开始
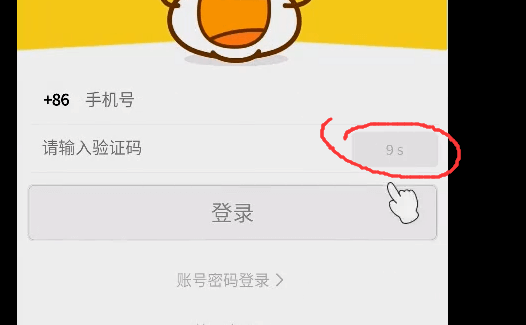
获取验证码功能。点击获取验证码,变成倒计时60秒。60秒后又恢复获取验证码按钮的状态。
默认是0秒。
codetime:0

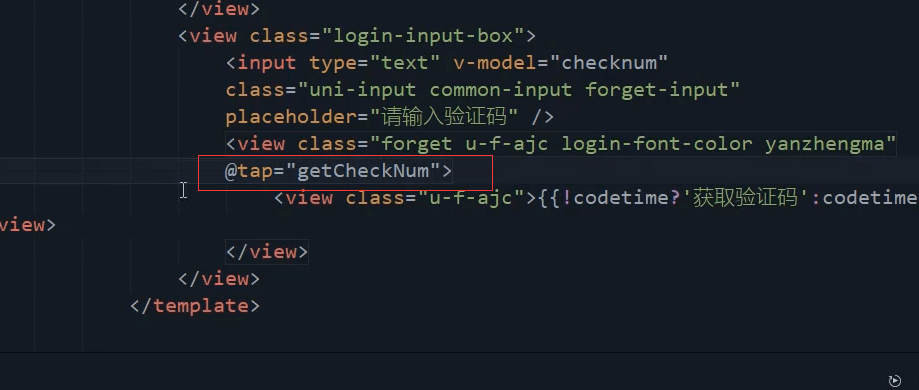
{{!codetime?'获取验证码':codetime}}
加一个倒计时的秒
{{!codetime?'获取验证码':codetime+'s'}}
增加点击事件
@tap="getCheckNum">




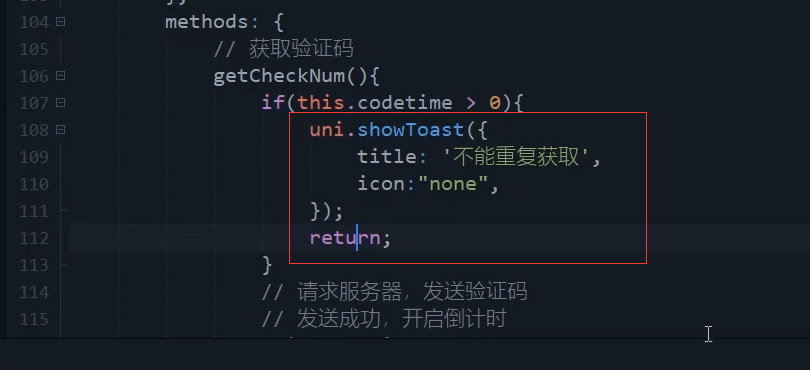
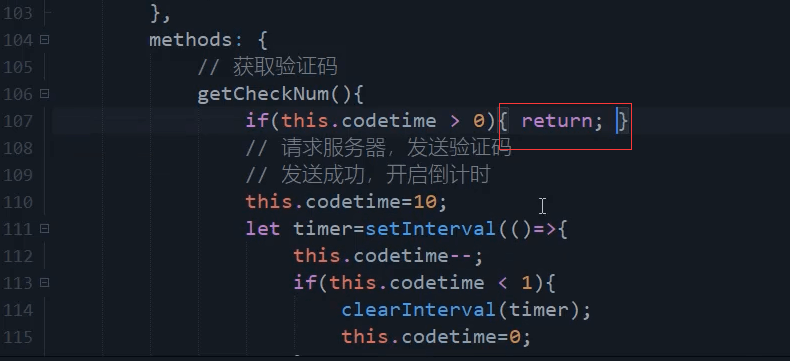
可以把提示关闭,直接返回。
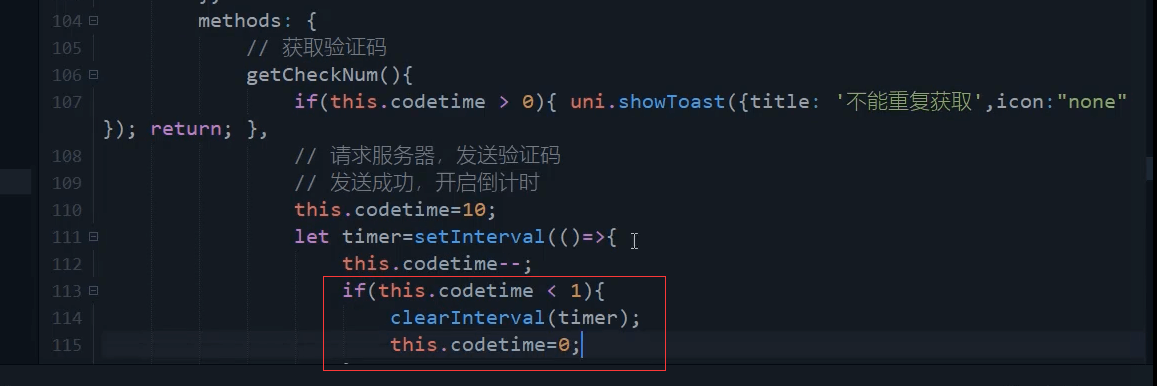
// 获取验证码getCheckNum() {if (this.codetime > 0) {return;}// 请求服务器,发送验证码// 发送成功,开启倒计时this.codetime = 10;let timer = setInterval(() => {this.codetime--;if (this.codetime < 1) {clearInterval(timer);this.codetime = 0;}}, 1000);},
本节代码
<template><view><!-- 状态栏 --><!-- <uni-status-bar></uni-status-bar> --><uni-nav-bar background-color="#FFE933" status-bar /><!-- 关闭按钮 --><view class="icon iconfont icon-guanbi" @tap="back"></view><!-- 引入背景图 --><image class="loginhead" src="../../static/common/loginhead.png" mode="widthFix" lazy-load></image><view class="body"><!-- 账号密码登陆 --><template v-if="!status"><view class="login-input-box"><!-- <view class="phone u-f-ajc">+86</view> --><input type="text" v-model="username" class="uni-input common-input" placeholder="昵称/手机号/邮箱" /></view><view class="login-input-box"><view class="login-input-box"><input type="text" v-model="password" class="uni-input common-input forget-input"placeholder="请输入密码" /><view class="forget u-f-ajc login-font-color">忘记密码</view></view></view></template><template v-else><view class="login-input-box"><view class="phone u-f-ajc">+86</view><input type="text" v-model="phone" class="uni-input common-input phone-input" placeholder="手机号" /></view><view class="login-input-box"><input type="text" v-model="checknum" class="uni-input common-input forget-input"placeholder="验证码" /><view class="forget u-f-ajc login-font-color yanzhengma" @tap="getCheckNum"><view class="u-f-ajc">{{!codetime?'获取验证码':codetime+'s'}}</view></view></view></template><button class="user-set-btn" :class="{'user-set-btn-disable':disabled}" :loading="loading" @tap="submit"type="primary" :disabled="disabled">登陆</button></view><!-- 登陆状态切换 --><view class="login-status u-f-ajc login-padding" @tap="changeStatus">{{status?'账号密码登陆':'验证码登陆'}}<view class="icon iconfont icon-jinru"></view></view><!-- 第三方登陆 --><view class="other-login-title u-f-ajc login-padding">第三方登陆</view><other-login></other-login><!-- 协议 --><view class="login-rule u-f-ajc login-padding login-font-color">注册即代表您同意<view class="login-font-color">《XXXX协议》</view></view></view></template><script>import otherLogin from '@/components/home/other-login.vue';export default {components: {otherLogin},data() {return {status: false, // false代表账号密码登陆, true手机验证码登陆disabled: true,loading: false,username: '',password: '',phone: '',checknum: '',codetime: 0}},watch: {username(val) {this.OnBtnChange();},password(val) {this.OnBtnChange();},phone(val) {this.OnBtnChange();},checknum(val) {this.OnBtnChange();}},methods: {// 获取验证码getCheckNum() {if (this.codetime > 0) {return;}// 请求服务器,发送验证码// 发送成功,开启倒计时this.codetime = 10;let timer = setInterval(() => {this.codetime--;if (this.codetime < 1) {clearInterval(timer);this.codetime = 0;}}, 1000);},// 初始化表单initInput() {this.username = '';this.password = '';this.phone = '';this.checknum = '';},// 改变按钮状态OnBtnChange() {if ((this.username && this.password) || (this.phone && this.checknum)) {this.disabled = false;return;}this.disabled = true;},// 切换登陆状态changeStatus() {this.initInput();this.status = !this.status;},back() {console.log('返回上一步');},submit() {console.log('提交登陆');}}}</script><style>@import url('@/common/form.css');.login-padding {padding: 20upx;}.login-font-color {color: #BBBBBB;}.loginhead {width: 100%;margin-top: -5upx;}.icon-guanbi {position: fixed;top: 60upx;left: 30upx;font-size: 40upx;font-weight: bold;color: #332F0A;z-index: 100;}.other-login-title {position: relative;}.other-login-title::before,.other-login-title::after {content: '';position: absolute;background: #CCCCCC;height: 1upx;width: 100upx;top: 50%;}.other-login-title::before {left: 25%;}.other-login-title::after {right: 25%;}.login-input-box {position: relative;}.login-input-box .forget-input {padding-right: 150upx;}.login-input-box .forget {position: absolute;right: 0;top: 0;height: 100%;width: 150upx;/* background: yellow; */z-index: 100;}.login-input-box .phone {position: absolute;left: 0;top: 0;height: 100%;width: 100upx;z-index: 100;font-weight: bold;}.login-input-box .phone-input {padding-left: 100upx;}.yanzhengma view {background: #EEEEEE;border-radius: 10upx;font-size: 25upx;width: 150upx;padding: 10upx 0;}</style>

