开始
定义数据
userpic:''


userpic:'../../static/demo/userpic/11.jpg'
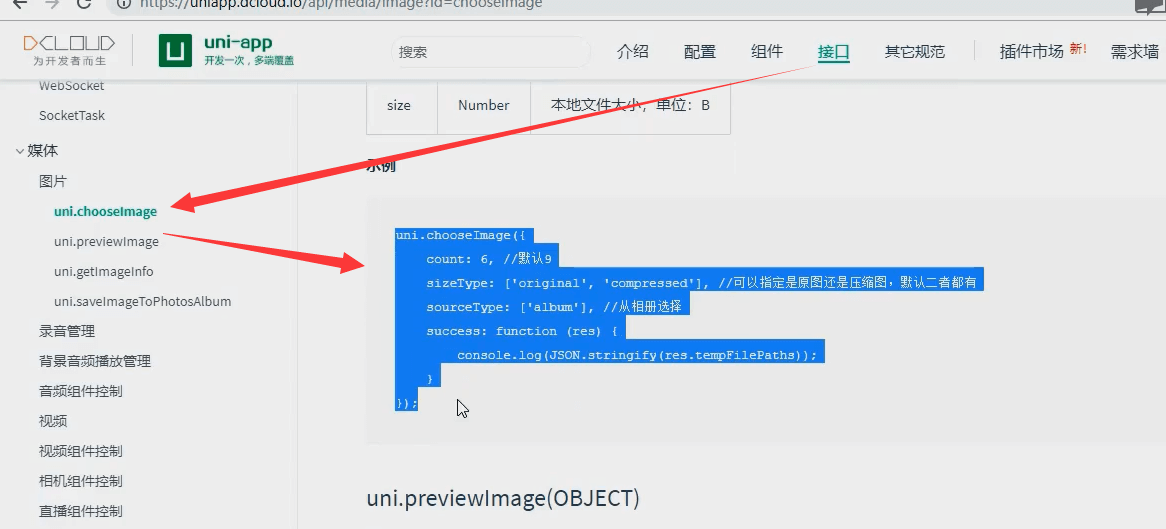
https://uniapp.dcloud.net.cn/api/media/image.html#chooseimage

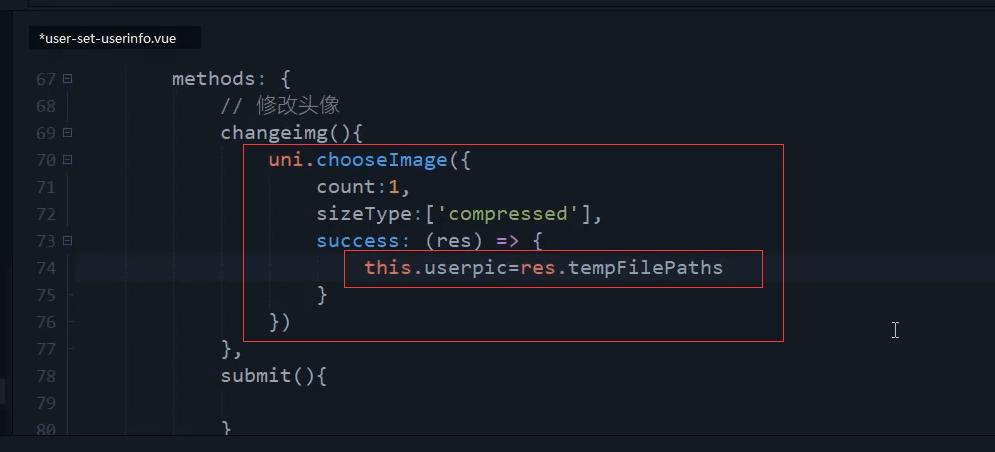
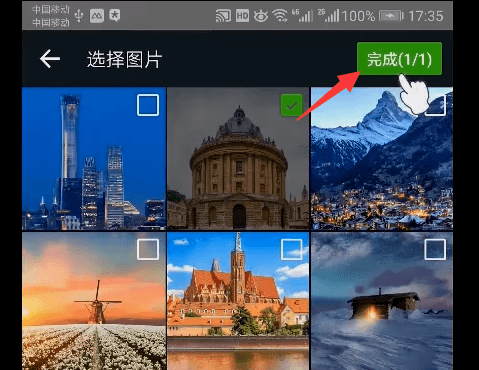
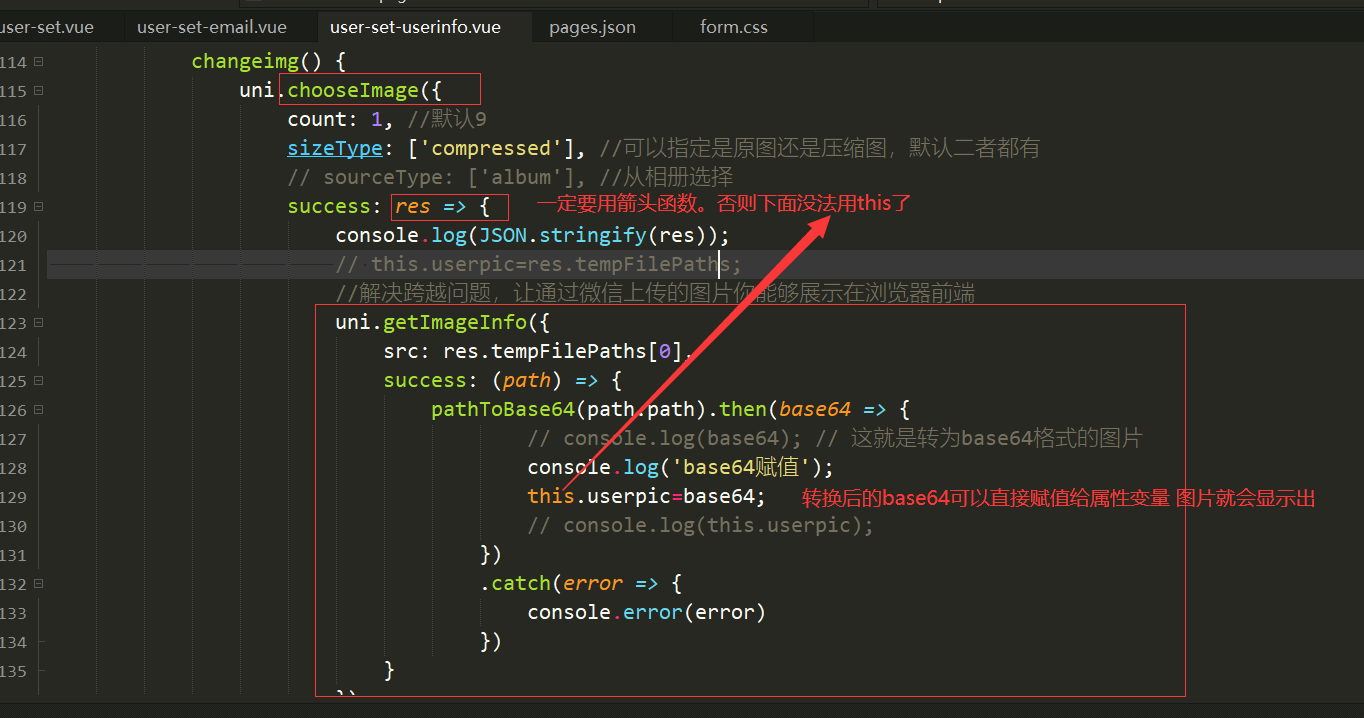
// 修改头像changeimg(){uni.chooseImage({count: 1, //默认9sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有// sourceType: ['album'], //从相册选择success: function (res) {console.log(JSON.stringify(res));this.userpic=res.tempFilePaths;}});;}

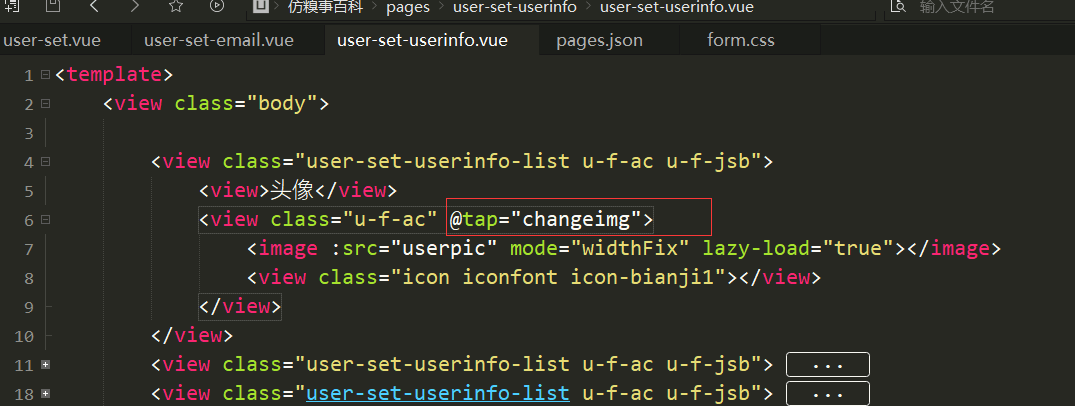
<view class="u-f-ac" @tap="changeimg">



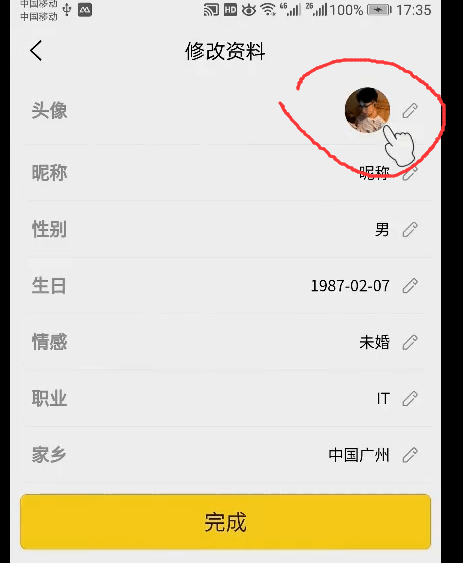
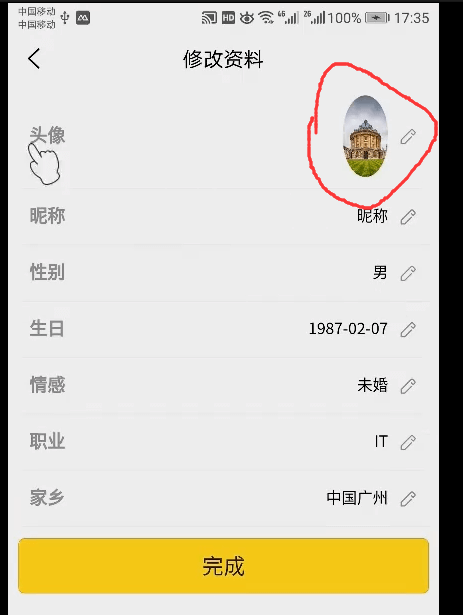
选中头像被拉伸

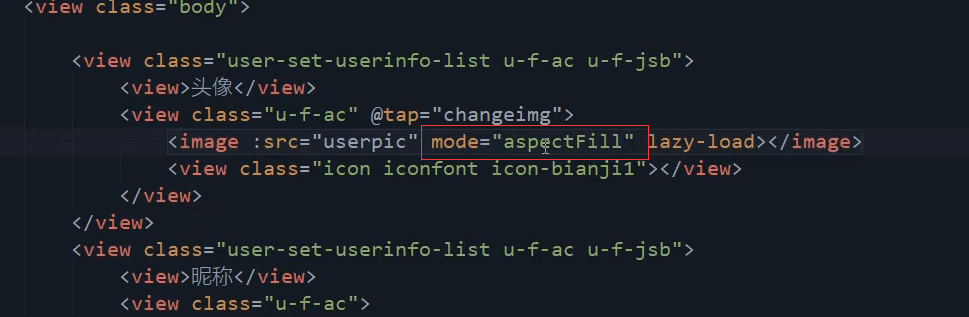
<image :src="userpic" mode="aspectFill" lazy-load="true"></image>

本节代码
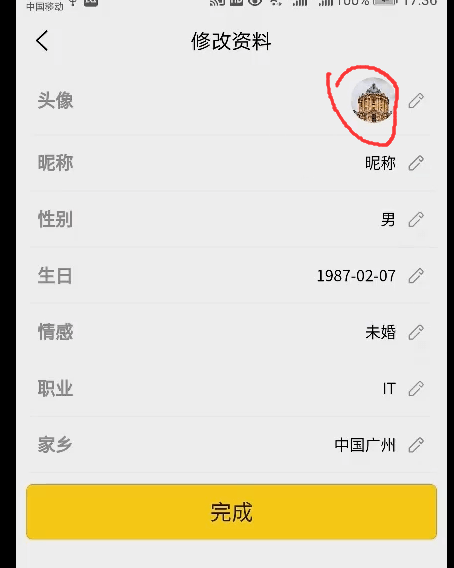
html5端用base64的方法去展示图片的形式
https://www.yuque.com/meirenchangduancuiyanlou/pawgo4/gztqko
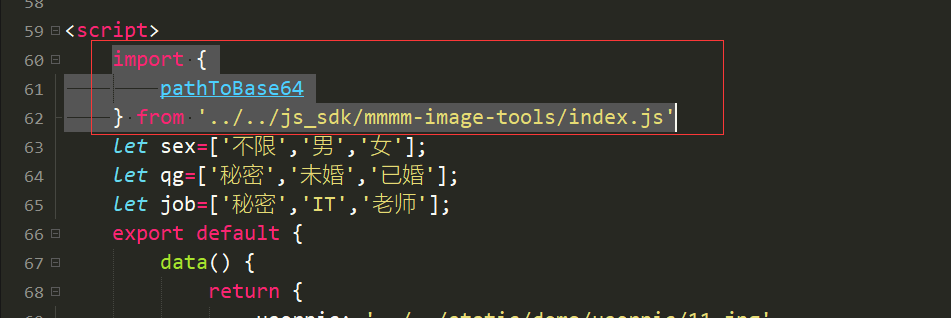
引入了一个js库。

<template><view class="body"><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>头像</view><view class="u-f-ac" @tap="changeimg"><image :src="userpic" mode="aspectFill" lazy-load="true"></image><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>昵称</view><view class="u-f-ac"><!-- <view>昵称</view> --><input type="text" v-model="username" /><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>性别</view><view class="u-f-ac" @tap="changeOne('sex')"><view>{{sex}}</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>生日</view><view class="u-f-ac"><view>1987-02-07</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>情感</view><view class="u-f-ac" @tap="changeOne('qg')"><view>{{qg}}</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>职业</view><view class="u-f-ac" @tap="changeOne('job')"><view>{{job}}</view><view class="icon iconfont icon-bianji1"></view></view></view><view class="user-set-userinfo-list u-f-ac u-f-jsb"><view>家乡</view><view class="u-f-ac"><view>中国广州</view><view class="icon iconfont icon-bianji1"></view></view></view><button class="user-set-btn" :class="{'user-set-btn-disable':disabled}" :loading="loading" @tap="submit"type="primary" :disabled="disabled">完成</button></view></template><script>import {pathToBase64} from '../../js_sdk/mmmm-image-tools/index.js'let sex=['不限','男','女'];let qg=['秘密','未婚','已婚'];let job=['秘密','IT','老师'];export default {data() {return {userpic: '../../static/demo/userpic/11.jpg',username:'哈哈哈',sex:"不限",qg:"未婚",job:"IT"}},computed:{avatorSrc(){return this.userpic.replace(/[\r\n]/g, '');}},methods: {changeOne(val){let arr=[];switch(val){case 'sex':arr=sex;break;case 'qg':arr=qg;break;case 'job':arr=job;break;}uni.showActionSheet({itemList:arr,success: res => {switch(val){case 'sex':this.sex=arr[res.tapIndex];break;case 'qg':this.qg=arr[res.tapIndex];break;case 'job':this.job=arr[res.tapIndex];break;}console.log(res);}})},// 修改头像changeimg() {uni.chooseImage({count: 1, //默认9sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有// sourceType: ['album'], //从相册选择success: res => {console.log(JSON.stringify(res));// this.userpic=res.tempFilePaths;//解决跨越问题,让通过微信上传的图片你能够展示在浏览器前端uni.getImageInfo({src: res.tempFilePaths[0],success: (path) => {pathToBase64(path.path).then(base64 => {// console.log(base64); // 这就是转为base64格式的图片console.log('base64赋值');this.userpic=base64;// console.log(this.userpic);}).catch(error => {console.error(error)})}});}});;},submit(){}}}</script><style>@import url('@/common/form.css');.user-set-userinfo-list {padding: 20upx;border-bottom: 1upx solid #F4F4F4;}/* 左侧的文字 */.user-set-userinfo-list>view:first-child {font-size: 32upx;font-weight: bold;color: #9B9B9B;}/* 右侧头像 */.user-set-userinfo-list>view:last-child>image {width: 80upx;height: 80upx;border-radius: 100%;}/* 右侧文本框 */.user-set-userinfo-list>view:last-child>input{text-align: right;}/* 最右侧的修改的铅笔图标 */.user-set-userinfo-list>view:last-child>view:last-of-type {margin-left: 20upx;color: #9B9B9B;}</style>

