开始
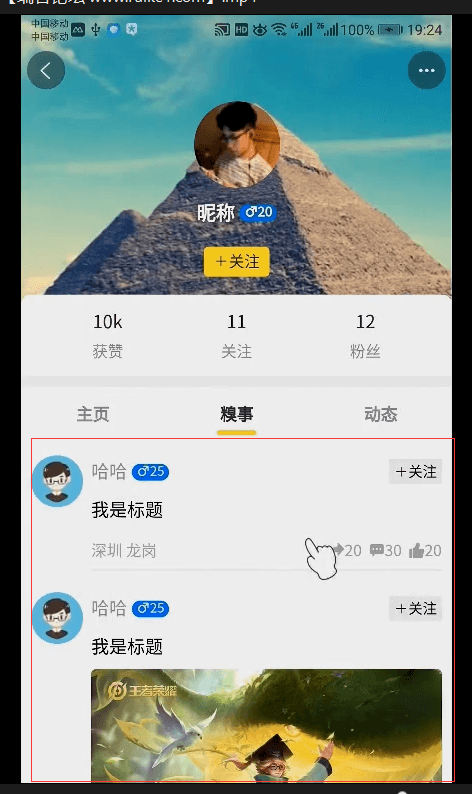
实现tab切换
参考这里 topic-detail.vue页面。
把tablist数据也复制过来
tablist: [{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},]
我们有3个tab。第一个tab默认显示userinfo
内容就是我们之前封装的common-list是差不多的。

import commonList from '@/components/@/components/common/common-list.vue';commonList
上拉加载组件。
import loadMore from '@/components/common/load-more.vue';
移植上拉加载

// 上拉触底事件onReachBottom() {this.loadmore();},
还要复制loadmore。复制过来基本不需要修改。
loadmore() {if (this.tablist[this.tabIndex].loadtext != "上拉加载更多") {return;}// 修改状态this.tablist[this.tabIndex].loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.tablist[this.tabIndex].list.push(obj);this.tablist[this.tabIndex].loadtext = "上拉加载更多";}, 1000);}


本节代码
<template><view><!-- 背景图 + 用户基本信息 --><user-space-head :userinfo="userinfo"></user-space-head><!-- 统计 --><view class="user-space-data"><home-data :homedata="spacedata"></home-data></view><view class="height:20upx;background:F4F4F4;"></view><!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head><block v-for="(item,index) in tablist" :key="index"><template v-if="tabIndex==0"><!-- 主页 --><user-space-userinfo :userinfo="userinfo"></user-space-userinfo></template><template v-else-if="tabIndex==index"><block v-for="(list,listindex) in item.list" :key="listindex"><common-list :item="list" :index="listindex"></common-list></block><!-- 上拉加载 --><load-more :loadtext="item.loadtext"></load-more></template></block></view></template><script>import userSpaceHead from '@/components/user-space/user-space-head.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';import homeData from '@/components/home/home-data.vue';import userSpaceUserinfo from '@/components/user-space/user-space-userinfo.vue';import commonList from '@/components/common/common-list.vue';import loadMore from '@/components/common/load-more.vue';export default {components: {userSpaceHead,homeData,swiperTabHead,userSpaceUserinfo,commonList,loadMore},data() {return {tabIndex: 0,tabBars: [{name: "主页",id: "zhuye"},{name: "糗事",id: "qiushi"}, {name: "动态",id: "dongtai"},],userinfo: {bgimg: 1,userpic: '../../static/demo/userpic/11.jpg',username: '昵称',sex: 0,age: 20,isguanzhu: false,regtime: '2019-04-11',id: 1213,birthday: '1987-02-07',job: 'IT',path: '广东广州',qg: '已婚'},spacedata: [{name: "获赞",num: '10k'},{name: "关注",num: 0},{name: "粉丝",num: 0}],tablist: [{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},{loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},]}},computed: {},// 上拉触底事件onReachBottom() {this.loadmore();},methods: {// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;},loadmore() {if (this.tablist[this.tabIndex].loadtext != "上拉加载更多") {return;}// 修改状态this.tablist[this.tabIndex].loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.tablist[this.tabIndex].list.push(obj);this.tablist[this.tabIndex].loadtext = "上拉加载更多";}, 1000);}}}</script><style>.user-spaace-margin {margin: 15upx 0;}</style>