开始
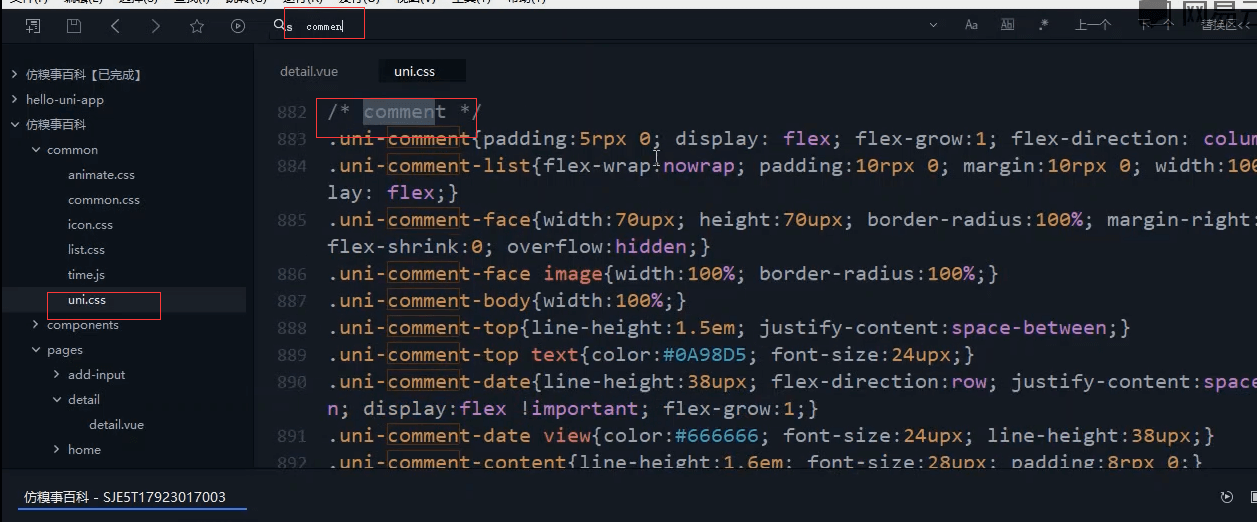
官方的评论插件地址,最新版的uni-app代码上找不到这个组件的代码了。但是可以在uni.css内搜索到对应的css样式。
https://ext.dcloud.net.cn/plugin?id=43
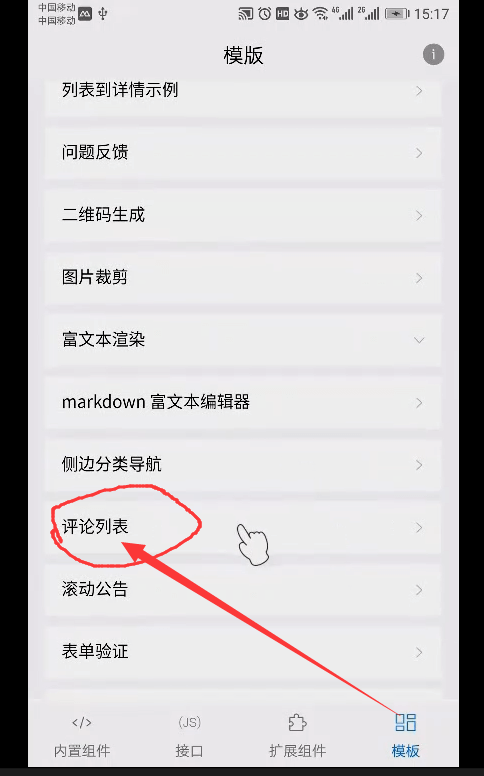
本节开始
评论列表组件


我们引入的公共的样式 就已经有评论这个组件的样式了。
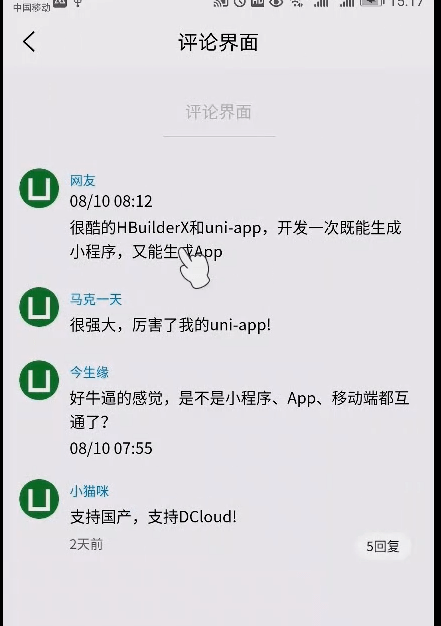
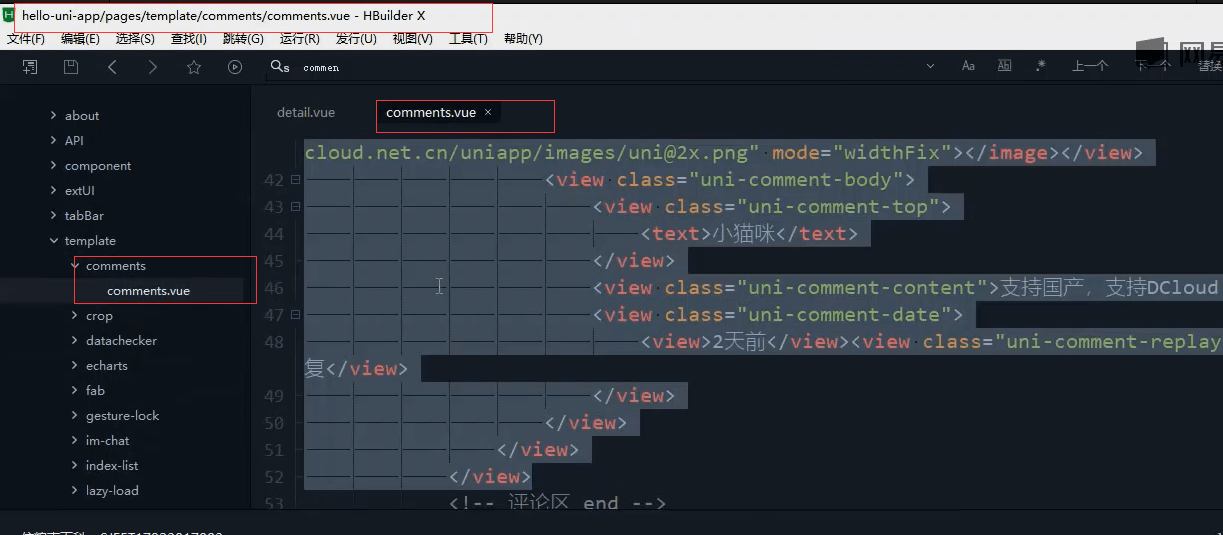
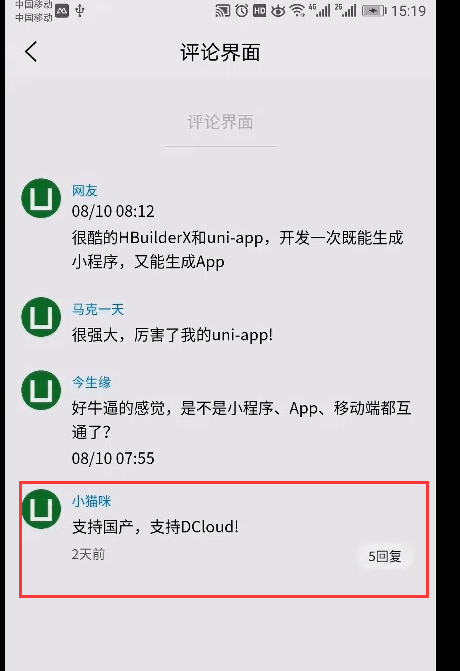
官方例子
<view class="uni-comment"><view class="uni-comment-list"><view class="uni-comment-face"><image src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>网友</text></view><view class="uni-comment-date"><text>08/10 08:12</text></view><view class="uni-comment-content">很酷的HBuilderX和uni-app,开发一次既能生成小程序,又能生成App</view></view></view><view class="uni-comment-list"><view class="uni-comment-face"><image src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>马克一天</text></view><view class="uni-comment-content">很强大,厉害了我的uni-app!</view></view></view><view class="uni-comment-list"><view class="uni-comment-face"><image src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>今生缘</text></view><view class="uni-comment-content">好牛逼的感觉,是不是小程序、App、移动端都互通了?</view><view class="uni-comment-date"><text>08/10 07:55</text></view></view></view><view class="uni-comment-list"><view class="uni-comment-face"><image src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>小猫咪</text></view><view class="uni-comment-content">支持国产,支持DCloud!</view><view class="uni-comment-date"><view>2天前</view><view class="uni-comment-replay-btn">5回复</view></view></view></view></view>
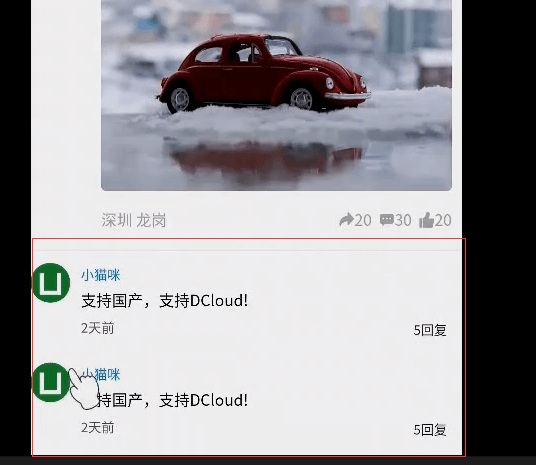
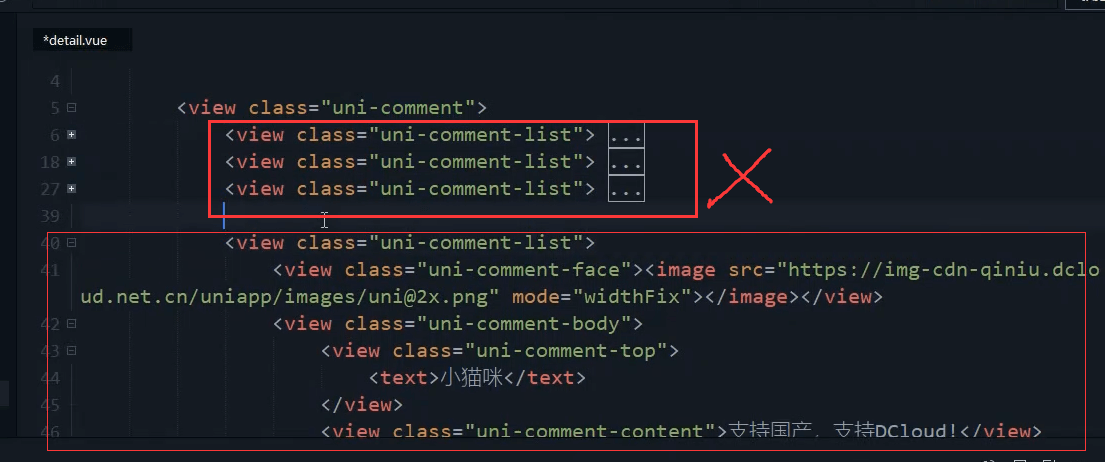
官方例子 第四种才是我们想要的,保留第四种就可以了
保留下面的第四个
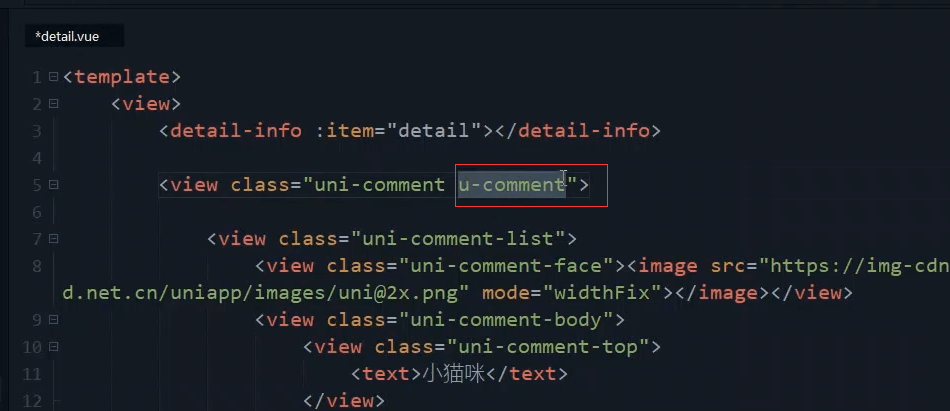
对样式进行修改

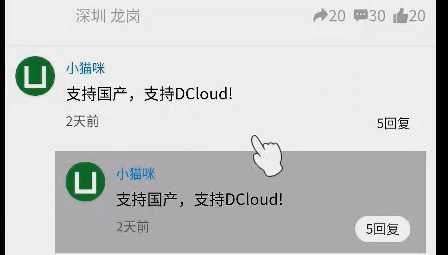
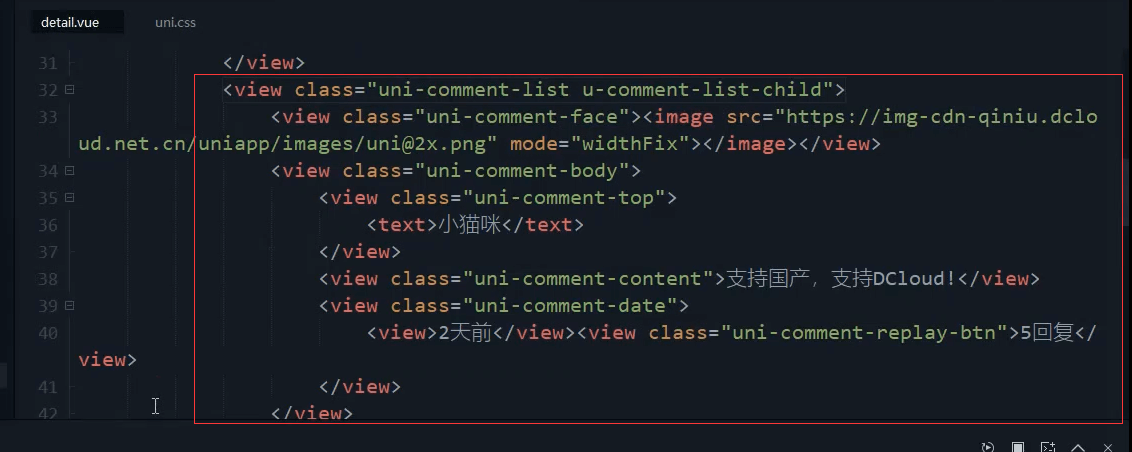
<view class="uni-comment u-comment"><view class="uni-comment-list"><view class="uni-comment-face"><image src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>小猫咪</text></view><view class="uni-comment-content">支持国产,支持DCloud!</view><view class="uni-comment-date"><view>2天前</view><view class="uni-comment-replay-btn">5回复</view></view></view></view></view>
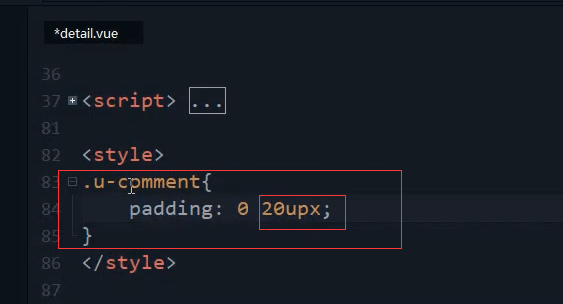
左右两边加点间距
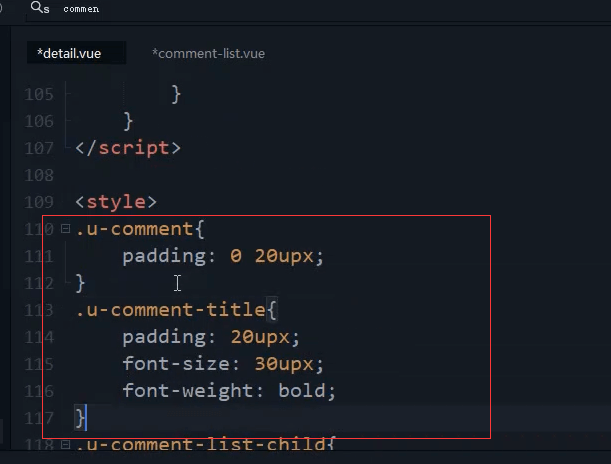
.u-comment{padding: 0 20upx;}
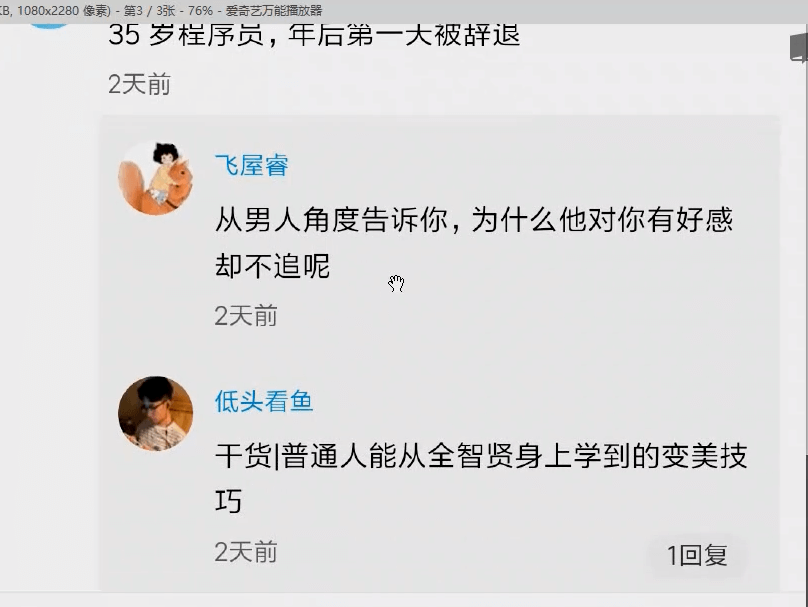
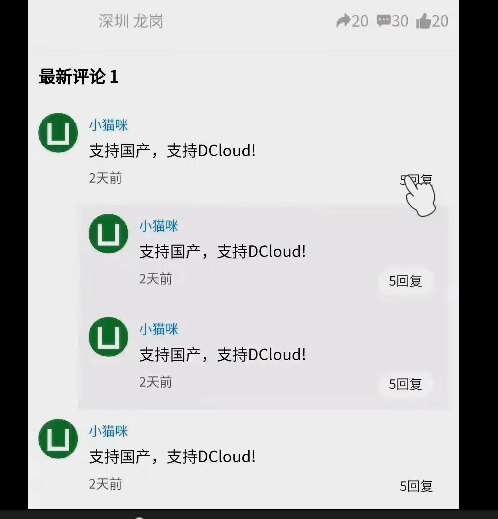
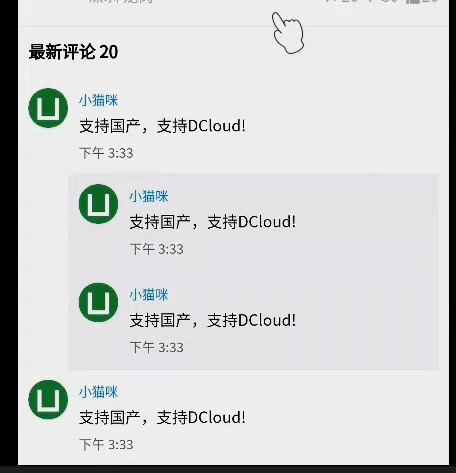
评论可能是有多级的
一种思路是在评论里面嵌套评论。
我们用第二种思路,放在同一个级别,只不过class属性不同。
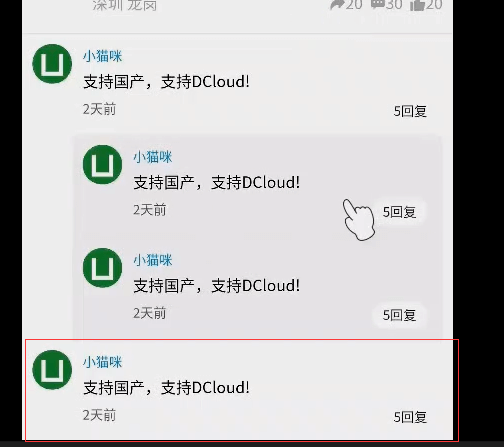
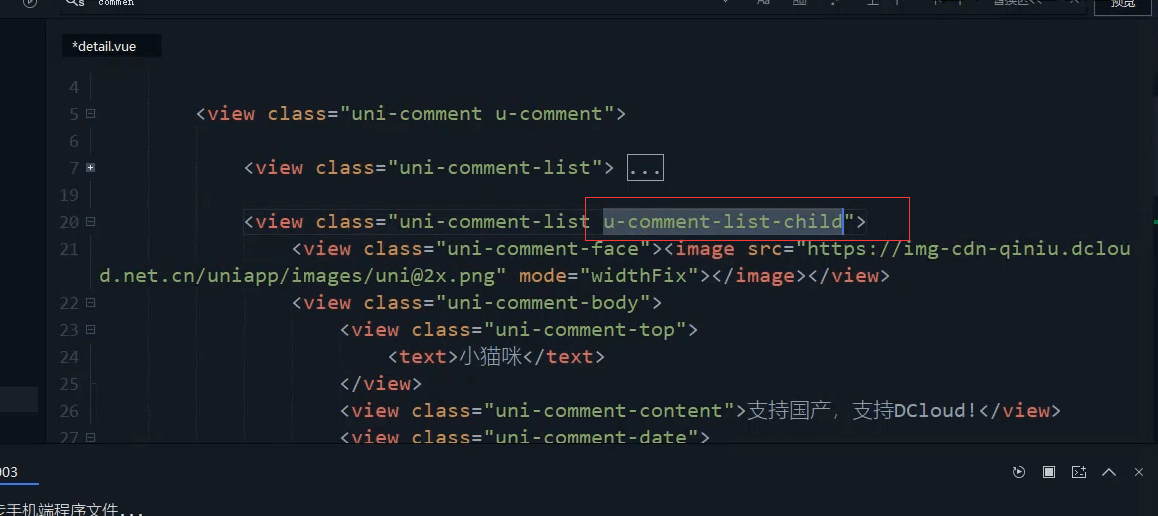
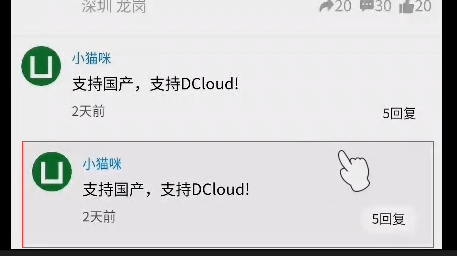
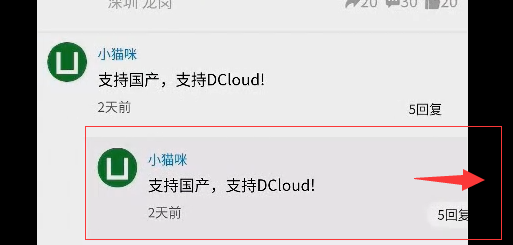
第二条评论加一个样式,表示是子节点
u-comment-list-child
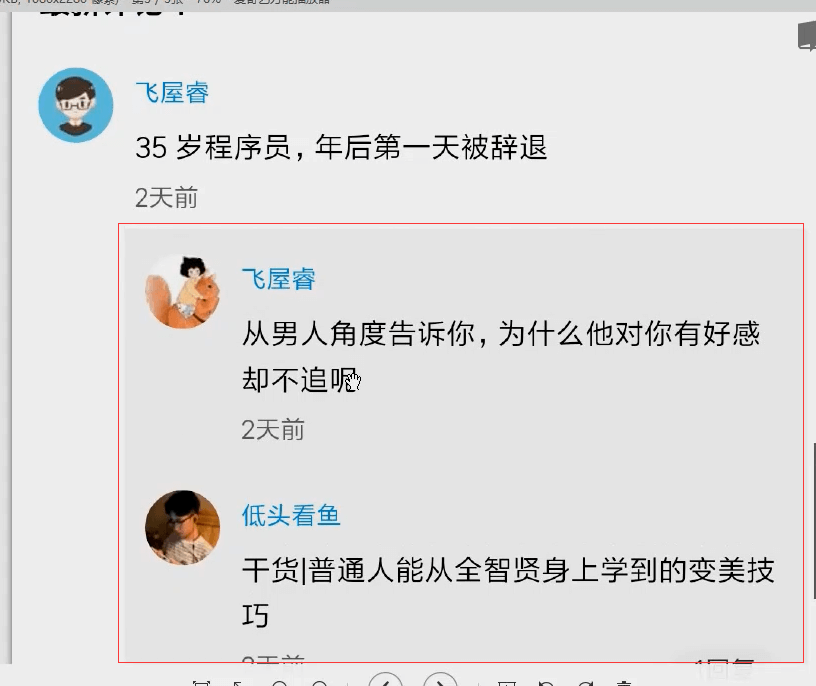
首先要加一个背景色,加内边距
内边距,背景色,底部加一个边框线
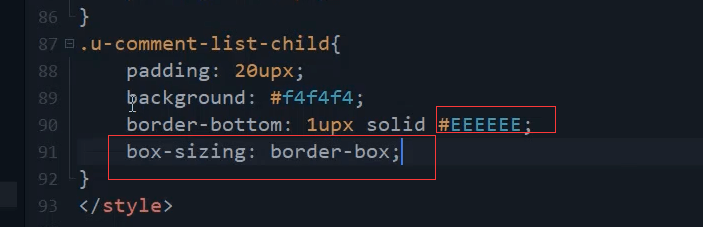
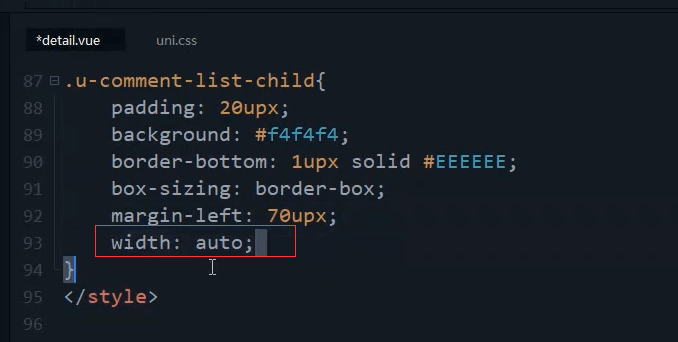
.u-comment-list-child{padding: 20upx;background: #f4f4f4;border-bottom: 1upx solid;}
超出了屏幕的范围。
设置盒模型
box-sizing: border-box;
这个时候就不会往旁边挤了。
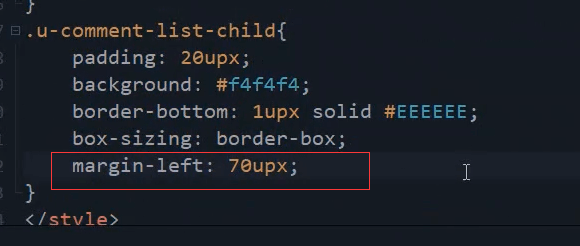
空出来头像的宽度 70upx
margin-left: 70upx;
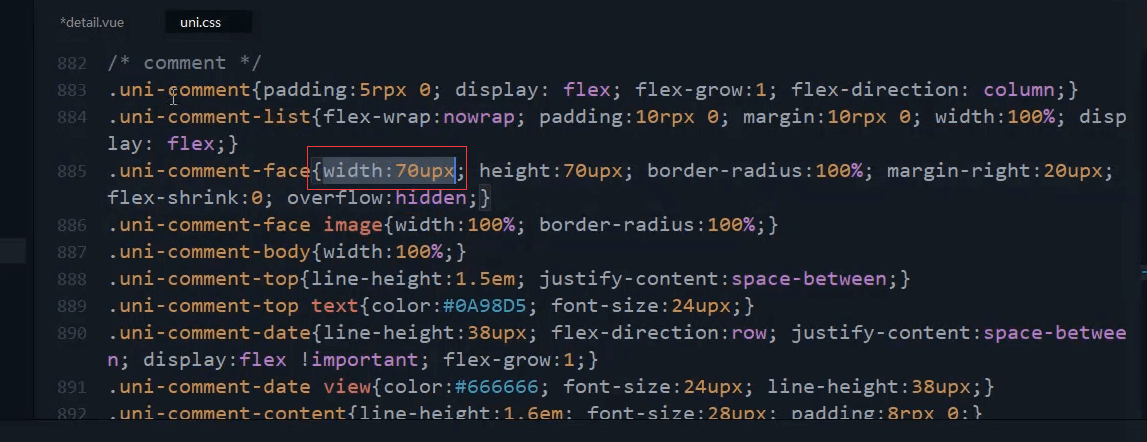
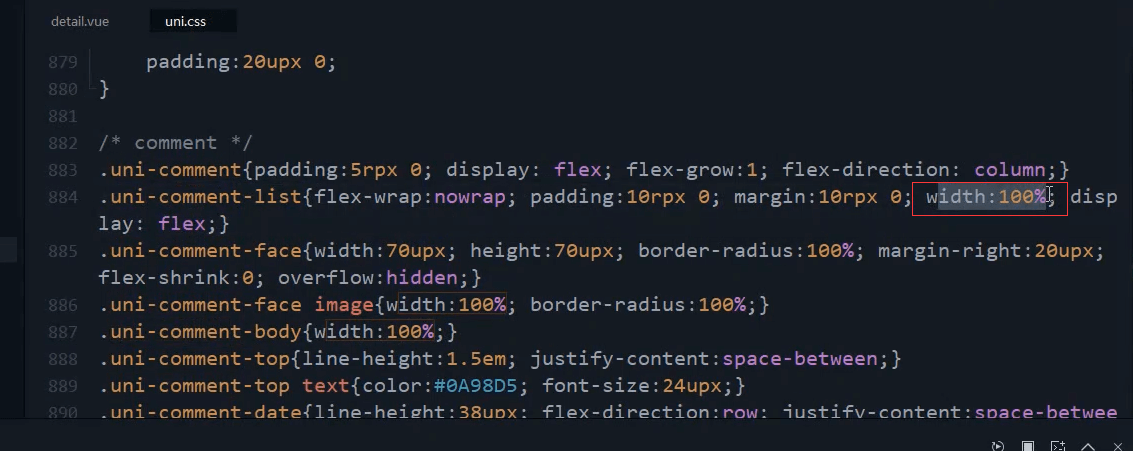
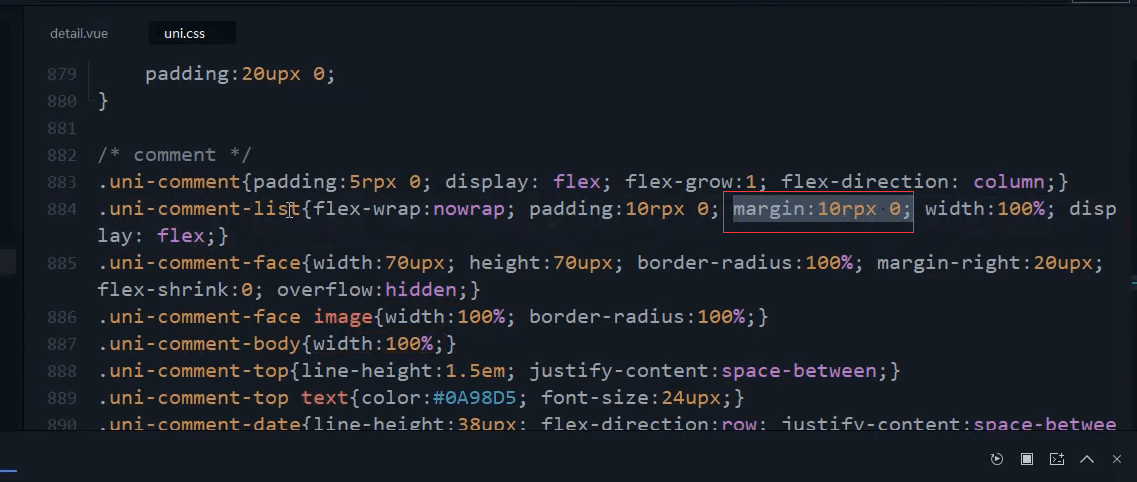
uni.css内 评论组件头像的宽度是70upx
右边的宽度也超出了
这里的宽度属性设置了100%
我们把width改成auto。这样才不会超出范围。
width: auto;

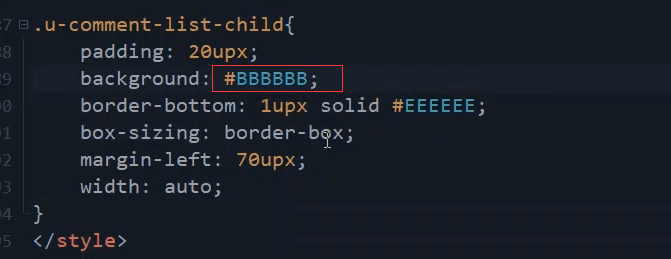
因为投屏可能有色差,所以这里先改成深一点的颜色
background: #BBBBBB;

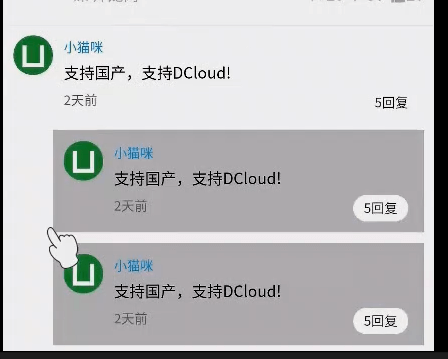
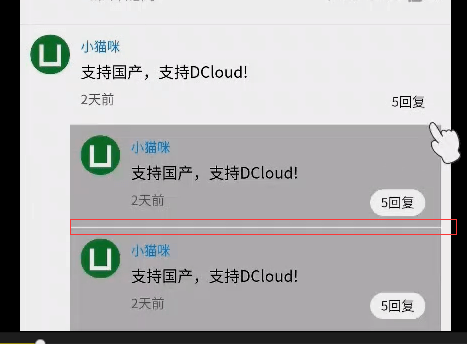
再复制一份 看看有无差别
发现有一点外边距。
这里加了外边距
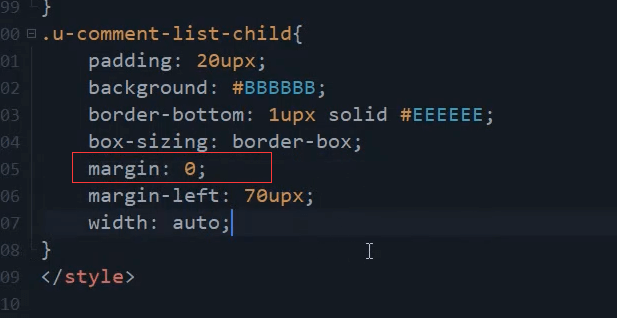
我们改动外边距为0

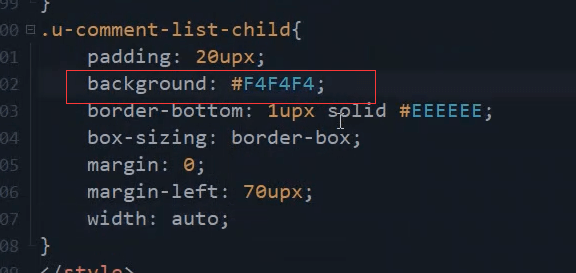
把颜色改回来
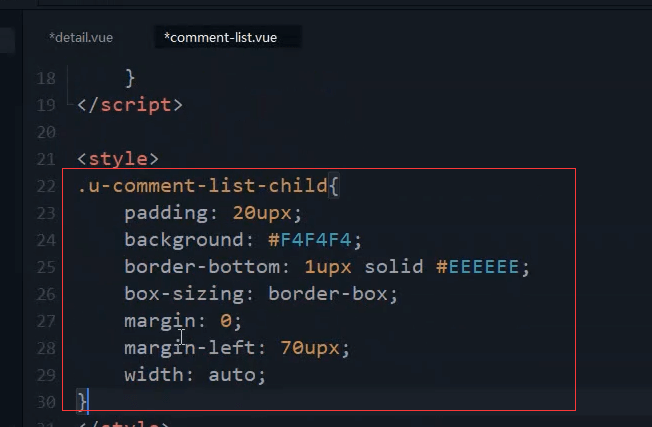
.u-comment-list-child{padding: 20upx;background: #F4F4F4;border-bottom: 1upx solid #EEEEEE;box-sizing: border-box;margin-left: 70upx;width: auto;margin: 0;}
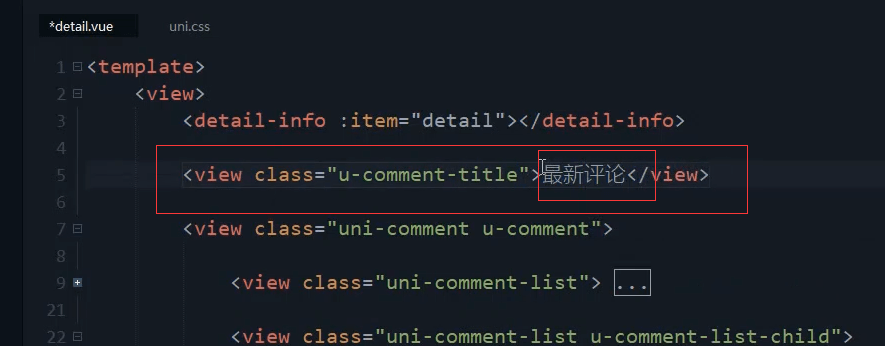
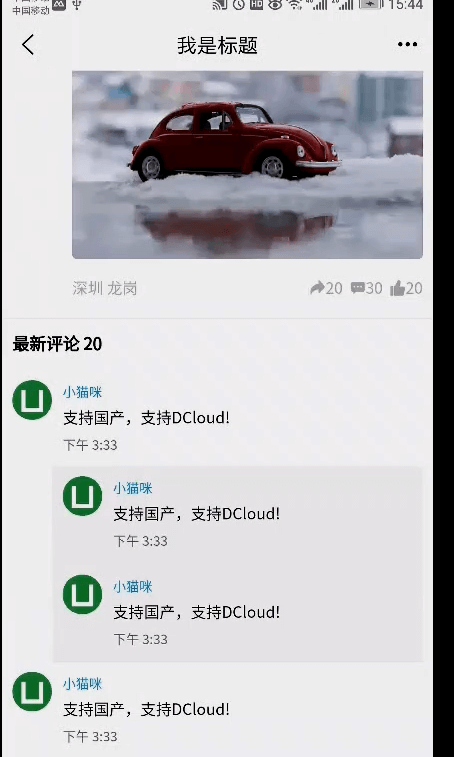
评论标题

<view class="u-comment-title">最新评论</view>
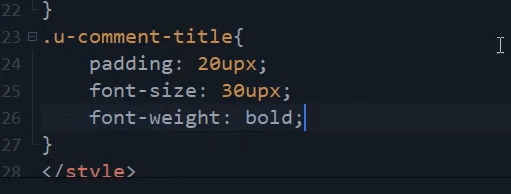
上下左右都有内边距。字体要大一点。加粗

.u-comment-title{padding: 20upx;font-size: 30upx;font-weight: bold;}
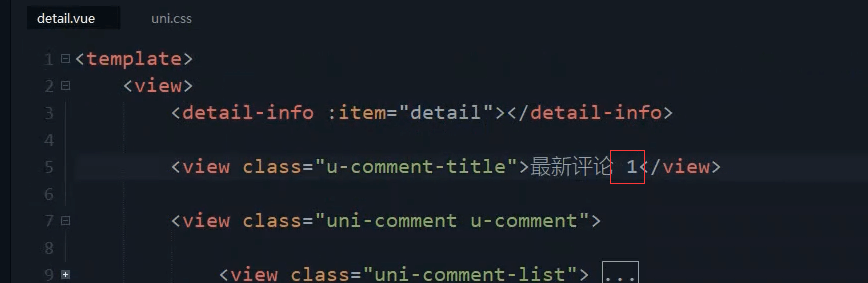
多加空格 1

构建数据结构
评论数和 数据
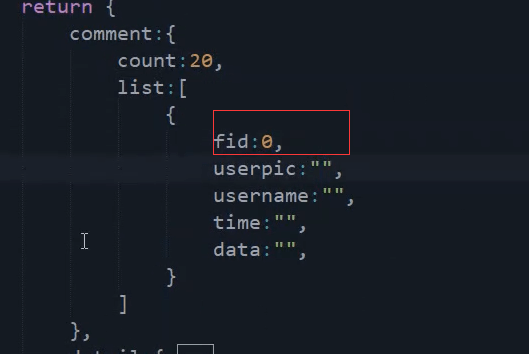
一级评论表示0
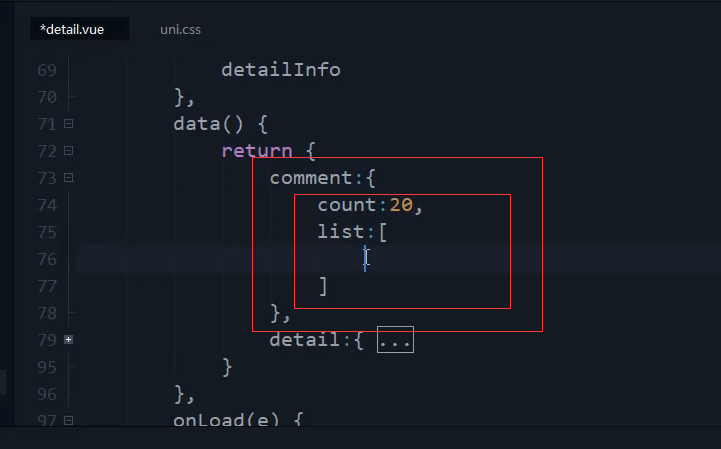
comment: {count: 20,list: []}

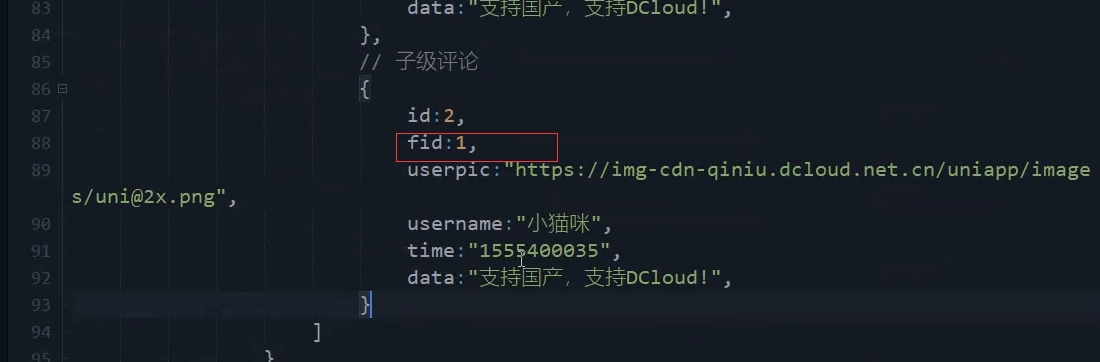
fid为1表示子级别的评论
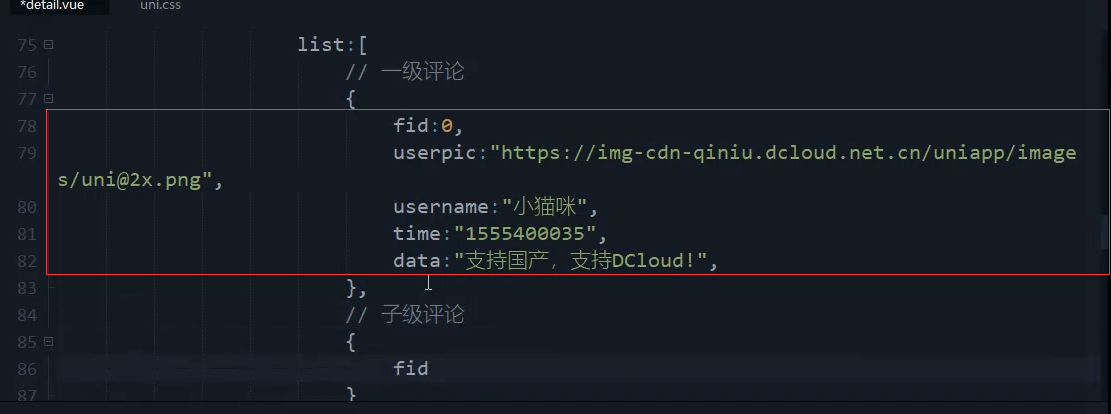
comment: {count: 20,list: [// 一级评论{id: 1,fid: 0,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},// 子级评论{id: 2,fid: 1,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 3,fid: 1,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 4,fid: 0,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",}]}
把数组拿出来。因为要转换时间戳。
引入时间库
import time from '../../common/time.js';

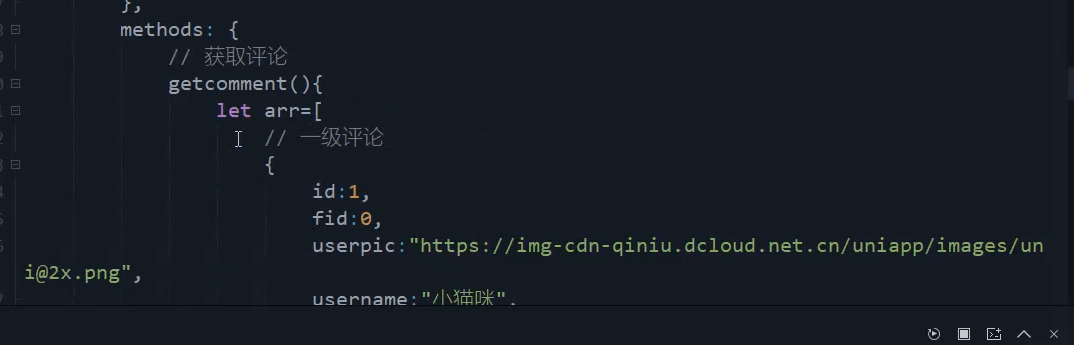
定义了初始化评论数据的方法
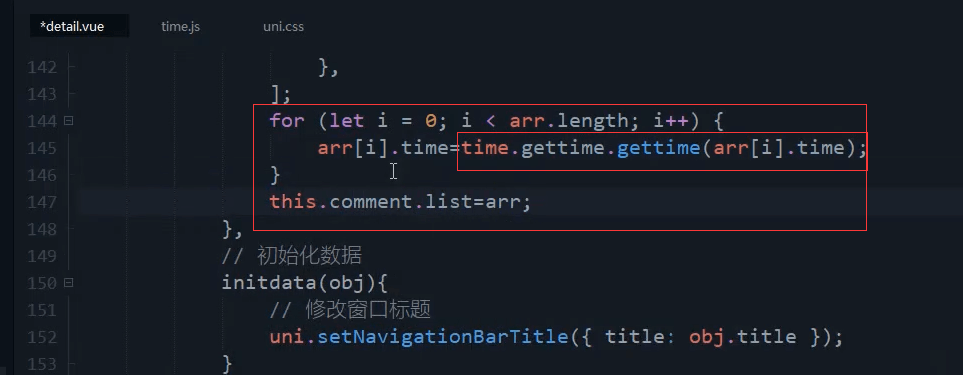
// 获取评论getcomment() {let arr = [// 一级评论{id: 1,fid: 0,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},// 子级评论{id: 2,fid: 1,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 3,fid: 1,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 4,fid: 0,userpic: "https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},];for (let i = 0; i < arr.length; i++) {arr[i].time = time.gettime.gettime(arr[i].time);}this.comment.list = arr;},
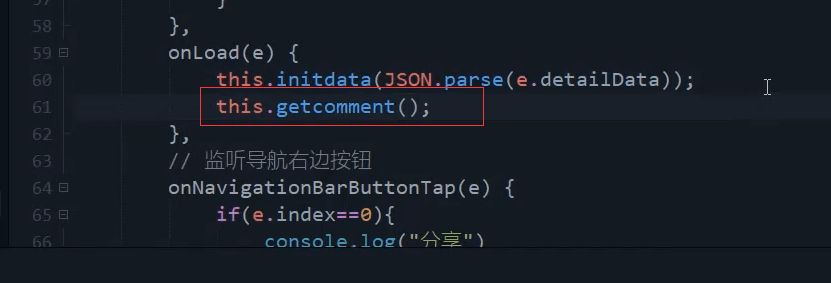
在onLoad事件上 调用这个方法去初始化数据。
onLoad(e) {// console.log(e.detailDate);this.initdata(JSON.parse(e.detailDate));this.getcomment();},

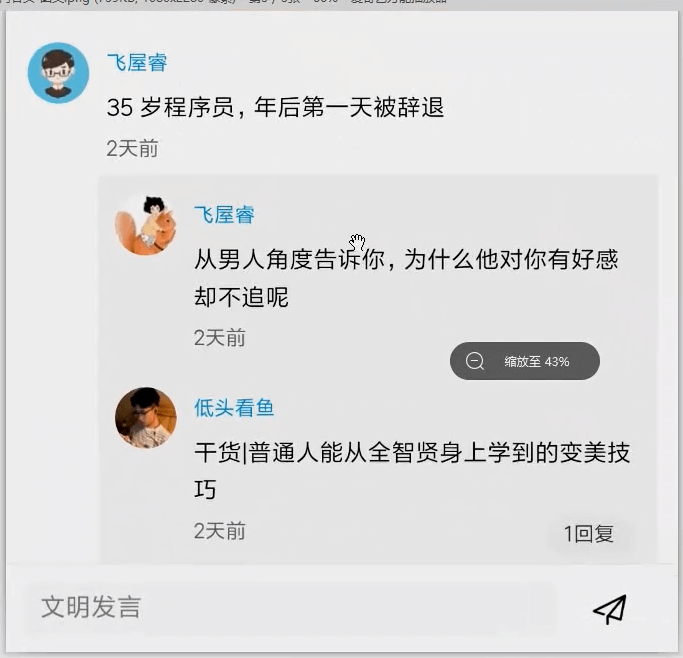
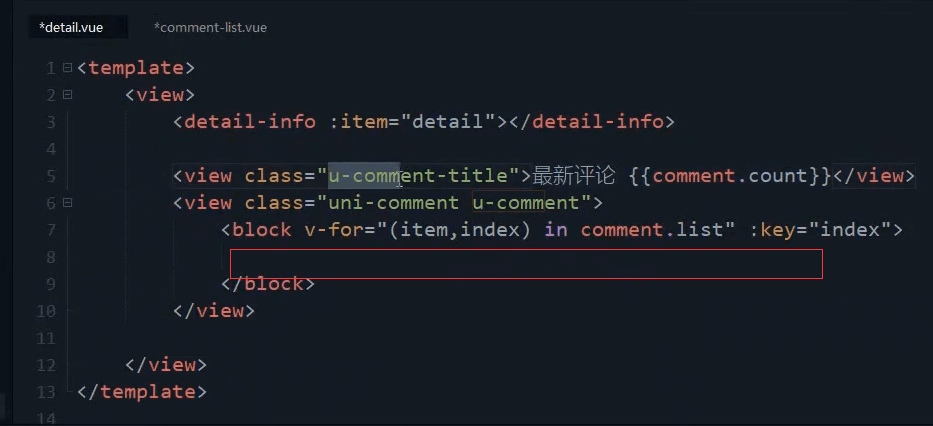
<view class="u-comment-title">最新评论 {{comment.count}}</view>
block循环
<block v-for="(item,index) in comment.list" :key="index">


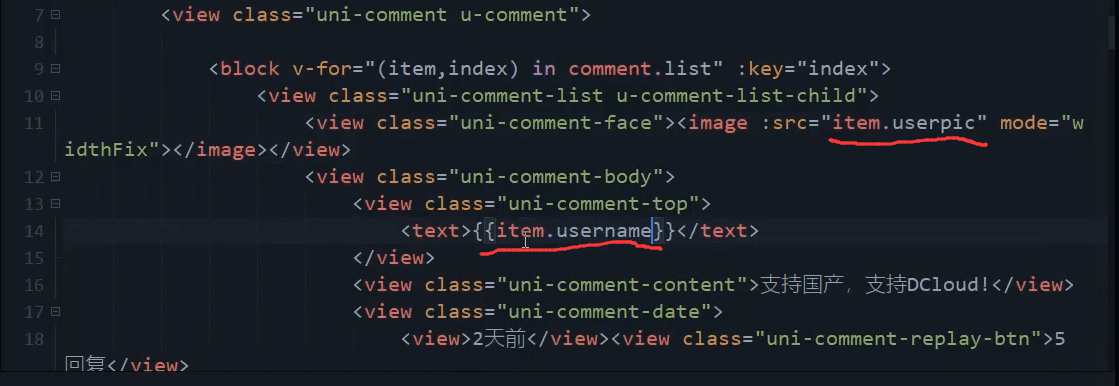
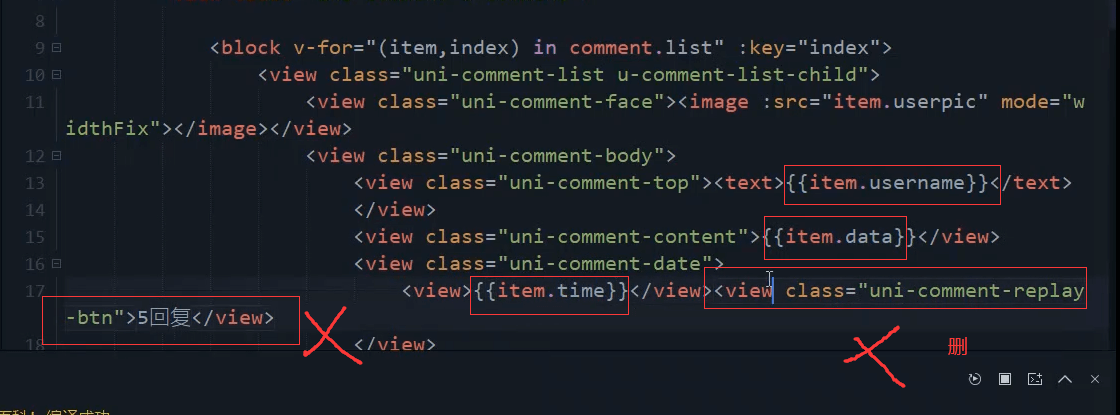
<block v-for="(item,index) in comment.list" :key="index"><view class="uni-comment-list" :class="{'u-comment-list-child':item.fid>0}"><view class="uni-comment-face"><image :src="item.userpic" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>{{item.username}}</text></view><view class="uni-comment-content">{{item.data}}</view><view class="uni-comment-date"><view>{{item.time}}</view><!-- <view class="uni-comment-replay-btn">5回复</view> --></view></view></view></block>
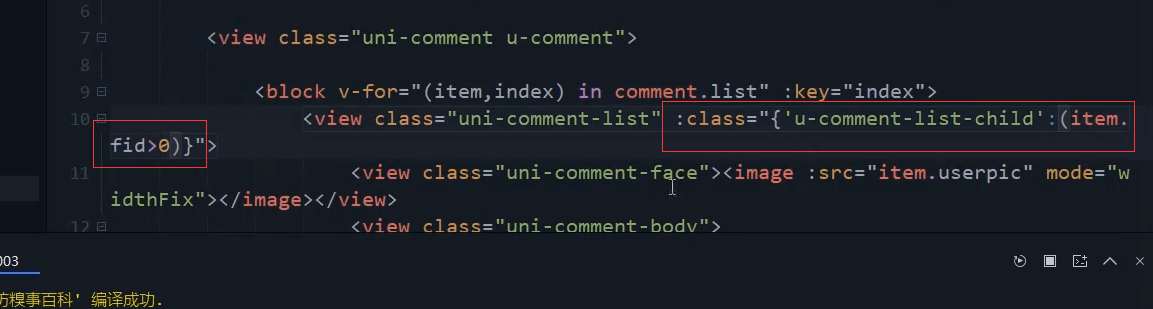
判断是否是子集
<view class="uni-comment-list" :class="{'u-comment-list-child':item.fid>0}">
onload调用加载数据的方法


封装组件

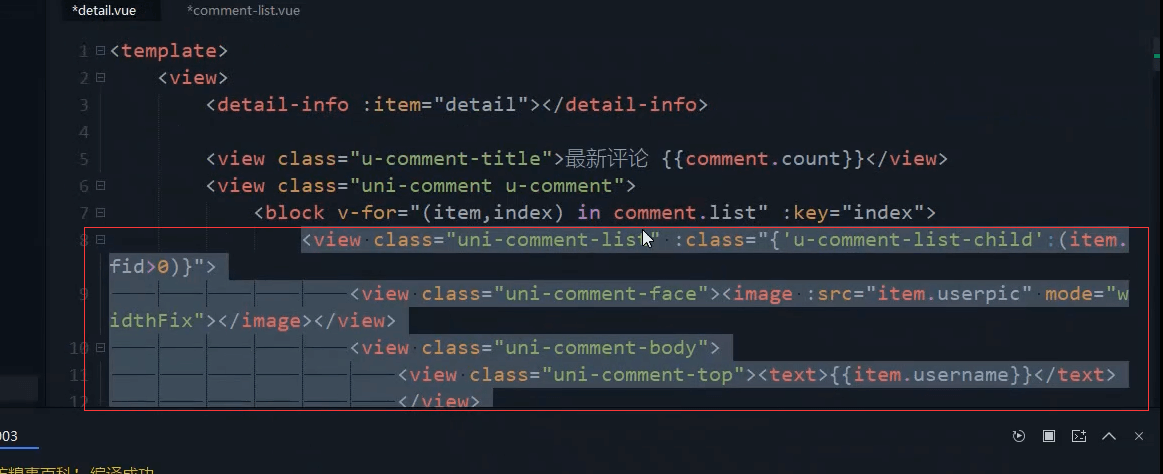
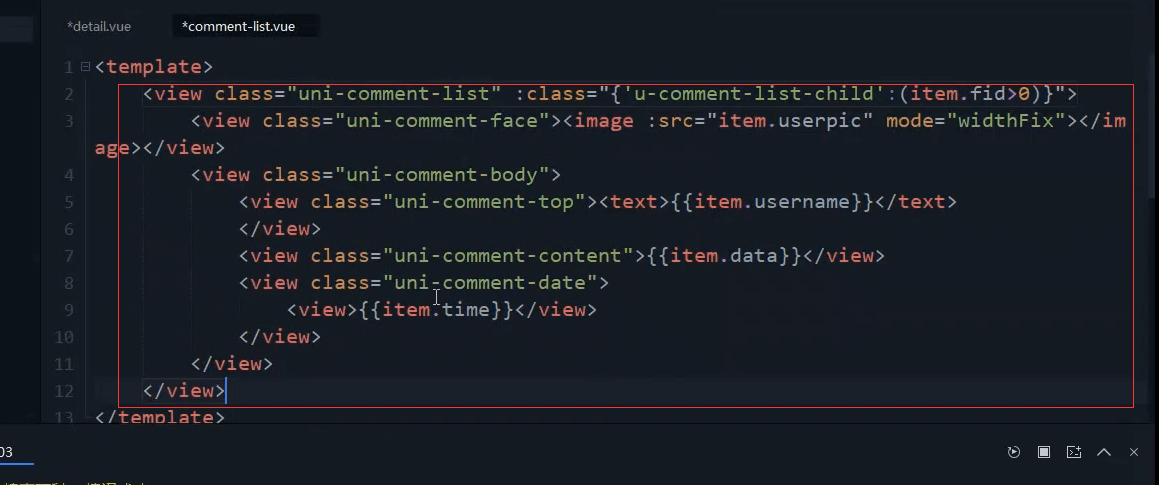
最外层套一个view,光把block里面内容复制进来。

<view class="uni-comment-list" :class="{'u-comment-list-child':item.fid>0}"><view class="uni-comment-face"><image :src="item.userpic" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>{{item.username}}</text></view><view class="uni-comment-content">{{item.data}}</view><view class="uni-comment-date"><view>{{item.time}}</view><!-- <view class="uni-comment-replay-btn">5回复</view> --></view></view></view>

这俩css放在这个里
.u-comment-title {padding: 20upx;font-size: 30upx;font-weight: bold;}.u-comment {padding: 0 20upx;}
组件内
.u-comment-list-child {padding: 20upx;background: #F4F4F4;border-bottom: 1upx solid #EEEEEE;box-sizing: border-box;margin-left: 70upx;width: auto;margin: 0;}


<script>export default{props:{item: Object,index: Number}}</script>
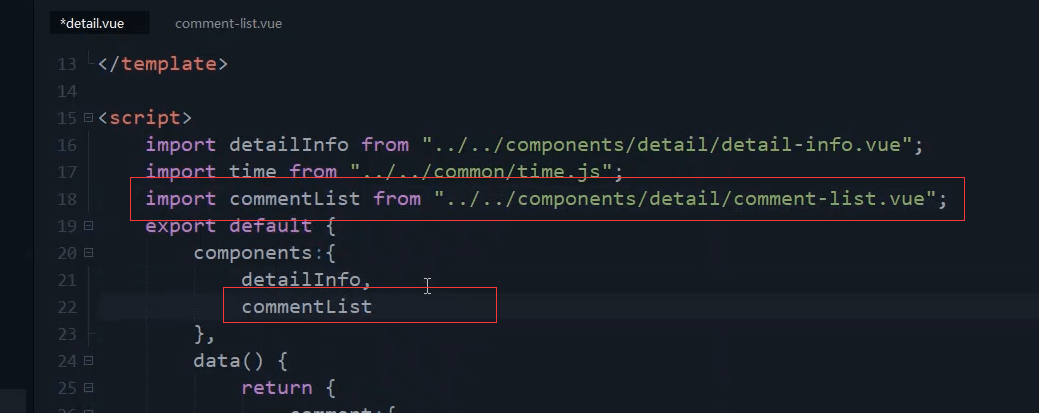
引用组件
import commentList from '@/components/detail/comment-list.vue';

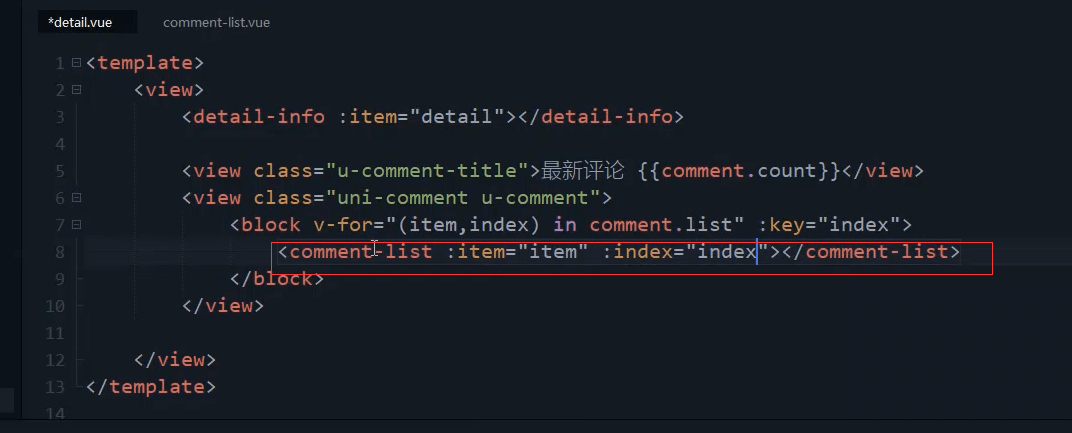
<comment-list :item="item" :index="index"></comment-list>

本节代码
comment-list.vue组件
<template><view class="uni-comment-list" :class="{'u-comment-list-child':item.fid>0}"><view class="uni-comment-face"><image :src="item.userpic" mode="widthFix"></image></view><view class="uni-comment-body"><view class="uni-comment-top"><text>{{item.username}}</text></view><view class="uni-comment-content">{{item.data}}</view><view class="uni-comment-date"><view>{{item.time}}</view><!-- <view class="uni-comment-replay-btn">5回复</view> --></view></view></view></template><script>export default{props:{item: Object,index: Number}}</script><style scoped>.u-comment-list-child {padding: 20upx;background: #F4F4F4;border-bottom: 1upx solid #EEEEEE;box-sizing: border-box;margin-left: 70upx;width: auto;margin: 0;}</style>
detail.vue页面
<template><view><detail-info :item="detail"></detail-info><view class="u-comment-title">最新评论 {{comment.count}}</view><!-- 评论区 start --><view class="uni-comment u-comment"><block v-for="(item,index) in comment.list" :key="index"><comment-list :item="item" :index="index"></comment-list></block></view></view></template><script>import detailInfo from '@/components/detail/detail-info.vue';import time from '../../common/time.js';import commentList from '@/components/detail/comment-list.vue';export default {components: {detailInfo,commentList},data() {return {detail: {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",morepic: ["../../static/demo/datapic/13.jpg", "../../static/demo/datapic/12.jpg"],video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},comment: {count: 20,list: []}}},onLoad(e) {// console.log(e.detailDate);this.initdata(JSON.parse(e.detailDate));this.getcomment();},// 监听导航右边按钮onNavigationBarButtonTap(e) {// console.log(e);if (e.index == 0) {console.log("分享");}},methods: {// 获取评论getcomment() {let arr = [// 一级评论{id: 1,fid: 0,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},// 子级评论{id: 2,fid: 1,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 3,fid: 1,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 4,fid: 0,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},];for (let i = 0; i < arr.length; i++) {arr[i].time = time.gettime.gettime(arr[i].time);}this.comment.list = arr;},// 初始化数据initdata(obj) {console.log('拿到标题:', obj);uni.setNavigationBarTitle({title: obj.title})}}}</script><style>.u-comment-title {padding: 20upx;font-size: 30upx;font-weight: bold;}.u-comment {padding: 0 20upx;}</style>