接下来要实现卡片的切换。每一个选项卡都会对应每一个列表。所以我们要去做多个列表。而且列表支持手势滑动的效果。
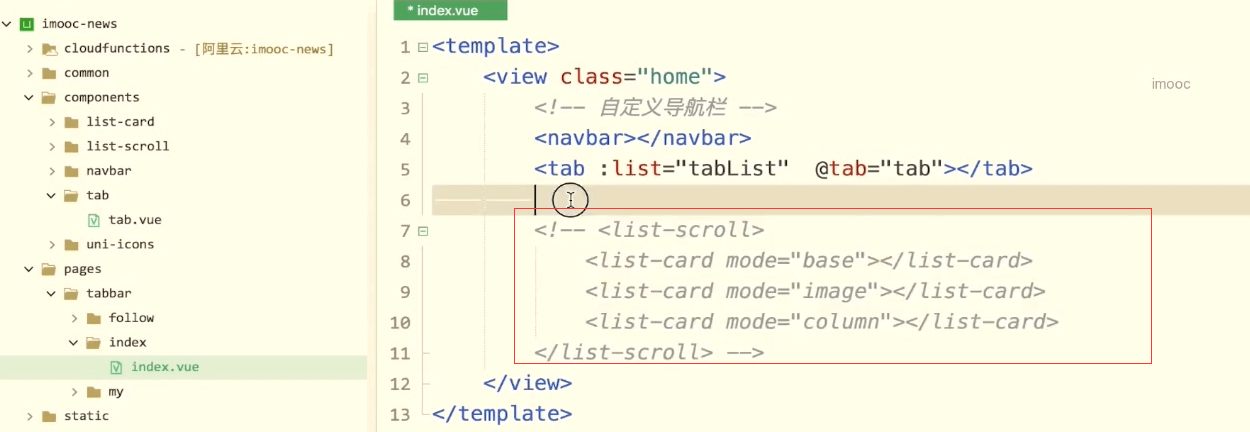
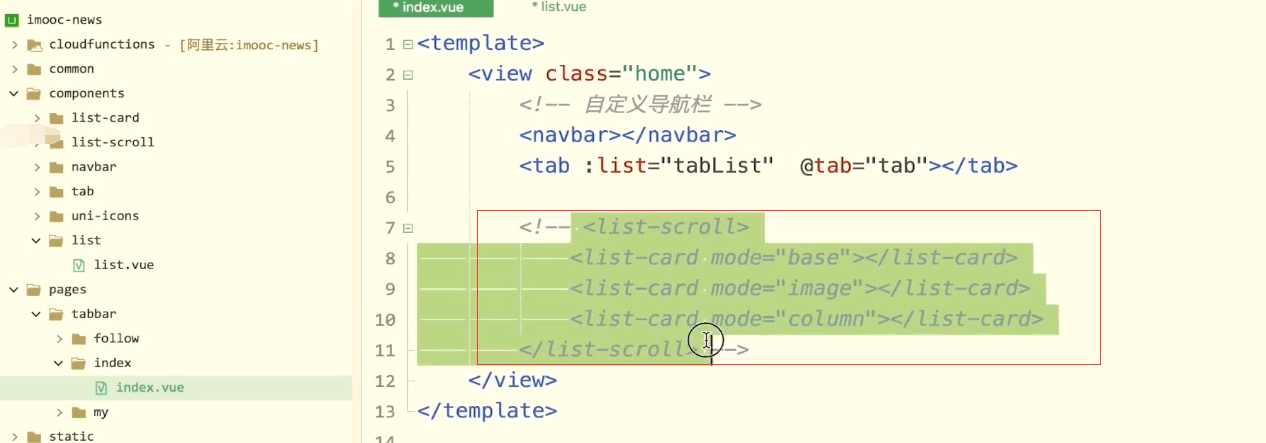
首先这一部分的内容暂时先注释掉
新建组件


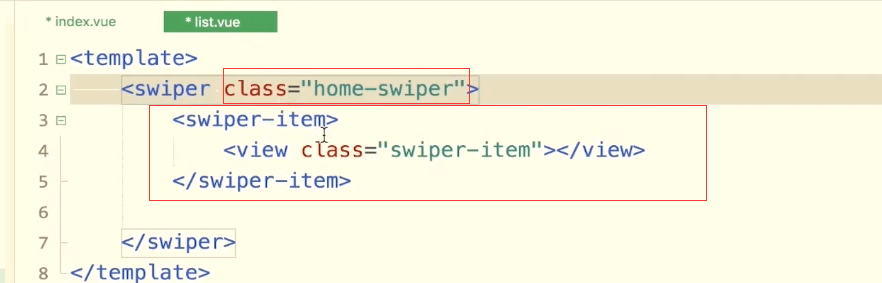
需要手势的滑动,所以就需要用到Swiper的轮播图的组件。
Swiper可以一张一张的轮播我们的图片。我们利用它的特性来实现我们手势的滑动。
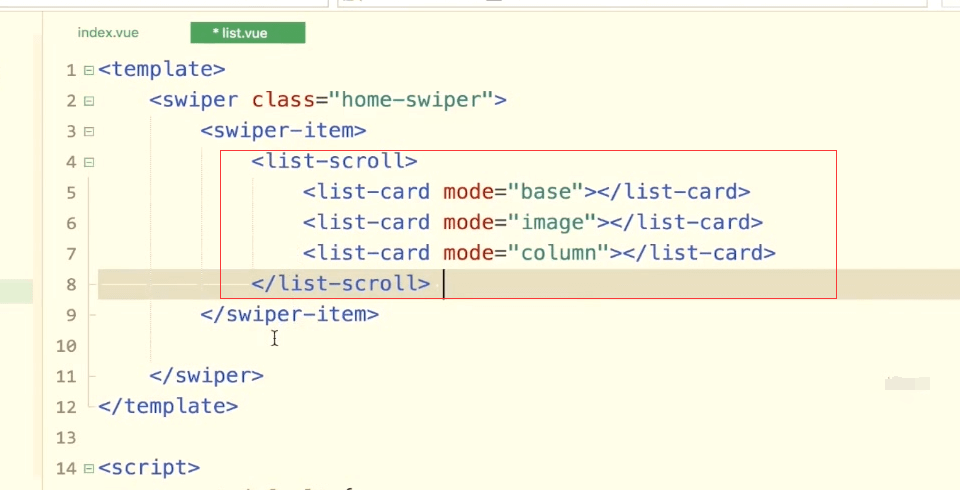
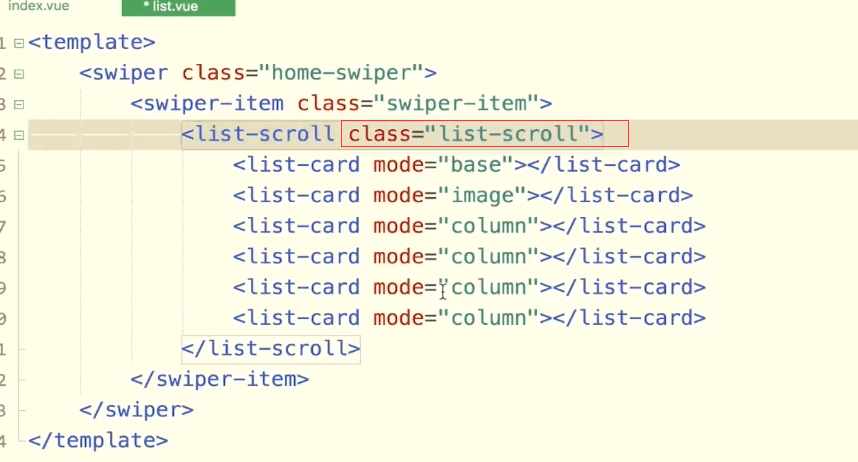
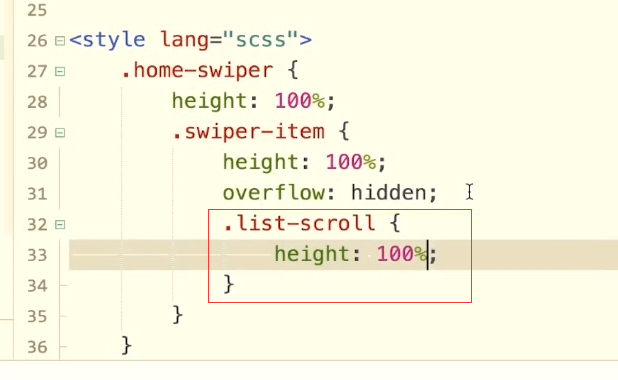
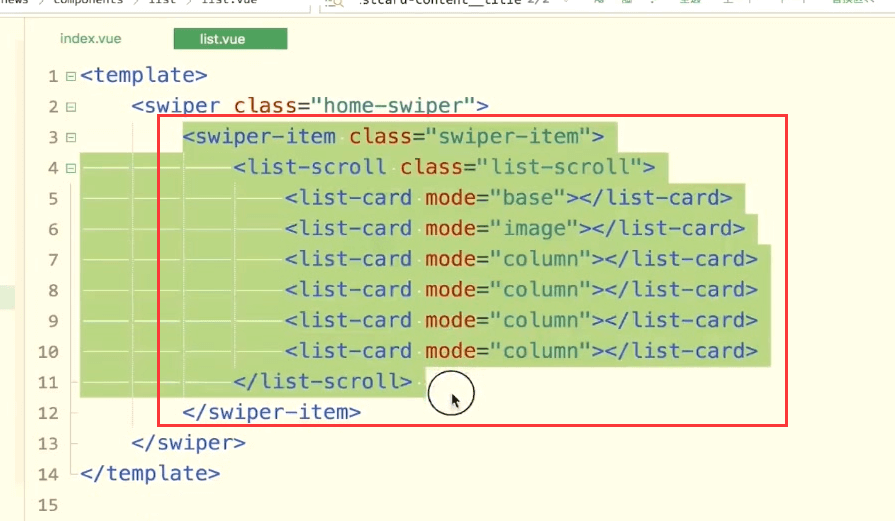
里面的内容都删掉,给它设置一个class为home-swiper
给它指定一个高度。高度设置为100%就可以了。
把里面的内容暂时先删掉
内容我们使用中间注释的这部分的代码,复制过来。

多复制了结果元素出来
然后在index页面,直接引用这个组件。
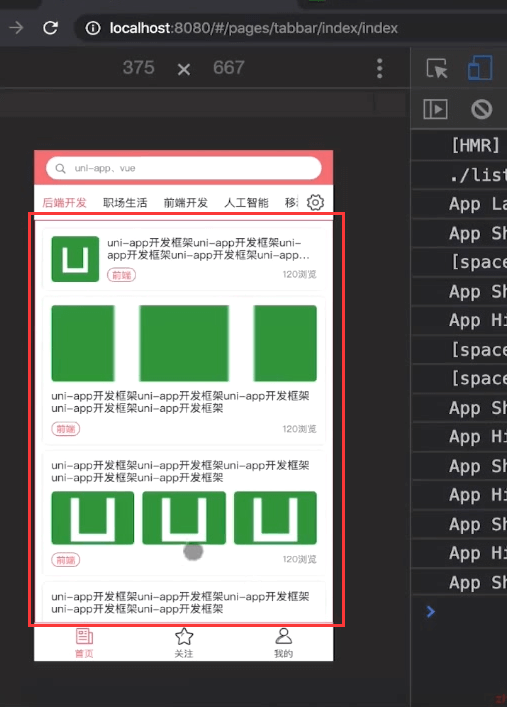
查看效果
当前是不能滚动的
给它外部加一个view,然后加一个class属性。
然后给他加一个flex为1,让他撑开。然后设置box-sizing.
然后加一个红色的边框,看看内容有没有完全撑开。
内容正好占据,下方整个区域。但是滚动内容还是没有效果。
虽然外层正好是我们的一个高度,是我们下面的一个高度。其实这里swiper-item的高度。还是会撑开。
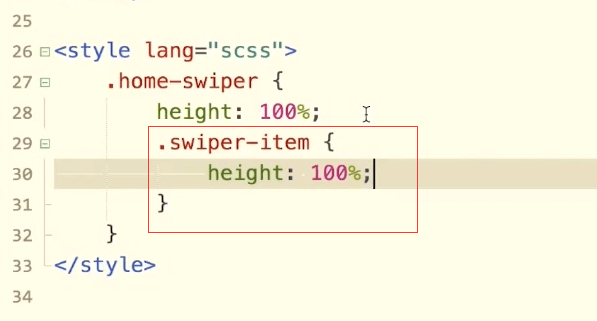
所以在这里,我们需要给他添加一个类。这里就叫做swiper-item.
这里指定一个高度也是100%

然后再给list-scroll加上class属性。
也给他一个高度为100%
现在我们的页面就可以滚动了
那么为什么之前不能滚动呢?虽然我们外层全是一个100%的高度。
就是正好占据我们整个屏幕的高度。
但是我们的list-scroll还是会把我们的内容撑开。
所以我们需要给他指定高度,这样的话我们的内容就是可以滚动的
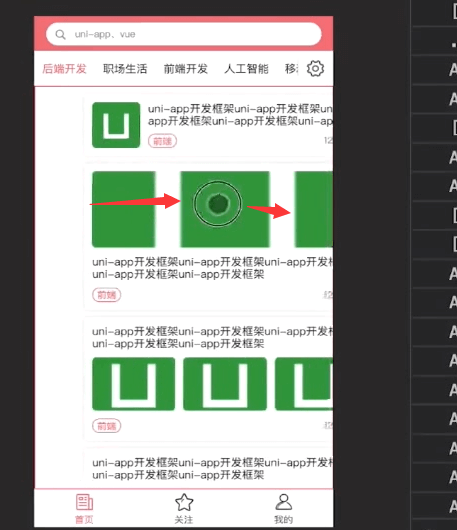
可以滚动之后,同时也是可以左右滑动的
左右切换
因为当前swiper里面只有一个元素。
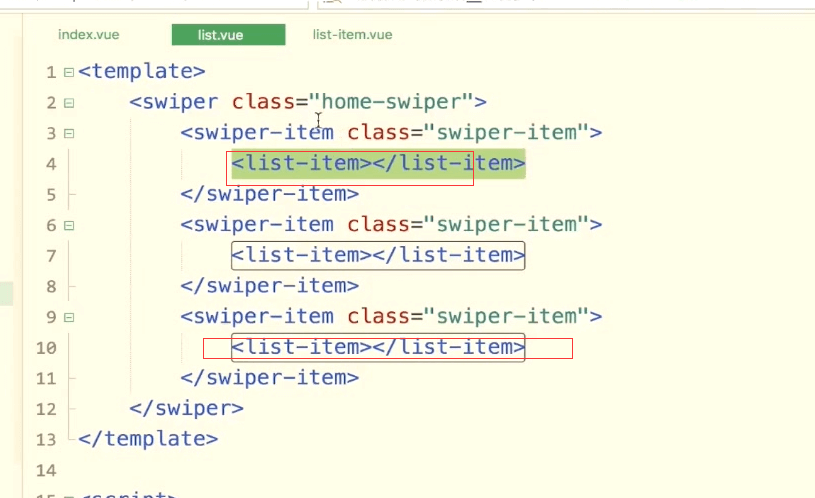
我们再复制几个元素出来
左右切换,可以滑动切换不同的元素了
把中间内容变成单独的组件
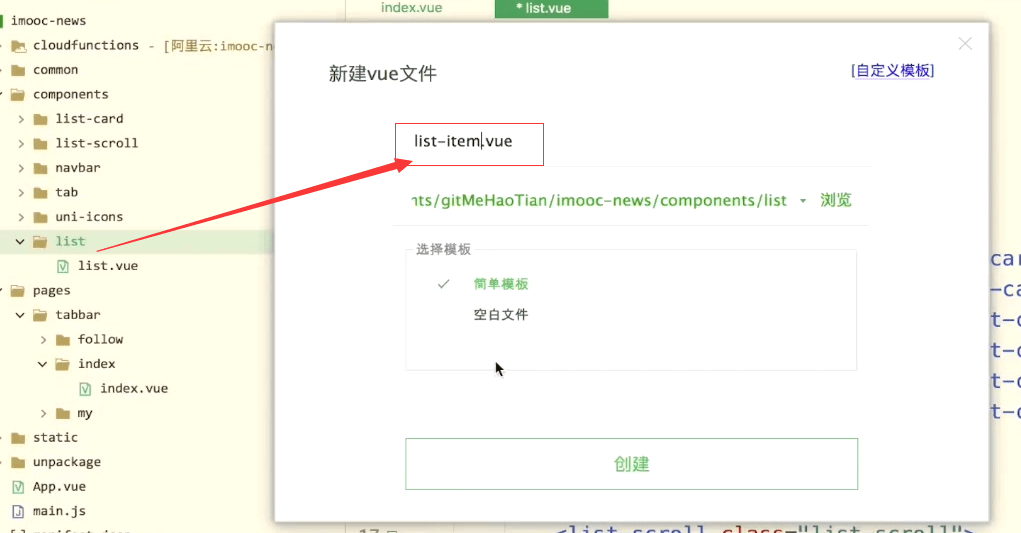
新建vue文件list-item.vue

把中间的内容复制到这里
然后加上高度为100%
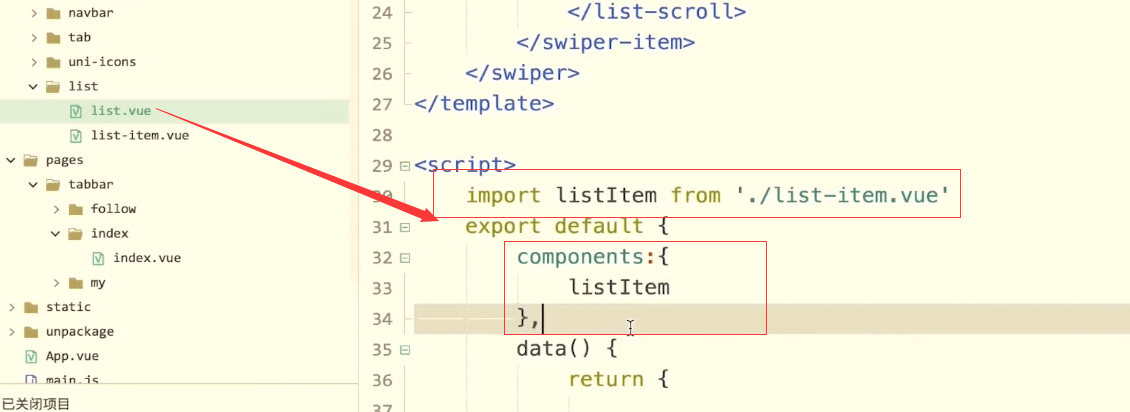
list内引入组件,并注册一下
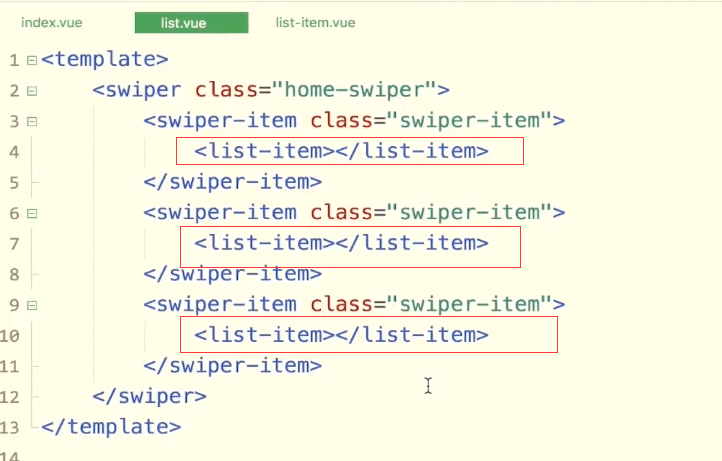
这样每个里面的元素就是list-item了。
滑动后同样可以切换元素
上下也是可以滚动的
这样我们就实现了内容的切换。
总结
从index开始,所有的内容都是组件化开发的
每一个内容都封装成了组件
组件里面还会使用组件构建我们的页面。这样我们可以重复的利用我们的组件去构建我们的项目。这样不仅可以方便我们的维护,同时让我们的开发更方便一些。
内容切换同时tab切换
需要给list传入一个tabList
然后在list里面增加一个prop属性来接收一下。类型是一个Array数组,默认给它返回一个空的数组。
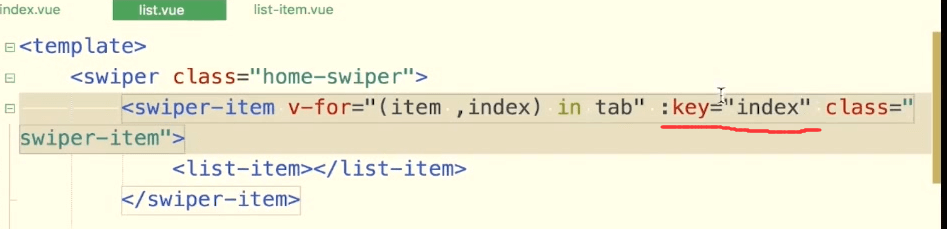
这里的tab其实就是我们选项卡tab的数组。有几个tab下面就有几个内容模块。
我们给它指定一个key
点击最后一个tab输出的索引是5. 共有5个索引。
列表滑动也是5个元素。索引从0开始的,所以其实是6个元素,