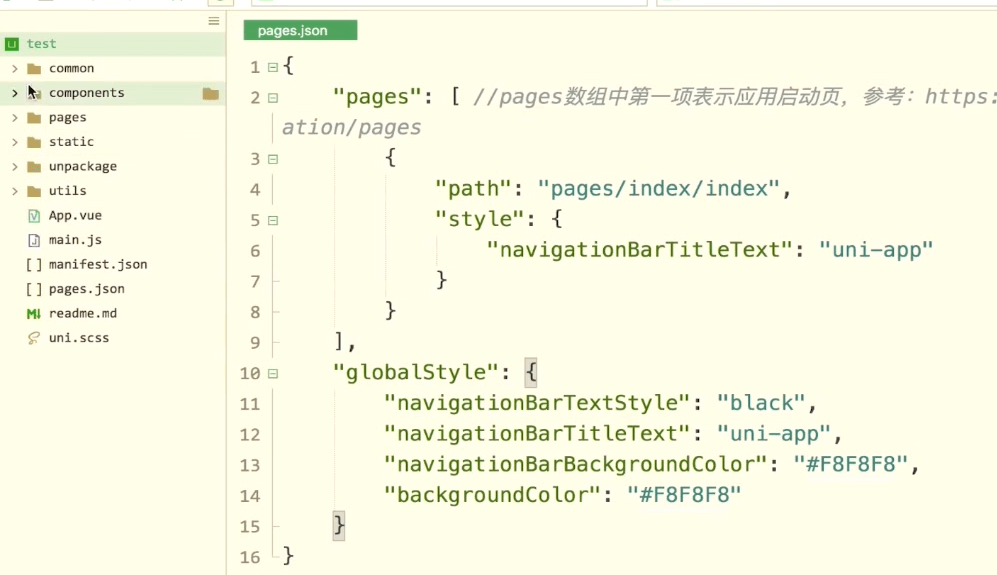
主要来看pages.json
pages注册页面文件,或者页面窗口表现。
globalStyle是所有页面的默认配置,这里配置的所有属性都会应用到所有的页面上,pages下面的节点会覆盖globalStyle里面的属性。
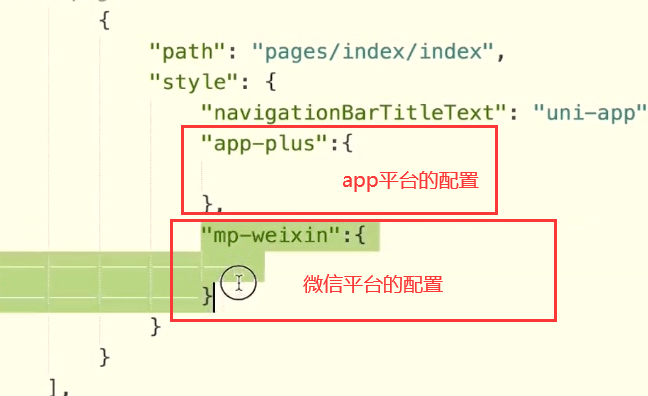
style下面可以配置其他平台特有的样式 
"app-plus":{}
 ‘’
‘’
"mp-weixin":{}
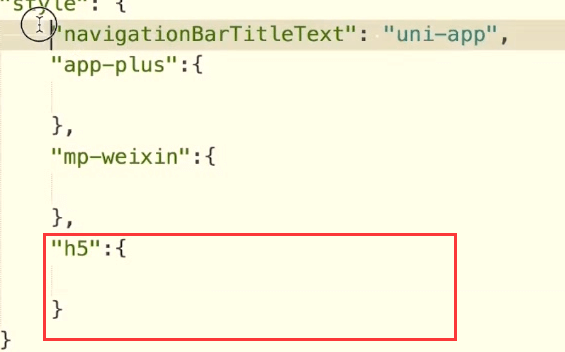
H5平台的独有配置
"h5":{}
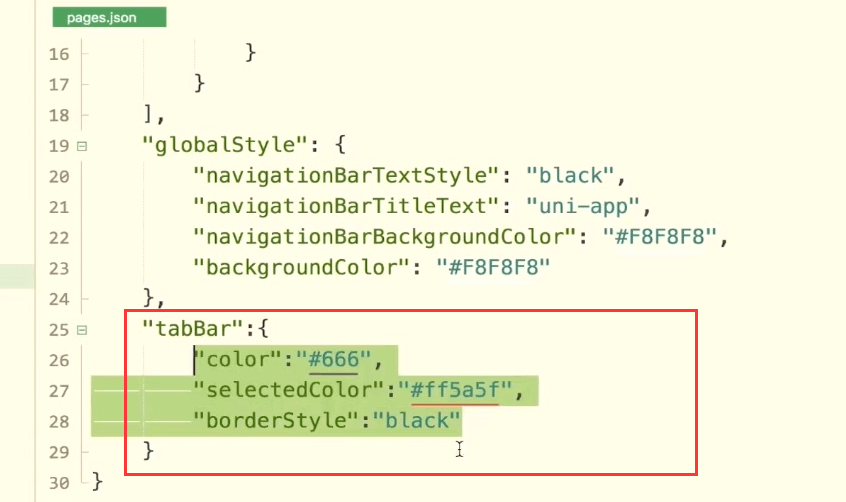
tabBar
https://uniapp.dcloud.io/collocation/pages?id=tabbar
配置下面的值以后,还是没有和我们的页面进行关联。
"tabBar":{"color":"#666".,"selectedColor":"#ff5a5f","borderStyle":"black"}
我们目前只有一个页面,tabBar至少要有两个页面
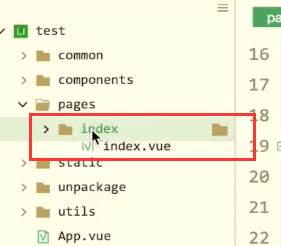
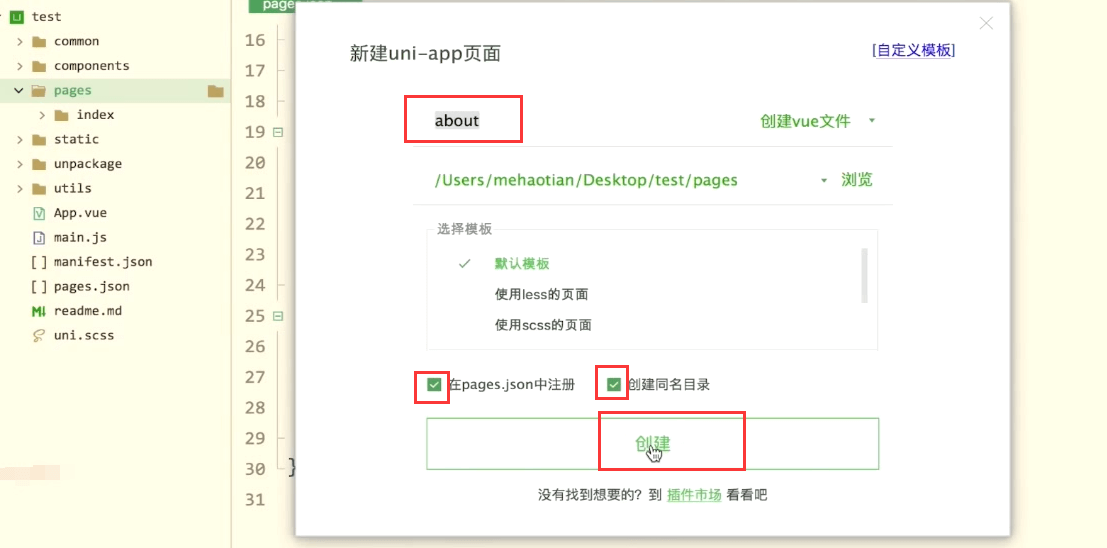
那么我们就新建两个页面

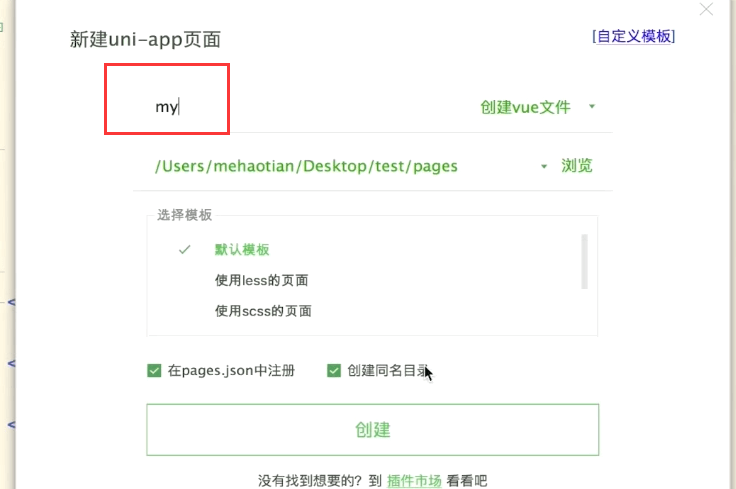
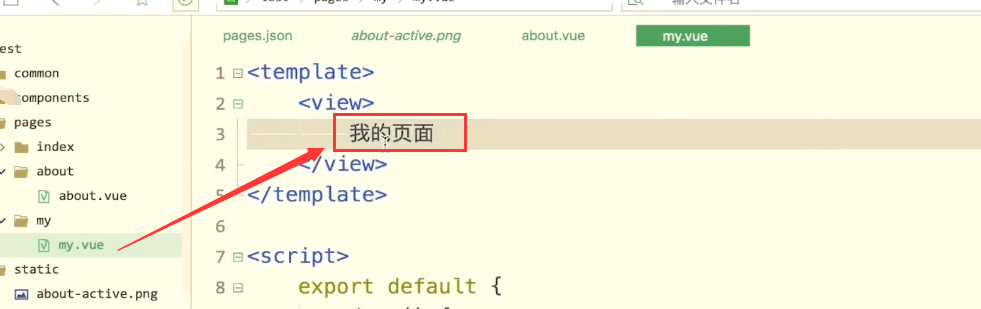
在来创建一个my的页面
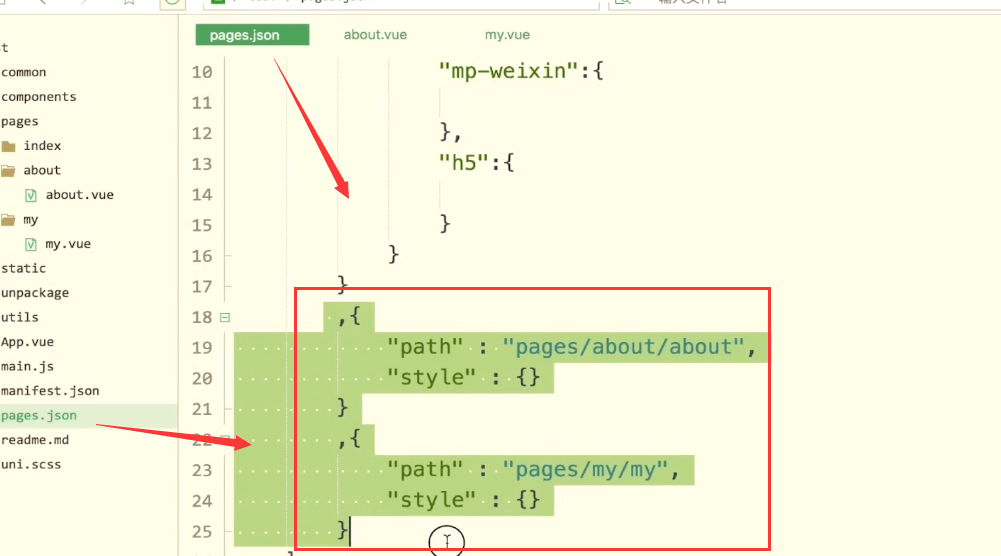
因为都勾选了在pages.json中注册页面,所以页面就会自动注册过来
关联tabbar
有了这三个页面就可以做tabbar的展示了。
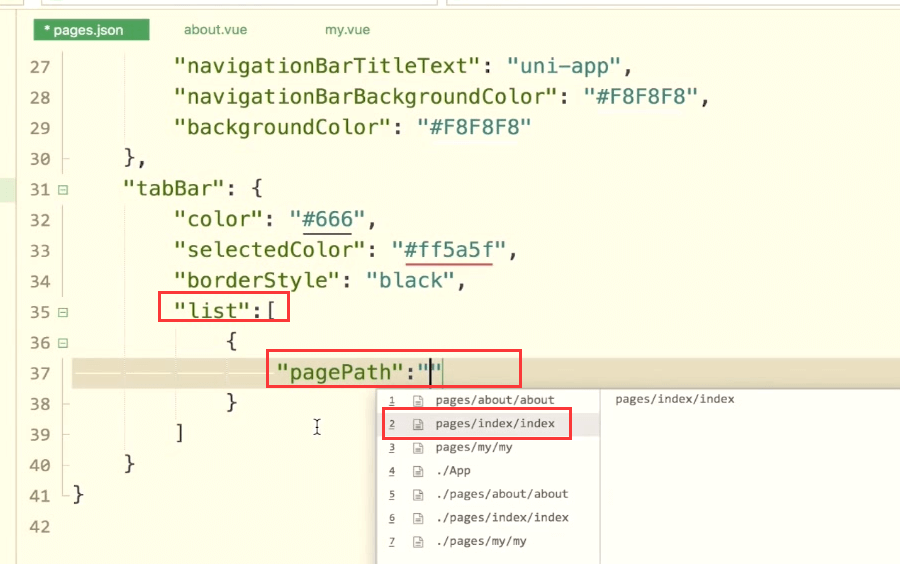
我们需要一个list,里面是一个数组。传入pagePath,直接在代码提示里面选择对应的页面。
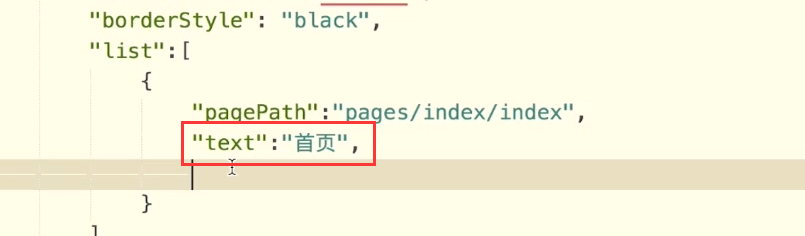
text是文字,以后了文字呢,就还需要图标
"tabBar":{"color":"#666","selectedColor":"#ff5a5f","borderStyle":"black","list":{{"pagePath":"pages/index/index","text":"首页",}}}
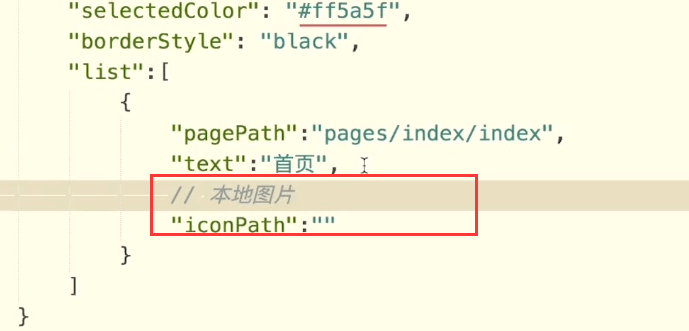
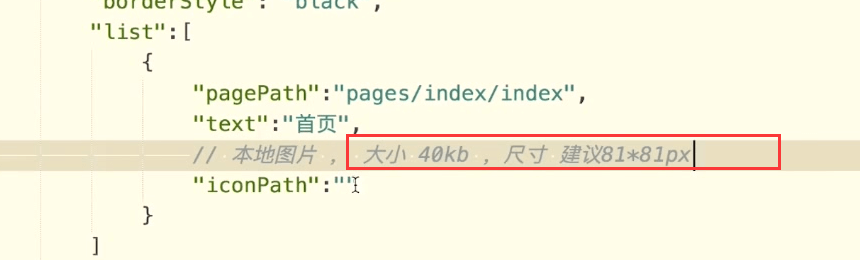
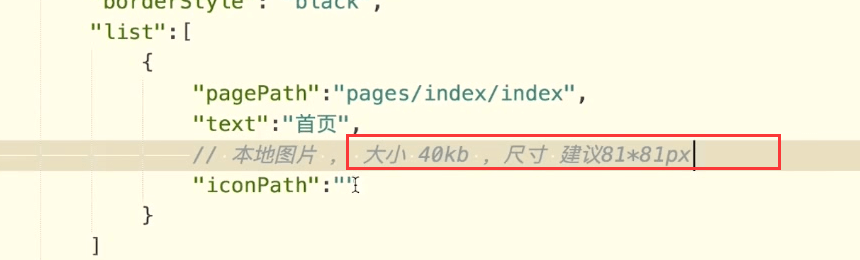
iconPath只能使用本地图片。不能使用网络图片。
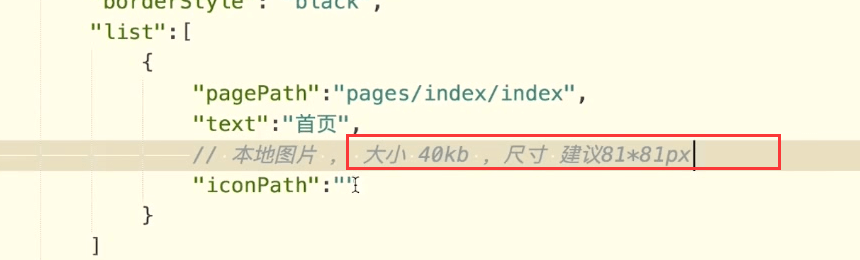
大小和尺寸的建议。
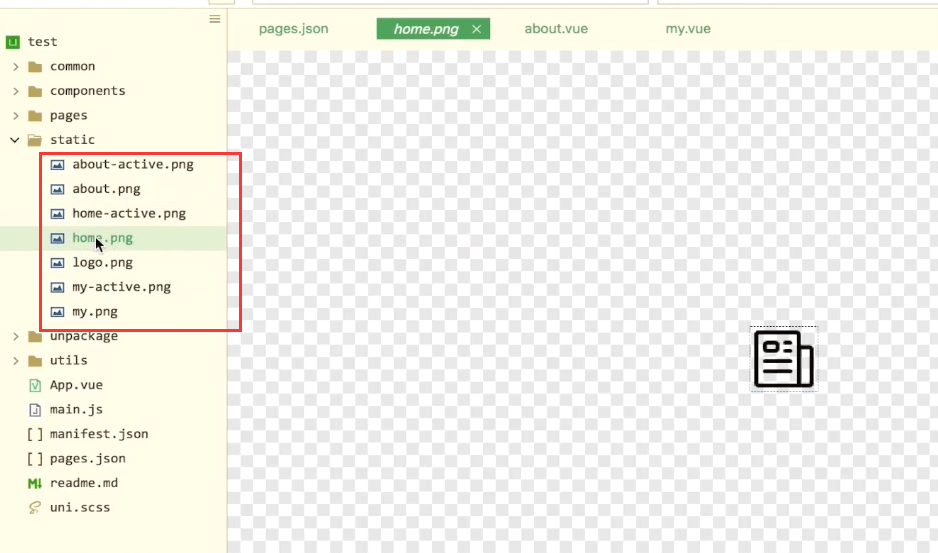
 这里之前准备好了6张图片
这里之前准备好了6张图片
每两个是一对,有一个是选中的样式,以后一个是默认的样式。
大小是一致的,只不过颜色不同。


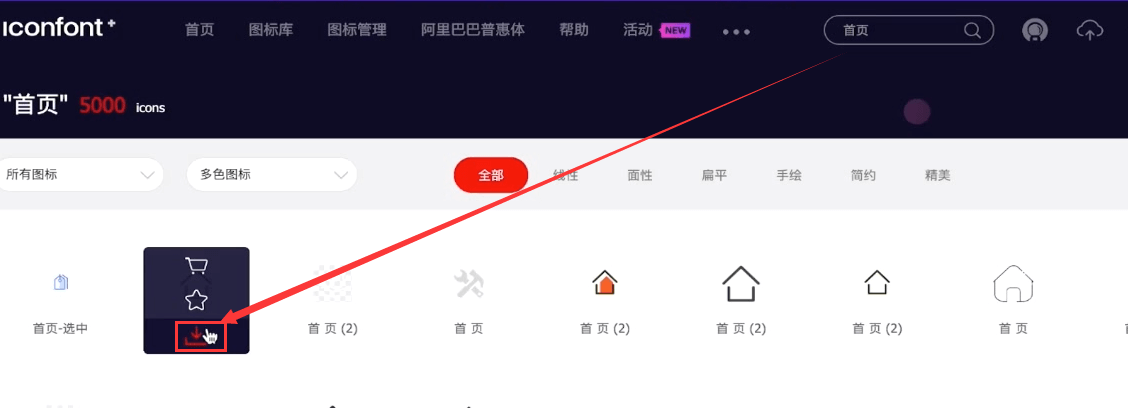
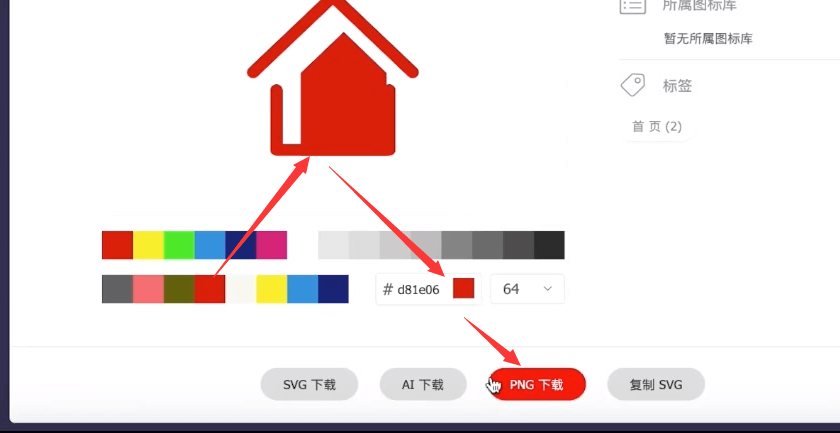
可以去阿里官方找

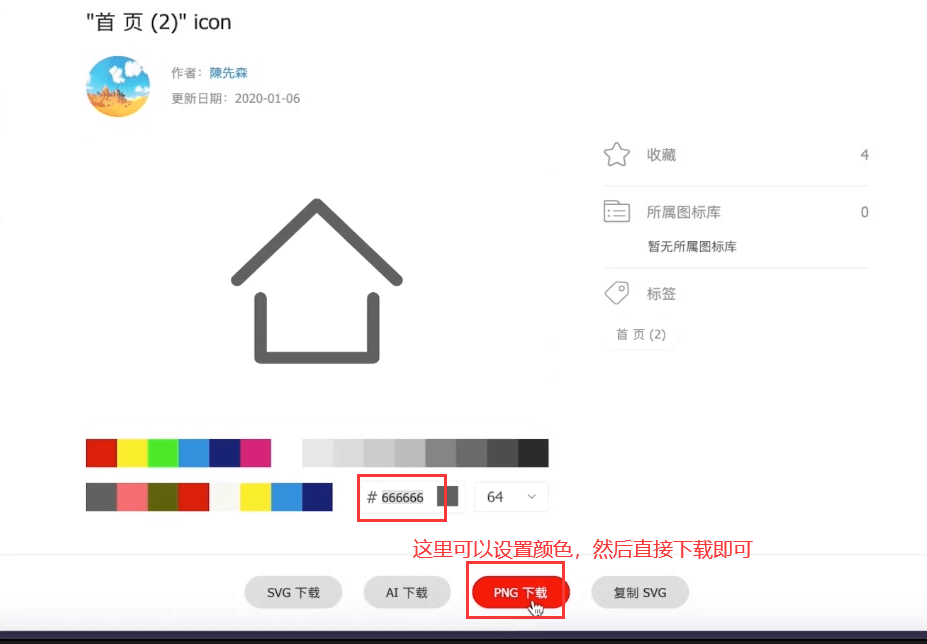
选中的颜色,我们可以选择一个其他的颜色,然后直接下载就可以了

"tabBar":{"color":"#666","selectedColor":"#ff5a5f","borderStyle":"black","list":{{"pagePath":"pages/index/index","text":"首页",// 本地图片,大小40kb尺寸 建议81*81"iconPath":"static/home.png","selectedIconPath":"static/home-active.png"}}}
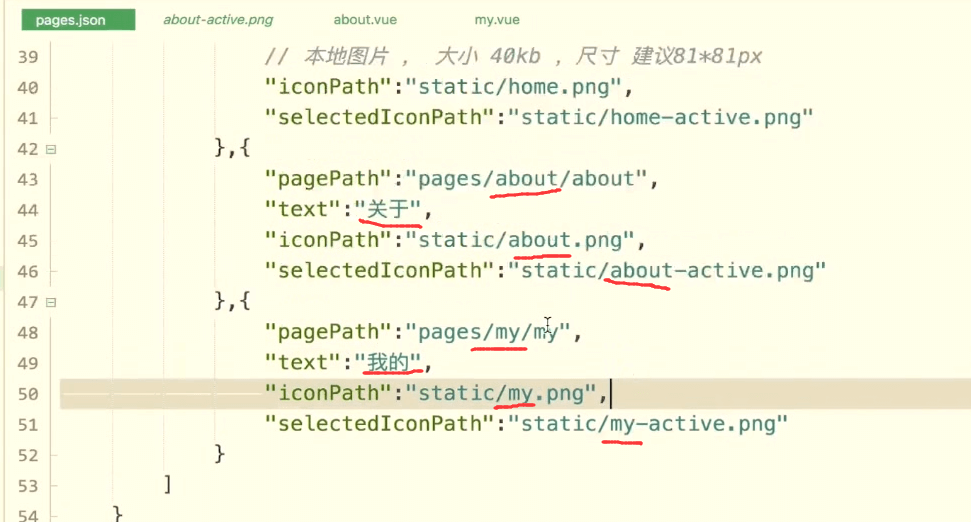
另外两个页面的配置。
"tabBar":{"color":"#666","selectedColor":"#ff5a5f","borderStyle":"black","list":[{"pagePath":"pages/index/index","text":"首页",// 本地图片,大小40kb尺寸 建议81*81"iconPath":"static/home.png","selectedIconPath":"static/home-active.png"},{"pagePath":"pages/about/about","text":"关于",// 本地图片,大小40kb尺寸 建议81*81"iconPath":"static/about.png","selectedIconPath":"static/about-active.png"},{"pagePath":"pages/my/my","text":"我的",// 本地图片,大小40kb尺寸 建议81*81"iconPath":"static/my.png","selectedIconPath":"static/my-active.png"}]}
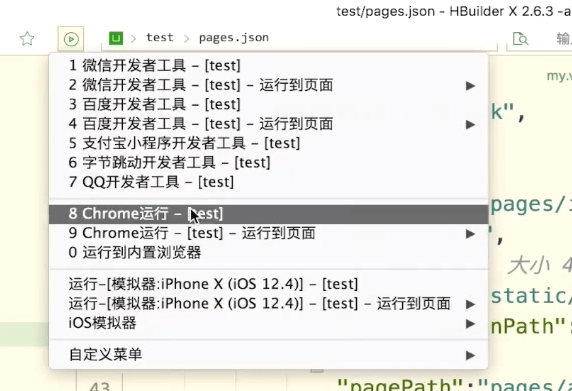
运行测试

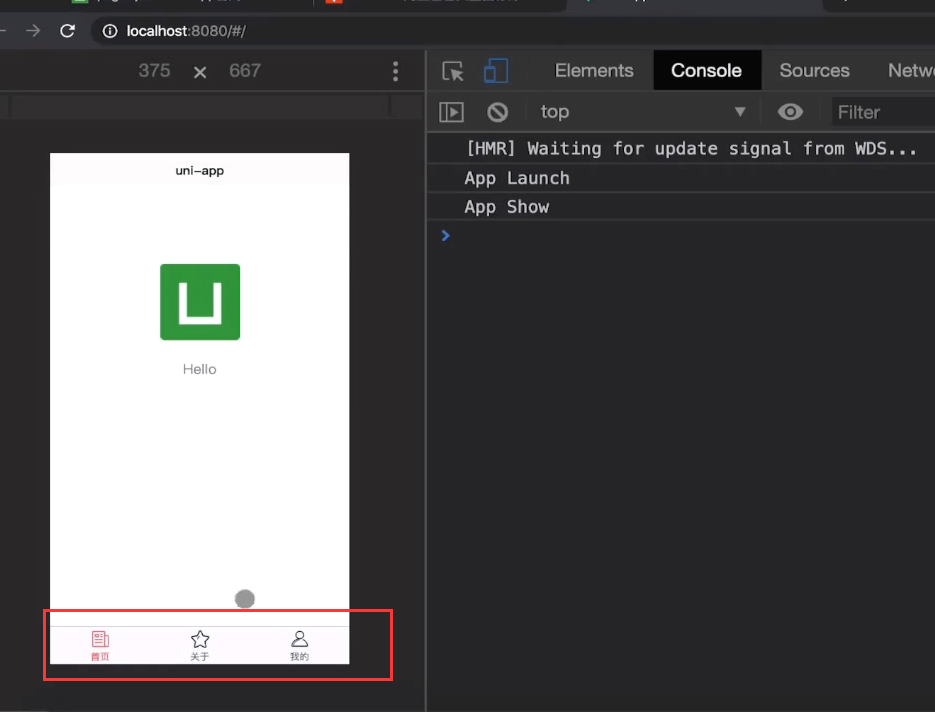
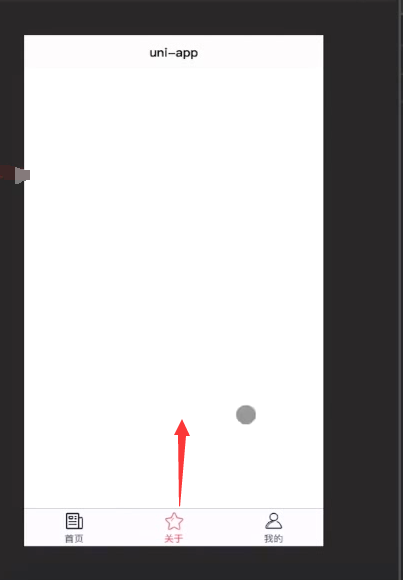
运行到chrome里面,手机模式查看一下
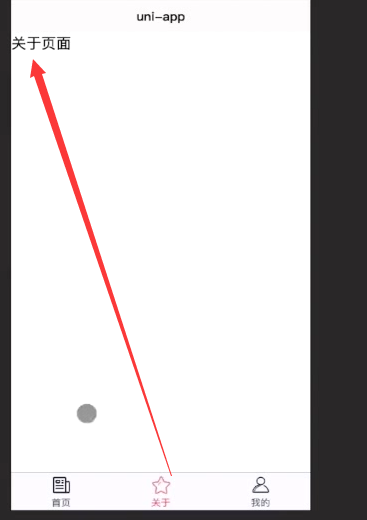
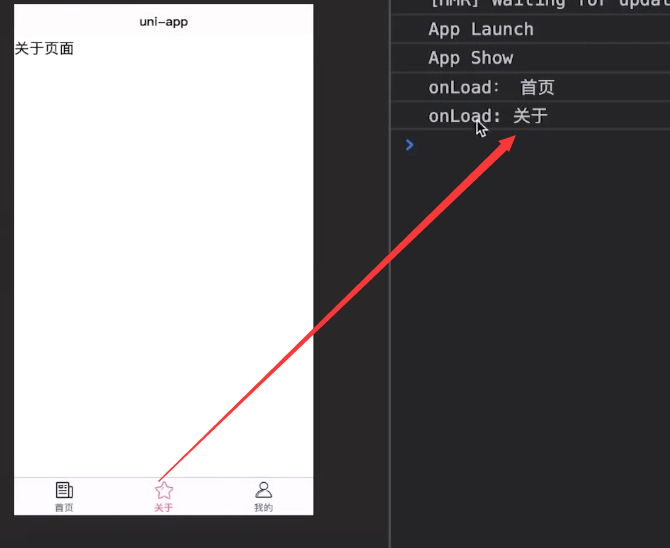
点击关于会跳到关于的页面
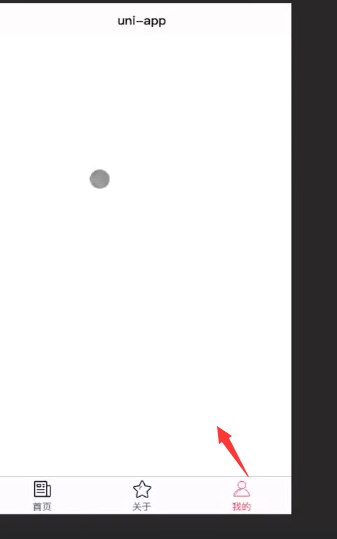
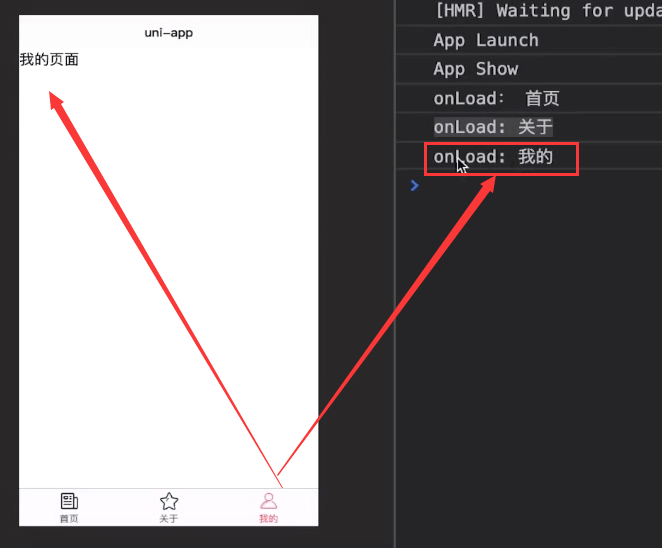
我的页面
简单的加点内容



tabBar的好处就是在切换页面的时候,我们已经打开过的页面不会关闭,会对页面缓存。再去打开页面,页面不会重新加载。
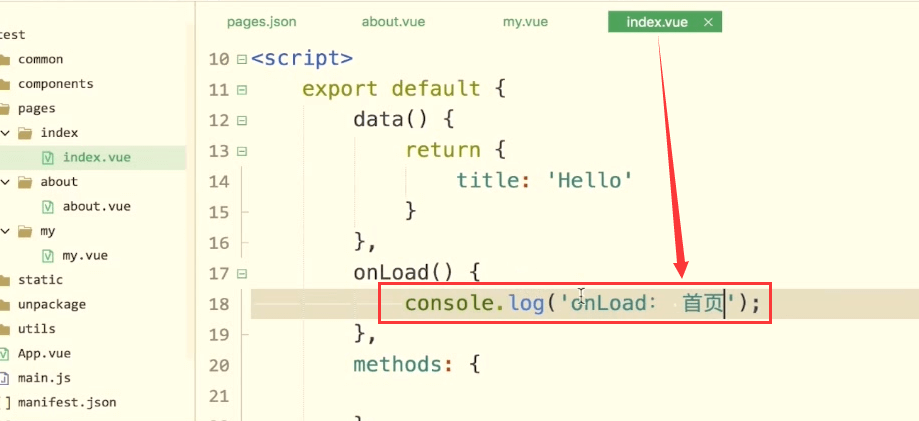
验证页面的缓存,在onLoad生命周期里面,页面加载完毕的声明周期
复制一下代码,每个页面都加一下

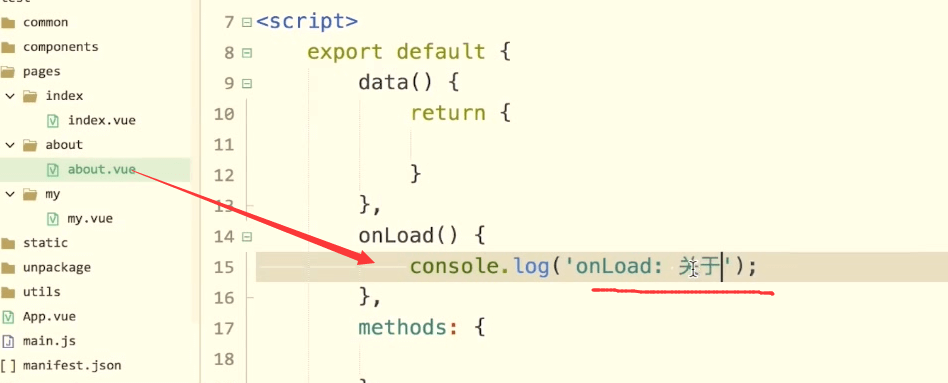
onLoad() {console.log('onload about 页面');},
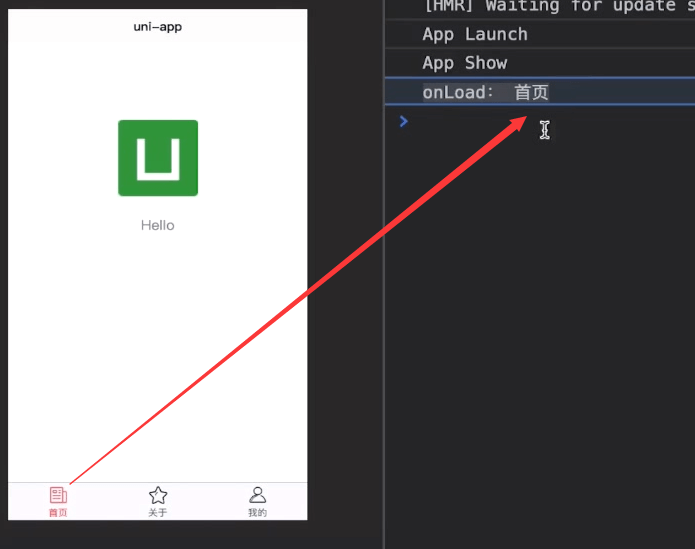
刷新页面首先看到onLoad的首页
点击关于

清理控制台,再切换tabBar
再点击关于,没有任何的输出
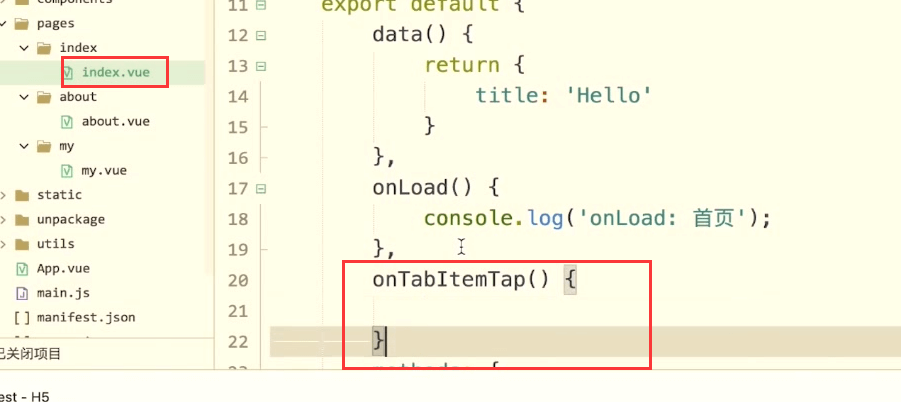
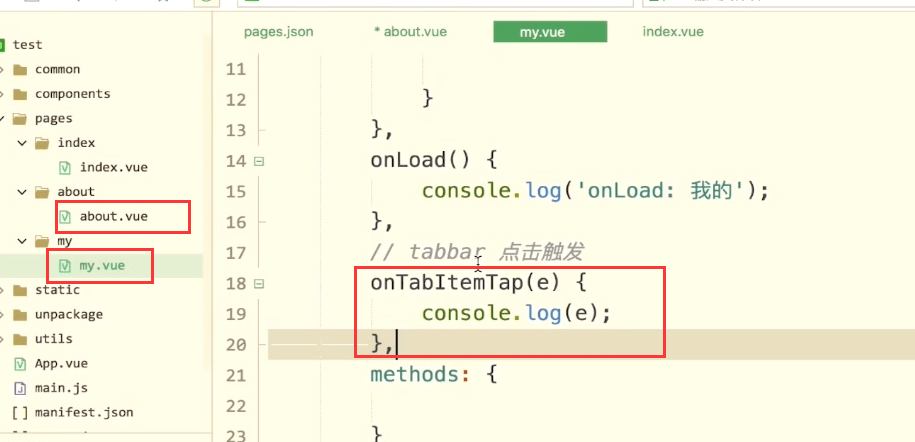
onTabItemTap
有一些业务需要我们的页面重新加载,或者说是重新渲染一些数据。有个声明周期叫做,onTabItemTap。这是监听我们tabBar的生命周期,只要点击tabBar就会触发。
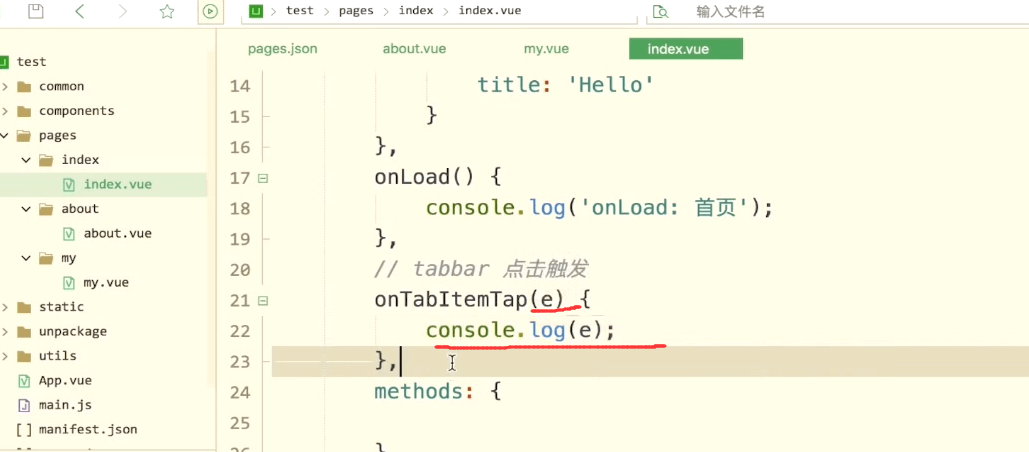
接收参数e并打印输出
每个页面都绑定上这个生命周期
// tabbar 点击触发onTabItemTap(e) {console.log(e)},
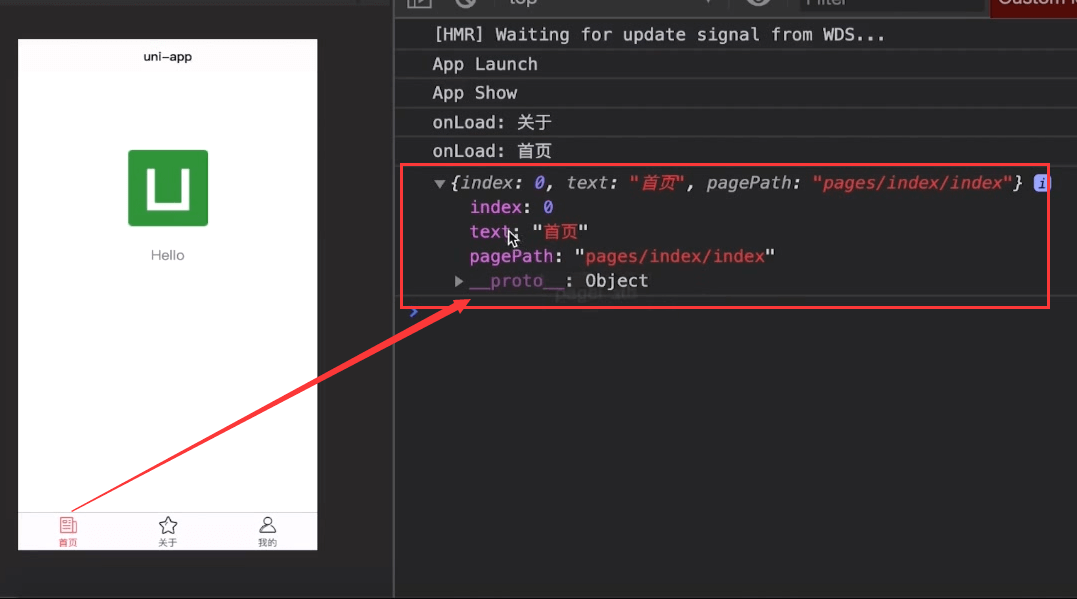
点击首页打印出的对象
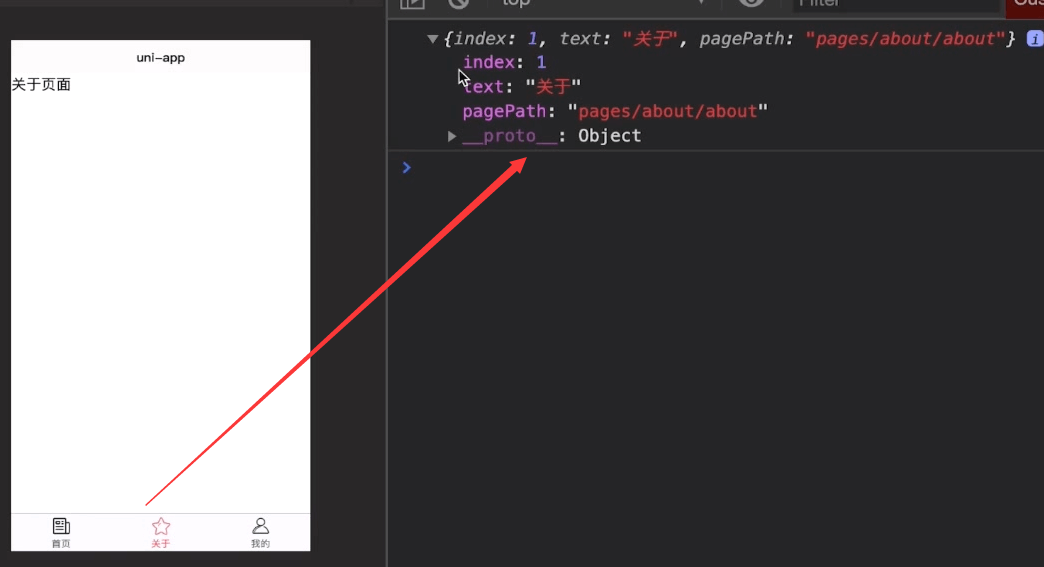
再点击 关于并
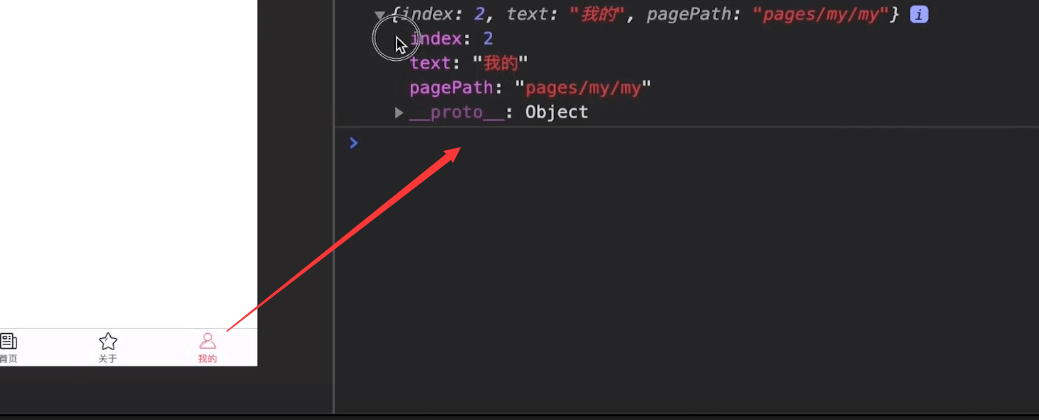
我的
onShow在每次页面进入都会触发也可以在这里面重新渲染数据
onShow() {// 每次页面进入都会触发},

