uni.request是网络请求
每次调用一个云函数,或者是一个请求的时候,每次都要写这么一堆的代码是不利于我们代码的维护的。
我们只需要关注我们成功的返回。失败的返回统一处理,把错误交给库统一的去处理
工具类
common下新加api目录
新建
我们最后可能是需要一个这种格式的访问方式。
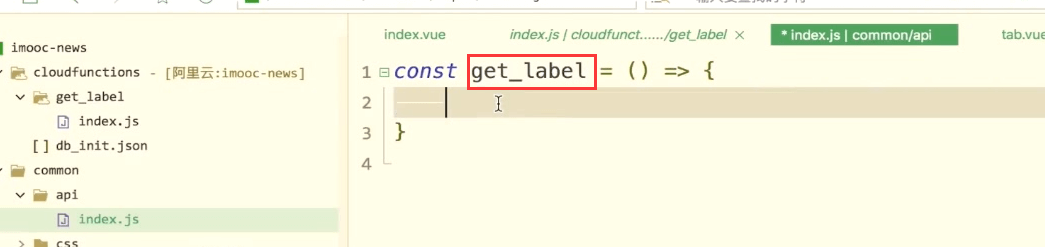
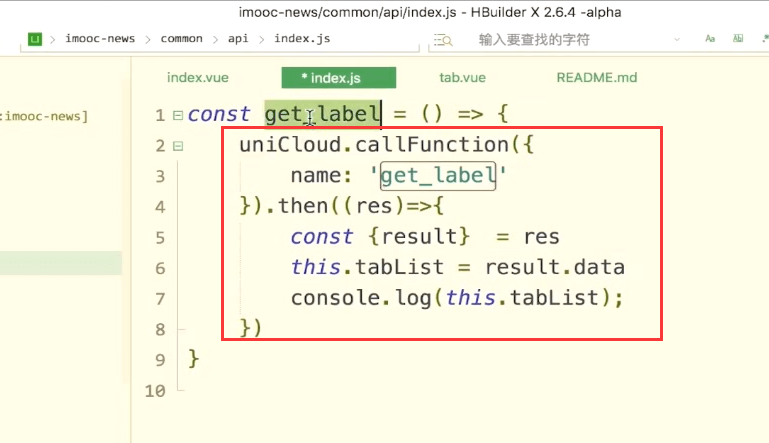
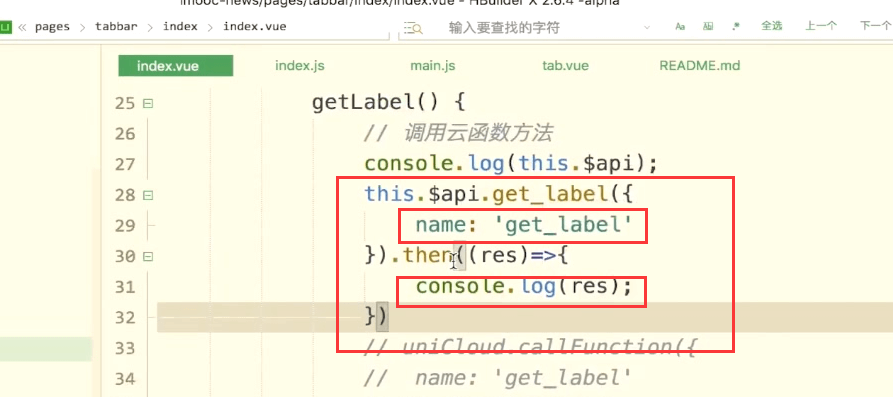
首先我们生命一个get_label让它等于一个函数。
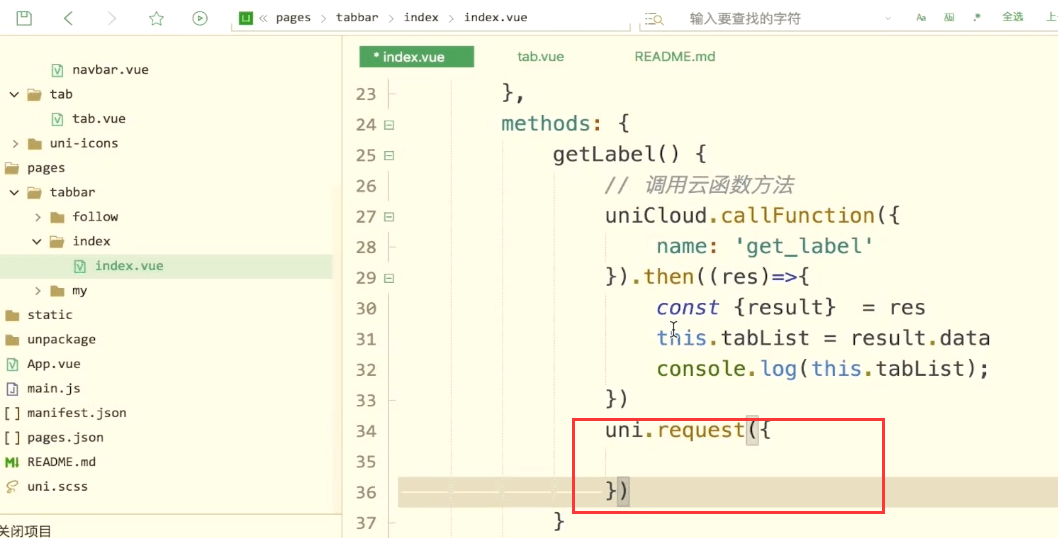
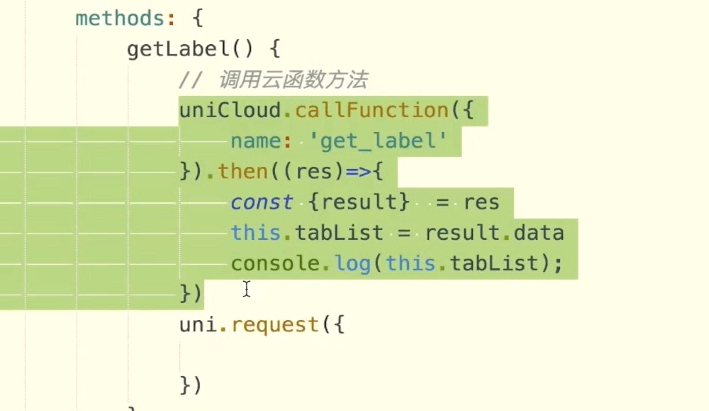
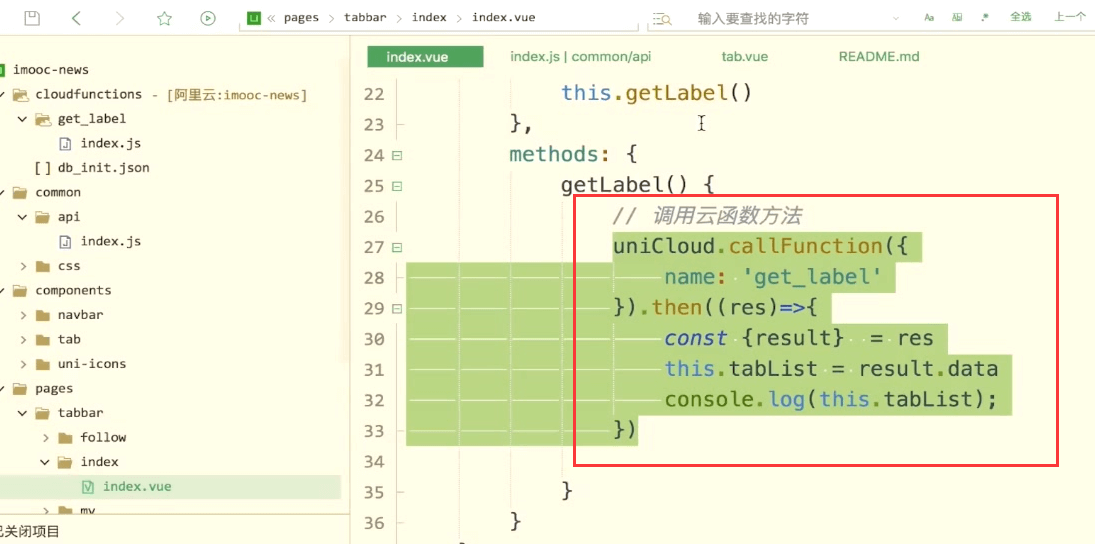
函数里面就是封装的我们这块内容
把上面复制到函数的封装里面
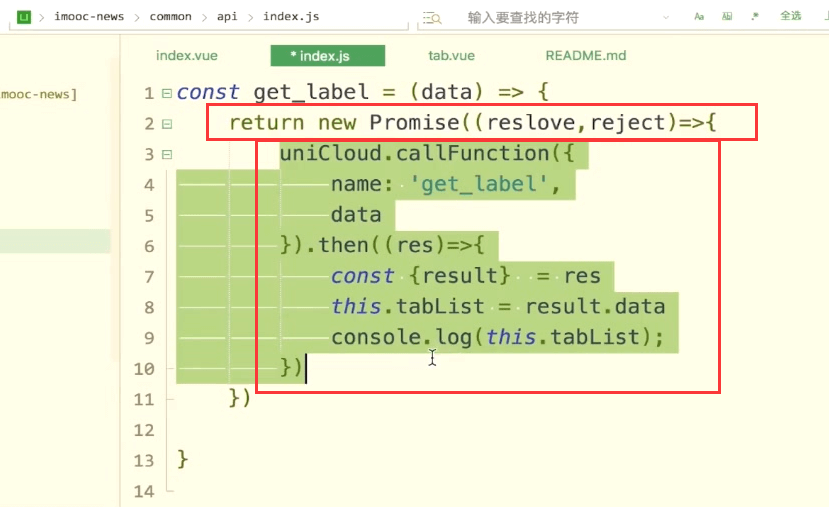
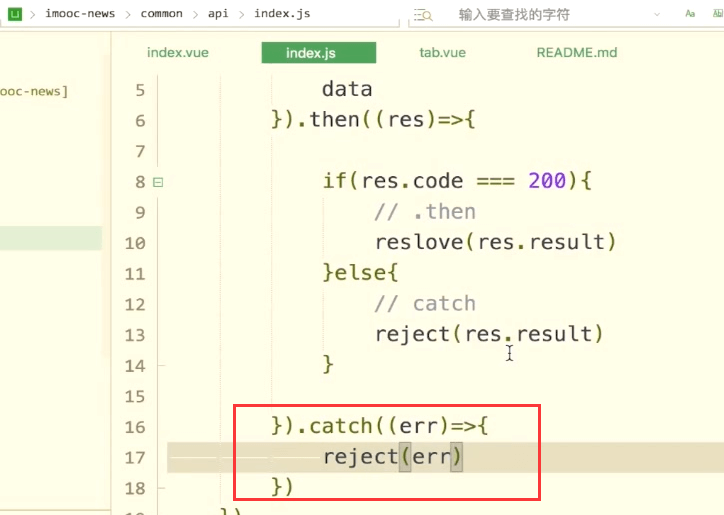
放到一个promise里面
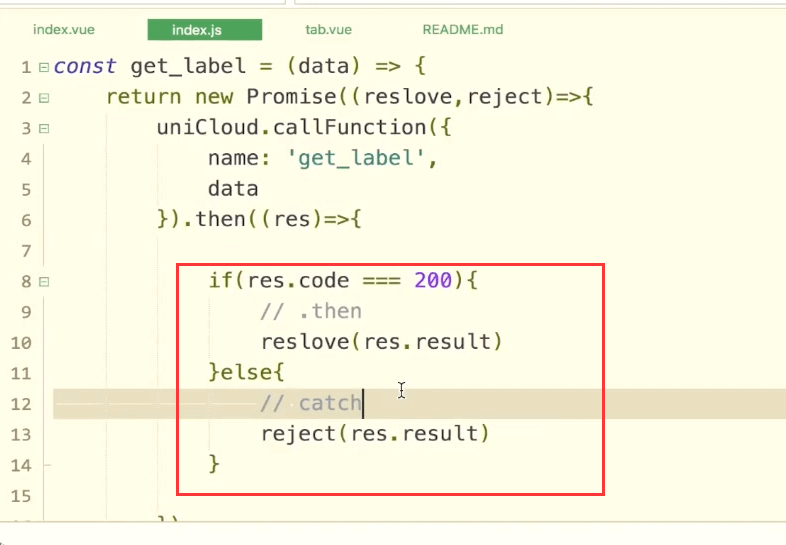
成功就是进入到.then的时候
catch,把错误拿到这里
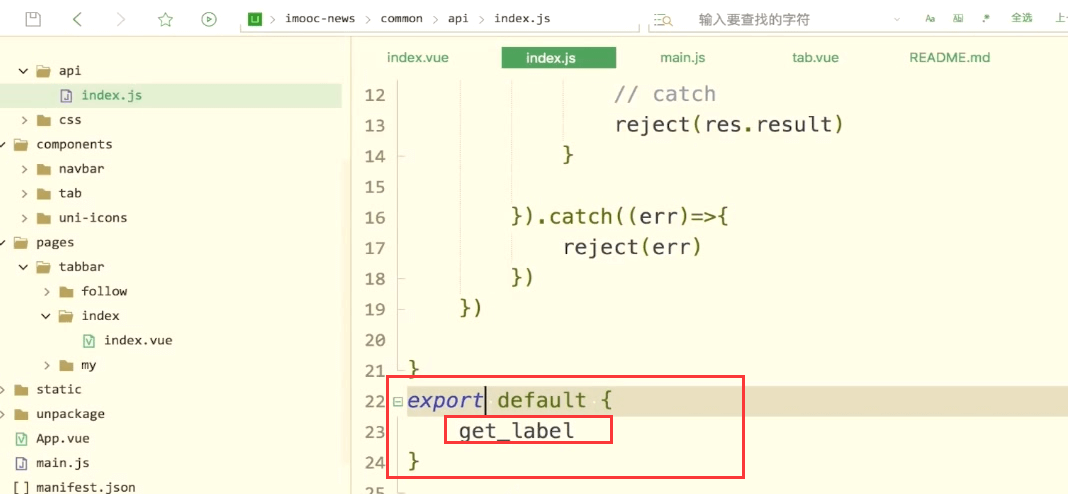
把方法导出出去
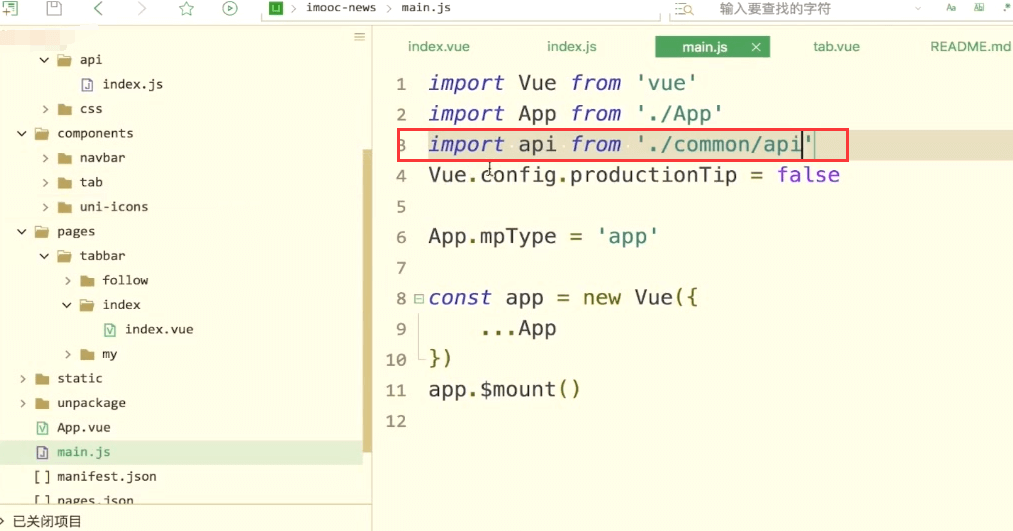
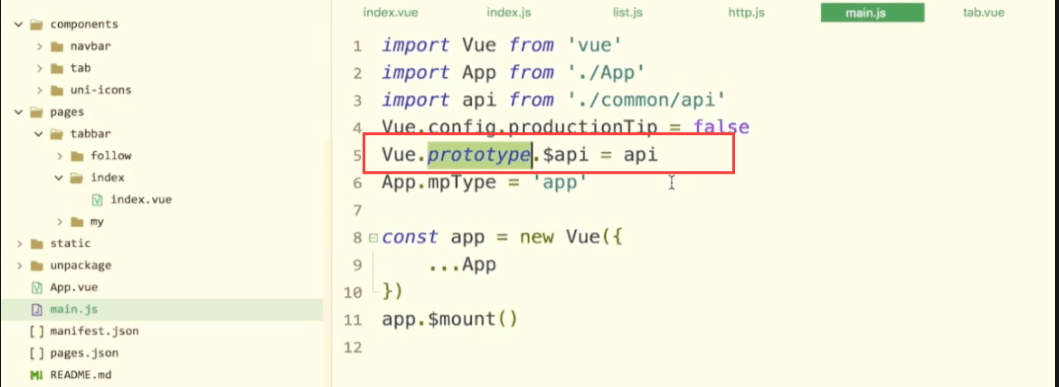
main.js内
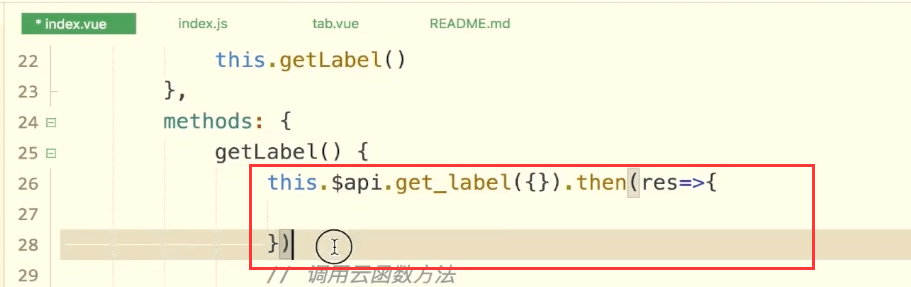
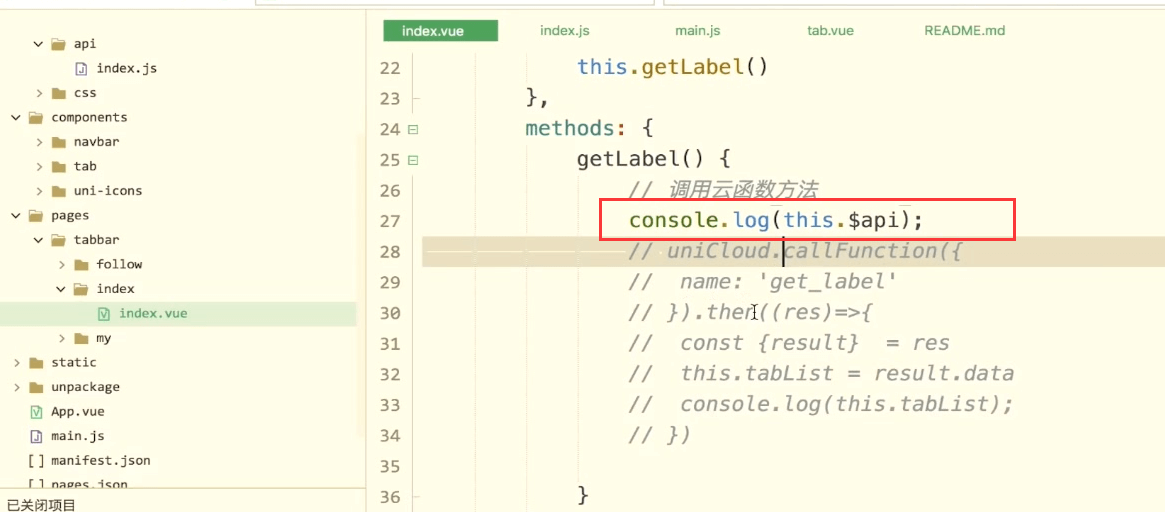
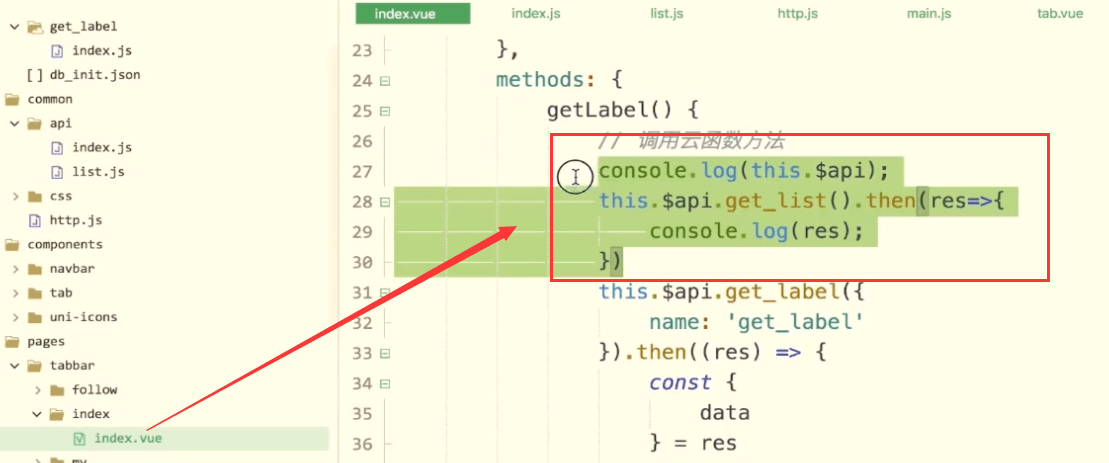
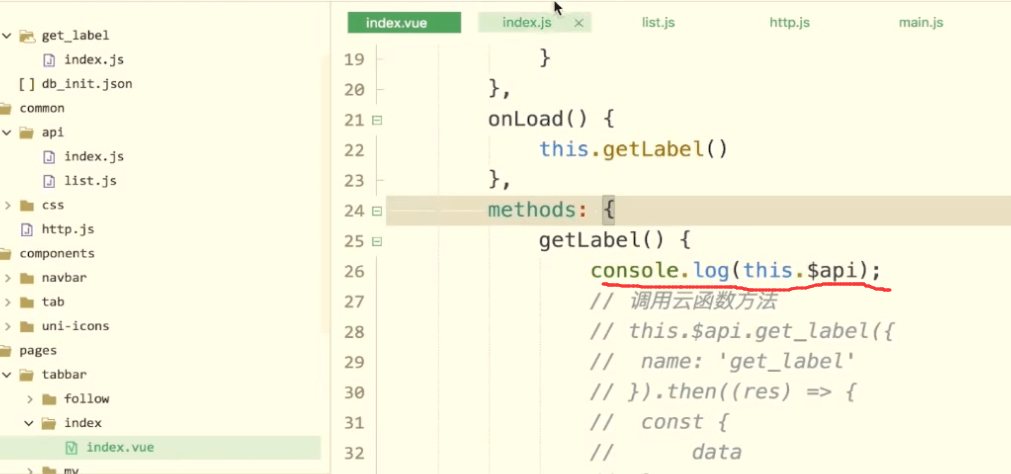
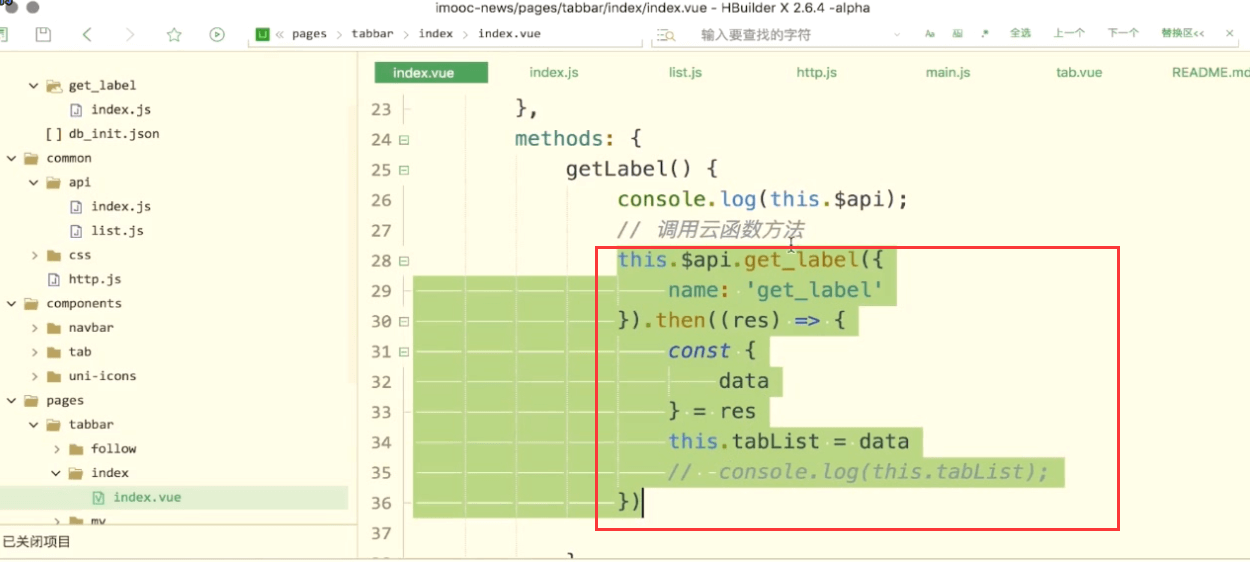
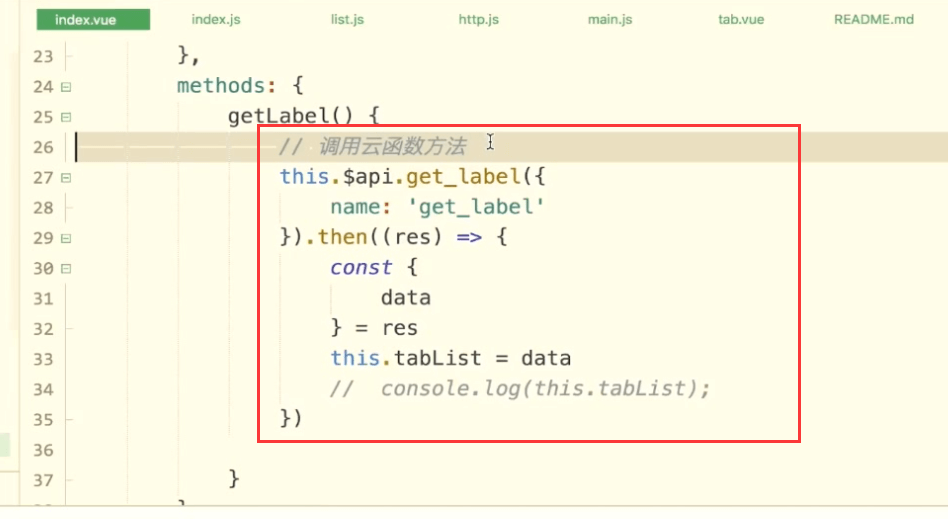
调用
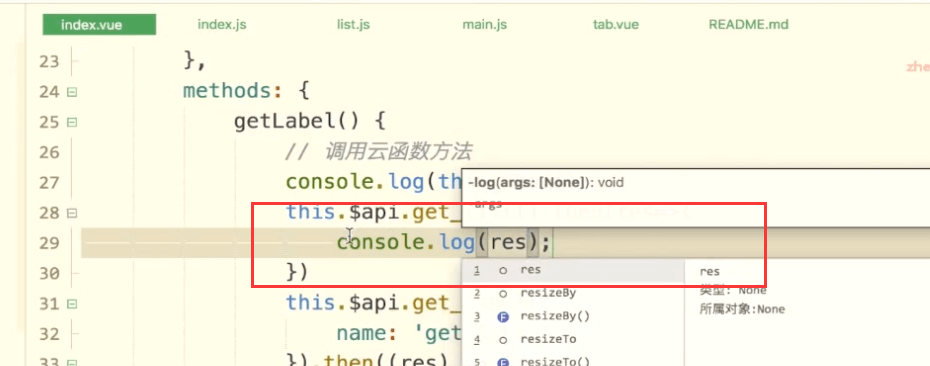
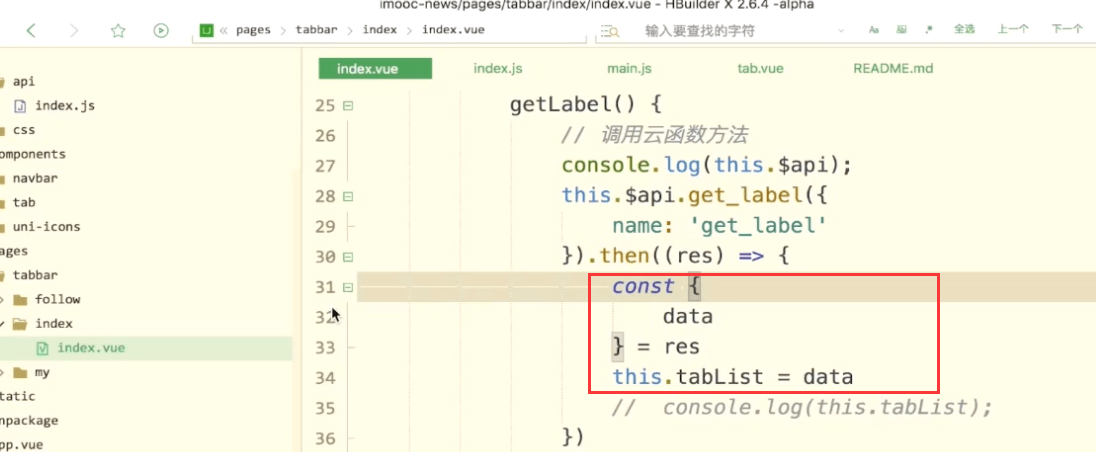
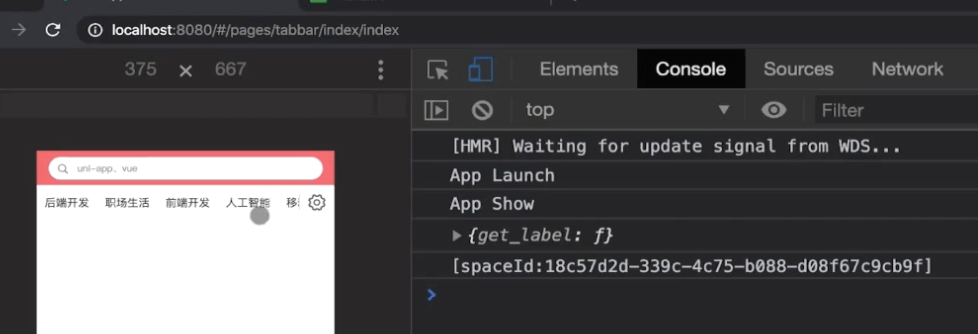
先来打印下,看看能否打印出正常的内容。

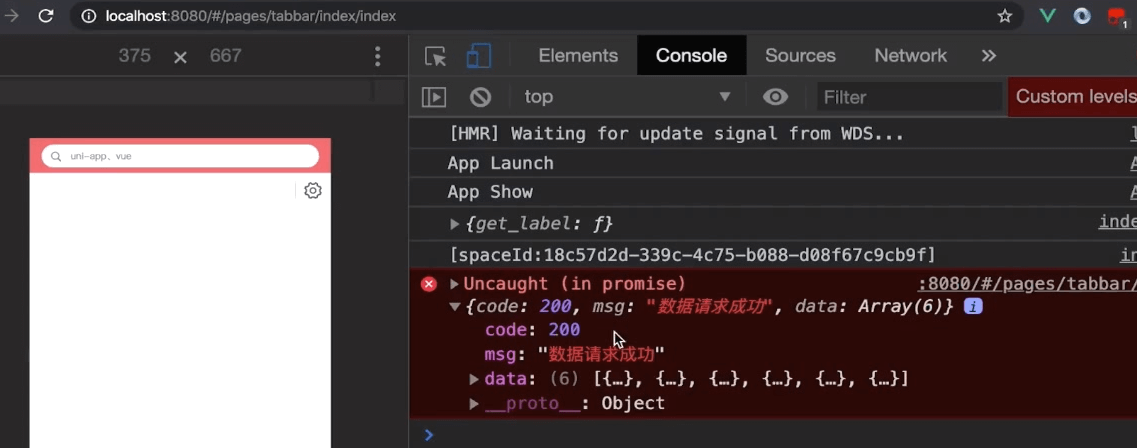
调用
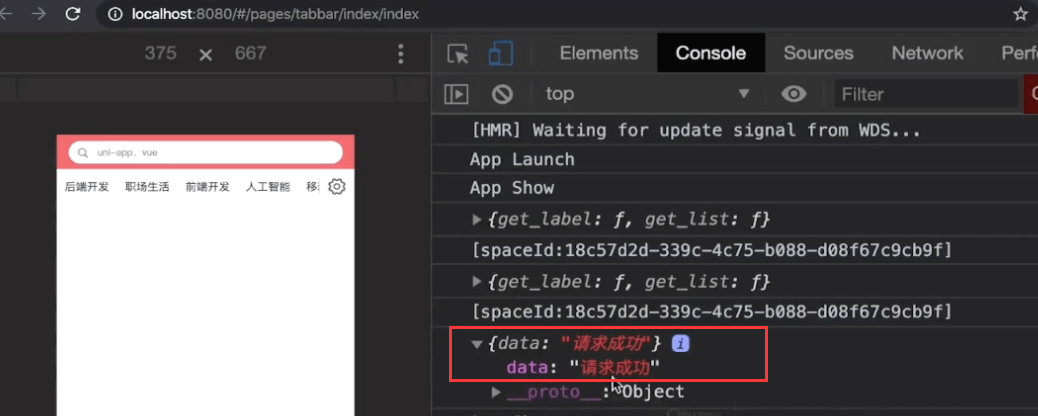
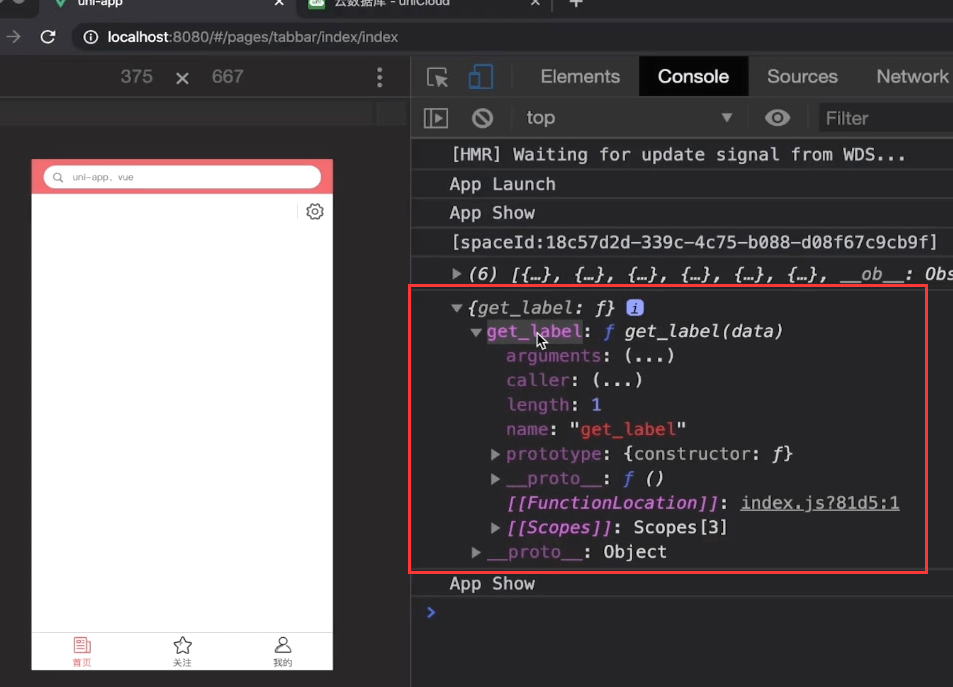
打印成功,但是是一个错误的
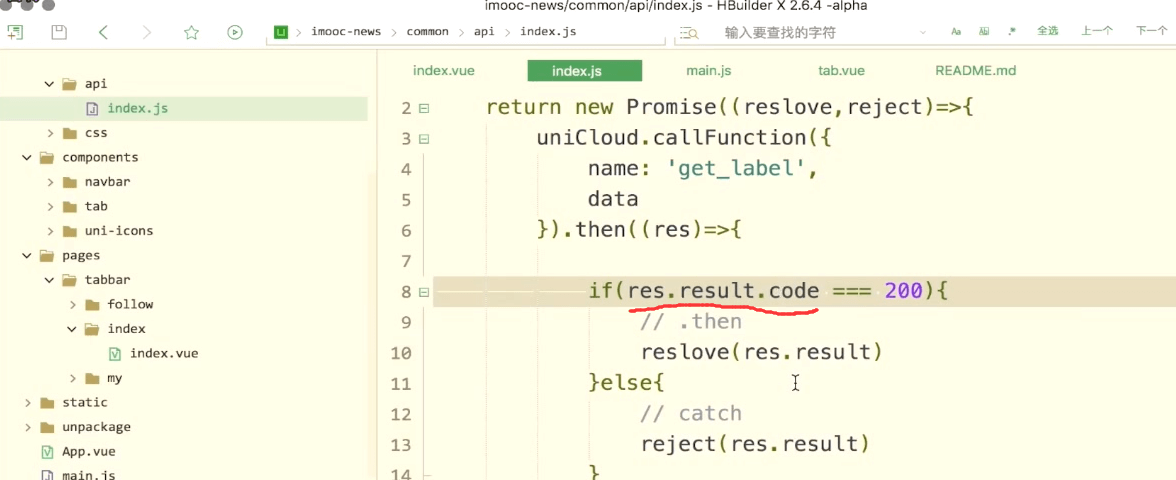
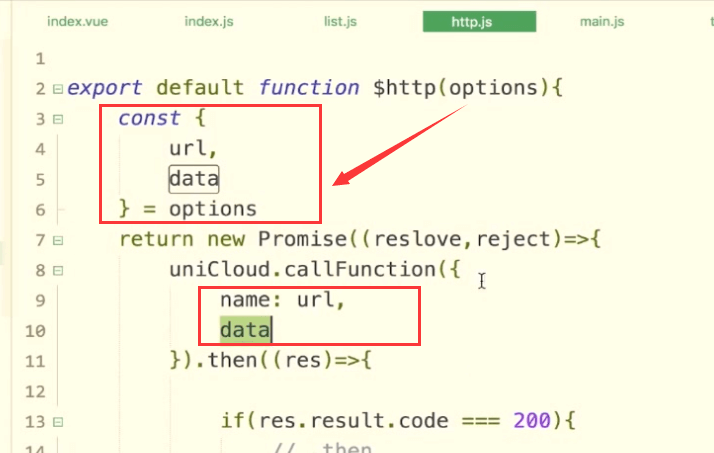
封装的有问题,改成res.result.code
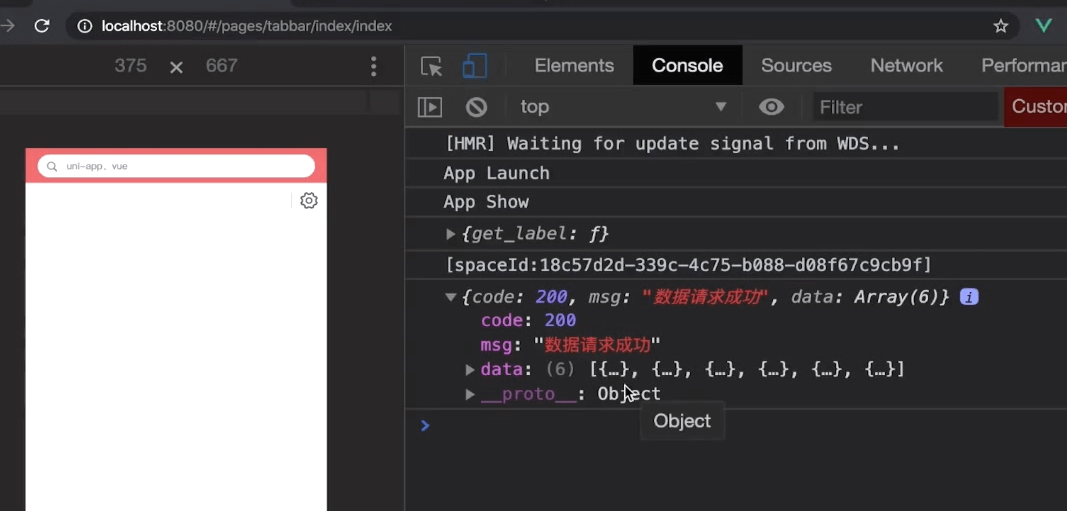
成功返回数据

优化
这么写还是有一些麻烦,如果我们增加一个别的方法,也要这么去写,导出。
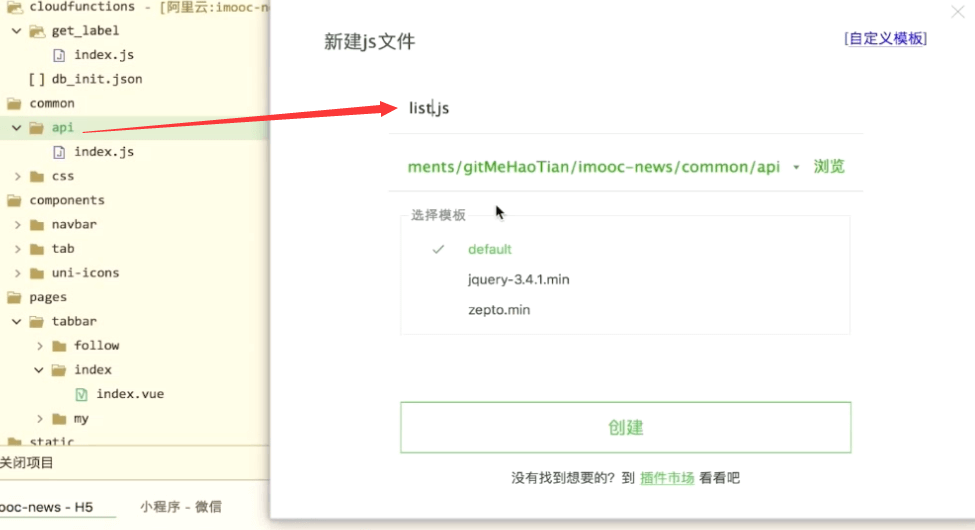
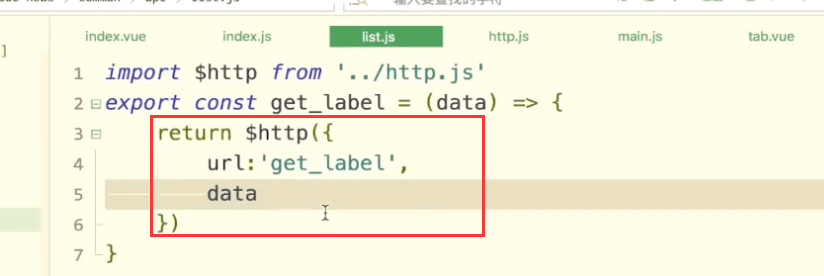
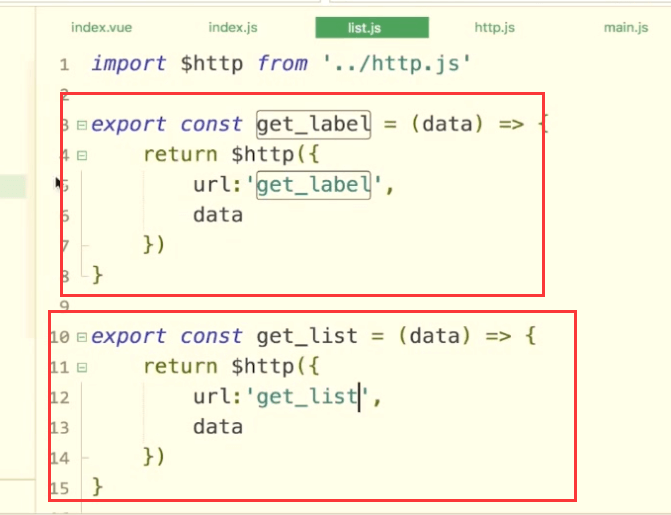
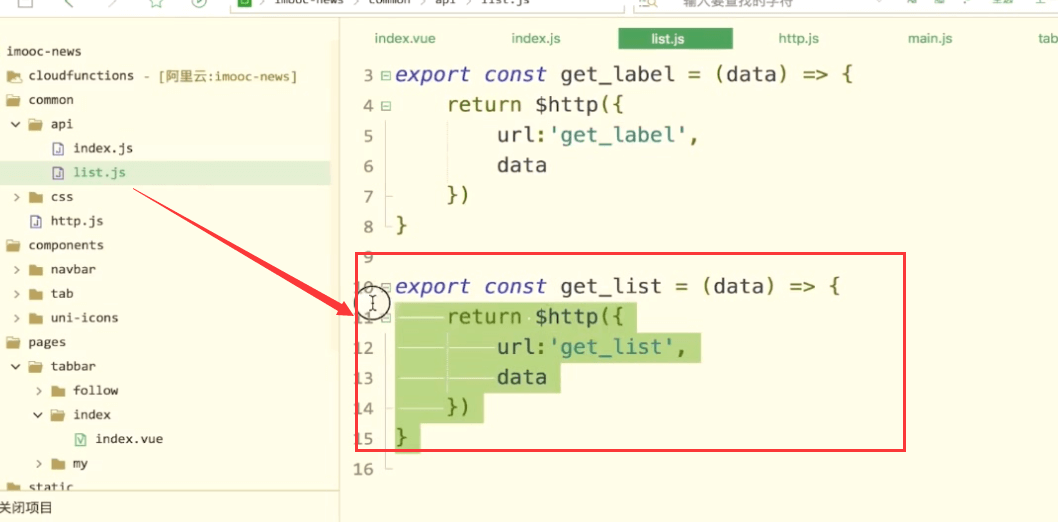
新建list.js放一些所有和列表相关的内容。
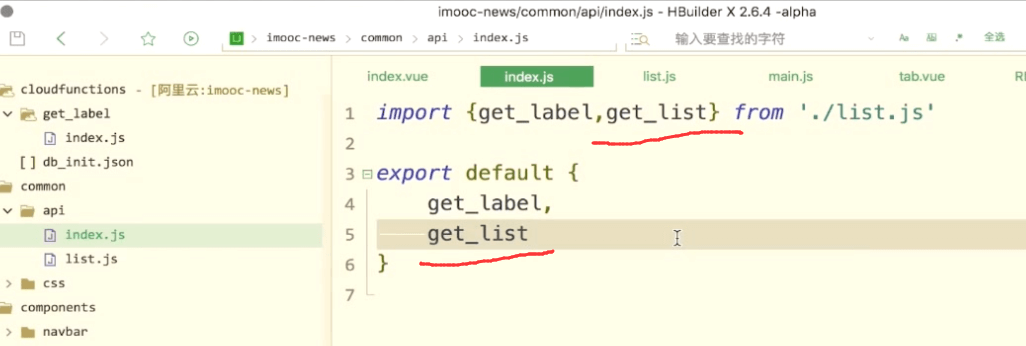
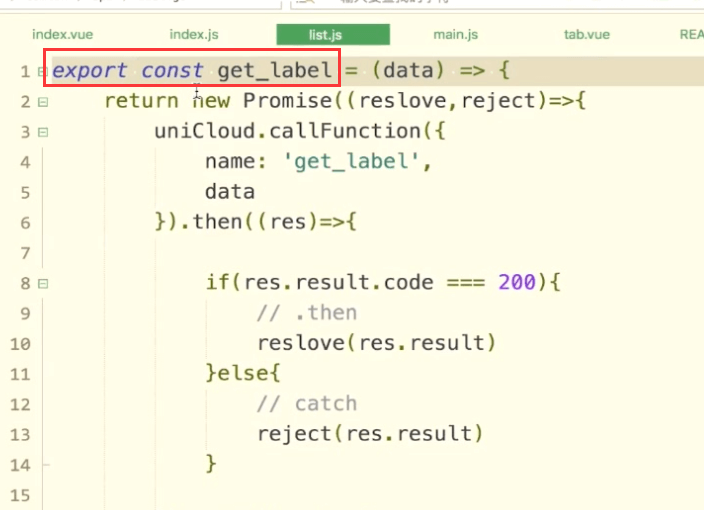
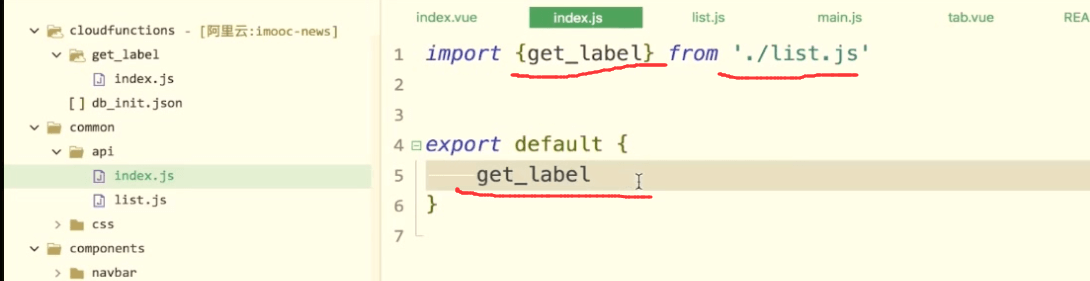
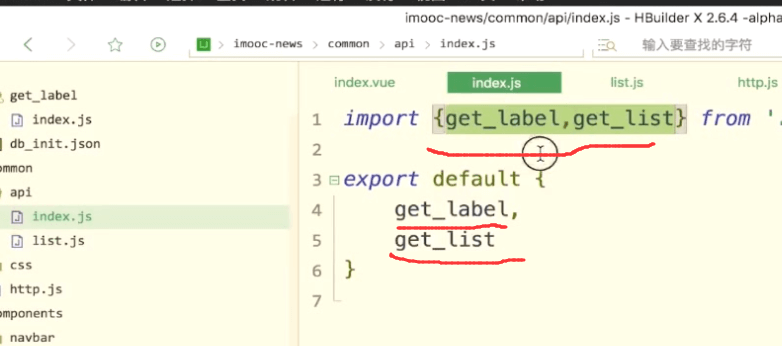
我们把get_label方法复制过来,用export 直接导出
index里面导入list里面的这个方法,然后再导出。
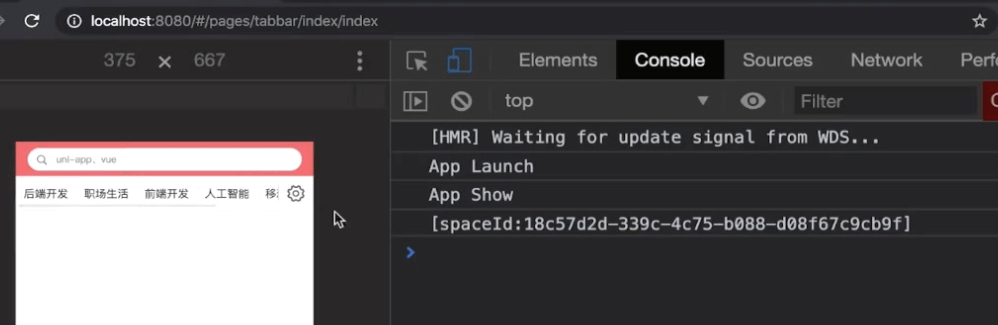
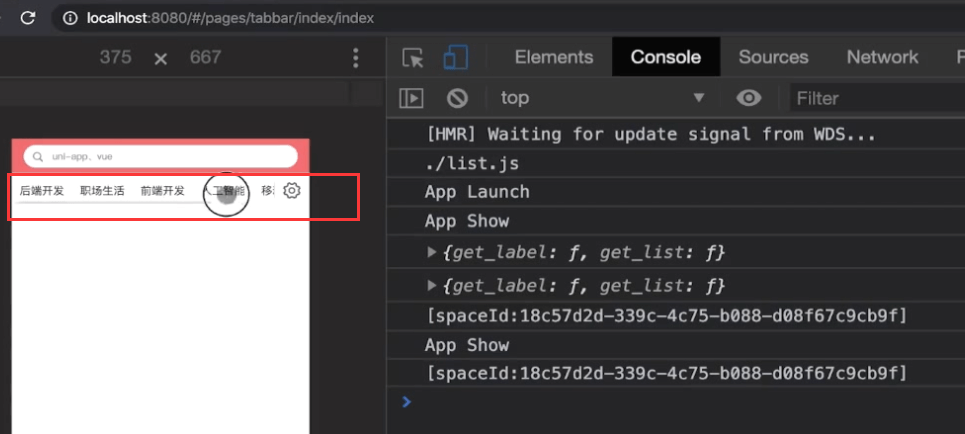
还是能正常的渲染
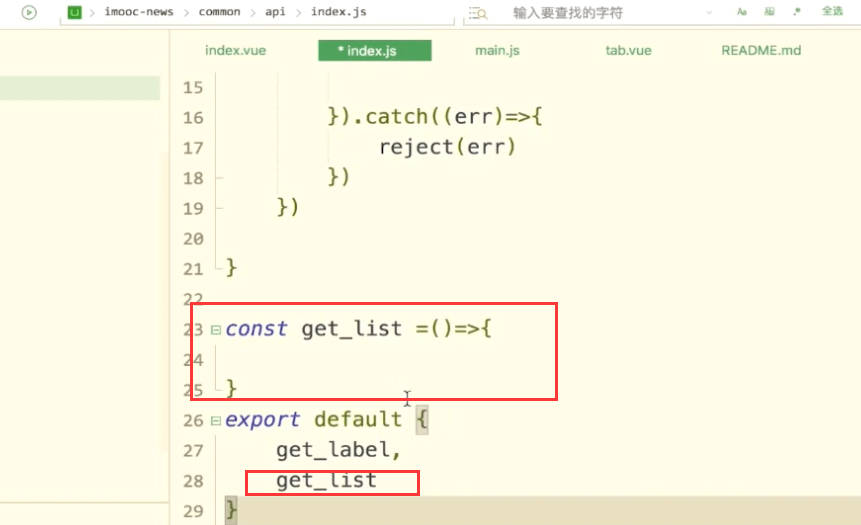
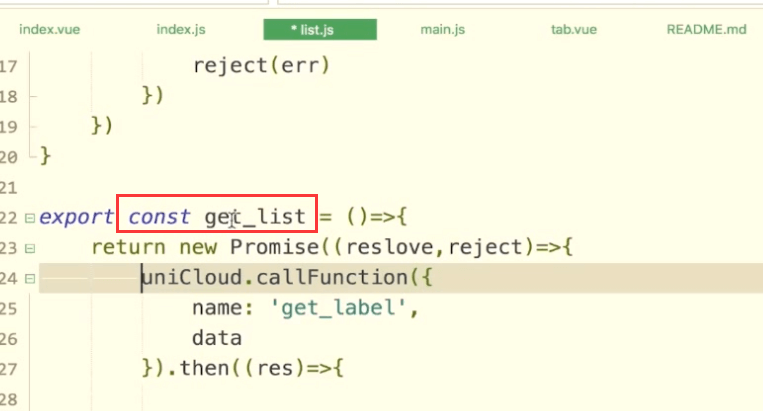
可以再声明getList
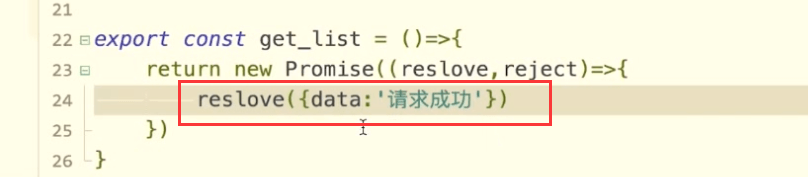
直接返回一个请求成功。
在优化,每次return Promise
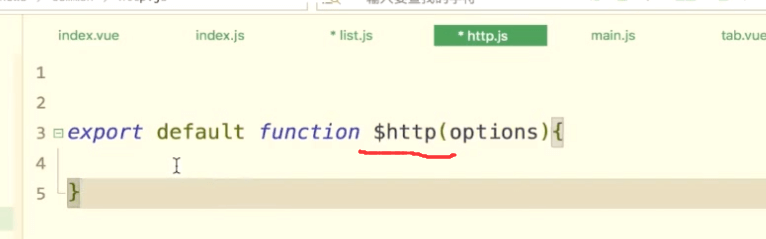
在这里来封装网络请求。

这样会给我们导出一个http的方法

list中引用

首页的getList先删掉
数据还是正常显示的
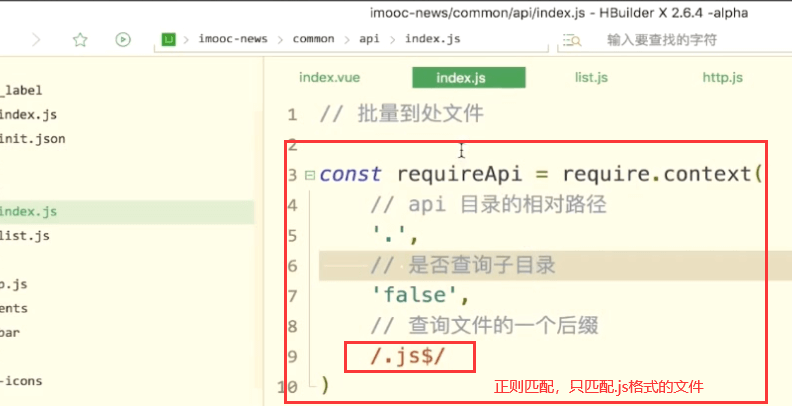
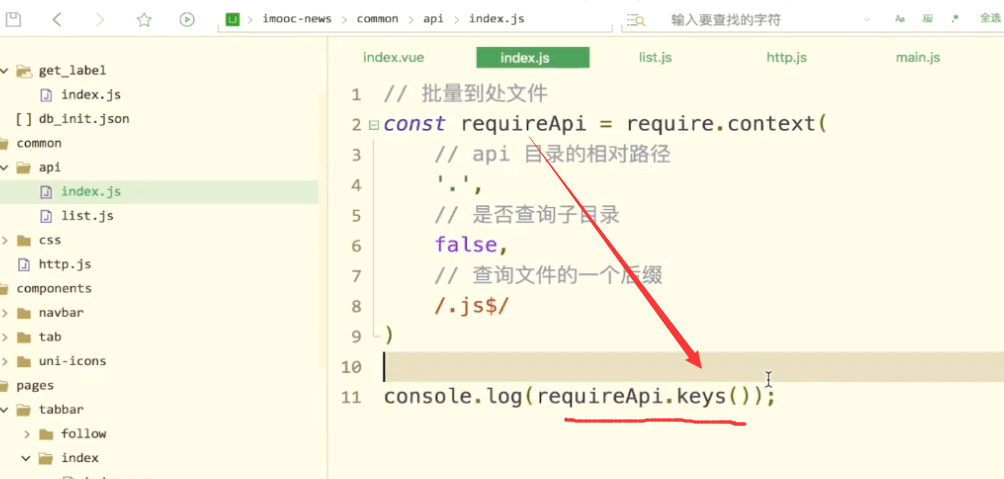
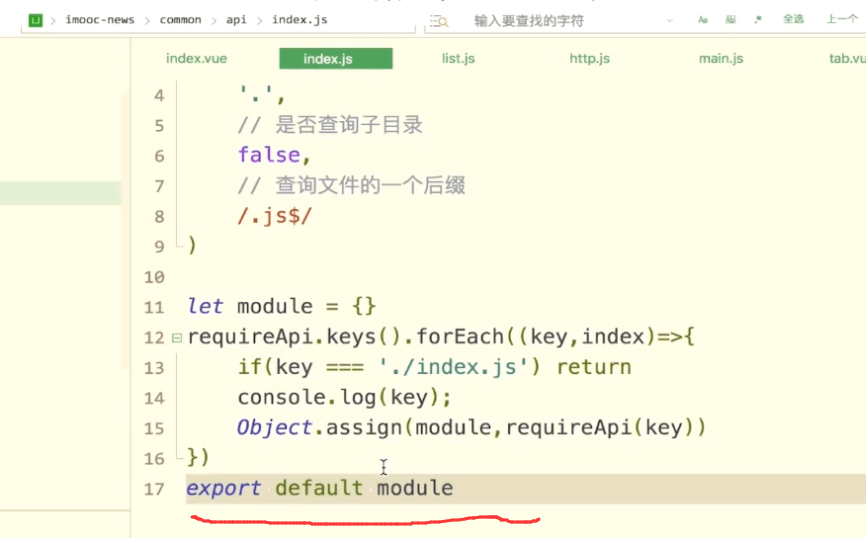
再优化-批量导出文件
这里写多个函数的话, 
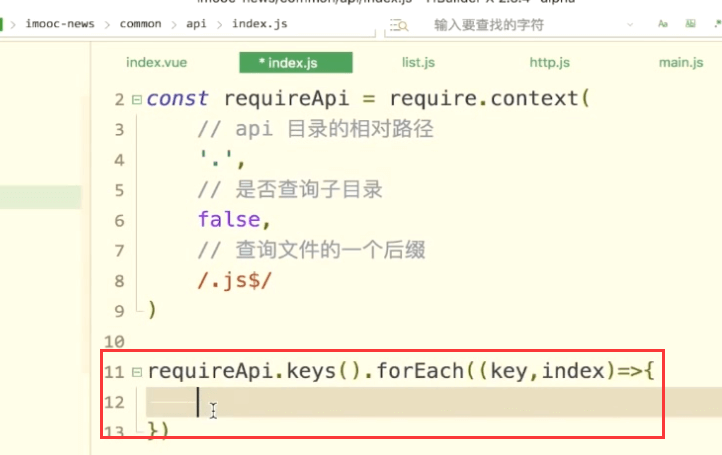
idnex.js内还是要引用很多。不管是新增还是删除方法,这里都要修改。

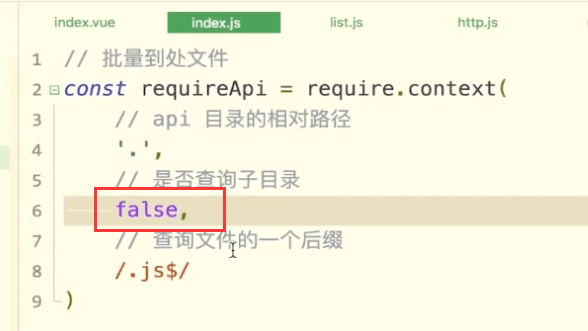
这里的false不是字符串格式的
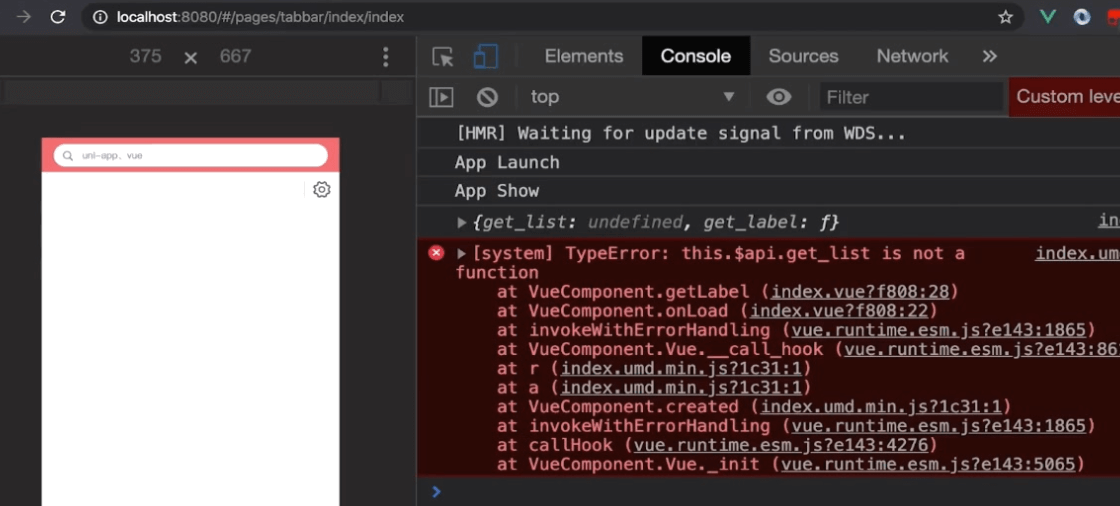
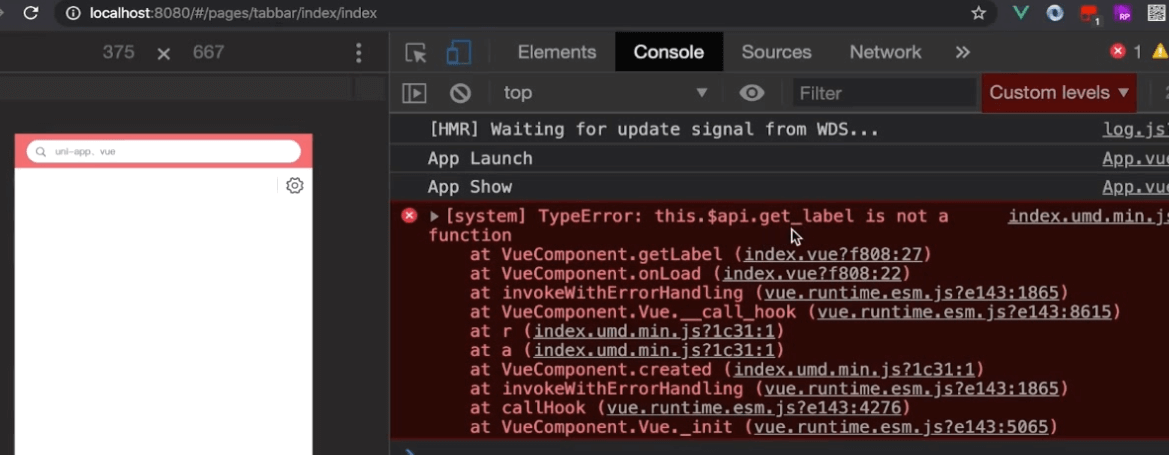
这里会报一个错误。get_label是一个不存在的function
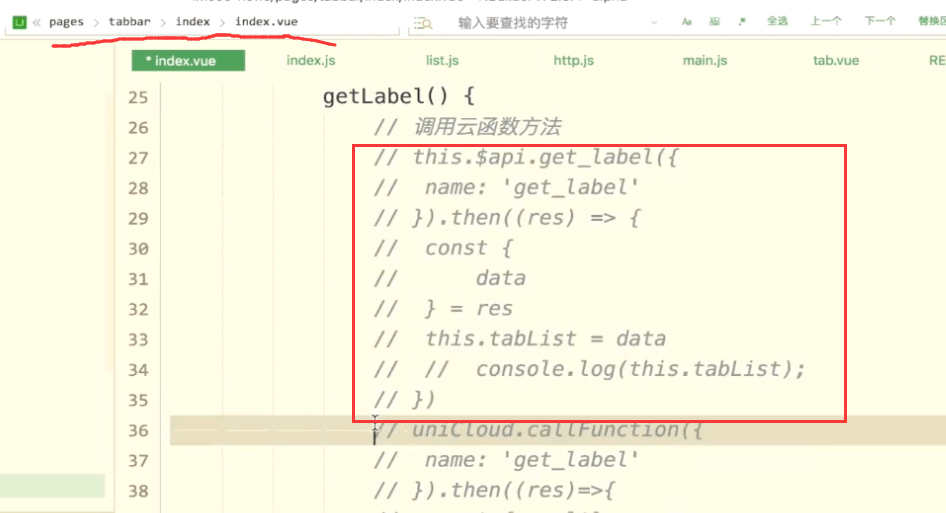
这里我们需要先注释掉
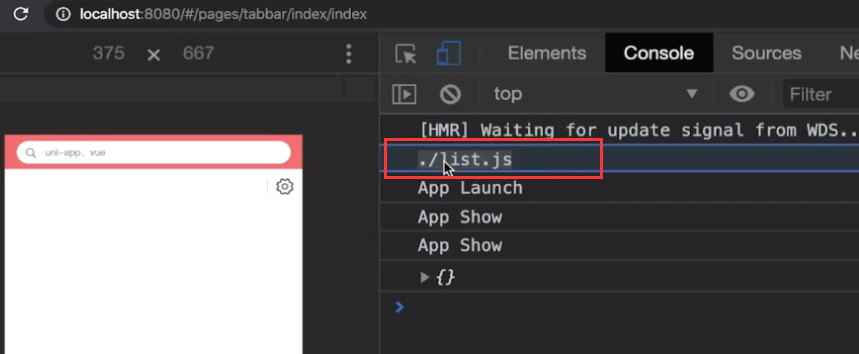
输出下
这里也输出它的keys
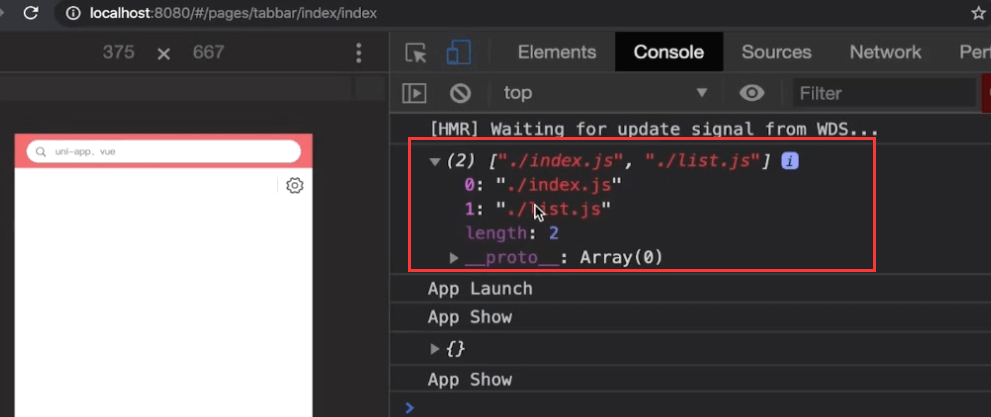
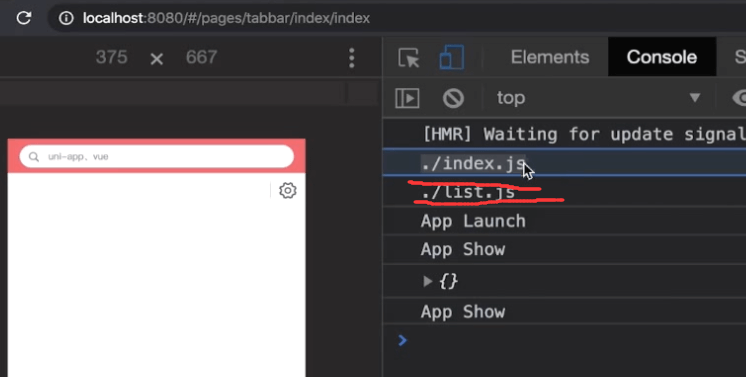
keys的值输出
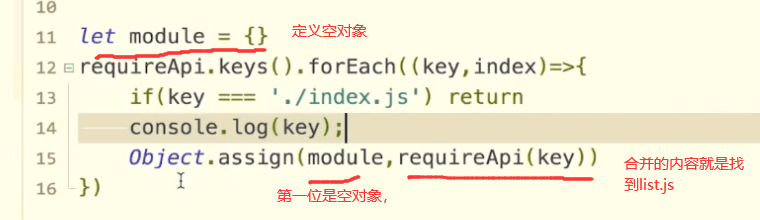
这样我们就可以用keys的值来做一个循环

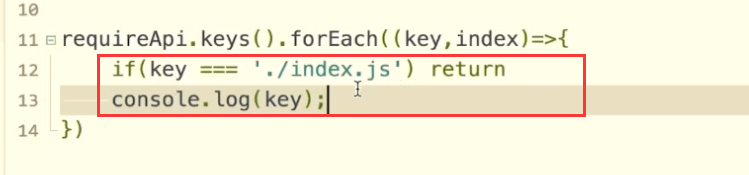
我们现在不需要.index.js 这是我们的一个输出目录。
那么我们就把index.js排除掉。
这样就把list.js排除掉了。
做对象合并

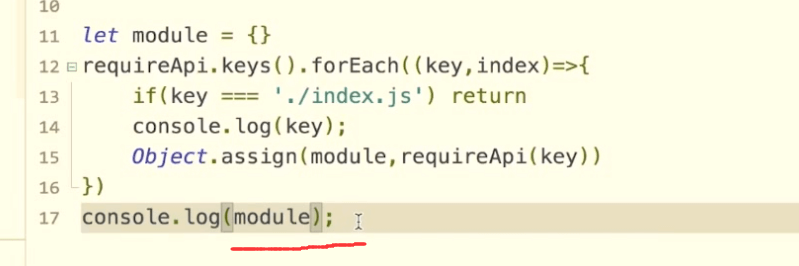
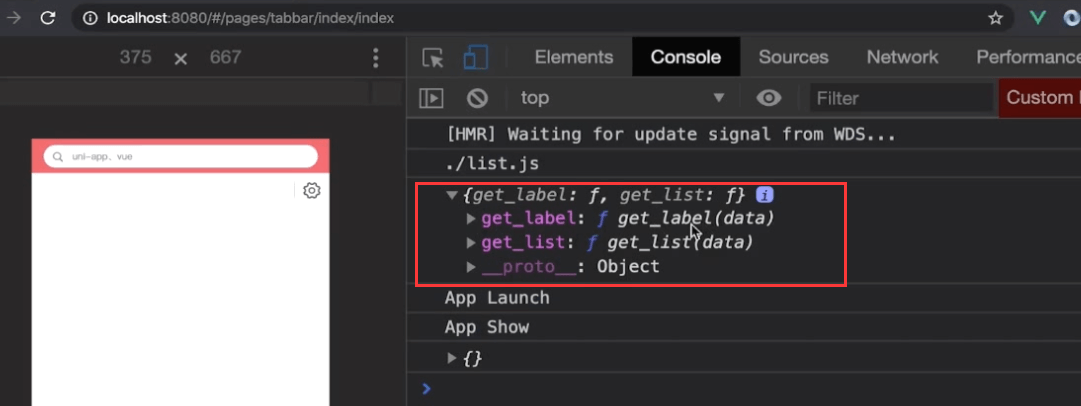
再输出module看下
现在就拿到了我们正常需要导出的格式
那么我们就在这里导出这个module
以上就完成了自动导出的功能。
再把我们的api代码放开注释。

页面正常显示
这样以后每次新增我们的云函数后,或者是使用网络请求封装api的时候,我们就可以直接在list里面增加对应的云函数。就可以去正常的调用了。我们只需要维护我们每个文件内的输出就可以了。index.js会帮我们完成自动导出的功能。
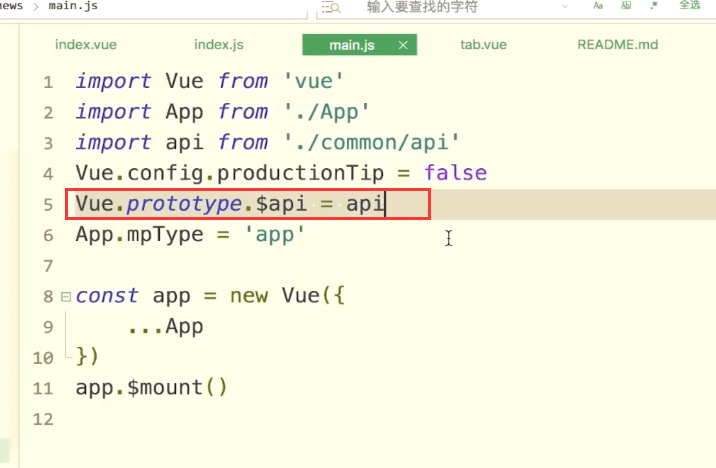
然后main.js内会自动绑定我们的Vue实例的prototype上面。然后再去我们的每一个页面调用。
这就是一个请求的简单封装。