开始

我的页面有类似的,可以直接拿过来用。
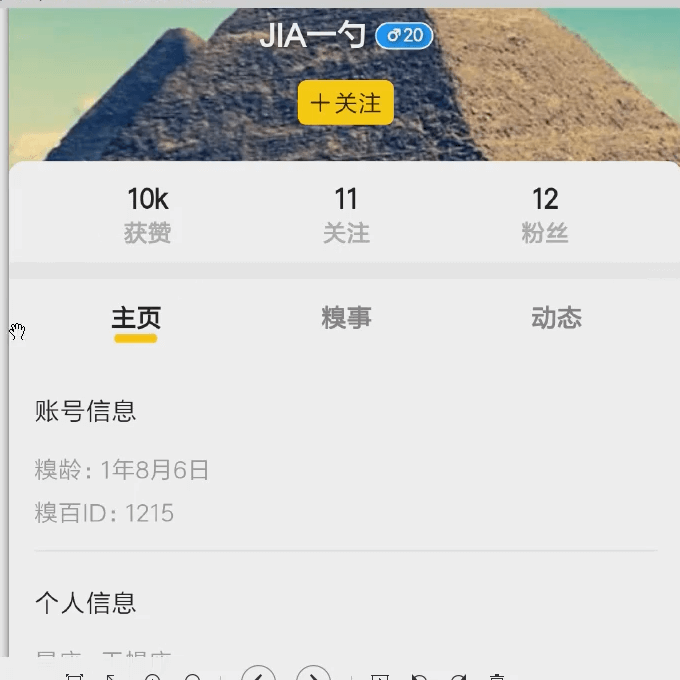
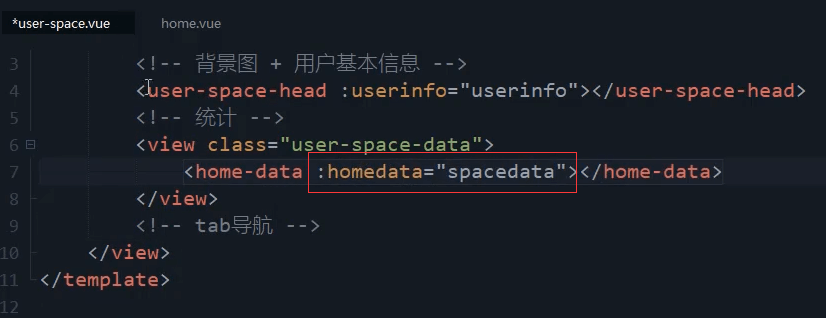
外层是圆角,用view包裹

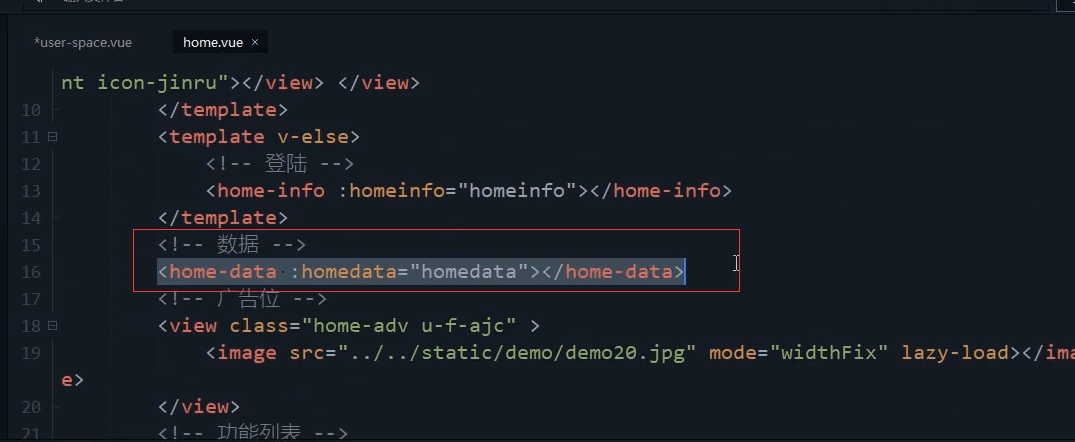
引入home页面,数据的组件
组件内用的flex:1所以会均等的分配

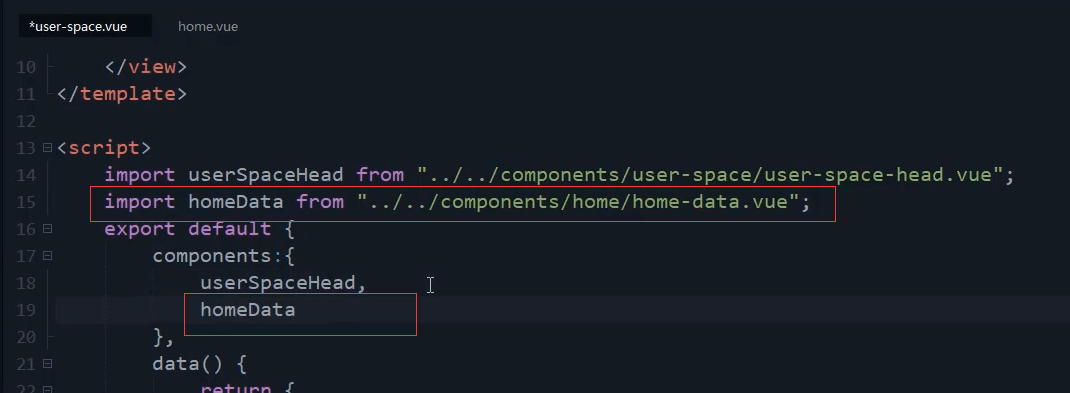
import homeData from '@/components/home/home-data.vue';homeData
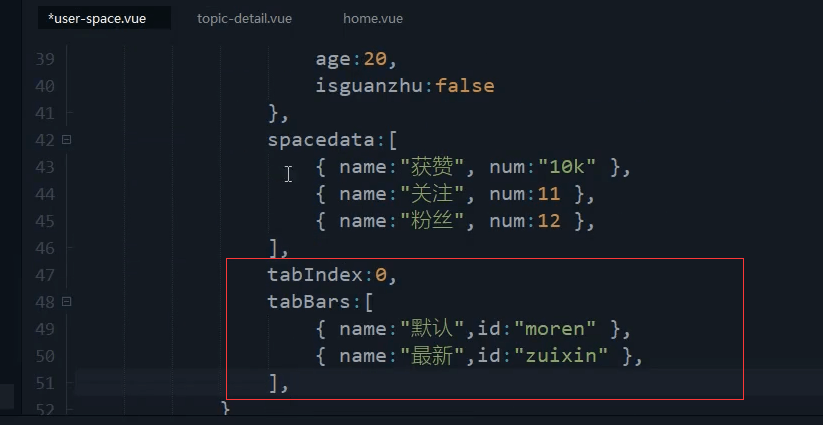
循环的数据
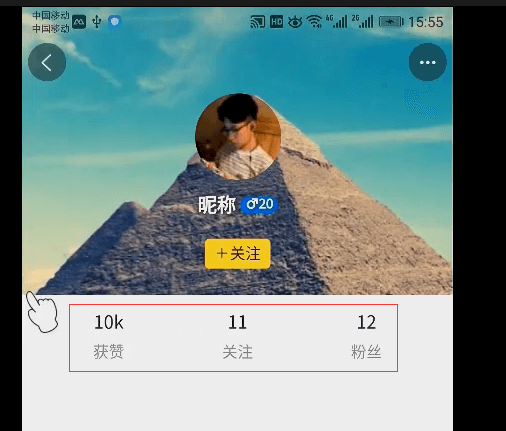
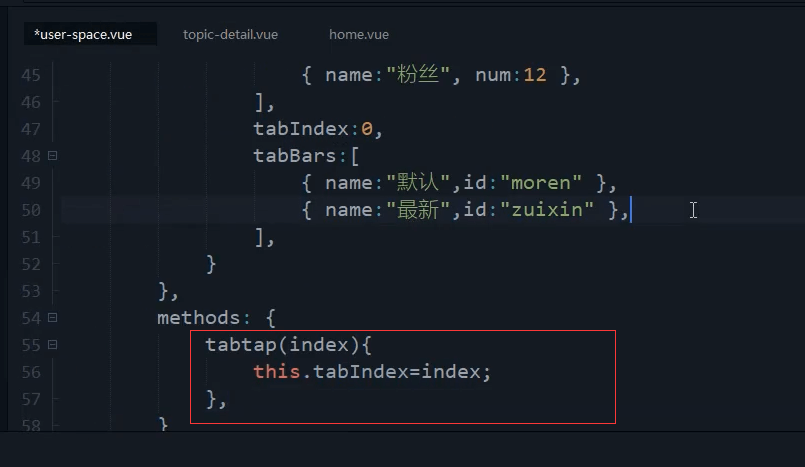
spacedata: [{name: "获赞",num: '10k'},{name: "‘关注",num: 0},{name: "粉丝",num: 0}]


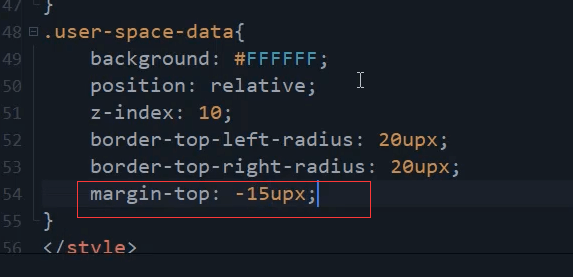
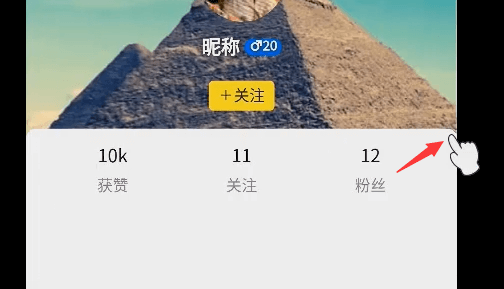
现在只需要网上移动一点盖住背景图,然后加一个圆角。
向上移15个像素

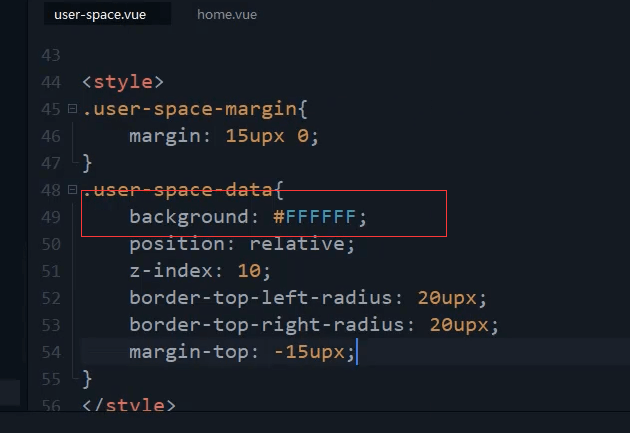
记得这里一定要加一个背景色白色
.user-space-data{background: #FFFFFF;position: relative;z-index: 10;border-top-left-radius: 20upx;border-top-right-radius: 20upx;margin-top: -15upx;}
tab
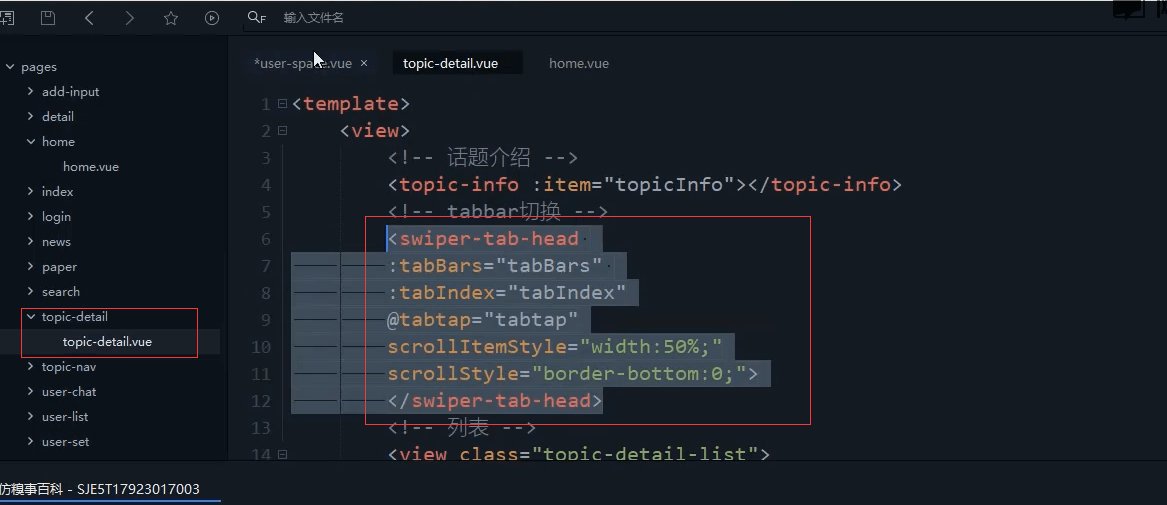
话题详情页写过类似的
复制其他页的代码。
引入组件。
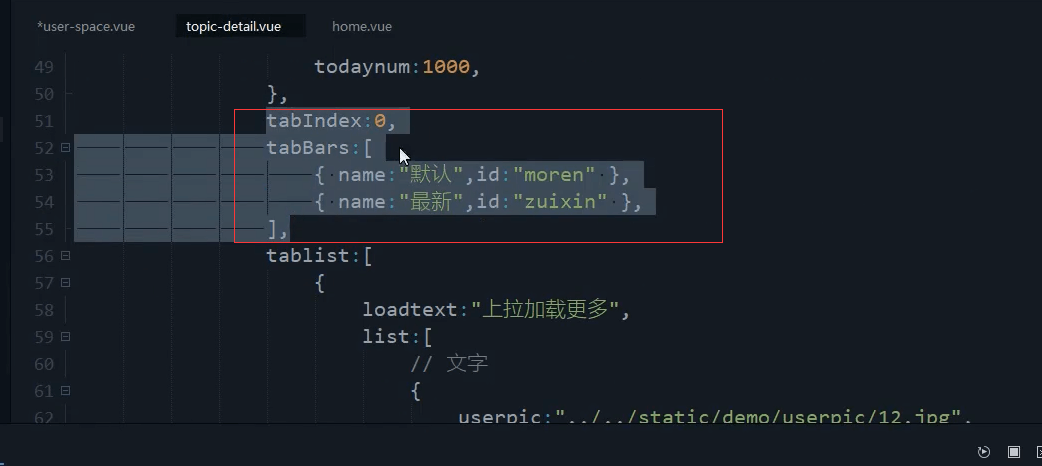
复制tabbar的数据

复制点击的事件
// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;},

tabBars: [{name: "主页",id: "zhuye"},{name: "糗事",id: "qiushi"},{name: "动态",id: "dongtai"},],
一共3个tab那么就是 33.33%的宽度。


本节代码
<template><view><!-- 背景图 + 用户基本信息 --><user-space-head :userinfo="userinfo"></user-space-head><!-- 统计 --><view class="user-space-data"><home-data :homedata="spacedata"></home-data></view><view class="height:20upx;background:F4F4F4;"></view><!-- tabbar切换 --><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head></view></template><script>import userSpaceHead from '@/components/user-space/user-space-head.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';import homeData from '@/components/home/home-data.vue';export default {components:{userSpaceHead,homeData,swiperTabHead},data() {return {tabIndex: 0,tabBars: [{name: "主页",id: "zhuye"},{name: "糗事",id: "qiushi"},{name: "动态",id: "dongtai"},],userinfo:{bgimg:1,userpic:'../../static/demo/userpic/11.jpg',username:'昵称',sex:0,age:20,isguanzhu:false},spacedata: [{name: "获赞",num: '10k'},{name: "关注",num: 0},{name: "粉丝",num: 0}]}},methods: {// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;}}}</script><style>.user-spaace-margin{margin: 15upx 0;}.user-space-data{background: #FFFFFF;position: relative;z-index: 10;border-top-left-radius: 20upx;border-top-right-radius: 20upx;margin-top: -15upx;}</style>


