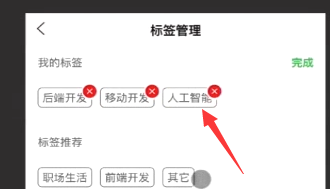
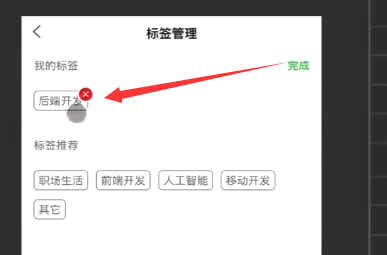
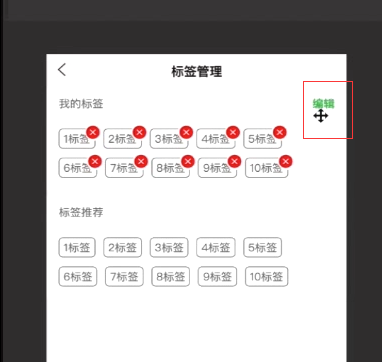
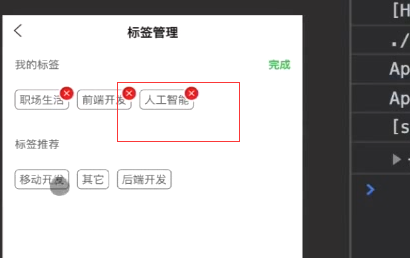
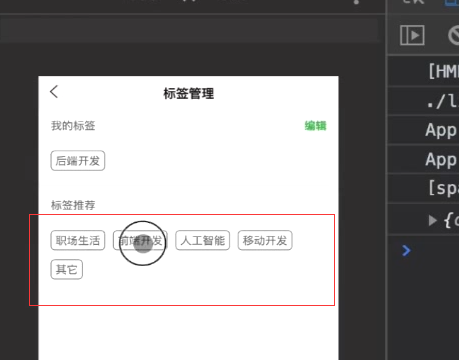
实现右上角的编辑操作。当点击编辑的时候,我的标签就变成可编辑的状态。点击标签上的下小差号,标签会到下面来。当店家下卖完的标签推荐的时候,选中的标签会回到我的标签里面。点击保存就可以在首页的tab栏目里面显示选中的标签了。
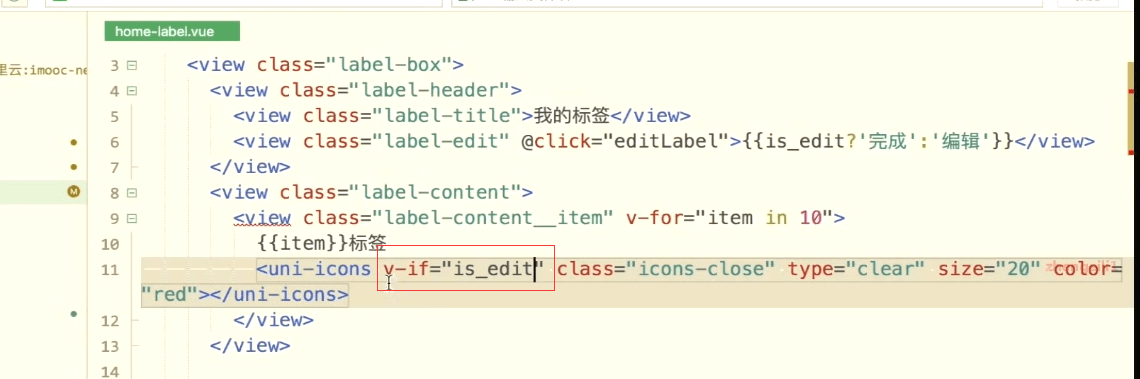
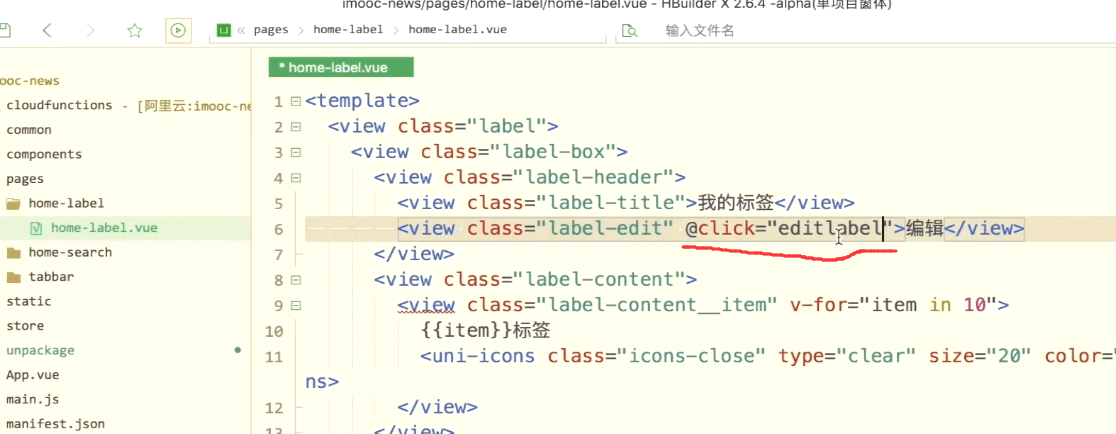
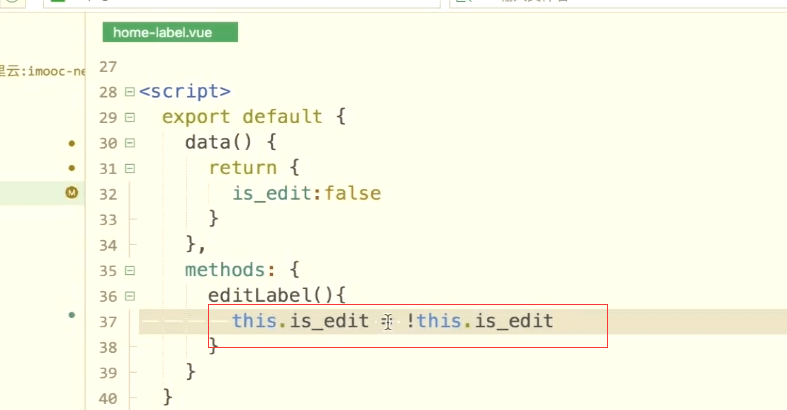
编辑按钮事件
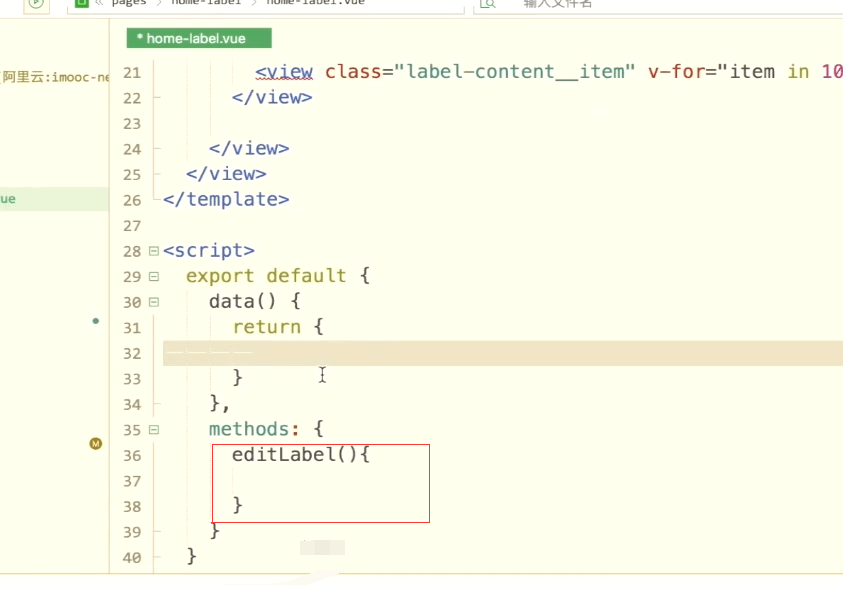
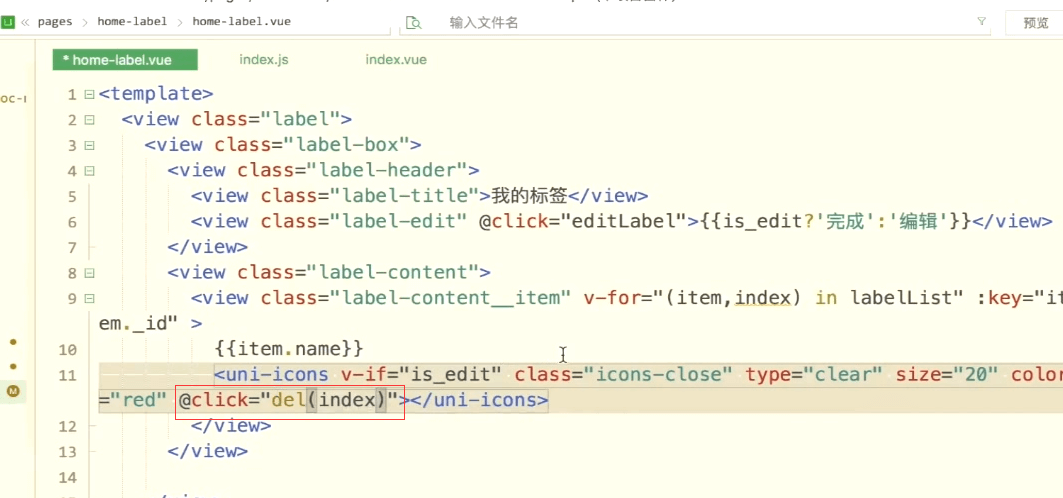
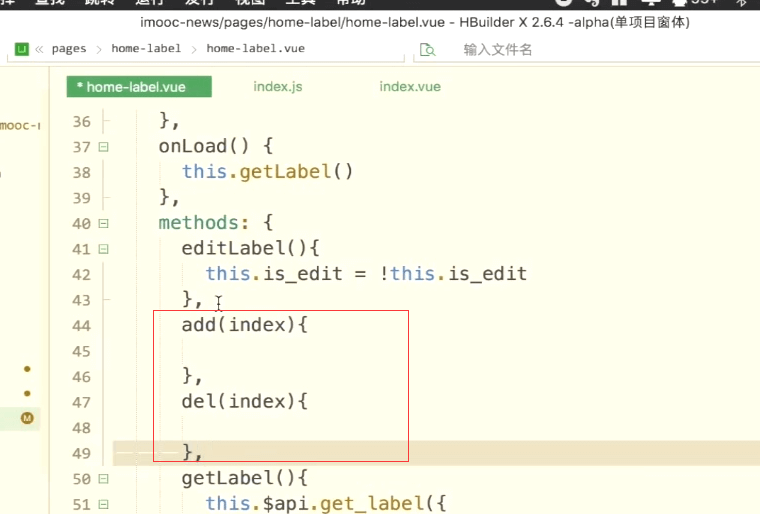
添加一个点击事件
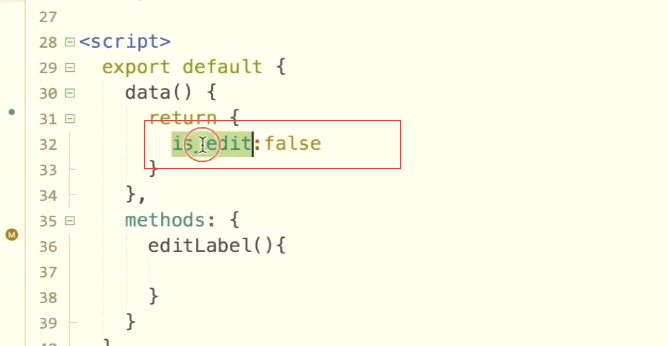
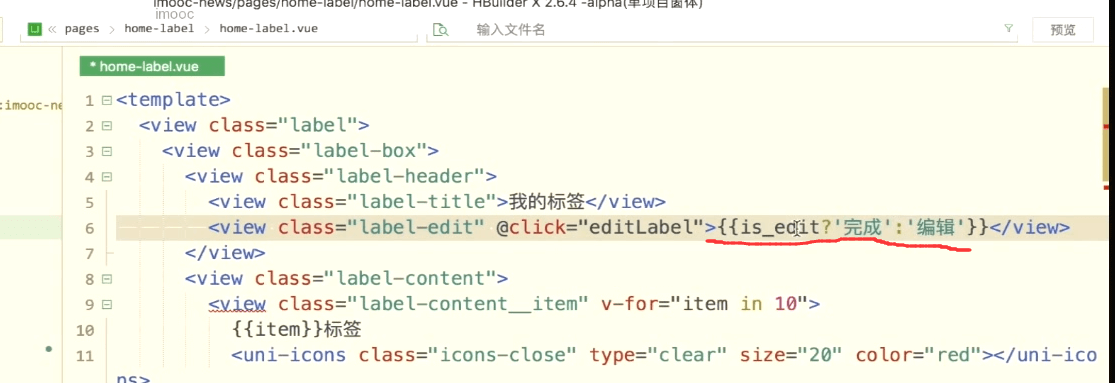
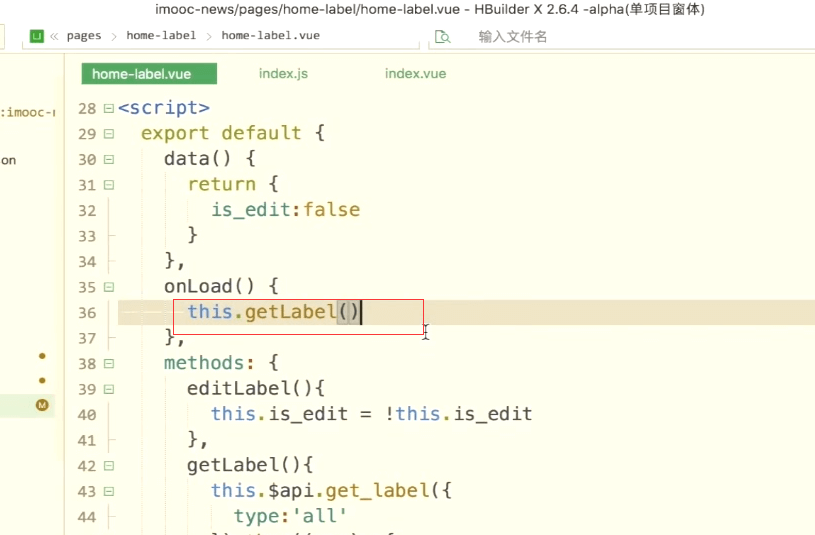
当点击编辑的时候,编辑会变成完成,当点击完成,完成会变成的字样。所以我们需要中间变量。


取反操作
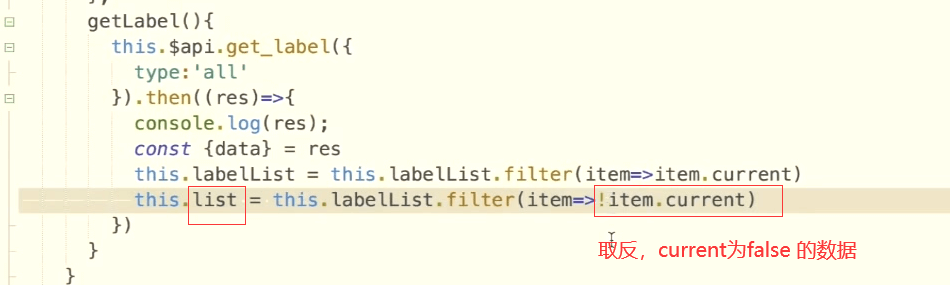
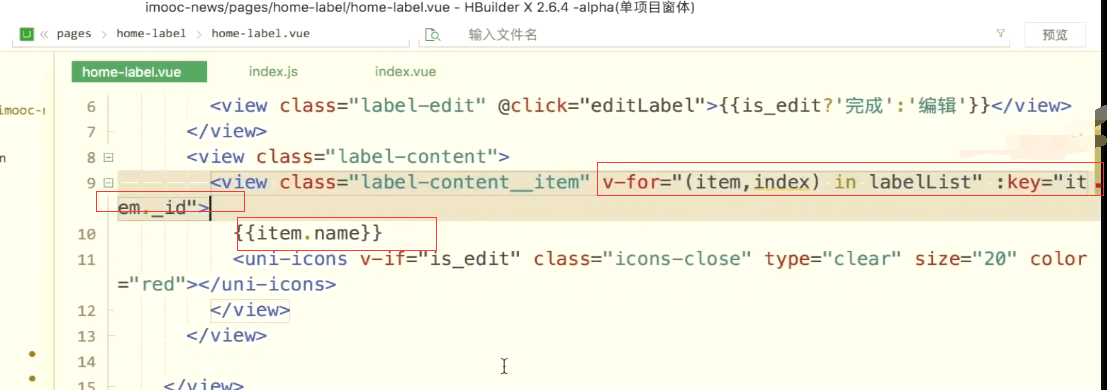
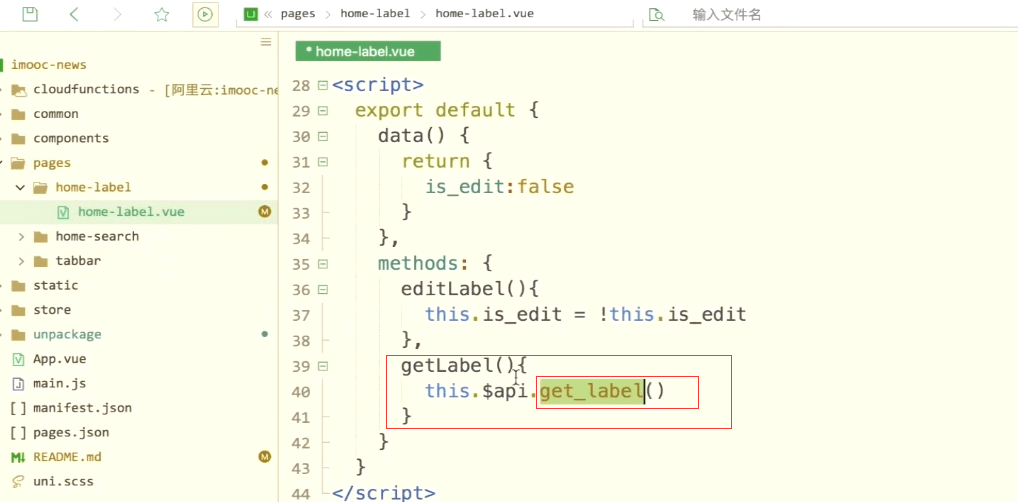
处理数据
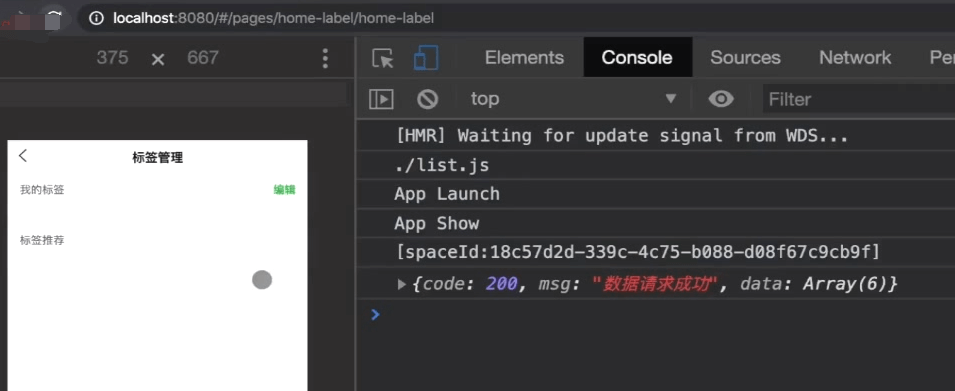
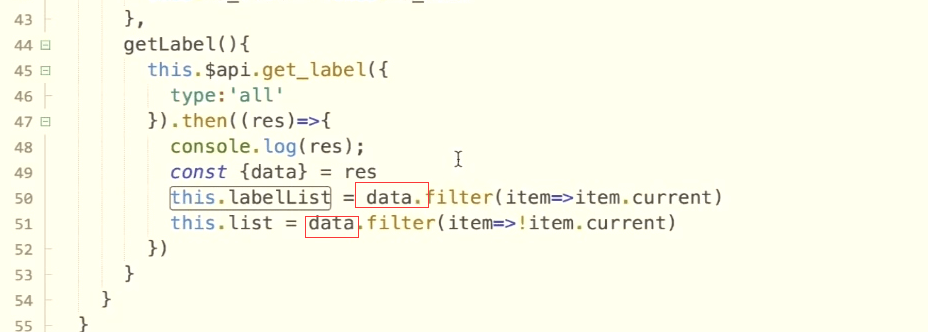
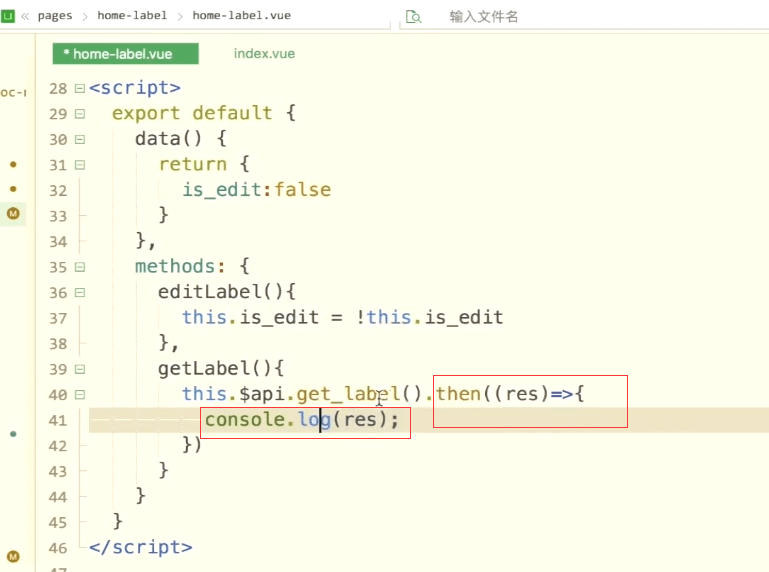
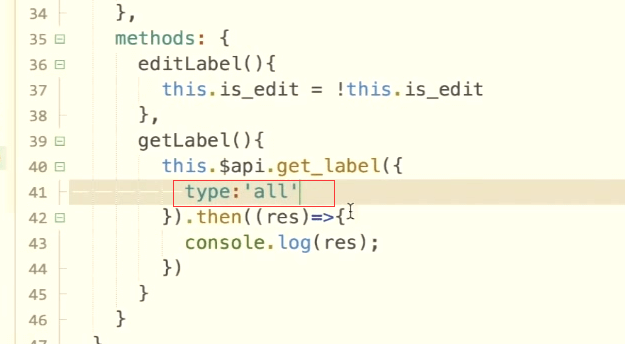
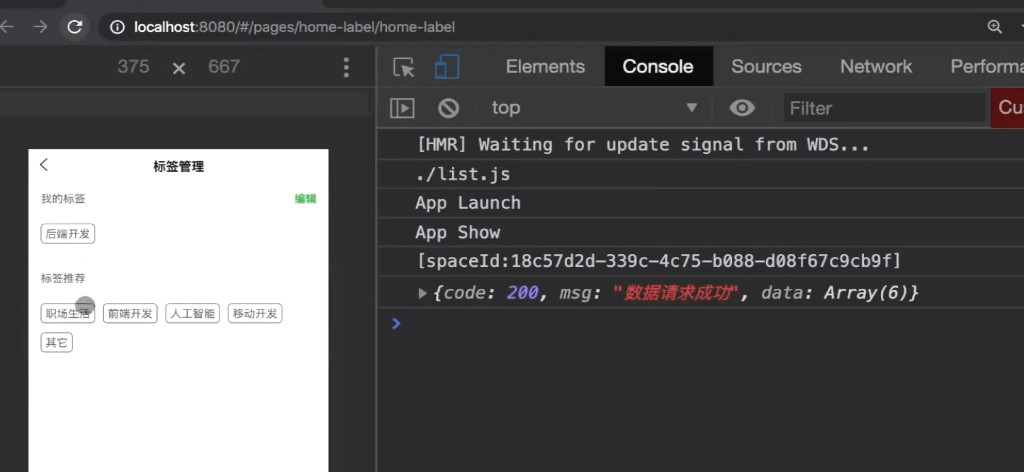
上节课实现的云函数,这里来调用一下。拿到标签数据,渲染到页面里面。
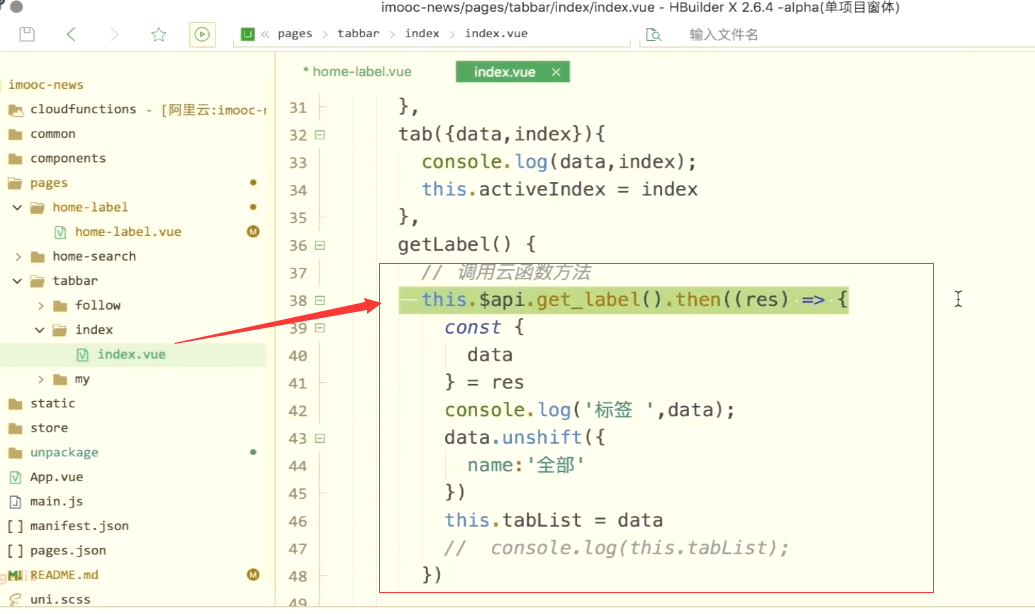
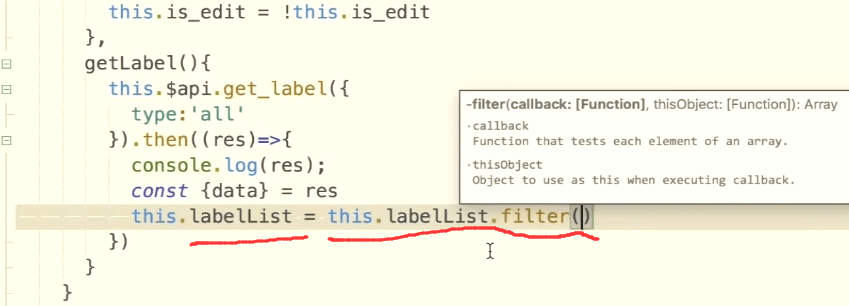
就是我们之前这里调用的代码

传入type为all返回所有的数据
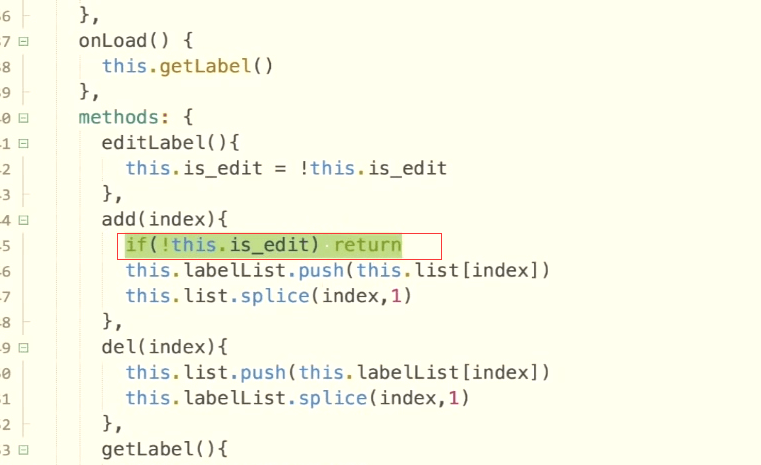
页面初始化的时候,调用
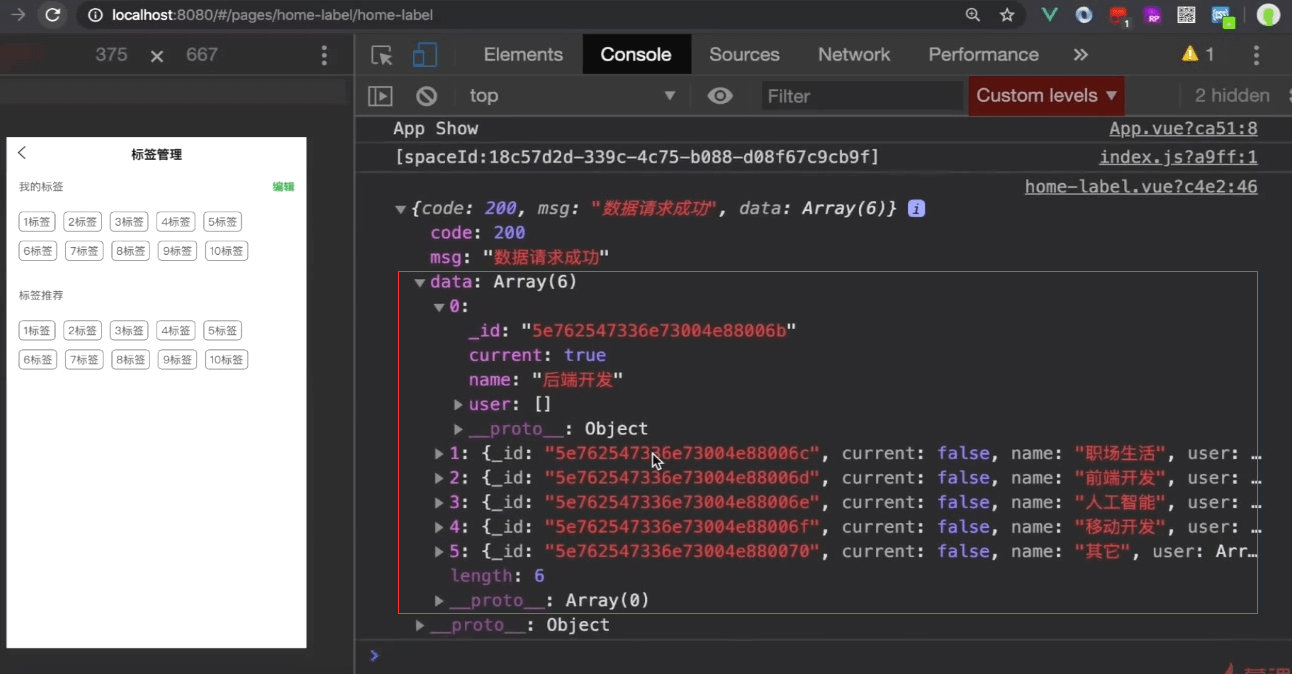
拿到所有的标签数据
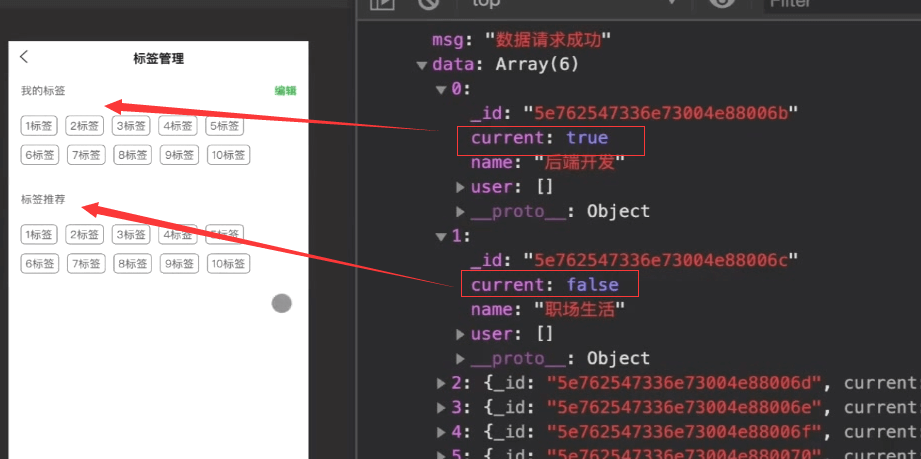
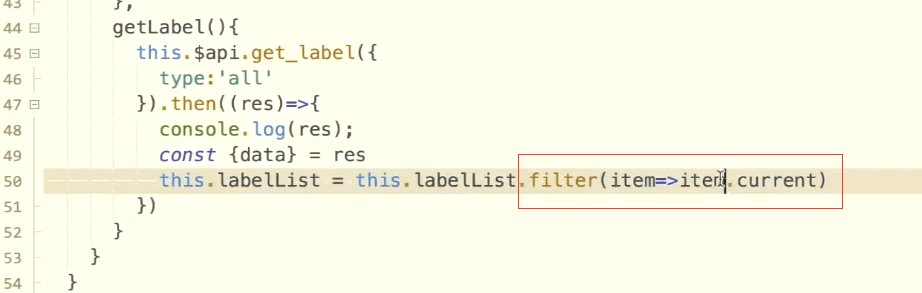
current为true就是我的标签,false就是推荐的标签。
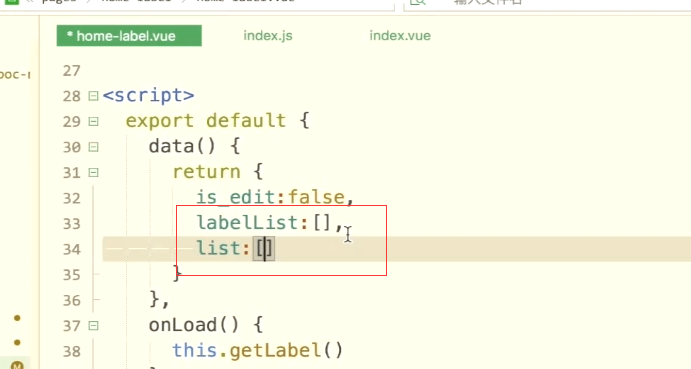
定义两个数组变量来保存接收的标签数据
拿到所有current为true的数组,用filter来过滤。

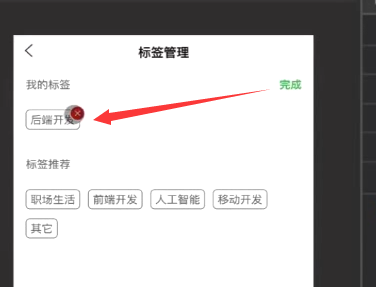
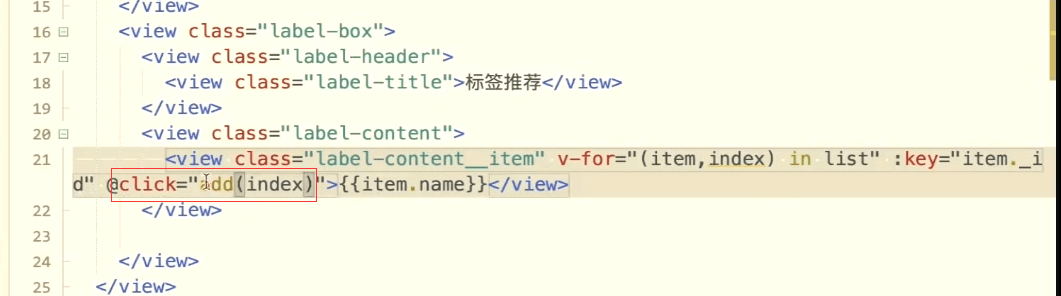
标签点击事件
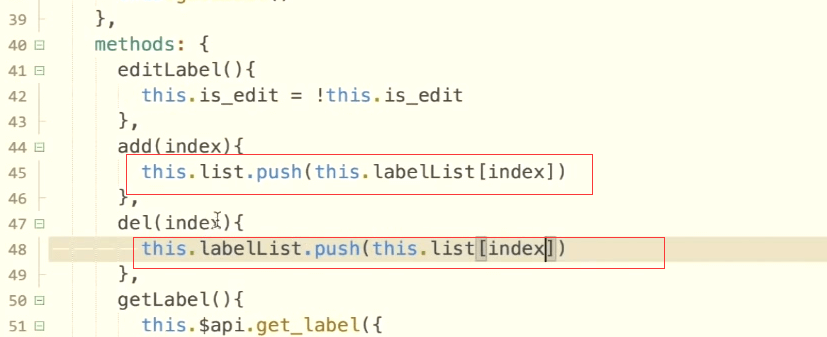
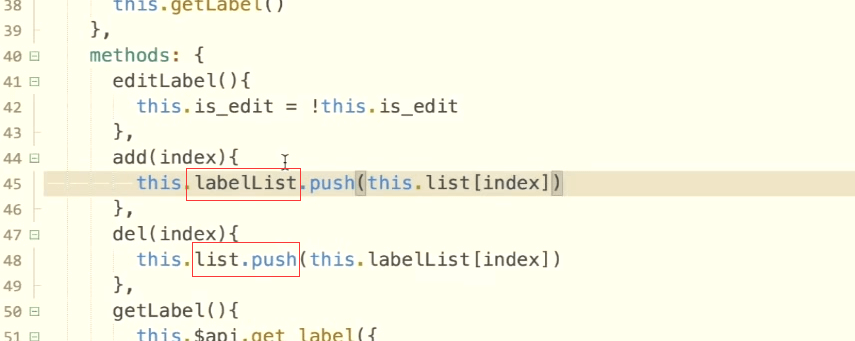
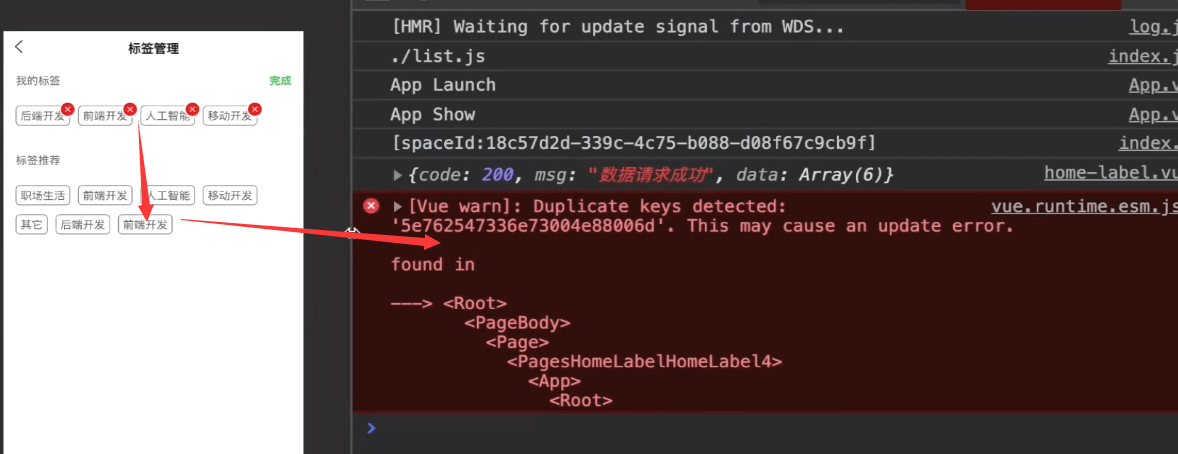
点击差号标签移动到下面。点击下面 移动到上面。
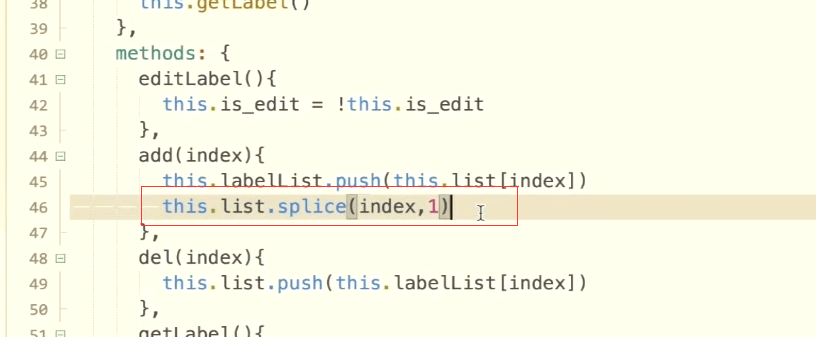
给差号图标添加点击事件。通过下标获取点击的数据
推荐标签的点击事件

当前点击的没有消失
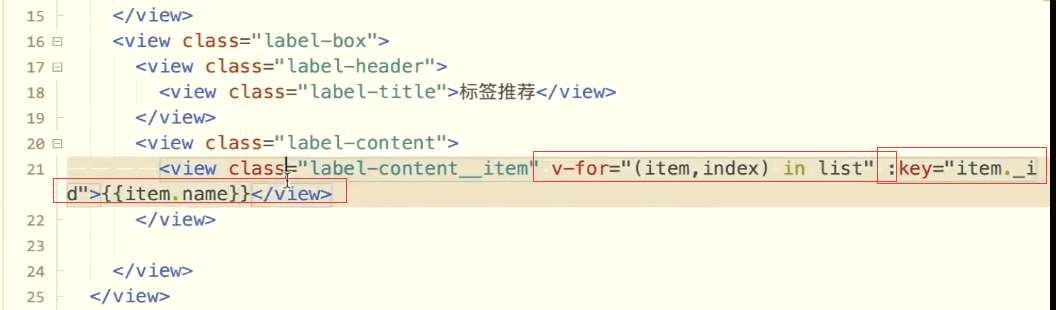
上面新添加的点击 差号 会报错,这是因为id重复了。就是我们的key重复了。
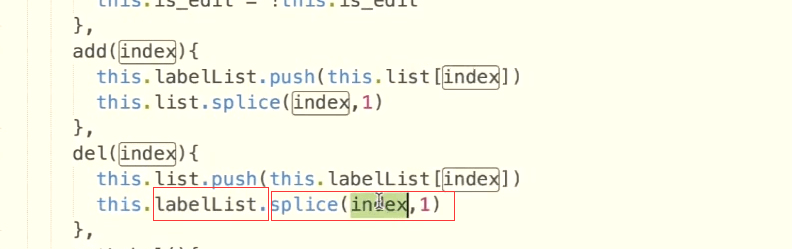
点击的时候需要把对应的标签删掉。






问题
刷新页面后,数据恢复原来。下面的数据没有点击编辑也可以添加到上面。
只有点击编辑时候才能删减操作
再点击没有效果
点击编辑后