开始
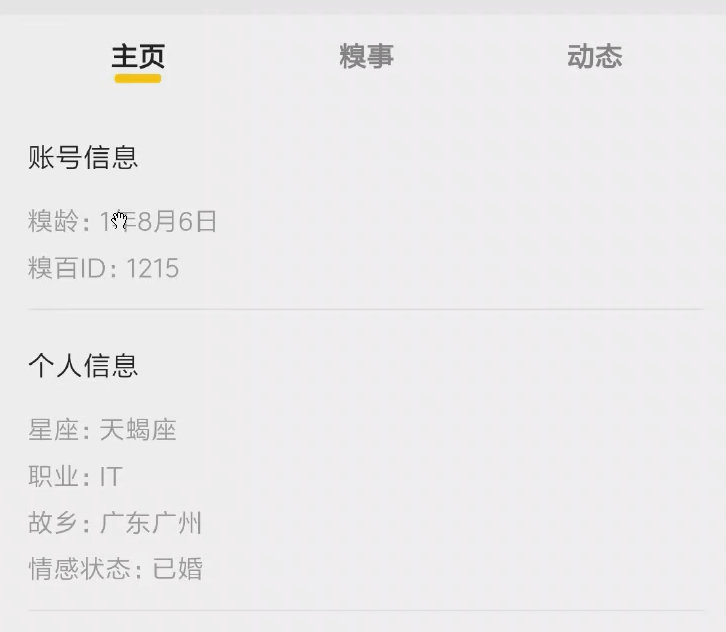
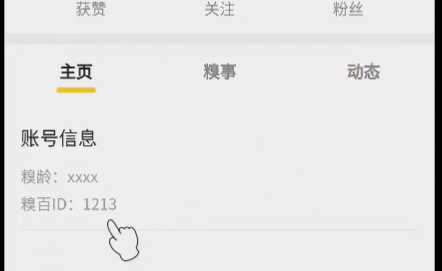
主页信息这块。
先来构建UI布局
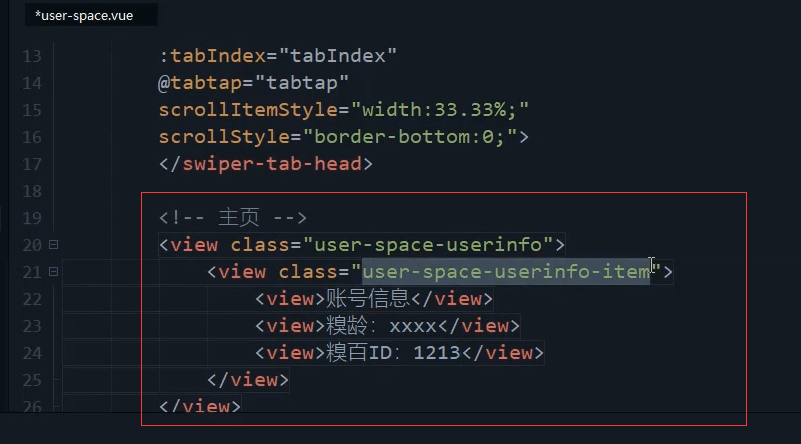
有点内边距 ,所以需要用view包裹起来。

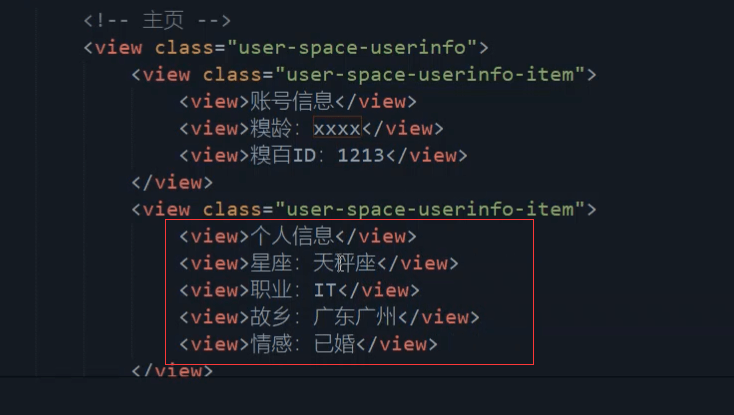
<!-- 主页 --><view class="user-space-userinfo"><view class="user-space-userinfo-item"><view>账号信息</view><view>糗龄:XXXX</view><view>糗百ID: 1231</view></view></view>
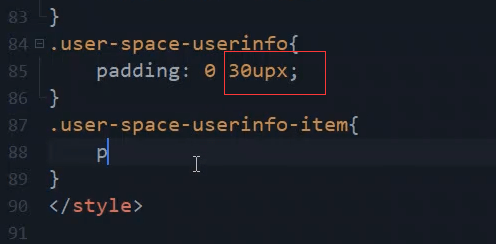
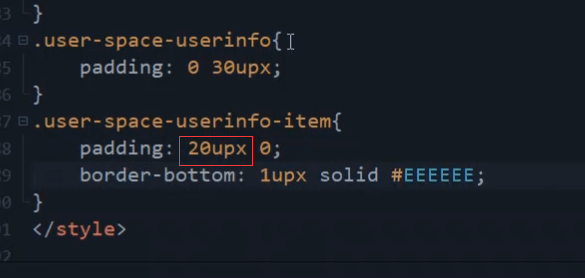
左右加点内边距。
上下内边距,最下面边框线。
.user-space-userinfo{padding: 0 30upx;}.user-space-userinfo-item{padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}

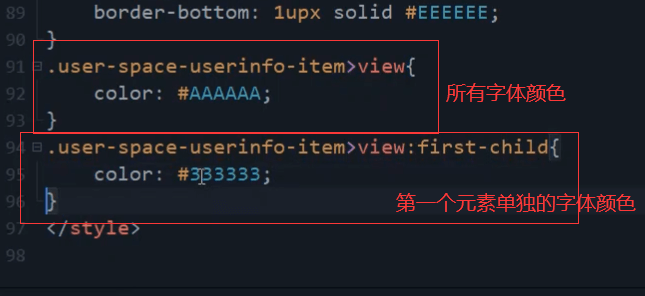
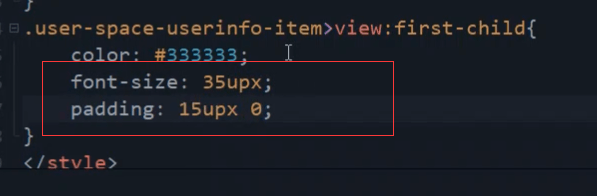
.user-space-userinfo-item>view{color: #AAAAAA;}.user-space-userinfo-item>view:first-child{color: #333333;font-size: 35upx;padding: 15upx 0;}
第一行 字体大小,字要大一些,上下边距。

复制上面代码,进行修改。
<view class="user-space-userinfo-item"><view>个人信息</view><view>星座:天秤座</view><view>职业: IT</view><view>故乡: 广东广州</view><view>情感: 已婚</view></view>

<!-- 主页 --><view class="user-space-userinfo"><view class="user-space-userinfo-item"><view>账号信息</view><view>糗龄:150天23小时</view><view>糗百ID: 1231</view></view><view class="user-space-userinfo-item"><view>个人信息</view><view>星座:天秤座</view><view>职业: IT</view><view>故乡: 广东广州</view><view>情感: 已婚</view></view></view>
构建data数据
糗龄是注册时间计算出来的
regtime:'2019-04-11'

regtime:'2019-04-11',id:1213,birthday: '1987-02-07',job: 'IT',path: '广东广州',qg: '已婚'

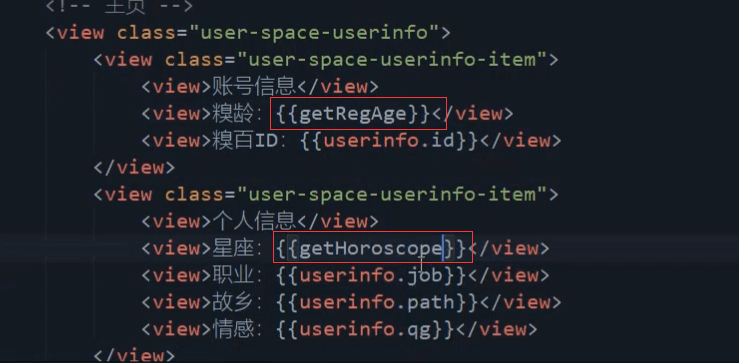
<!-- 主页 --><view class="user-space-userinfo"><view class="user-space-userinfo-item"><view>账号信息</view><view>糗龄:{{userinfo.regtime}}</view><view>糗百ID: {{userinfo.id}}</view></view><view class="user-space-userinfo-item"><view>个人信息</view><view>星座:{{userinfo.birthday}}</view><view>职业: {{userinfo.job}}</view><view>故乡: {{userinfo.path}}</view><view>情感: {{userinfo.qg}}</view></view></view>
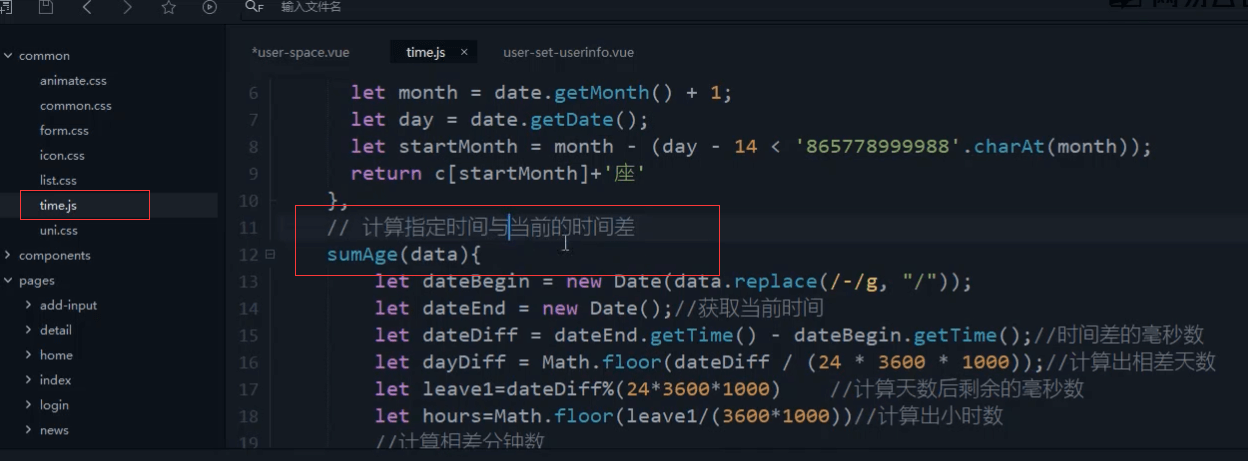
封装好的方法 计算糗龄。记得替换成最新的time.js
使用计算属性。糗龄和星座。
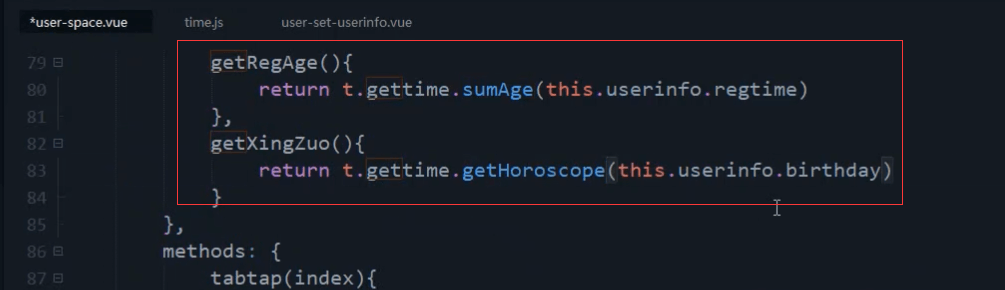
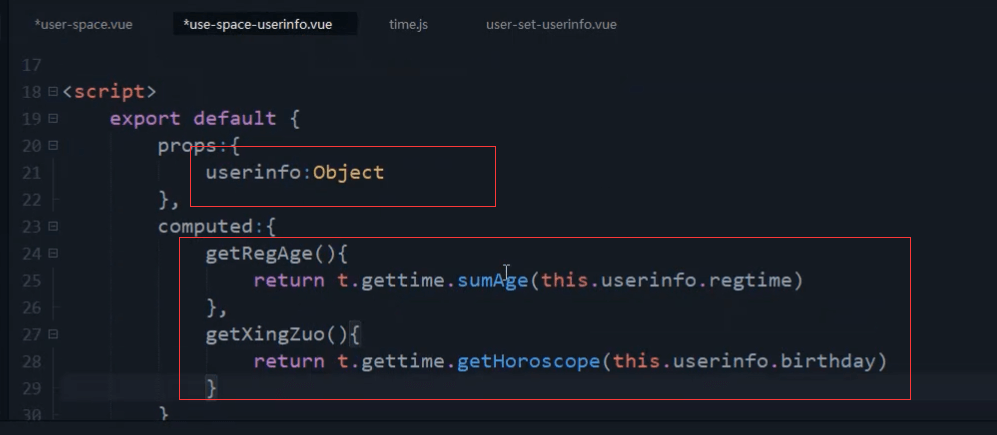
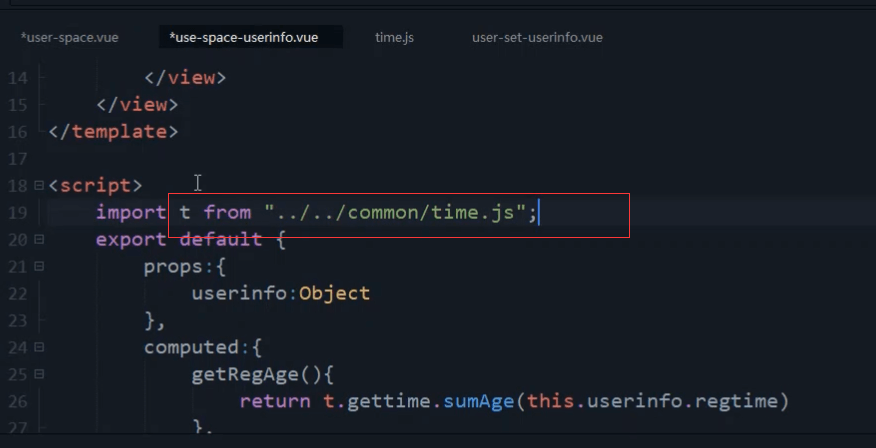
import t from "../../common/time.js";// 计算属性computed: {getRegAge() {return t.gettime.sumAge(this.userinfo.regtime)},getXingZuo() {return t.gettime.getHoroscope(this.userinfo.birthday)}},

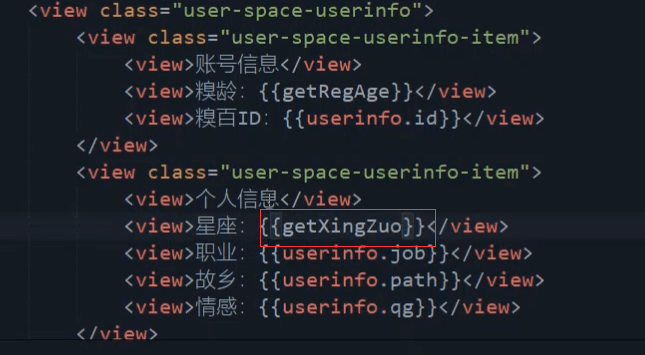
<view>糗龄:{{getRegAge}}</view><view>星座:{{getXingZuo}}</view>


封装成组件

<view class="user-space-userinfo"><view class="user-space-userinfo-item"><view>账号信息</view><view>糗龄:{{getRegAge}}</view><view>糗百ID: {{userinfo.id}}</view></view><view class="user-space-userinfo-item"><view>个人信息</view><view>星座:{{getXingZuo}}</view><view>职业: {{userinfo.job}}</view><view>故乡: {{userinfo.path}}</view><view>情感: {{userinfo.qg}}</view></view></view>



<style scoped>.user-space-data {background: #FFFFFF;position: relative;z-index: 10;border-top-left-radius: 20upx;border-top-right-radius: 20upx;margin-top: -15upx;}.user-space-userinfo {padding: 0 30upx;}.user-space-userinfo-item {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.user-space-userinfo-item>view {color: #AAAAAA;}.user-space-userinfo-item>view:first-child {color: #333333;font-size: 35upx;padding: 15upx 0;}</style>
复制两个计算属性。
getRegAge() {return t.gettime.sumAge(this.userinfo.regtime)},getXingZuo() {return t.gettime.getHoroscope(this.userinfo.birthday)}

import t from "../../common/time.js";

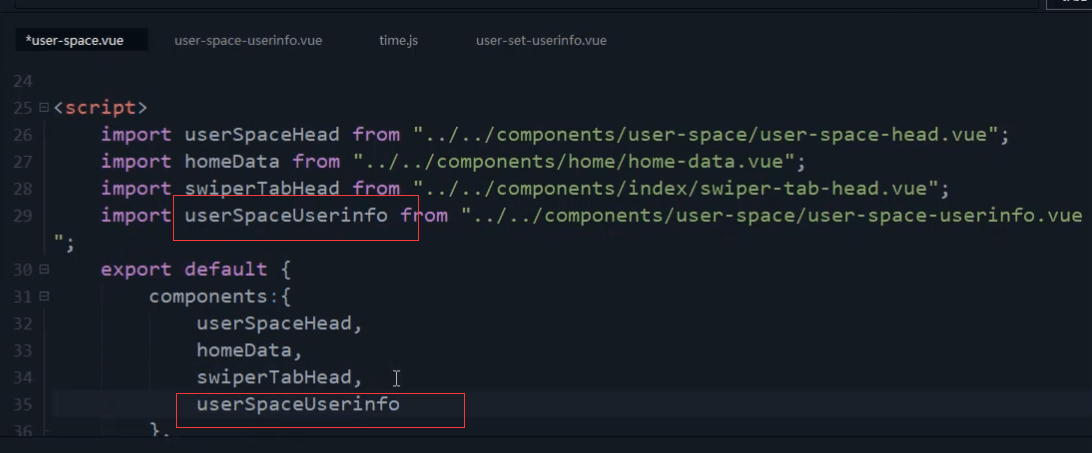
import userSpaceUserinfo from '@/components/user-space/user-space-userinfo.vue';userSpaceUserinfo

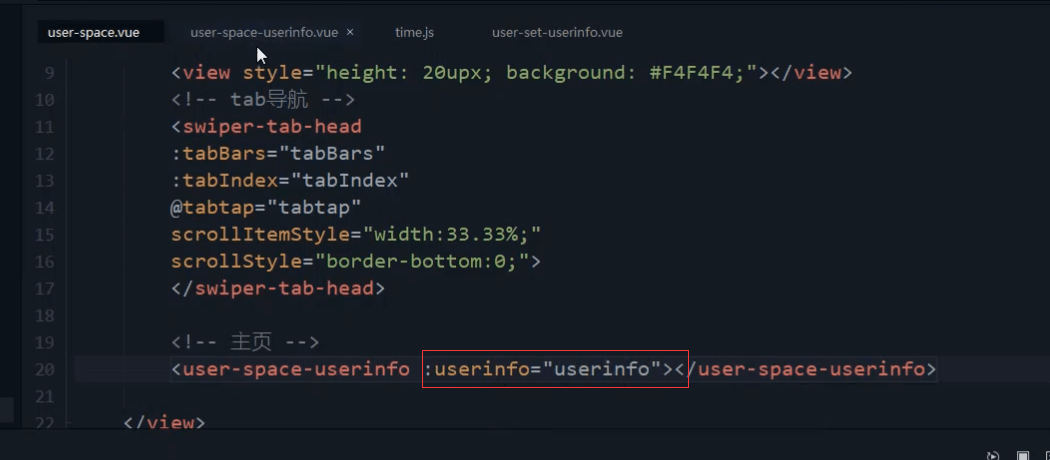
<user-space-userinfo :userinfo="userinfo"></user-space-userinfo>

本节代码
user-space-userinfo组件
<template><view class="user-space-userinfo"><view class="user-space-userinfo-item"><view>账号信息</view><view>糗龄:{{getRegAge}}</view><view>糗百ID: {{userinfo.id}}</view></view><view class="user-space-userinfo-item"><view>个人信息</view><view>星座:{{getXingZuo}}</view><view>职业: {{userinfo.job}}</view><view>故乡: {{userinfo.path}}</view><view>情感: {{userinfo.qg}}</view></view></view></template><script>import t from "../../common/time.js";export default{props:{userinfo: Object},computed:{getRegAge() {return t.gettime.sumAge(this.userinfo.regtime)},getXingZuo() {return t.gettime.getHoroscope(this.userinfo.birthday)}}}</script><style scoped>.user-space-data {background: #FFFFFF;position: relative;z-index: 10;border-top-left-radius: 20upx;border-top-right-radius: 20upx;margin-top: -15upx;}.user-space-userinfo {padding: 0 30upx;}.user-space-userinfo-item {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.user-space-userinfo-item>view {color: #AAAAAA;}.user-space-userinfo-item>view:first-child {color: #333333;font-size: 35upx;padding: 15upx 0;}</style>
user-spce页面
<template><view><!-- 背景图 + 用户基本信息 --><user-space-head :userinfo="userinfo"></user-space-head><!-- 统计 --><view class="user-space-data"><home-data :homedata="spacedata"></home-data></view><view class="height:20upx;background:F4F4F4;"></view><!-- tabbar切换 --><swiper-tab-head :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap" scrollStyle="border-bottom:0;"scrollItemStyle="width:33%;"></swiper-tab-head><!-- 主页 --><user-space-userinfo :userinfo="userinfo"></user-space-userinfo></view></template><script>import userSpaceHead from '@/components/user-space/user-space-head.vue';import swiperTabHead from '@/components/index/swiper-tab-head.vue';import homeData from '@/components/home/home-data.vue';import userSpaceUserinfo from '@/components/user-space/user-space-userinfo.vue';export default {components: {userSpaceHead,homeData,swiperTabHead,userSpaceUserinfo},data() {return {tabIndex: 0,tabBars: [{name: "主页",id: "zhuye"},{name: "糗事",id: "qiushi"}, {name: "动态",id: "dongtai"},],userinfo: {bgimg: 1,userpic: '../../static/demo/userpic/11.jpg',username: '昵称',sex: 0,age: 20,isguanzhu: false,regtime: '2019-04-11',id: 1213,birthday: '1987-02-07',job: 'IT',path: '广东广州',qg: '已婚'},spacedata: [{name: "获赞",num: '10k'},{name: "关注",num: 0},{name: "粉丝",num: 0}]}},computed: {},methods: {// tabbar点击事件tabtap(index) {// console.log(index);this.tabIndex = index;}}}</script><style>.user-spaace-margin {margin: 15upx 0;}</style>



