开始



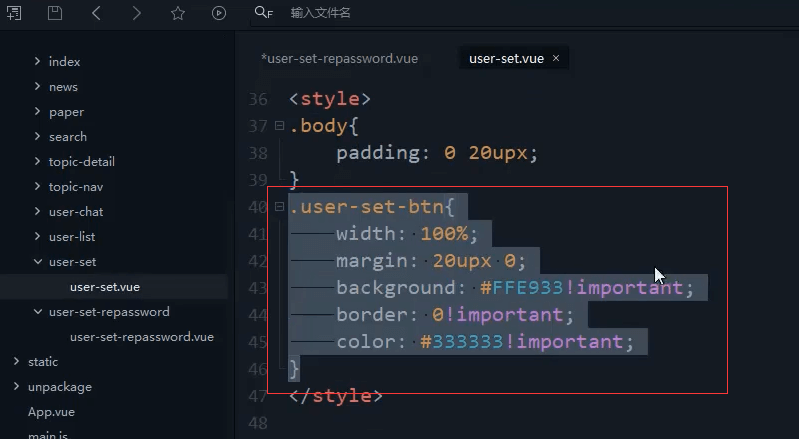
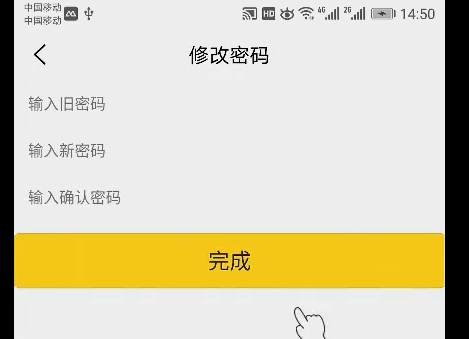
最下面的按钮和设置页面是一样的
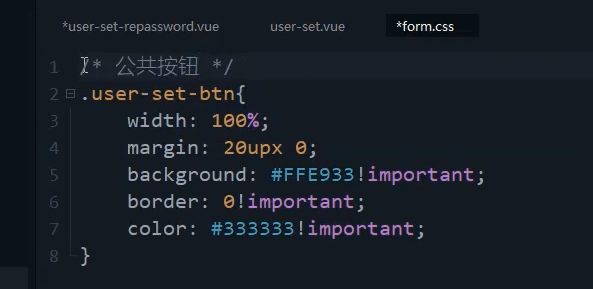
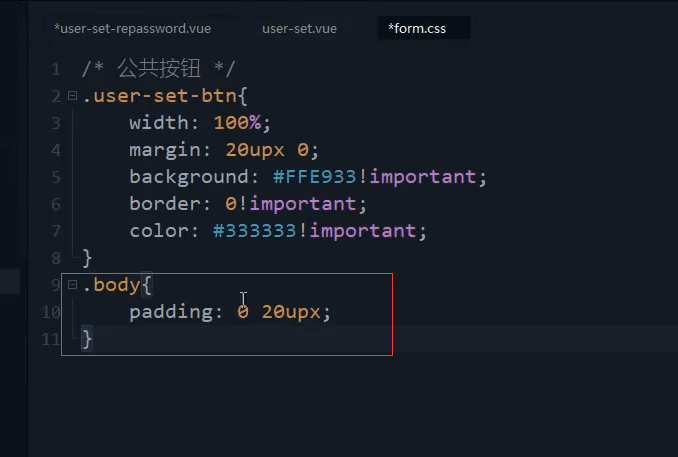
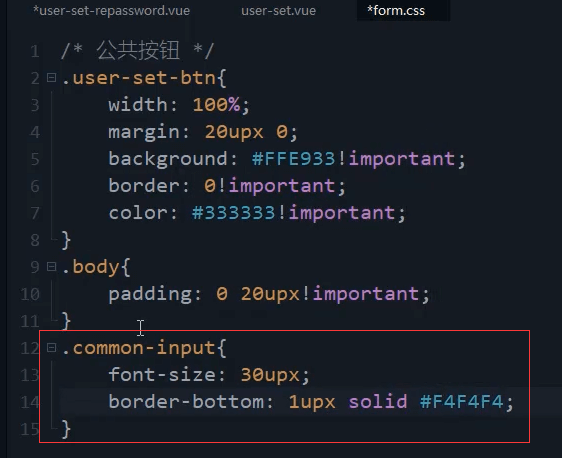
.user-set-btn{width: 100%;margin: 20upx 0;background: #FFE933!important;border: 0!important;color: #333333!important;}
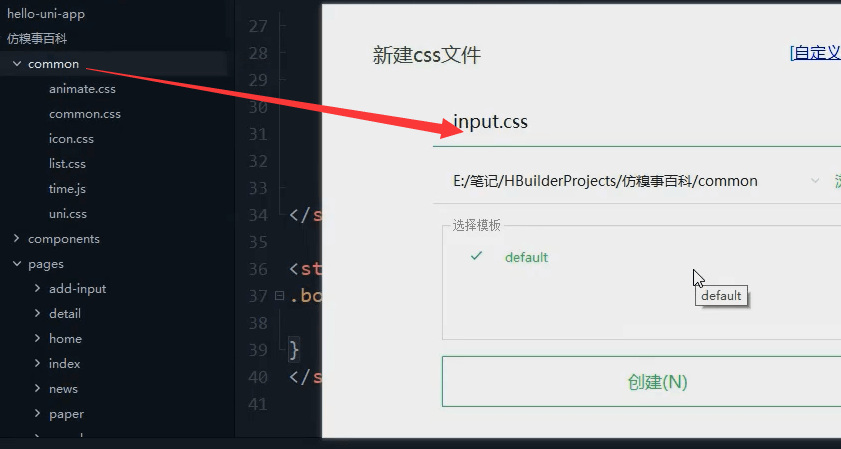
单独写一个公共的css
改名叫做form.css了
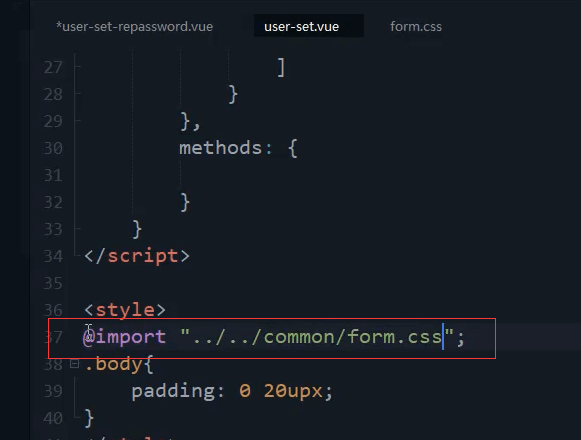
user-set页面
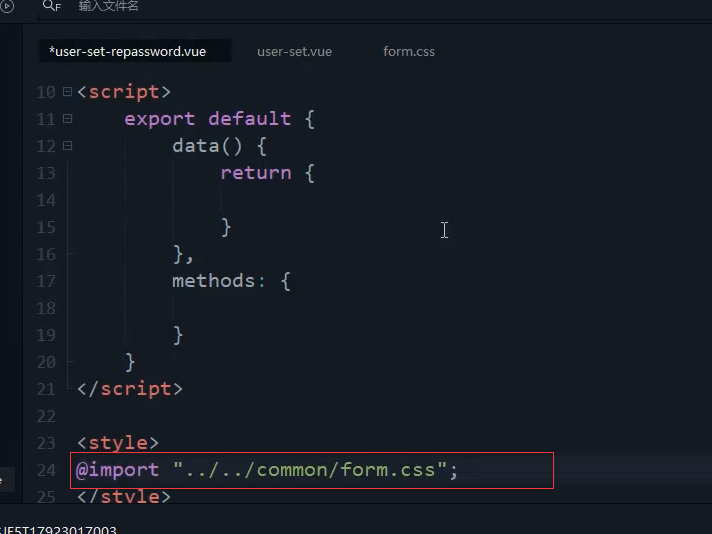
@import url('@/common/form.css');
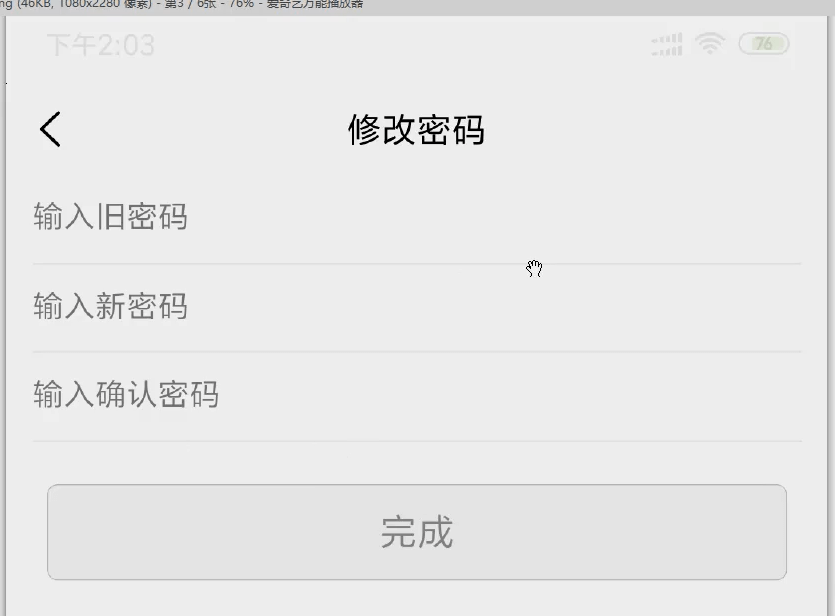
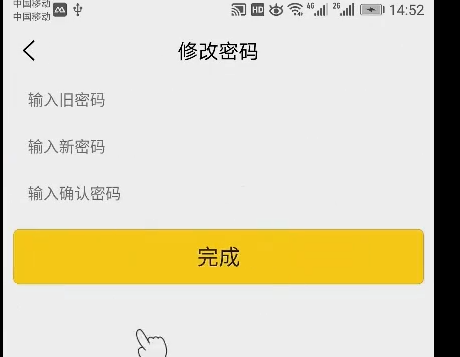
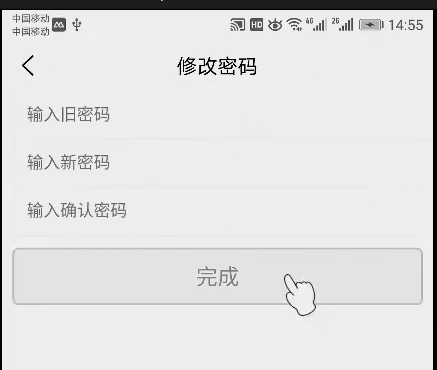
修改密码页 也引入

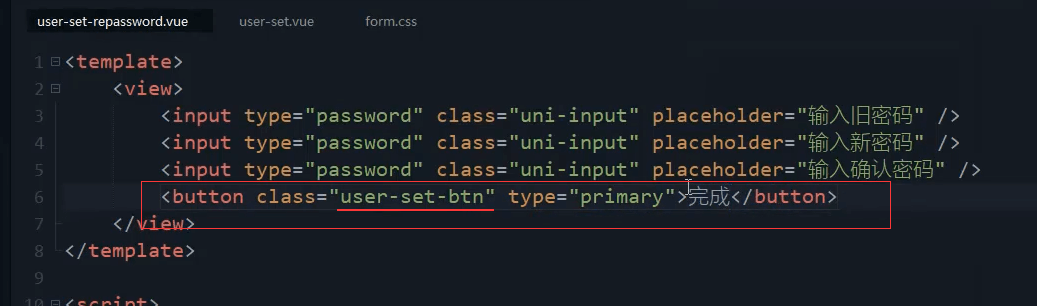
<button class="user-set-btn" type="primary">完成</button>

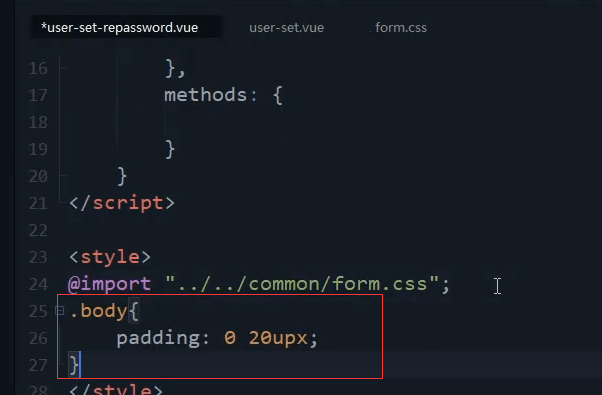
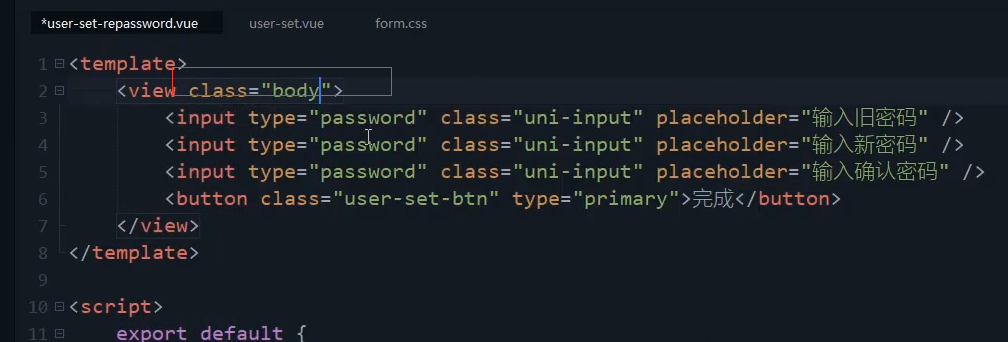
最外层加个body。增加内边距
.body{padding: 0 20upx;}

写入到公共的form.css内
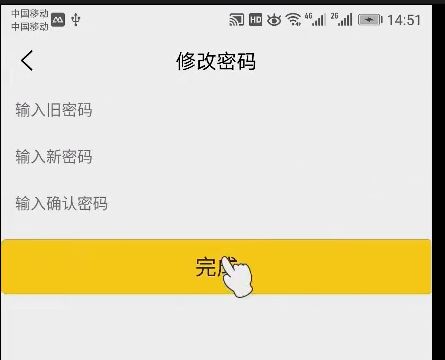
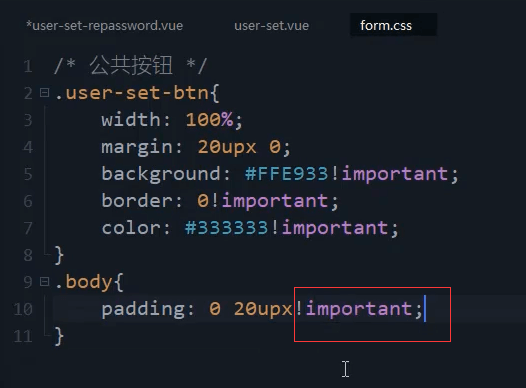
按钮的内边距没有出来效果。

.body {padding: 0 20upx!important;}

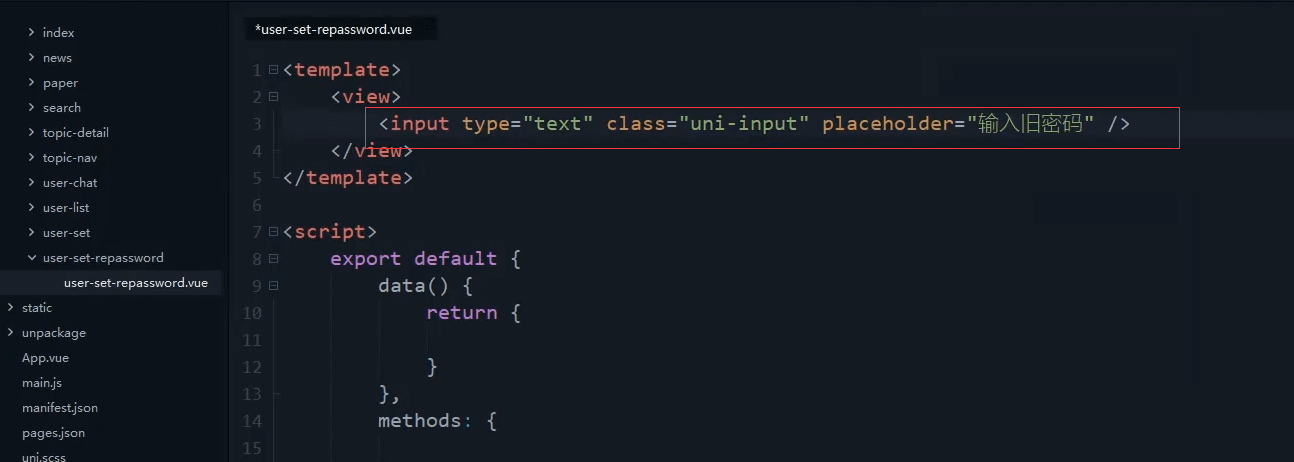
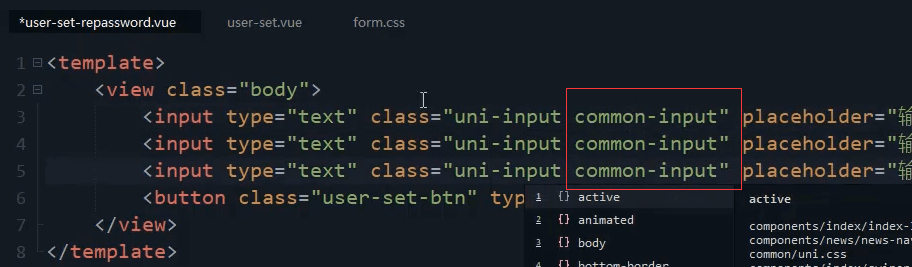
因为密码没法录屏,所以这里先改成text
小问题
例如增加下边框
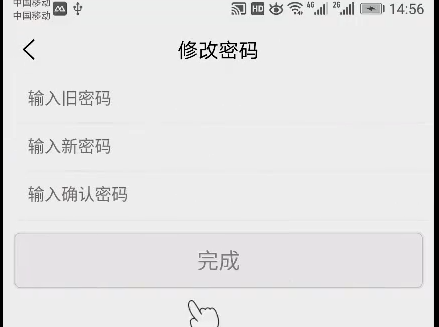
没有输入的情况,按钮是灰色的


.common-input{font-size: 30upx;border-bottom: 1upx solid #f4f4f4;}
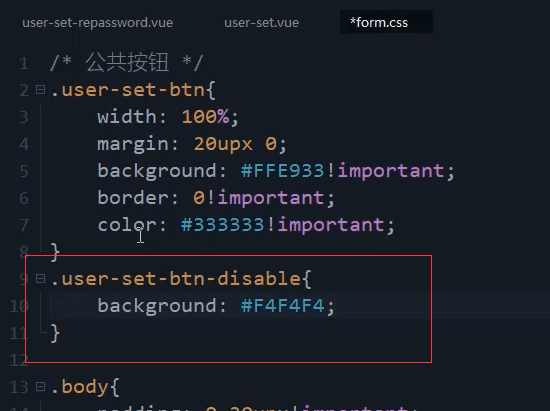
加一个禁用的样式

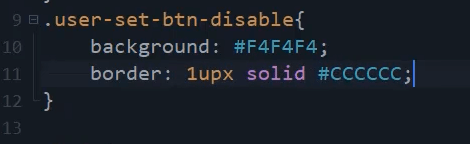
.user-set-btn-disable{background: #f4f4f4;border: 1ups solid #CCCCCC;}

.user-set-btn-disable{background: #f4f4f4!important;border: 1ups solid #CCCCCC;}
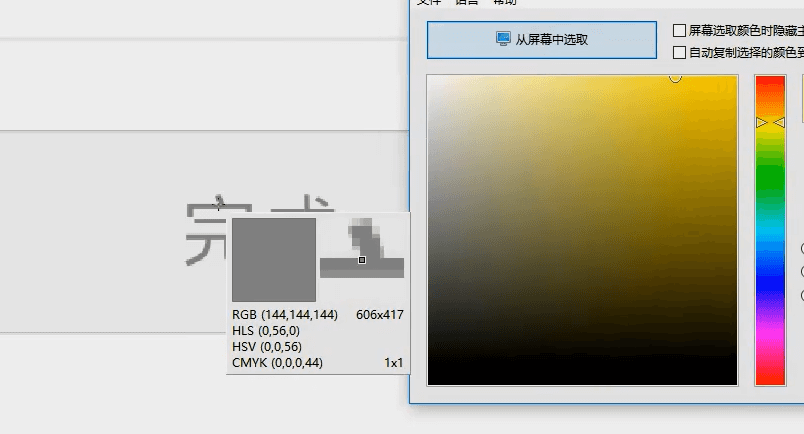
吸取字体颜色

.user-set-btn-disable{background: #f4f4f4!important;border: 1ups solid #CCCCCC!important;color: #909090!important;}
默认先禁用按钮

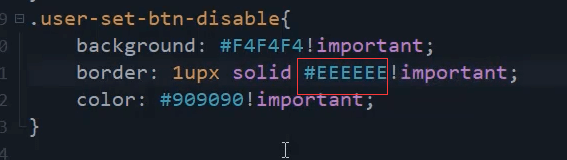
改边框颜色

.user-set-btn-disable{background: #f4f4f4!important;border: 1ups solid #EEEEEE!important;color: #909090!important;}
本节代码
form.css
.body {padding: 0 20upx!important;}.user-set-btn {width: 100%;margin: 20upx 0;background: #FFE933 !important;border: 0 !important;color: #333333 !important;}.common-input{font-size: 30upx;border-bottom: 1upx solid #f4f4f4;}.user-set-btn-disable{background: #f4f4f4!important;border: 1ups solid #EEEEEE!important;color: #909090!important;}
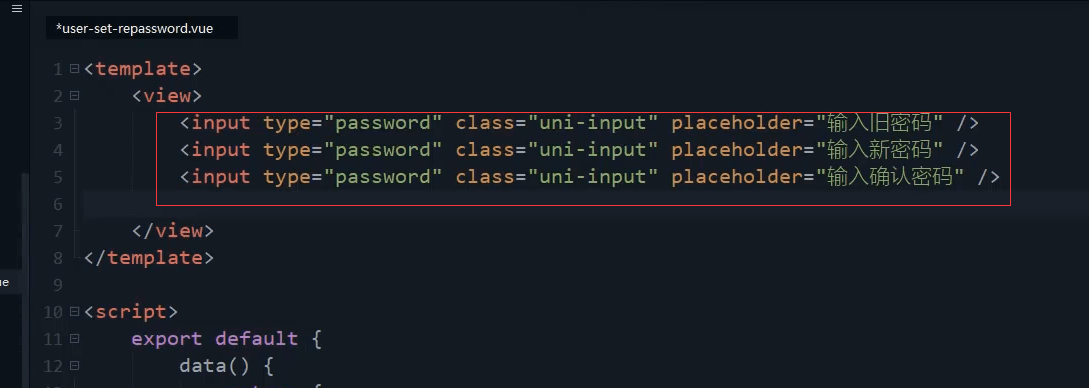
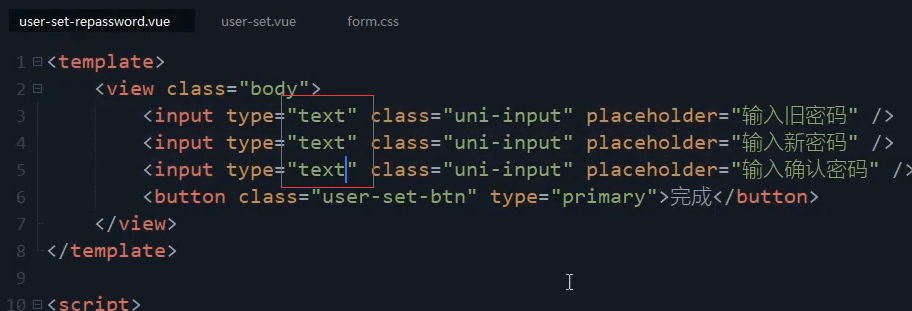
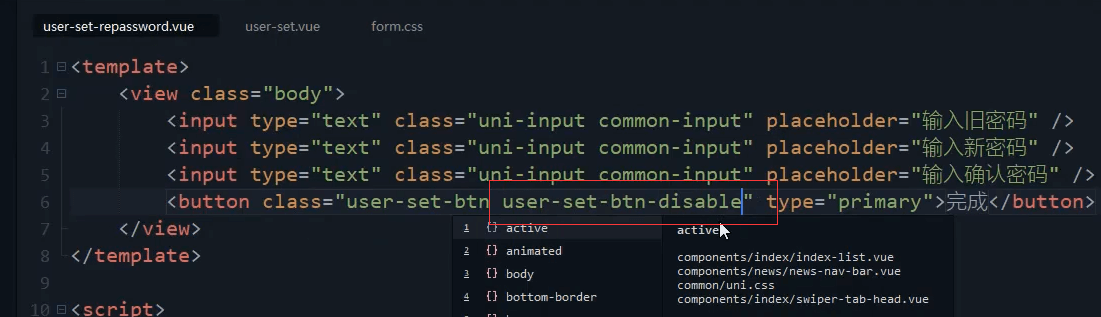
user-set-repassword.vue修改密码页面
<template><view class="body"><input type="text" class="uni-input common-input" placeholder="输入旧密码" /><input type="text" class="uni-input common-input" placeholder="输入新密码" /><input type="text" class="uni-input common-input" placeholder="输入确认密码" /><button class="user-set-btn user-set-btn-disable" type="primary">完成</button></view></template><script>export default {data() {return {}},methods: {}}</script><style>@import url('@/common/form.css');</style>