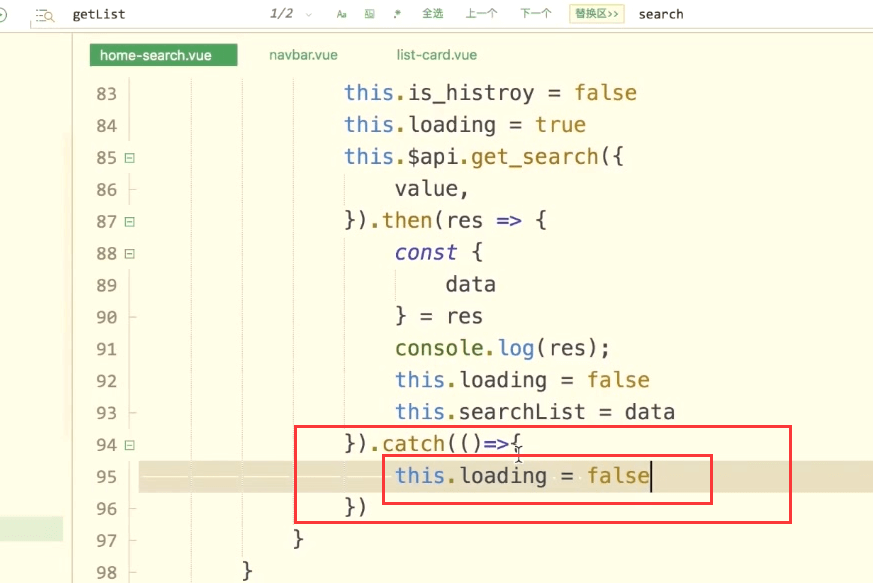
出现异常也隐藏loading
改成v-if的判断方式
并且loading为false 的时候