开始
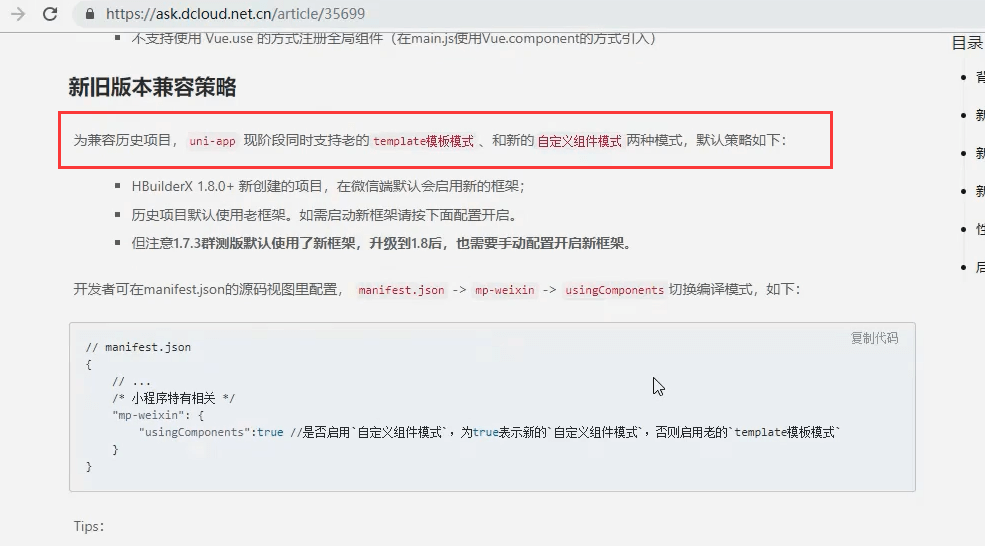
之前用的是1.7版本的框架,官方目前是1.8最新版本
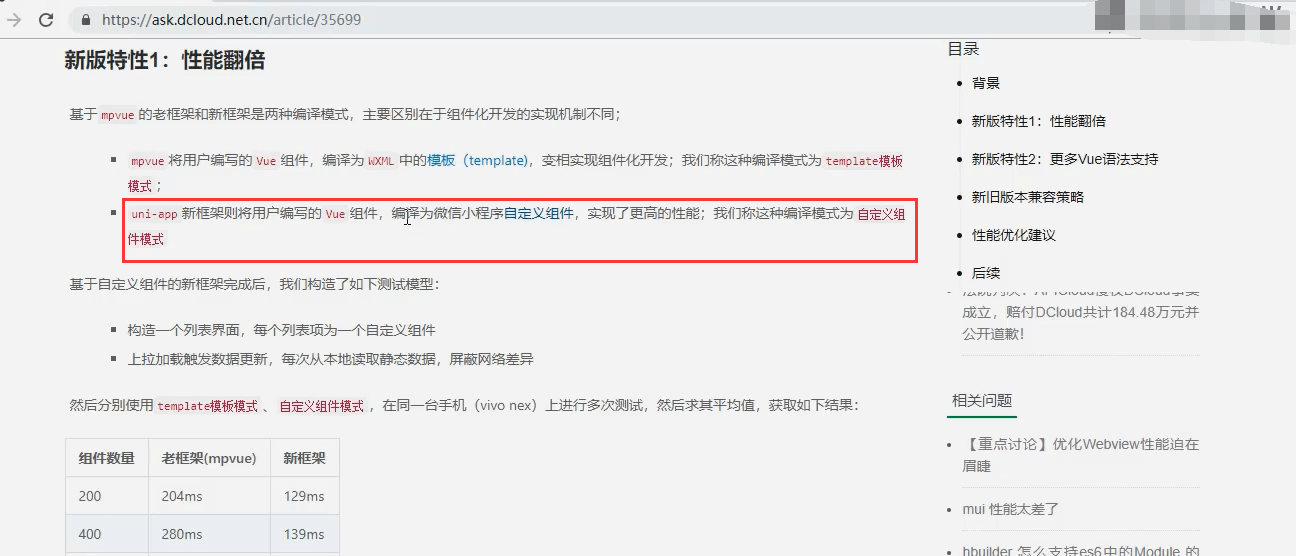
https://ask.dcloud.net.cn/article/35699
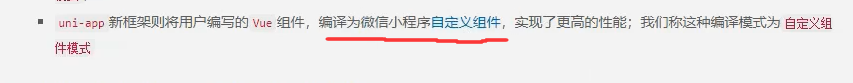
编译为小程序不会用自定义组件。
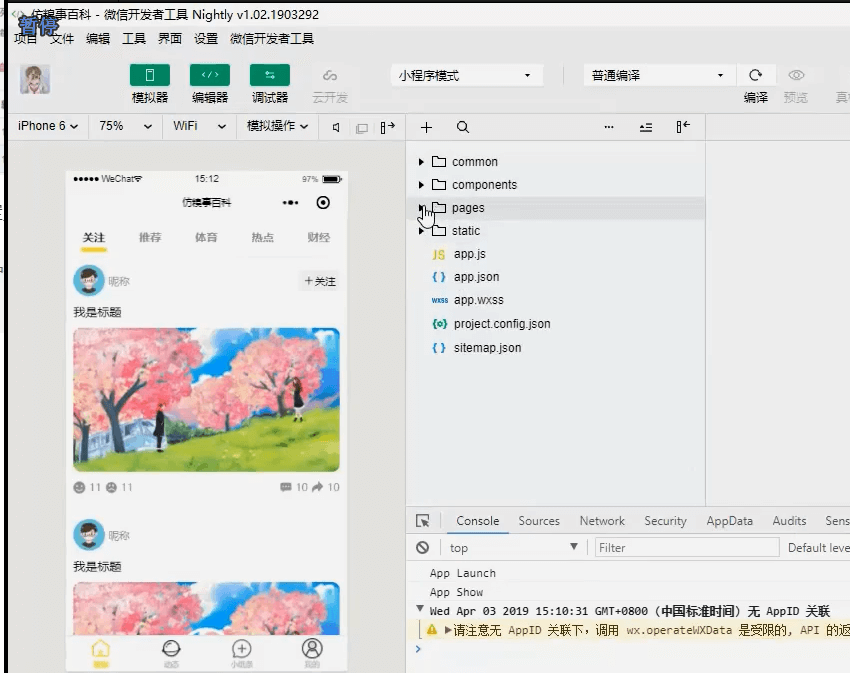
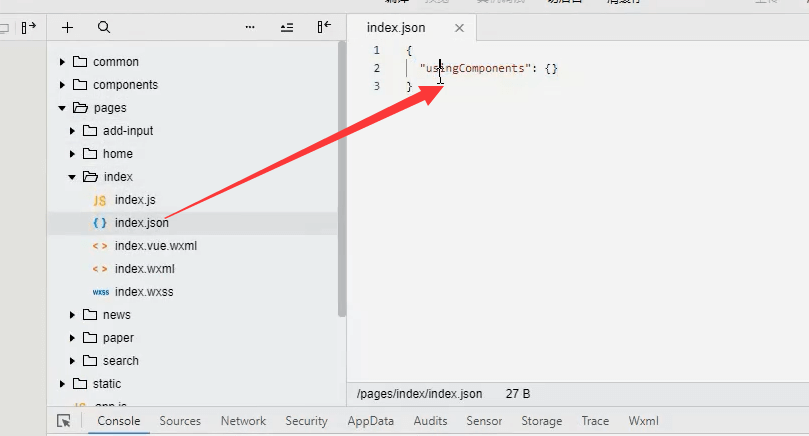
把程序用微信开发者工具打开
这里没有引用微信的自定义组件的功能。
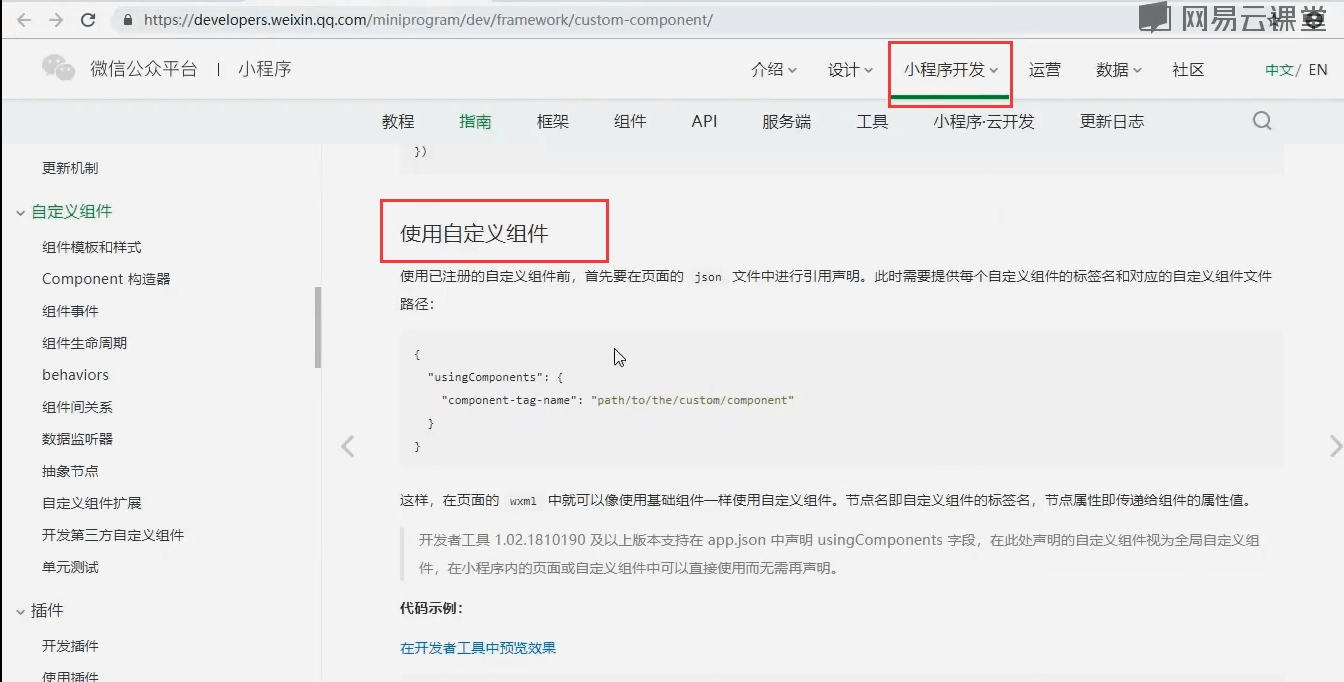
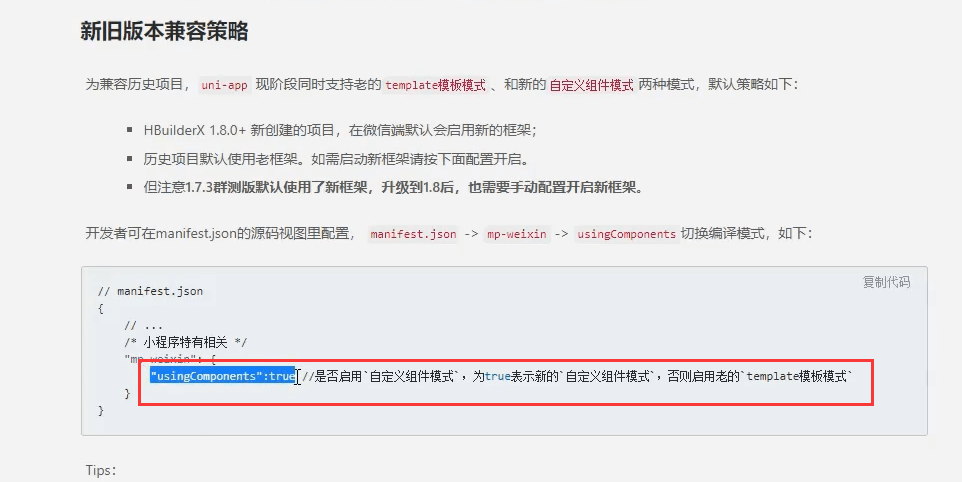
来看微信的官方


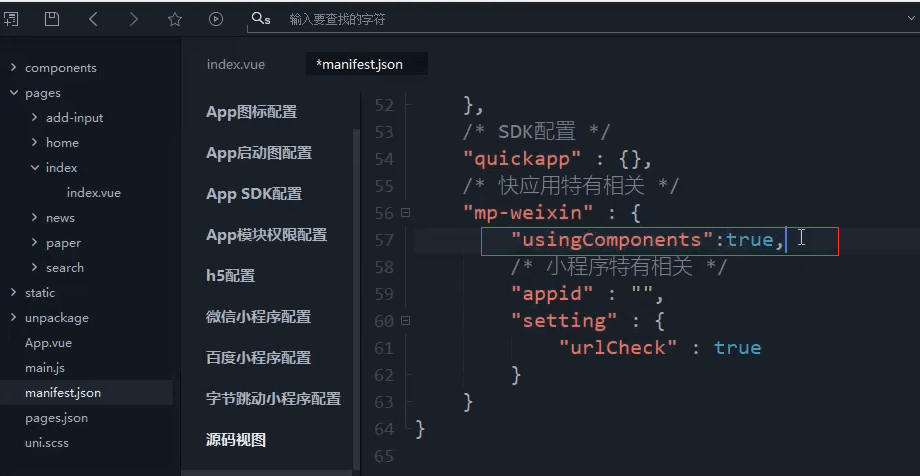
复制这段话
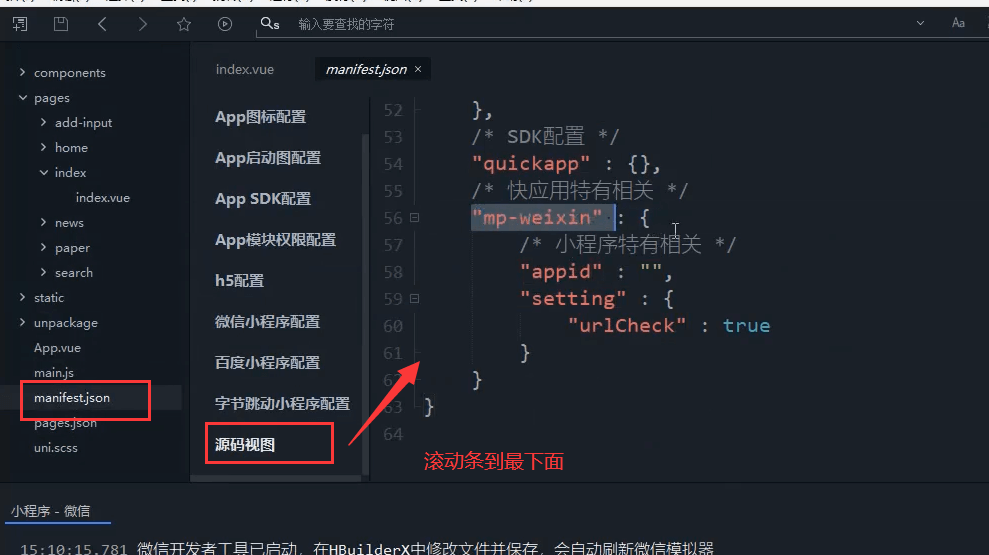
"usingComponents":true,

重启一下项目,这样会重新编译项目
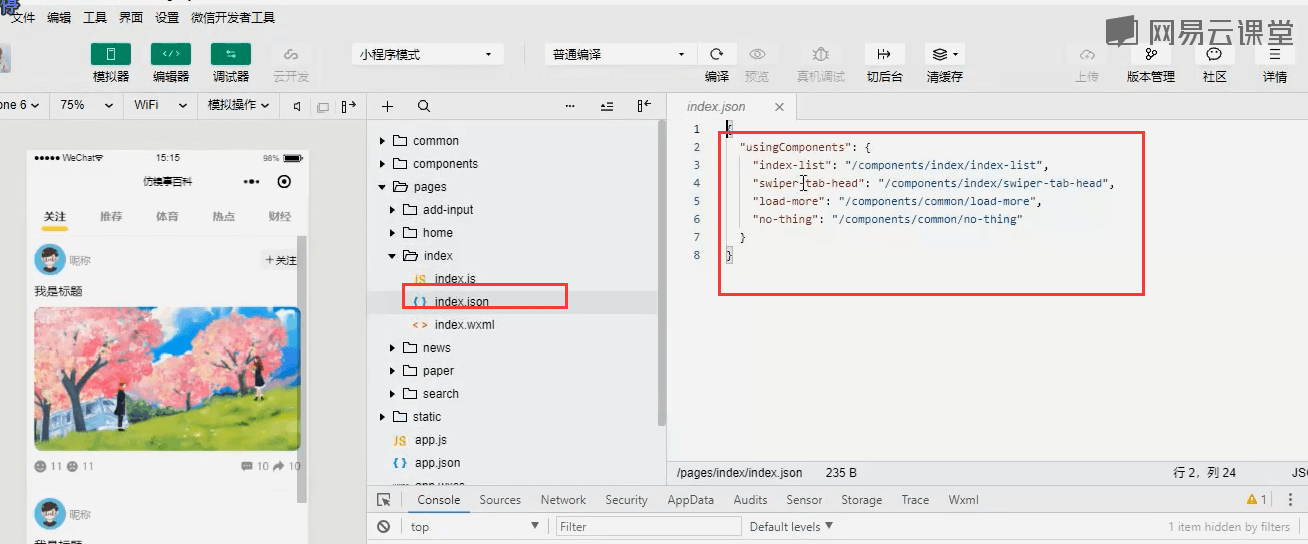
这个时候再打开inde.json. 页面上涉及到的组件都注册到了这里。
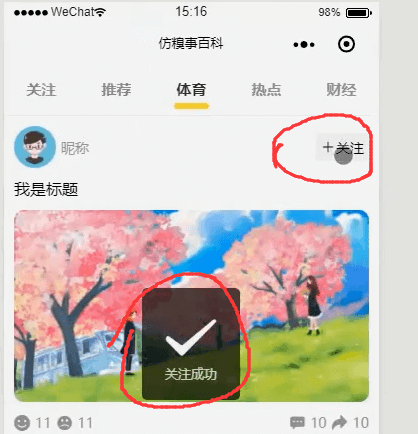
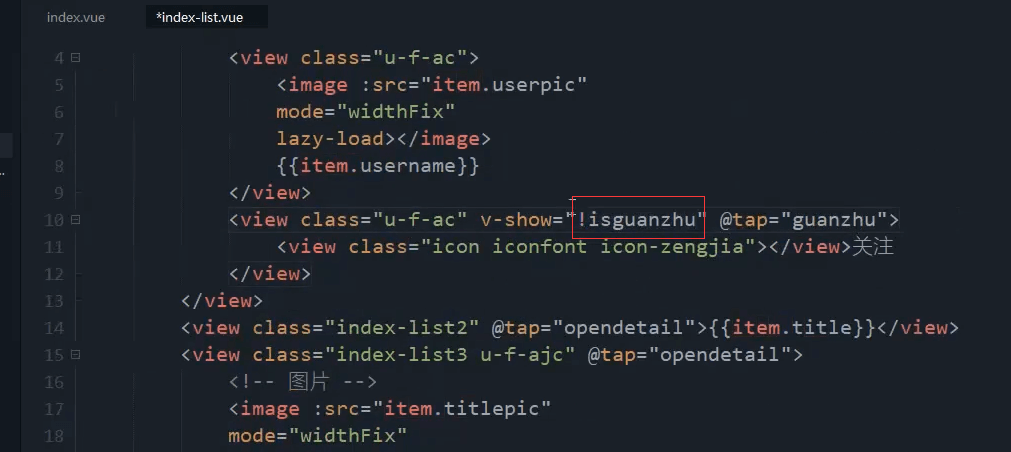
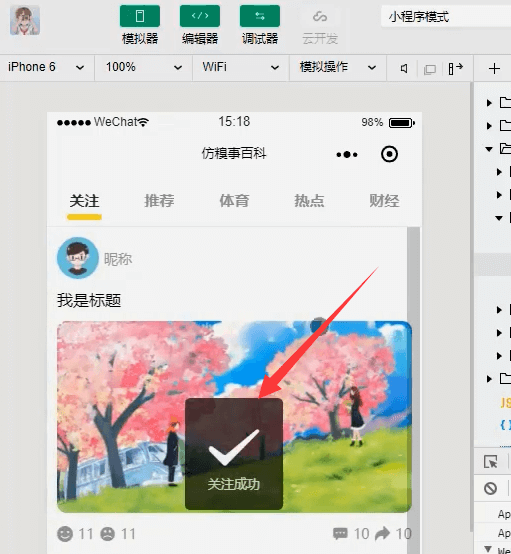
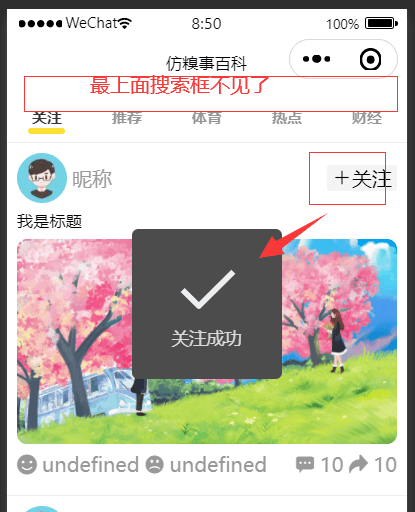
点击关注,关注按钮没消失
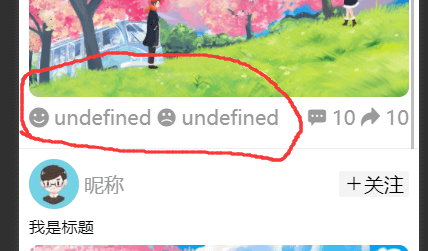
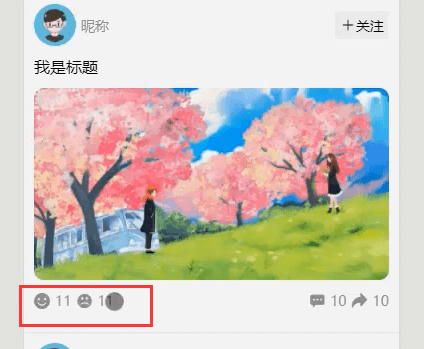
点击笑脸和哭脸也没有效果。因为我们之前的一些写法已经不适用。
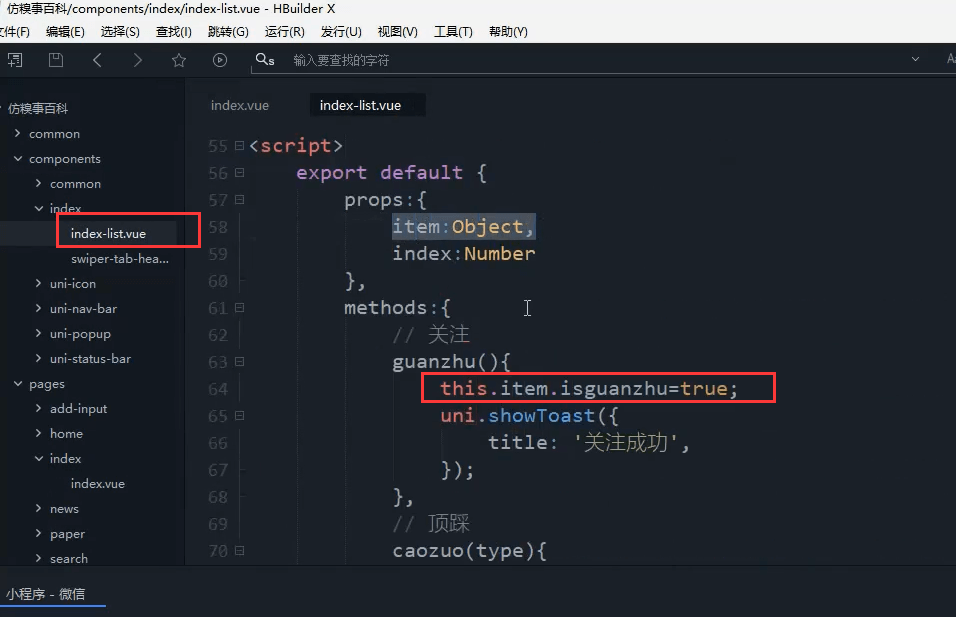
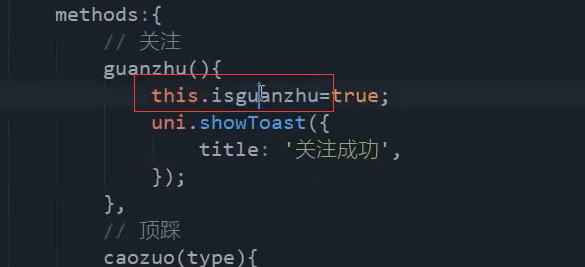
在关注的顶和踩 我们直接操作的数据。
我们尽量不要操作从父组件传递过来的数据
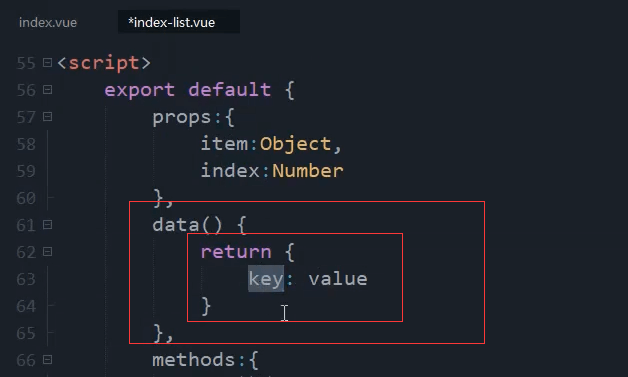
我们要另外写一个data
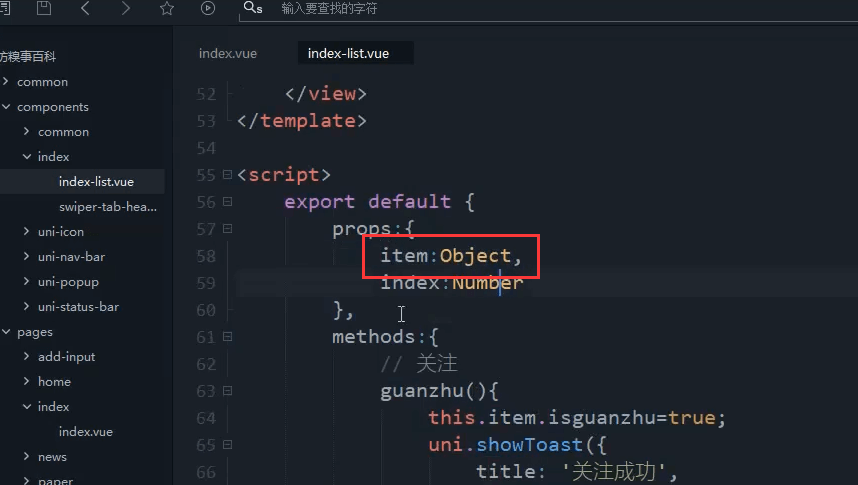
在本组件内定义数据,
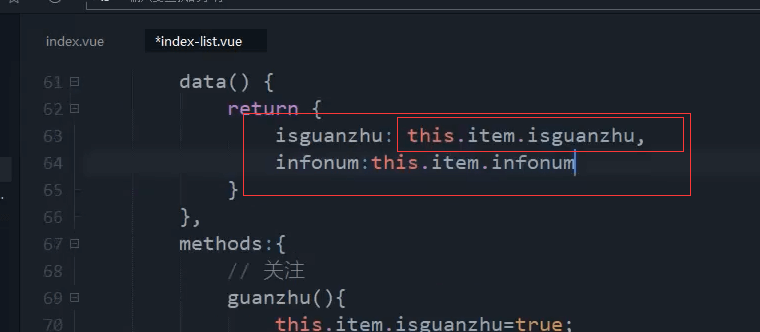
data() {return {isguanzhu: this.item.isguanzhu,infonum: this.item.infonum}},

改成自己的
这个时候再点击关注
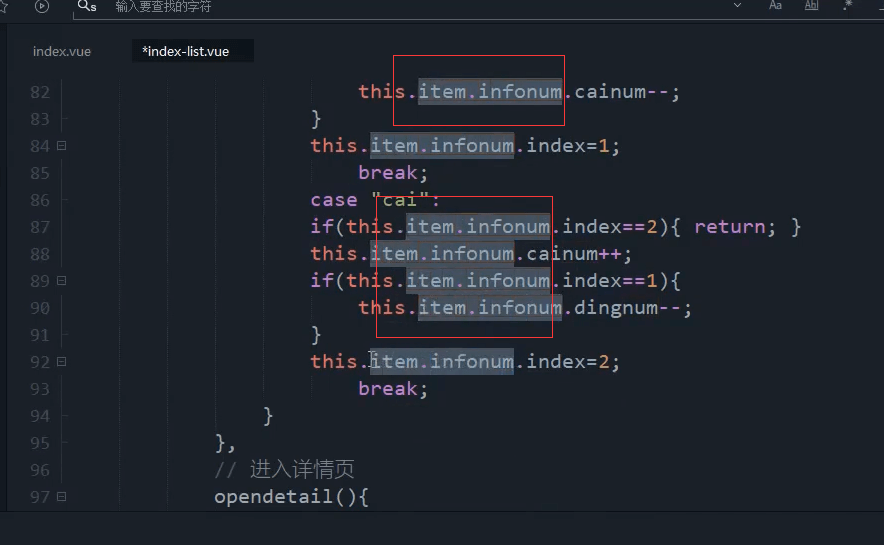
再改infoNum
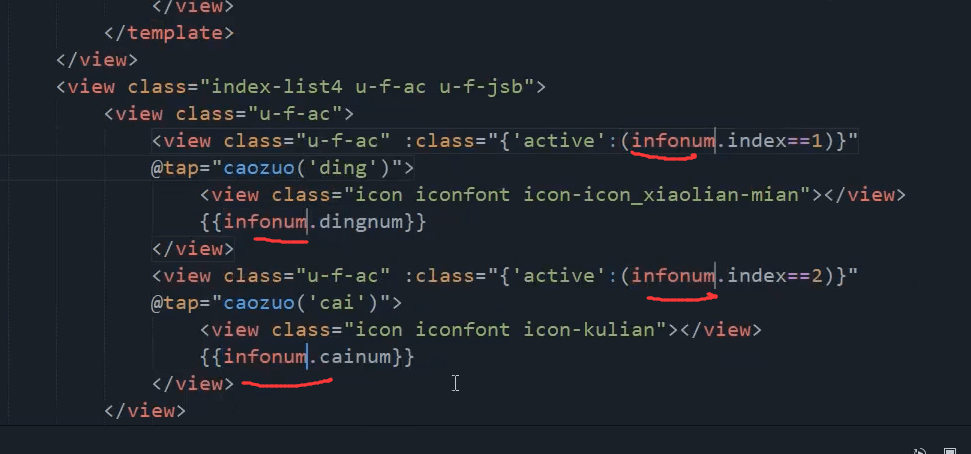
<view class="u-f-ac"><view class="u-f-ac" :class="{'active':(infonum.index==1)}"@tap="caozuo('ding')"><view class="icon iconfont icon-icon_xiaolian-mian"></view>{{infonum.dingnum}}</view><view class="u-f-ac" :class="{'active':(infonum.index==2)}"@tap="caozuo('cai')"><view class="icon iconfont icon-kulian"></view>{{infonum.cainum}}</view></view>
全部都改掉

按照本节修改后,小程序端出现的问题
搜索框不见了, 关注后,关注按钮没有被隐藏。
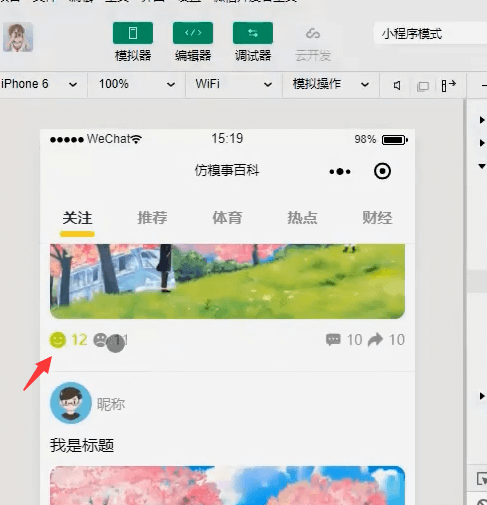
顶和踩的数字 没有正确的显示 ,点击事件也有问题