
云函数的写法和在本地定义js方法没有什么区别,不同的是,云函数是运行在云端的nodeJs中,当云函数被客户端调用的时候,定义的代码会被放在nodeJS运行环境中去执行。
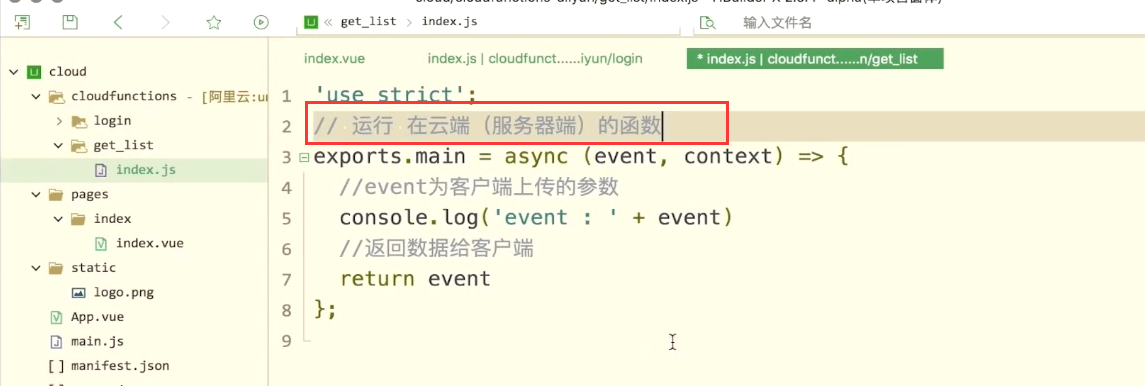
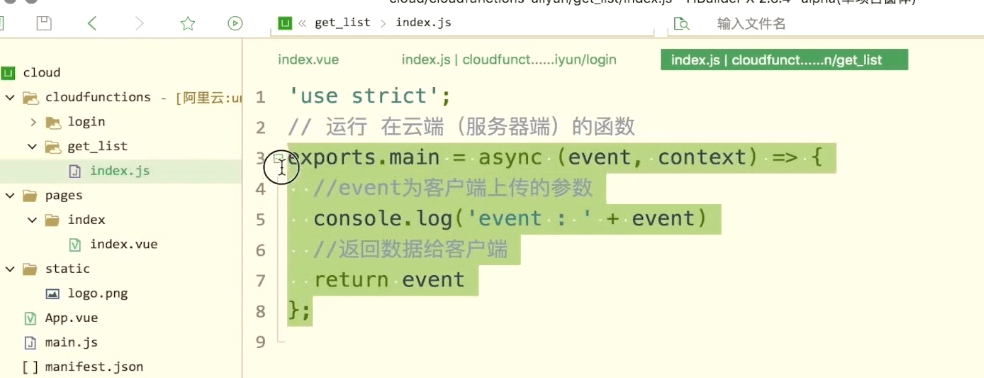
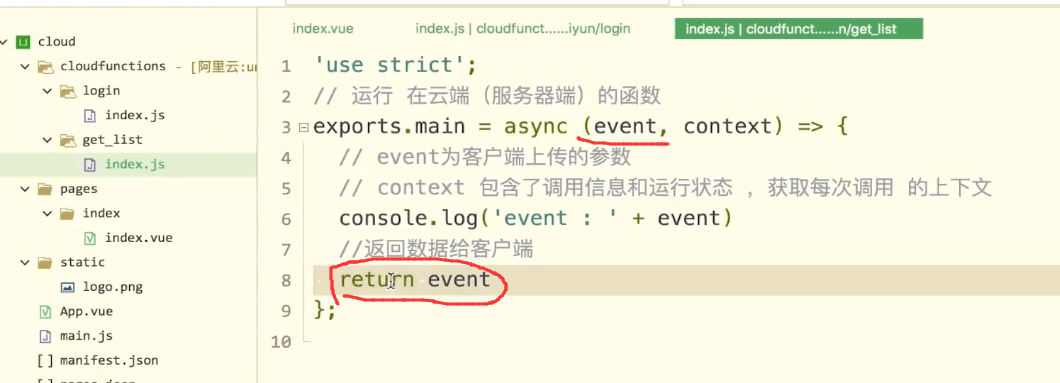
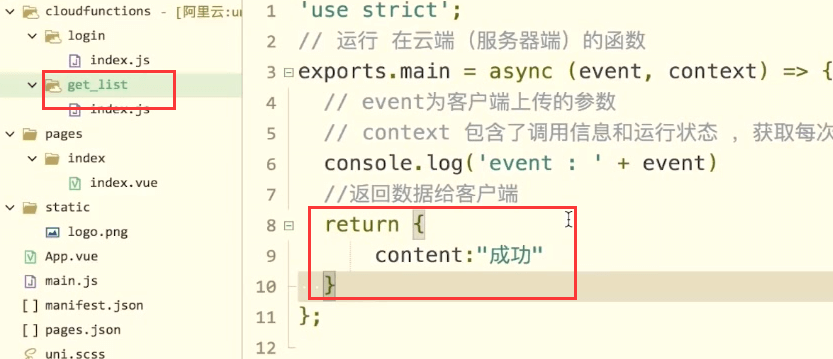
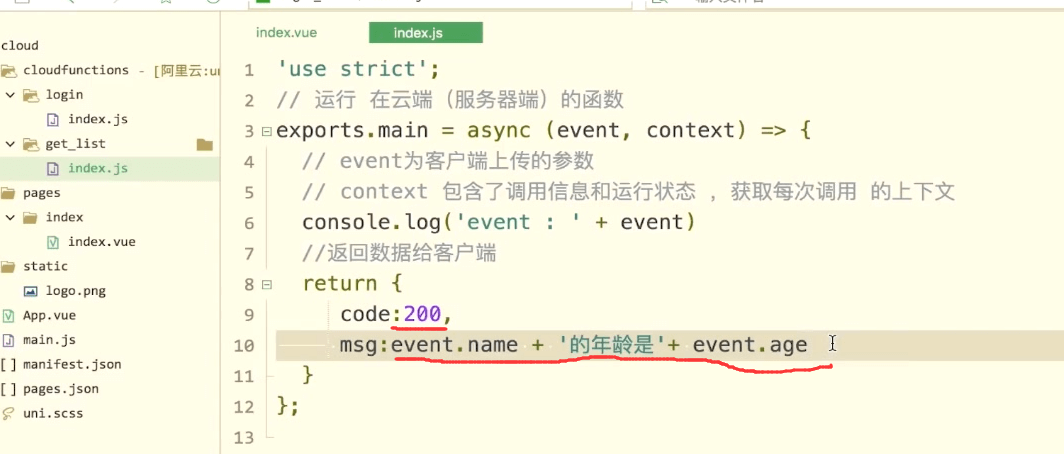
这是新建的云函数后,自动生成的初始的代码,这个代码我们一般情况下不去改动。我们所有的逻辑全写在这个方法里面。
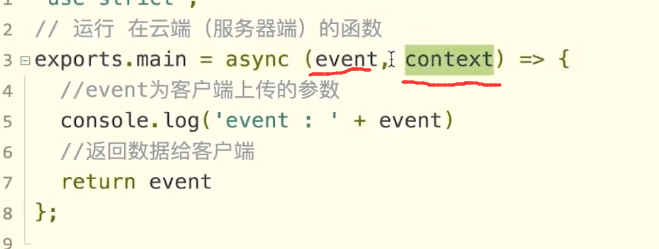
方法返回了两个参数,一个event一个context。
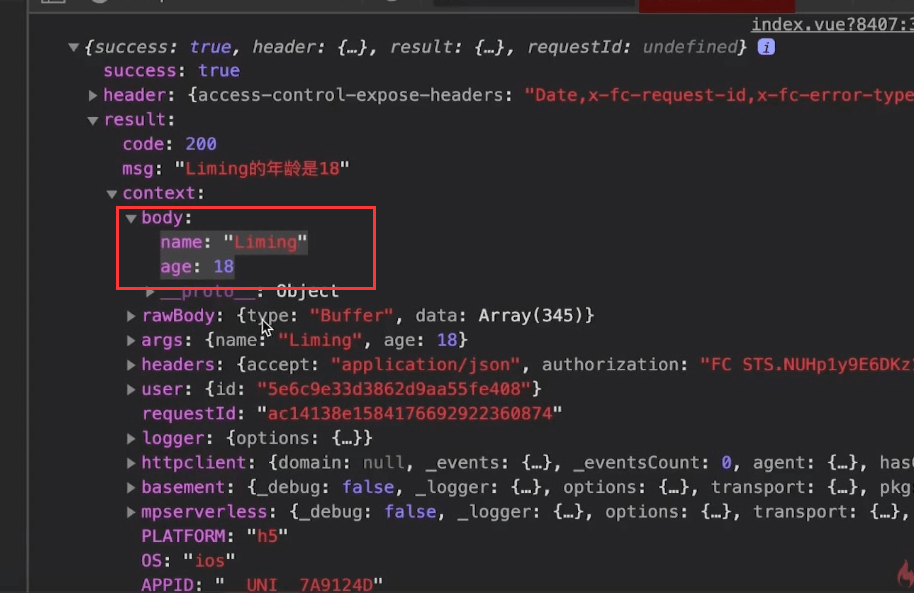
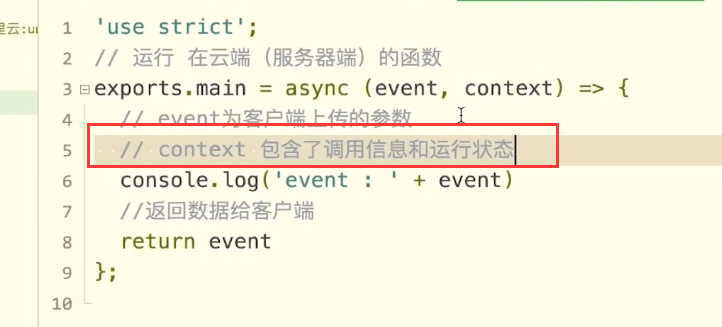
event是触发云函数的事件,当客户端去调用云函数的时候,event就是客户端调用云函数时传入的参数。我们可以通过event拿到客户端传入的所有参数。

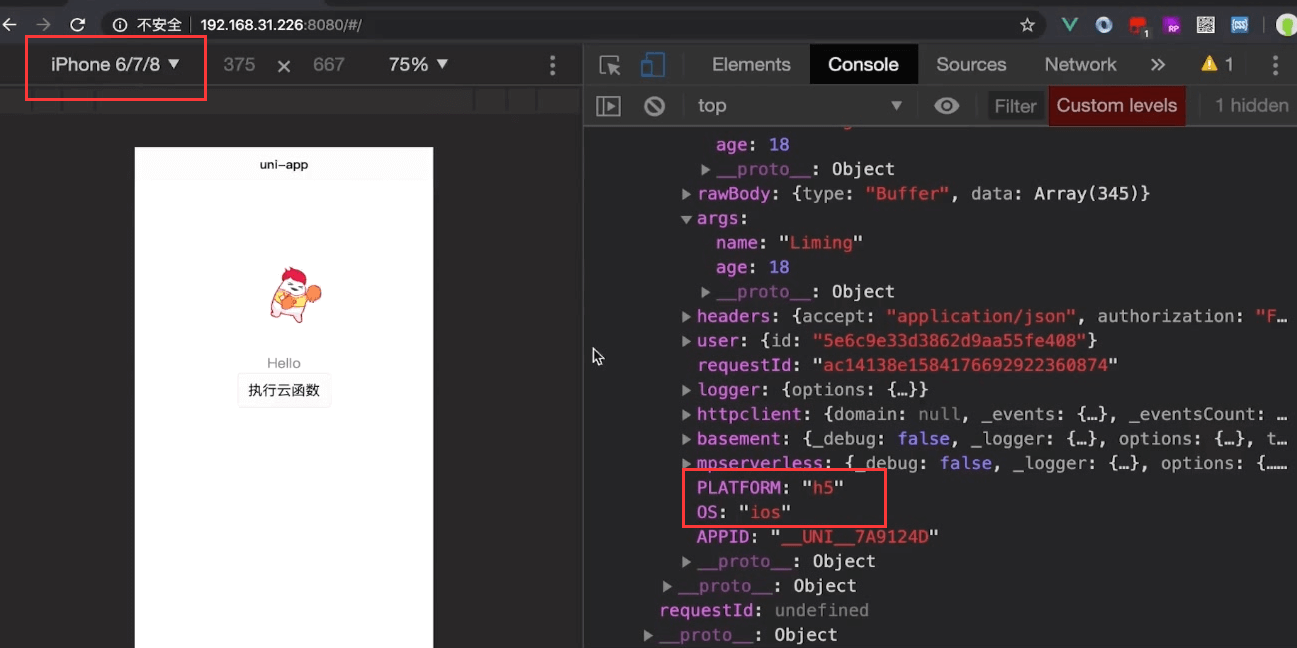
context:包含了调用信息和运行状态。用它可以了解服务器运行的情况,uniCloud会自动将客户端的操作系统、运行平台、应用信息等等这些信息都会注入到我们的context中,然后我们可以通过context去获取每次调用的上下文。
实战
首先来演示如何在客户端中使用云函数。
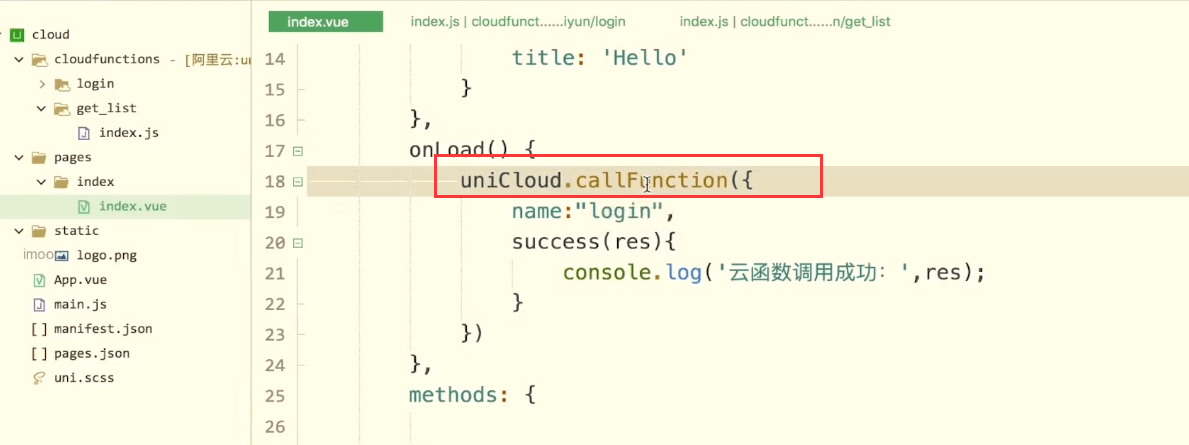
之前我们演示了使用uniCloud.callFunction来调用我们的云函数。
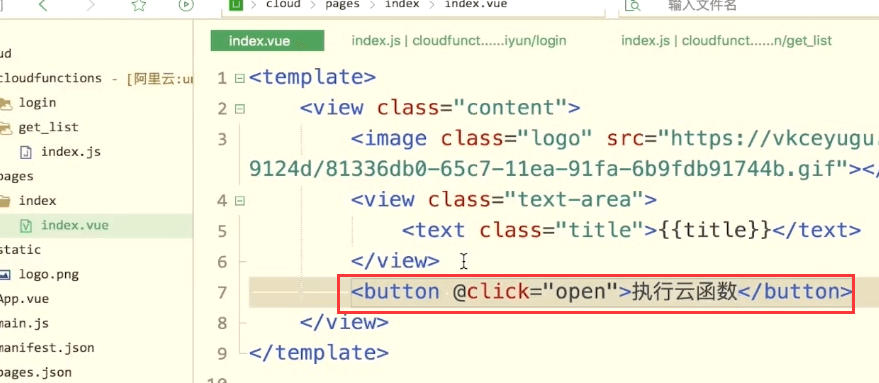
增加一个按钮
<button @click="open">执行云函数</button>
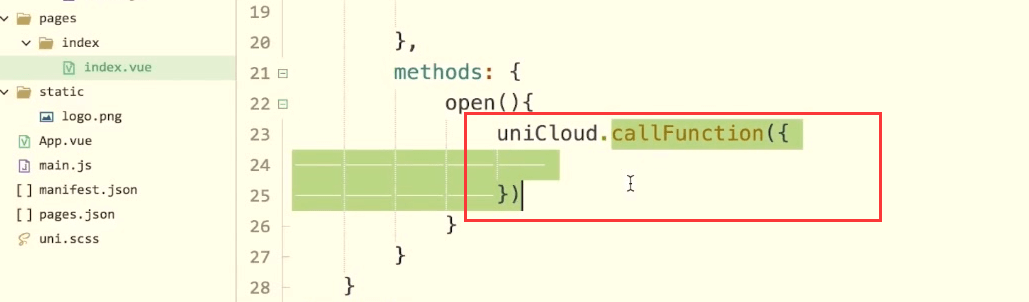
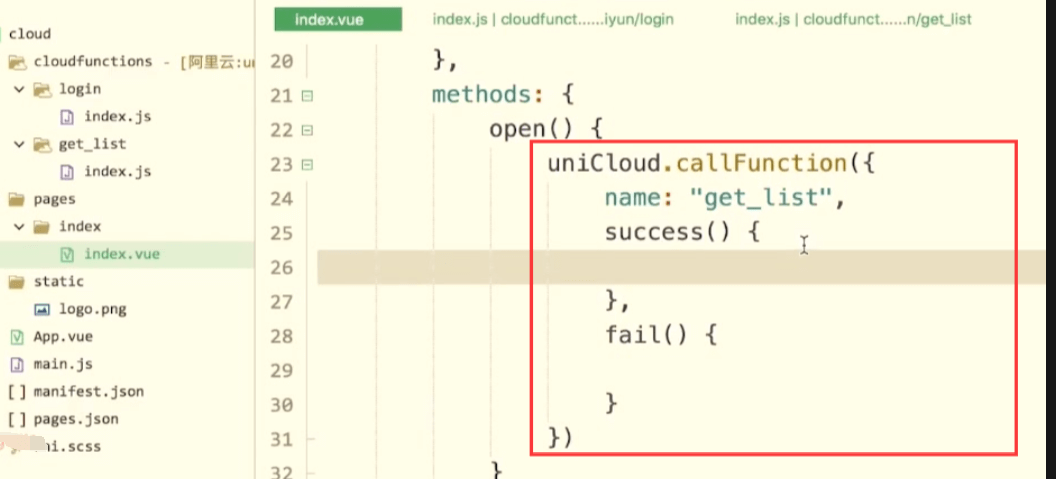
注册方法
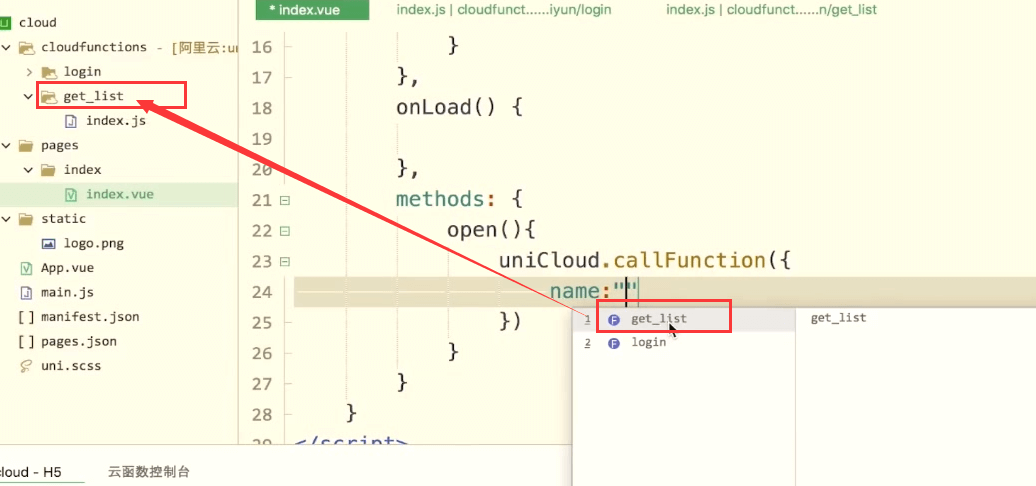
name就是云函数的名称
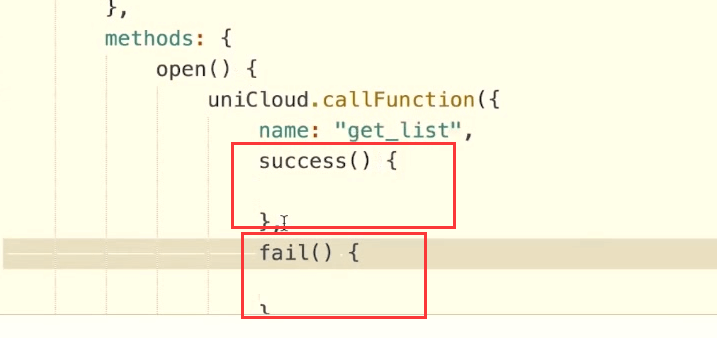
成功的回调和失败的回调
open() {uniCloud.callFunction({name:"get_list",success() {},fail() {}})}

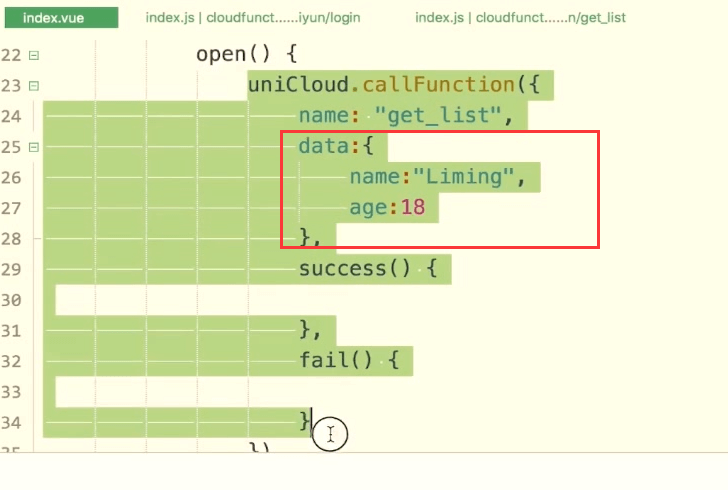
传参数,传一个name和age
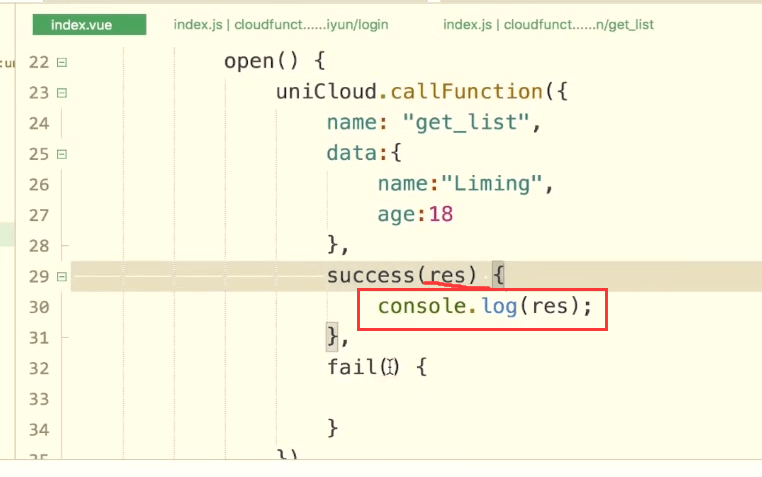
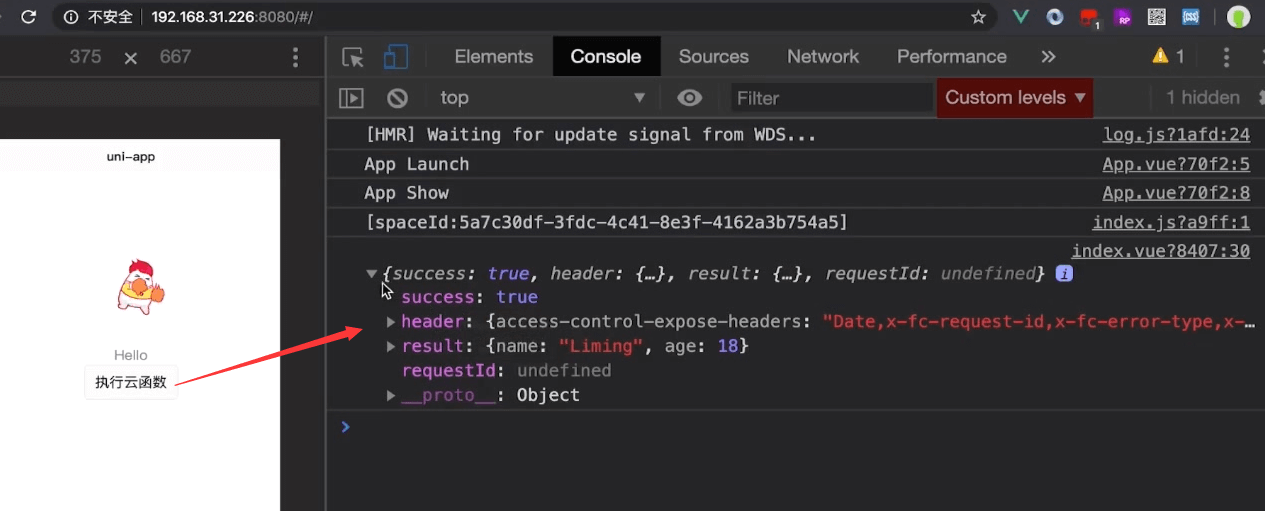
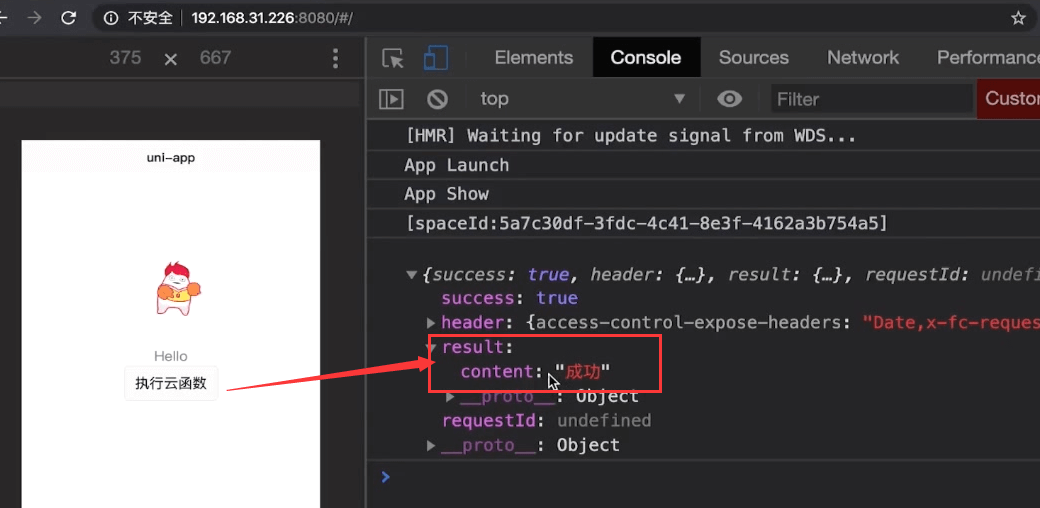
输出结果
open() {uniCloud.callFunction({name:"get_list",data:{name:"LIMING",age:18},success(res) {console.log(res)},fail() {}})}
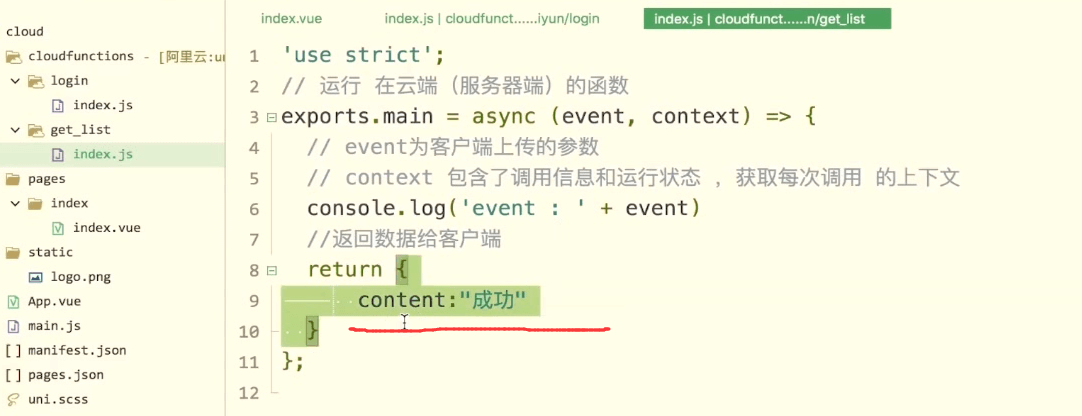
云函数的定义


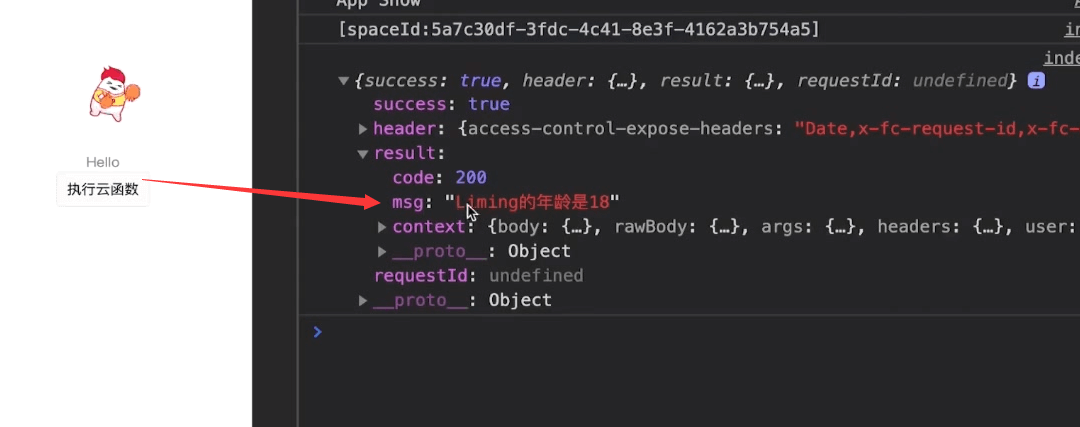
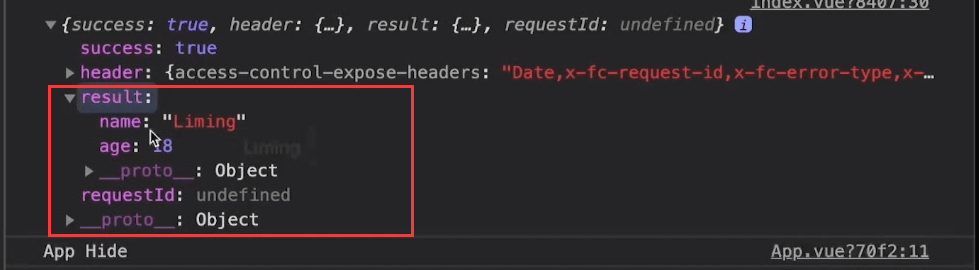
result就是我们云函数返回的
没有返回我们的content成功
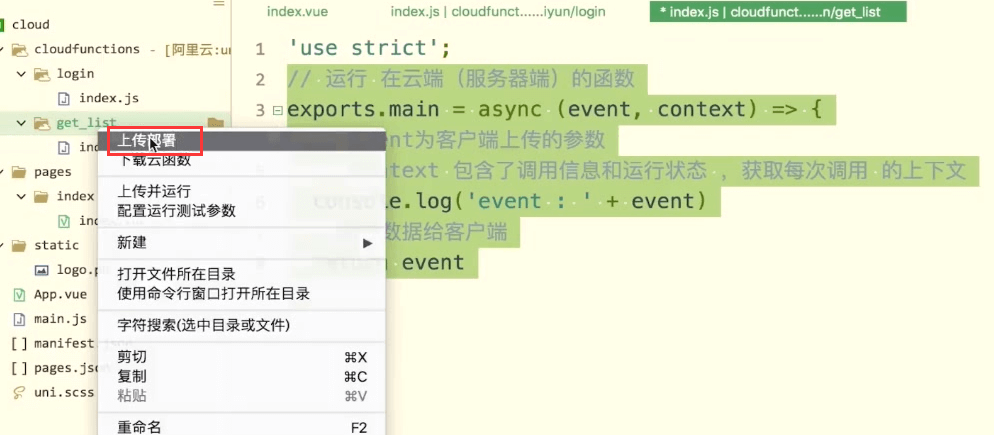
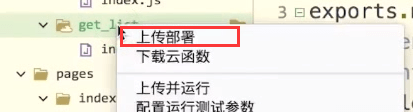
修改了云函数一定要右键—-上传部署
部署成功后才可以正常的调用。
 .
.
再来测试。
返回状态码和信息
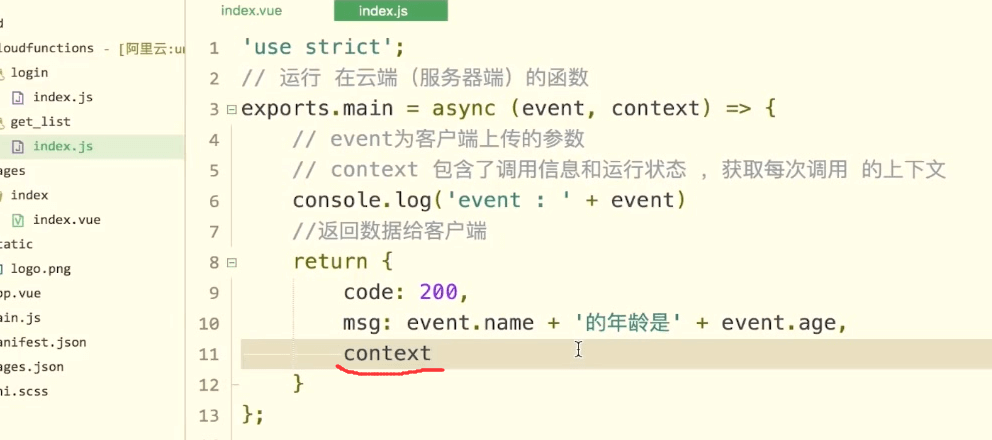
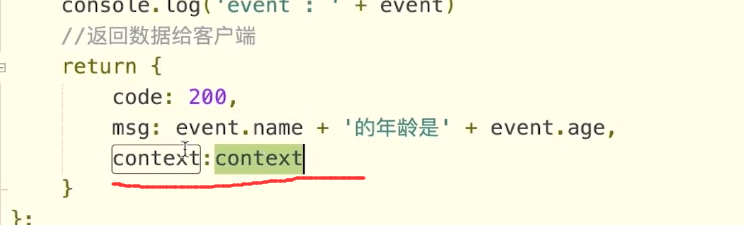
把context返回回去。
这是一个es6的写法,属性名和属性值相同,可以直接写一个,
//返回数据给客户端return {code:200,msg: event.name + '的年龄是'+ event.age,context}
上传部署