开始
绑定邮箱。和修改密码页面是差不多的。
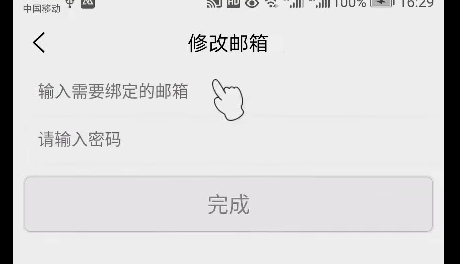
新建页面:user-set-email


"style" :{"navigationBarTitleText": "修改邮箱","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none"}}
上节课的修改密码。
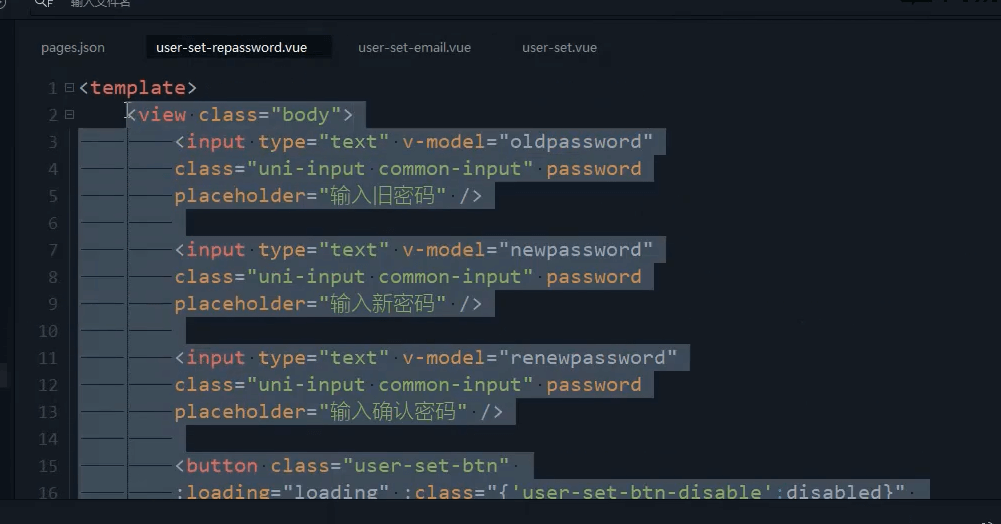
复制修改密码的页面
<input type="text" v-model="oldpassword" class="uni-input common-input" placeholder="输入旧密码" /><input type="text" v-model="newpassword" class="uni-input common-input" placeholder="输入新密码" /><input type="text" v-model="renewpassword" class="uni-input common-input" placeholder="输入确认密码" /><button class="user-set-btn":class="{'user-set-btn-disable':disabled}":loading="loading"@tap="submit" type="primary" :disabled="disabled">完成</button>
跳转
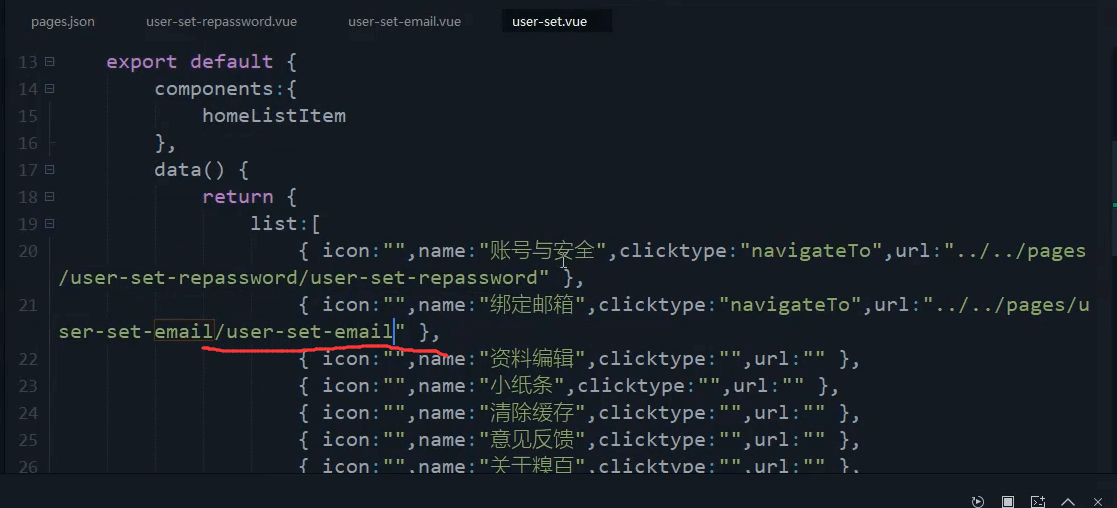
user-set页面进行跳转
{icon: "",name: "绑定邮箱",clicktype: "navigateTo",url: "../../pages/user-set-email/user-set-email"},


修改正确

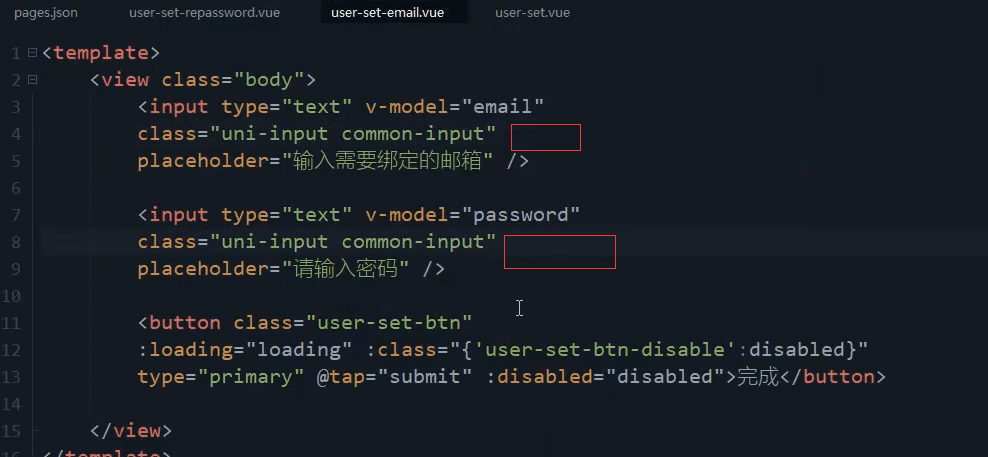
复制修改密码的页面布局
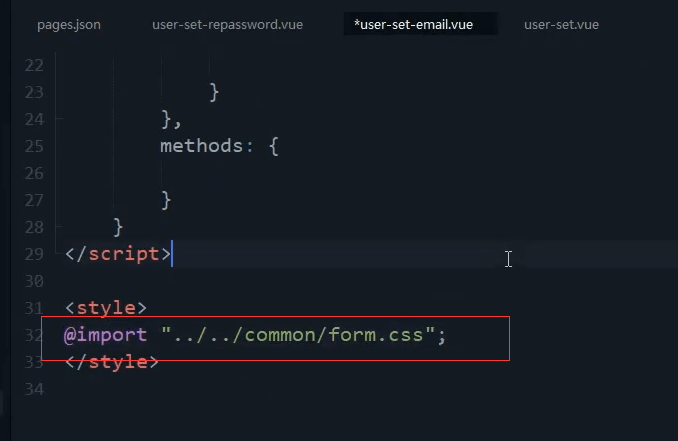
引入公共的css
@import url('@/common/form.css');

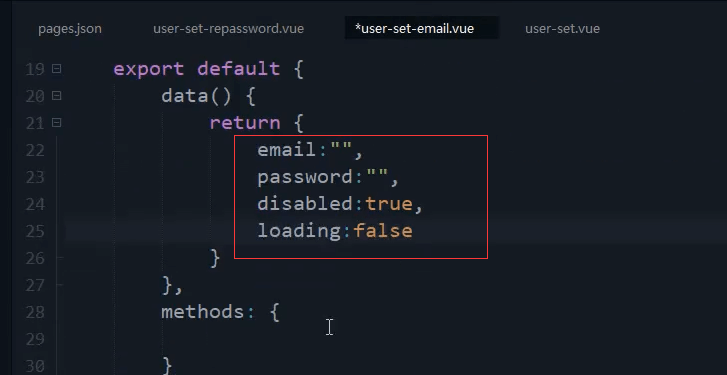
需要的数据
return {email:'',password:"",disabled:true,loading:false}
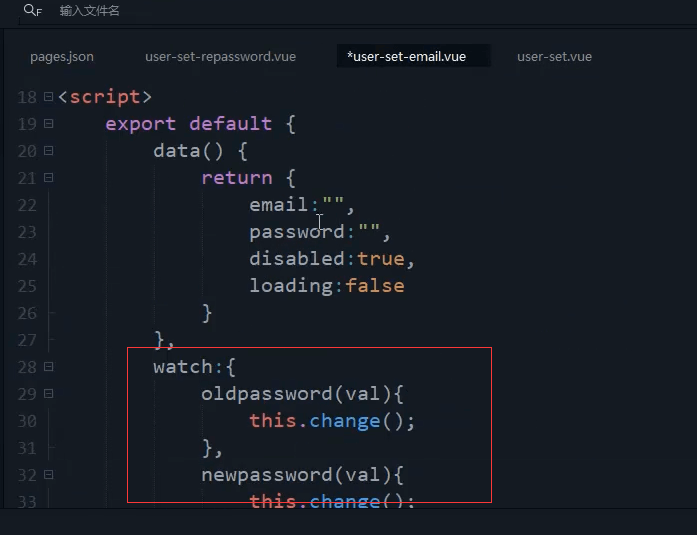
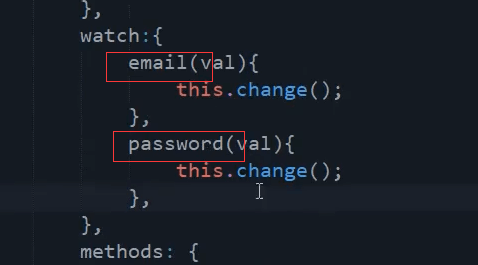
watch复制过来

watch:{email(val){this.change();},password(val){this.change();}},


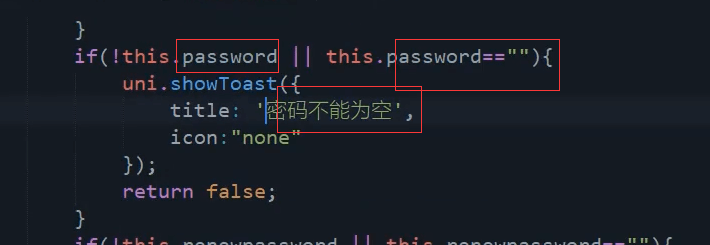
// 监听输入框change(){console.log('change事件');if(this.email && this.password){this.disabled=false;console.log('change事件,修改disable为false');return;}this.disabled=true;},check() {if (!this.email || this.email == "") {uni.showToast({title: '邮箱不能为空',icon: "none"});return false;}if (!this.password || this.password == "") {uni.showToast({title: '密码不能为空',icon: "none"});return false;}return true;},

为了投屏 先把密码类型删掉
本节代码
<template><view class="body"><input type="text" v-model="email"class="uni-input common-input"placeholder="输入旧密码" /><input type="text" v-model="password"class="uni-input common-input"placeholder="输入新密码" /><button class="user-set-btn":class="{'user-set-btn-disable':disabled}":loading="loading"@tap="submit" type="primary" :disabled="disabled">完成</button></view></template><script>export default {data() {return {email:'',password:"",disabled:true,loading:false}},watch:{email(val){this.change();},password(val){this.change();}},methods: {// 监听输入框change(){console.log('change事件');if(this.email && this.password){this.disabled=false;console.log('change事件,修改disable为false');return;}this.disabled=true;},// 验证层check() {if (!this.email || this.email == "") {uni.showToast({title: '邮箱不能为空',icon: "none"});return false;}if (!this.password || this.password == "") {uni.showToast({title: '密码不能为空',icon: "none"});return false;}return true;},// 提交submit() {this.loading=true;this.disabled=true;if(!this.check()){this.loading=false;this.disabled=falseconsole.log('审核没过,直接pass');return;}uni.showToast({title:'验证通过',mask:false,duration:1500});this.loading=false;this.disabled=false;}}}</script><style>@import url('@/common/form.css');</style>