开始
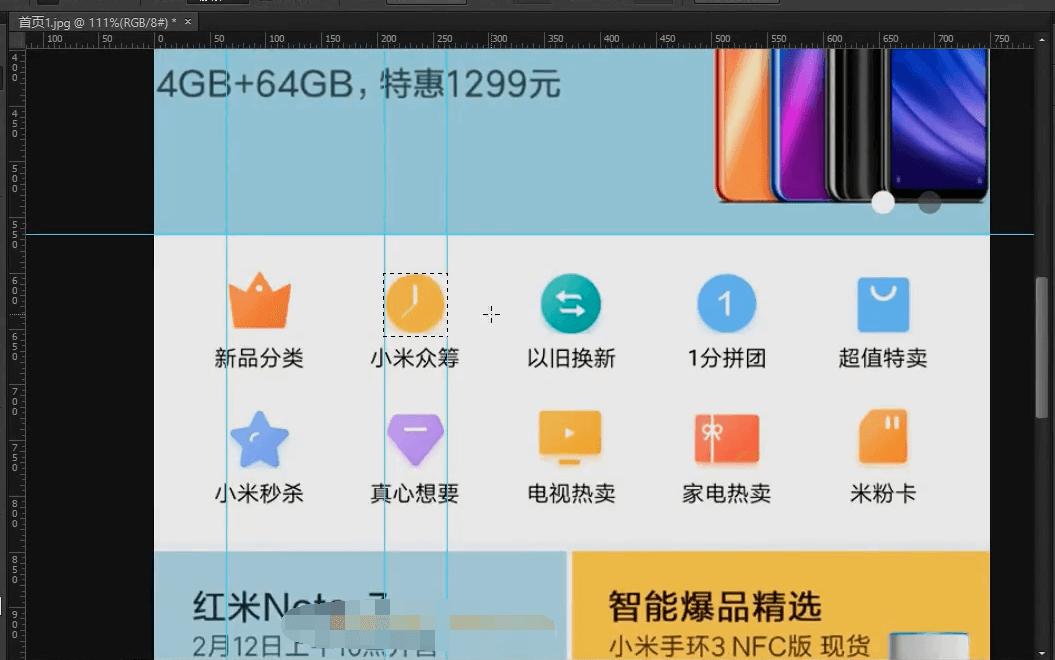
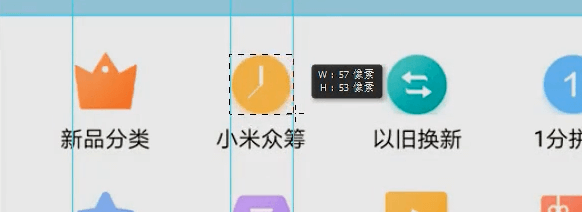
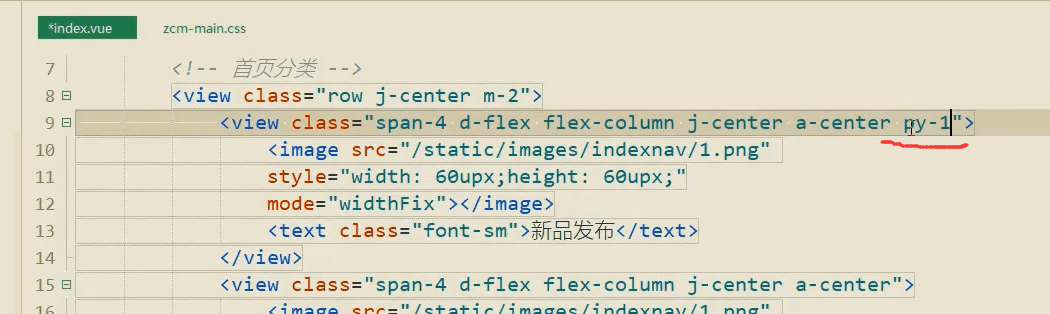
开发首页这里的图标
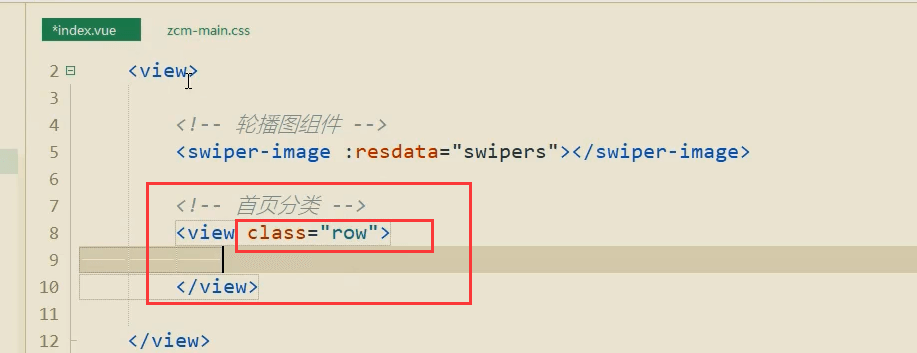
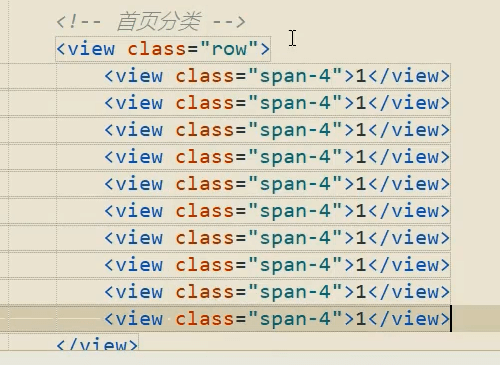
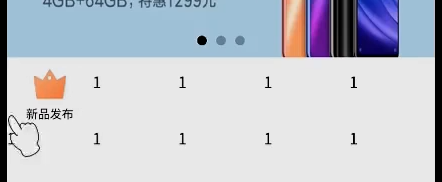
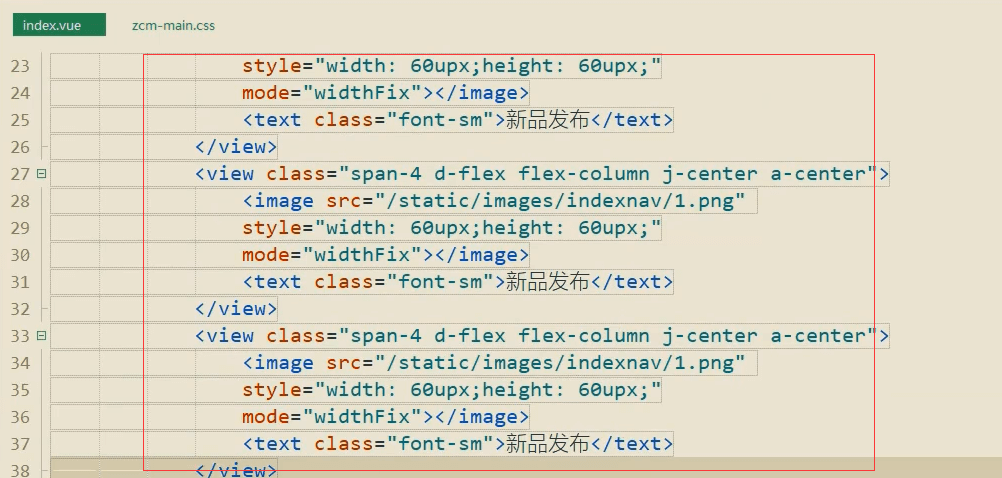
图标分为2行5列
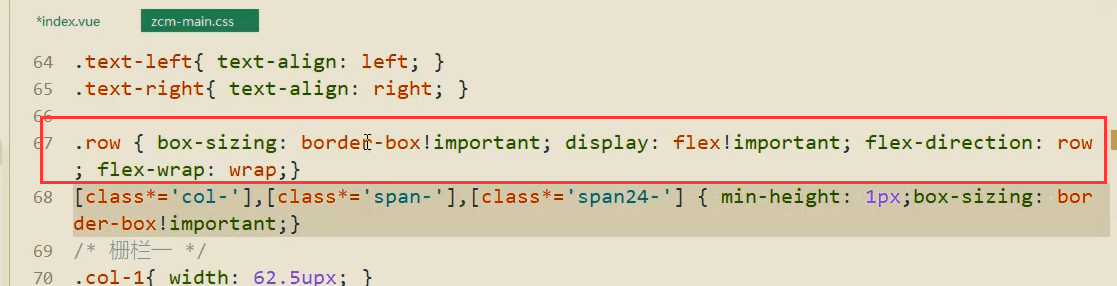
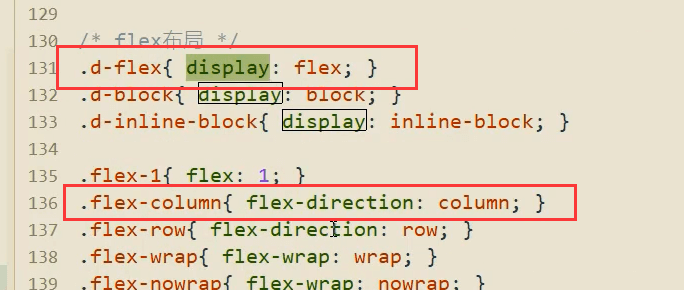
内边距用border-box这样不会往外扩充。默认是flex布局。而且是水平方向上的,并且支持换行。

屏幕宽度分为20份,20/5=4 每一列的话 就占4分。
一共10个 每个占4分,到20自动换行。

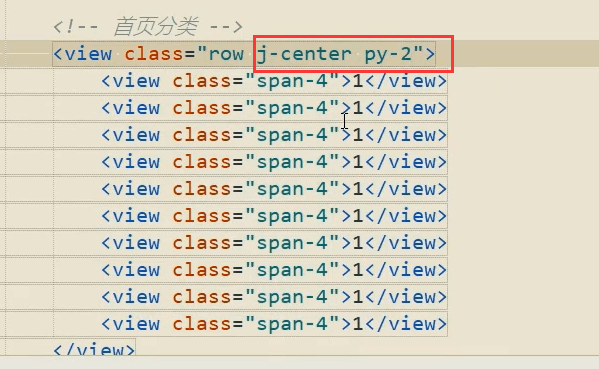
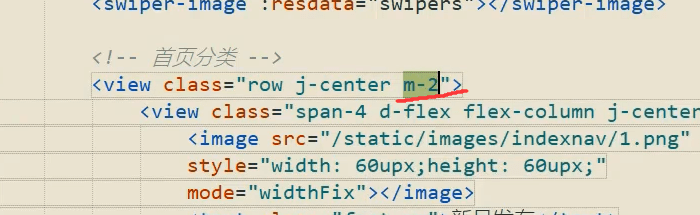
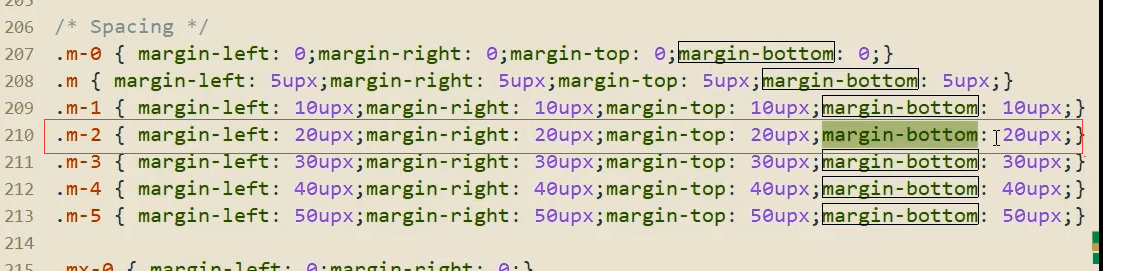
居中,py-2是y轴间距20

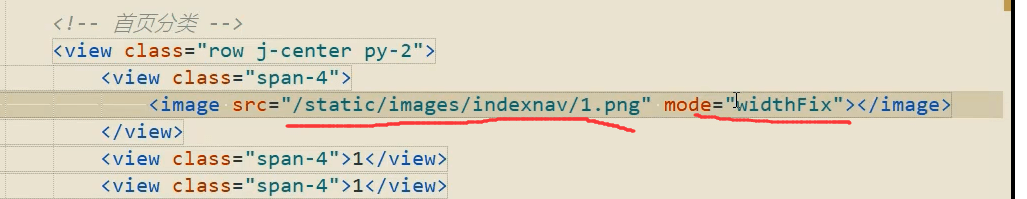
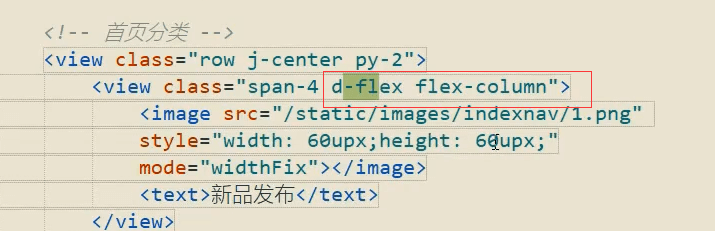
所有的图标放在这个目录下
这里用了绝对路径,没有用相对路径。
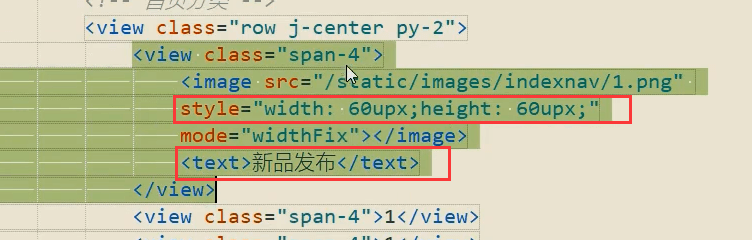
设置宽度和高度

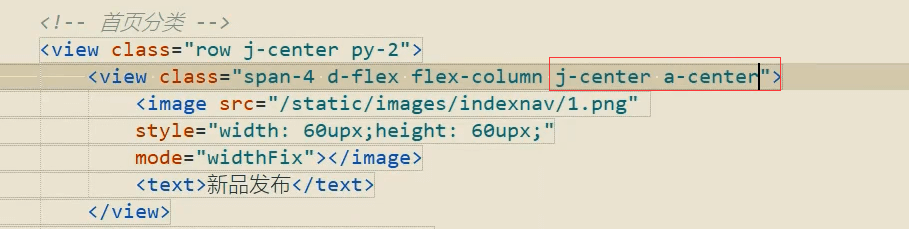
图片和文字也是flex布局,是垂直方向的

水平居中和垂直居中。
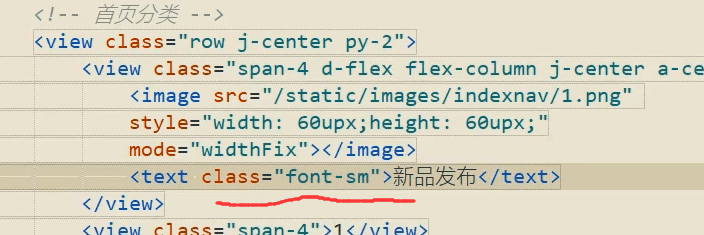
字体大小为22

复制5份
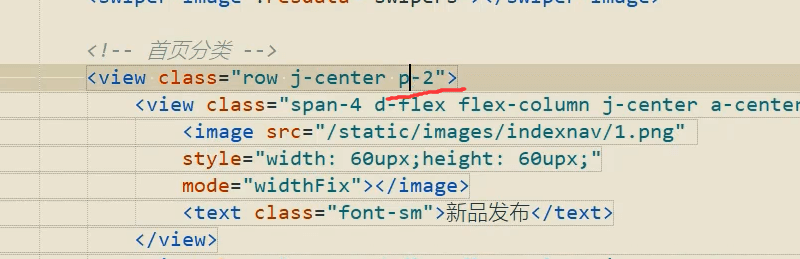
左右两边的间距不一致。
p-2:xy轴的边距都是20



两行。
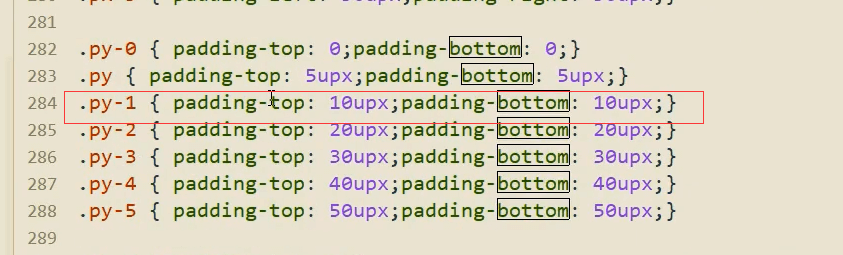
每个图标都加一个下边距

每个元素都改成py-1