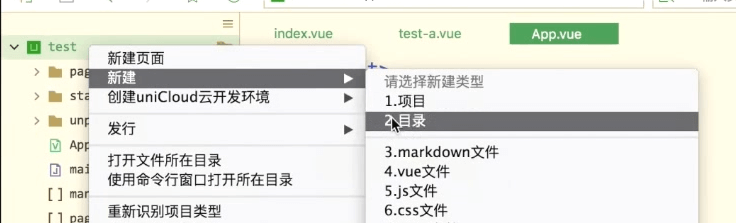
先来创建一个组件
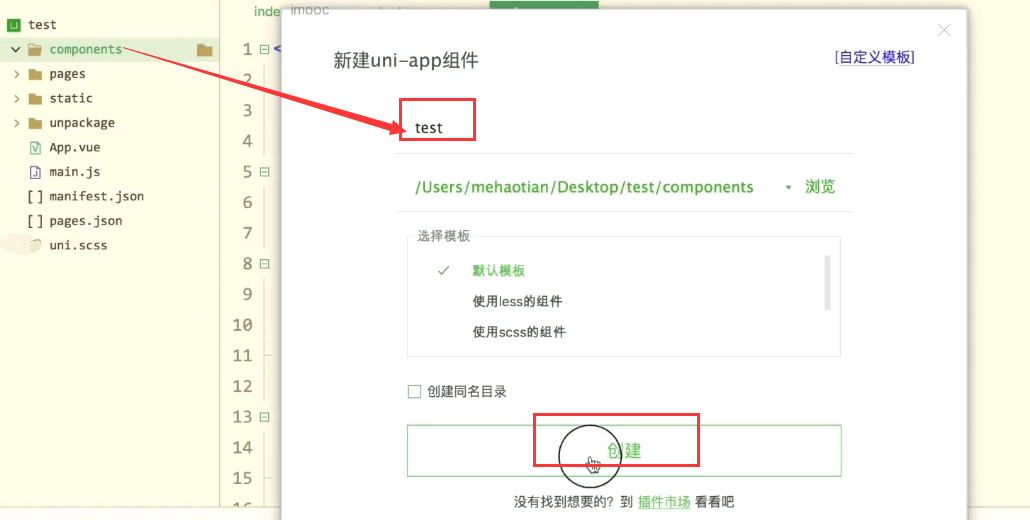
创建一个组件叫做test
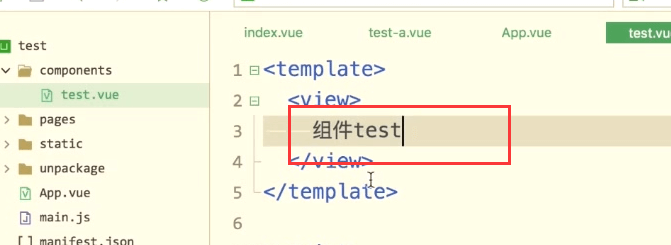
创建完成后,这里随便写点内容
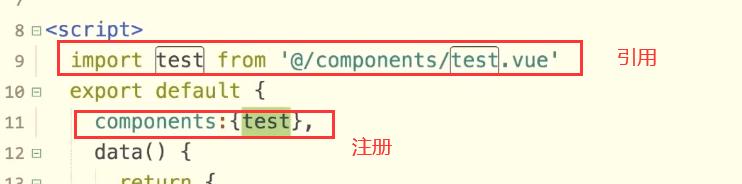
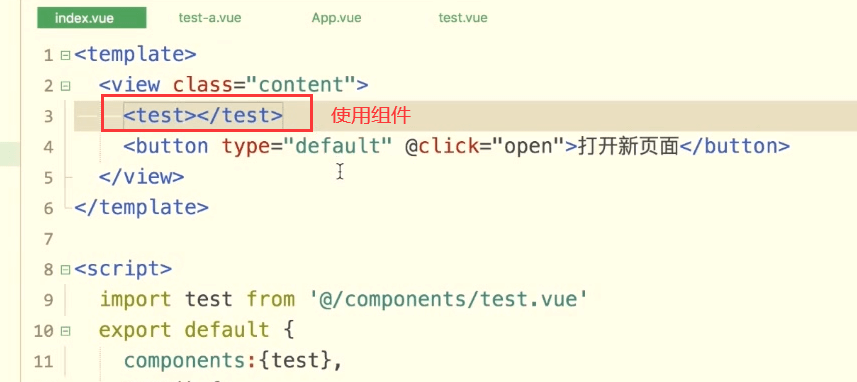
页面内引用组件,并注册组件

组件的生命周期
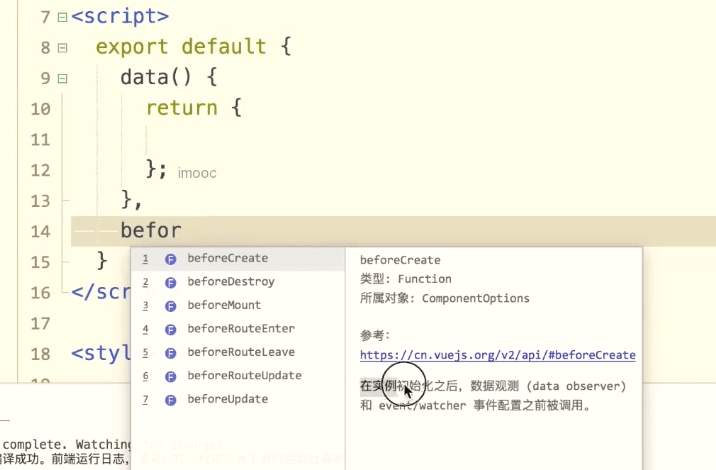
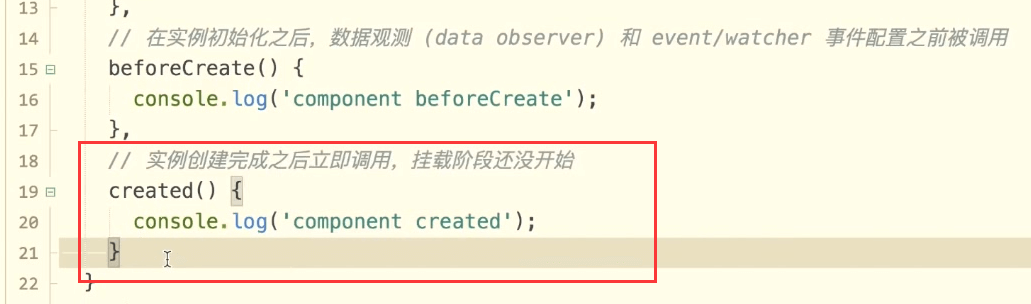
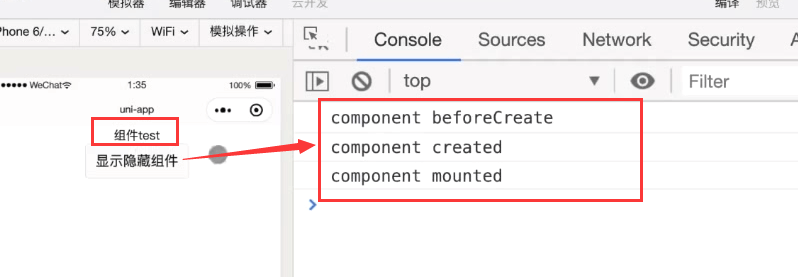
beforeCreate
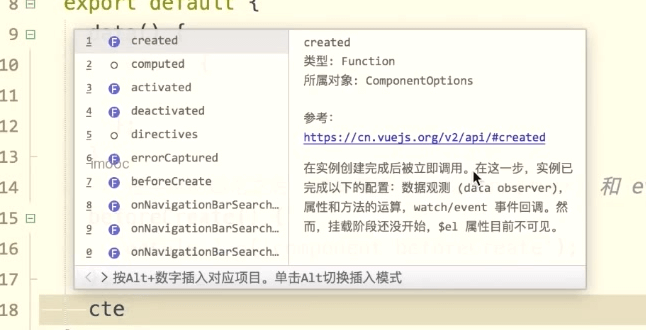
create
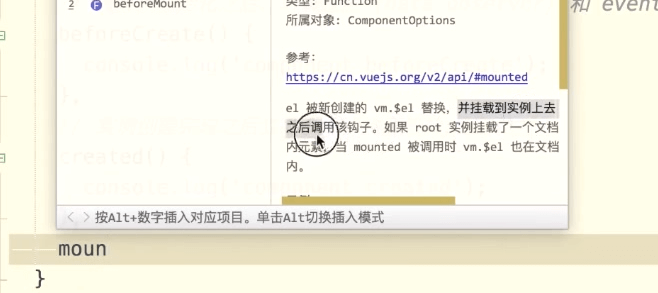
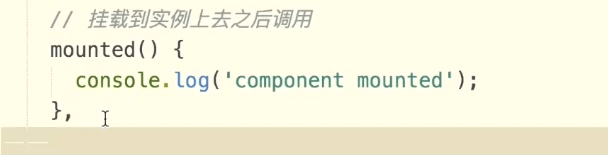
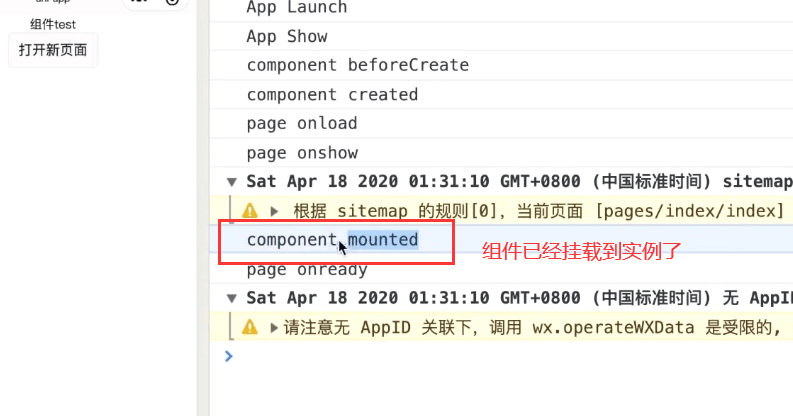
mounted
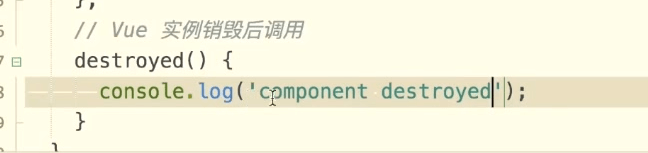
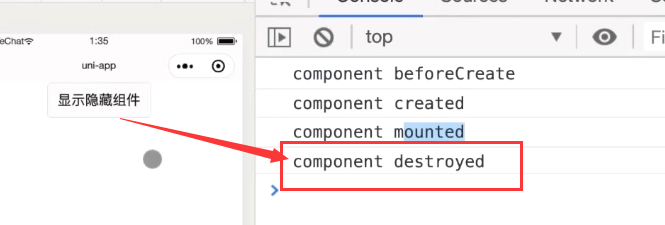
destroyed销毁后
测试
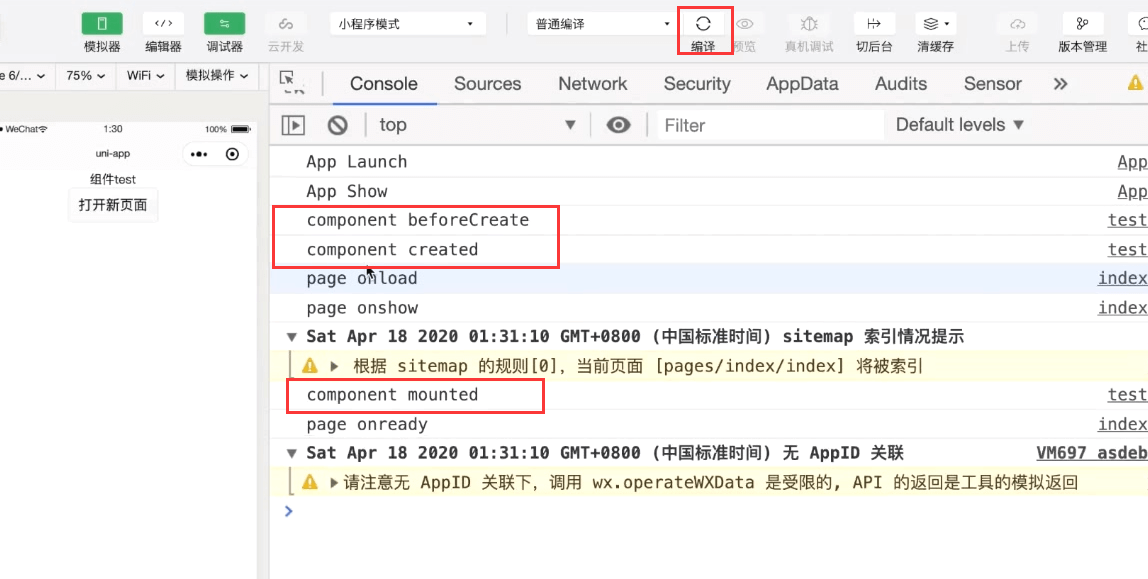
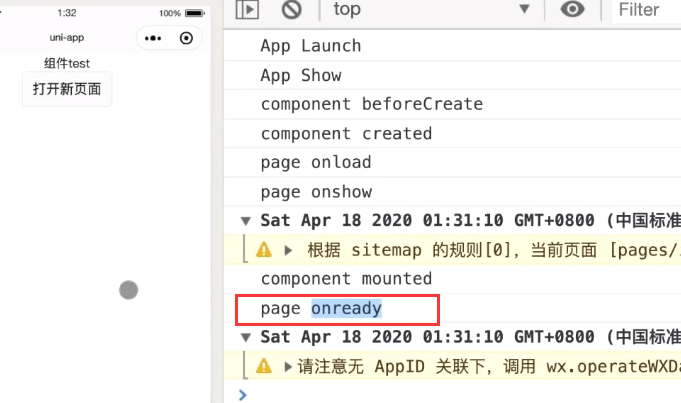
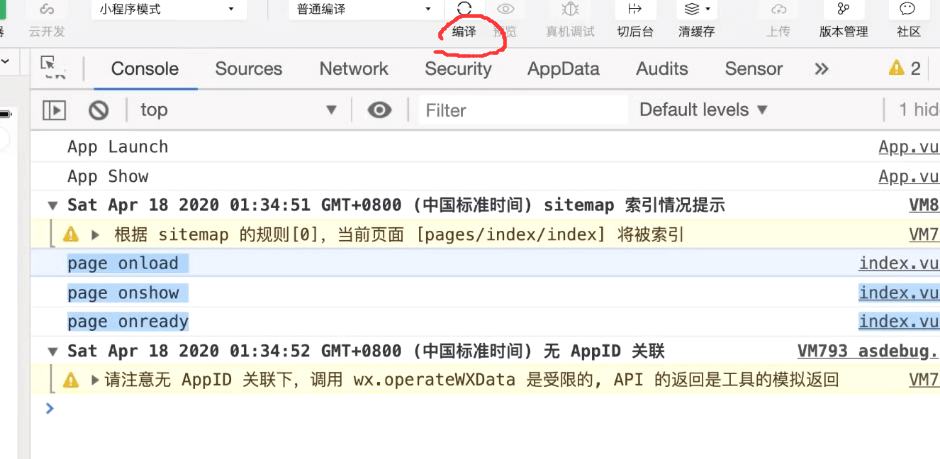
回到微信开发者工具,先点击编译,进行重新的编译。 
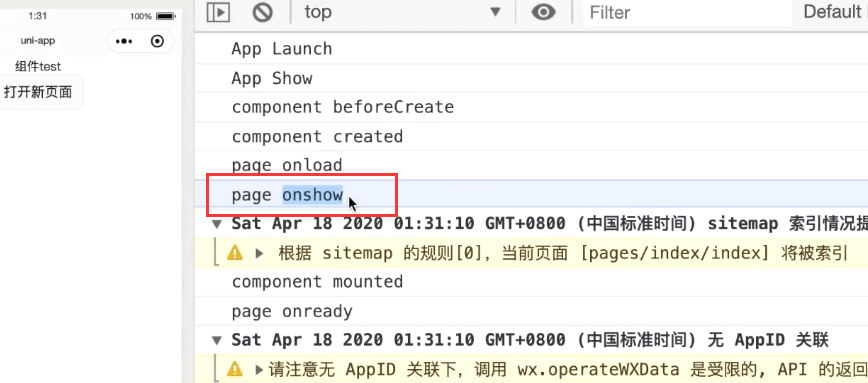
到onShow这里页面还没有渲染完毕

最后执行页面的onReady,说明页面渲染完毕。
测试destory
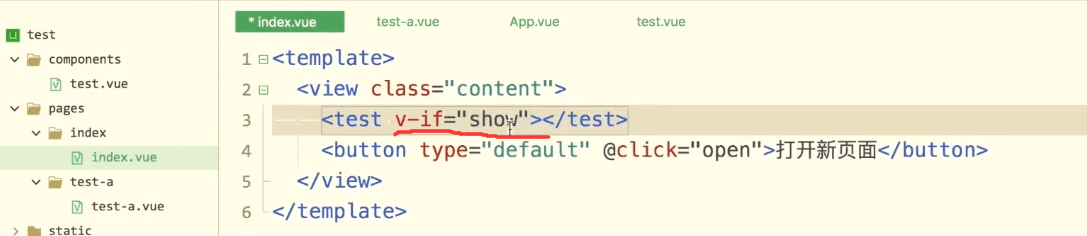
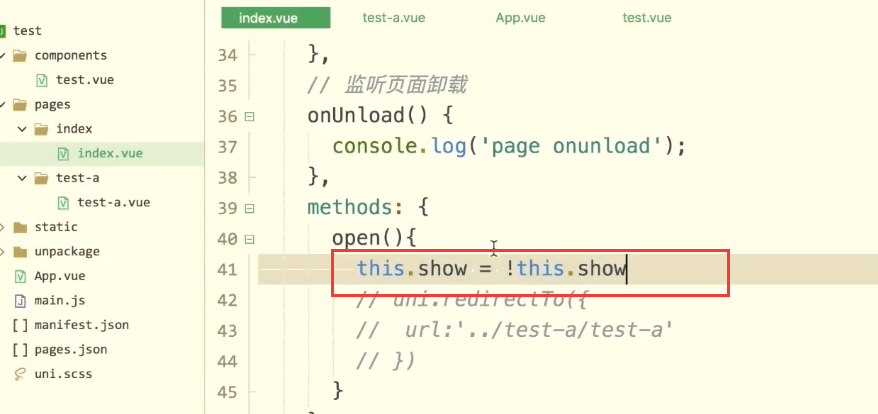
在组件上加个v-if

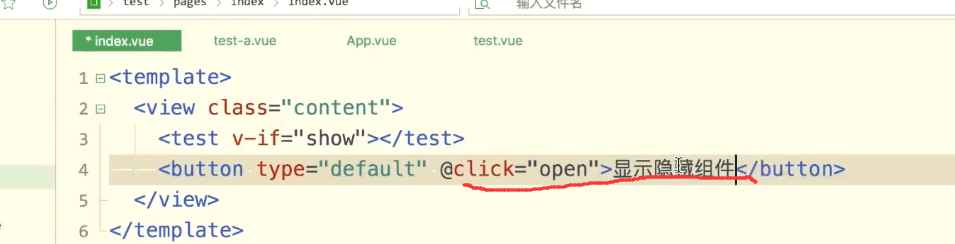
点击按钮的是偶 下那是或者隐藏组件
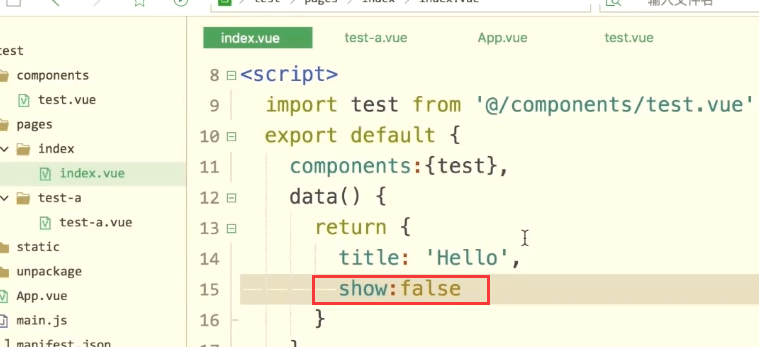
在open里面改变show的状态。取反
点击编译,组件其实还没加载
点击按钮
再点击组件隐藏了。
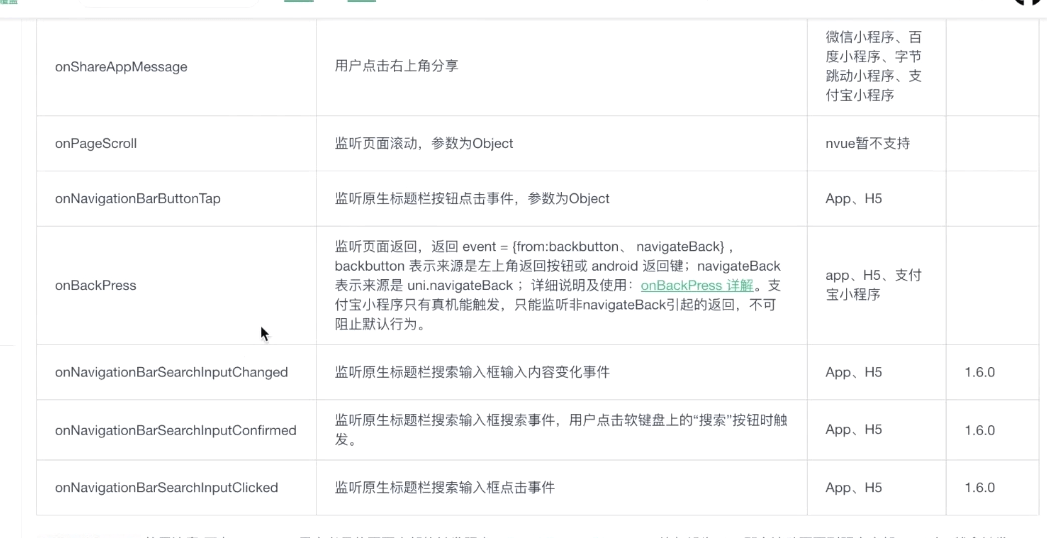
没有讲到的生命周期


这个先不管,因为本页面不涉及nvue相关的知识。
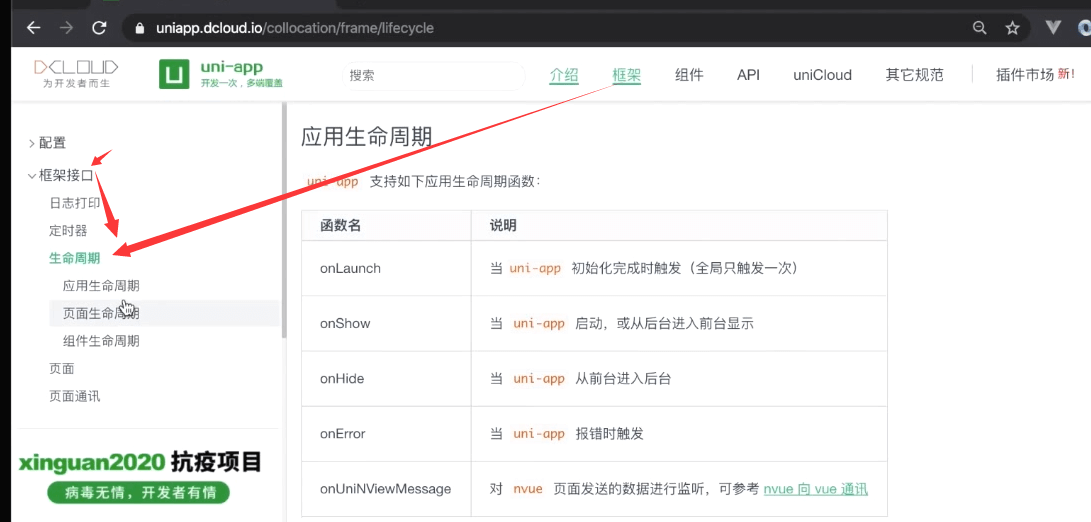
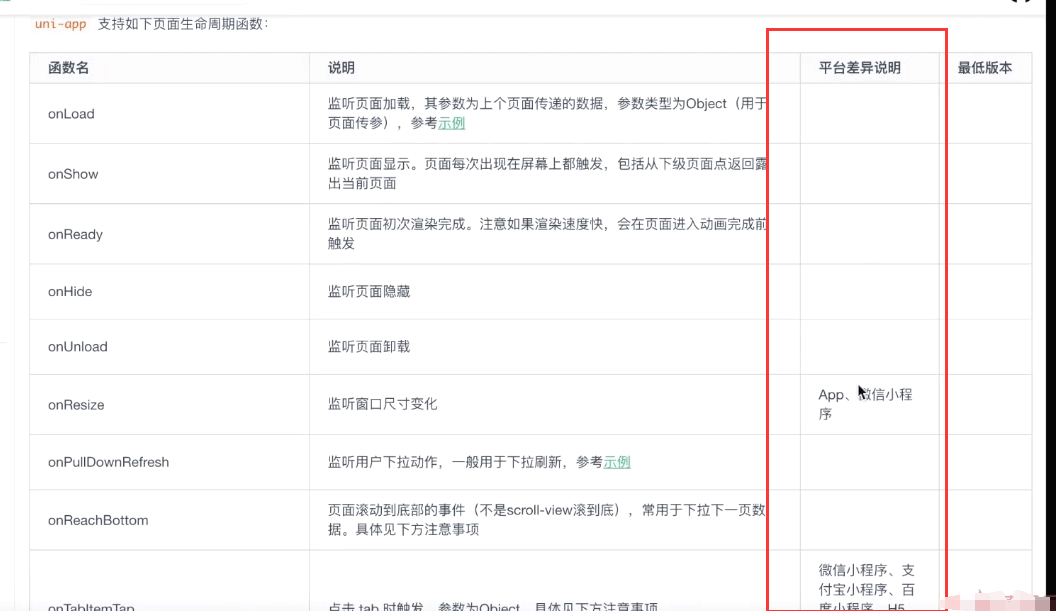
页面生命周期
下面还有很多的声明周期
这里有平台差异,这些声明周期在那些平台是生效的,哪些平台不生效。
组件生命周期。剩下的生命周期,希望大家自己去实现一下。
客户作业是自己测试剩下的声明周期。