
开始课程之前,先来了解小程序相关的知识
因为有些同学对原生小程序可能还不是很了解,所以才有这节课程。带领大家简单的了解原生小程序的开发,只是讲解小程序的基本操作,更多的内容不会涉及。
就以微信小程序为例
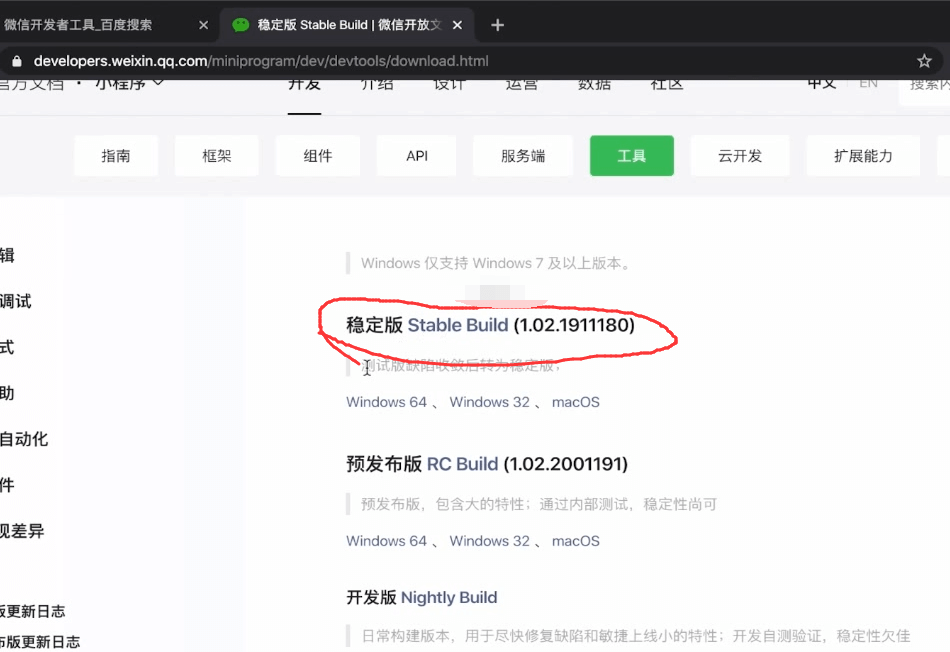
百度搜索微信开发者工具
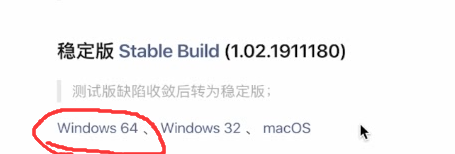
这里选择稳定版
注意根据自己电脑选择
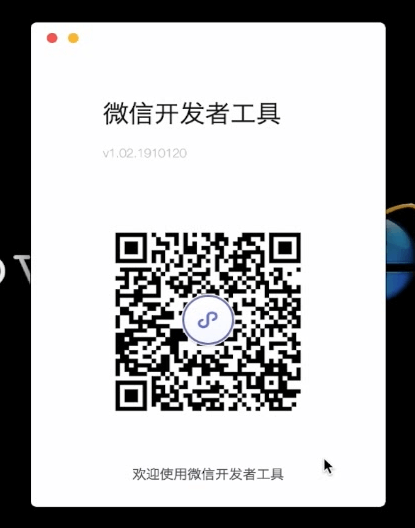
下载安装后,第一打开可能需要登陆一下。微信扫一扫登陆。

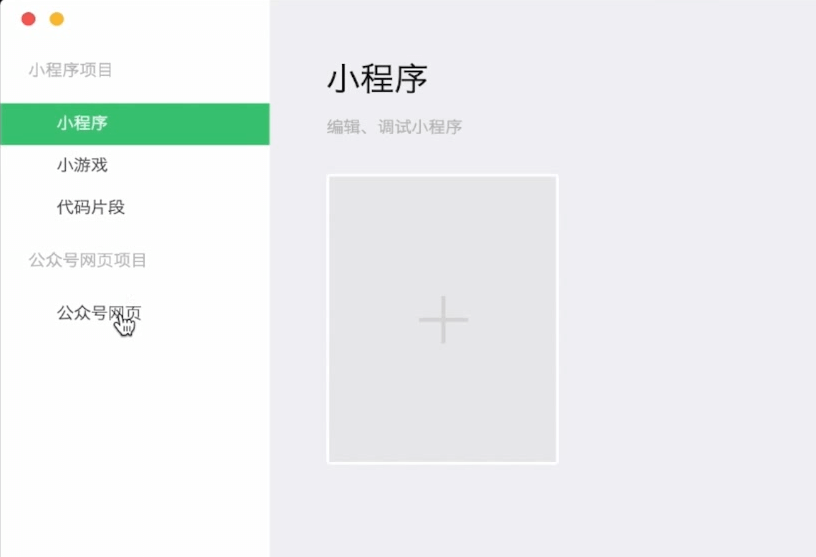
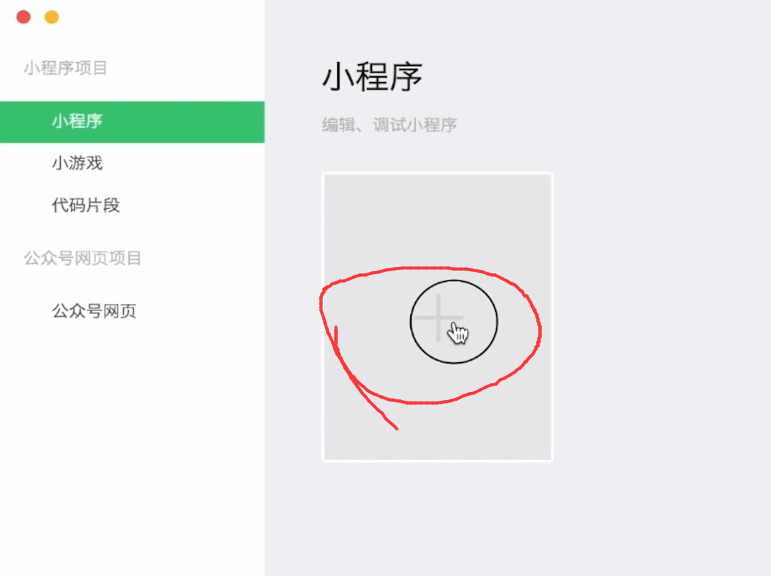
点击添加一个小程序

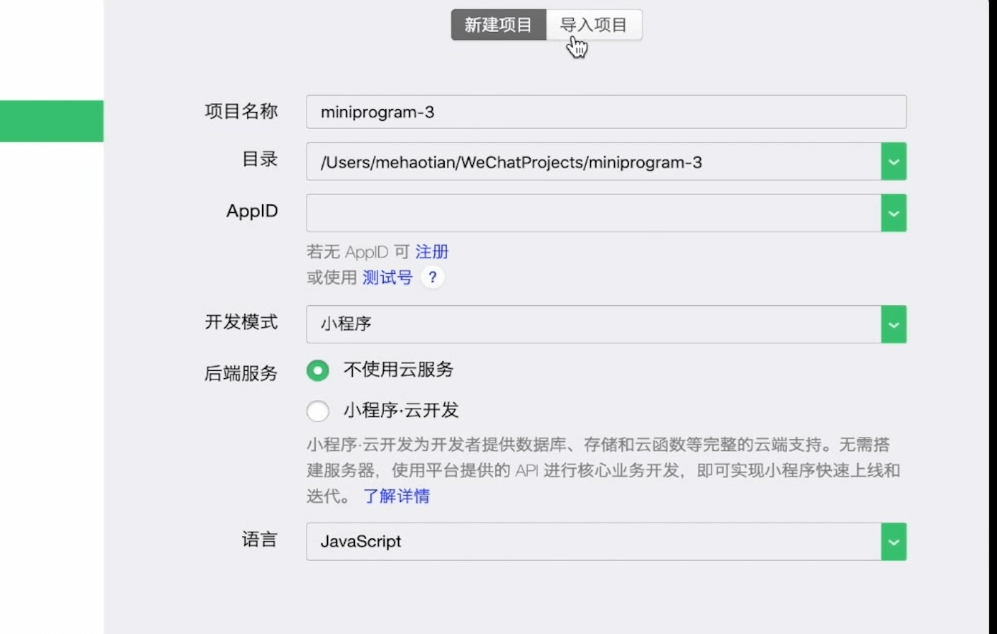
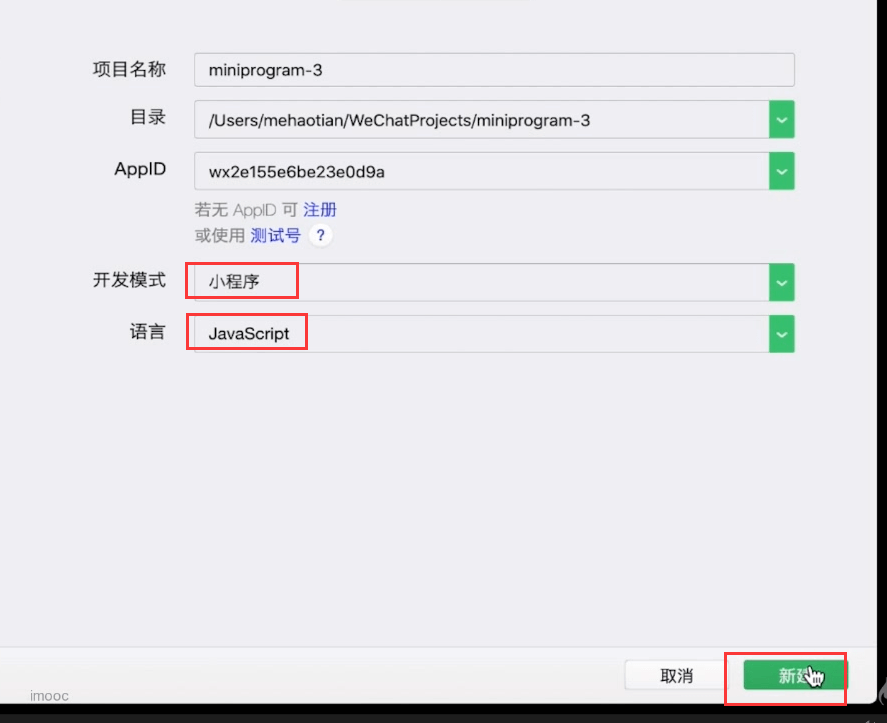
我们来新建一个项目。
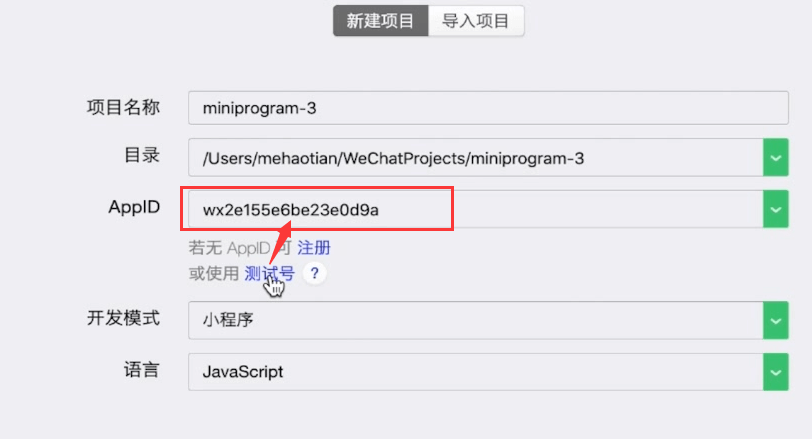
appID微信会提供测试号

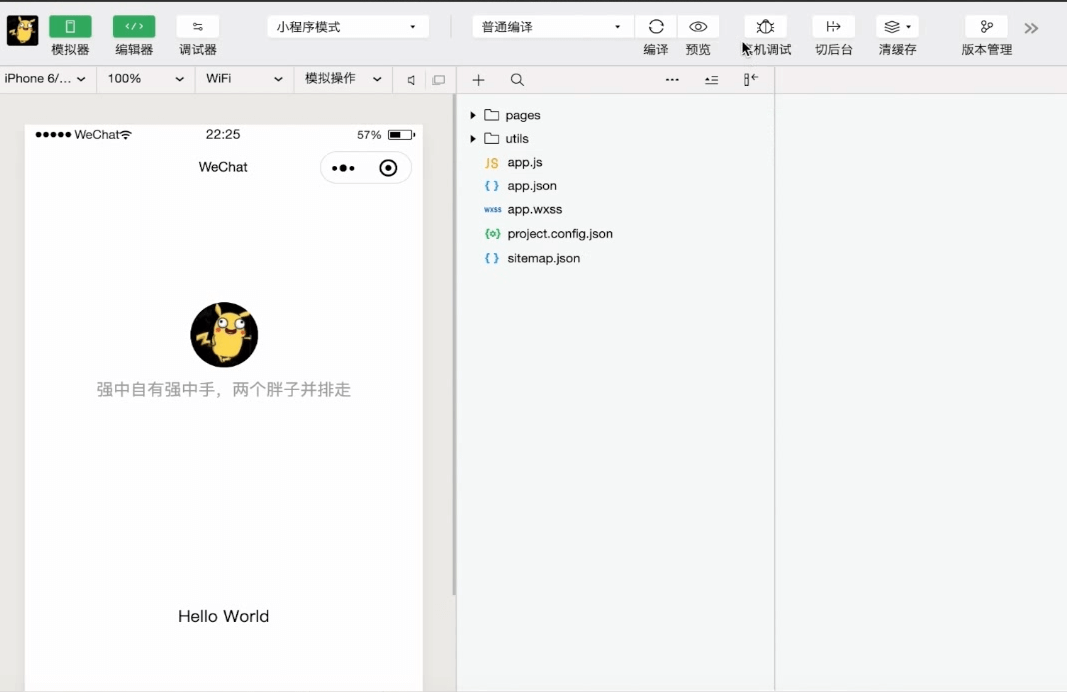
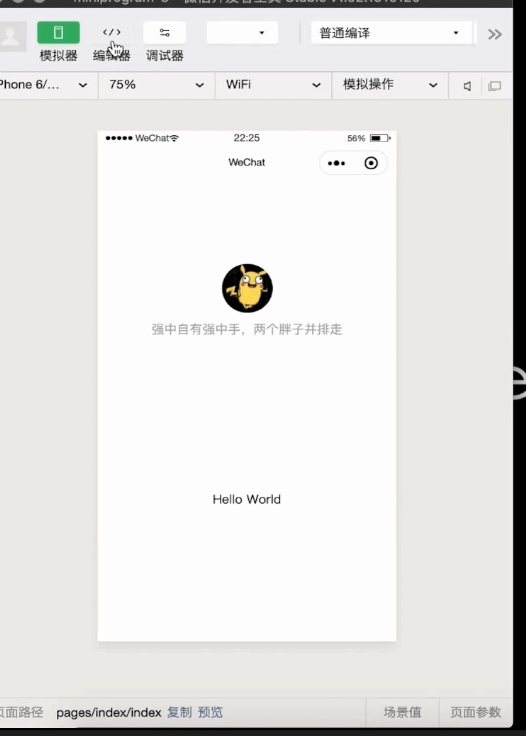
添加成功后,这是初始的
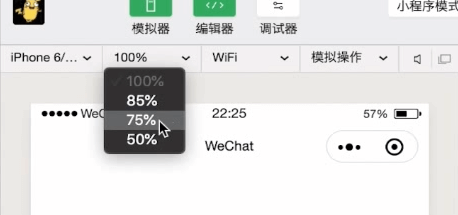
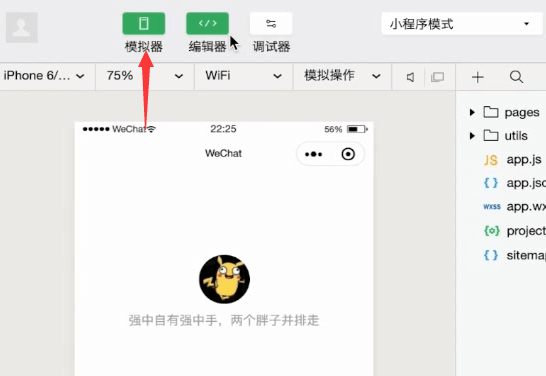
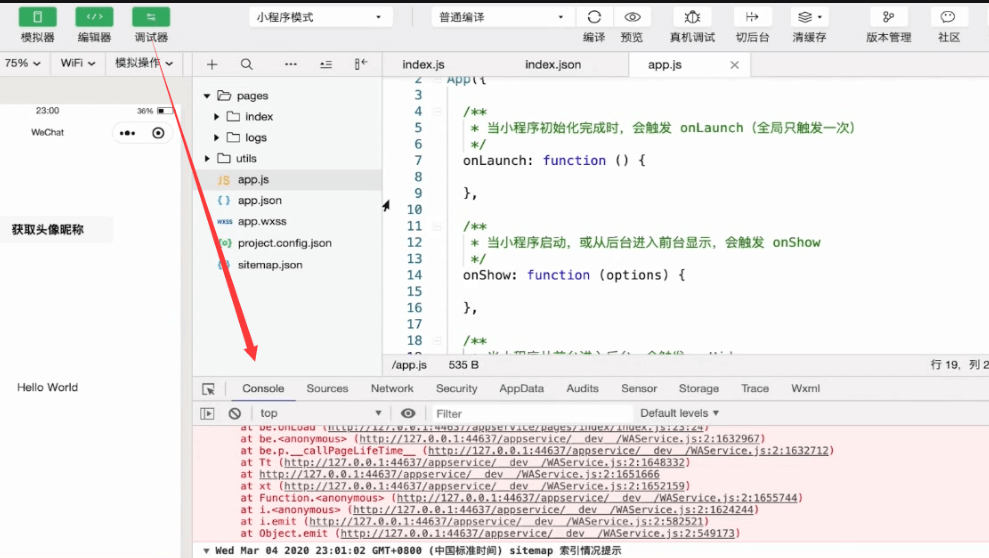
选择75%,让我我们的模拟器可以全部的显示出来。
这是模拟器。打开或者关闭模拟器
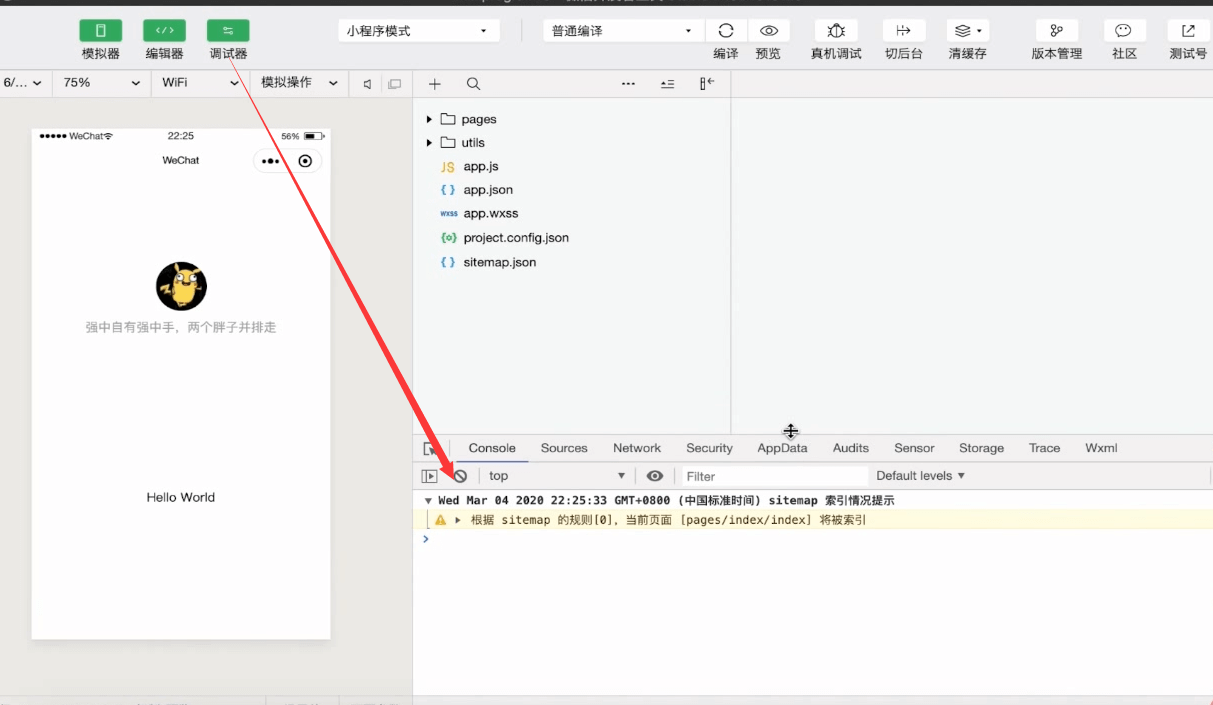
编辑器,打开或者关闭
打开调试控制台
小程序模式。因为我们只讲小程序基础,所以这里选择小城模式即可。

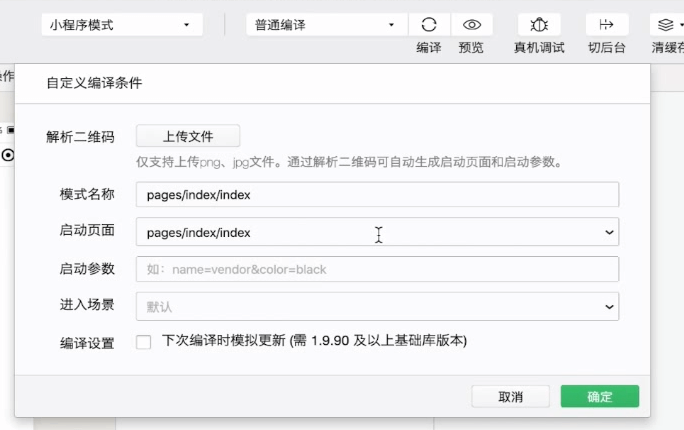
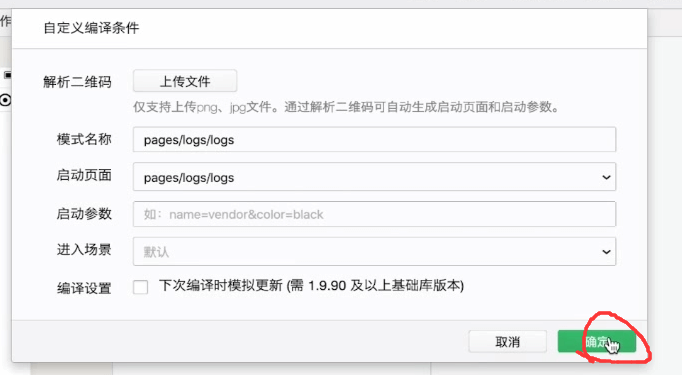
可以添加一个编译模式
都是默认的,点击确认
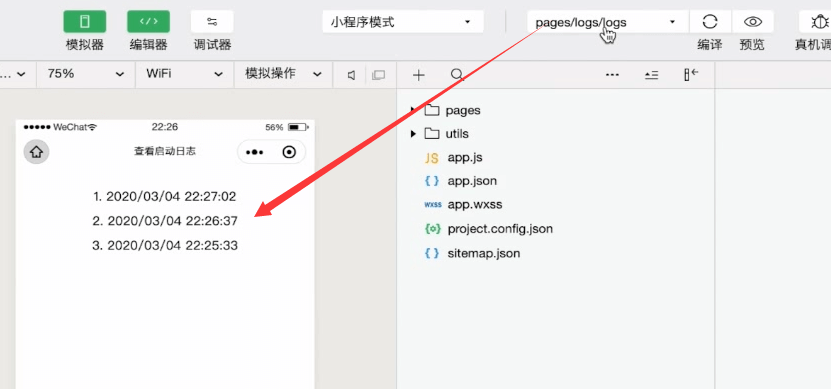
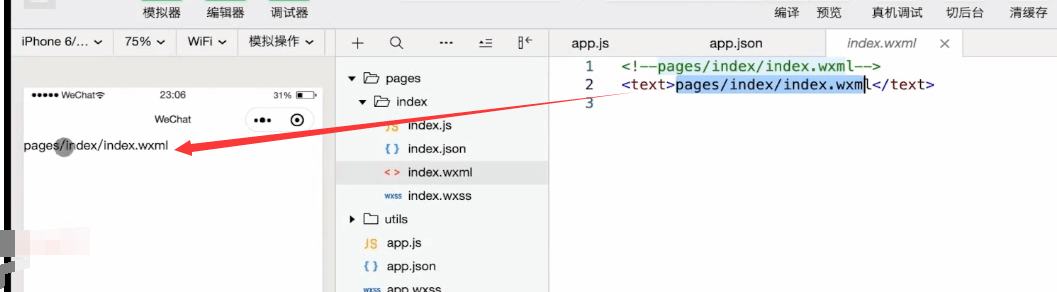
就可以预览我们当前的编译页面
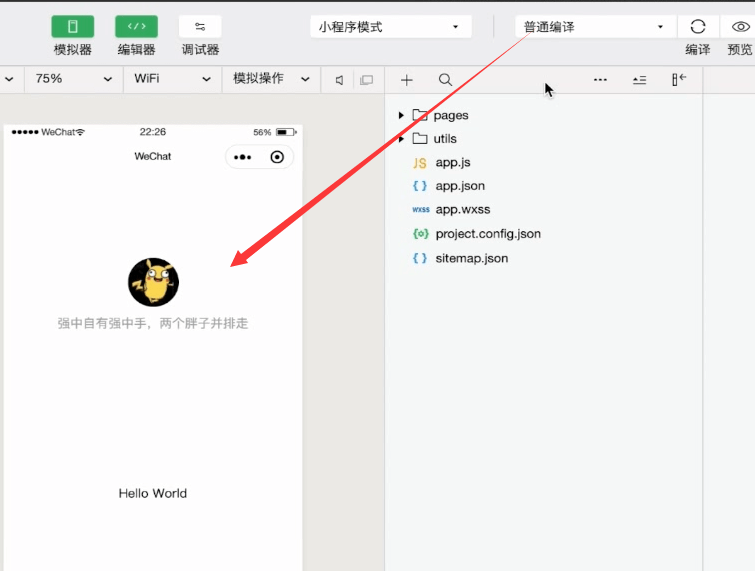
切换到普通的编译模式。普通编译模式就是我们的首页。
点击编译,我们的项目就会重新编译。
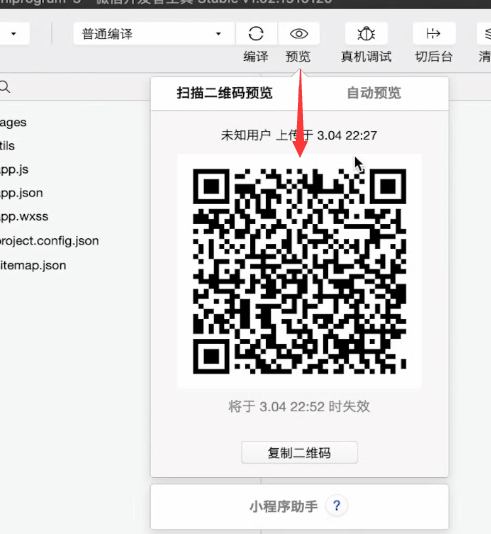
预览会给我们生成一个二维码。应我们的微信扫一扫就会打开 开发版的小程序,可以去预览我们当前的这个项目。
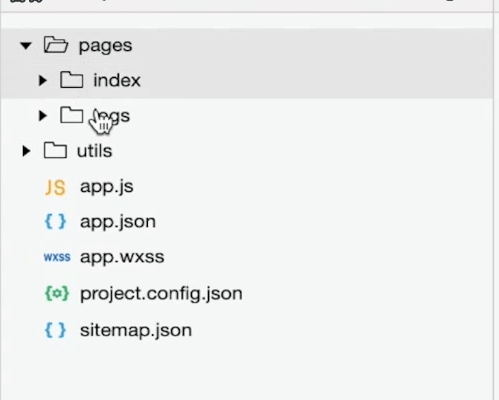
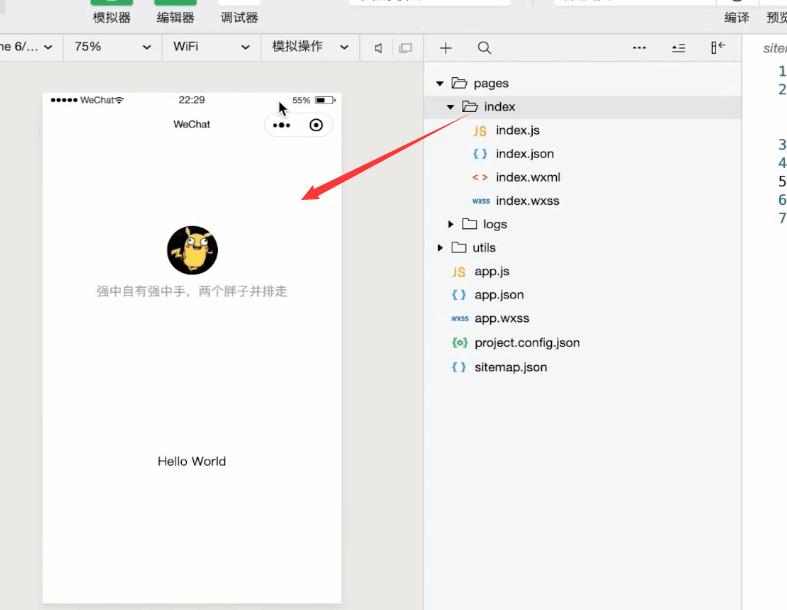
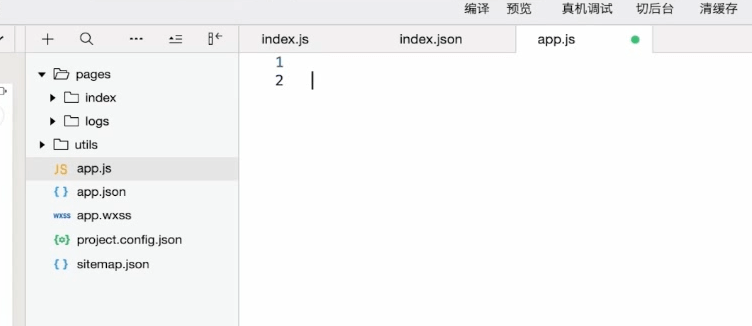
项目目录
pages放所有的页面。
utils放工具类。
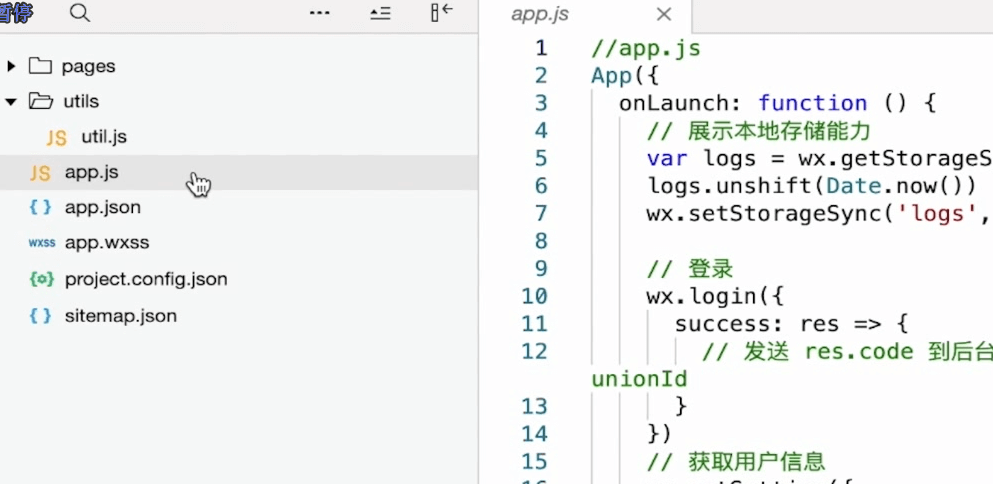
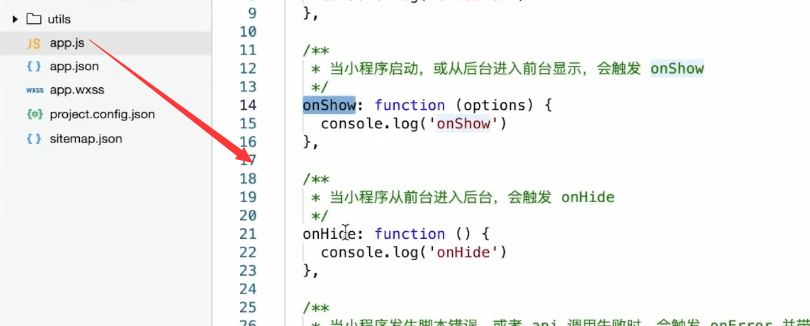
文件入口 app.js
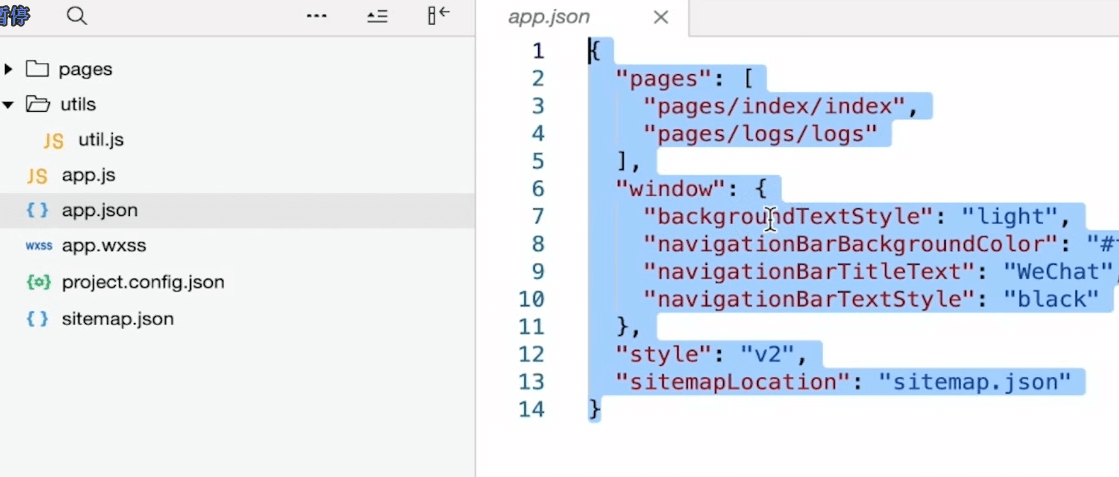
app.json是 我们项目的配置
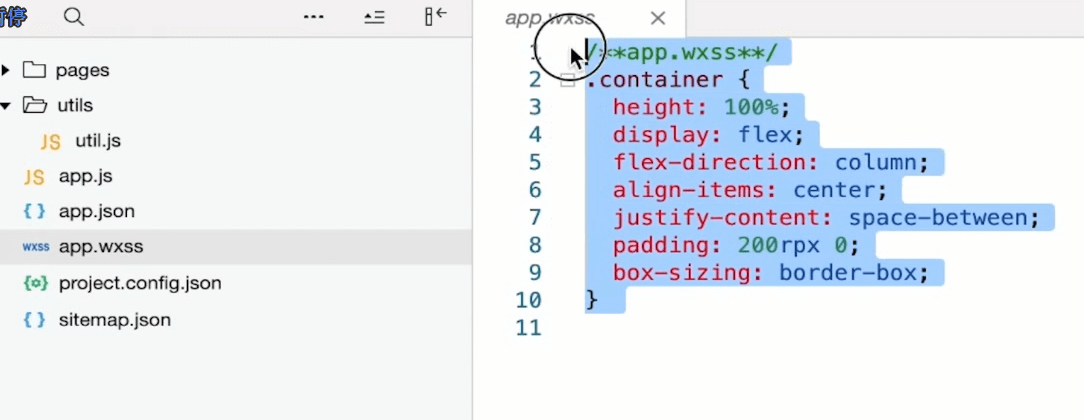
app.wxss全局样式表。在这里写的演示,所有的页面都可以去应用。
这俩也是配置文件,我们暂时用不到
一个页面的构成
显示的就是当前index页面。
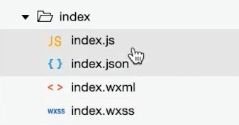
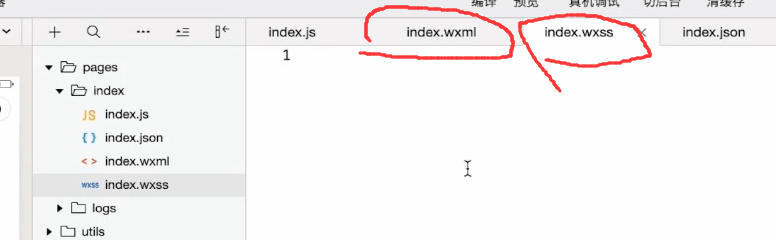
由这四个文件组成。
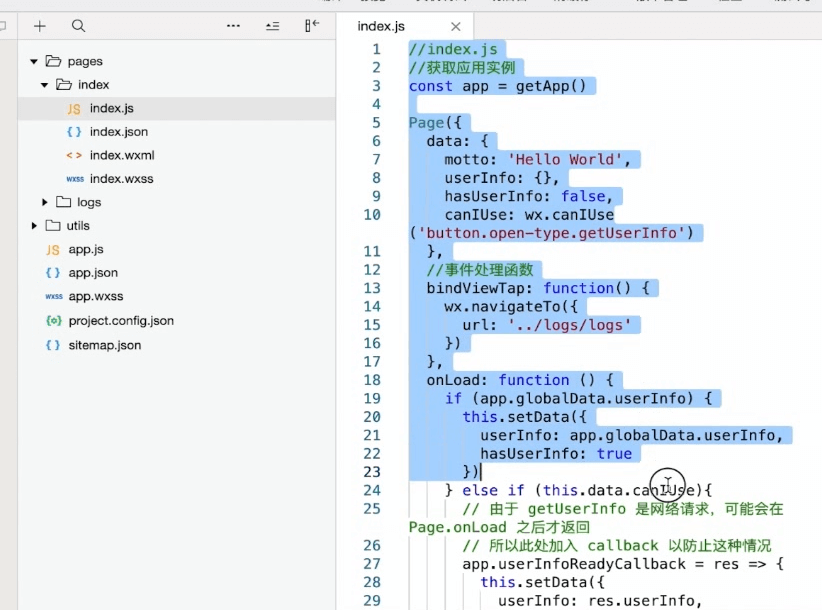
index.js是当前页面所有业务逻辑全写在这里。
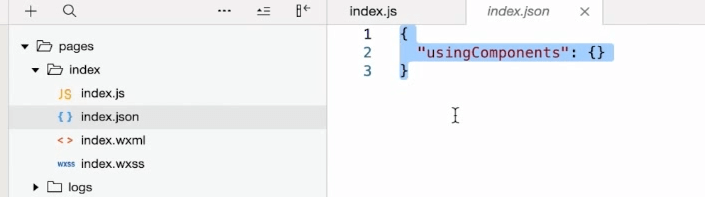
index.json是当前页面的配置
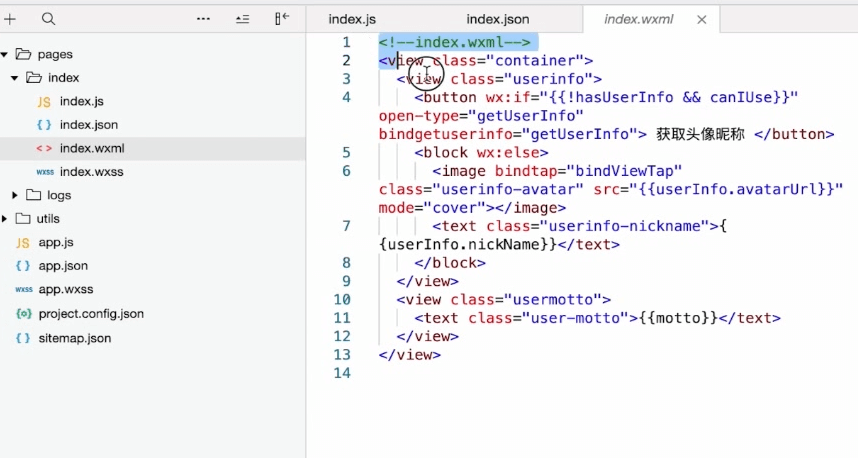
.wxml是模板,
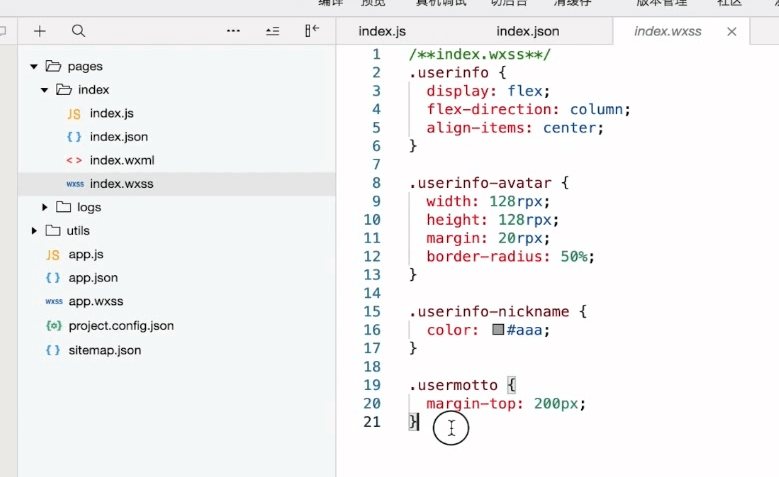
当前应用的样式。就是当前页面的样式,样式只会在当前页面生效。
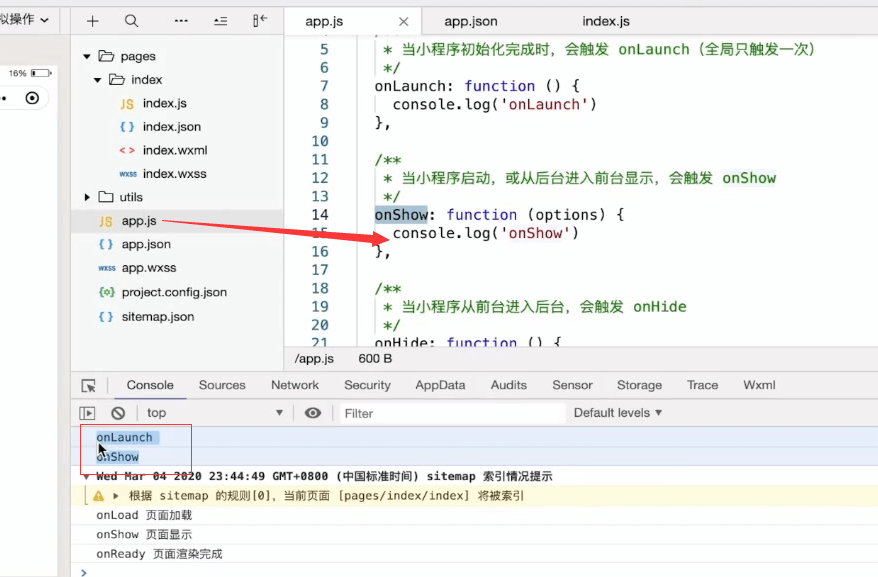
从入口开始讲解,微信小程序怎么去开发。
默认先把里面的内容删除。
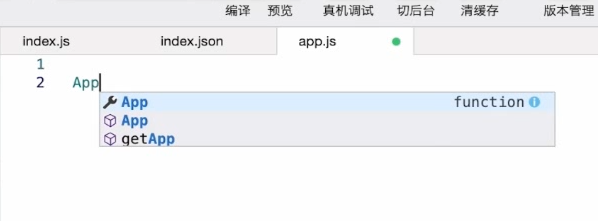
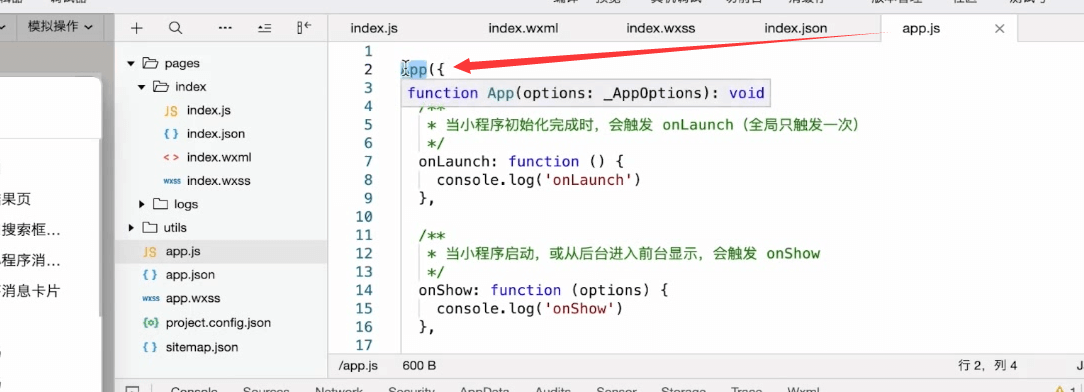
首先我们需要一个App的实例,回车选择第一个
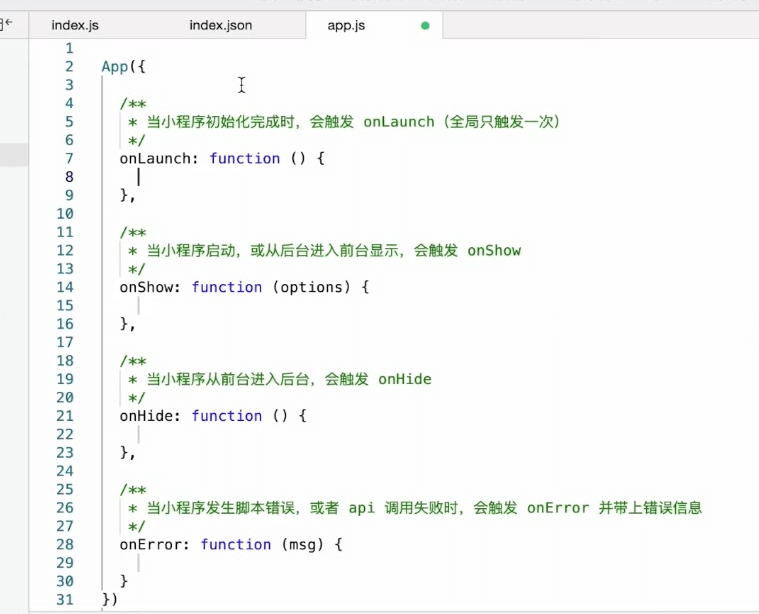
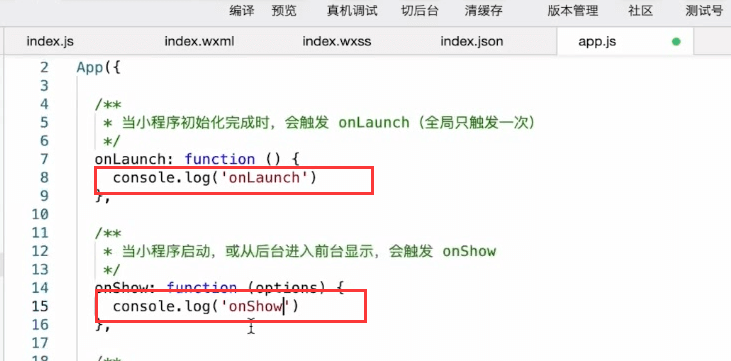
生成下面的代码,生成了基本的生命周期

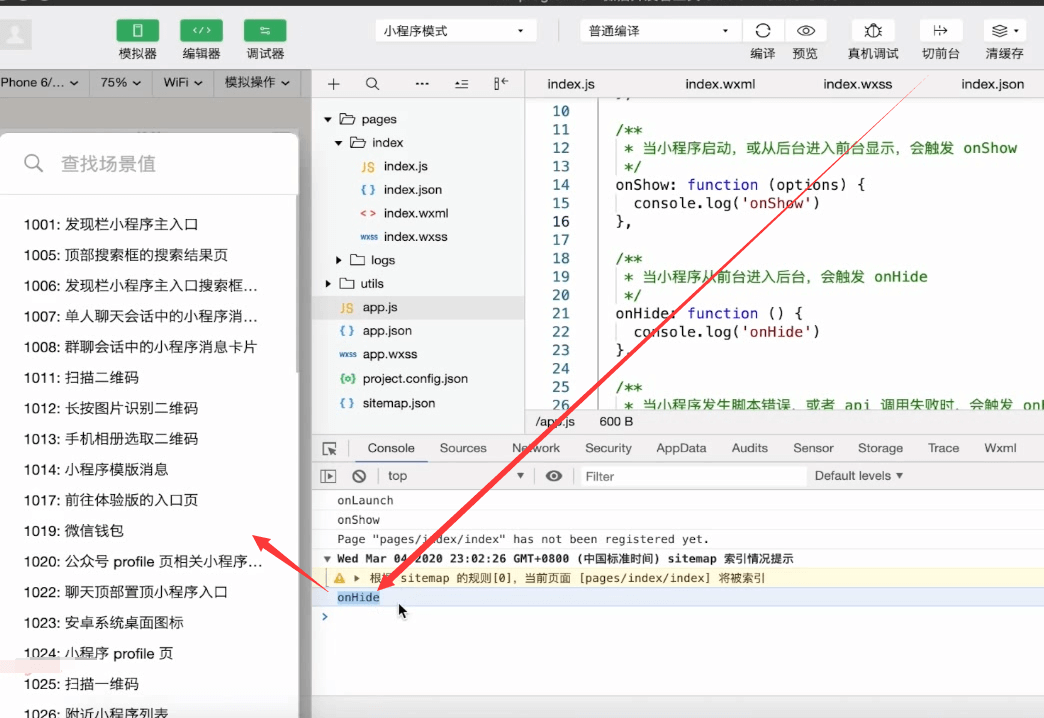
保存文件,点击调试

把index.js也清空
都清空文件
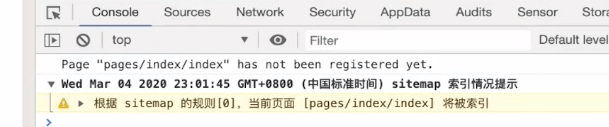
这样页面的报错就消失 了
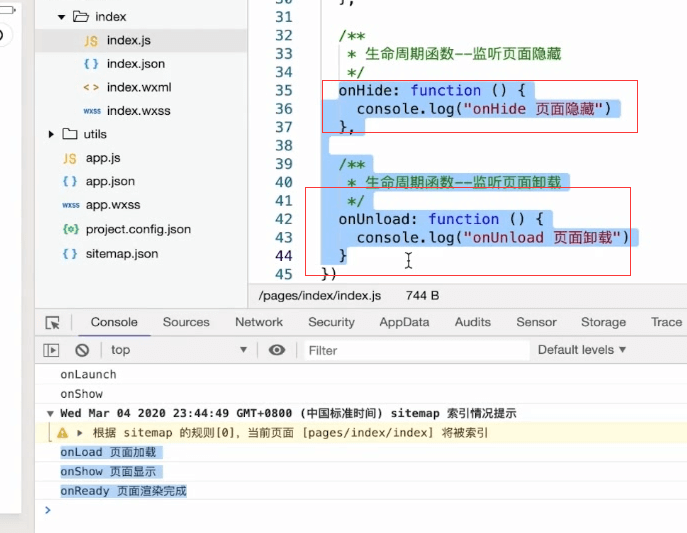
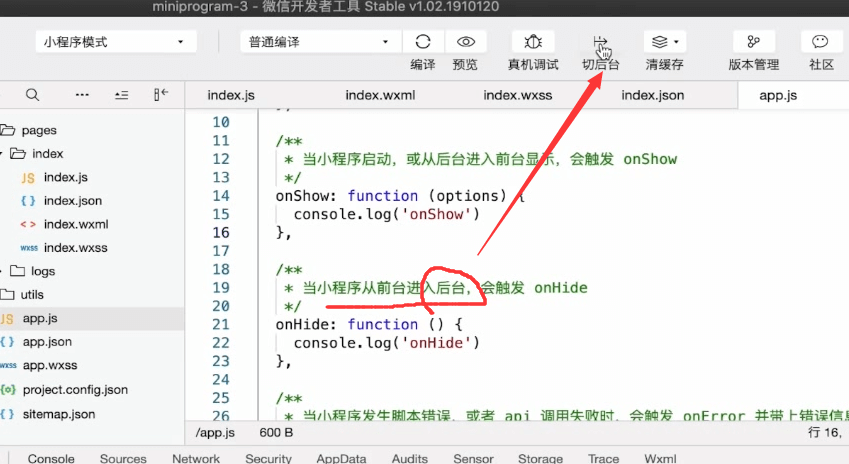
回到入口页面,看看生命周期都是做什么的


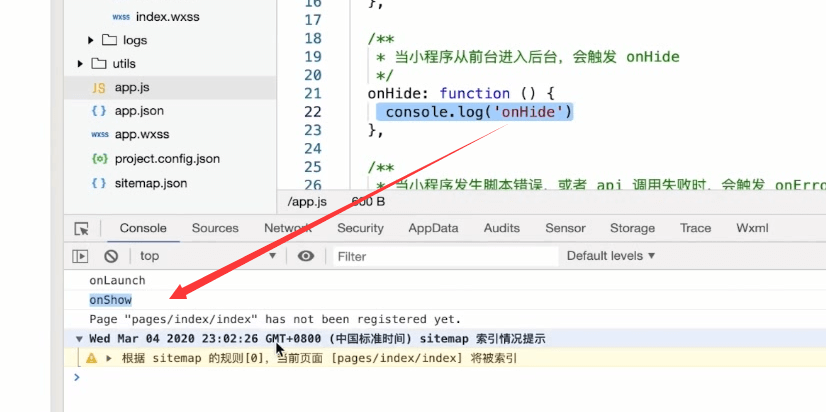
没有onHide的输出

点击切后台后,onHide就输出了。 
所以入口必须要有一个App的实例,然后才可以正常的进入到我们的应用
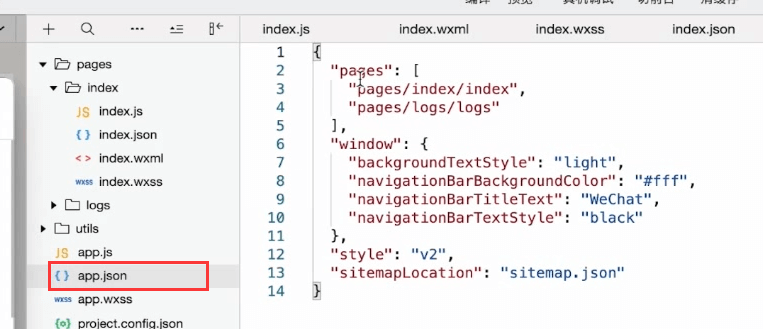
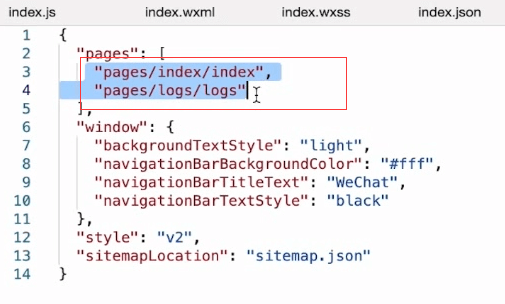
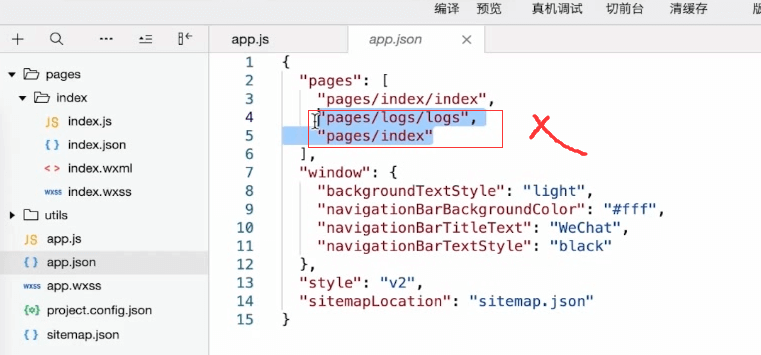
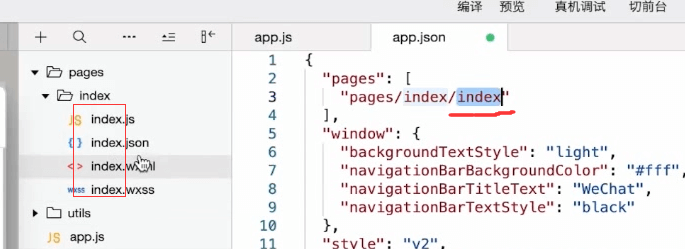
app.json配置文件

pages里面有两个路径,
表示的是这两个页面。也就是我们的每一个页面都要在pages里面注册一下。
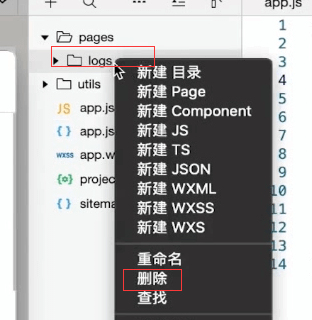
把我们的两个页面删除
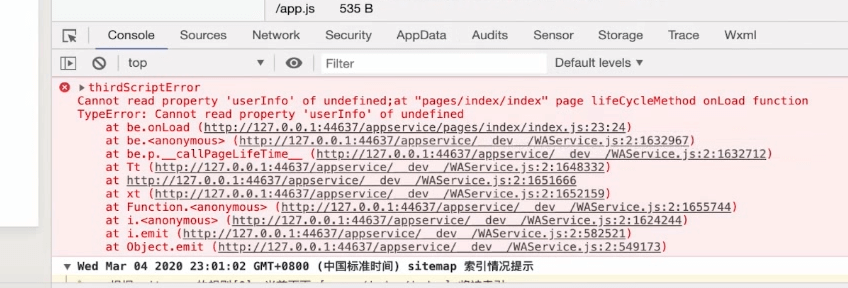
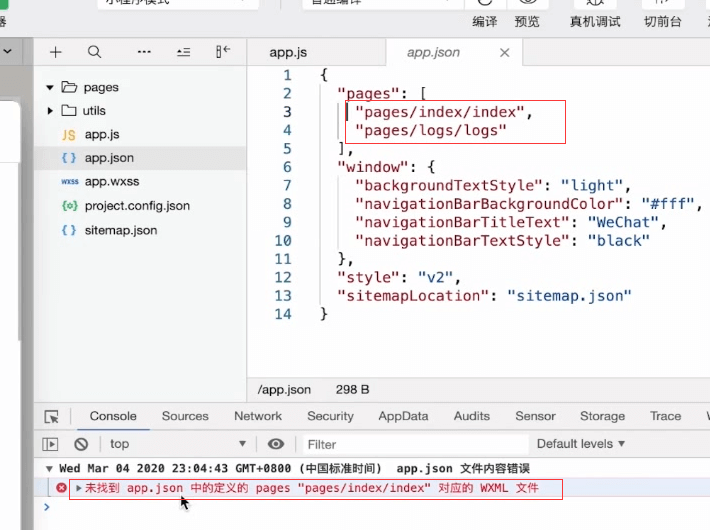
删除后,没有找到这两个页面就会报错
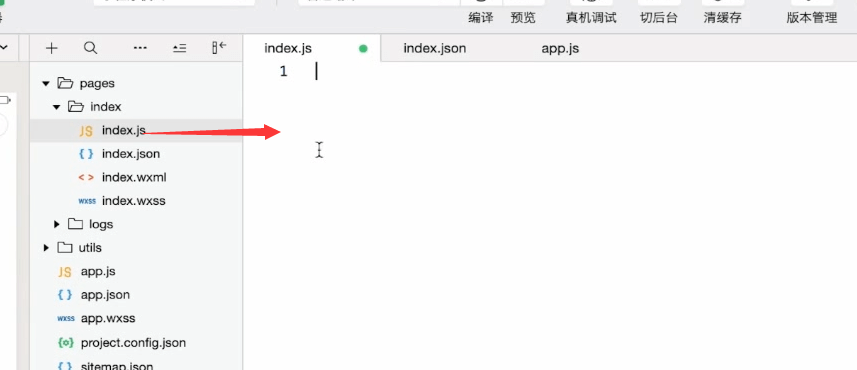
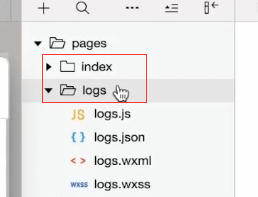
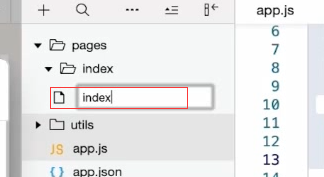
我们新建index文件夹,
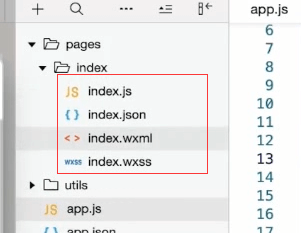
再新建index文件,。会自动生成,自动生成这四个文件
先把这俩删了
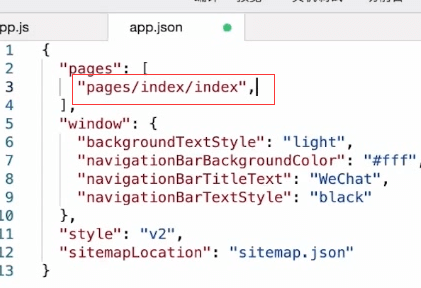
删除后。
index指的是这四个文件,不加后缀的路径。
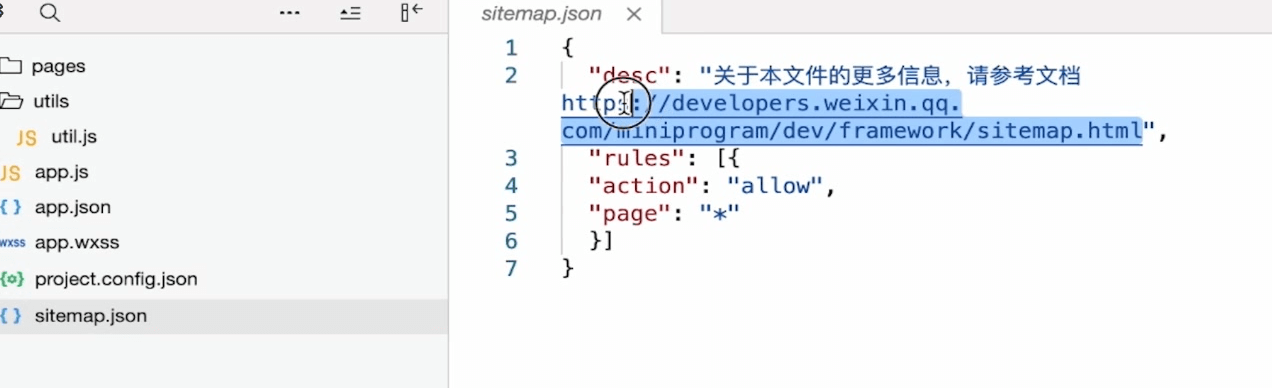
这是我们的模板,有一个路径地址
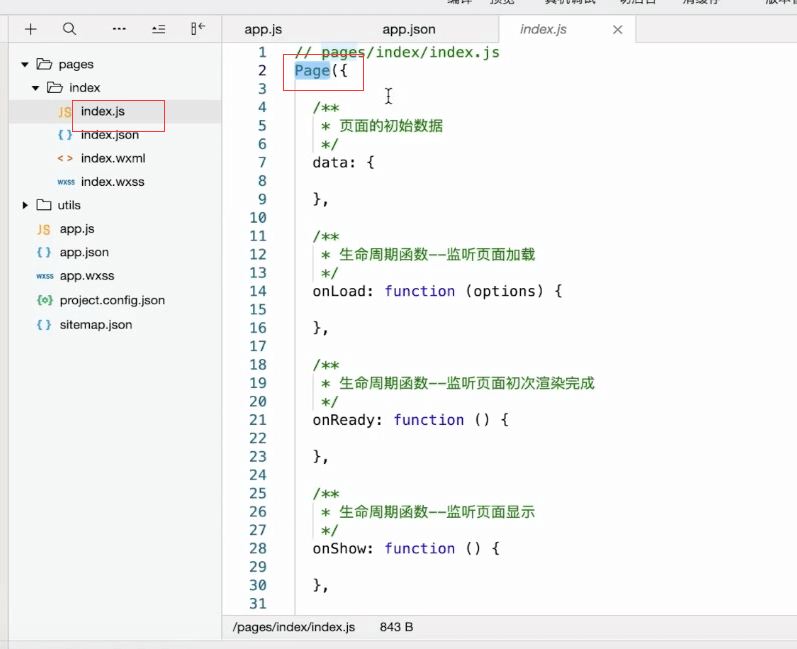
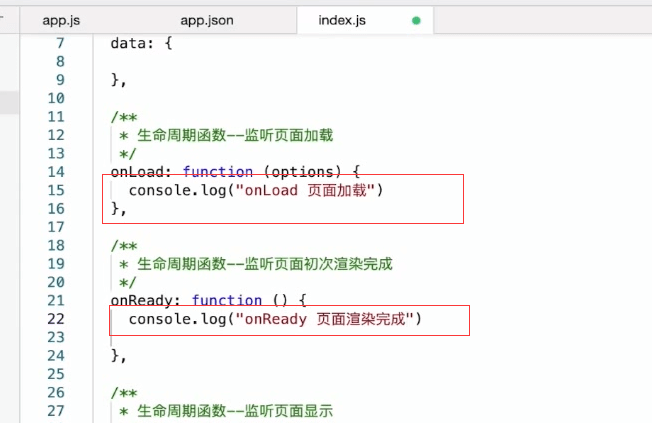
index.js
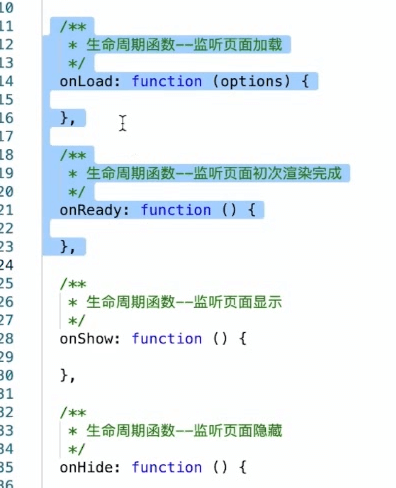
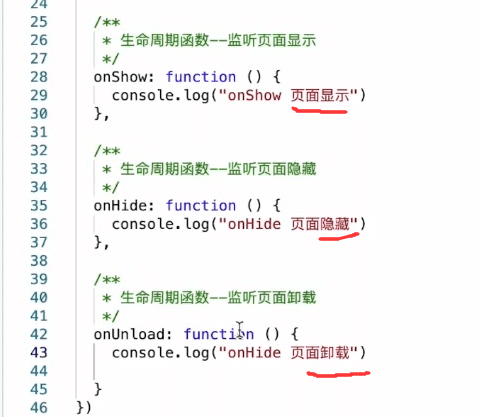
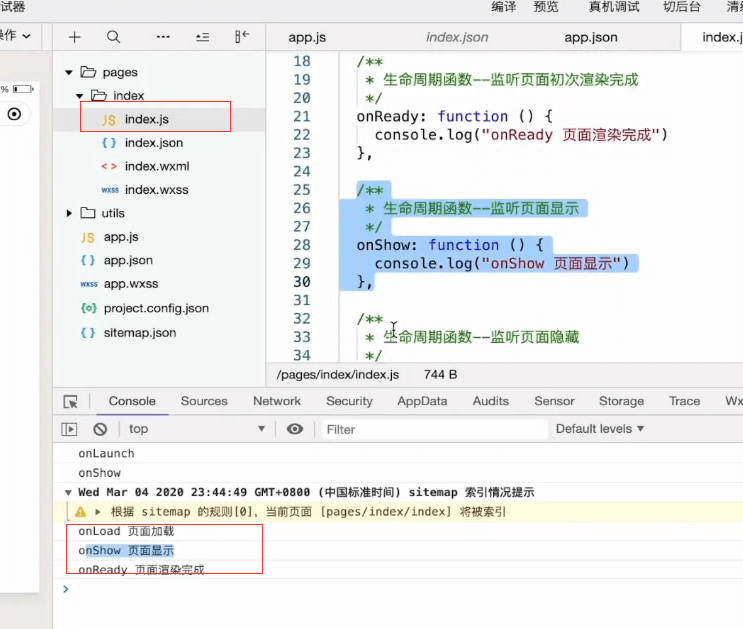
页面生命周期
也有基础的生命周期的方法
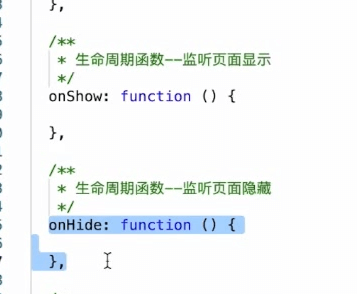
页面打开和关闭会分别触发onShow和onHide这两个事件
这里的生命周期是应用进入前台和后台时触发。
页面卸载时执行
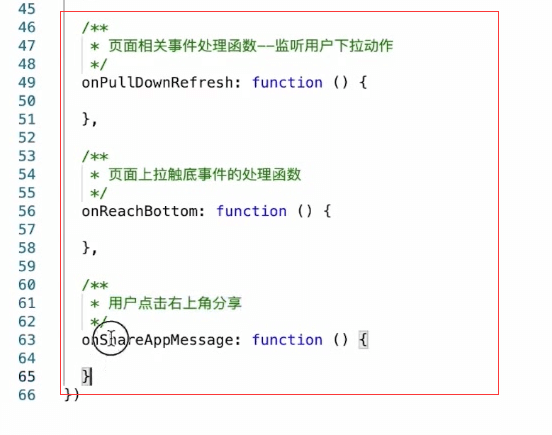
这三个暂时用不到 ,先删除
都加上日志的输出

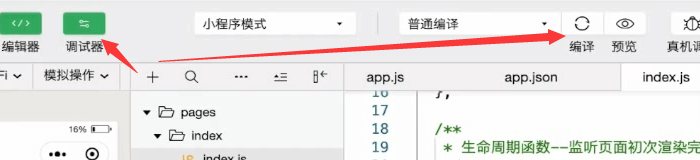
点击调试器,然后重新编译

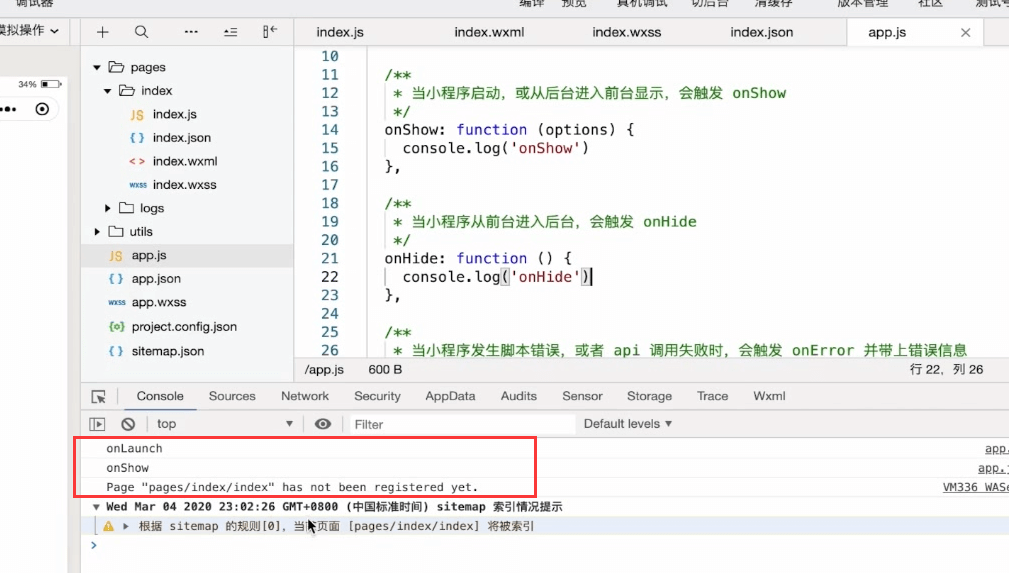
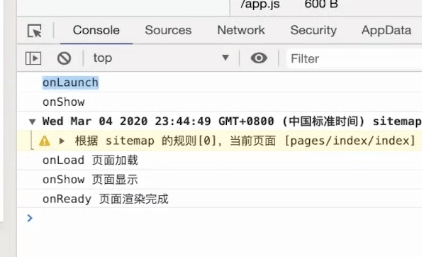
前面这俩是app.js内的输出
这是index内的输出
同样的没有onHide和onUnload。因为我们的页面既没有卸载也没有隐藏。