开始
封装组件
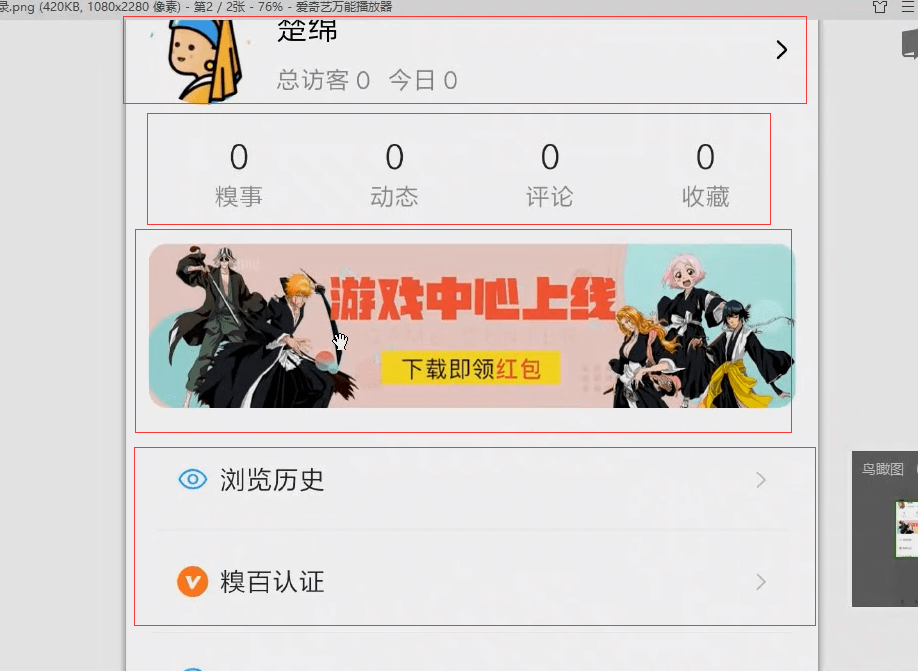
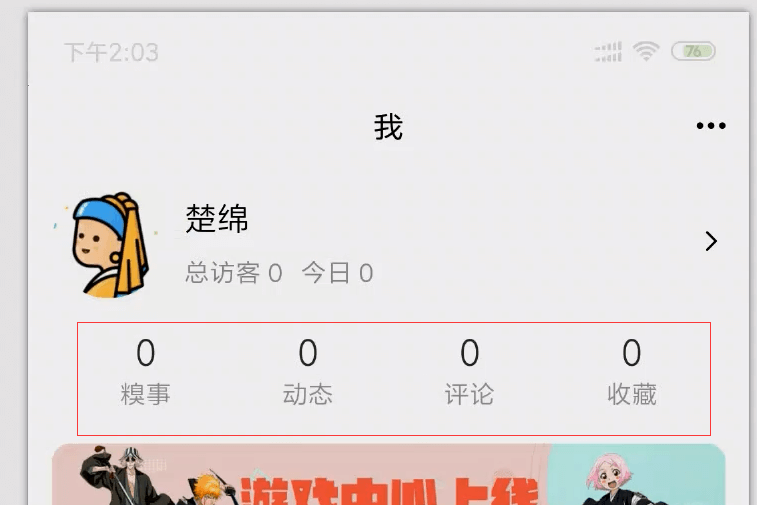
已登录
封装组件-列表

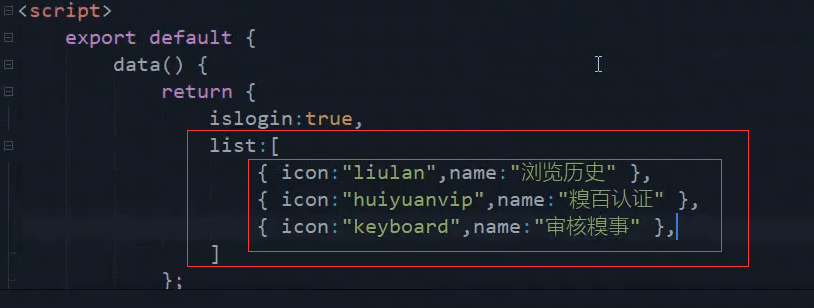
首先来构建data数据
list:[{ icon:"liulan",name:"浏览历史" },{ icon:"huiyuanvip",name:"糗百认证" },{ icon:"keyboard",name:"审核糗事" },]
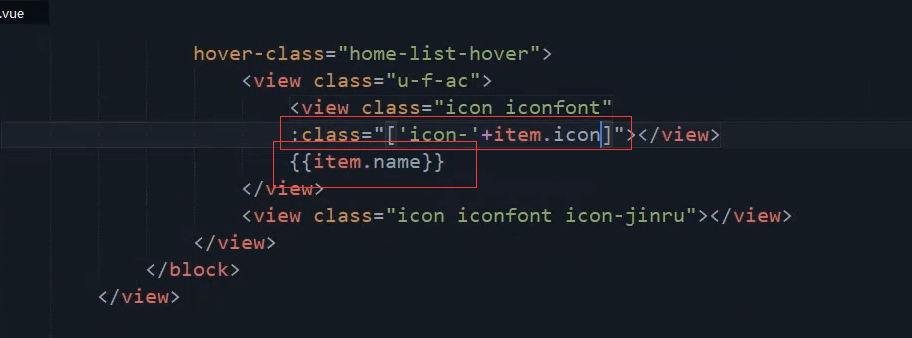
循环

<view class="home-list"><block v-for="(item,index) in list" :key="index"><view class="home-list-item u-f-ac u-f-jsb" hover-class="home-list-hover"><view class="u-f-ac"><view class="icon iconfont":class="['icon-'+item.icon]"></view>{{item.name}}</view><view class="icon iconfont icon-jinru"></view></view></block></view>

改颜色
.home-list-item {padding: 20upx;border-top: 1upx solid #F4F4F4;border-bottom: 1upx solid #F4F4F4;}
封装列表组件
先新建home目录,然后新建组件home-list-item组件。

<view class="home-list-item u-f-ac u-f-jsb" hover-class="home-list-hover"><view class="u-f-ac"><view class="icon iconfont":class="['icon-'+item.icon]"></view>{{item.name}}</view><view class="icon iconfont icon-jinru"></view></view>

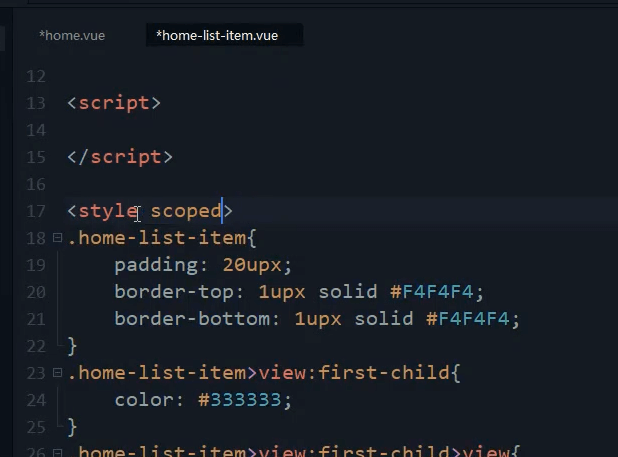
<style scoped>.home-list-item {padding: 20upx;border-top: 1upx solid #F4F4F4;border-bottom: 1upx solid #F4F4F4;}.home-list-item>view:first-child {color: #333333;}/* 左侧图标距离文字的间距 */.home-list-item>view:first-child>view {margin-right: 10upx;}/* 右边箭头 */.home-list-item>view:last-child {color: #CCCCCC;}.home-list-hover {background: #f4f4f4;}</style>

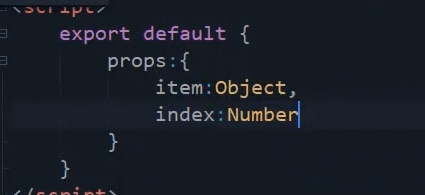
<script>export default{props:{item: Object,index: Number}}</script>
引用组件

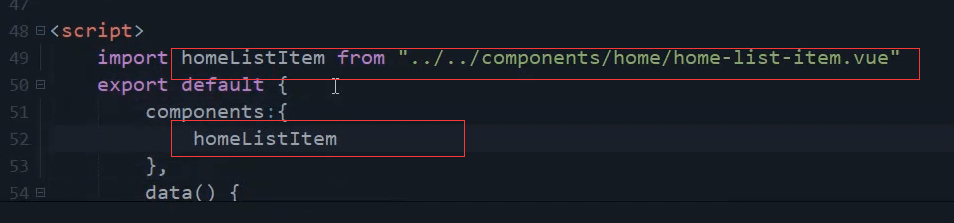
import homeListItem from '@/components/home/home-list-item.vue';

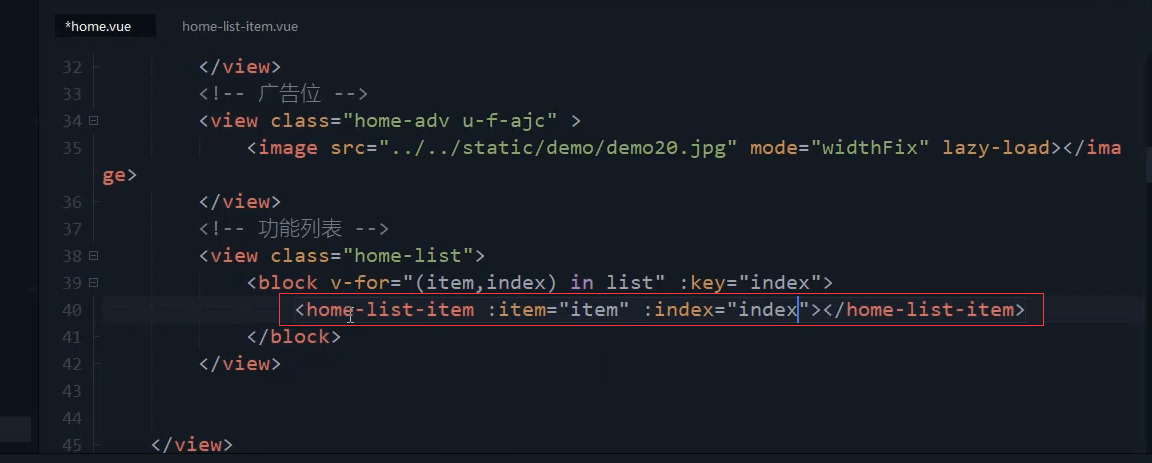
<home-list-item :item="item" :index="index"></home-list-item>
封装登录后组件

构建数据
homeinfo:{userpic:"../../static/demo/userpic/11.jpg",username:"昵称",totalnum:0,todaynum:0,},

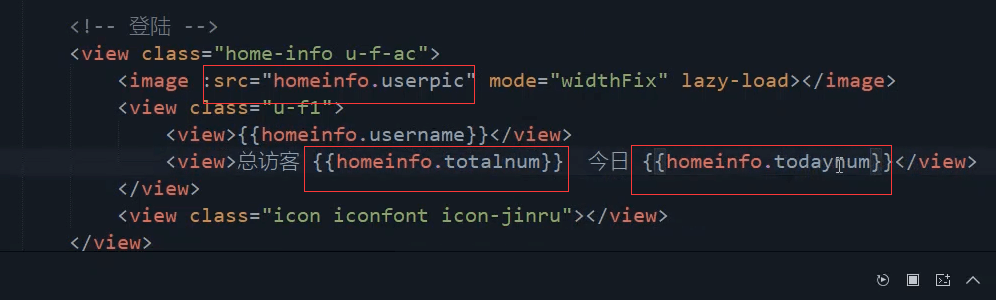
<view class="home-info u-f-ac"><image :src="homeinfo.userpic" mode="widthFix" lazy-load="true"></image><view class="u-f1"><view>{{homeinfo.username}}</view><view>总访客 {{homeinfo.totalnum}} 今日 {{homeinfo.todaynum}}</view></view><view class="icon iconfont icon-jinru"></view></view>
封装组件


css
<style scoped>/* 登陆后的 */.home-info {padding: 40upx;}.home-info>image {flex-shrink: 0;width: 100upx;height: 100upx;border-radius: 100%;margin-right: 15upx;}/* 最右侧的箭头 */.home-info>view:last-of-type {height: 100%;/* width: 70upx; */}/* 昵称 */.home-info>view:first-of-type>view:first-child {font-size: 32upx;}/* 总访客 */.home-info>view:first-of-type>view:last-child {color: #BBBBBB;}</style>

export default{props:{homeinfo: Object}}
引用组件

import homeInfo from '@/components/home/home-info.vue';

<home-info :homeinfo="homeinfo"></home-info>
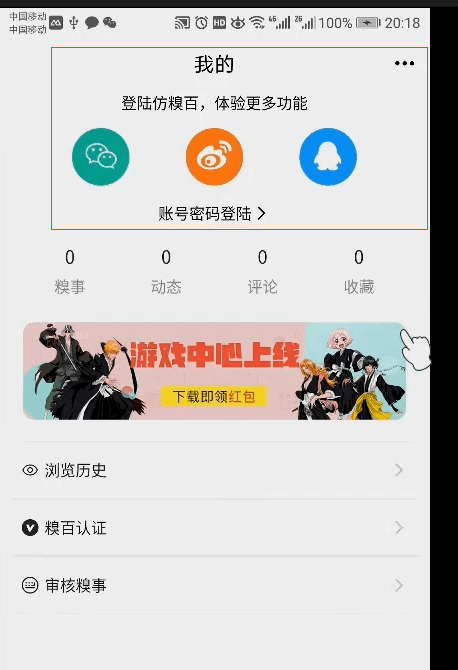
封装组件-第三方登陆


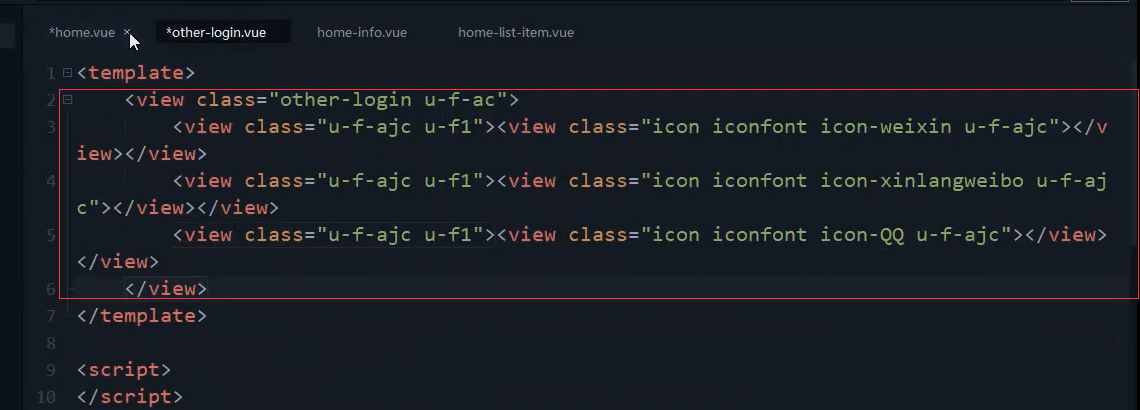
<view class="other-login u-f-ac"><view class="u-f-ajc u-f1"><view class="icon iconfont icon-weixin u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-xinlangweibo u-f-ajc"></view></view><view class="u-f-ajc u-f1"><view class="icon iconfont icon-QQ u-f-ajc"></view></view></view>
css,
.other-login {padding: 20upx 80upx;}.other-login>view>view {width: 100upx;height: 100upx;/* border: 1px solid; */border-radius: 100%;font-size: 55upx;color: #FFFFFF;}.other-login .icon-QQ {background: #2CAEFC;}.other-login .icon-weixin {background: #2BD19B;}.other-login .icon-xinlangweibo {background: #FC7729;}
不需要传任何值进来。

<template v-else><!-- 登陆 --><home-info :homeinfo="homeinfo"></home-info></template>
封装数据


homedata: [{name: "糗事",num: 0},{name: "动态",num: 0},{name: "评论",num: 0},{name: "收藏",num: 0},],


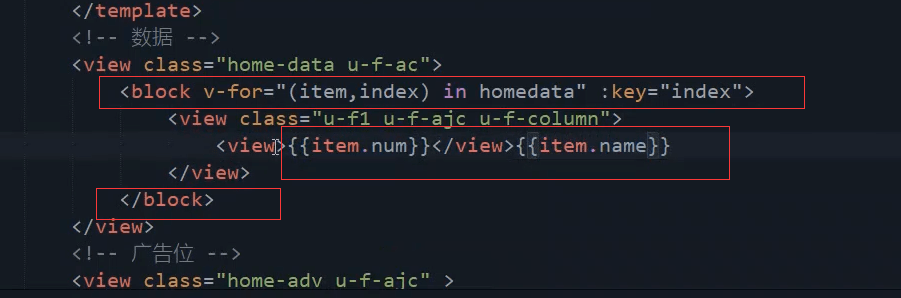
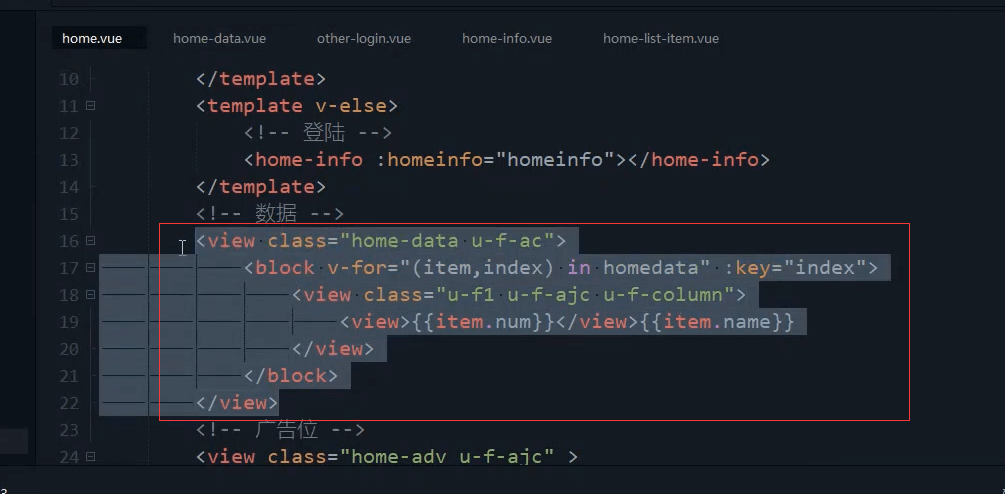
<view class="home-data u-f-ac"><block v-for="(item,index) in homedata" :key="index"><view class="u-f1 u-f-ajc u-f-column"><view>{{item.num}}</view>{{item.name}}</view></block></view>

<view class="home-data u-f-ac"><block v-for="(item,index) in homedata" :key="index"><view class="u-f1 u-f-ajc u-f-column"><view>{{item.num}}</view>{{item.name}}</view></block></view>

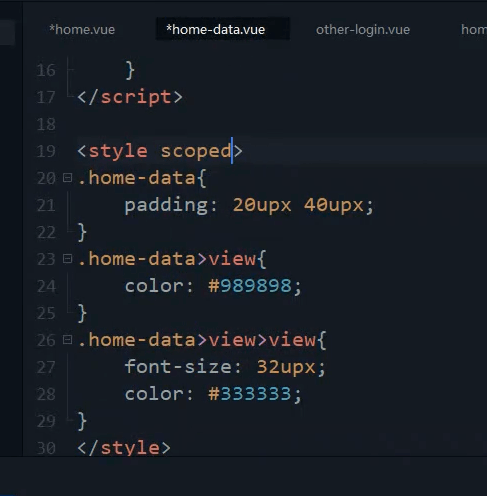
<style scoped>.home-data {padding: 20upx 40upx;}.home-data>view {color: #989898;}.home-data>view>view {font-size: 32upx;color: #333333;}</style>

<script>export default{props:{homedata: Array}}</script>

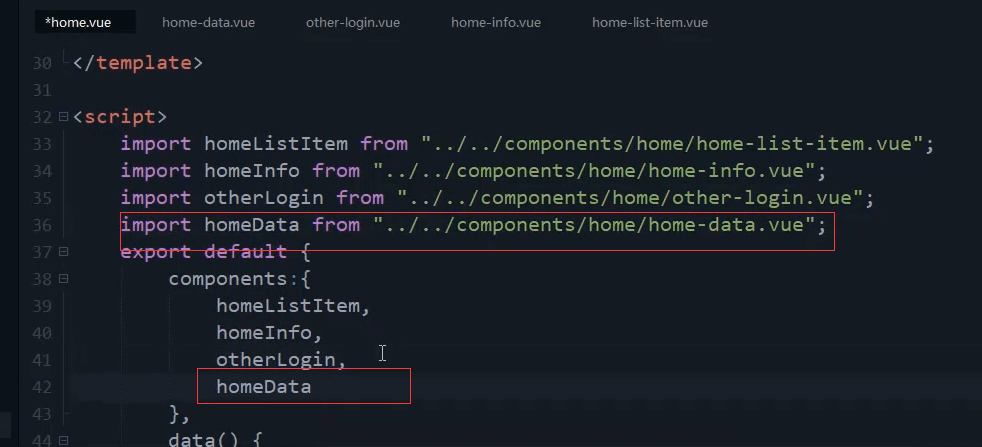
import homeData from '@/components/home/home-data.vue';homeData

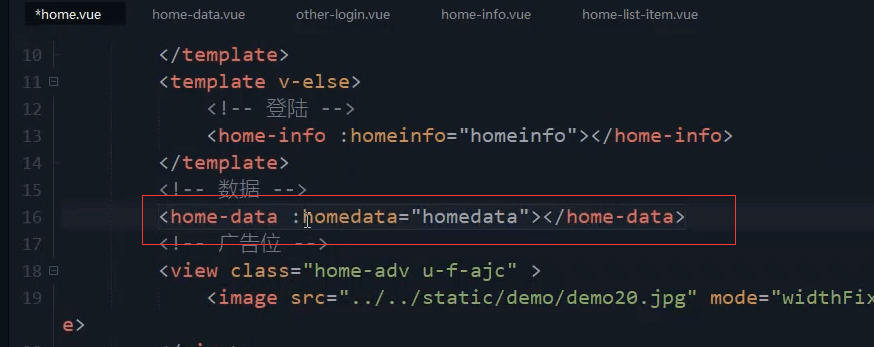
<!-- 4个数据 --><home-data :homedata="homedata"></home-data>
测试

改成未登陆
本节代码
home-list-item.vue组件
<template><view class="home-list-item u-f-ac u-f-jsb" hover-class="home-list-hover"><view class="u-f-ac"><view class="icon iconfont":class="['icon-'+item.icon]"></view>{{item.name}}</view><view class="icon iconfont icon-jinru"></view></view></template><script>export default{props:{item: Object,index: Number}}</script><style scoped>.home-list-item {padding: 20upx;border-top: 1upx solid #F4F4F4;border-bottom: 1upx solid #F4F4F4;}.home-list-item>view:first-child {color: #333333;}/* 左侧图标距离文字的间距 */.home-list-item>view:first-child>view {margin-right: 10upx;}/* 右边箭头 */.home-list-item>view:last-child {color: #CCCCCC;}.home-list-hover {background: #f4f4f4;}</style>
home-info.vue组件
<template><view class="home-info u-f-ac"><image :src="homeinfo.userpic" mode="widthFix" lazy-load="true"></image><view class="u-f1"><view>{{homeinfo.username}}</view><view>总访客 {{homeinfo.totalnum}} 今日 {{homeinfo.todaynum}}</view></view><view class="icon iconfont icon-jinru"></view></view></template><script>export default{props:{homeinfo: Object}}</script><style scoped>/* 登陆后的 */.home-info {padding: 40upx;}.home-info>image {flex-shrink: 0;width: 100upx;height: 100upx;border-radius: 100%;margin-right: 15upx;}/* 最右侧的箭头 */.home-info>view:last-of-type {height: 100%;/* width: 70upx; */}/* 昵称 */.home-info>view:first-of-type>view:first-child {font-size: 32upx;}/* 总访客 */.home-info>view:first-of-type>view:last-child {color: #BBBBBB;}</style>
other-login.vue组件
home-data.vue组价
<template><view class="home-data u-f-ac"><block v-for="(item,index) in homedata" :key="index"><view class="u-f1 u-f-ajc u-f-column"><view>{{item.num}}</view>{{item.name}}</view></block></view></template><script>export default{props:{homedata: Array}}</script><style scoped>.home-data {padding: 20upx 40upx;}.home-data>view {color: #989898;}.home-data>view>view {font-size: 32upx;color: #333333;}</style>
home.vue页面
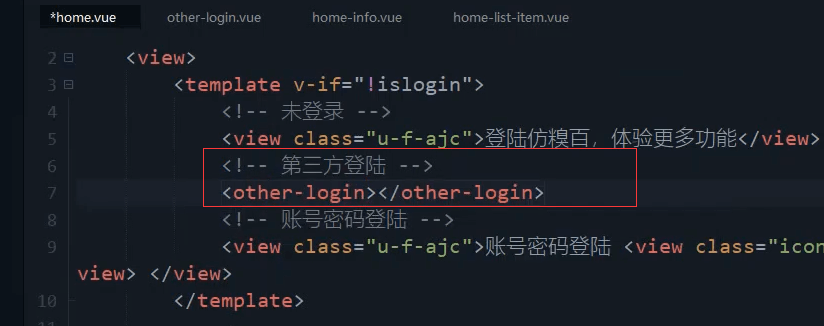
<template><view><template v-if="!islogin"><!-- 未登陆 --><view class="u-f-ajc">登陆仿糗百,体验更多功能</view><!-- 第三方登陆 --><other-login></other-login><!-- 账号密码登陆 --><view class="u-f-ajc">账号密码登陆<view class="icon iconfont icon-jinru"></view></view></template><template v-else><!-- 登陆 --><home-info :homeinfo="homeinfo"></home-info></template><!-- 4个数据 --><home-data :homedata="homedata"></home-data><!-- 广告位 --><view class="home-adv u-f-ajc"><image src="../../static/demo/demo20.jpg" mode="widthFix" lazy-load="true"></image></view><!-- 功能列表 --><view class="home-list"><block v-for="(item,index) in list" :key="index"><home-list-item :item="item" :index="index"></home-list-item></block></view></view></template><script>import homeListItem from '@/components/home/home-list-item.vue';import homeInfo from '@/components/home/home-info.vue';import otherLogin from '@/components/home/other-login.vue';import homeData from '@/components/home/home-data.vue';export default {components: {homeListItem,homeInfo,otherLogin,homeData},data() {return {islogin: false,homeinfo: {userpic: "../../static/demo/userpic/11.jpg",username: "昵称",totalnum: 0,todaynum: 0,},homedata: [{name: "糗事",num: 0},{name: "动态",num: 0},{name: "评论",num: 0},{name: "收藏",num: 0},],list: [{icon: "liulan",name: "浏览历史"},{icon: "huiyuanvip",name: "糗百认证"},{icon: "keyboard",name: "审核糗事"},]}},onNavigationBarButtonTap(e) {if (e.index == 0) {console.log('跳转设置页');}},methods: {}}</script><style>.home-list {padding: 20upx;}.home-adv {padding: 20upx;}.home-adv>image {border-radius: 20upx;height: 150upx;}</style>