开始
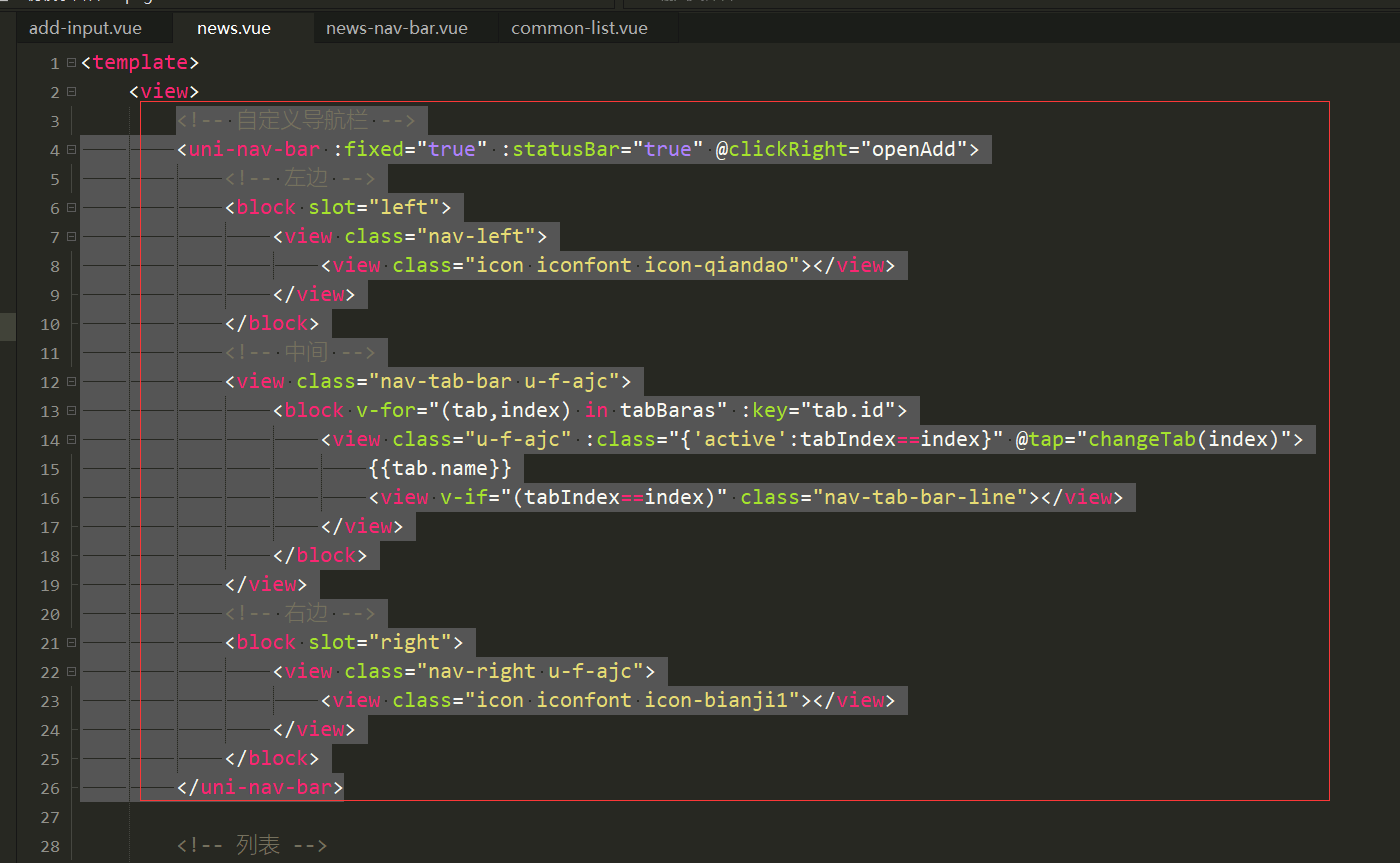
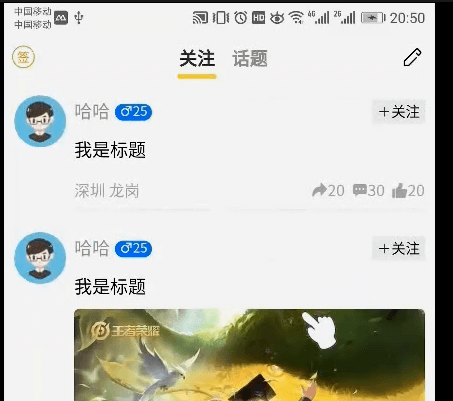
封装自定义导航组件,除了关注的列表,还有话题页面。如果代码都写在这个页面里面的话,后期不方便管理。
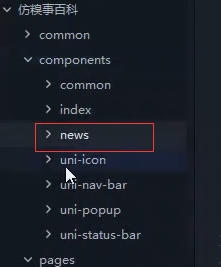
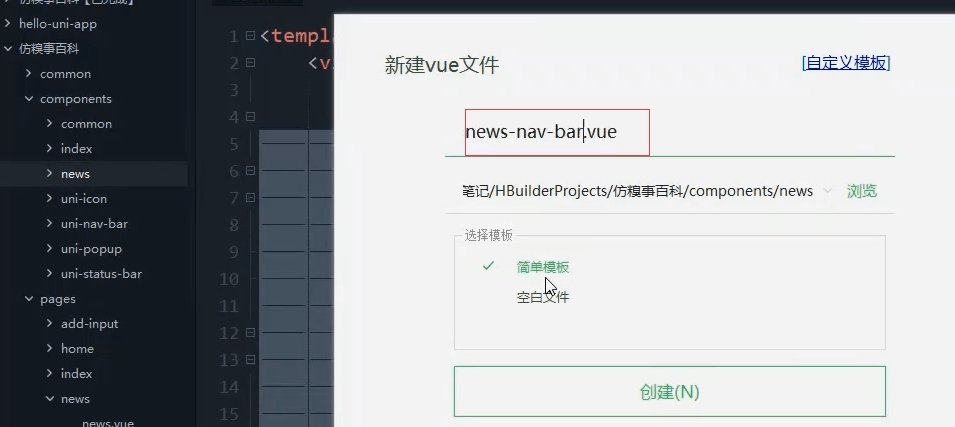
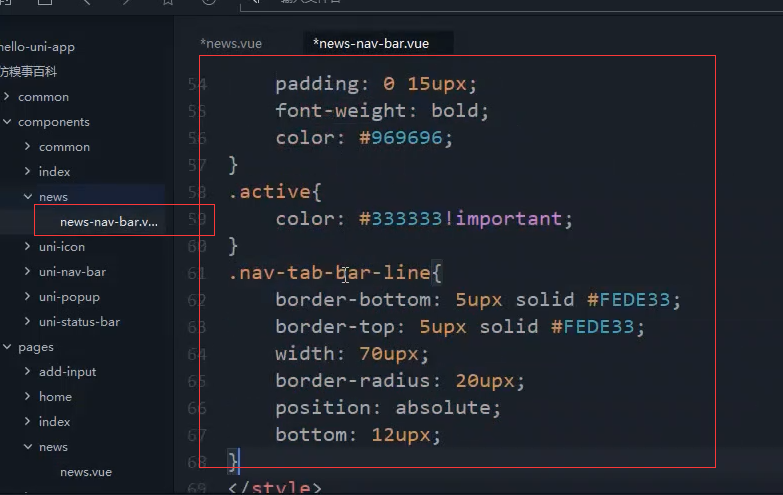
新建news目录


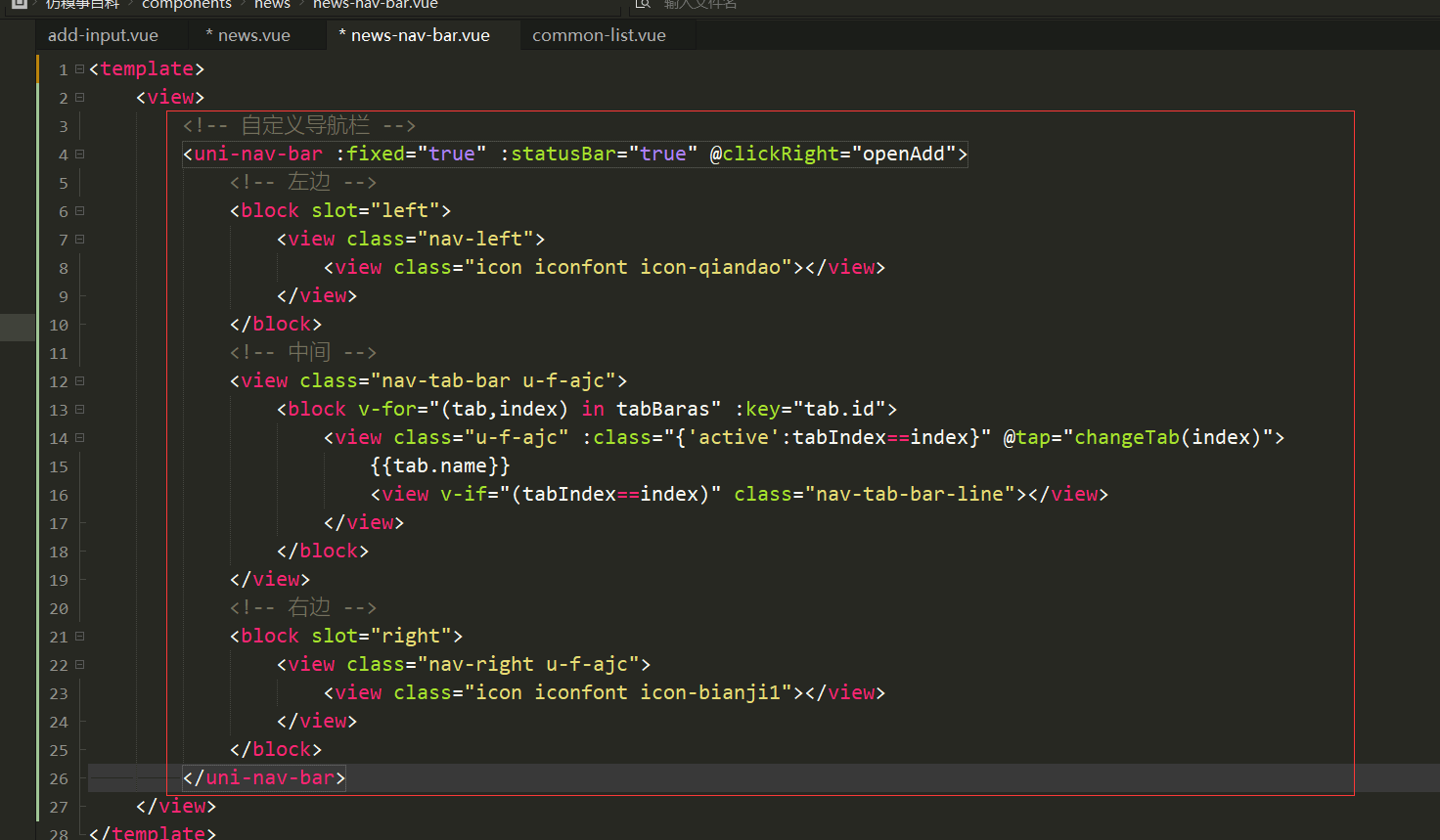
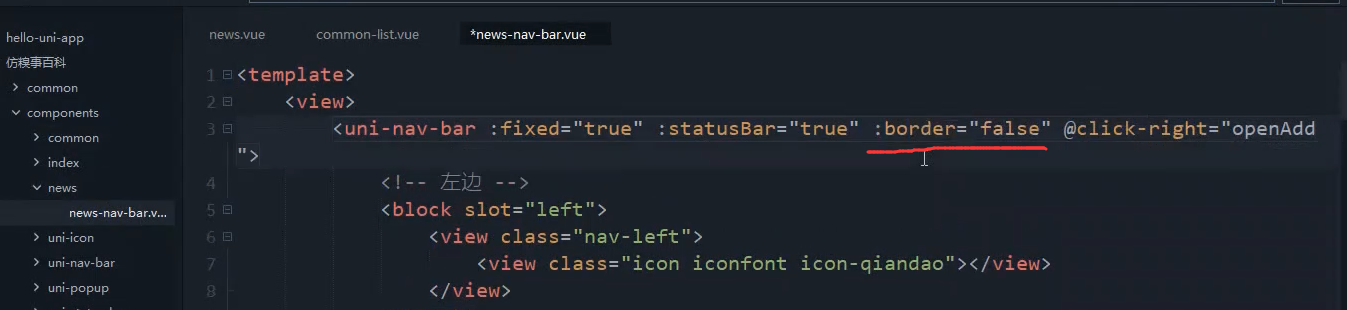
注意最外层还是套这一个view
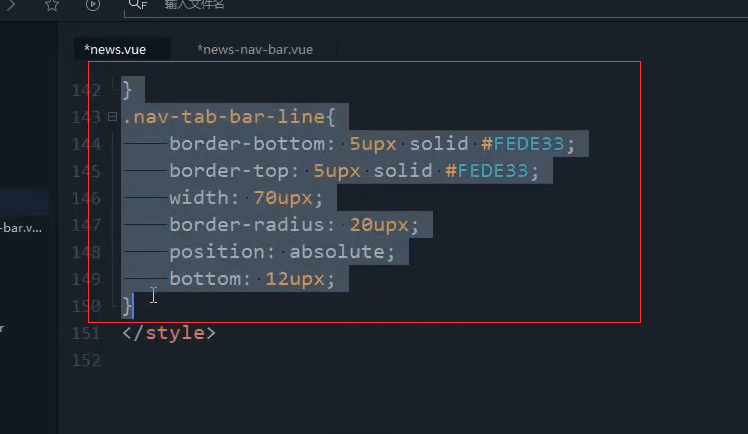
整个样式都复制过去

/* .nav-left,.nav-right{border: 1upx solid;width: 100%;} */.nav-left {/* 这里视频中是左边16upx,实际这里是不需要的 */margin-left: 0upx;}.nav-left>view,.nav-right>view {font-size: 40upx;}.nav-left>view {color: #FF9619;}.nav-tab-bar {/* 父节点是flex为1的 所以这里100%宽度就可以继承父元素的宽度 */width: 100%;/* border: 1upx solid; */margin-left: -20upx;position: relative;}.nav-tab-bar>view {/* border: 1upx solid; */font-size: 32upx;padding: 0 15upx;font-weight: bold;color: #969696;}.active {color: #333333 !important;}.nav-tab-bar-line {border-bottom: 14upx solid #FEDE33;/* border-top: 7upx solid red; */width: 70upx;border-radius: 20upx;position: absolute;bottom: 12upx;}
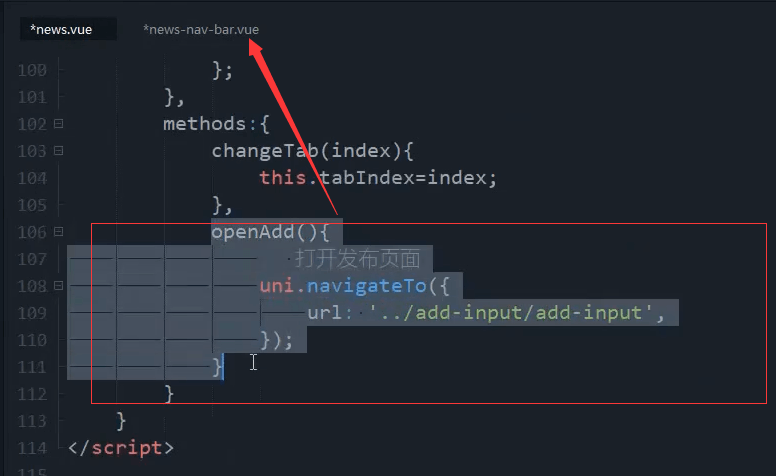
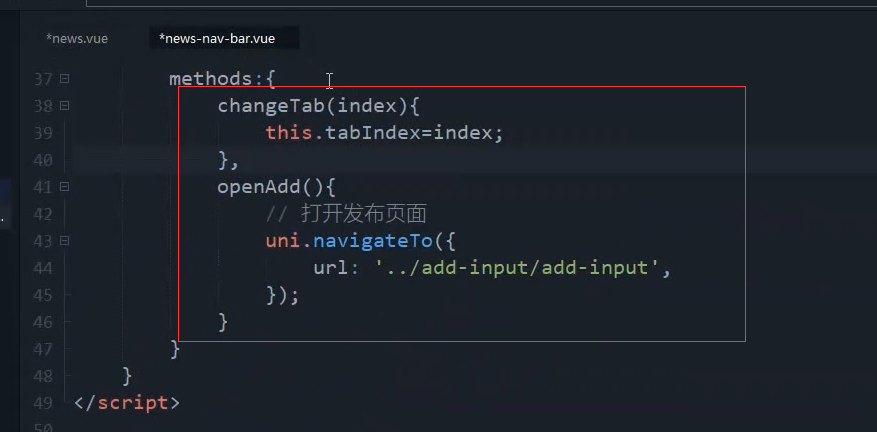
方法也移植过去
两个方法都剪切过来
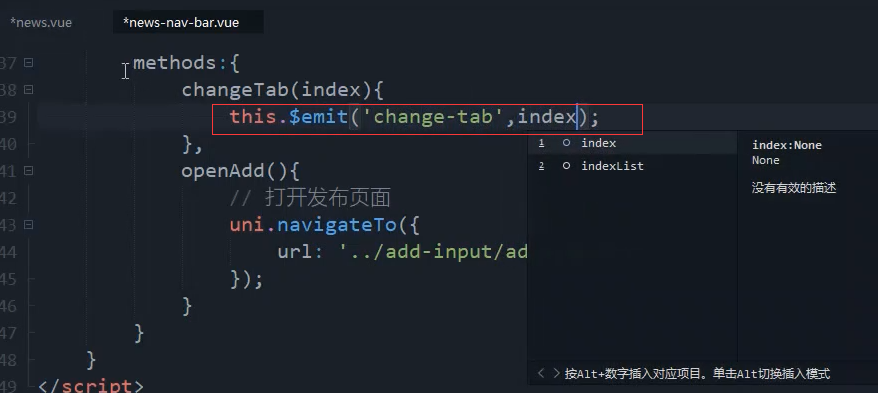
事件,发射
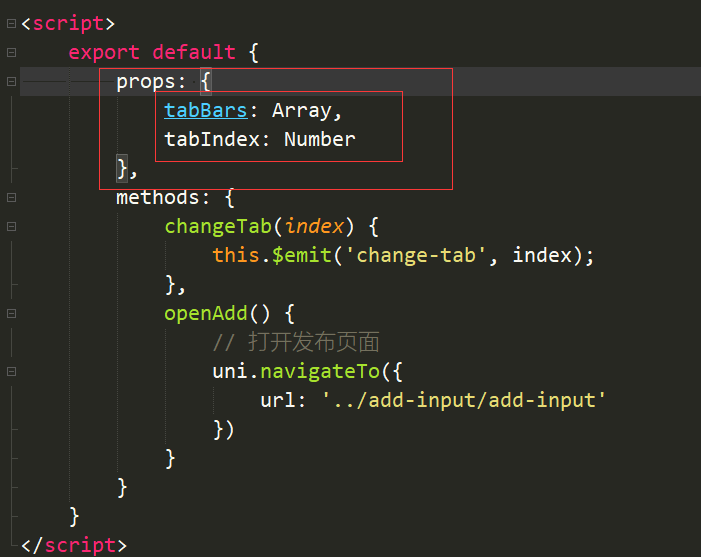
methods:{changeTab(index) {this.$emit('change-tab',index);},openAdd() {// 打开发布页面uni.navigateTo({url: '../add-input/add-input'})}}
这个组件也要在子组件内引用

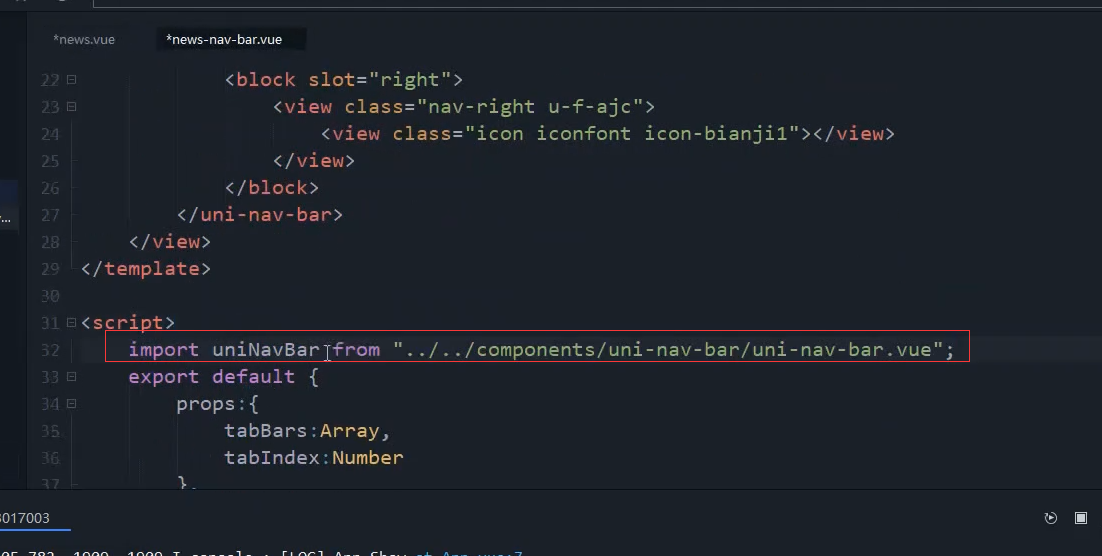
props属性定义
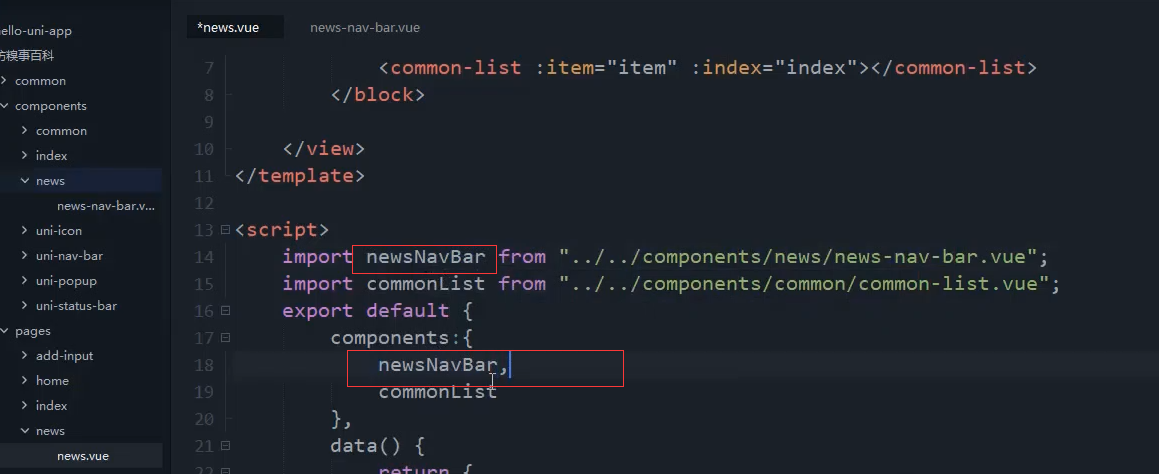
引入组件

import newsNavBar from '@/components/news/news-nav-bar.vue';newsNavBar

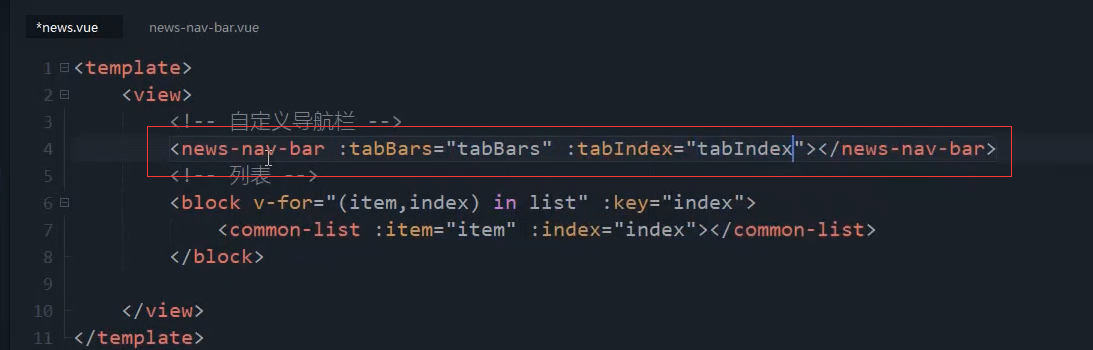
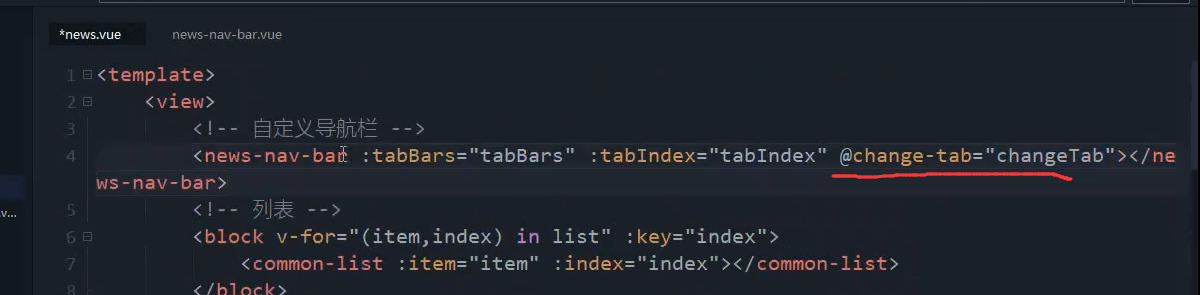
<news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex"></news-nav-bar>
父组件。监听事件
<news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex"@change-tab="changeTab"></news-nav-bar>
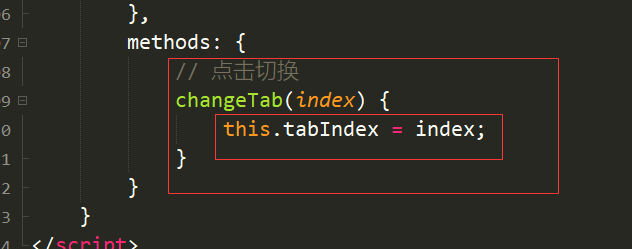
父组件内事件的监听
// 点击切换changeTab(index) {this.tabIndex = index;}
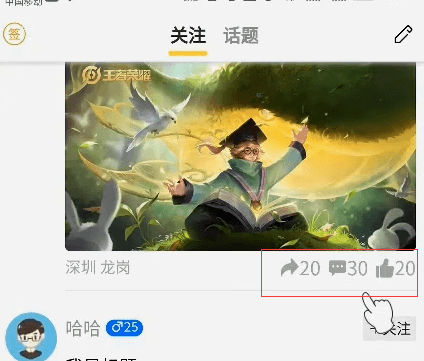
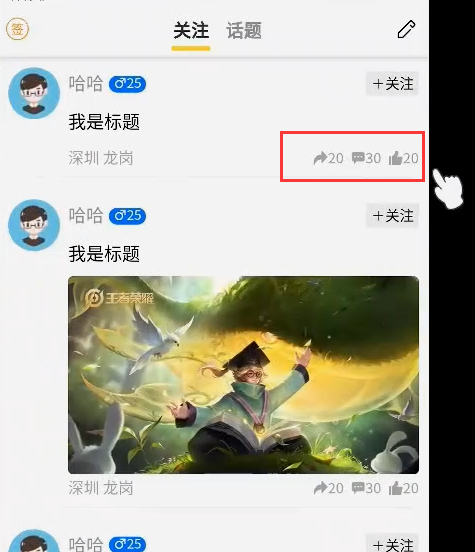
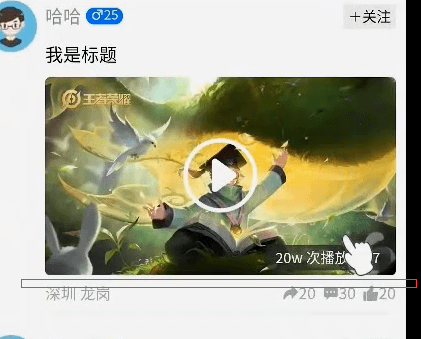
优化右下角图标

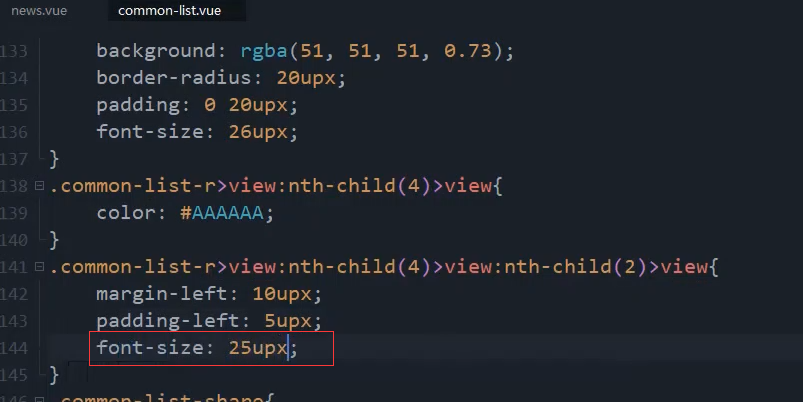
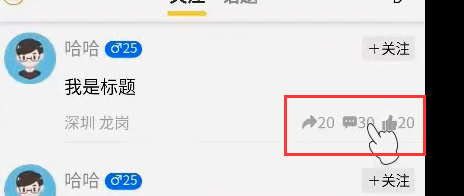
第四行的第二个view

再调大一点 28
.common-list-r>view:nth-child(4)>view:nth-child(2)>view {margin-left: 10upx;padding-left: 5upx;font-size: 28upx;}

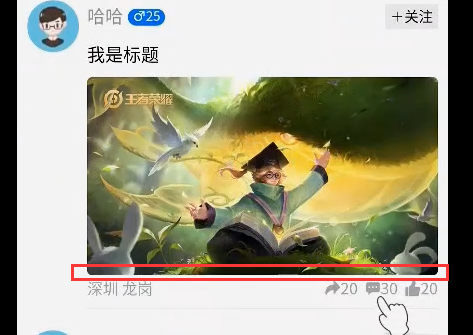
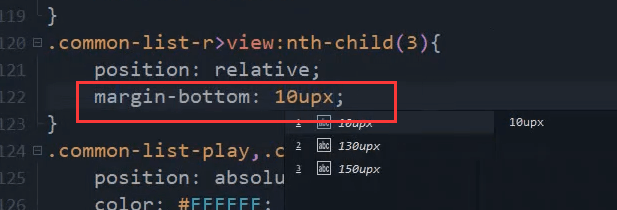
距离图片的间距,增加

.common-list-r>view:nth-child(3) {position: relative;margin-bottom: 10upx;}

导航阴影

<uni-nav-bar :fixed="true" :border="false" :statusBar="true" @clickRight="openAdd">

本节代码
news-nav-bar.vue
<template><view><!-- 自定义导航栏 --><uni-nav-bar :fixed="true" :border="false" :statusBar="true" @clickRight="openAdd"><!-- 左边 --><block slot="left"><view class="nav-left"><view class="icon iconfont icon-qiandao"></view></view></block><!-- 中间 --><view class="nav-tab-bar u-f-ajc"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="u-f-ajc" :class="{'active':tabIndex==index}" @tap="changeTab(index)">{{tab.name}}<view v-if="(tabIndex==index)" class="nav-tab-bar-line"></view></view></block></view><!-- 右边 --><block slot="right"><view class="nav-right u-f-ajc"><view class="icon iconfont icon-bianji1"></view></view></block></uni-nav-bar></view></template><script>export default {props: {tabBars: Array,tabIndex: Number},methods: {changeTab(index) {this.$emit('change-tab', index);},openAdd() {// 打开发布页面uni.navigateTo({url: '../add-input/add-input'})}}}</script><style scoped>/* .nav-left,.nav-right{border: 1upx solid;width: 100%;} */.nav-left {/* 这里视频中是左边16upx,实际这里是不需要的 */margin-left: 0upx;}.nav-left>view,.nav-right>view {font-size: 40upx;}.nav-left>view {color: #FF9619;}.nav-tab-bar {/* 父节点是flex为1的 所以这里100%宽度就可以继承父元素的宽度 */width: 100%;/* border: 1upx solid; */margin-left: -20upx;position: relative;}.nav-tab-bar>view {/* border: 1upx solid; */font-size: 32upx;padding: 0 15upx;font-weight: bold;color: #969696;}.active {color: #333333 !important;}.nav-tab-bar-line {border-bottom: 14upx solid #FEDE33;/* border-top: 7upx solid red; */width: 70upx;border-radius: 20upx;position: absolute;bottom: 12upx;}</style>
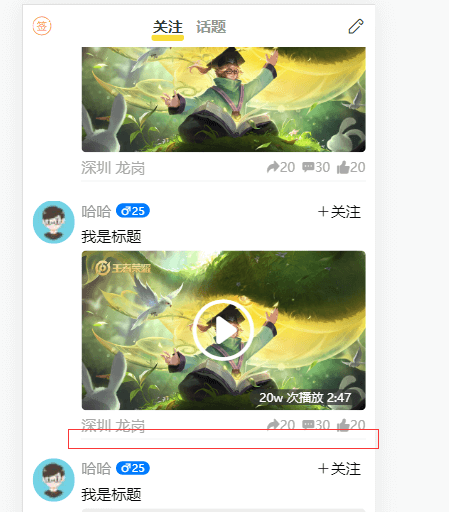
common-list.vue修改45节课的问题
上节课最下面的黑线 自己没有做出来。
现在知道是哪里的原因了。 边框线加错了地方,。
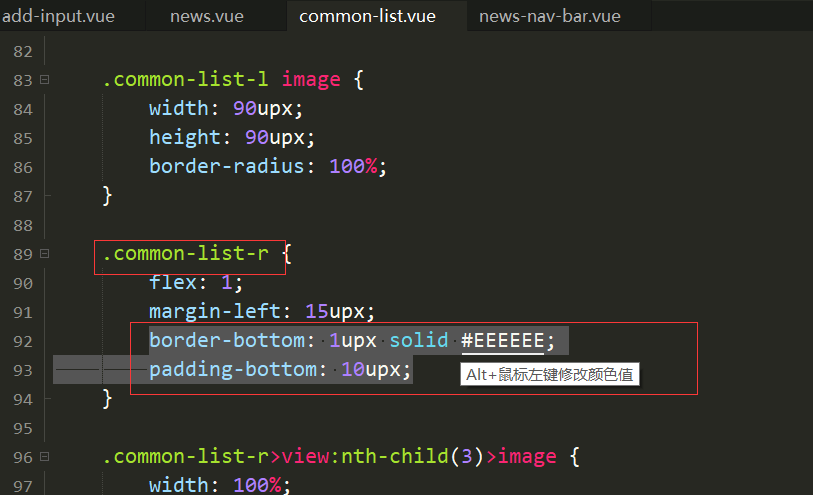
应该把边框加载右侧的最外层的view上面
.common-list-r {flex: 1;margin-left: 15upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}
common-list.vue最终
<template><view class="common-list u-f animated fadeInLeft faster"><view class="common-list-l"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image></view><view class="common-list-r"><view class="u-f-ac u-f-jsb"><view class="u-f-ac">{{item.username}}<view class="tag-sex icon iconfont icon-nan":class="[item.sex==0?'icon-nan':'icon-nv']">{{item.age}}</view></view><view v-show="!isguanzhu" class="icon iconfont icon-zengjia" @tap="guanzhu">关注</view></view><view class="">{{item.title}}</view><view class="u-f-ajc"><!-- 图片 --><image v-if="item.titlepic" :src="item.titlepic" mode="widthFix" lazy-load="true"></image><!-- 视频 --><template v-if="item.video"><view class="common-list-play icon iconfont icon-bofang"></view><view class="common-list-playinfo">{{item.video.looknum}} 次播放 {{item.video.long}}</view></template><!-- 分享 --><view v-if="item.share" class="common-list-share u-f-ac"><image :src="item.share.titlepic" mode="widthFix" lazy-load="true"></image><view class="">{{item.share.title}}</view></view></view><view class="u-f-ajc u-f-jsb"><view class="">{{item.path}}</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa">{{item.sharenum}}</view><view class="icon iconfont icon-pinglun1">{{item.commentnum}}</view><view class="icon iconfont icon-dianzan1">{{item.goodnum}}</view></view></view></view></view></template><script>export default {props:{item:Object,index:Number},data() {return {isguanzhu: this.item.isguanzhu}},methods:{guanzhu(){this.isguanzhu=true;uni.showToast({title: '关注成功',});}}}</script><style scoped>.common-list {padding: 20upx;}.common-list-l {flex-shrink: 0;}.common-list-l image {width: 90upx;height: 90upx;border-radius: 100%;}.common-list-r {flex: 1;margin-left: 15upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}.common-list-r>view:nth-child(3)>image {width: 100%;border-radius: 10upx;}.common-list-r>view:nth-child(1)>view:first-child {color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:last-child {background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}.tag-sex {background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 5upx 10upx;margin-left: 10upx;border-radius: 20upx;line-height: 22upx;}.common-list-r>view:nth-child(2) {font-size: 32upx;padding: 12upx 0;}.common-list-r>view:nth-child(3) {position: relative;margin-bottom: 10upx;}.common-list-play,.common-list-playinfo {position: absolute;color: #FFFFFF;}.common-list-play {font-size: 130upx;}.common-list-playinfo {right: 10upx;bottom: 10upx;background: rgba(51, 51, 51, 0.73);border-radius: 20upx;padding: 0 20upx;font-size: 26upx;}.common-list-r>view:nth-child(4)>view {color: #AAAAAA;}.common-list-r>view:nth-child(4)>view:nth-child(2)>view {margin-left: 10upx;padding-left: 5upx;font-size: 28upx;}.common-list-share {background: #EEEEEE;/* border: 1upx solid; */width: 100%;padding: 10upx;border-radius: 10upx;}.common-list-share>image {width: 200upx;height: 150upx;margin-right: 10upx;}</style>