开始
封装成组件
在components目录下新建paper目录,再在里面新建vue文件

初始化数据

list:[{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:2},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:0},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:0},{userpic:"../../static/demo/userpic/12.jpg",username:"昵称",time:"10:21",data:"我是信息",noreadnum:11}]


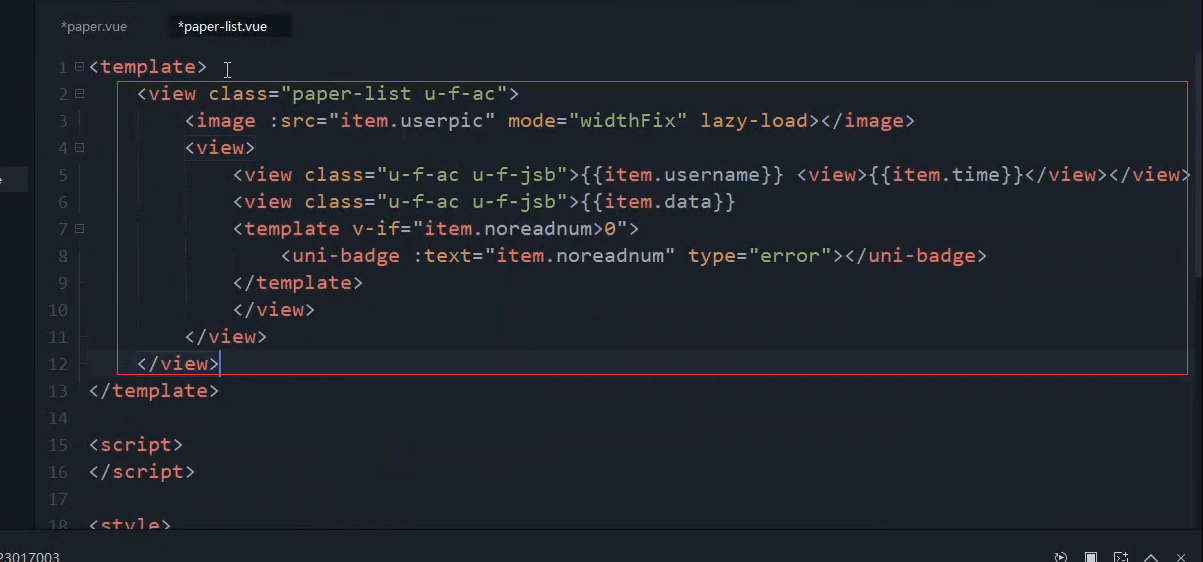
用template来显示 角标
<!-- 小纸条列表 --><block v-for="(item,index) in list" :key="index"><view class="paper-list u-f-ac"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image><view class=""><view class="u-f-ac u-f-jsb">{{item.username}}<view>{{item.time}}</view></view><view class="u-f-ac u-f-jsb">{{item.data}}<template v-if="item.noreadnum>0"><uni-badge :text="item.noreadnum" type="error"></uni-badge></template></view></view></view></block>
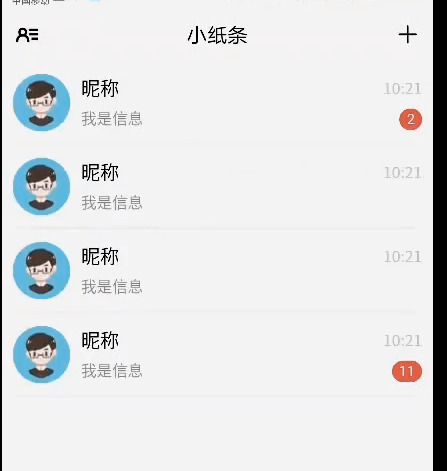
多创建几个列表数据
封装 组件

paper-list开始的样式 往下都复制过来。
<style scoped>.paper-list {border-bottom: 1upx solid #EEEEEE;padding: 20upx 0;}.paper-list>image {width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}.paper-list>view {flex: 1;}.paper-list>view>view:first-child {font-size: 35upx;}.paper-list>view>view:first-child>view {color: #CBCBCB;}.paper-list>view>view:last-child {color: #999999;}</style>

<script>export default{props:{item: Object,index: Number}}</script>

import paperList from '@/components/paper/paper-list.vue';export default {components:{paperList},

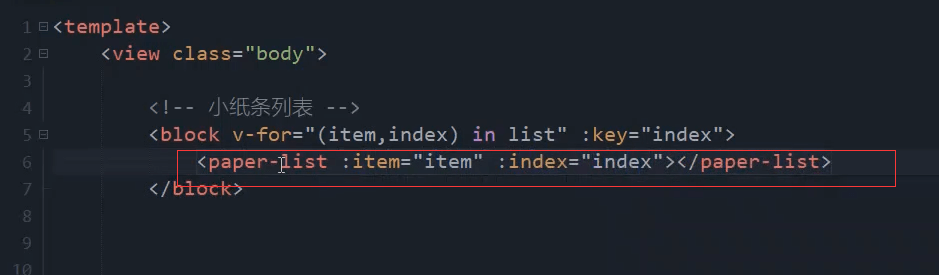
<block v-for="(item,index) in list" :key="index"><paper-list :item="item" :index="index"></paper-list></block>
角标没有显示。
角标在组件


本节代码
paper-list.vue组件
<template><view class="paper-list u-f-ac"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image><view class=""><view class="u-f-ac u-f-jsb">{{item.username}}<view>{{item.time}}</view></view><view class="u-f-ac u-f-jsb">{{item.data}}<template v-if="item.noreadnum>0"><uni-badge :text="item.noreadnum" type="error"></uni-badge></template></view></view></view></template><script>export default{props:{item: Object,index: Number}}</script><style scoped>.paper-list {border-bottom: 1upx solid #EEEEEE;padding: 20upx 0;}.paper-list>image {width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}.paper-list>view {flex: 1;}.paper-list>view>view:first-child {font-size: 35upx;}.paper-list>view>view:first-child>view {color: #CBCBCB;}.paper-list>view>view:last-child {color: #999999;}</style>
paper页面
<template><view class="body"><!-- 小纸条列表 --><block v-for="(item,index) in list" :key="index"><paper-list :item="item" :index="index"></paper-list></block></view></template><script>import paperList from '@/components/paper/paper-list.vue';export default {components:{paperList},data() {return {list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11}]}},methods: {}}</script><style>.body {padding: 0 20upx;}</style>


