开始
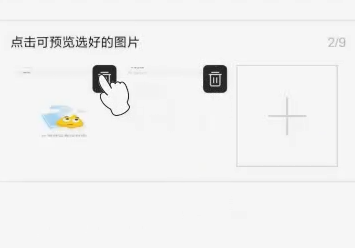
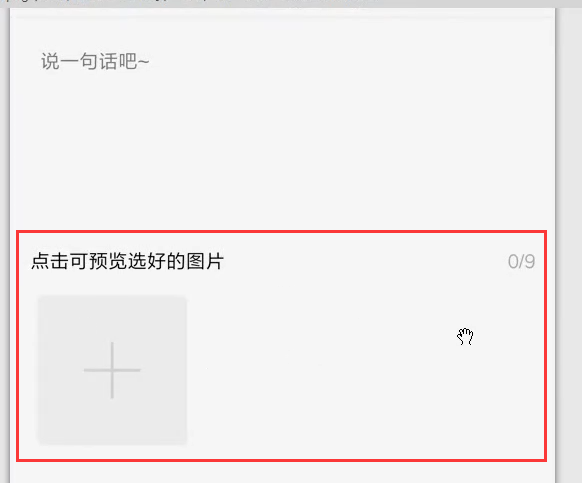
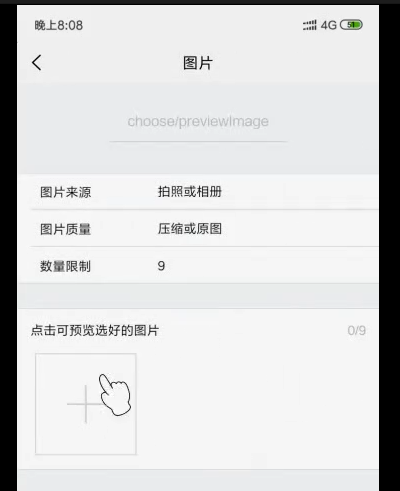
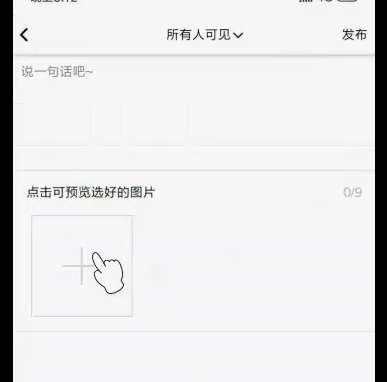
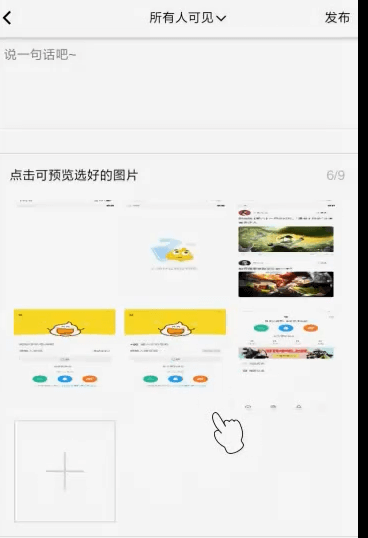
可以选择9张图片 。可以对图片进行预览,同时也可以删除某一张图片。
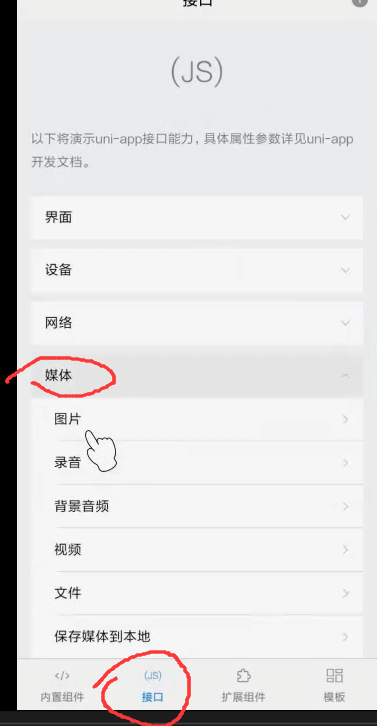
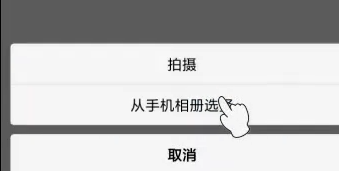
先来看下官方提供给我们的demo例子
接口—-》媒体—-》图片
这就是我们要移植的功能。
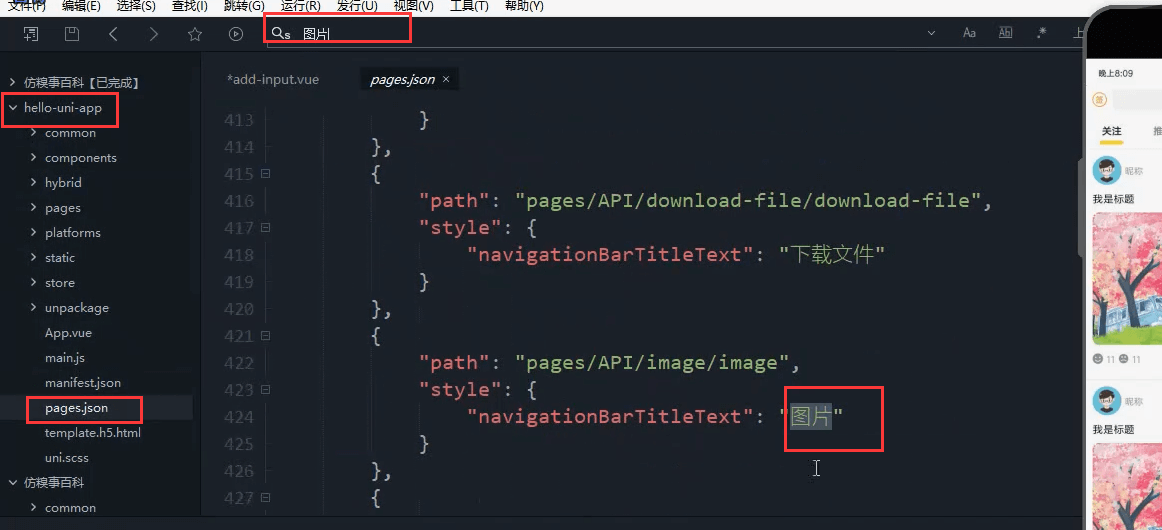
官方的代码搜索图片
{"path": "image/image","style": {"navigationBarTitleText": "图片"}},
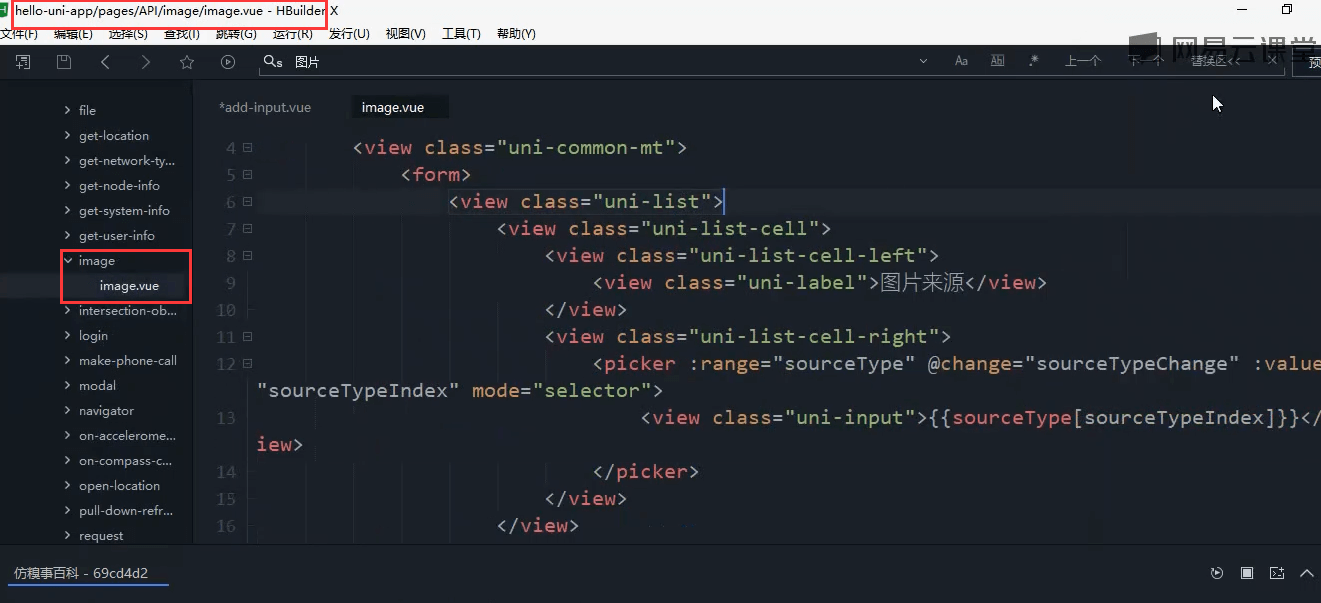
hello-uni-app2022\pages\API\image
复制代码
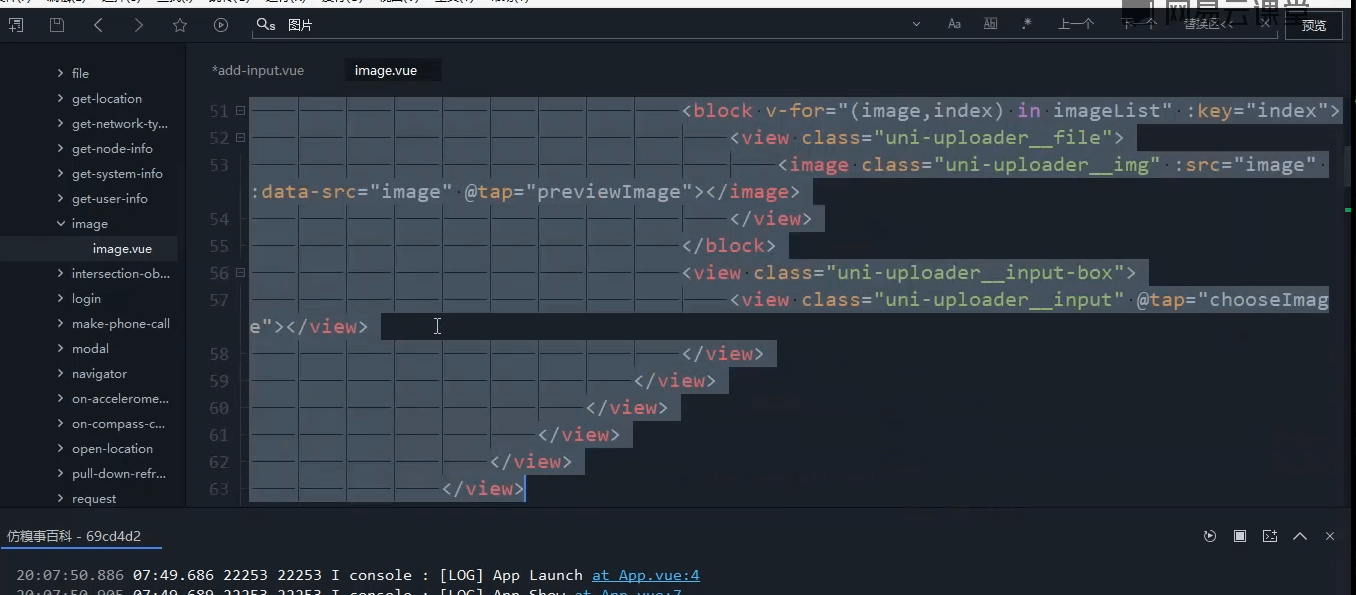
<view class="uni-list list-pd"><view class="uni-list-cell cell-pd"><view class="uni-uploader"><view class="uni-uploader-head"><view class="uni-uploader-title">点击可预览选好的图片</view><view class="uni-uploader-info">{{imageList.length}}/9</view></view><view class="uni-uploader-body"><view class="uni-uploader__files"><block v-for="(image,index) in imageList" :key="index"><view class="uni-uploader__file"><image class="uni-uploader__img" :src="image" :data-src="image" @tap="previewImage"></image></view></block><view class="uni-uploader__input-box"><view class="uni-uploader__input" @tap="chooseImage"></view></view></view></view></view></view></view>

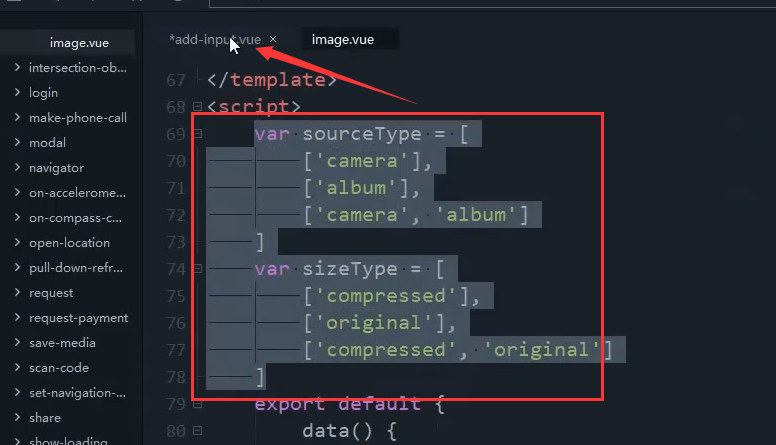
var sourceType = [['camera'],['album'],['camera', 'album']]var sizeType = [['compressed'],['original'],['compressed', 'original']]

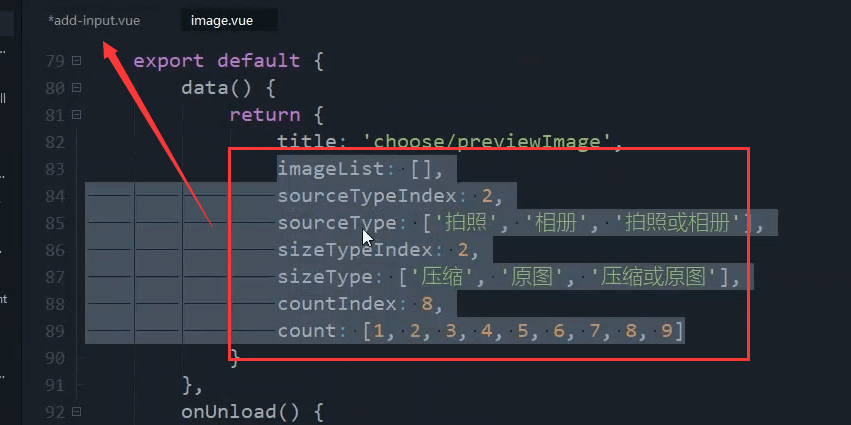
imageList: [],sourceTypeIndex: 2,sourceType: ['拍照', '相册', '拍照或相册'],sizeTypeIndex: 2,sizeType: ['压缩', '原图', '压缩或原图'],countIndex: 8,count: [1, 2, 3, 4, 5, 6, 7, 8, 9]
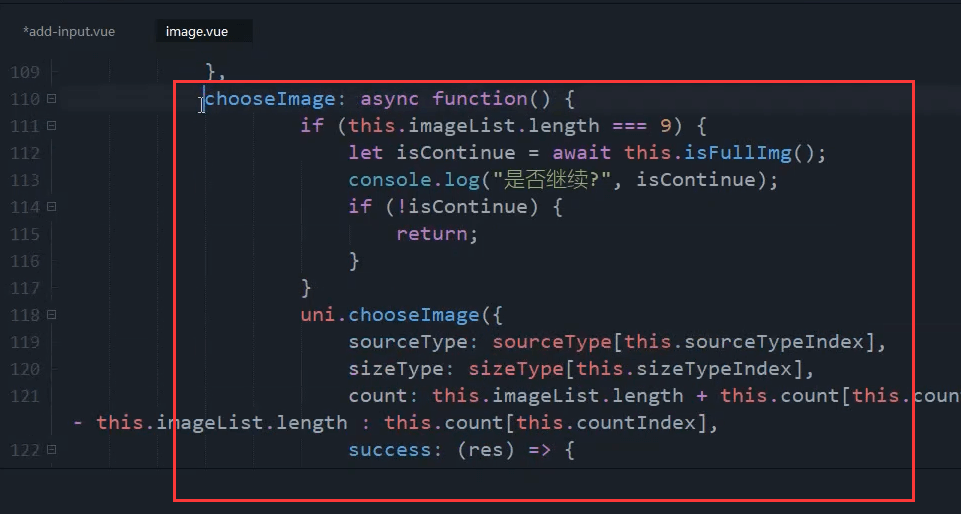
复制chooseImage开始往下所有的方法
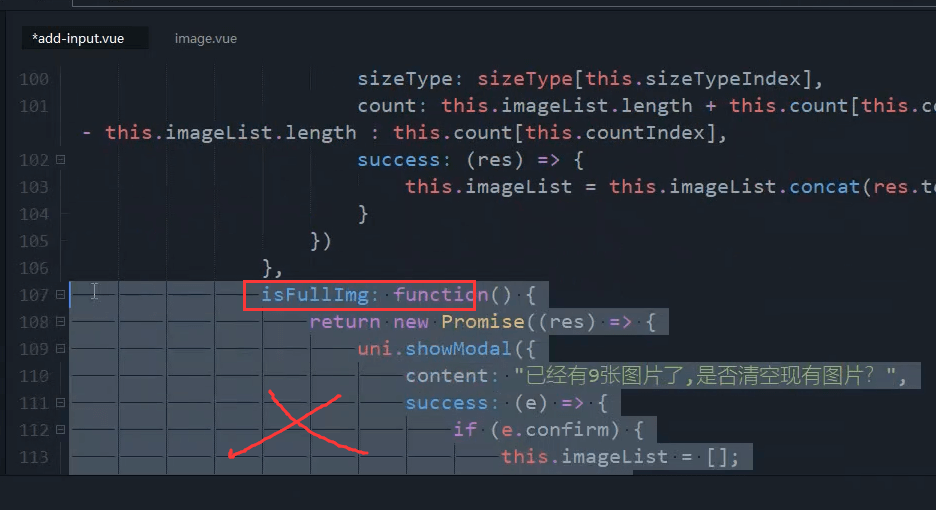
chooseImage: async function() {// #ifdef APP-PLUS// TODO 选择相机或相册时 需要弹出actionsheet,目前无法获得是相机还是相册,在失败回调中处理if (this.sourceTypeIndex !== 2) {let status = await this.checkPermission();if (status !== 1) {return;}}// #endifif (this.imageList.length === 9) {let isContinue = await this.isFullImg();console.log("是否继续?", isContinue);if (!isContinue) {return;}}uni.chooseImage({sourceType: sourceType[this.sourceTypeIndex],sizeType: sizeType[this.sizeTypeIndex],count: this.imageList.length + this.count[this.countIndex] > 9 ? 9 - this.imageList.length : this.count[this.countIndex],success: (res) => {this.imageList = this.imageList.concat(res.tempFilePaths);},fail: (err) => {console.log("err: ",err);// #ifdef APP-PLUSif (err['code'] && err.code !== 0 && this.sourceTypeIndex === 2) {this.checkPermission(err.code);}// #endif// #ifdef MPif(err.errMsg.indexOf('cancel') !== '-1'){return;}uni.getSetting({success: (res) => {let authStatus = false;switch (this.sourceTypeIndex) {case 0:authStatus = res.authSetting['scope.camera'];break;case 1:authStatus = res.authSetting['scope.album'];break;case 2:authStatus = res.authSetting['scope.album'] && res.authSetting['scope.camera'];break;default:break;}if (!authStatus) {uni.showModal({title: '授权失败',content: 'Hello uni-app需要从您的相机或相册获取图片,请在设置界面打开相关权限',success: (res) => {if (res.confirm) {uni.openSetting()}}})}}})// #endif}})},isFullImg: function() {return new Promise((res) => {uni.showModal({content: "已经有9张图片了,是否清空现有图片?",success: (e) => {if (e.confirm) {this.imageList = [];res(true);} else {res(false)}},fail: () => {res(false)}})})},previewImage: function(e) {var current = e.target.dataset.srcuni.previewImage({current: current,urls: this.imageList})},async checkPermission(code) {let type = code ? code - 1 : this.sourceTypeIndex;let status = permision.isIOS ? await permision.requestIOS(sourceType[type][0]) :await permision.requestAndroid(type === 0 ? 'android.permission.CAMERA' :'android.permission.READ_EXTERNAL_STORAGE');if (status === null || status === 1) {status = 1;} else {uni.showModal({content: "没有开启权限",confirmText: "设置",success: function(res) {if (res.confirm) {permision.gotoAppSetting();}}})}return status;}
这个isFullImage方法删除。
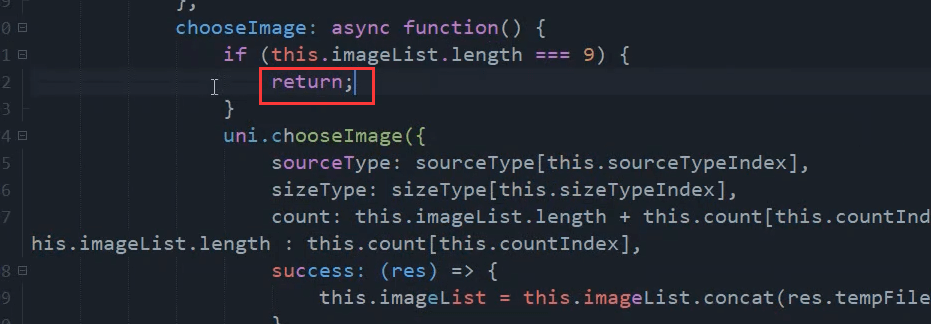
选择到了9张图片,直接return就可以了
复制css
.cell-pd {padding: 22rpx 30rpx;}.list-pd {margin-top: 50rpx;}



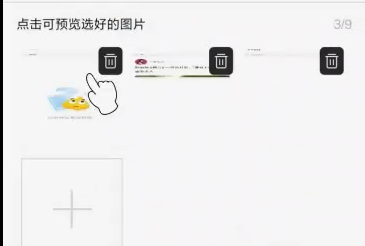
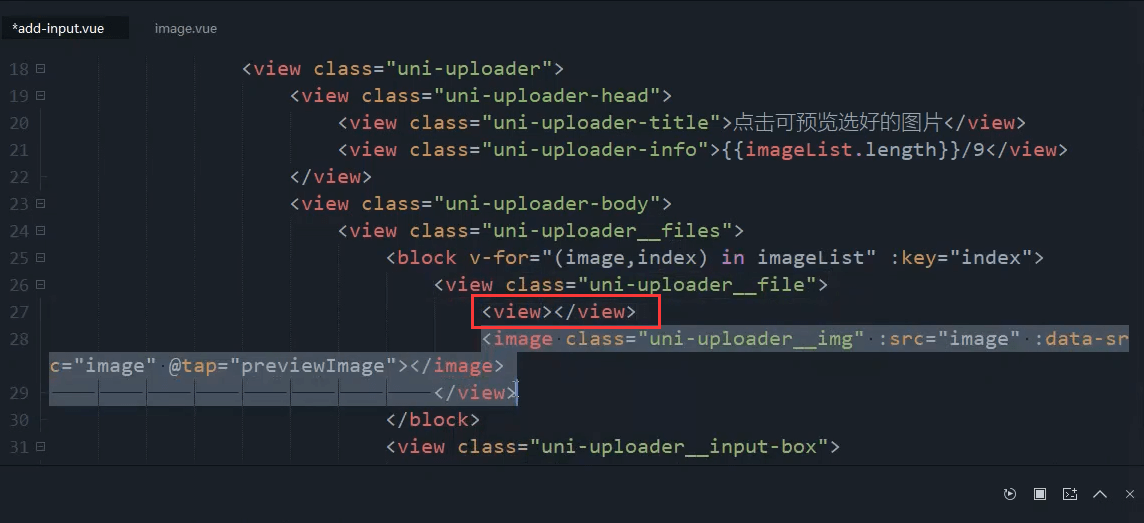
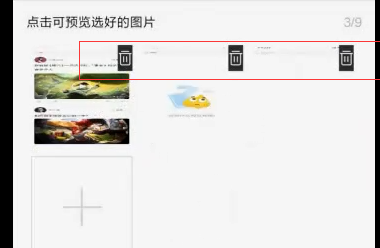
图片的删除功能
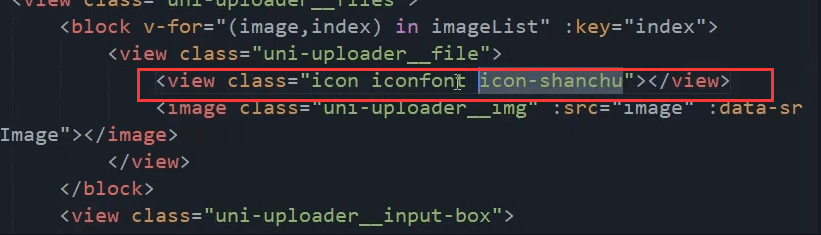
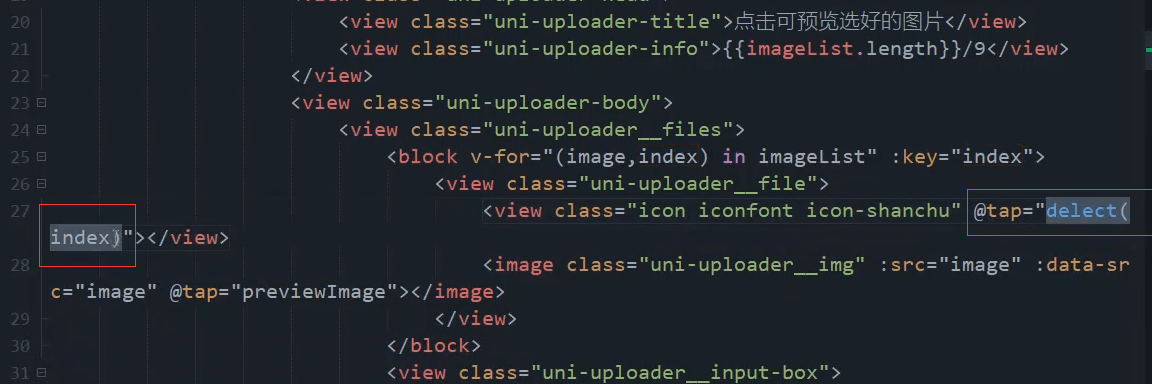
在image上加一个删除的图标。
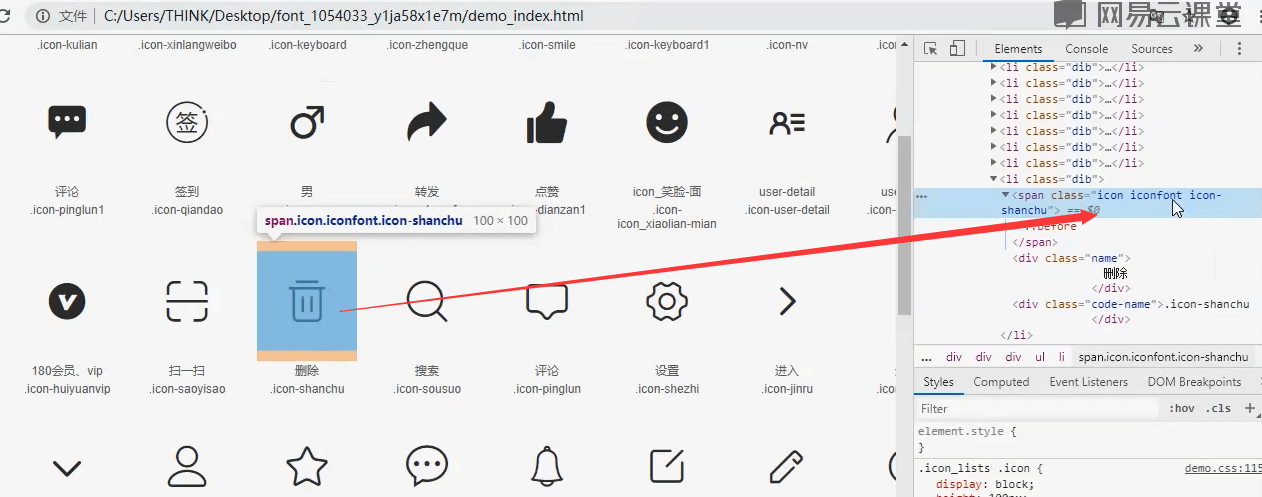
选择这个垃圾桶的图标

<view class="icon iconfont icon-shanchu"></view>
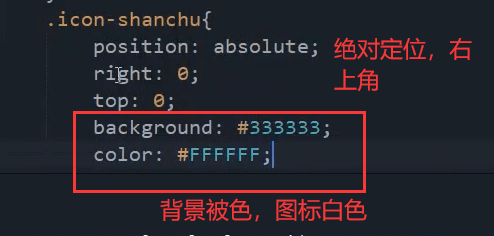
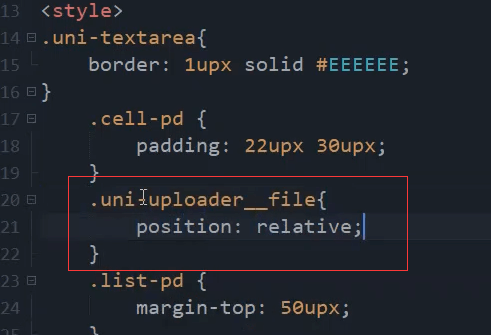
把图片放在图片的右上角。
首先需要选择几张图片,位置偏了
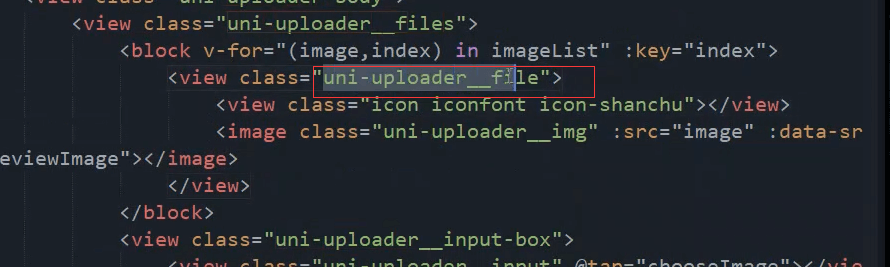
给父元素加一个相对定位。


我在本地的测试的时候,发现删除的图标被图片盖住了,所以需要加一个z-index:10 。这样才能正常的显示
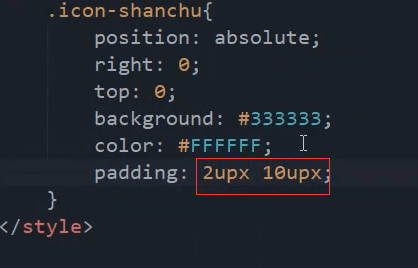
.icon-shanchu{position: absolute;right: 0;top: 0;background: #333333;color: #FFFFFF;padding: 2upx 10upx;z-index: 10;}
给图标加上内边距,让他好看一点,上下为2,左右为10
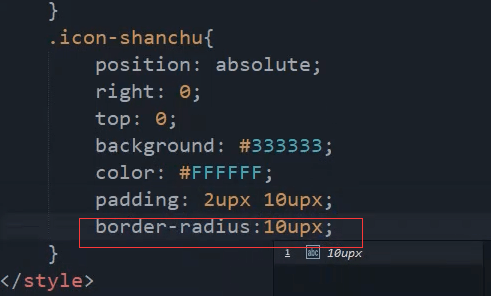
加个圆角
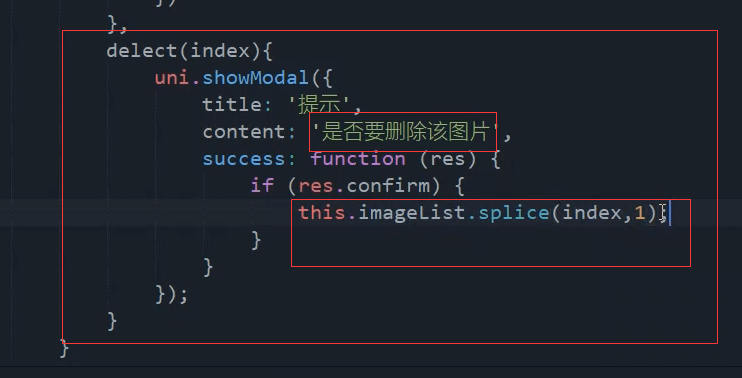
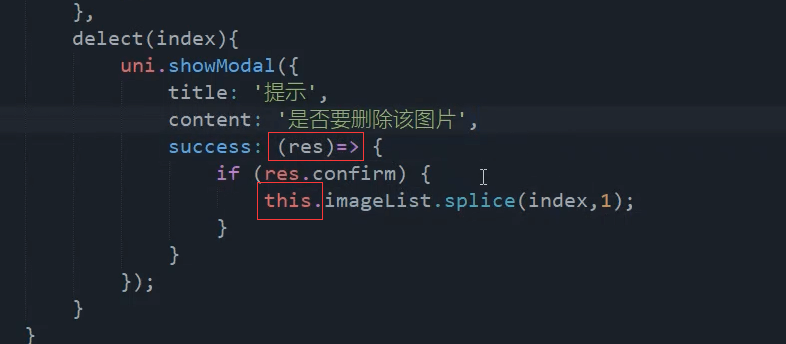
删除事件
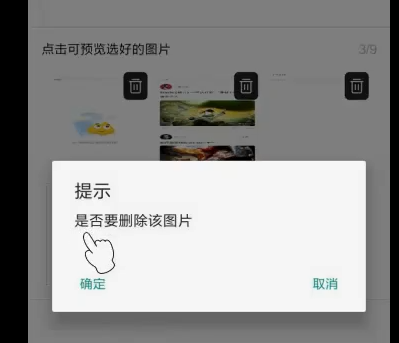
这里的delect是故意写错的,删除应该是delete,但是delete是个关键字。这里写上后页面就会报错。
@tap="delete(index)"
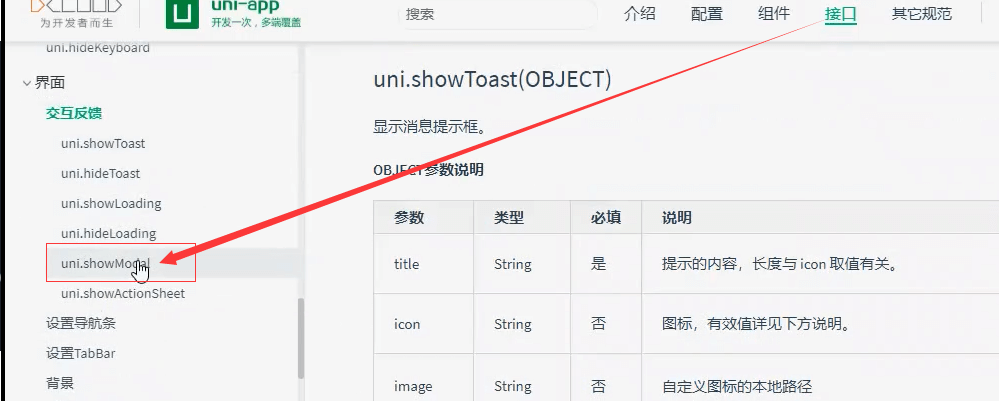
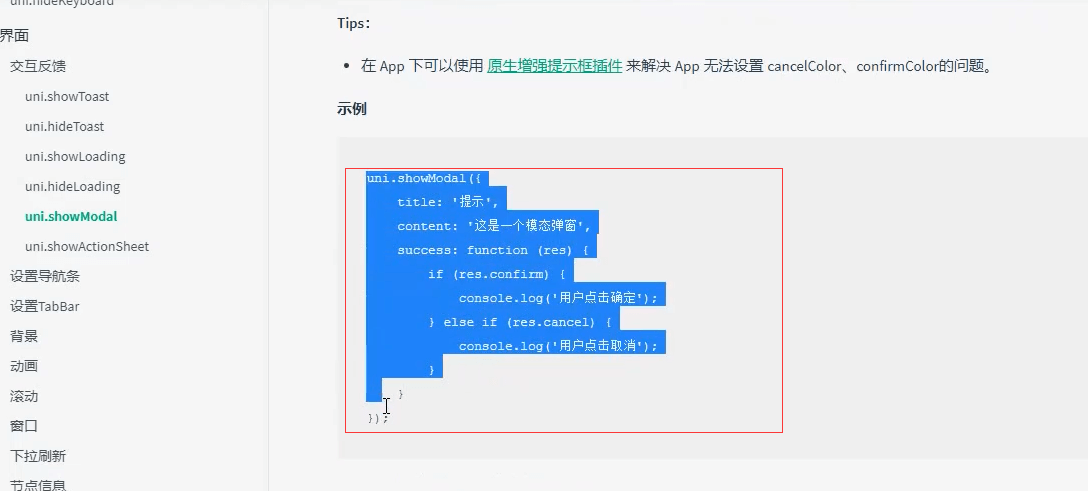
增加一个弹出的模态框


改成es6语法。这样才可以在里面用this对象
本节最终代码
<template><view><uni-nav-bar :statusBar="true" rightText="发布"left-icon="back" left-text="返回"@clickLeft="back" @clickRight="submit"><view class="u-f-ajc" @tap="changelook">{{ yinsi }}<view class="icon iconfont icon-xialazhankai"></view></view></uni-nav-bar><!-- <uni-nav-bar :statusBar="true"><block slot="left"><view class="back"></view></block><view class="u-f-ajc" @tap="changelook">{{ yinsi }}<view class="icon iconfont icon-xialazhankai"></view></view><block slot="right"><view class="city">发布</view></block></uni-nav-bar> --><!-- 多行输入框 --><view class="uni-textarea"><textarea value="" v-model="text" placeholder="说一句话吧~" /></view><view class="uni-list list-pd"><view class="uni-list-cell cell-pd"><view class="uni-uploader"><view class="uni-uploader-head"><view class="uni-uploader-title">点击可预览选好的图片</view><view class="uni-uploader-info">{{imageList.length}}/9</view></view><view class="uni-uploader-body"><view class="uni-uploader__files"><block v-for="(image,index) in imageList" :key="index"><view class="uni-uploader__file"><view class="icon iconfont icon-shanchu" @tap="delect(index)"></view><image class="uni-uploader__img" :src="image" :data-src="image" @tap="previewImage"></image></view></block><view class="uni-uploader__input-box"><view class="uni-uploader__input" @tap="chooseImage"></view></view></view></view></view></view></view></view></template><script>let changelook = ['所有人可见', '仅自己可见'];var sourceType = [['camera'],['album'],['camera', 'album']]var sizeType = [['compressed'],['original'],['compressed', 'original']]export default {data() {return {yinsi: "所有人可见",text: "111",imageList: [],sourceTypeIndex: 2,sourceType: ['拍照', '相册', '拍照或相册'],sizeTypeIndex: 2,sizeType: ['压缩', '原图', '压缩或原图'],countIndex: 8,count: [1, 2, 3, 4, 5, 6, 7, 8, 9]}},methods: {// 返回back(){uni.navigateBack({delta: 1})},// 发布submit(){console.log('发布')},// 隐私changelook(){console.log('隐私')uni.showActionSheet({itemList: changelook,success: function (res) {console.log(res.tapIndex);console.log(changelook[res.tapIndex]);this.yinsi=changelook[res.tapIndex];}});},chooseImage: async function() {// #ifdef APP-PLUS// TODO 选择相机或相册时 需要弹出actionsheet,目前无法获得是相机还是相册,在失败回调中处理if (this.sourceTypeIndex !== 2) {let status = await this.checkPermission();if (status !== 1) {return;}}// #endifif (this.imageList.length === 9) {// let isContinue = await this.isFullImg();// console.log("是否继续?", isContinue);// if (!isContinue) {// return;// }return;}uni.chooseImage({sourceType: sourceType[this.sourceTypeIndex],sizeType: sizeType[this.sizeTypeIndex],count: this.imageList.length + this.count[this.countIndex] > 9 ? 9 - this.imageList.length : this.count[this.countIndex],success: (res) => {this.imageList = this.imageList.concat(res.tempFilePaths);},fail: (err) => {console.log("err: ",err);// #ifdef APP-PLUSif (err['code'] && err.code !== 0 && this.sourceTypeIndex === 2) {this.checkPermission(err.code);}// #endif// #ifdef MPif(err.errMsg.indexOf('cancel') !== '-1'){return;}uni.getSetting({success: (res) => {let authStatus = false;switch (this.sourceTypeIndex) {case 0:authStatus = res.authSetting['scope.camera'];break;case 1:authStatus = res.authSetting['scope.album'];break;case 2:authStatus = res.authSetting['scope.album'] && res.authSetting['scope.camera'];break;default:break;}if (!authStatus) {uni.showModal({title: '授权失败',content: 'Hello uni-app需要从您的相机或相册获取图片,请在设置界面打开相关权限',success: (res) => {if (res.confirm) {uni.openSetting()}}})}}})// #endif}})},previewImage: function(e) {var current = e.target.dataset.srcuni.previewImage({current: current,urls: this.imageList})},async checkPermission(code) {let type = code ? code - 1 : this.sourceTypeIndex;let status = permision.isIOS ? await permision.requestIOS(sourceType[type][0]) :await permision.requestAndroid(type === 0 ? 'android.permission.CAMERA' :'android.permission.READ_EXTERNAL_STORAGE');if (status === null || status === 1) {status = 1;} else {uni.showModal({content: "没有开启权限",confirmText: "设置",success: function(res) {if (res.confirm) {permision.gotoAppSetting();}}})}return status;},delect(index) {uni.showModal({title:'提示',content:'是否要删除该图片',success: (res) => {if(res.confirm) {this.imageList.splice(index,1);}}})}}}</script><style>textarea{border: 1upx solid #EEEEEE;}.cell-pd {padding: 22rpx 30rpx;}.list-pd {margin-top: 50rpx;}.uni-uploader__file{position: relative;}.icon-shanchu{position: absolute;right: 0;top: 0;background: #333333;color: #FFFFFF;padding: 2upx 10upx;z-index: 10;border-radius: 10upx;}/* .uni-navbar__header-container {justify-content: center;} */</style>