开始
关注列表里面的,上拉加载功能
首页做过,直接复制首页的上拉加载代码。
复制之前做好的loadMore组件
import loadMore from '@/components/common/load-more.vue';loadMore

使用 组件
<!-- 上拉加载 --><load-more></load-more>
把list放在新定义的关注里面

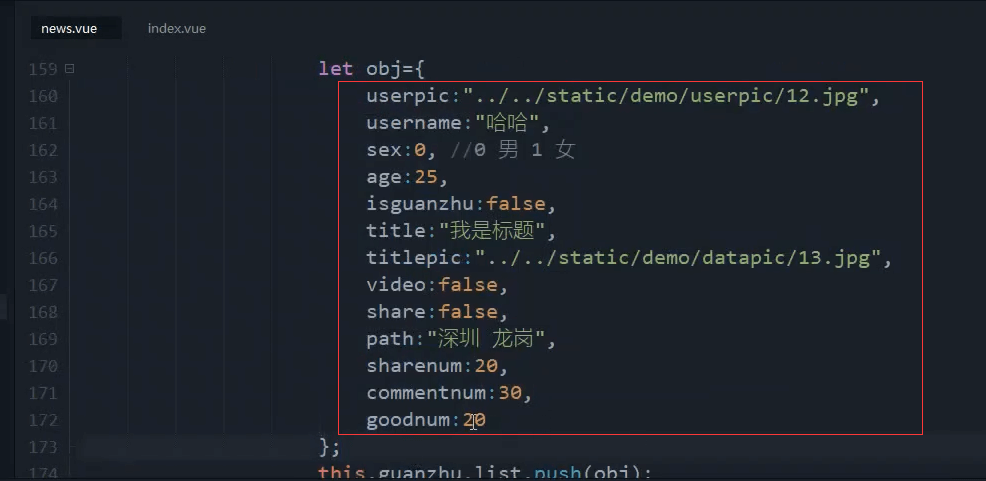
guanzhu:{loadtext:"上拉加载更多",list:[// 文字{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 图文{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:false,share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 视频{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"../../static/demo/datapic/13.jpg",video:{looknum:"20w",long:"2:47"},share:false,path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},// 分享{userpic:"../../static/demo/userpic/12.jpg",username:"哈哈",sex:0, //0 男 1 女age:25,isguanzhu:false,title:"我是标题",titlepic:"",video:false,share:{title:"我是分享的标题",titlepic:"../../static/demo/datapic/14.jpg"},path:"深圳 龙岗",sharenum:20,commentnum:30,goodnum:20},]}
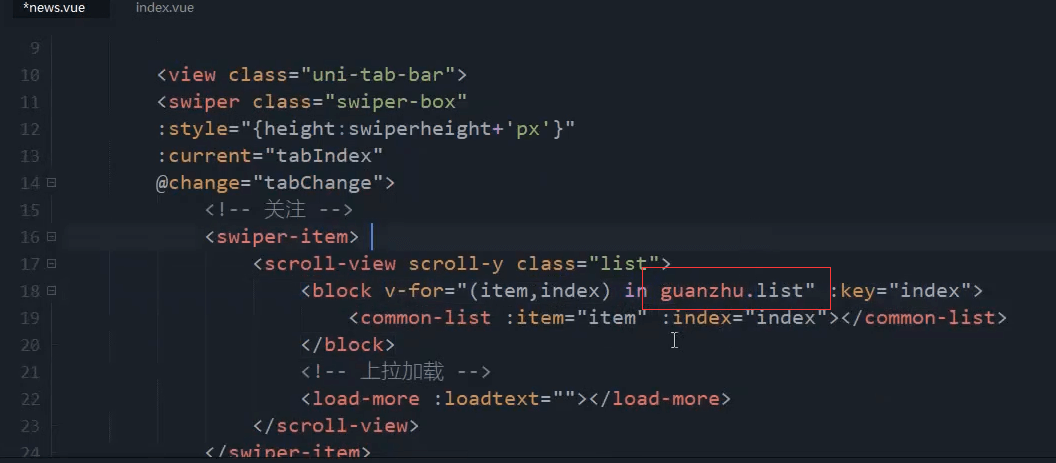
循环guan.list
<block v-for="(item,index) in guanzhu.list" :ket="index">

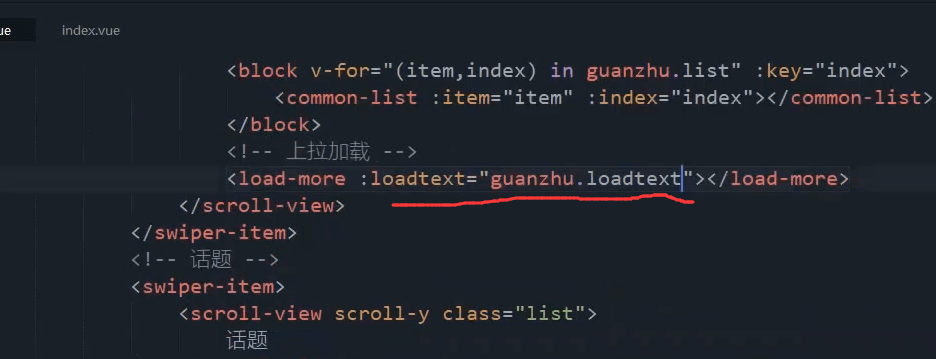
<load-more :loadtext="guanzhu.loadtext"></load-more>
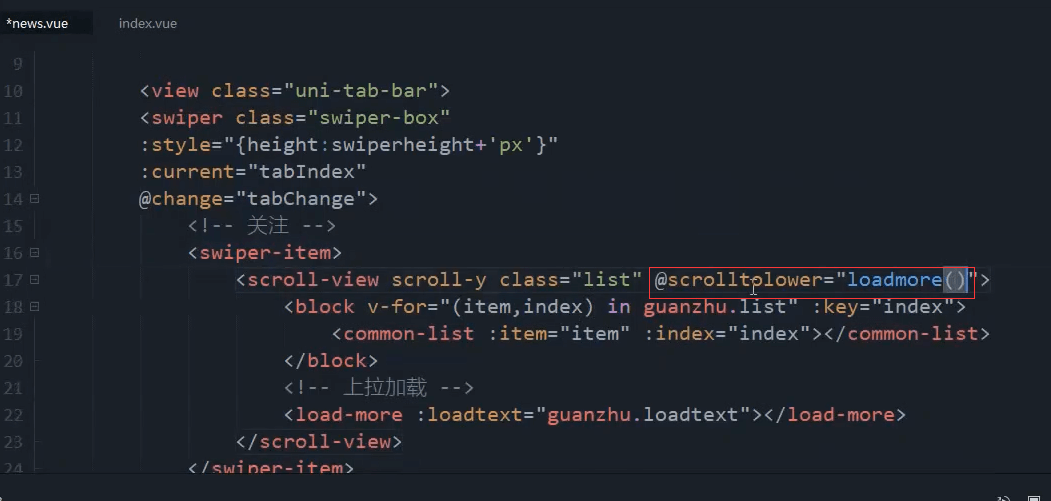
监听处理事件
@scrolltolower="loadmore(index)"
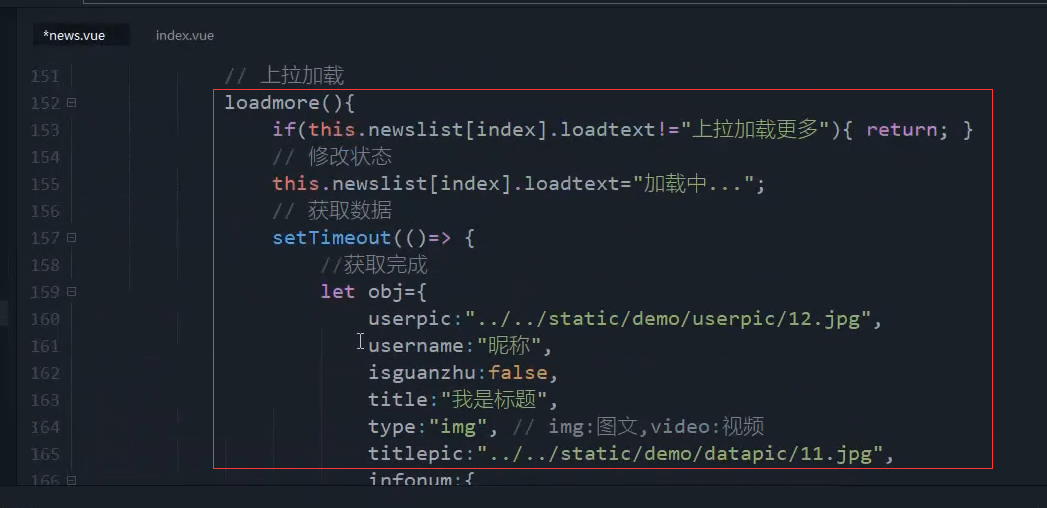
复制首页上拉加载的代码
替换关键字
复制图文的数据到这里。
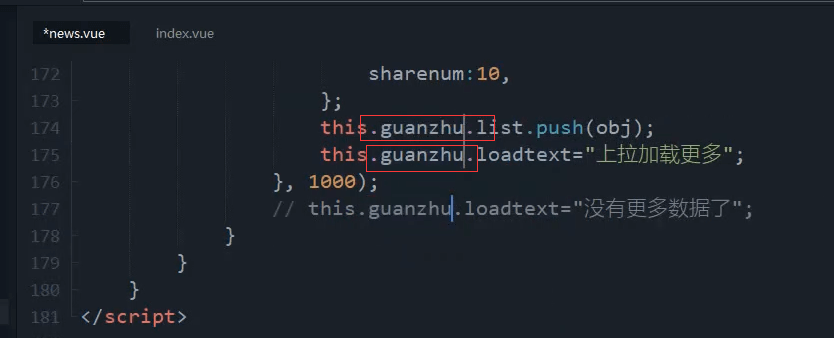
// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}

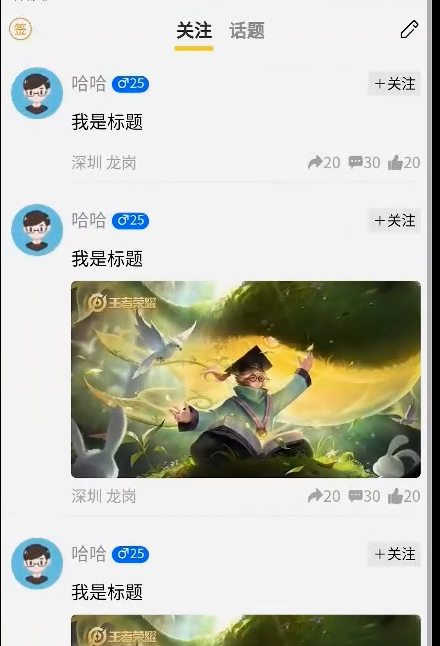
啦到底部,加载了新的
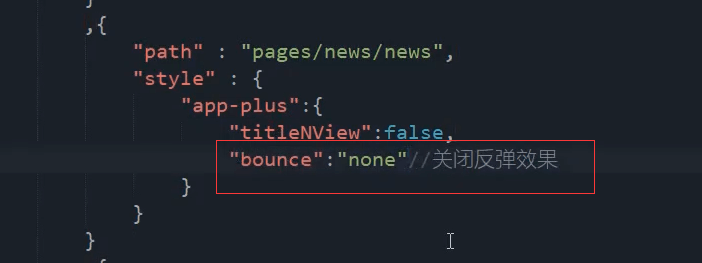
会有回弹的效果。如果不喜欢可以禁用掉。
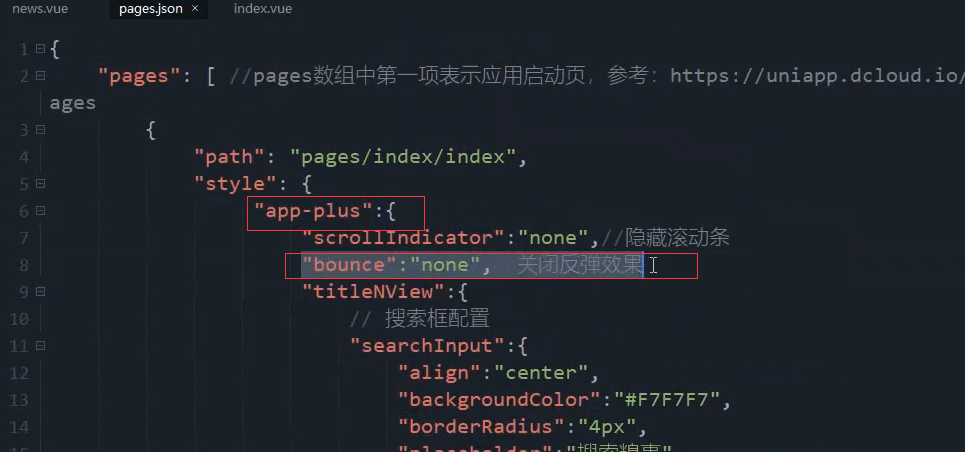
首页是在这里加的。
加上这句话就可以了。
"bounce": "none", // 关闭反弹效果
最终修改注意事项。
按照视频中编写代码后,无法触发触底的事件,
解决方法如下:
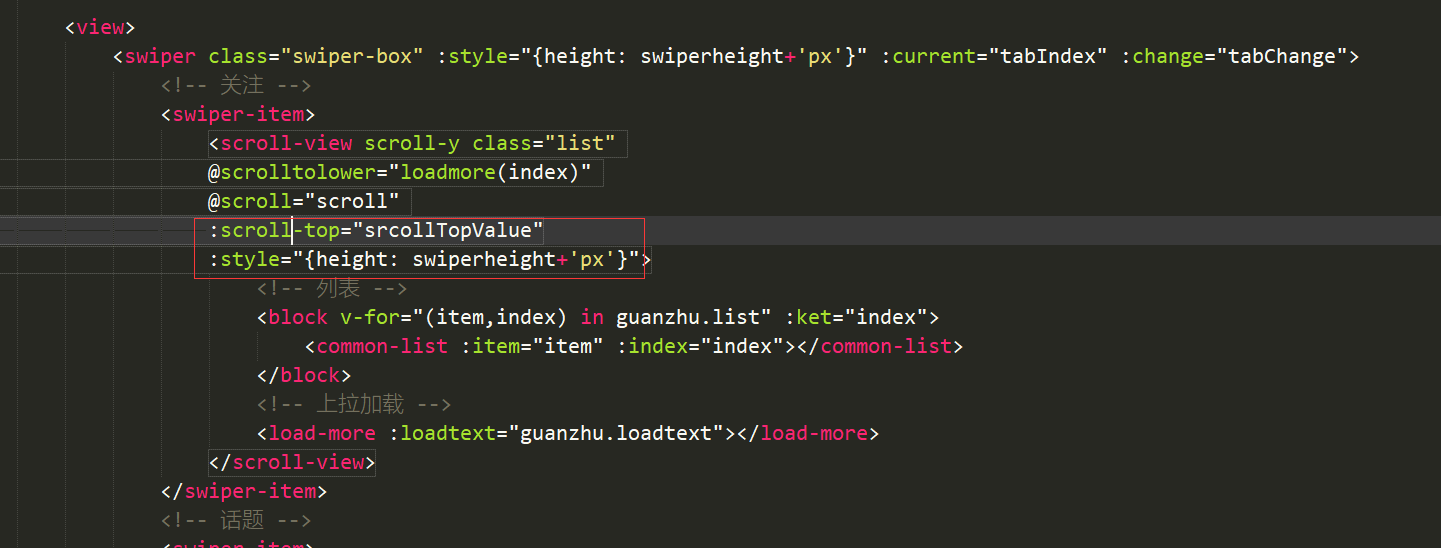
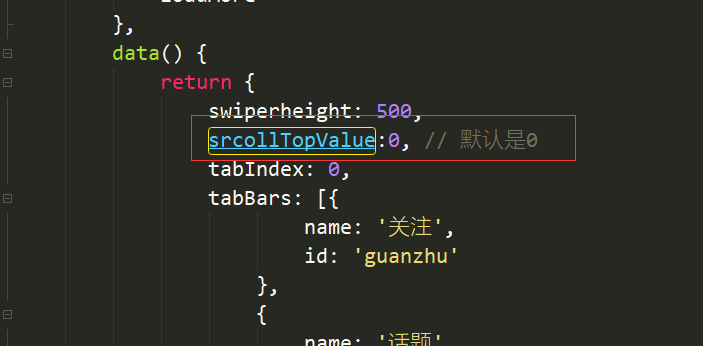
在scroll-view上加上scroll-top的属性。srcollTopValue这个是自定义的属性值。
同时给scroll-view也加上高度是页面加载后计算出来的高度。

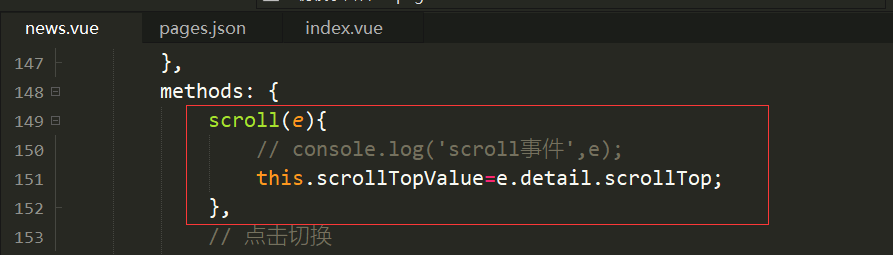
scroll事件。滚动条以滚动 就更新滚动条的高度
最终代码
news.vue
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list"@scrolltolower="loadmore(index)"@scroll="scroll":scroll-top="srcollTopValue":style="{height: swiperheight+'px'}"><!-- 列表 --><block v-for="(item,index) in guanzhu.list" :ket="index"><common-list :item="item" :index="index"></common-list></block><!-- 上拉加载 --><load-more :loadtext="guanzhu.loadtext"></load-more></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list">话题</scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';import loadMore from '@/components/common/load-more.vue';export default {components: {commonList,newsNavBar,loadMore},data() {return {swiperheight: 500,srcollTopValue:0, // 默认是0tabIndex: 0,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],guanzhu: {loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]}}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e){// console.log('scroll事件',e);this.scrollTopValue=e.detail.scrollTop;},// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}}}</script><style></style>

