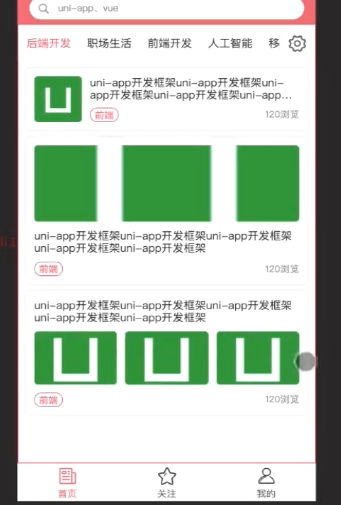
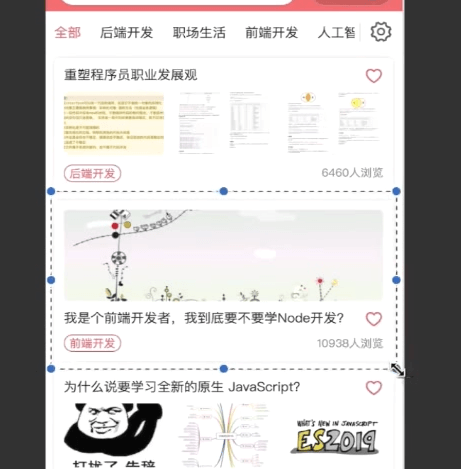
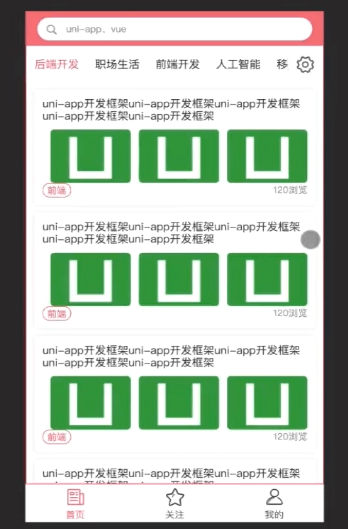
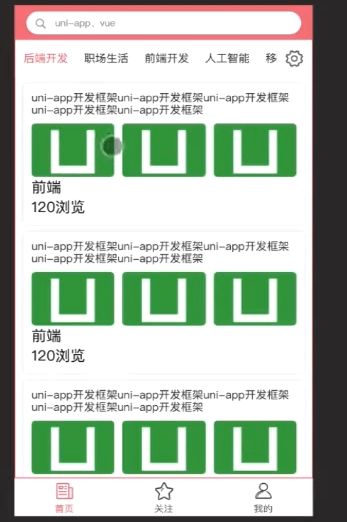
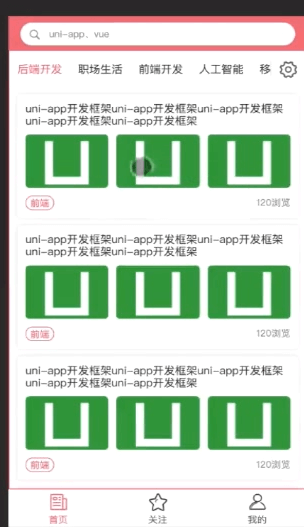
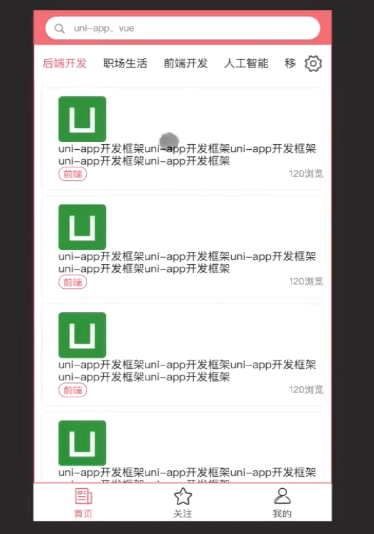
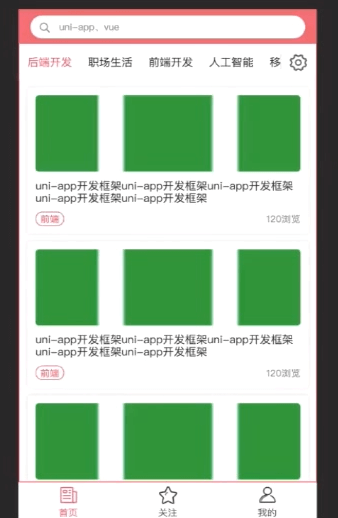
实现一个多图的卡片视图。title在上面。中间是图片,
下面是label和浏览人数
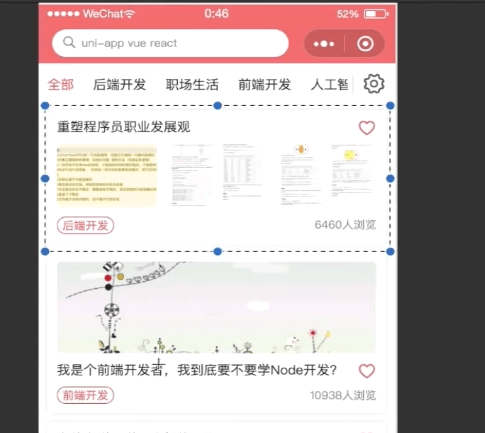
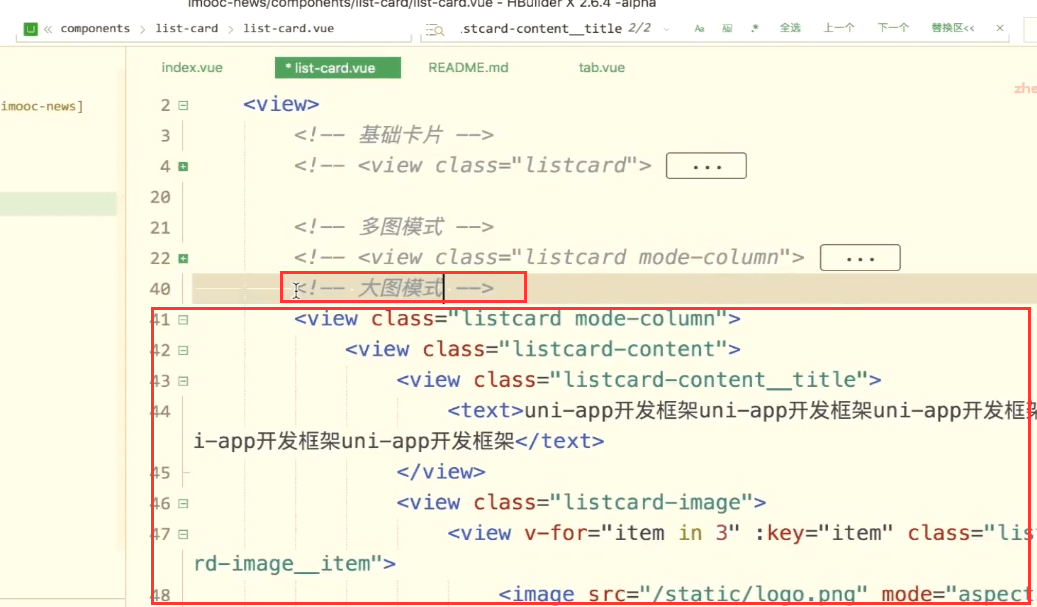
再实现一个大图的,大图是图片在上面,title在中间,最下面是label和浏览人数
先来实现多图
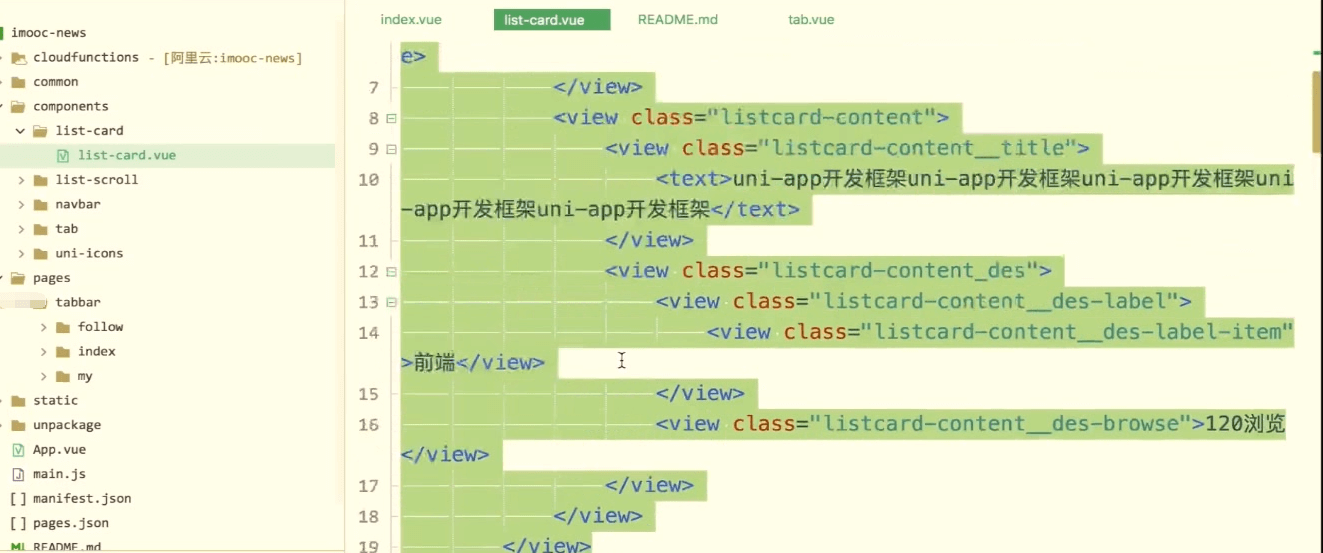
复制一下基础卡片的代码
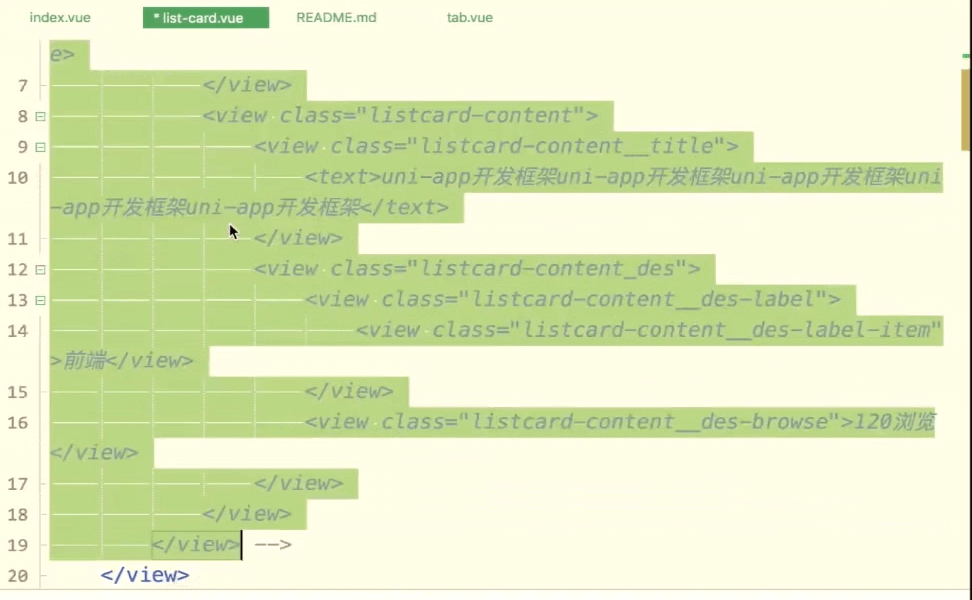
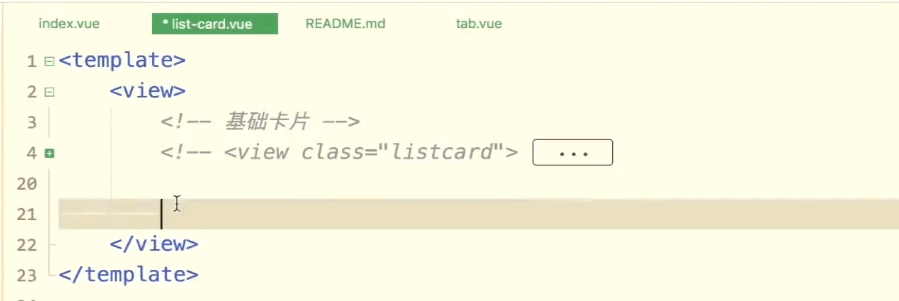
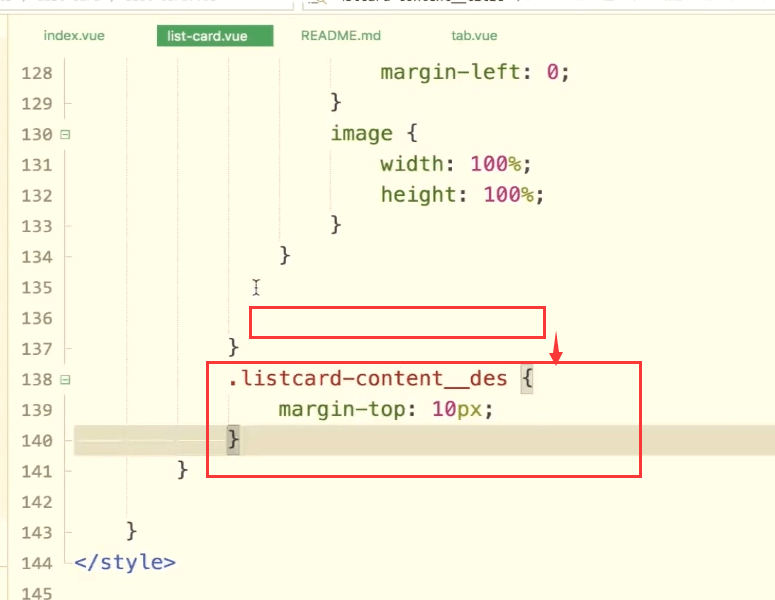
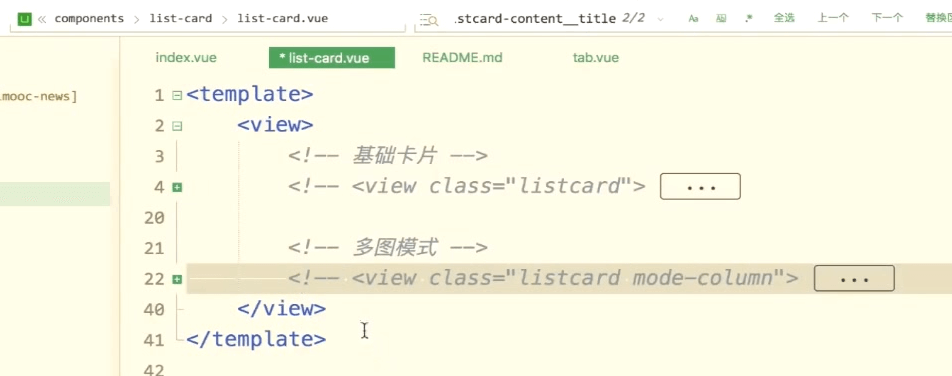
然后把这个内容注释掉
注释后
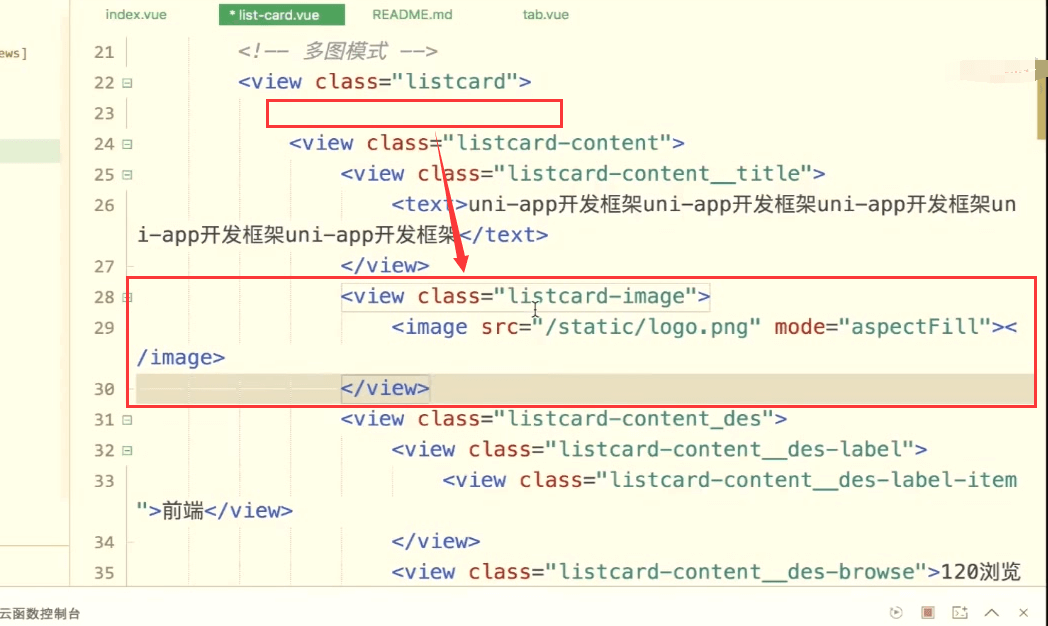
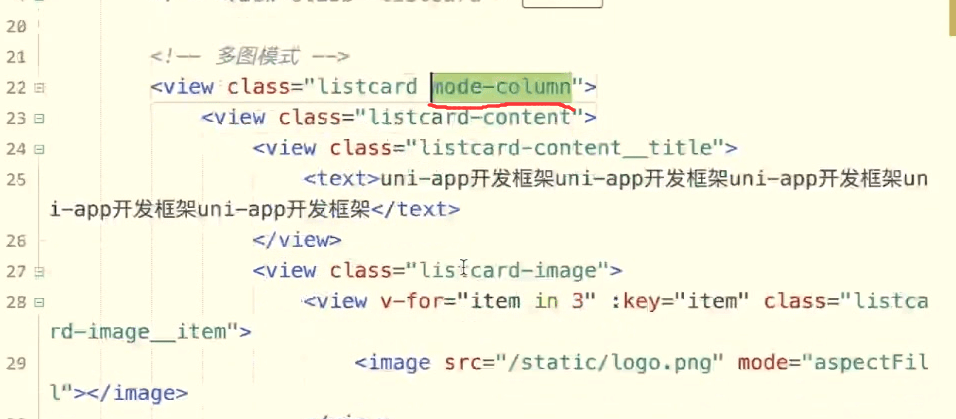
然后把复制的代码复制过来,叫做多图模式。
把图片剪切到下面
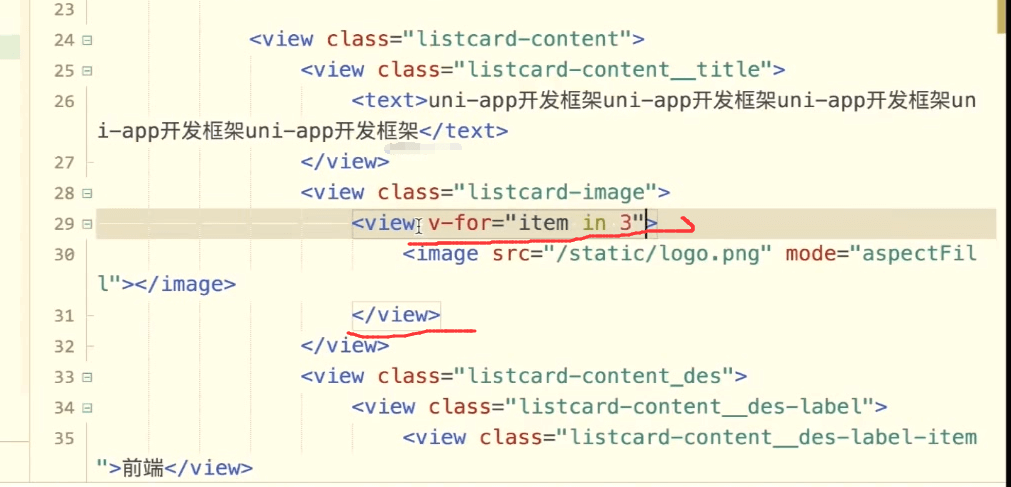
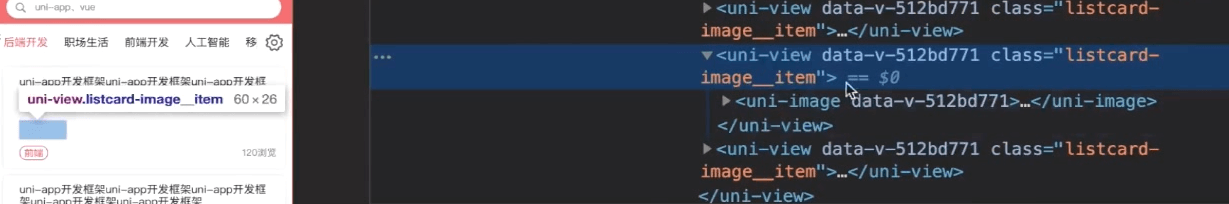
多图,那么我们就要在这里实现图片的循环,多图,外层又嵌套了一层view

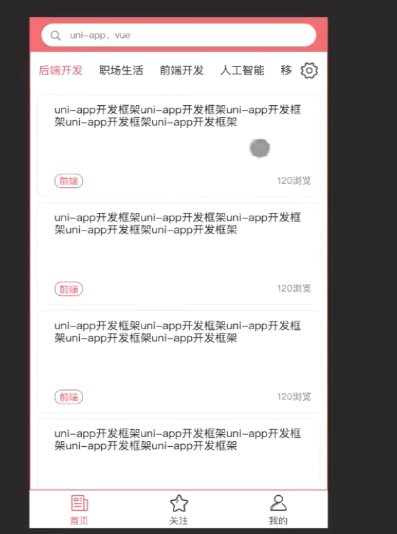
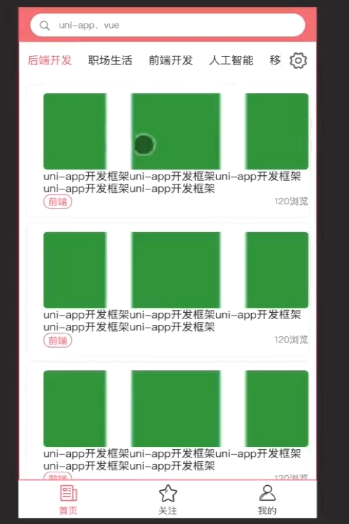
效果大概出来了,但是图片没有显示出来。
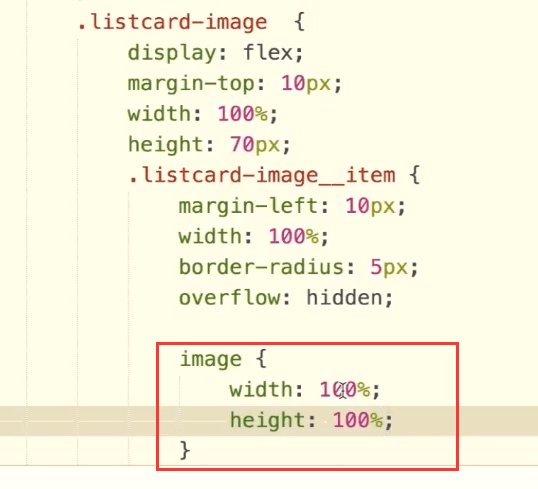
图片任何样式,被压缩在一起,是没有高度的。所以看不到图片。
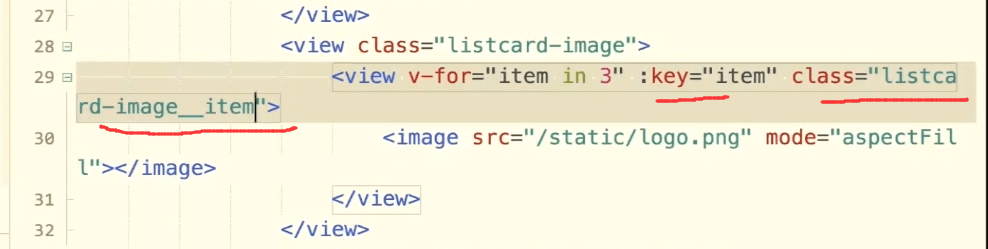
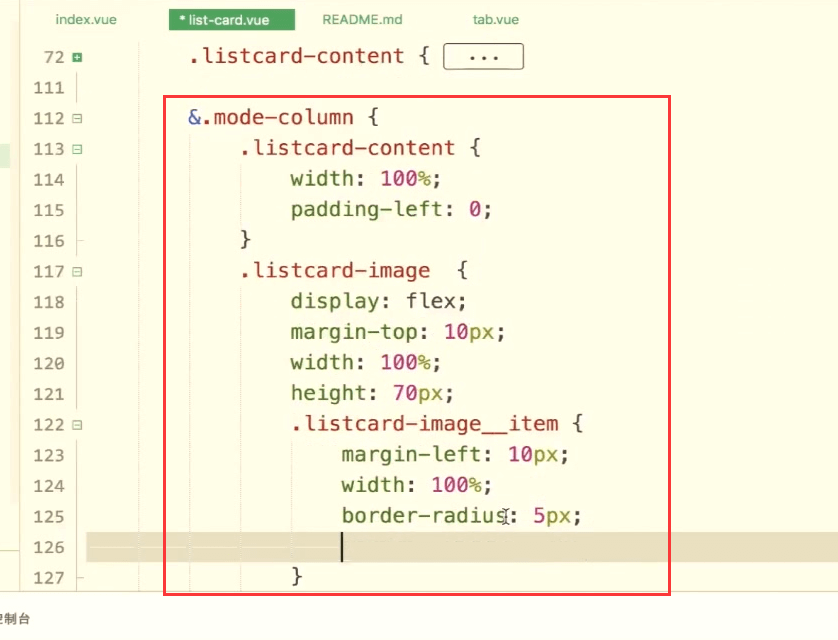
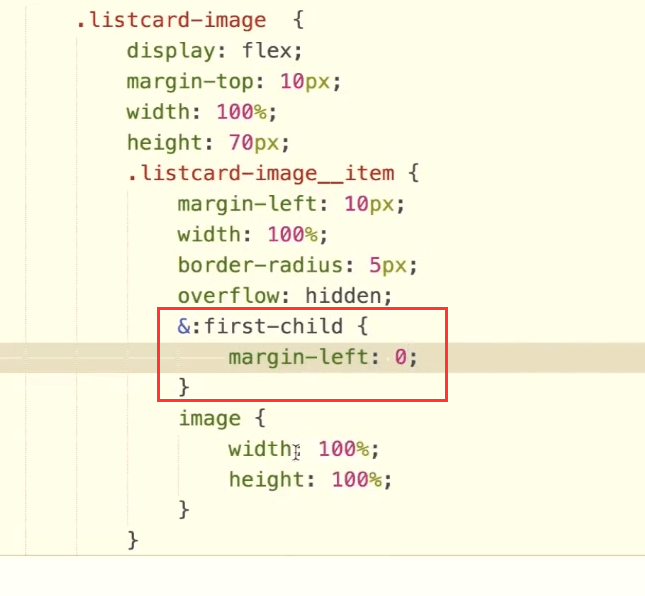
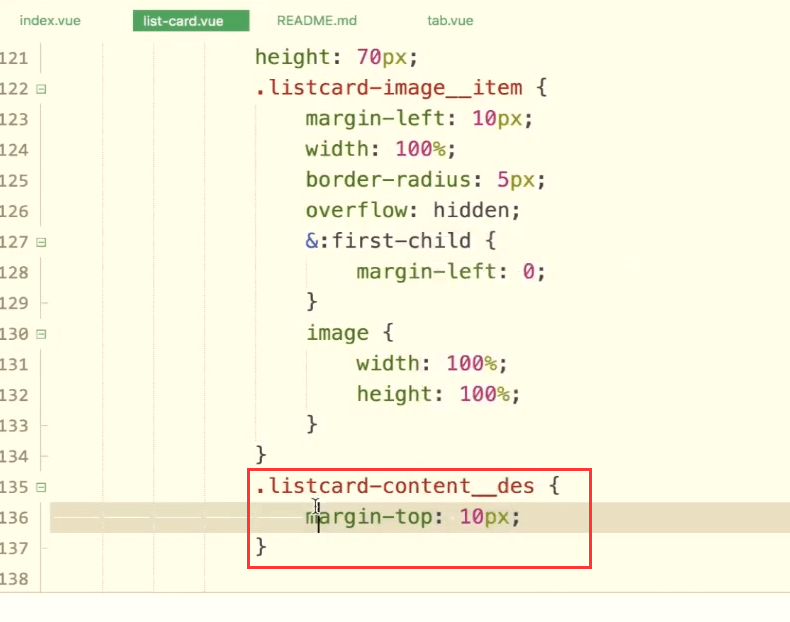
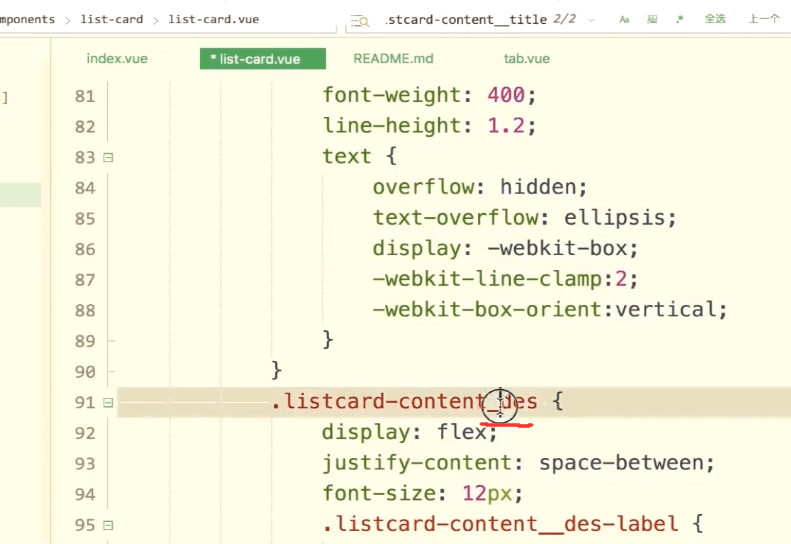
所以需要处理我们多图模式的样式,加一个类名


效果出来了,但是图片左边有个left
父元素的第一个子元素 :first-child设置它的margin-left是0
图片和下面的label挤压到一起了。

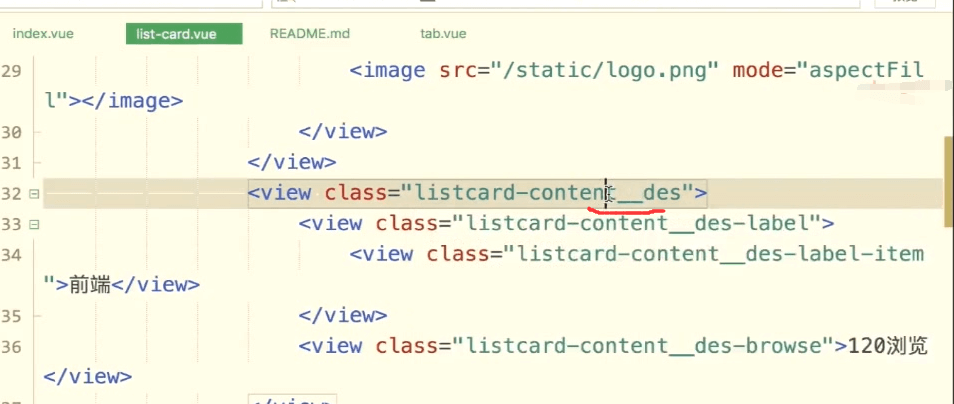
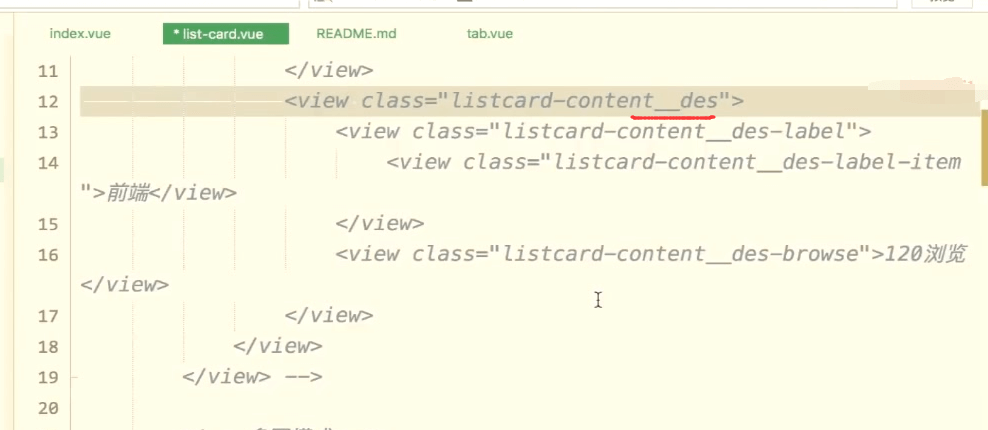
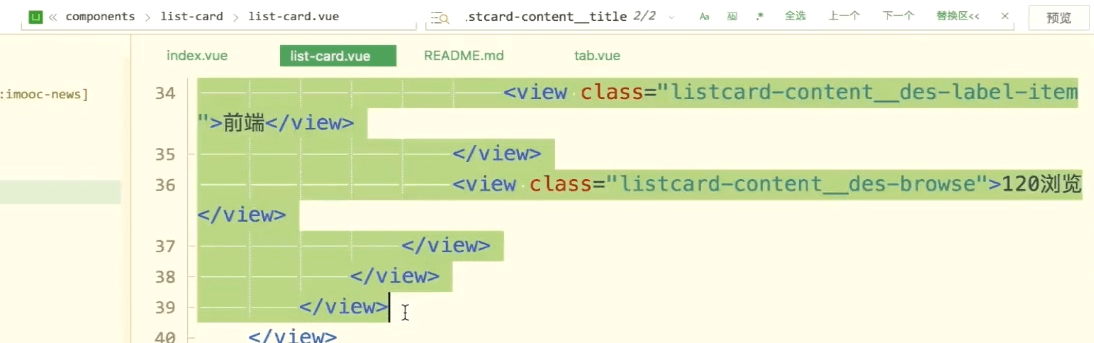
这里是两个下划线
label样式整体乱了
我们复制过来的注释的代码这里也是少了一个下划线
这里也改成两个下画线,因为上面已经改成两个下划线了
层级有问题,挪到外面

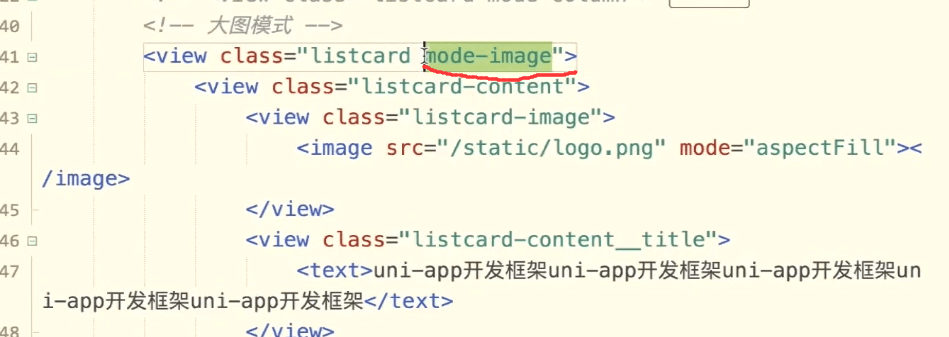
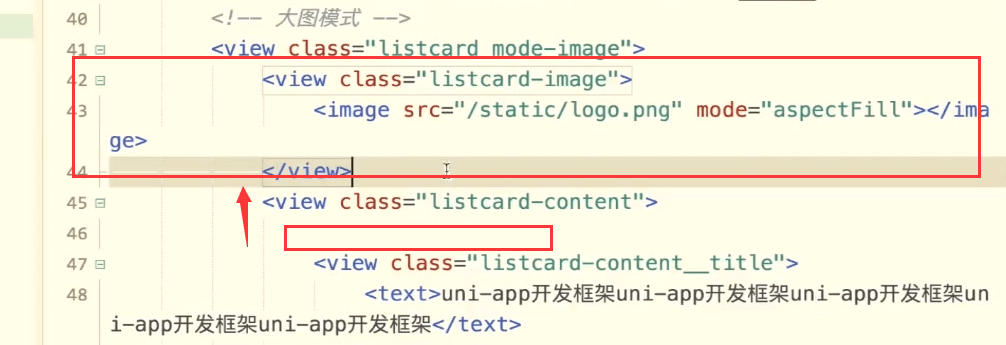
大图模式

复制多图的代码
注释掉
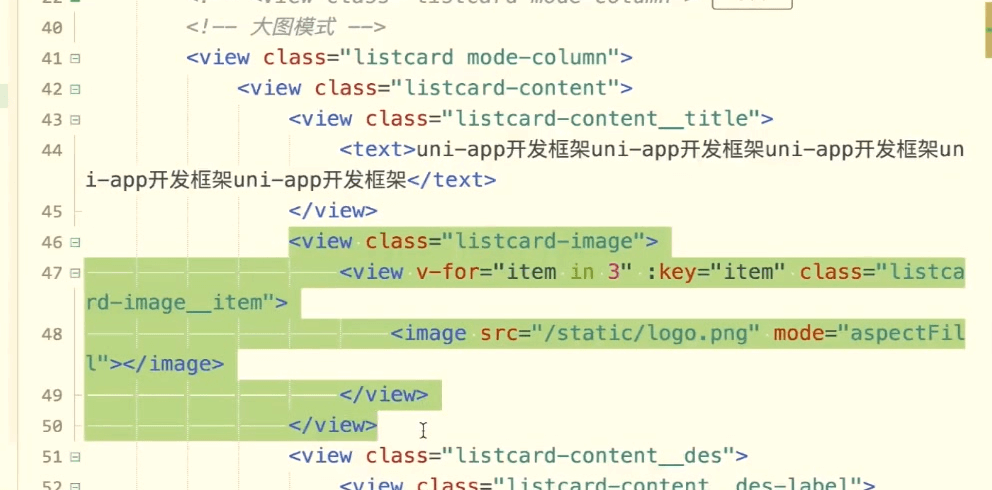
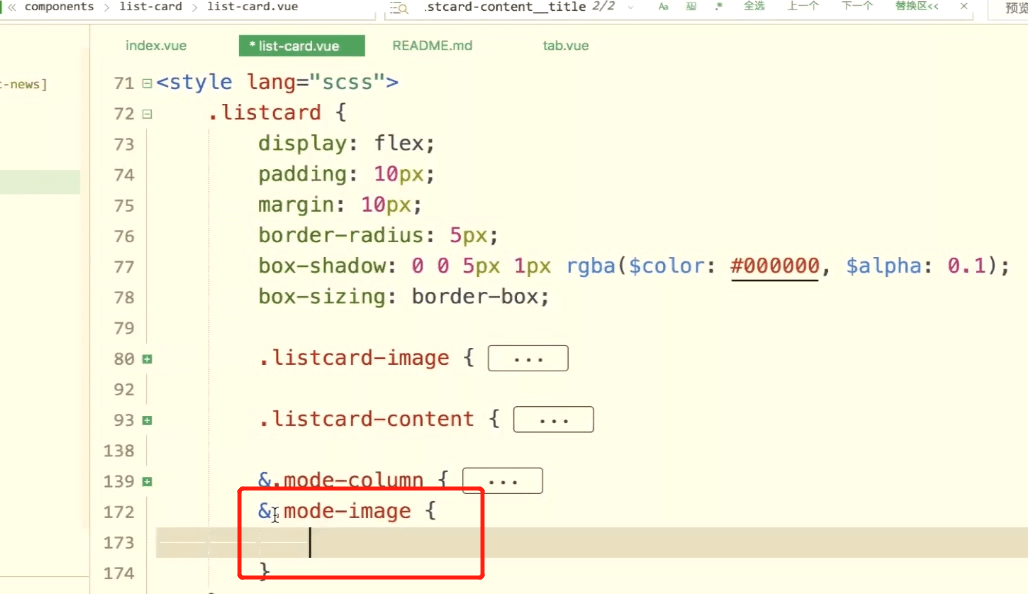
把代码复制到下面
大图模式,图片在上面
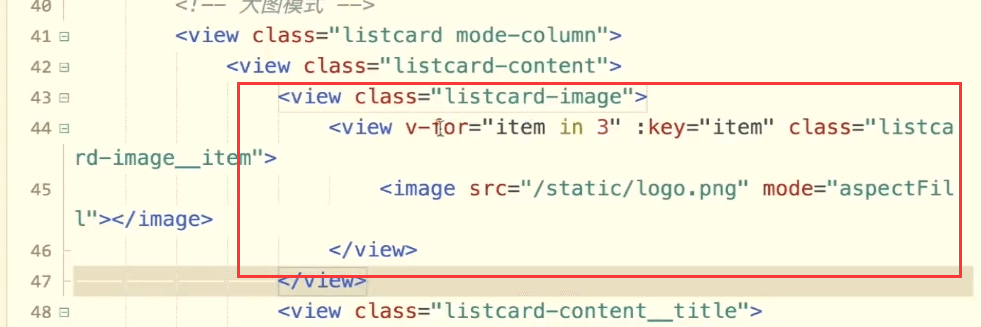
我们就把图片的代码复制到title的上面。

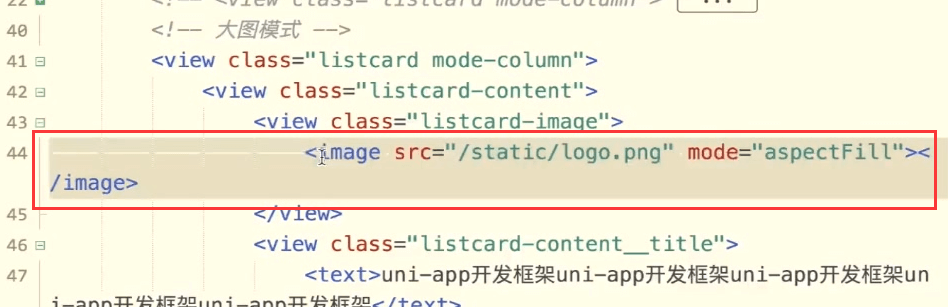
图片只有一张,循环代码去掉


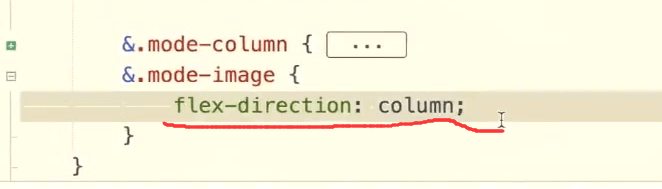
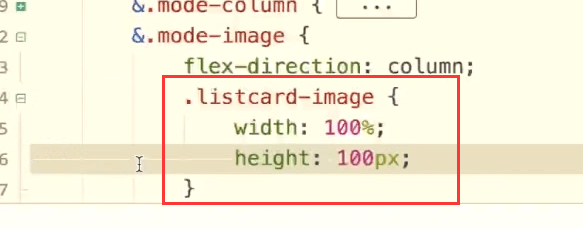
首先是垂直的排列,
这样就是纵向的排列了。
调整图片



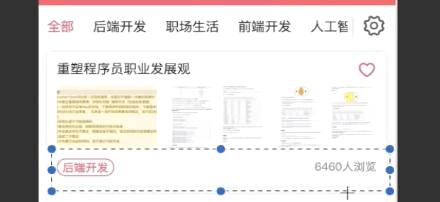
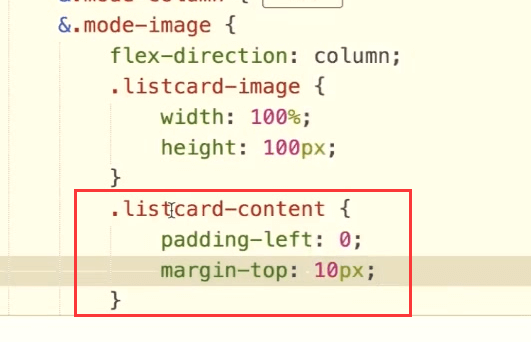
title和图片中间还是挨到一起了。
把图片元素移动到外面
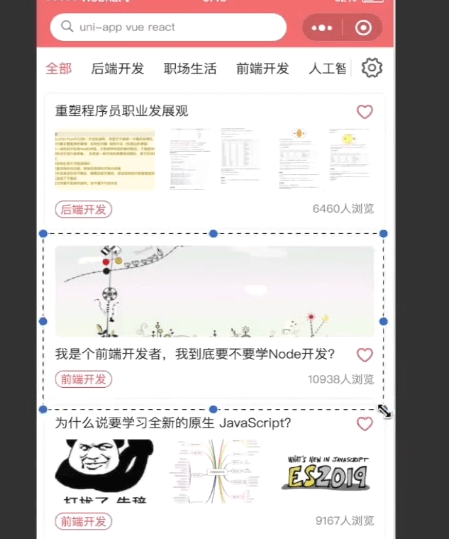
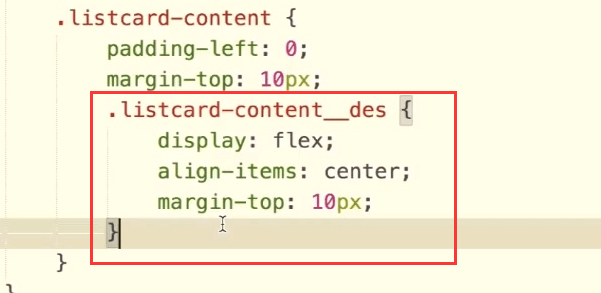
这样就是一个正常的布局了。
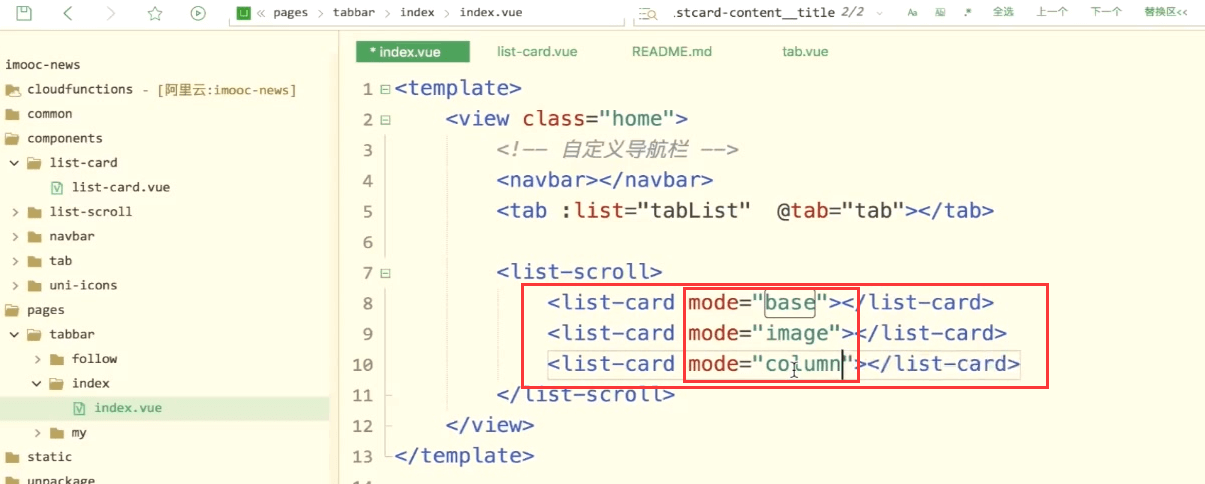
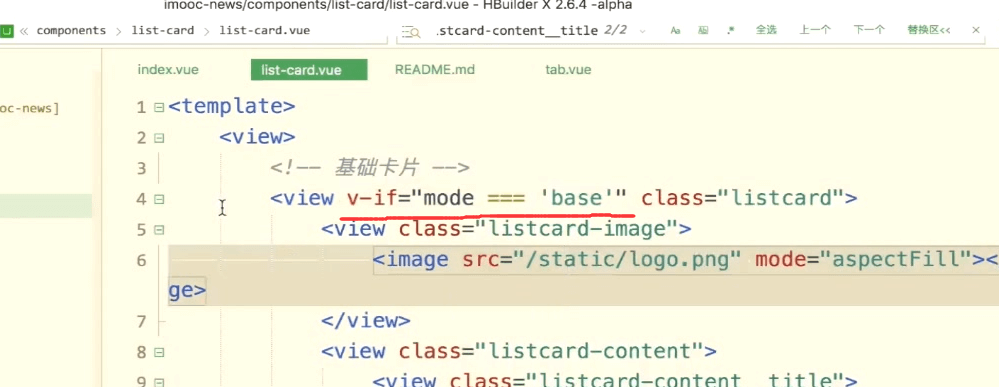
把三种模式都显示出来
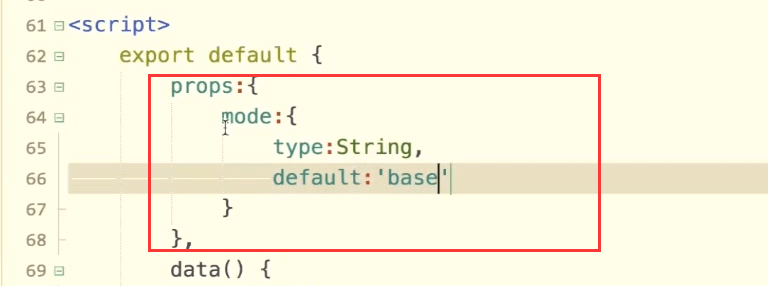
定义属性来接收
把注释的代码,都放开


首页,调用组件。