
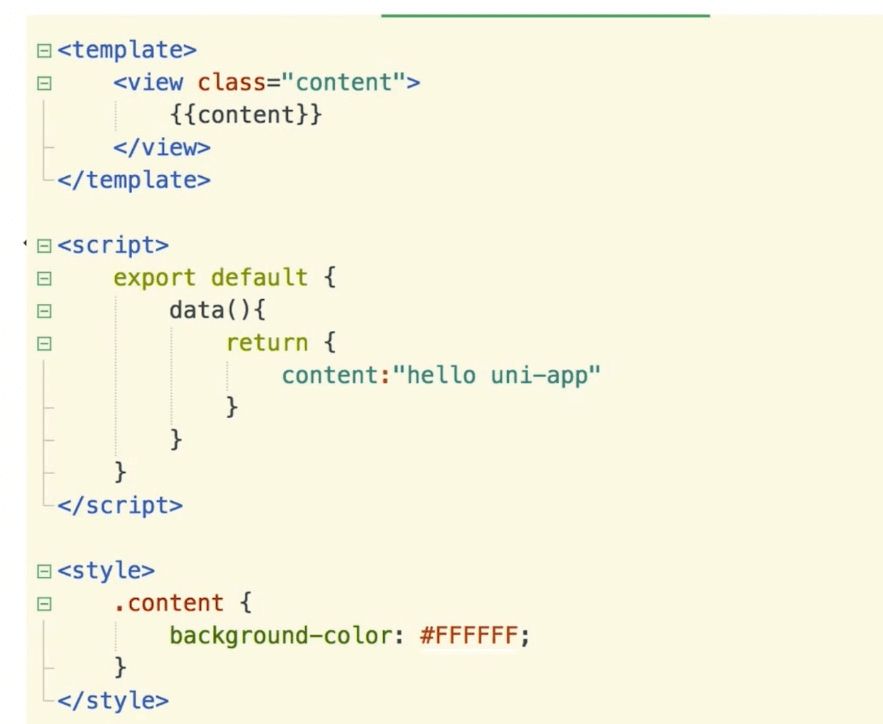
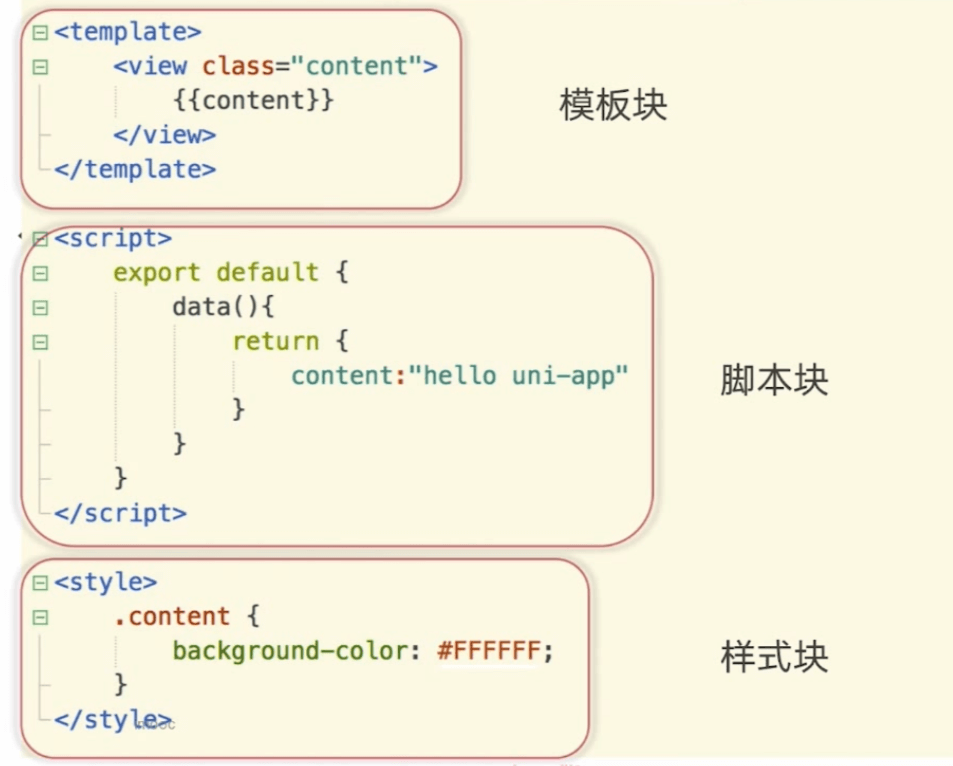
vue文件是一个自定义文件类型,用类html语法来描述一个vue组件。
分成三块。style可以有多个。模板和脚本一个页面页面只能有一个。



使用uni前缀的api方法。


web开发中可能会考虑浏览器的兼容问题。uni-app中不需要担心,我们可以直接使用所有的样式,这些兼容的问题,抛给uni-app框架。
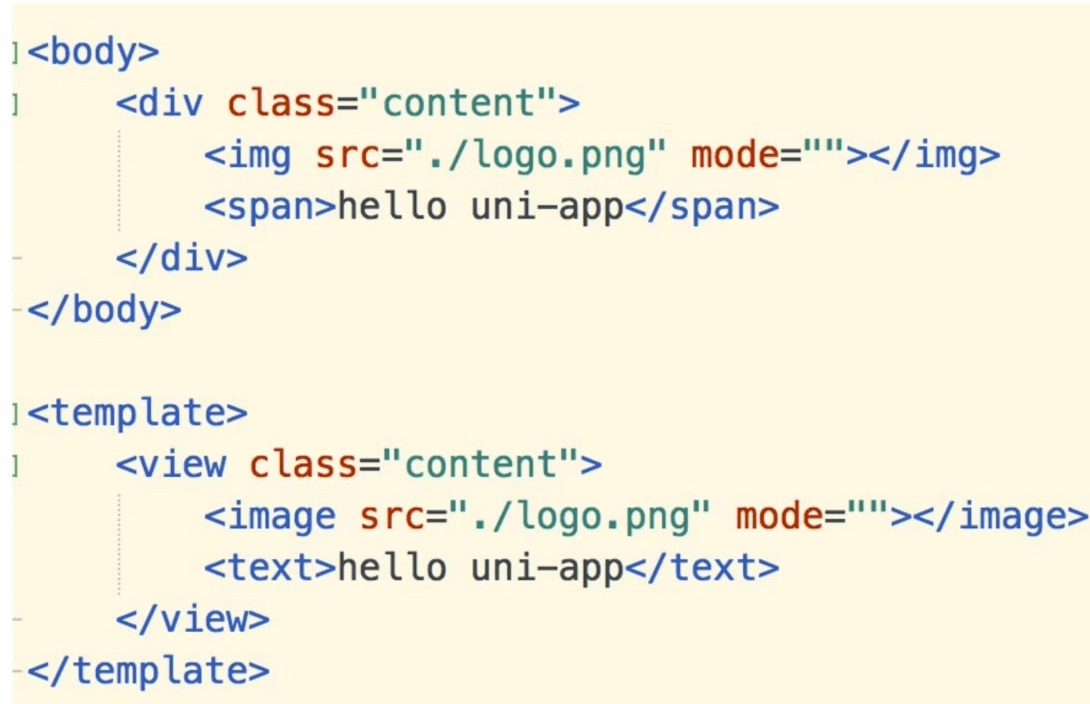
差异


Nvue继承了weex渲染引擎。

Nvue和html+ 是在app端才有的。
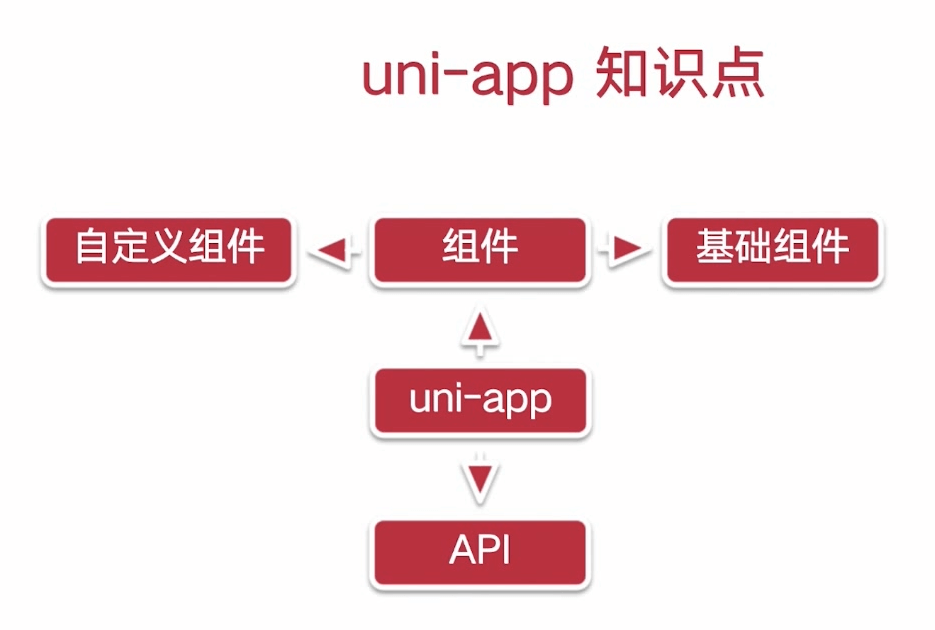
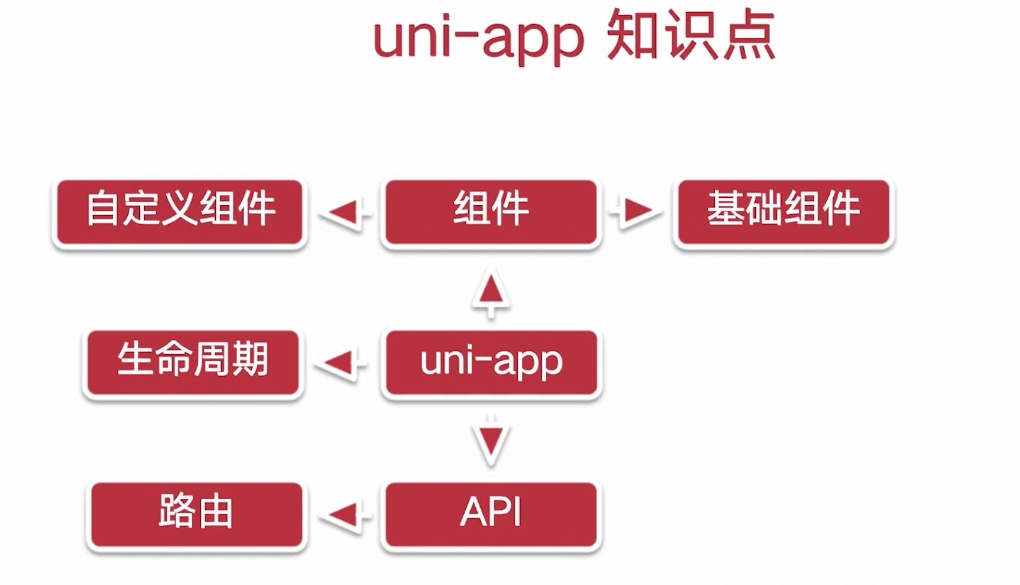
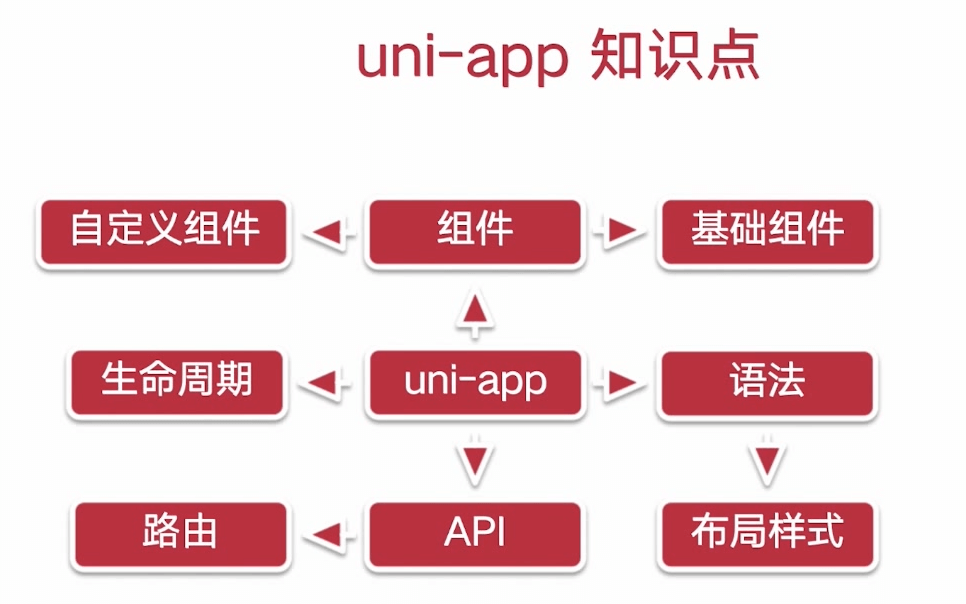
基础知识点
uni-app没有route的概念。这里讲的路由更接近小程序的页面切换。所有的页面切换,都可以理解为一个路由。