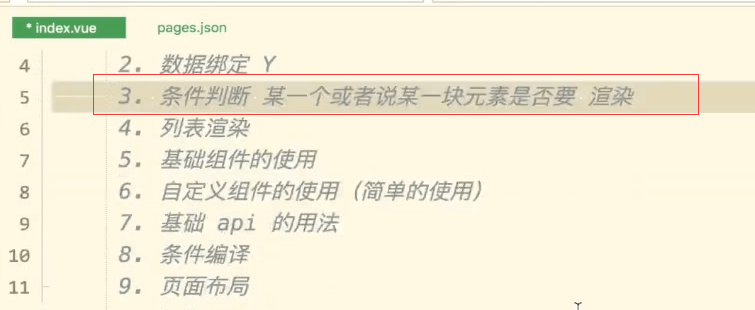
条件判断
某一个或者某一块元素

之前的例子先删掉
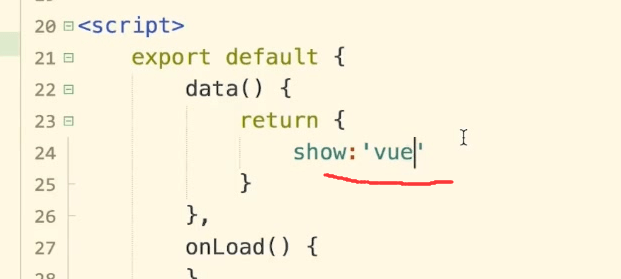
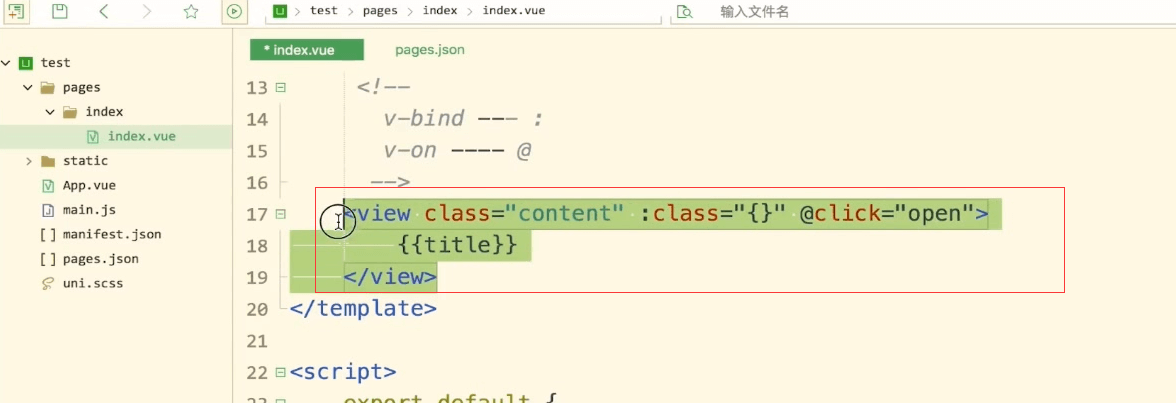
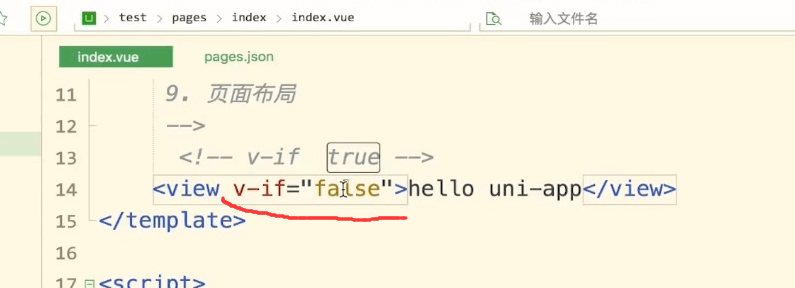
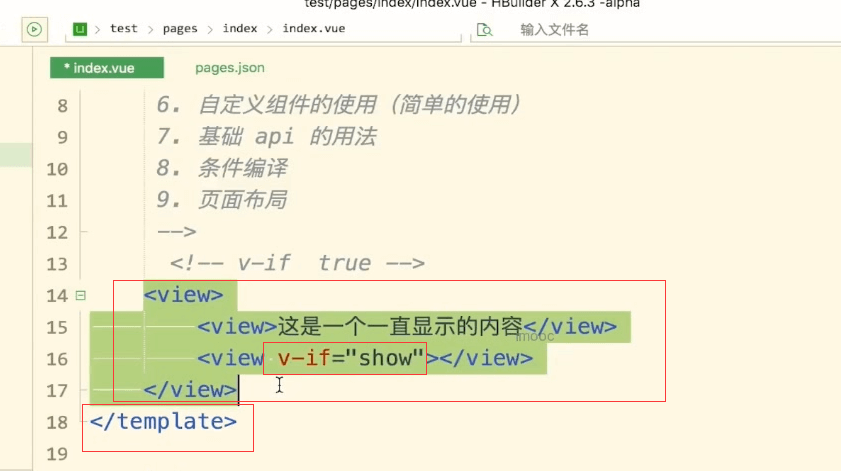
这里我们用一个最简单的vue标签



改成false
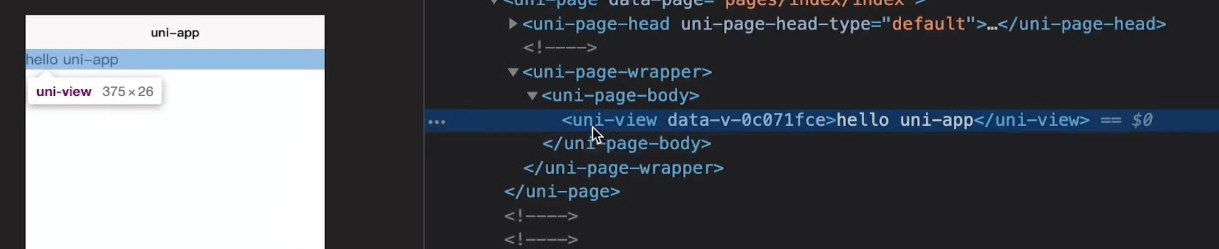
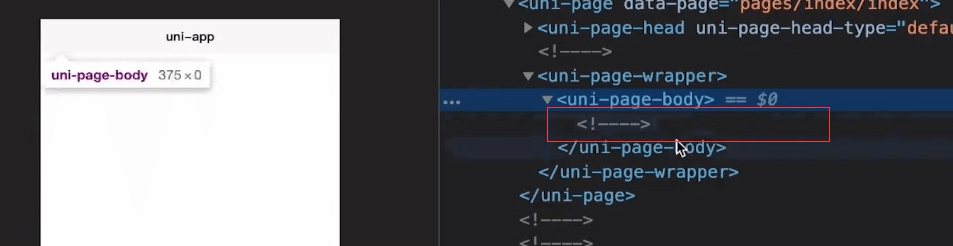
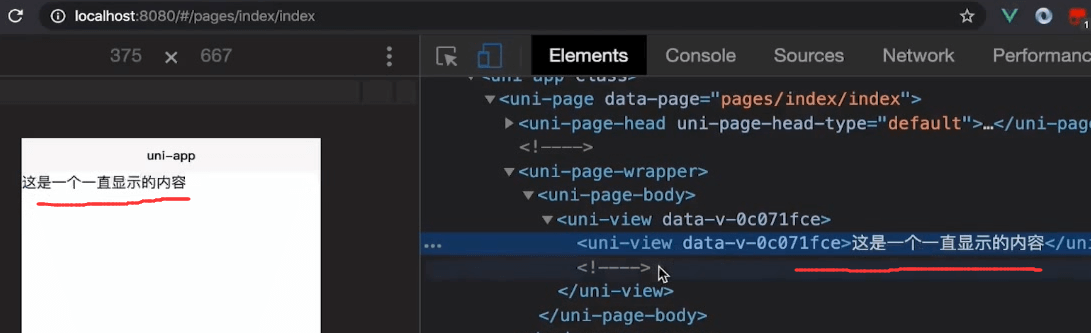
元素没有了,值为false不去渲染这块元素内容的。
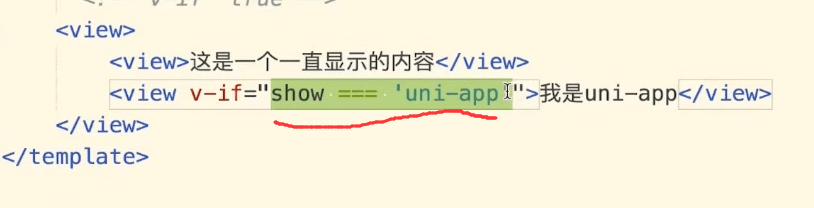
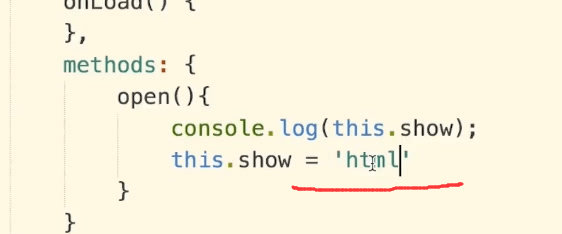
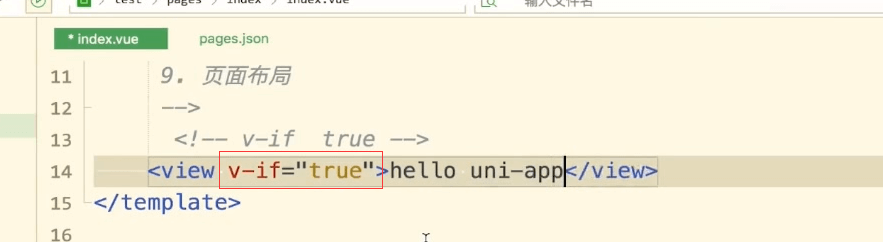
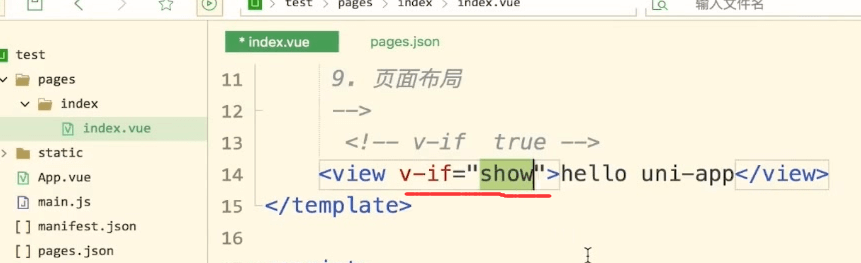
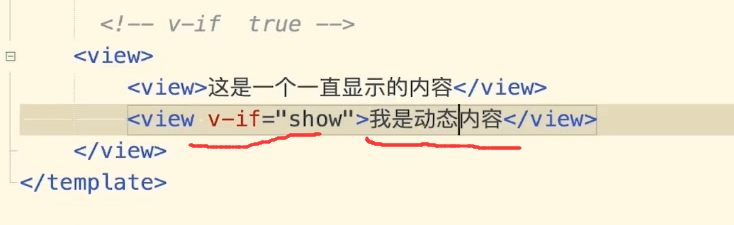
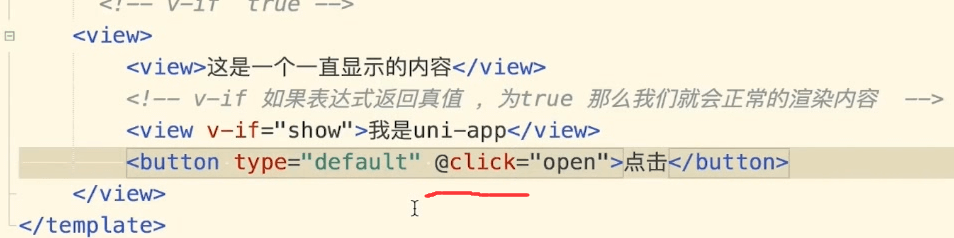
把这里变成变量
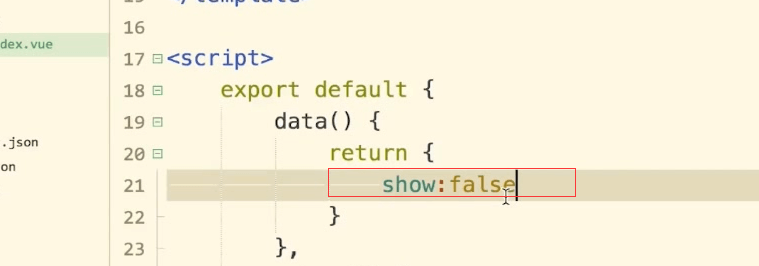
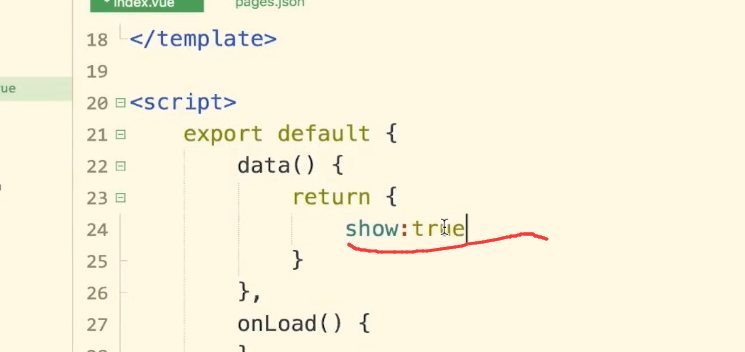
在data里面声明
页面啥都没有
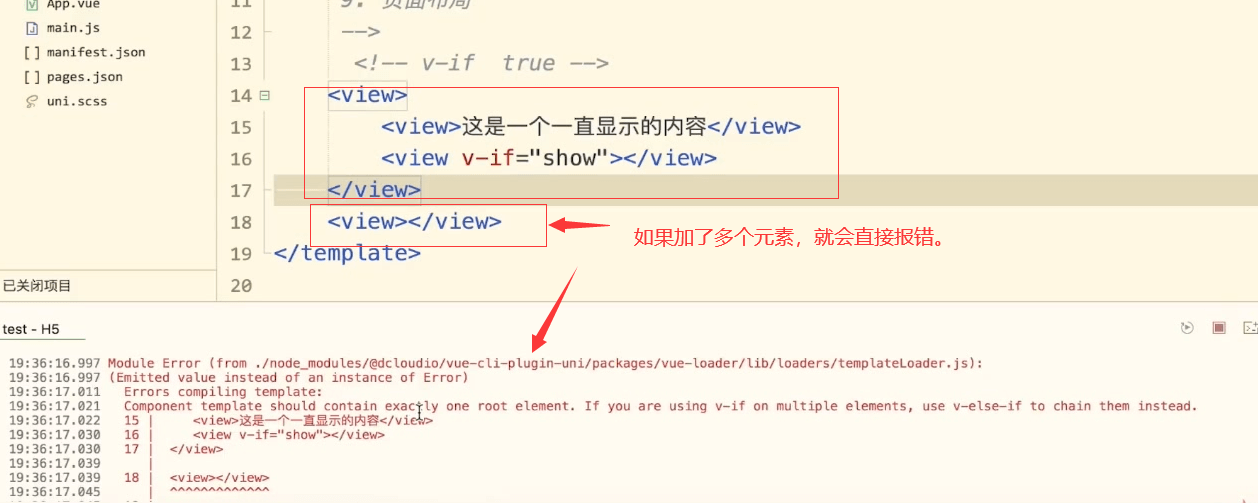
在template里面,只能有一个元素。




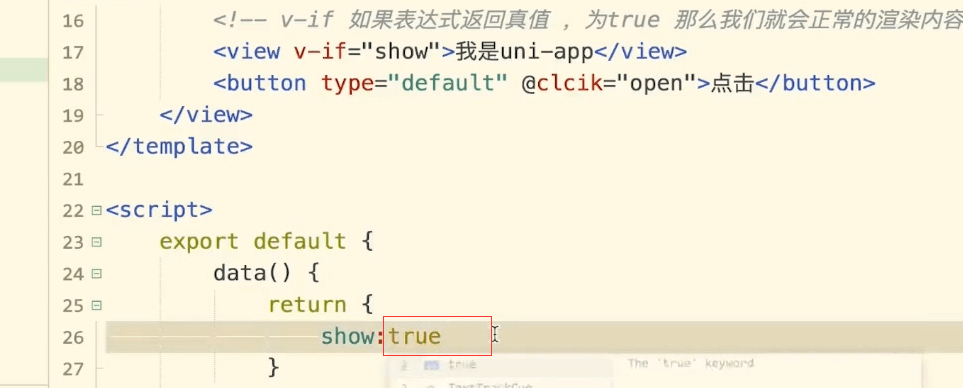
改成true

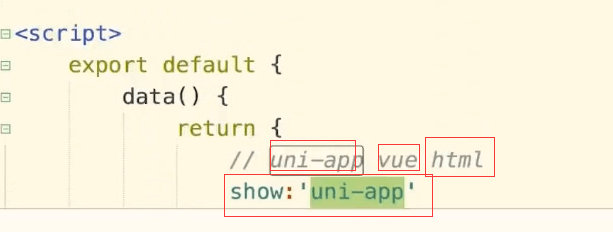
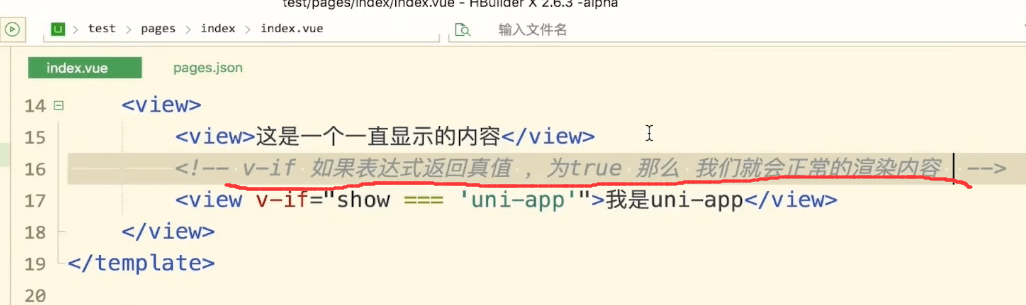
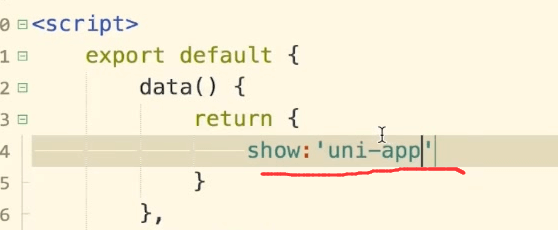
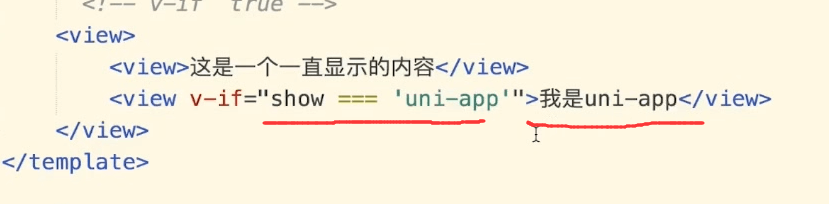
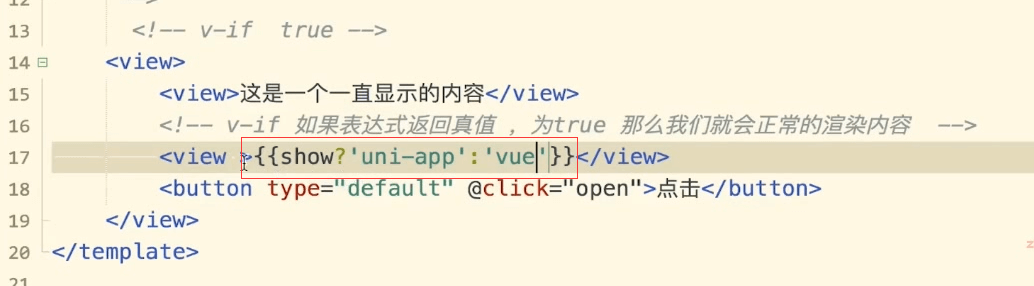
改成字符串
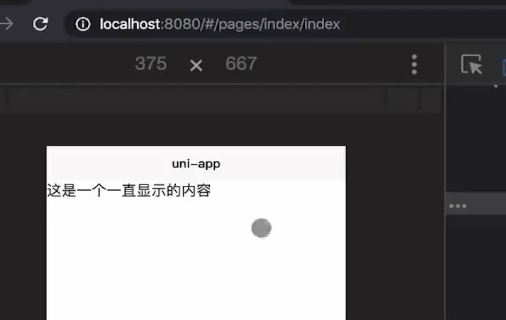
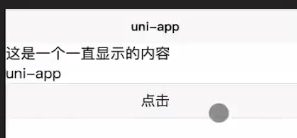
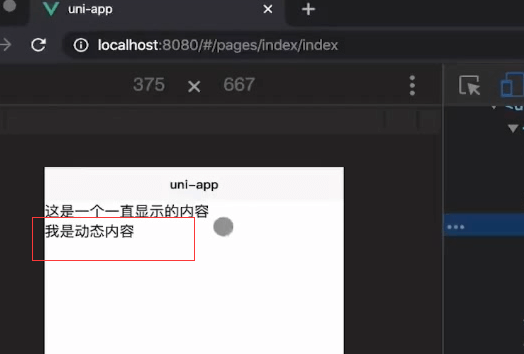
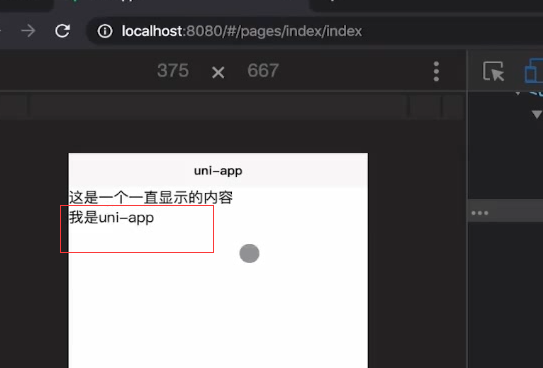
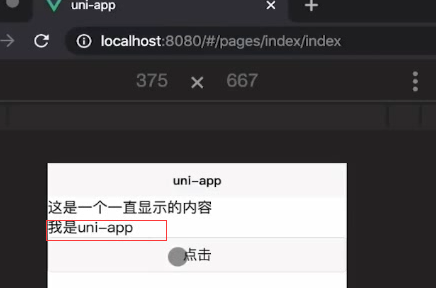
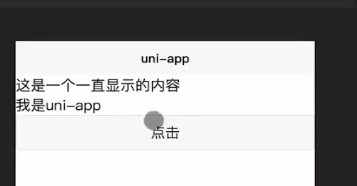
当值等于uni-app的时候。

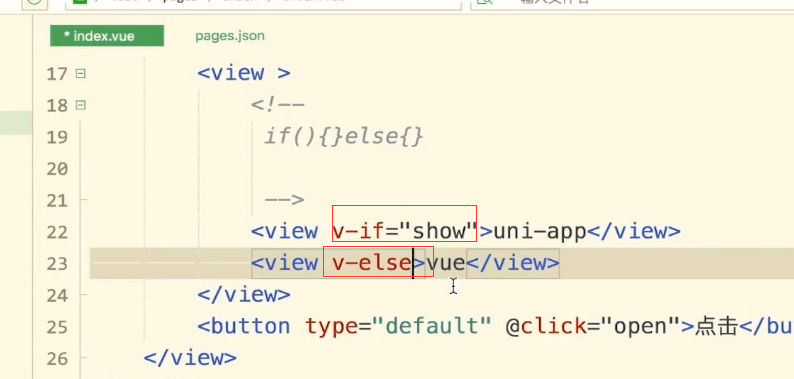
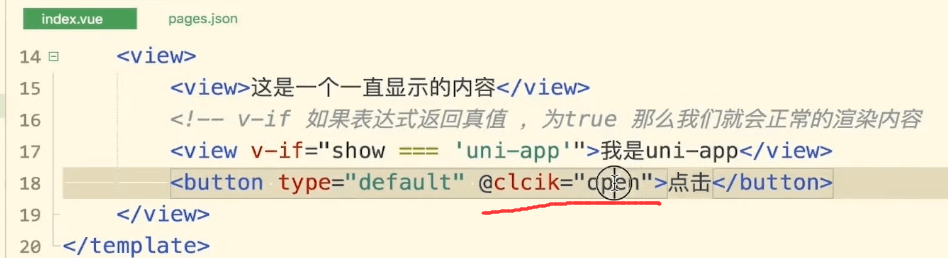
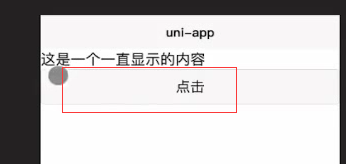
添加按钮

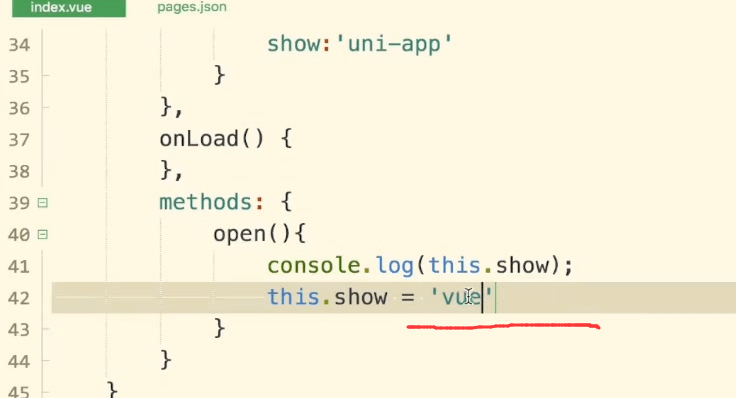
动态控制show这个变量
点击按钮的时候变为false

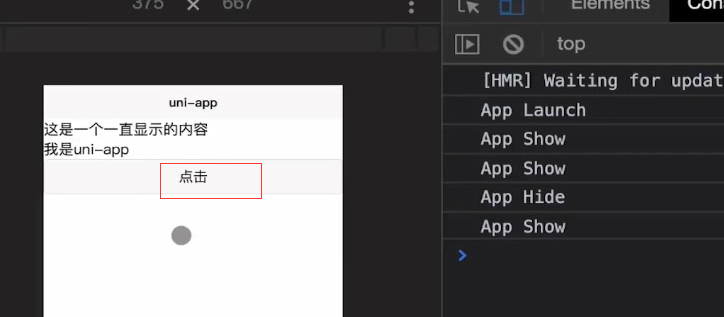
点击没生效
这里click写错了
点击后,上面文字消失
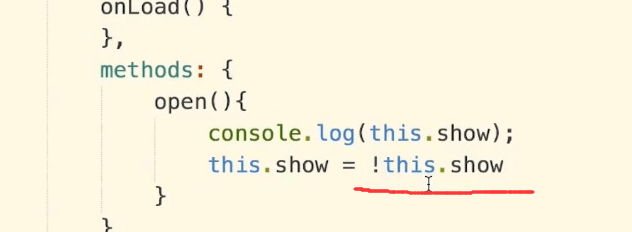
如果存在就消失,如果消失就让他显示。
当前值取反

点击后消失
再点击显示
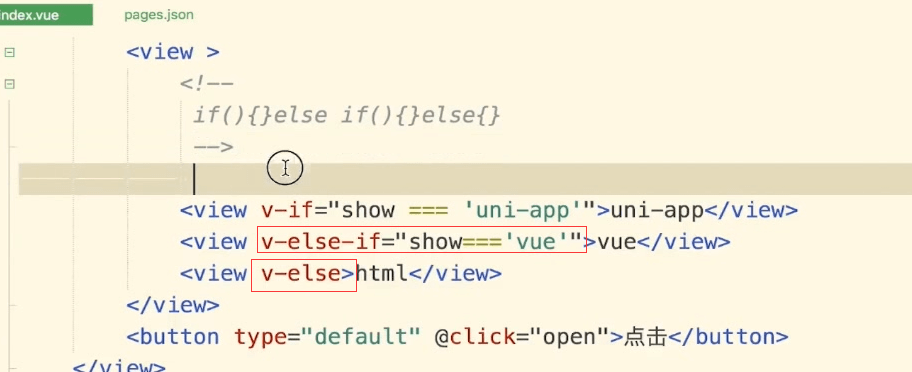
三元运算符

点击
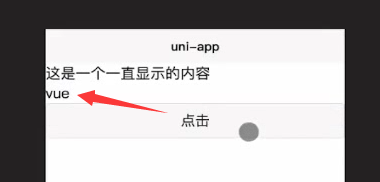
再点击
v-else
else-if