开始
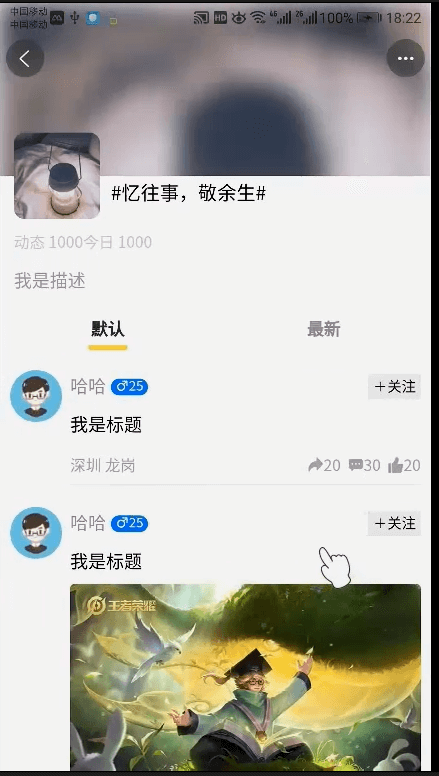
tab切换和下面的列表。
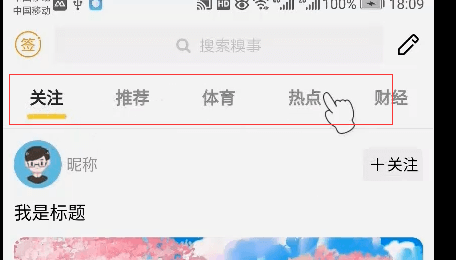
tab切换和首页的是类似的。首页的可以左右的滚动。
我们对首页的tab切换进行二次开发,让它兼容话题详情页的。
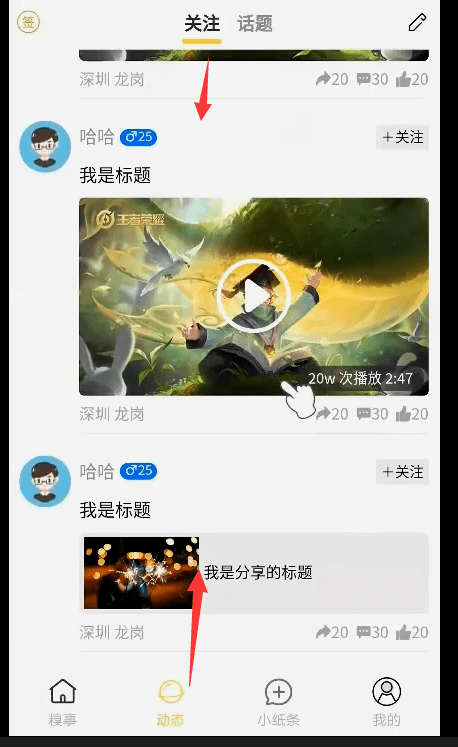
列表页也和动态的页面类似的。
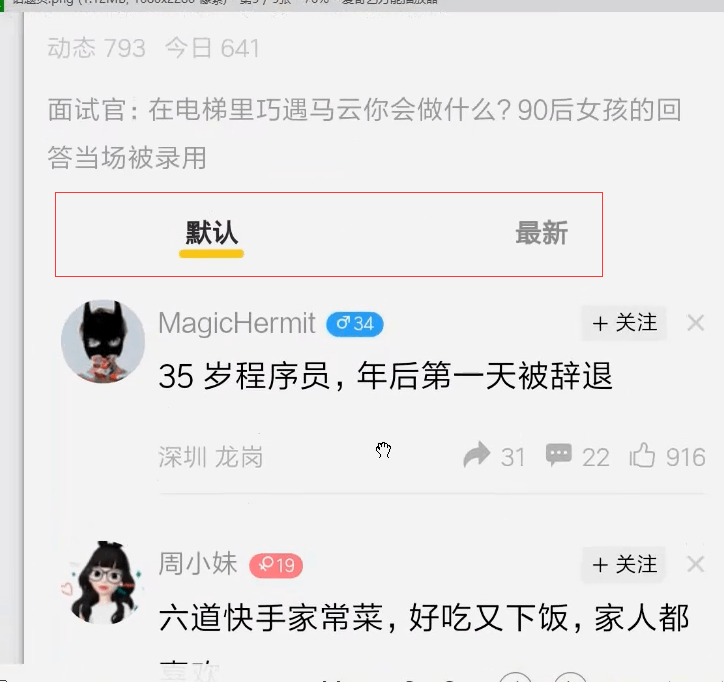
tab切换
首页是引入的这个组件

import swiperTabHead from '@/components/index/swiper-tab-head.vue';swiperTabHead
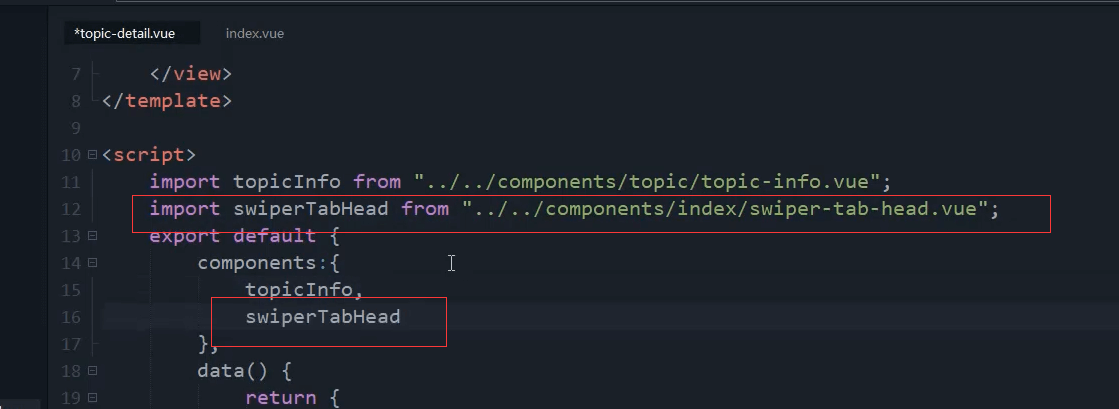
首页的代码复制过来
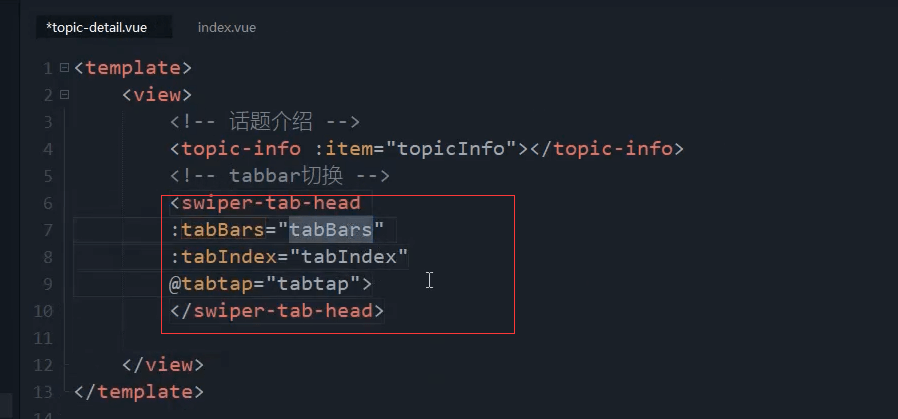
<!-- tabbar切换 --><swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"></swiper-tab-head>
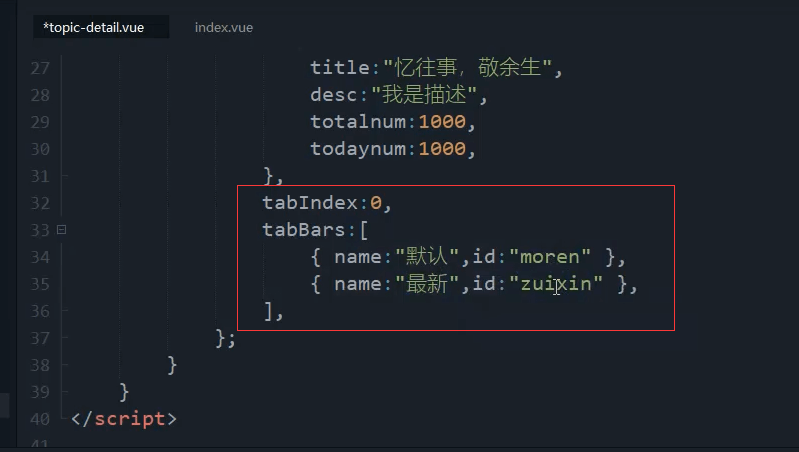
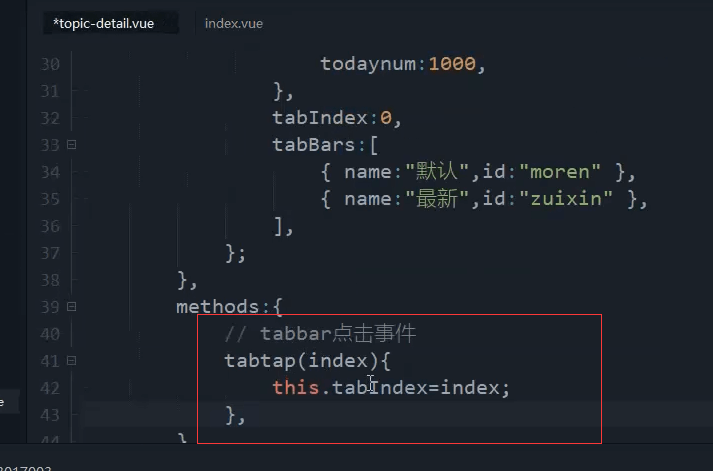
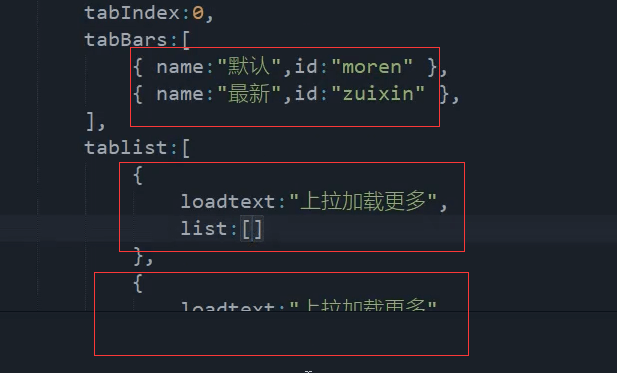
默认选中第一个tab
tabBars: [{name: "默认",id: "moren"},{name: "最新",id: "zuixin"},]
tab切换的事件
// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;},
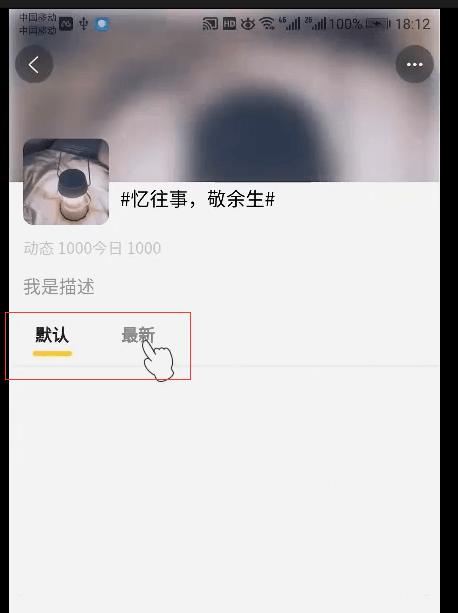
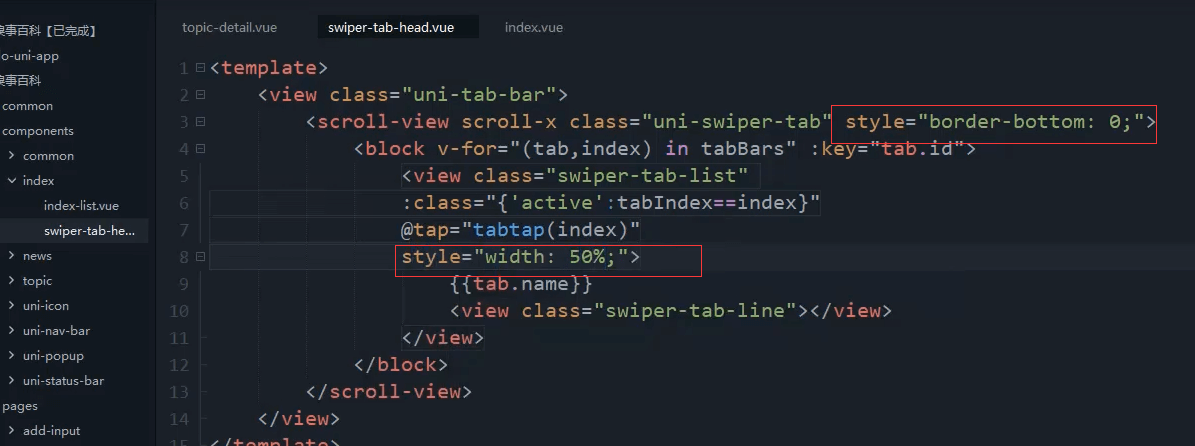
tab下面有一条线,要删掉,让里面每一个元素占50%。
单独改组件。swiper-tab-head.vue
style="border-bottom: 0;"style="width: 50%;"

组件内自定义这个style
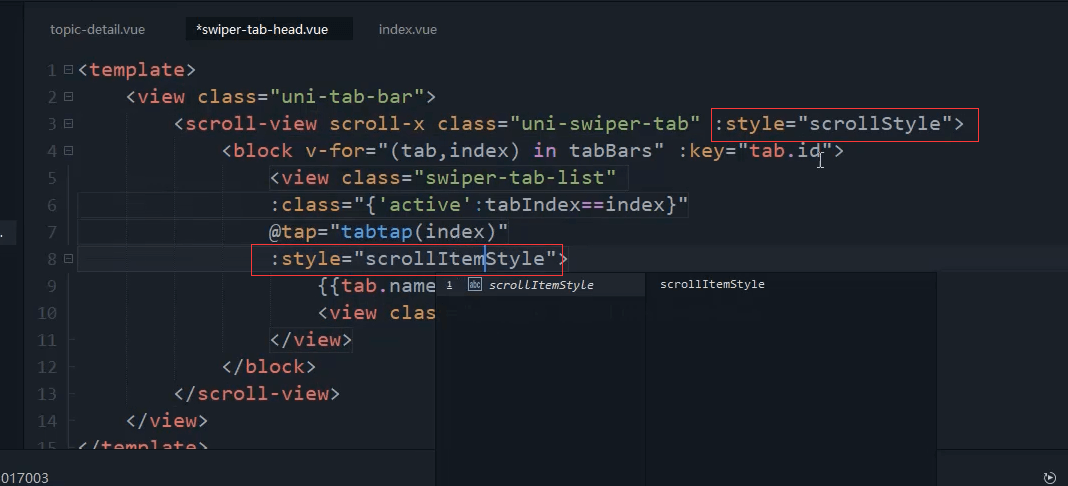
<view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab" :style="scrollStyle"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="swiper-tab-list" :class="{'active':tabIndex==index}" @tap="tabtap(index)":style="scrollItemStyle">{{tab.name}}<view class="swiper-tab-line u-f-ajc"><view class="swiper-tab-line-child"></view></view></view></block></scroll-view></view>
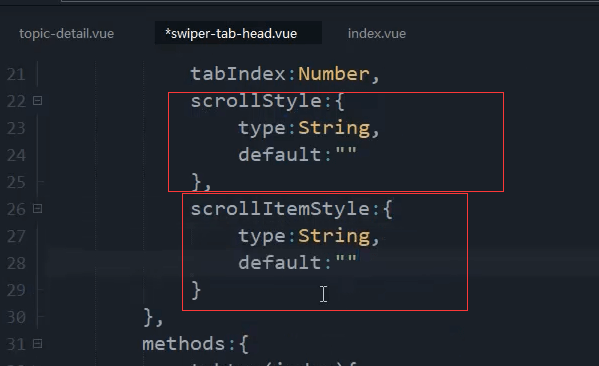
定义这两个props属性
scrollStyle:{type: String,default: ''},scrollItemStyle:{type: String,default: ''}
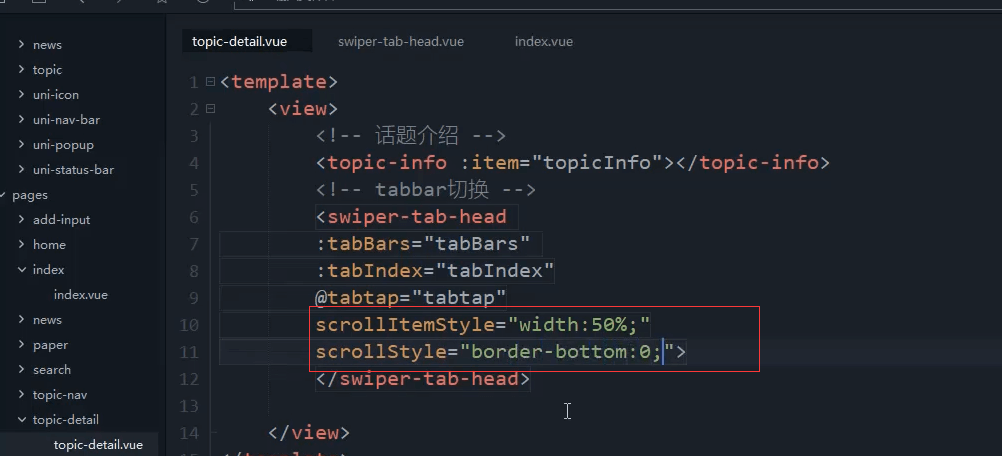
调用组件的时候传这两个属性
<swiper-tab-head:tabBars="tabBars":tabIndex="tabIndex"@tabtap="tabtap"scrollStyle="border-bottom:0;"scrollItemStyle="width:50%;"></swiper-tab-head>
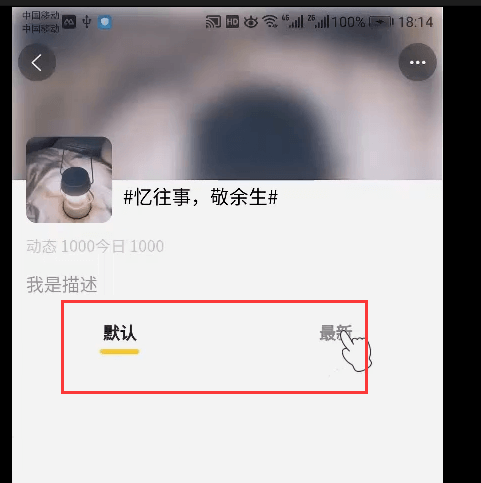
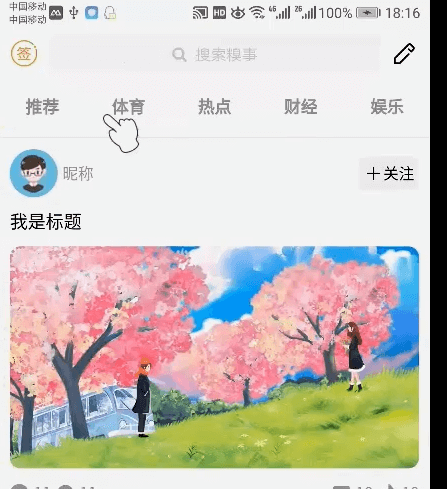
首页tab正常
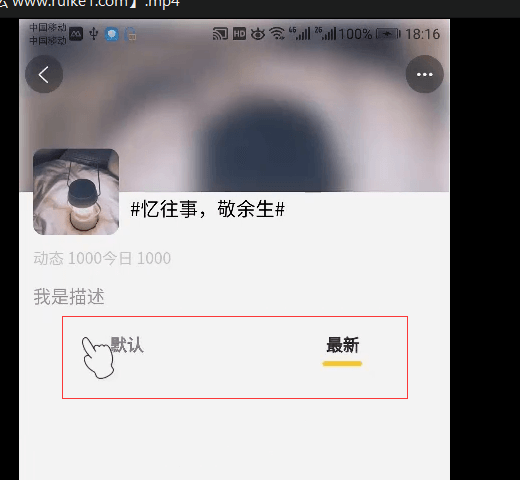
话题详情页
列表
和关注列表页样式相同,所以参考

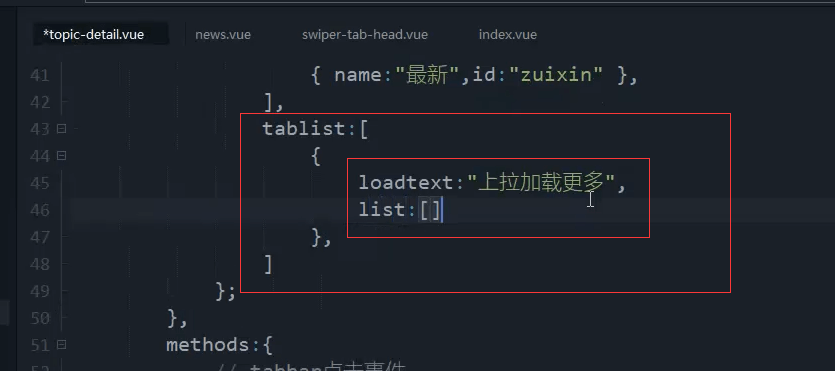
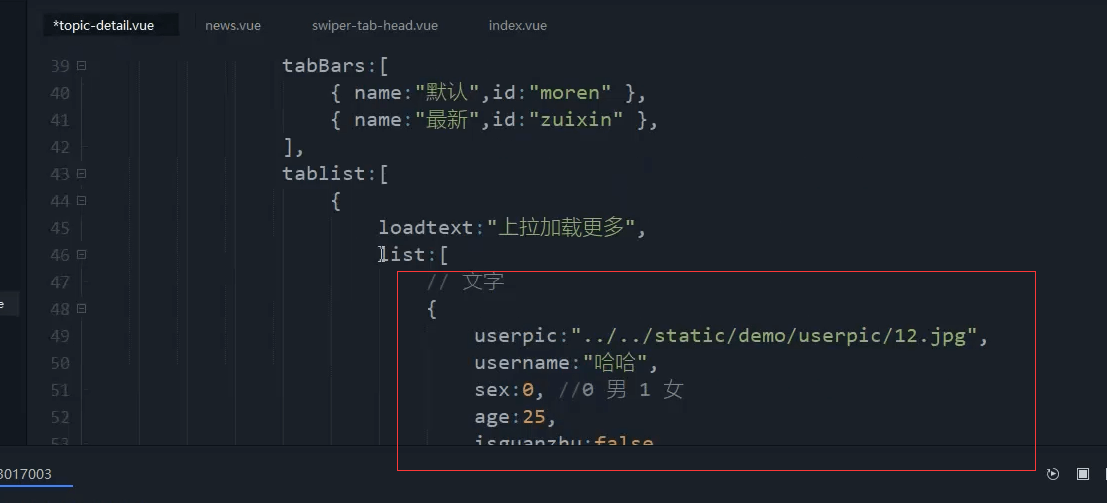
tablist里面有两个对象,分别对应两个tab
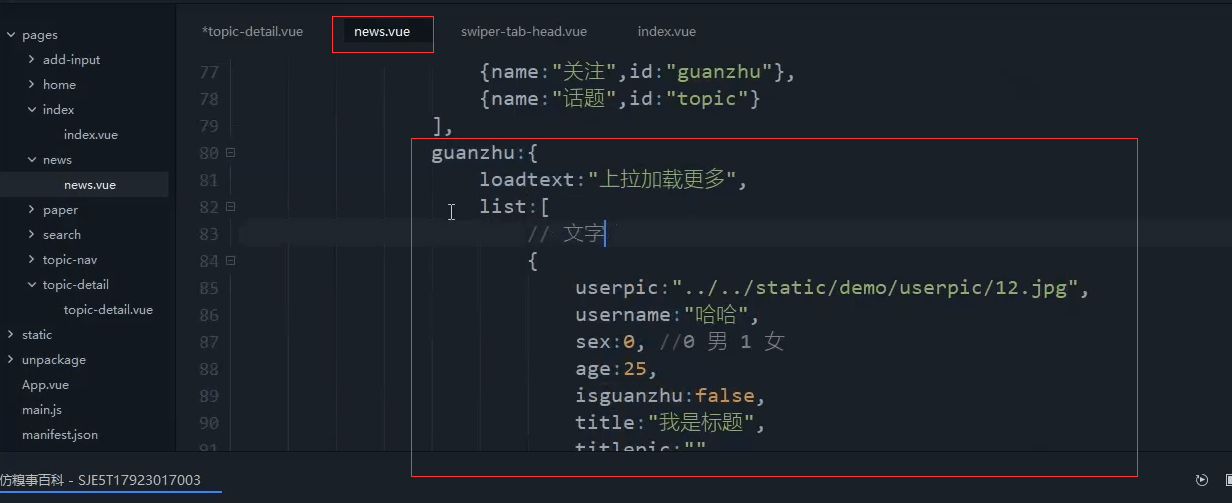
直接复制news页面的

tablist:[{loadtext:"上拉加载更多",list:[// 文字{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 图文{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 视频{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:{looknum:"20w",long:"2:47"},share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},]},{loadtext:"上拉加载更多",list:[// 文字{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 图文{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 视频{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:{looknum:"20w",long:"2:47"},share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},]},]
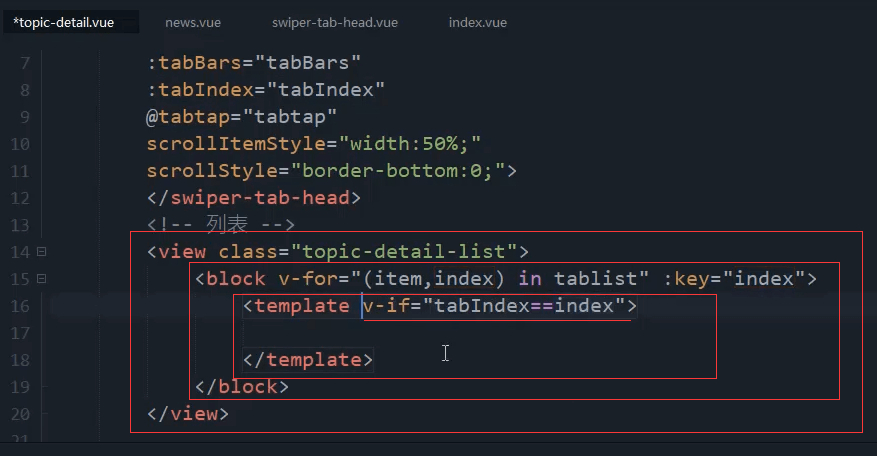
在里面还要循环
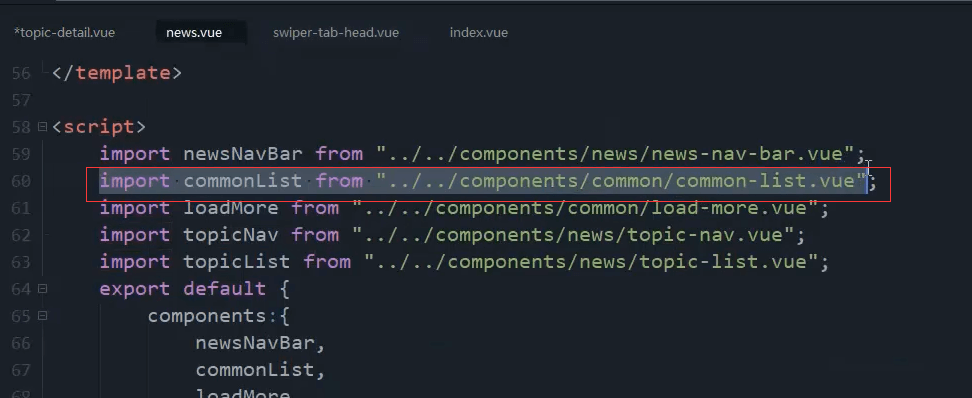
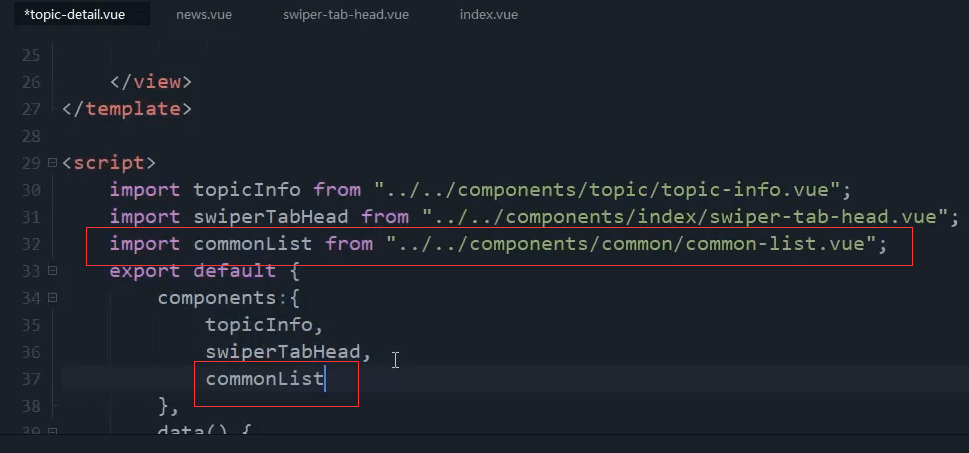
引入公共列表的组件。

import commonList from '@/components/common/common-list.vue';components: {topicInfo,swiperTabHead,commonList},

<view class="topic-detail-list"><block v-for="(item,index) in tablist" :key="index"><template v-if="tabIndex==index"><block v-for="(list,listindex) in item.list" :key="listindex"><common-list :item="list" :index="listindex"></common-list></block></template></block></view>
最终代码
组件swiper-tab-header.vue
<template><view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab" :style="scrollStyle"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="swiper-tab-list" :class="{'active':tabIndex==index}"@tap="tabtap(index)":style="scrollItemStyle">{{tab.name}}<view class="swiper-tab-line u-f-ajc"><view class="swiper-tab-line-child"></view></view></view></block></scroll-view></view></template><script>export default {props: {tabBars: Array,tabIndex: Number,scrollStyle:{type: String,default: ''},scrollItemStyle:{type: String,default: ''}},methods: {// tabbar点击事件tabtap(index) {console.log('点击事件');this.$emit('tabtap', index);}}}</script><style scoped>.uni-swiper-tab {border-bottom: 1upx solid #EEEEEE;}.swiper-tab-list {color: #969696;font-weight: bold;}.uni-tab-bar .active {color: #343434;}.active .swiper-tab-line {/* border-bottom: 6upx solid #FEDE33; *//* width: 70upx;margin-top: -30upx;margin: auto;margin-left: 40upx;border-top: 12upx solid #FEDE33;border-radius: 20upx;*//* 用相对定位,子元素用绝对定位再定位于一下 */position: relative;}.swiper-tab-line-child{width: 80upx;border-top: 15upx solid #FEDE33;border-radius: 20upx;position: absolute;top:-28upx;}</style>
topic-detail.vue页面
<template><view><!-- 话题介绍 --><topic-info :item="topicInfo"></topic-info><!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:50%;"></swiper-tab-head><view class="topic-detail-list"><block v-for="(item,index) in tablist" :key="index"><template v-if="tabIndex==index"><block v-for="(list,listindex) in item.list" :key="listindex"><common-list :item="list" :index="listindex"></common-list></block></template></block></view></view></template><script>import topicInfo from '@/components/topic/topic-info.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';import commonList from '@/components/common/common-list.vue';export default {components: {topicInfo,swiperTabHead,commonList},data() {return {topicInfo: {titlepic: "../../static/demo/topicpic/13.jpeg",title: "忆往事,敬余生",desc: "我是描述",totalnum: 1000,todaynum: 1000,},tabIndex: 0,tabBars: [{name: "默认",id: "moren"},{name: "最新",id: "zuixin"},],tablist: [{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},]}},methods: {// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;}}}</script><style></style>